Текстовый эффекты в InDesign

InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
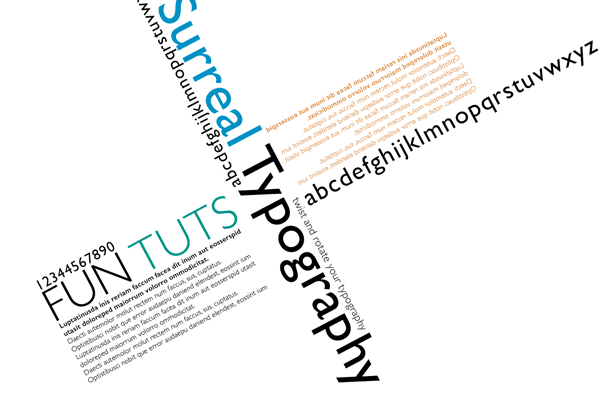
В этом уроке освоим креативный типографский эффект - добавим тексту сюрреалистичный поворот.
Этот классный, современный эффект является больше декоративным, нежели функциональным, но его очень легко сделать.
Шаг 1. Шаг 1.
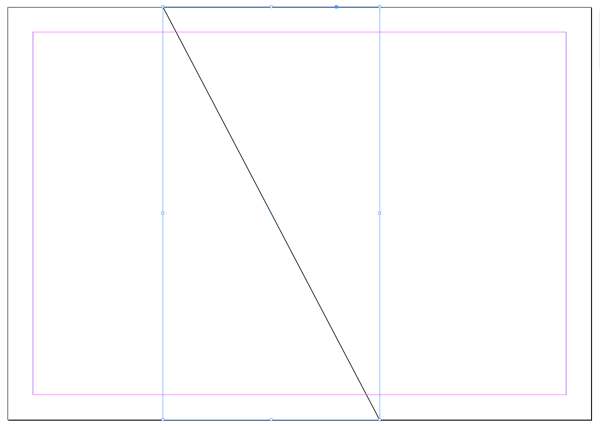
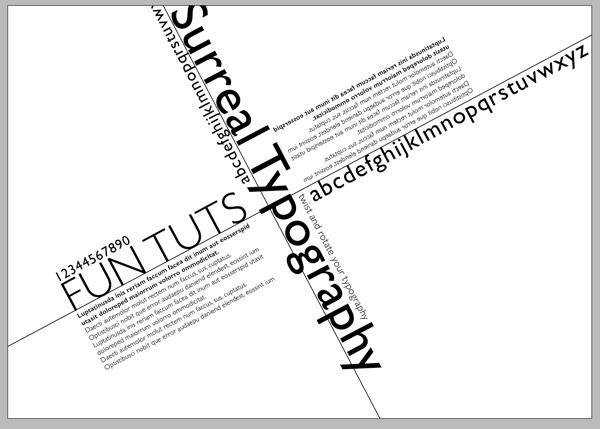
Перейдите на 5 страницу нашего документа. Возьмите Инструмент Линия - Line Tool (\) и сделайте линию от верхней левой части страницы к правой нижней. Не делайте ее от одного угла страницы к другому, нам нужен только небольшой наклон.
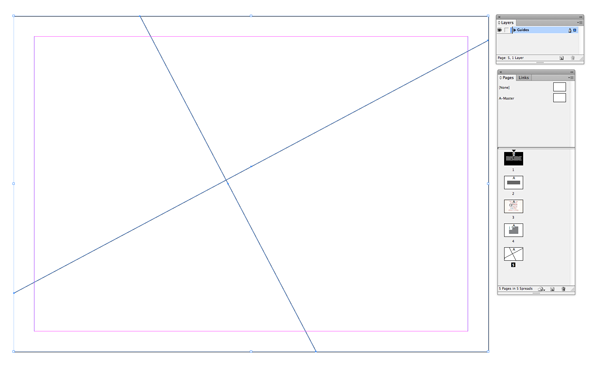
Копируйте и вставьте линию (Ctrl + C > Ctrl + V), затем кликните правой кнопкой мыши и выберите пункт Трансформировать > Повернуть на 90 градусов по часовой стрелке (Transform > Rotate 90 degrees CW). Создайте вторую линию, пересекающую центр первой линии, но уже от левой нижней к верхней правой части страницы. Края линий должны совпадать с границами страницы.


Шаг 2. Шаг 2.
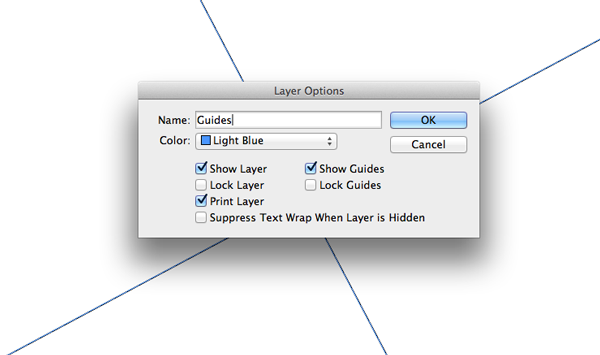
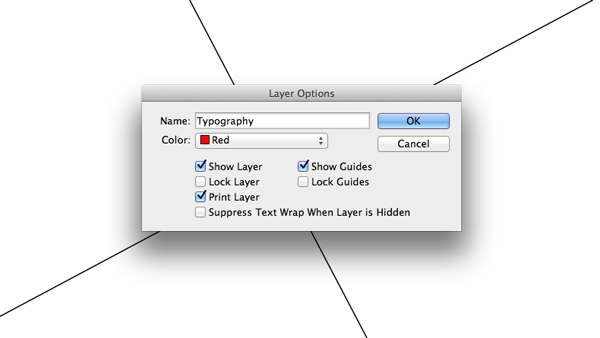
На панели Слои (Layers Panel): Окно > Слои - Window > Layers (F7), дважды кликните по названию первого слоя и переименуйте его в Направляющие ‘Guides’. Поставьте галочку Заблокировать слой (Lock Layer).
Кликните на иконку Создать новый слой (Create New Layer) внизу панели слоев. Можете назвать слой Типографика ‘Typography’.


Шаг 3. Шаг 3.
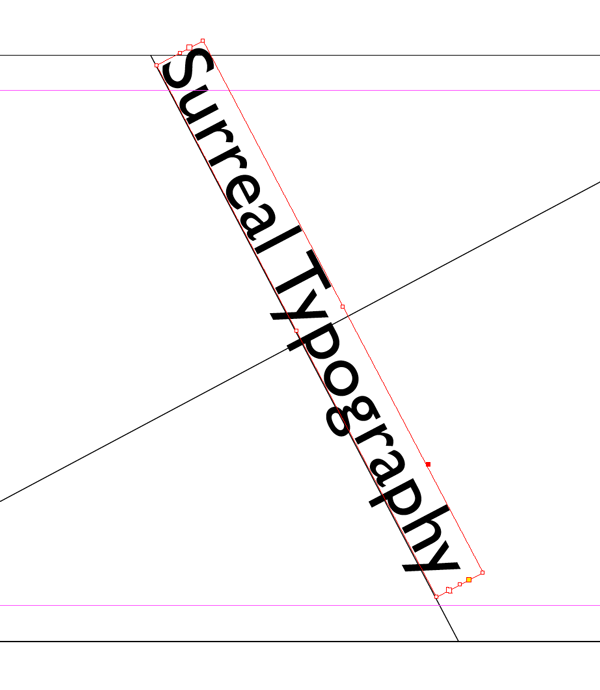
Находясь на слое Типографика, возьмите Инструмент Текст - Type Tool (Т), чтобы создать новый текстовый фрейм высотой (Height) 20 мм и шириной (Width) 215 мм. Напишите одну строку текста и выберите шрифт Gill Sans Regular (для этого эффекта мы везде будем использовать шрифт Gill Sans), размер 75 пунктов, Интерлиньяж (Leading) 8 пунктов, трекинг (Tracking) 20.
Переключитесь на Инструмент Свободное трансформирование - Free Transform Tool (E) и наведите курсор на края текстового фрейма, пока не появится иконка поворота. Поверните текстовый фрейм так, чтобы он соответствовал одной из линий, созданных в шаге 2.

Шаг 4. Шаг 4.
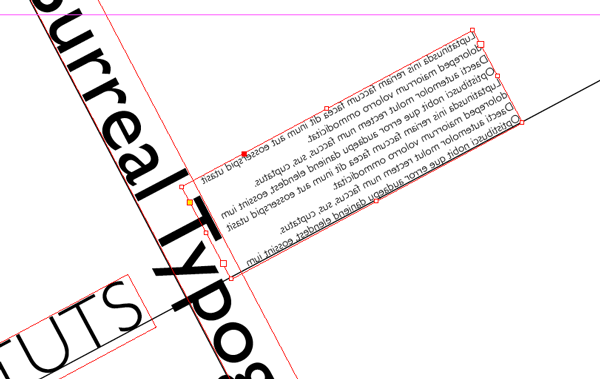
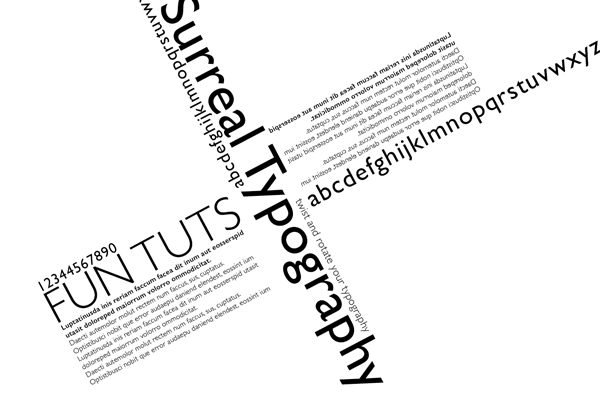
Используя линии в качестве направляющих для размещения текста, создайте еще несколько текстовых фреймов и расположите их на странице. Варьируйте толщину шрифта (полужирный, тонкий, обычный) и его размер, чтобы придать композиции разнообразие и контраст.
Вы также можете изменить ориентацию шрифта некоторых текстовых фреймов, создав эффект отражения: для этого выделите фрейм, кликните правой кнопкой мыши и выберите пункт Трансформировать > Отразить по горизонтали (Transform > Flip Horizontal).
Продолжайте создавать текстовые фреймы, добавляя новые части текста. Переключайте видимость слоя с направляющими линиями (нажимая на иконку «глаз» справа от слоя), чтобы видеть итоговый результат.





Шаг 5. Шаг 5.
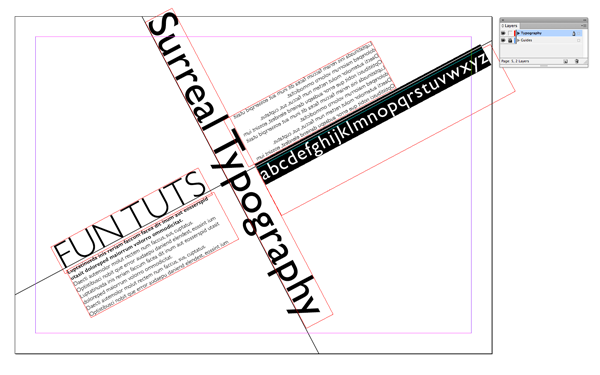
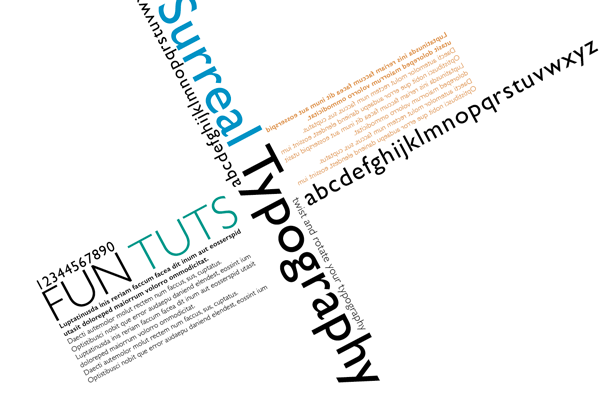
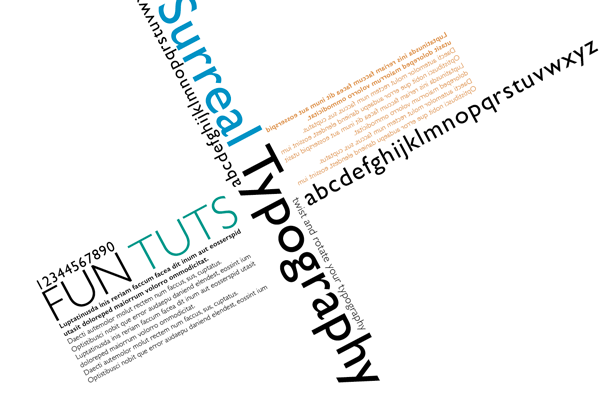
Когда вы закончите размещение текстовых фреймов и будете довольны результатом, можете добавить цвета. Выделяйте конкретные фразы или слова, создавайте новые образцы цвета CMYK на панели Образцы (Swatches) – F5). Разумно используйте цветовые заливки, чтобы ваша композиция выглядела профессионально. Например, здесь я использовал только три дополнительных цвета.
Превосходно! Отличная работа. Этот типографский эффект все же больше для развлечения, однако, почему бы ничто не мешает использовать его для декоративного постера или открытки.

Шаг 6. Заключение
Эти уроки по типографским эффектам призван показать вам какой разнообразной, креативной и захватывающей может быть работа с типографикой в InDesign. Теперь вы можете попробовать эти эффекты в ваших будущих проектах.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.