Как быстро создать эффект наброска текстового контура в Фотошопе

Данный урок поможет вам понять, как применять смарт-объекты, диалоговое окно «Стиль Слоя», а также фильтры, с помощью которых вы сможете создать элементарные эффекты наброска текстового контура. Кроме того, я подскажу вам, как без особого труда изменить цвета конечного эффекта с помощью корректирующего слоя в панели Фотофильтр.
Как быстро создать эффект наброска текстового контура
1. Создание узора
Шаг 1
Создадим новый документ размером 80х80 пикселей. Выберем Основной цвет (Foreground color)к #еоеоео. Далее, выберем инструмент Кисть (Brush Tool), а затем отккроем Кисть (Brush) в панели Окно>Кисть (Window>Brush).
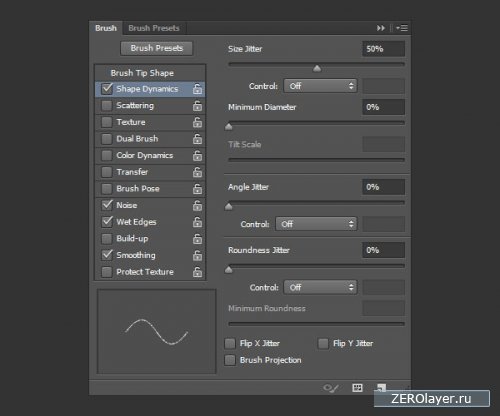
Выберем рассеянный круг размером в 1 пиксель, проверить ячейки Шум и Размытые края (Noise and Wet Edges). Затем внесём поправки в установки, указанные ниже:

Динамика кисти (Shape Dynamics)

Шаг 2
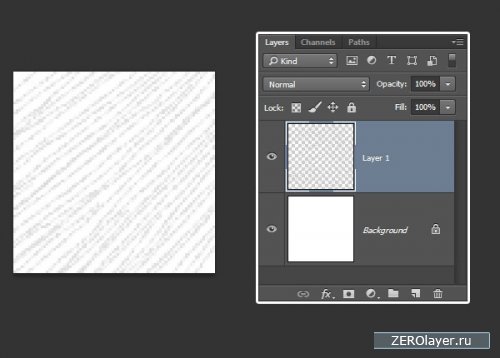
Создаём новый слой, начав с рисунка диагоналных так, чтобы получился узор текстового эффекта.

Шаг 3
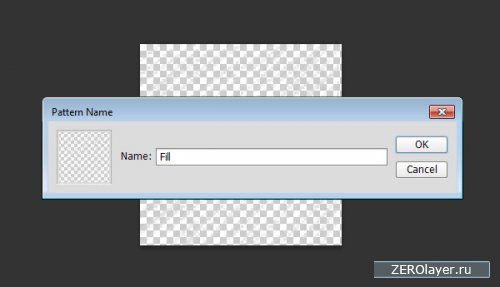
Далее кликнем на глазной значок, сделав таким образом Задний слой (Background layer) невидимым. Затем переходим по команде Редактировать>Определить узор (Edit>Define Pattern), вбиваем название узора и сохраняем, нажав на кнопку ОК.

2. Создание фона, текста и слоев фотофильтра
Шаг 1
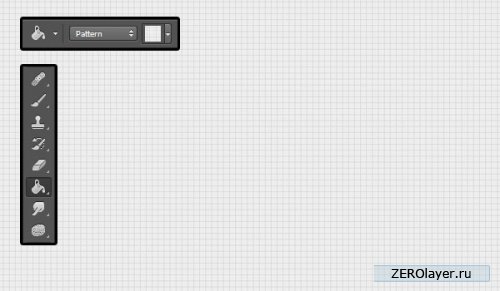
Создадим новый документ размером в 1000х750 пикселей, в панели инструментов выбираем инструмент Заливка (Paint Bucket Tool), выбираем Узор (Pattern) в меню Параметры (Options).
Далее в меню Библиотека девяти регулируемых планшетных узоров (9 Tileable Notepad Patterns) заполняем Фон (Background) любым узором на своё усмотрение.

Шаг 2
С помощью инструмента Режимы чёрных пантонов (Panton Black Caps) создаём чёрный шрифт размером (Size 15pt).

Шаг 3
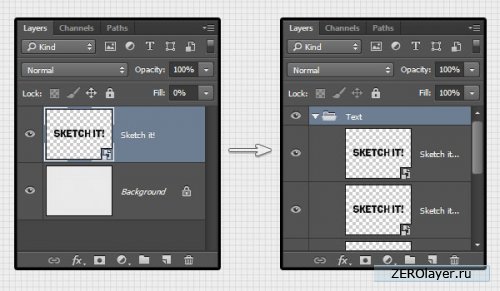
Правой кнопкой мыши кликнем на текстовый слой, выберем команду Преобразовать в смарт–объект (Convert to smart object). А теперь изменим параметр слой–заливки до 0 Повторим слой смарт–объекта ещё три раза.
Сгруппировав все слои смарт–объекта, введём Текст, а затем преобразуем его из Прозрачного режима в Обычный (Blend Mode to Normal). Этот шаг позволит нам в дальнейшем проще поменять цвет.

Шаг 4
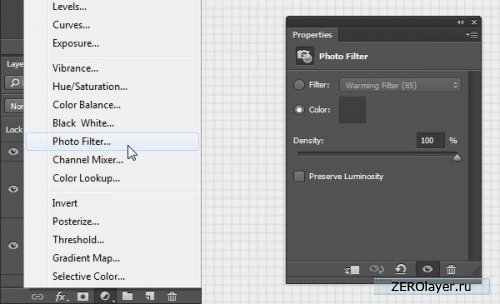
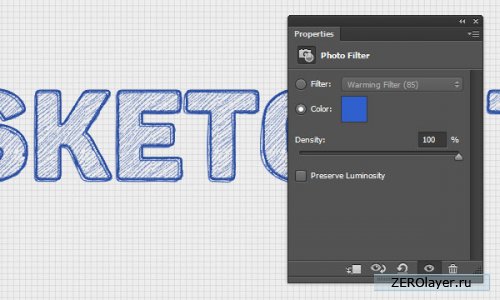
Щелкнём на значок Новый Слой–заливка/Корректирующий слой create New Fill or Adjustment Layer)в конце панели Слои (Layers). Далее выберем меню Фотофильтр (Photo Filter), поместим корректирующий слой Фотофильтр внутри группы, под названием Текст (Text) в самой верхней части слоя смарт–объектов.
В параметрах выберем Цвет (Color), затем изменим цвет до уровня #3f3f3f, а Плотность (Density) до 100%. Далее снимем галочку с режима Плакатный стиль (Preserve Luminosity).

3. Дизайн текста (Styling the Text)
Шаг 1
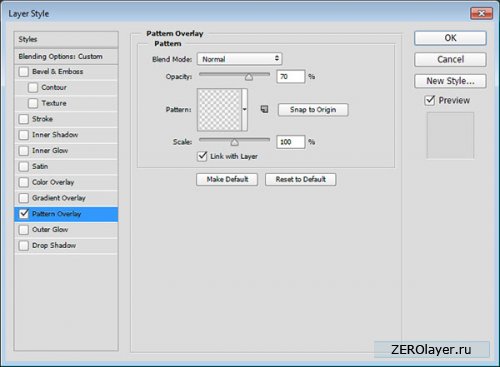
В целях Наложения узора (Pattern Overlay) и использования узоров Непрозрачность (Opacity) 70% и Узор (Pattern) дважды кликнем на слой Первый смарт объект (First smart object). О применении узора смотрите в начале данного урока.

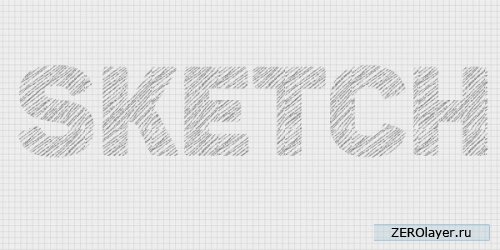
Следующий шаг, как показано на рисунке, позволит создать дизайн внутренней части.

Шаг 2
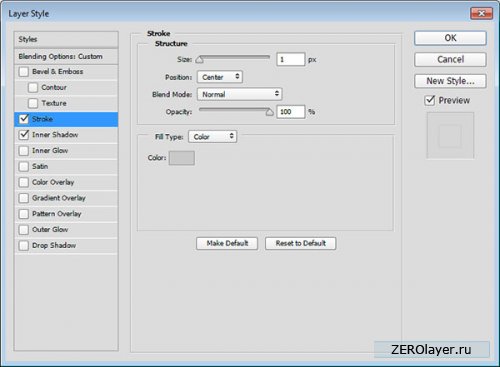
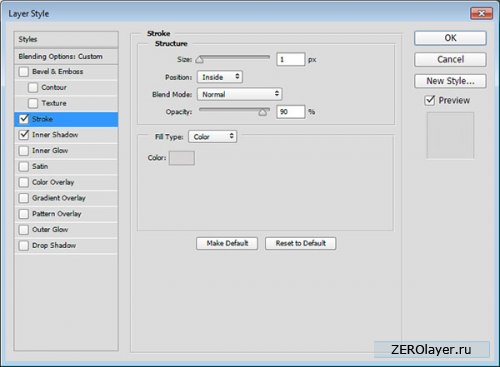
Дважды кликнем на слой первого копирования смарт–объекта, в целях применения следующего стиля слоя. Выполнить Обводку в данных установках:
*Размер 1 уровень;
*Расположение: Центр
*Цвет: с9с9с9

Шаг 3
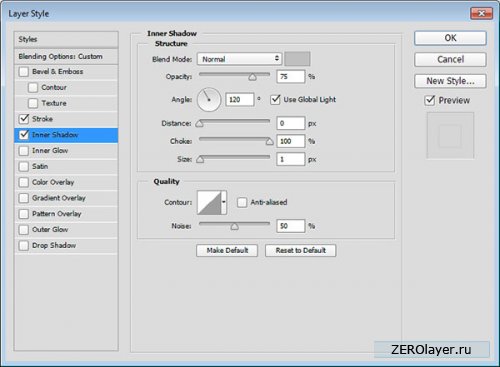
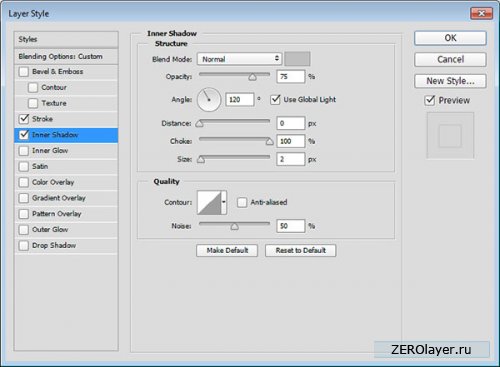
Добавить внутреннюю Тень (Inner Shadow) в следующих установках:
*Цвет: #с9с9с9
*Расстояние: 0
*Размах: 100
*Размер: 1

Шаг 4
Данный шаг поможет нам придать стиль первому слою обводки. Правой кноопкой мыши кликнем на стиль слоя, далее выберем команду Скопировать Стиль Слоя (Copy Layer Style). Затем выберем остальные слои и правой кнопкой мыши выбираем один из них. Осталось задать команду Вставить Стиль Слоя. (Paste Layer Style)

Шаг 5
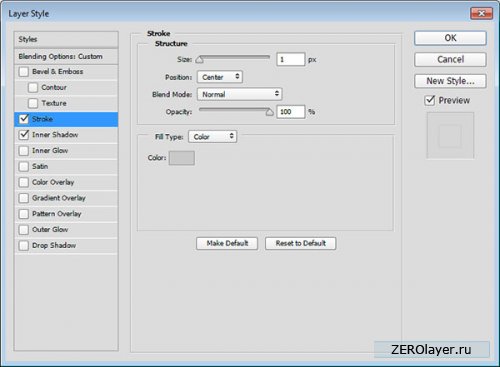
Дважды кликнем на слой второго копирования смарт–объекта (second copy smart object), в целях оптимизации элементов, служащих в качестве стиля слоя. А также, в целях Обводки (Stroke effect) , изменения Цвета (Color) в #bfbfbf

Шаг 6
В целях придания эффекта Внутренней Тени (Inner Shadow), изменения размера (Size) до 2 уровня.

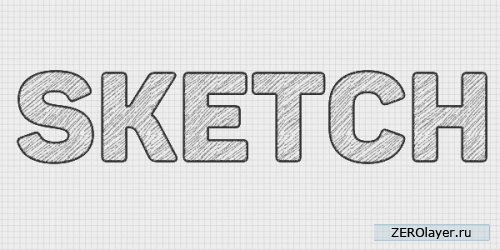
Данный шаг позволит создать стиль слою второй обводки.

Шаг 7
Для того, чтобы изменить установки в эффекте обводки (Stroke effect), дважды кликнем на третье копирование смарт–объекта (third copy smart object). Таким образом, у нас получается следующая установка:
*Непрозрачность (Opacity): 90%;
*Позиция (Position): Внутри
*Цвет( Color): #d6d4d4

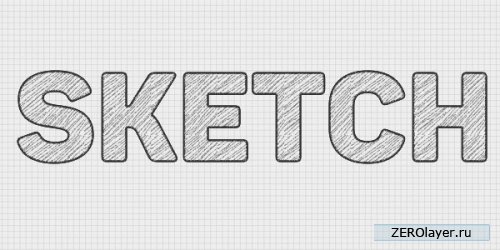
Данный шаг поможет нам создать конечный слой обводки.

4. Применение Фильтров (Applying the Filters)
Шаг 1
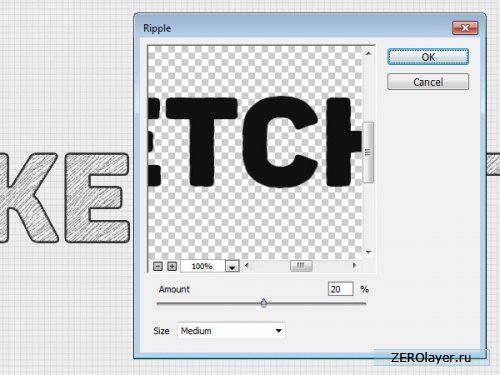
Выберем слой первого копирования смарт–объекта (irst copy smart object). Далее перейдём в меню Фильтр>Деформация>Размер (Filter>Distort>Ripple). Изменим Количество Шума (Amount) до 20 уровня и до (Medium.)

Шаг 2
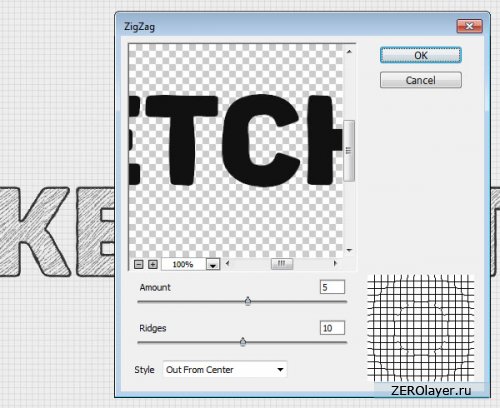
Выберем копирование третьего слоя смарт–объекта (third copy smart object). Затем перейдём в меню Фильтр>Деформация>Искажение (Filter>Distort>ZigZag). Изменим Количество Шума (Amount) до 5уровня, Волнистость (Ridges) изменим до 10 уровня, а Стиль (Style) выберем от центра (Out from Center).

Шаг 3
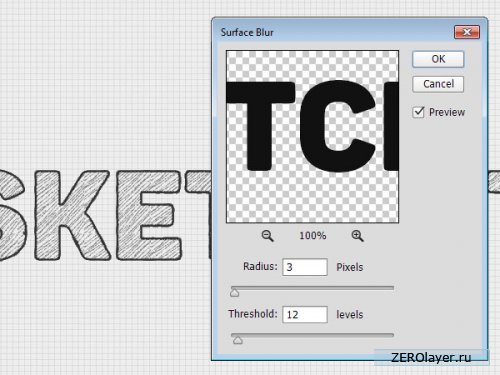
В заключение, переходим в меню Фильтр>Размытие>Поверхностное размытие (Filter>Blur>Surface Blur). Изменим Радиус (Radius) до 3 уровня, а Границу (Threshold) – до 12 уровня.

5. Перемещение текста, изменение цвета
(Moving the Text and Changing the Color)
Шаг 1
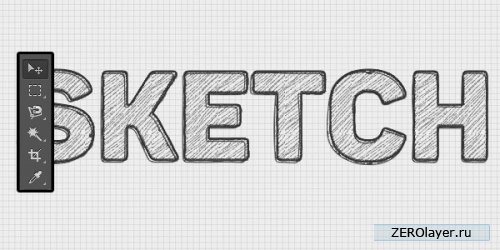
Далее нам нужно будет выбрать команду Переместить Инструмент (Move Tool), выделить все три слоя копирования смарт–объектов и осторожно переместить их. Вы тасже можете переместить любой из трёх слоев в зависимости от желаемого эффекта.

Шаг 2
В целях изменить цветовую гамму в тексте нужно всего лишь выбелить слой Фотофильтра (Photo Filter) и, кликнув в Панели Инструментов (Properties) на ярлык «библиотека цветов», применить любые из них. В данном уроке применён цвет #3060сс.
Основной технический приём в выполнении данной работы заключается в установҡ слоя Фотофильтра внутри группы, содержимые элементы которой предназначены в целях изменить Режимы наложения (Blend Mode) по стандарному образцу, и не способом Пересечения (Pass Through).

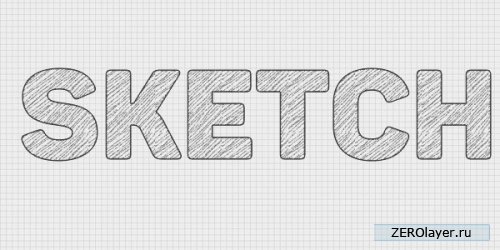
Поздравляю! У Вас получилось!
В данном уроке мы создали элементарный узор с применением модифицированной отпечаткой кисти. Далее мы заполнили фон клетчатым и линейным узором Затем мы создали текст. Преобразовали его в смар–объект, создали пару его копий. Затем после создания стиля, с помощью фильтров мы придали стиль каждой из копий в целях получить эффект наброска.
И наконец, мы переместили слои и, применив слом изменения Фотофильтра, мы изменили цвет конечного результата.
Мы просим Вас оставлять свои отзывы, предложения и результаты выполненных работ.
Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.