Как гармонично наложить текст на поверхность с помощью Карты смещения в Фотошопе

Из этого урока вы узнаете, как гармонично наложить текст на поверхность с помощью Карты смещения в Adobe Photoshop.
Шаг 1. Открываем фоновое изображение
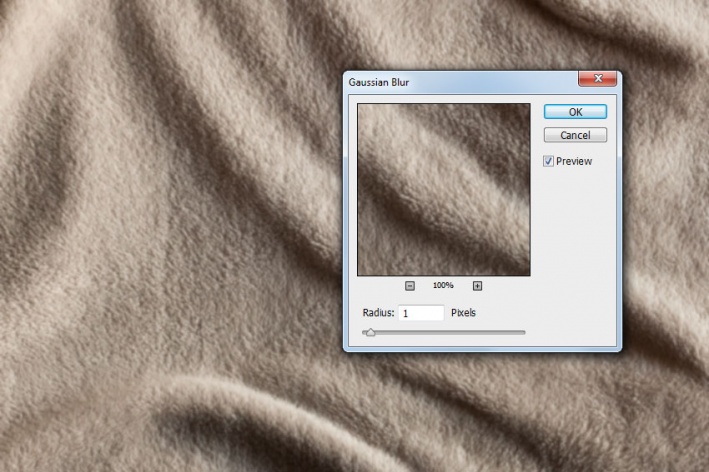
Откройте фоновое изображение, которое хотите использовать.
Далее перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите значение Радиус (Radius) 1 пиксель.
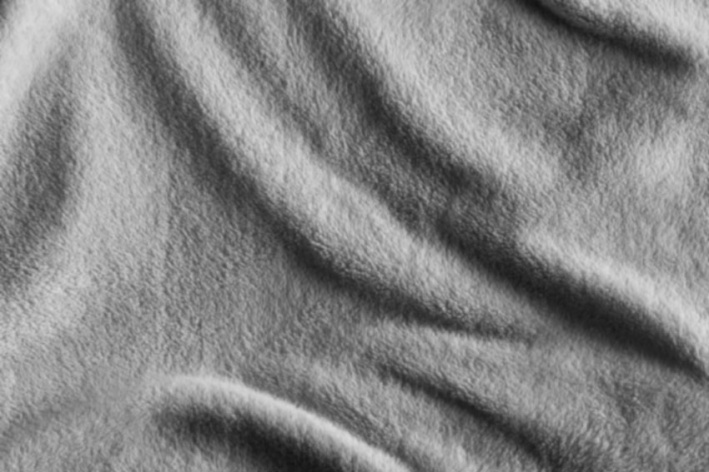
Теперь обесцветьте изображение Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate).
Сохраните получившееся изображение в формате .PSD на жестком диске вашего компьютера, затем закройте его в Фотошопе.


Шаг 2. Пишем текст
Откройте оригинальный файл фона в Photoshop.
Напишите какой-нибудь текст, используя Инструмент Текст – Type Tool (T)
Карта смещения (Displacement Map) может быть примененна только к растрированным слоям или смарт-объектам. Поэтому кликните правой кнопкой мыши по слою с текстом и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 3. Применяем фильтр Смещение
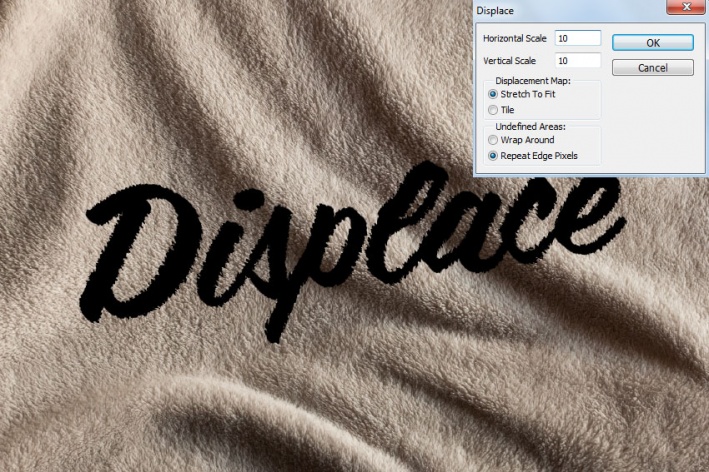
Далее перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace) и установите значения Горизонтальное смещение (Horisontal scale) 10; Вертикальное смещение (Vertical scale) 10; Карта смещения (Displacement Map) - Растянуть (Stretch to Fit); Неопределенные области (Underfined Areas) - Repeat Edge Pixels (Повторить крайние пикселы). Нажмите ОК.
Откроется окно выбора файла. Выберите файл, который мы создали в шаге 1 и примените его к вашему тексту.

Шаг 4. Устанавливаем заливку
Теперь установите Заливку (Fill) текстового слоя на 0%. Дважды кликните левой кнопкой мыши по текстовому слою, чтобы открыть окно Стиль слоя (Layer Style).
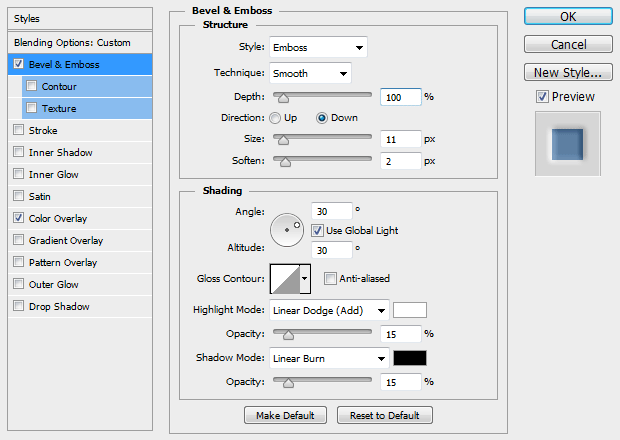
Примените стиль Тиснение (Bevel and Emboss) с такими настройками:
- Стиль (Style): Тиснение (Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вниз (Down)
- Размер (Size): 11 пикселей
- Смягчение (Soften): 2 пикселей
- Угол (Angle): 30 градусов
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 30 градусов
- Контур глянца (Gloss Contour): Двойное кольцо (Ring - double); Линейный (Linear);
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный осветлитель (добавить) (Linear Dodge (add); Цвет (Color): Белый; Непрозрачность (Opacity): 15%
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn); Цвет (Color): Черный; Непрозрачность (Opacity): 15%.

Шаг 5. Меняем режим наложения
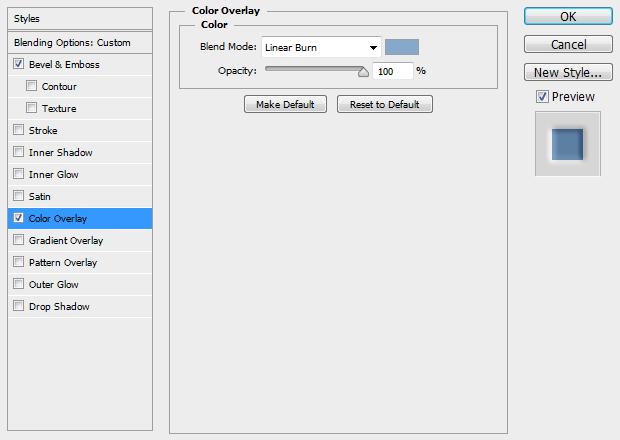
Теперь примените стиль Наложение цвета (Color Overlay)
- цвет (Color): #86A8CB
- режим наложения: Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 100%

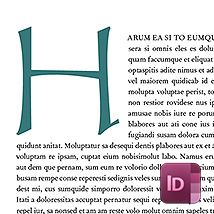
Шаг 6. Финальное изображение.
Так как ваш текст является смарт-объектом, вы можете дважны кликнуть левой кнопкой мыши по фильтру Карта смещения (Displacement Map) и изменить его интенсивность, или же дважды кликнуть по пиктограмме текста, чтобы отредактировать сам текст.
Вот и всё. Поздравляем!

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.