Как создать текст из травы в Фотошопе

В этом уроке Фотошопа мы рассмотрим простой метод создания надписи сделанной из травы.
Итак, начнем!
1. Создаем новый документ, в моем уроке я создал его с размером 1024 х 768 px.
2. Для того чтобы сделать текст из травы нам нужна трава! В Photoshop есть кисть травы, но она немножко не подходит. Для этого нам нужна новая кисть. Делается она просто: инструментом Pen Tool(«Перо» / Клавиша «P») ![]() рисуем травинку, заливаем черным цветом и делаем из нее кисть перейдя через меню Edit - Define Brush Preset (Редактирование - Определить кисть).
рисуем травинку, заливаем черным цветом и делаем из нее кисть перейдя через меню Edit - Define Brush Preset (Редактирование - Определить кисть).

Процесс создания кисти для травы.
3. Пишем текст используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), затем выделяем его (Ctrl+ЛКМ по миниатюре слоя в панели слоев) и делаем из выделения рабочий контур (выбираем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») ![]() - ПКМ по выделению - Make Work Path (Образовать рабочий контур)).
- ПКМ по выделению - Make Work Path (Образовать рабочий контур)).

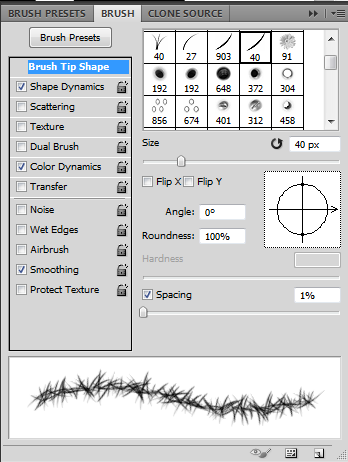
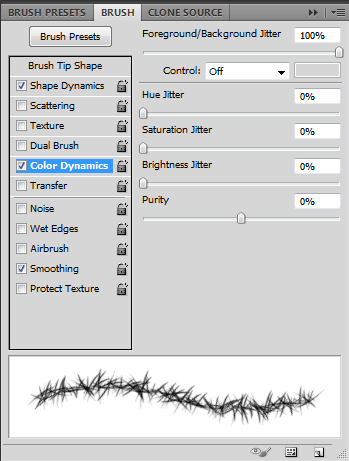
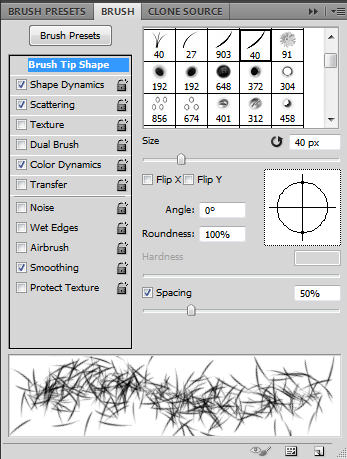
4. Далее настраиваем нашу новую кисть и выбираем ![]() Foreground Color (Выбор основного цвета) светло зеленым, а Background Color (Выберите фоновый цвет) темно зеленым:
Foreground Color (Выбор основного цвета) светло зеленым, а Background Color (Выберите фоновый цвет) темно зеленым:



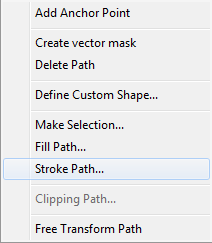
5. Создаем новый слой выбираем инструмент Pen Tool («Перо» / Клавиша «P») ![]() кликаем правой кнопкой по рабочему контуру выбираем Stroke Path (Выполнить обводку контура) и обводим несколько раз нашей кистью
кликаем правой кнопкой по рабочему контуру выбираем Stroke Path (Выполнить обводку контура) и обводим несколько раз нашей кистью

Получаем что-то вроде этого:

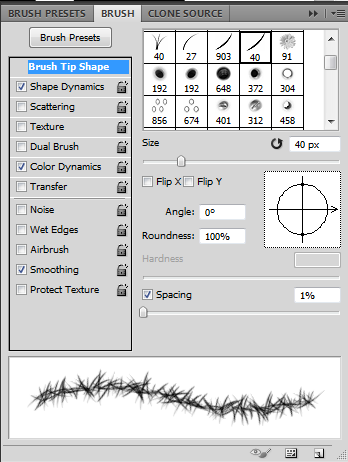
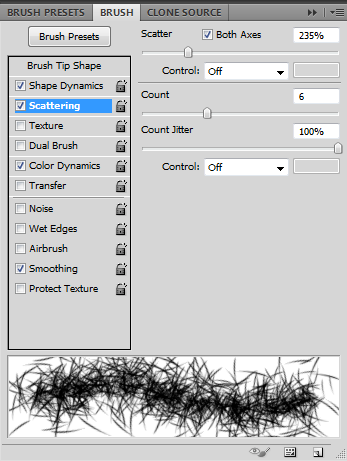
6. Перенастраиваем нашу кисть, добавляем Scattering (Рассеивание):

Далее выделяем снова наш текст (Ctrl+ЛКМ по миниатюре слоя на панели слоев) применяем к выделенному Select - Modify - Feather (Выделение - Модификация - Растушевка / Сочетание клавиш «Shift+F6») с параметров 3, закрашиваем выделенное:

Добавляем немного объема, для этого не снимаем выделения, создаем новый слой, меняем параметр Spacing (Интервалы) кисти на 50%:

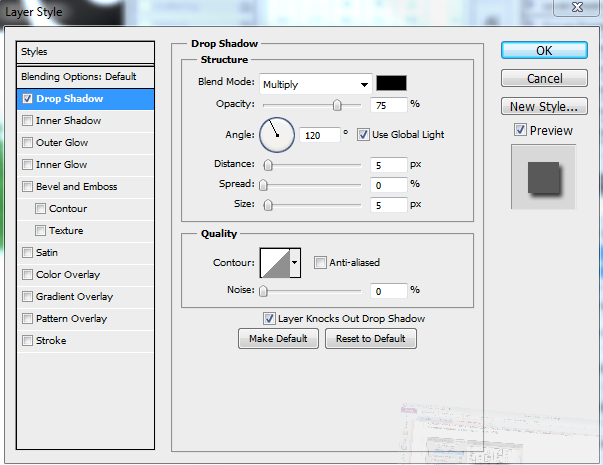
Новому слою добавляем, сразу для наглядности, эффект - тень со стандартными параметрами:

И не густо закрашиваем выделенное, так чтобы между травинками был промежуток, тем самым мы получим объем.
Вот и все.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.