Как сделать ретро текст в Фотошопе

В этом уроке мы будем создавать ретро-эффект текста в Фотошопе.
В последних обновлениях Adobe Photoshop CC появились новые возможности при работе со стилями слоя. В этом уроке мы используем их, чтобы создать этот ретро-эффект текста, используя всего один слой! Для выполнения урока вам обязательно нужна версия Adobe Photoshop CC в обновлениями 2015 года.
Шаг 1. Создание нового документа
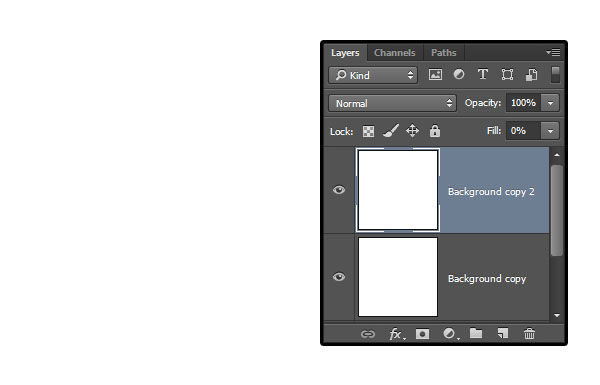
Создайте новый документ размером 950 x 950 пикселей и продублируйте (Ctrl + J) фоновый слой дважды. Установите значение Заливки (Fill) для второй копии слоя в 0%.

Шаг 2. Создание фона
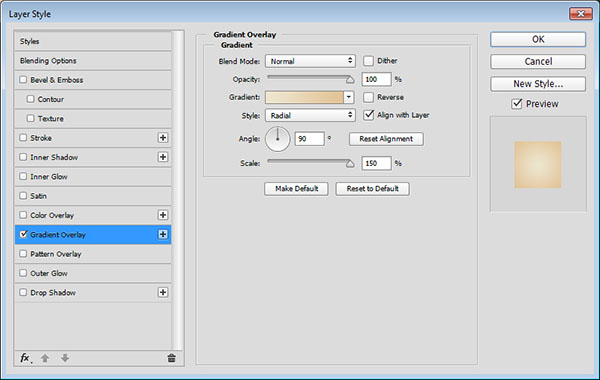
Кликните дважды по первой копии фонового слоя и примените стиль Наложение градиента (Gradient Overlay) со следующими параметрами:
- режим наложения Нормальный (Normal)
- снимите галочку Размыть (Dither)
- Непрозрачность (Opacity): 100%
градиент от цвета #ede6cf к цвету #e1c194
- снимите галочку Обратить (Reverse)
- поставьте галочку Сглаживание (Anti-aliased)
- Стиль (Style): Радиальный (Radial), поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 90
- Масштаб (Scale): 150%
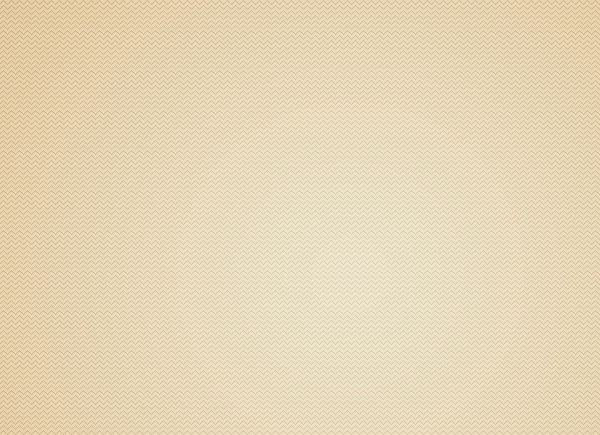
Вот такая градиентная заливка должна получиться.


Шаг 3. Создание фона
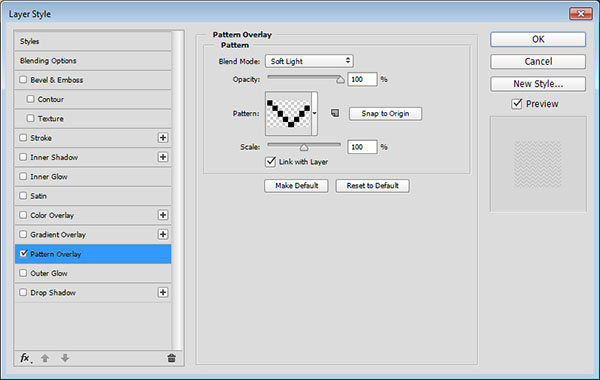
Кликните дважды по второй копии фонового слоя и примените к нему стиль Наложение узора (Pattern Overlay):
- режим наложения Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 100%
- Узор: Пилообразный (Sawtooth)
- Масштаб (Scale): 100%
- поставьте галочку Связать со слоем (Link with Layer)
Это добавит зубчатый узор к нашей градиентной заливке.


Шаг 4. Создание текста
Используя Инструмент Горизонтальный текст – Horizontal Type Tool (T) ведите ваш текст, предварительно выбрав шрифт Intro Inline Regular размером (size) в 200 пунктов. Цвет надписи не имеет значения, так как мы все равно позже применим к нему стиль слоя Наложение цвета (Color Overlay).
Если у вас получается больше одной строки текста, прейдите в меню Окно>Символ (Window > Character) и укажите в окне настроек параметр Интерлиньяж (Leading) 190 пунктов.
Чтобы настроить расстояние между буквами, разместите курсор между каждой парой букв и измените параметр Трекинг (Tracking).
В данном уроке использованы следующие значения:
Для букв W/O, O/N: -50
Для букв D/E, E/R: 100
Для букв F/U, U/L: 150


Шаг 5. Добавление контура и использование перекрытия контура
Дважды кликните по слою с текстом и примените к нему следующие стили слоя:
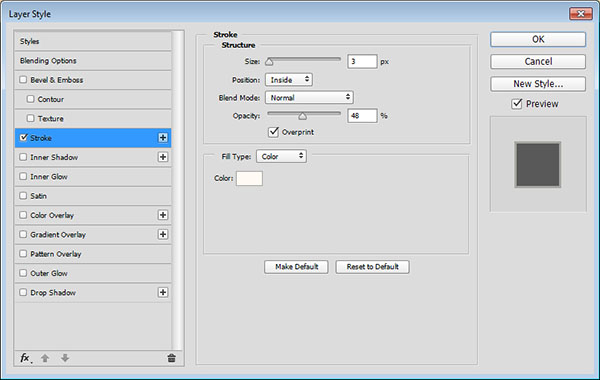
Укажите слою стиль Обводка (Stroke) со следующими настройками:
- Размер (Size): 3 пикселя
- Положение (Position): Внутри (Inside)
- режим наложения: Нормальный (Normal)
- Непрозрачность (Opacity): 48%
- поставьте галочку Наложение (Overprint)
- цвет #fffaf3

Шаг 6. Добавление контура и использование перекрытия контура
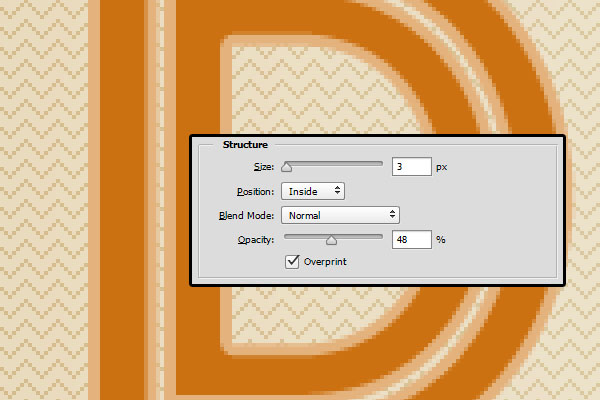
Опция Наложение (Overprint) это новая функция для стиля Обводка (Stroke).
Она позволяет полупрозрачной внутренней обводке (со значением Непрозрачность (Opacity) меньше 100%) накладываться на цвет оригинального текста.

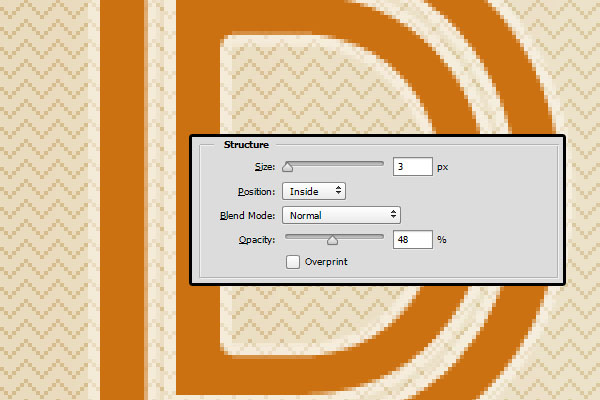
Шаг 7. Добавление контура и использование перекрытия контура
Когда эта опция отключена, заливка объекта или текста игнорируется и через полупрозрачную обводку становится виден фоновый слой.

Шаг 8. Добавление эффекта множественных стилей
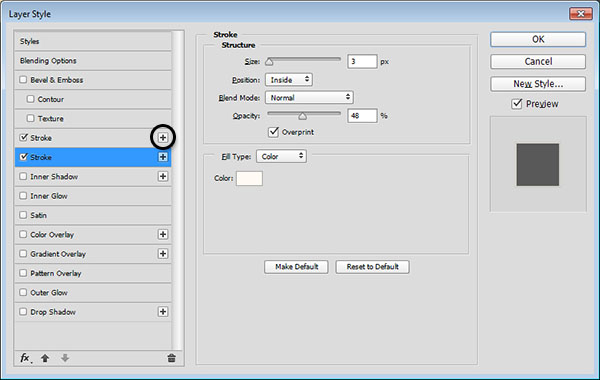
В новой версии Adobe Photoshop напротив некоторых стилей (Обводка (Stroke), Внутренняя тень (Inner Shadow), Наложение цвета (Color Overlay), Наложение градиента (Gradient Overlay), Тень (Drop Shadow) появились иконки со знаком +. Эта опция позволяет добавить до десяти однотипных стилей одному слою.
Итак, кликните на иконку «+» рядом со стилем Обводка (Stroke), и под оригинальной вкладкой появится еще одна вкладка Обводка (Stroke). Изначально к ней применены те же параметры и значения, что и к оригинальному стилю.

Шаг 9. Добавление эффекта множественных стилей
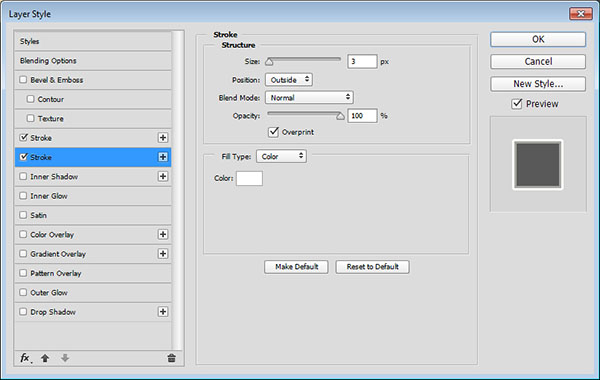
Кликните по второй вкладке Обводка (Stroke) и примените следующие настройки:
- Размер (Size): 3 пикселя
- Положение (Position): Снаружи (Outside)
- режим наложения: Нормальный (Normal)
- Непрозрачность (Opacity): 48%
- поставьте галочку Наложение (Overprint)
- цвет #ffffff
Вы увидите, что к тексту применился еще один эффект обводки, и для этого нам не пришлось создавать новый слой или стиль слоя.


Шаг 10. Добавляем стиль Внутренняя тень (Inner Shadow)
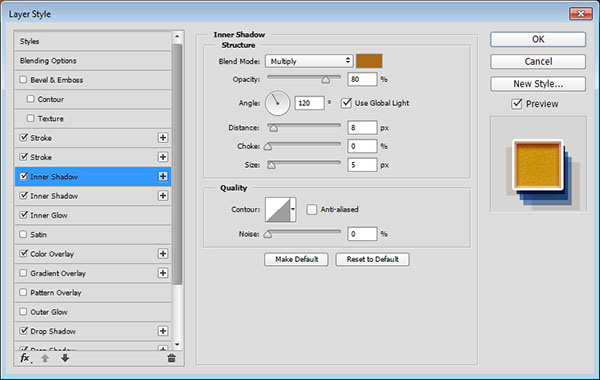
Добавьте стиль Внутренняя тень (Inner Shadow) с такими настройками:
- режим наложения: Умножение (Multiply)
- цвет (Color): #ab6b18
- Непрозрачность (Opacity): 80%
- Угол (Angle): 120
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 8 пикселей
- Стягивание (Choke): 0 пикселей
- Размер (Size): 5 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку Сглаживание (Anti-aliased)
- Шум (Noise): 0%

Шаг 11. Добавляем стиль Внутренняя тень (Inner Shadow)
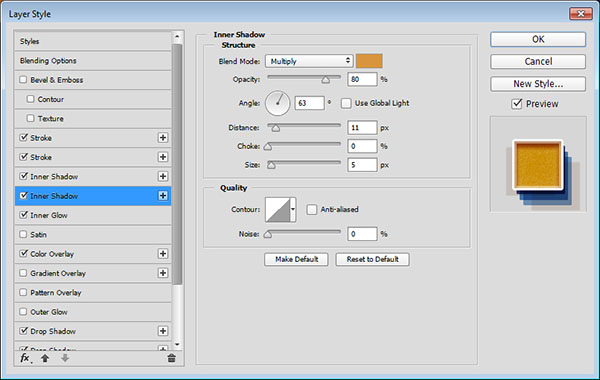
Добавьте еще один стиль Внутренняя тень (Inner Shadow) со следующими параметрами:
- режим наложения: Умножение (Multiply)
- цвет (Color): #d9953d
- Непрозрачность (Opacity): 80%
- Угол (Angle): 63
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 11 пикселей
- Стягивание (Choke): 0 пикселей
- Размер (Size): 5 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку Сглаживание (Anti-aliased)
- Шум (Noise): 0%
Таким образом мы создали две внутренние тени, под разными углами на одном слое.

Шаг 12. Добавление стилей Внутреннее свечение (Inner Glow) и Наложение цвета (Color Overlay)
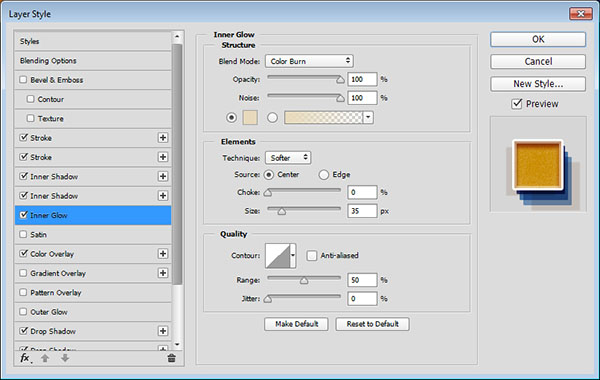
Добавьте стиль Внутреннее свечение (Inner Glow) с такими параметрами:
- режим наложения: Затемнение основы (Color Burn)
- Непрозрачность (Opacity): 100%
- Шум (Noise): 100%
- цвет (Color): #e7dabc
- Метод (Тechnique): Мягче (Softer)
- Источник (Source): центр (center)
- Стягивание (Choke): 0 пикселей
- Размер (Size): 35 пикселей
- Контур (Contour): Линейный (Linear)
- Диапазон (Range): 50%

Шаг 13. Добавление стилей Внутреннее свечение (Inner Glow) и Наложение цвета (Color Overlay)
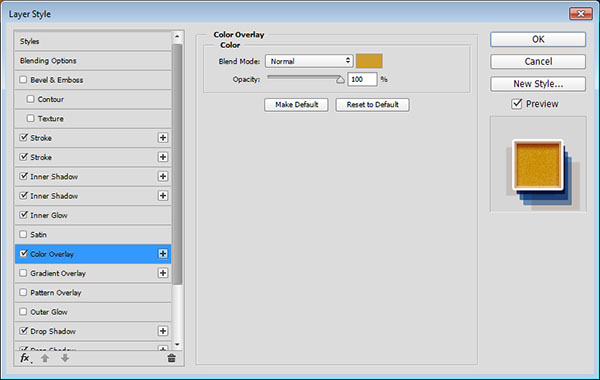
Далее добавьте стиль Наложение цвета (Color Overlay):
- режим наложения: Нормальный (Normal)
- цвет (Color): #d09c2d
- Непрозрачность (Opacity): 100%

Шаг 14. Добавляем стиль Тень (Drop Shadow)
Далее добавьте стиль Наложение цвета (Color Overlay):
- режим наложения: Нормальный (Normal)
- цвет (Color): #d09c2d
- Непрозрачность (Opacity): 100%

Шаг 15. Добавляем стиль Тень (Drop Shadow)
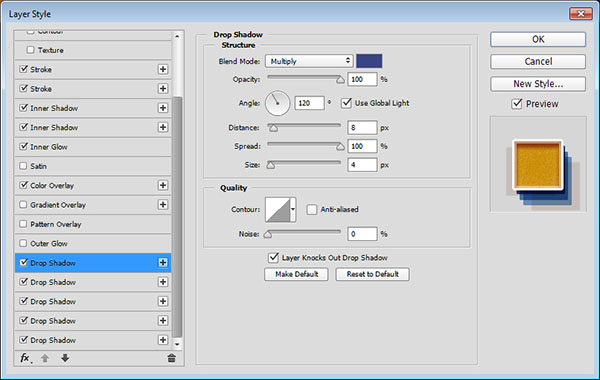
Добавьте еще один стиль Тень (Drop Shadow):
- режим наложения: Умножение (Multiply)
- цвет (Color): #4e85c2
- Непрозрачность (Opacity): 100%
- Угол (Angle): 119
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 19 пикселей
- Размах (Spread): 100 %
- Размер (Size): 4 пикселя
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 16. Добавляем стиль Тень (Drop Shadow)
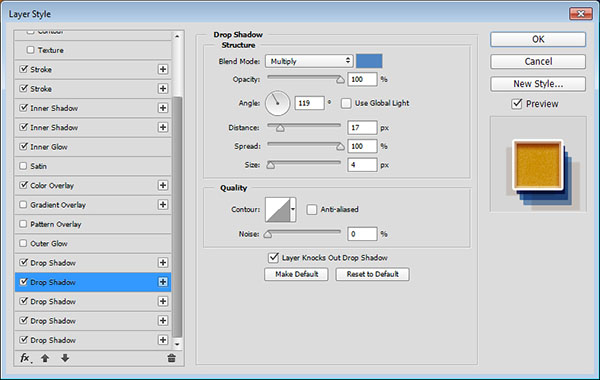
Теперь еще один стиль Тень (Drop Shadow):
- режим наложения: Умножение (Multiply)
- цвет (Color): #2d6db5
- Непрозрачность (Opacity): 61%
- Угол (Angle): 121
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 26 пикселей
- Размах (Spread): 100 %
- Размер (Size): 4 пикселя
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

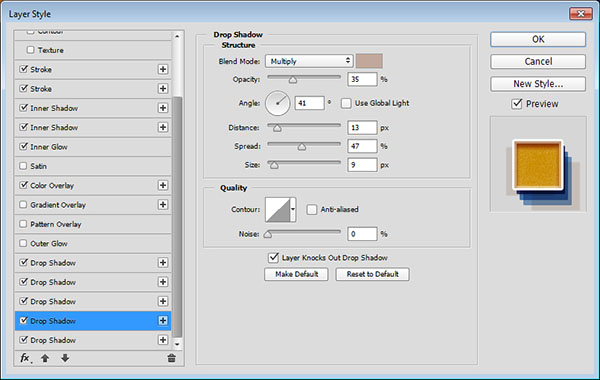
Шаг 17. Добавляем стиль Тень (Drop Shadow)
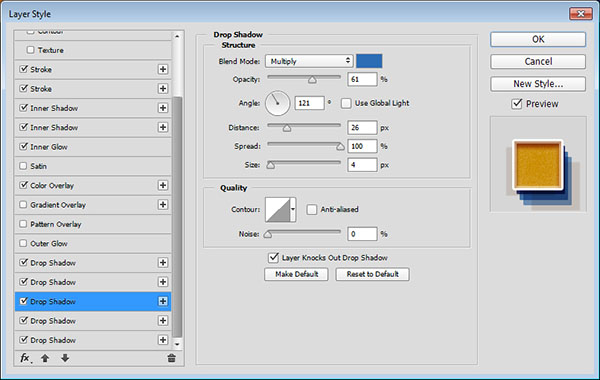
Добавим еще один, четвертый стиль Тень (Drop Shadow):
- режим наложения: Умножение (Multiply)
- цвет (Color): #c1a89a
- Непрозрачность (Opacity): 35%
- Угол (Angle): 41
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 13 пикселей
- Размах (Spread): 47 %
- Размер (Size): 9 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

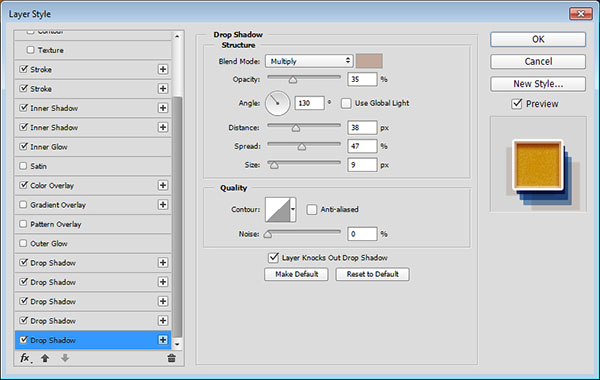
Шаг 18. Добавляем стиль Тень (Drop Shadow)
Добавим последний, пятый стиль Тень (Drop Shadow), кликнув по + именно четвертого стиля, т.к. пятый будет отличаться от него лишь незначительно, измените только два этих параметра:
- Угол (Angle): 130
- Смещение (Distance): 38 пикселей

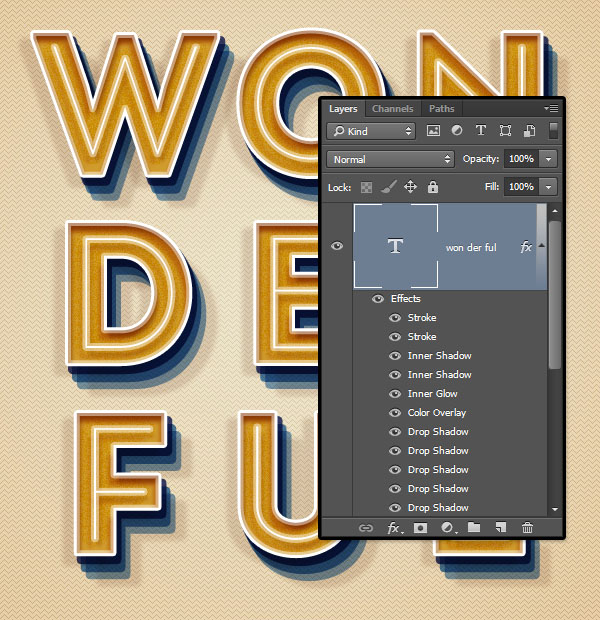
Шаг 19. Финальное изображение
И вот, наш ретро-эффект готов! И мы сделали его, используя лишь один слой!
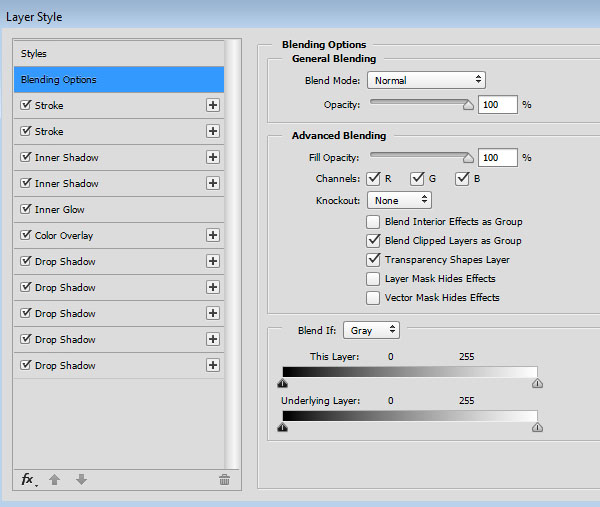
Все примененные эффекты добавлены списком в эффекты слоя.


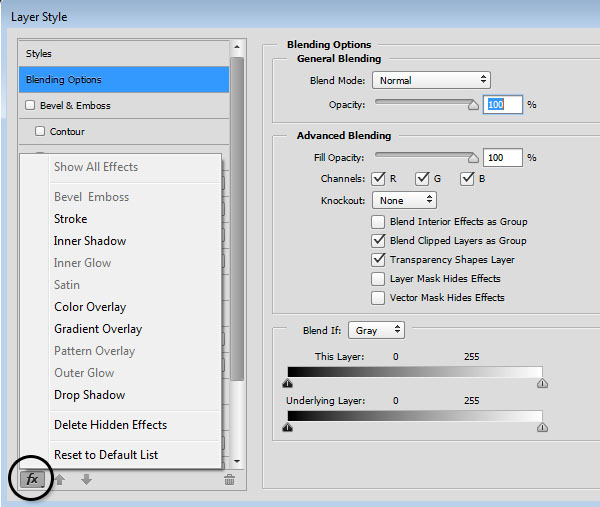
Шаг 20. Еще несколько новых возможностей
В дополнение к иконке +, в левом нижнем углу окна настроек стиля появились и другие опции.
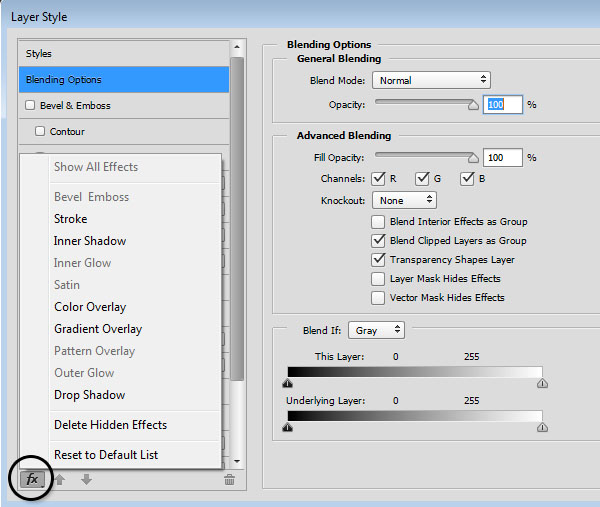
1) иконка «fx». Если вы кликните по ней, откроется меню, в котором перечислены все доступные названия стилей. Вы можете добавить новую вкладку соответствующего стиля, кликнув по нему.

Шаг 21. Еще несколько новых возможностей
В дополнение к иконке +, в левом нижнем углу окна настроек стиля появились и другие опции.
1) иконка «fx». Если вы кликните по ней, откроется меню, в котором перечислены все доступные названия стилей. Вы можете добавить новую вкладку соответствующего стиля, кликнув по нему.

Шаг 22. Еще несколько новых возможностей
В дополнение к иконке +, в левом нижнем углу окна настроек стиля появились и другие опции.
1) иконка «fx». Если вы кликните по ней, откроется меню, в котором перечислены все доступные названия стилей. Вы можете добавить новую вкладку соответствующего стиля, кликнув по нему.

Шаг 23. Еще несколько новых возможностей
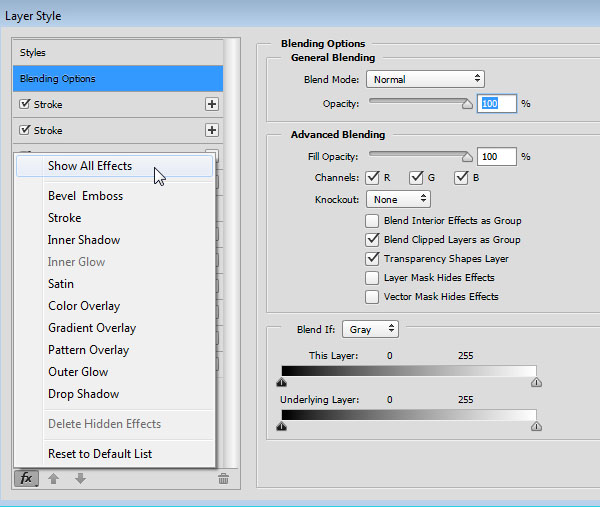
Опция Показать все эффекты (Show All Effects) показывает все эффекты независимо от того, используете вы их или нет.

Шаг 24. Еще несколько новых возможностей
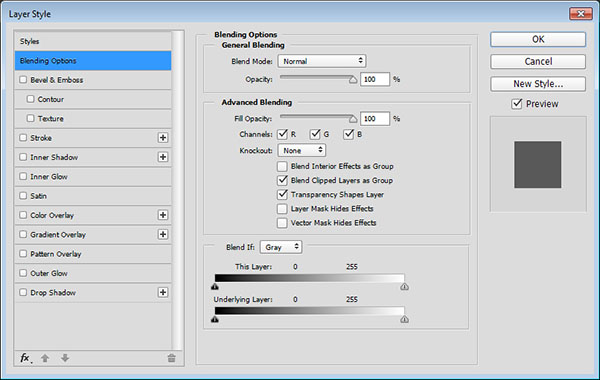
Опция Восстановить список по умолчанию (Reset to Default List) вернет ваши стили к состоянию по умолчанию, убрав все дополнительные вкладки.

Шаг 25. Еще несколько новых возможностей
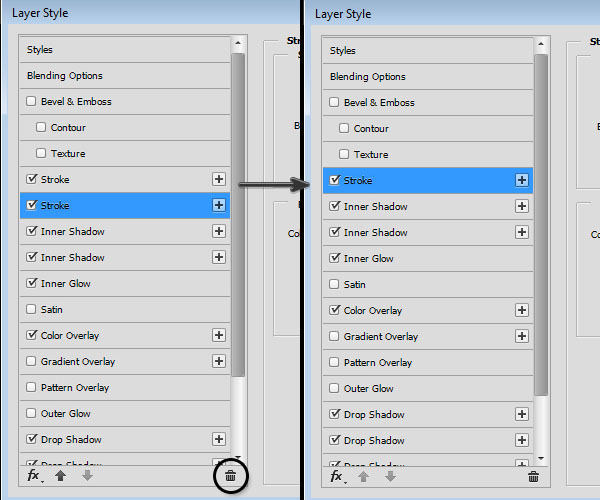
Иконки-стрелочки Переместить эффект выше (Move effect up) и Переместить эффект ниже (Move effect down) позволяют менять порядок стилей. Иконка в виде корзины Удалить эффект (Delete effect) удалит выбранный стиль или вкладку.

Шаг 26. Поздравляем!
Итак, мы закончили с добавлением стилей и изучением новых возможностей.
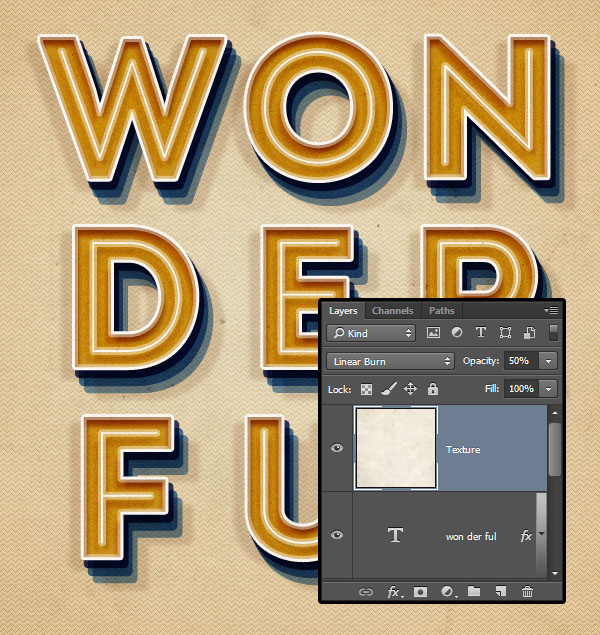
Теперь поместите в документ текстуру в стиле гранж, сверху текстового слоя. Если нужно, измените ее размер (Ctrl + Т) и разместите на свое усмотрение.
Затем поменяйте режим наложения текстуры на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity): 50%
В этом уроке мы создали простой градиент и наложили на него узор, чтобы получить интересный фон. Затем мы создали текстовый слой, немного подкорректировав расстояние между буквами. После этого мы использовали новый возможности Фотошоп, чтобы добавить стили слоя и в итоге получили отличный ретро-эффект текстового слоя.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.