7 хитростей профессиональной работы с типографикой

Многие люди имеют опыт работы в Photoshop, небольшая часть этих людей совершенствуется в сфере графического дизайна. И совсем немногие понимают принципы, лежащие в основе дизайна, и могут объяснить причины, по которым что-либо выглядит “хорошо” или “плохо”.
Одной из самых больших трудностей в изучении принципов дизайна является правильное использование типографики. Всё гораздо сложнее, чем просто найти хороший шрифт. Существует много других свойств: цвет, размер, толщина, интерлиньяж, трекинг, отступы и др.
Грамотное использование типографики может быть решающим в дизайне и превратить его из любительского в великолепный, а из великолепного в невероятно фантастический. Из этого руководства вы узнаете, как на практике сделать вашу работу более элегантной всего в несколько шагов.
Шаг 1. Что не так с этим изображением?
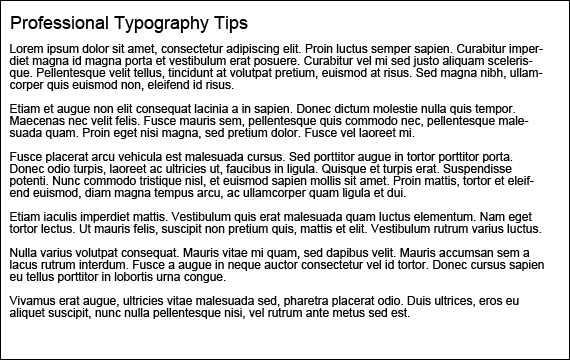
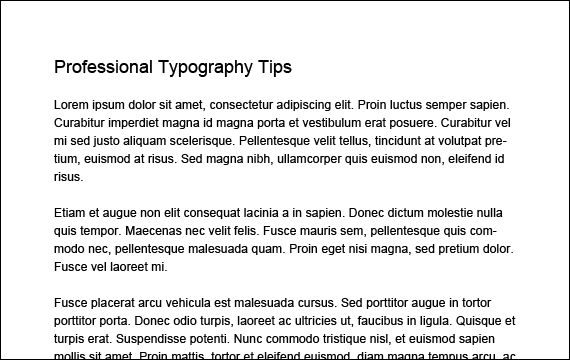
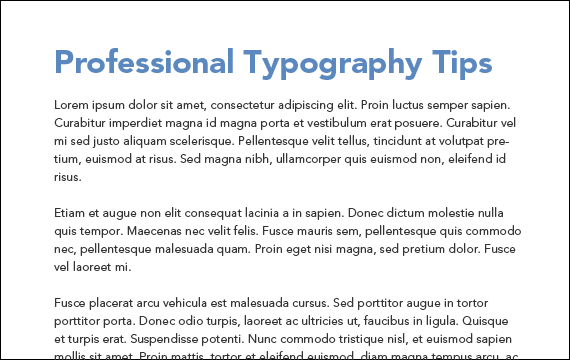
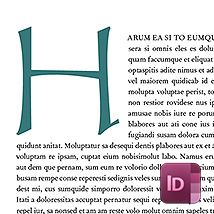
Давайте начнем с того, что многие честолюбивые дизайнеры создадут, если попросить их сделать простой заголовок с текстом из нескольких абзацев в программе Photoshop или Illustrator. Для неискушенного взгляда все здесь выглядит ни хорошо, ни плохо, текст просто есть. Но вы же не хотите создавать дизайн, который “просто есть”?

Шаг 2. Отступы и пустое пространство
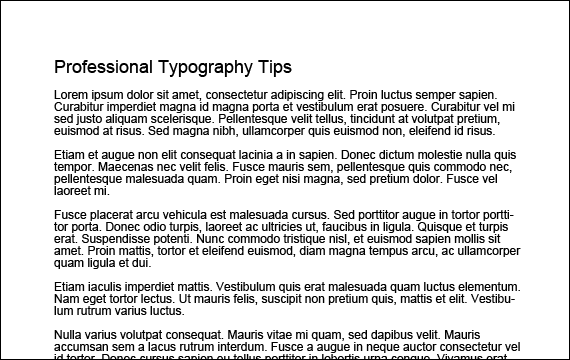
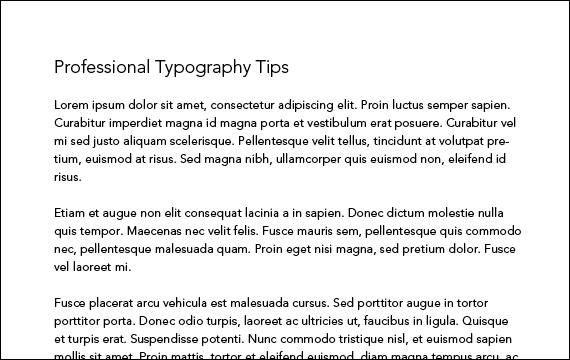
Первым делом добавим отступы вокруг целого текстового блока.
Оставляя свободное пространство вокруг текстового блока, мы даем читателю возможность не утомлять глаза при прочтении строк и предложений, что делает чтение более приятным процессом.
Целью дизайнерской типографики во многих случаях является улучшение удобочитаемости текста. В конце концов, зачем вообще нужен текст, если его никто не будет читать?

Шаг 3. Интерлиньяж и межстрочное расстояние
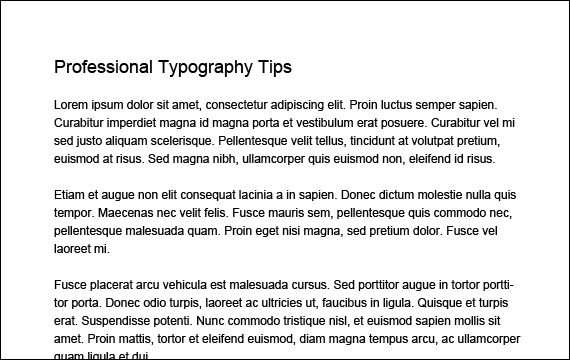
Другой способ сделать ваш текст более удобочитаемым – увеличить межстрочное расстояние (Line spacing), или Интерлиньяж (Leading). Интерлиньяж (Leading) – это попросту вертикальный интервал между строками текста в абзаце.
Достаточное значение интерлиньяжа упрощает переход от строчки к строчке во время чтения. Есть хорошее правило для определения оптимального интерлиньяжа: он должен быть порядка 150% от размера вашего шрифта.
Например, если установлен размер шрифта 12 пунктов, то интерлиньяж будет 18 пунктов. Это простая математика: 12 пунктов x 1.5 = 18 пунктов.
Интерлиньяж (Leading), как и другие настройки, о которых рассказано в этом руководстве можно изменить в программах Photoshop или Illustrator на панели Символ (Character). В меню Photoshop это Окно > Символ (Window > Character), в меню Illustrator - Окно > Текст > Символ (Window > Type > Character).

Шаг 4. Трекинг и межбуквенное расстояние
Ну вот, текст уже выглядит получше, но для достижения результата близкого к идеалу еще многое нужно сделать.
По умолчанию межбуквенное расстояние во многих шрифтах не оптимизировано для улучшения удобочитаемости. Часто буквы расположены слишком близко друг к другу, и для удобного чтения их нужно разреживать. Межбуквенное расстояние еще называют Трекингом (Tracking).
Не стоит путать Трекингом (Tracking) с Кернингом (Kerning) – это интервал между определенными парами букв.
В данном документе мы совсем немного увеличили значение Трекинга (Tracking), но все равно это улучшило удобочитаемость и подачу текстового материала.

Шаг 5. Начертание и выбор шрифта
Многие пропускают пункты 1-3 и переходят сразу к этому – выбору шрифта. В мире существуют сотни и тысячи различных шрифтов, так что бывает очень сложно выбрать подходящий. Стоит начать с того, что большая часть бесплатных шрифтов сконструированы плохо, да и просто уродливы.
Не стесняйтесь прислушиваться к рекомендациям других дизайнеров, чьи работы широко признаны.
Ниже приведен список некоторых из хороших ресурсов, где можно найти как бесплатные, так и платные шрифты:
· Adobe Fontfolio (very expensive)
· DaFont

Шаг 6. Размер шрифта
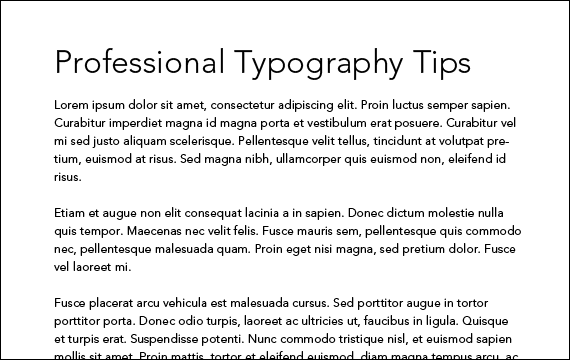
Другой способ создать разделение между заголовками и абзацами – это изменить размер текста.
Еще одно полезное правило для заголовков: их размер должен быть в 2-3 раза больше, чем размер текста абзацев. Итак, размер текста в абзаце в данном случае 12 пунктов, так что заголовок будет 32 пункта – это в 2 и 2/3 раза больше.

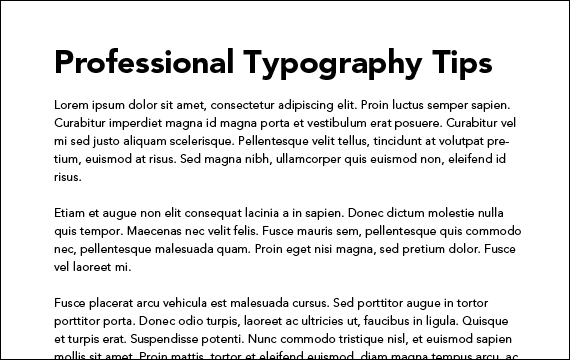
Шаг 7. Толщина шрифта
Хотя это работает не всегда, но изменение толщины шрифта может улучшить удобочитаемость, разбив страницу текста на части. Особенно при чтении текста онлайн люди чаще пробегают документы глазами, нежели читают внимательно, таким образом толщина шрифта поможет быстро перейти к следующему разделу текста, который их интересует.
Таким образом, заголовок каждого раздела отделяется от основной информации, следующей за ним.

Шаг 8. Цвет и контраст
Черный текст на белом фоне – это хорошо, но цветной текст на белом фоне может быть даже лучше.
Работа с контрастом непроста. Слишком сильный контраст приведет к тому, что глаза читателя будут больше уставать со временем. А слишком слабый заставит глаза читателя больше напрягать глаза, чтобы попросту разглядеть текст.
Темно-серый текст на белом фоне глазам прочесть гораздо проще, нежели черый. Этот эффект может быть практически незаметным, однако ваши глаза сказали бы вам спасибо даже спустя 10 минут чтения.
Кроме снижения нагрузки на глаза, изменение цвета заголовков поможет читателю быстрее заметить их. Даже использование неяркого синего оттенка (как в данном случае) очень сильно меняет ситуацию.
Люди подсознательно воспринимают черный цвет, как “скучный”, а вы же не хотите чтобы так было…
Добавление даже неброских цветов в текст придаст ему более профессиональный вид.

Шаг 9. Экспериментирование
Я не могу ручаться, что советы, приведенные выше подойдут для всех случаев. Это основные правила, которые необходимы для классической типографики, но мы же знаем, что правила существуют, чтобы их нарушать.
Первым советом было: добавлять отступы. Примеры ниже показывают, что это не всегда обязательно.
Эти два примера резко отличаются друг от друга, однако оба они выглядят хорошо. Вот тут уже в дело вступает опыт.
Приобретая опыт и экспериментируя, вы начнете понимать, какие методы работают, а какие – нет.
Некоторые из великолепнейших дизайнерских работ были созданы при абсолютном игнорировании этих правил, так что используйте их, как отправную точку, если вам нужен простой удобочитаемый текст, который при этом еще и приятен глазу.


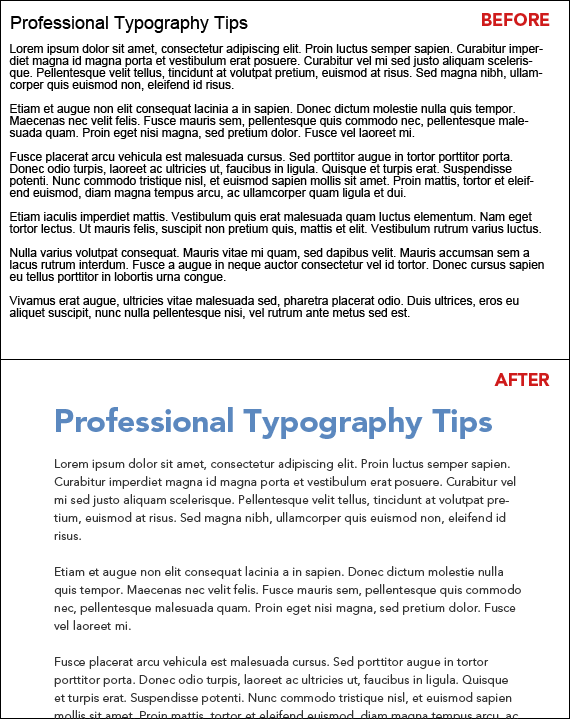
Шаг 10. До и после
Как вы можете видеть, немного знаний, опыта и несколько простых изменений могут повысить уровень ваших дизайнерских работ.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.