Как создать стальной текст в Фотошопе

В этом уроке Фотошопа мы рассмотрим, как с помощью стилей слоя можно сделать вид стального текста.
Как создать стальной текст в Фотошопе
Шаг 1
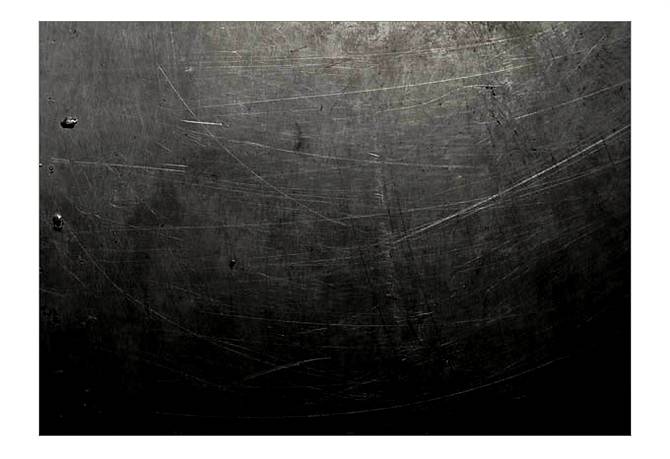
Создайте новый документ 1000 на 700 рх и переместите в него стальную текстуру. Измените размеры текстуры согласно вашему усмотрению используя Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T») — это будет фоновой подкладкой под текст:

Шаг 2
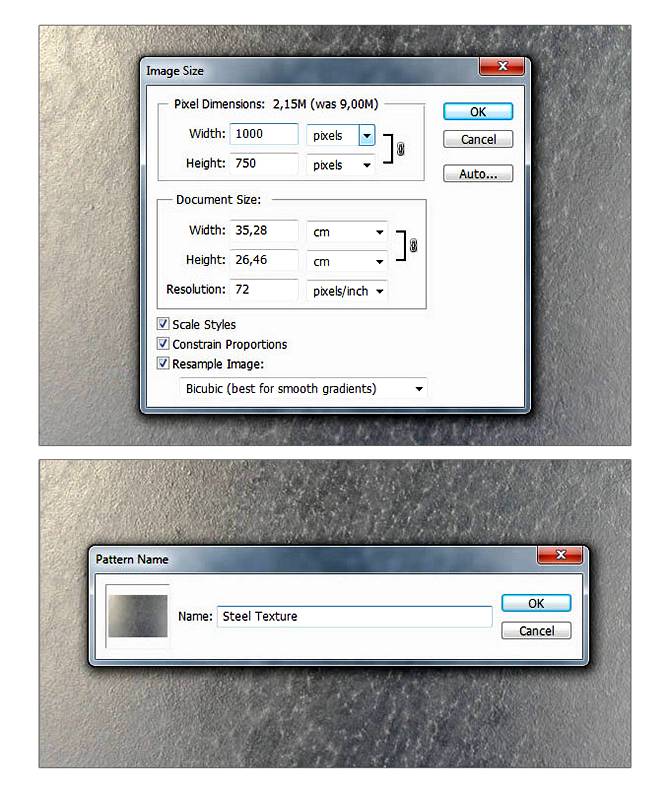
Затем загрузите и откройте в фотошопе металлическую текстуру, которая будет использована для надписи. Измените размеры для изображения Image - Image Size (Изображение - Размер изображения / Сочетание клавиш «Alt+Ctrl+I»), как показано ниже. После определите данное изображение в качестве паттерна, чтобы им можно было воспользоваться через стили слоя Edit - Define Pattern (Редактирование - Определить узор) (задайте имя Steel Texture). Теперь закройте документ с этой текстурой и вернитесь к рабочему файлу, созданному в первом шаге:

Шаг 3
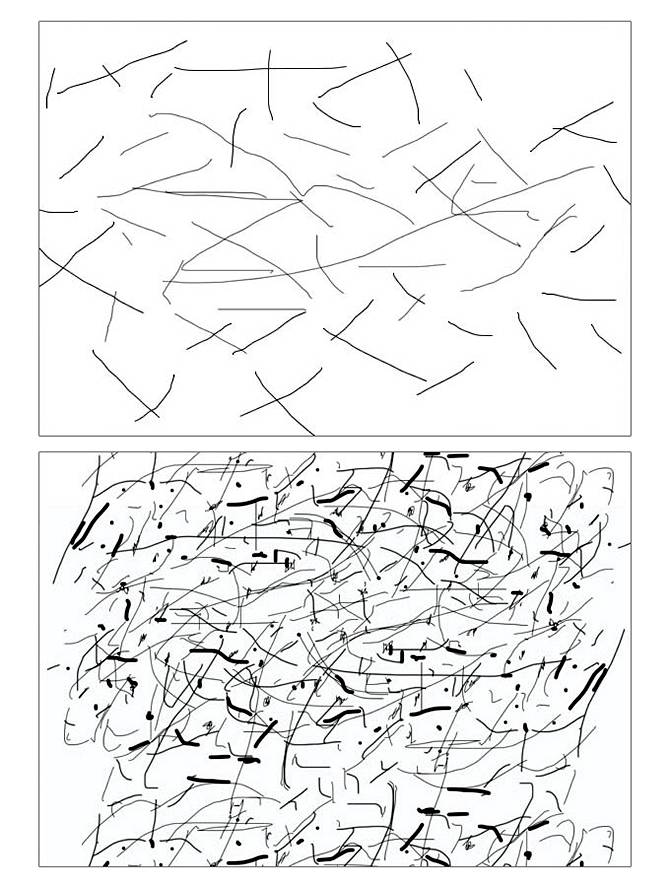
Следующие два паттерна мы создадим самостоятельно. Создайте новый слой Layer - New - Layer (Слои - Новый - Слой / Сочетание клавиш «Shift+Ctrl+N») и залейте его белым цветом Edit - Fill (Редактирование - Выполнить заливку / Сочетание клавиш «Shift+F5»). Теперь возьмите инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B») и настройте ей диаметр в 1 рх, при жесткости в 100% и черным цветом нарисуйте линии-царапины, как на скриншоте. Чем больше будет линий, тем более поцарапанной будет поверхность текста, так что определитесь с этим вопросом прямо сейчас (перебарщивать не стоит). Превратите вашу зарисовку в паттерн с именем «Scratches» Edit - Define Pattern (Редактирование - Определить узор).
Для второй заготовки также создайте новый слой и залейте его белым цветом. Но на сей раз нарисуйте больше царапин и разной толщины. Как завершите, тоже сделайте из нее заготовку «Scratches 2». Затем скройте оба последних слоя (вы всегда сможете использовать их, чтобы сделать другие заготовки, если вас не устроит их результат в виде стилей слоя):

Шаг 4
Используя шрифт Cafe Nero M54, напечатайте свой текст и примените к его слою указанные стили слоя (Blending Option (Параметры наложения)):

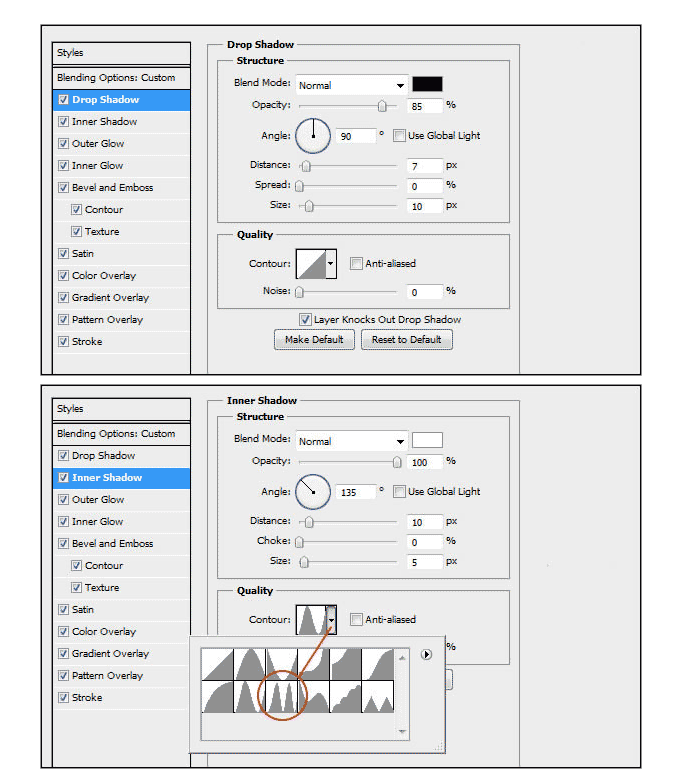
Layer - Layer Style - Drop Shadow (Слои - Стиль слоя - Тень);
Layer - Layer Style - Inner Shadow (Слои - Стиль слоя - Внутренняя тень);

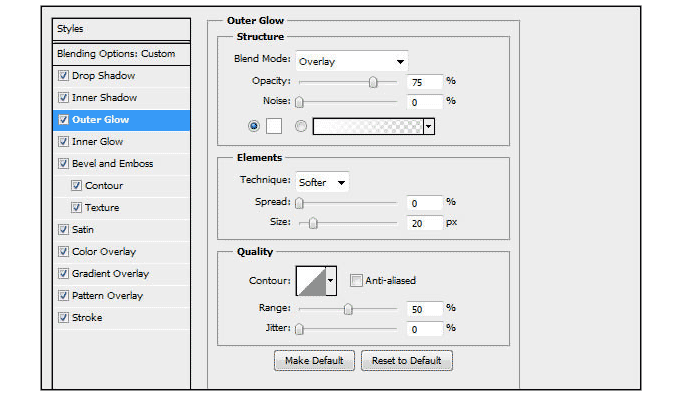
Layer Style - Outer Glow (Стиль слоя - Внешнее свечение);

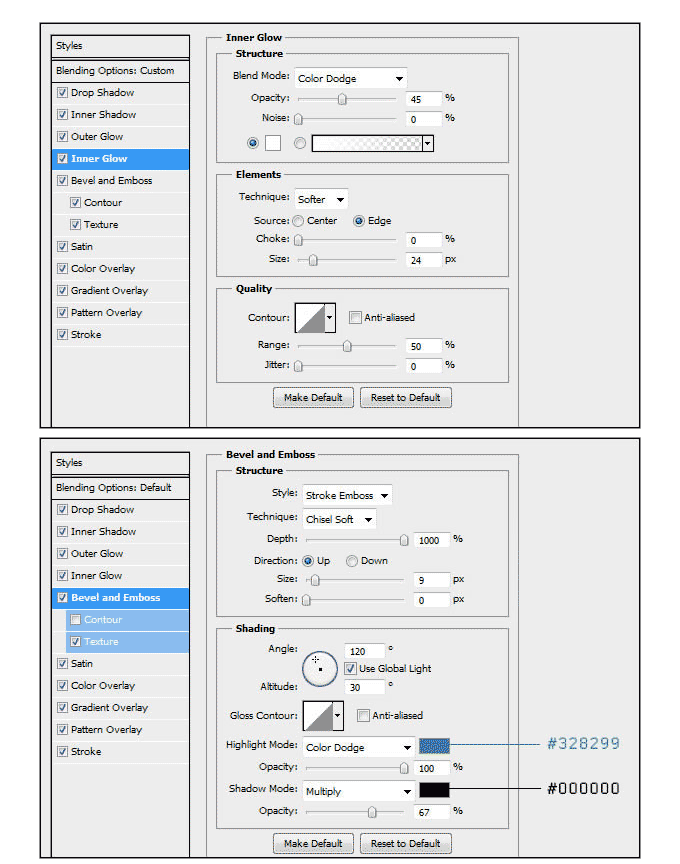
Layer - Layer Style - Inner Glow (Слои - Стиль слоя - Внутреннее свечение);
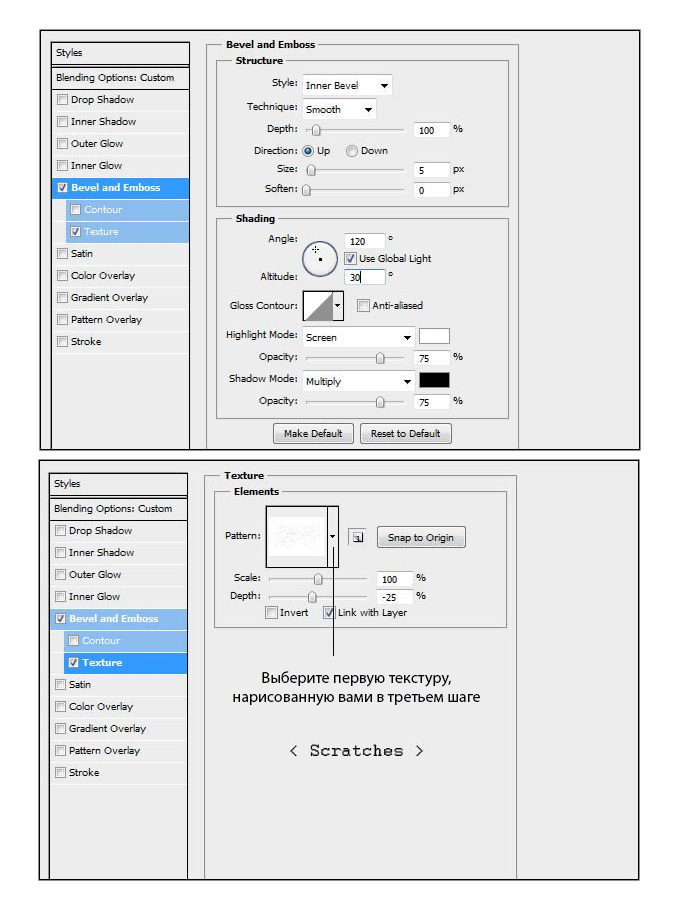
Layer Style - Bevel & Emboss (Стиль слоя - Тиснение);

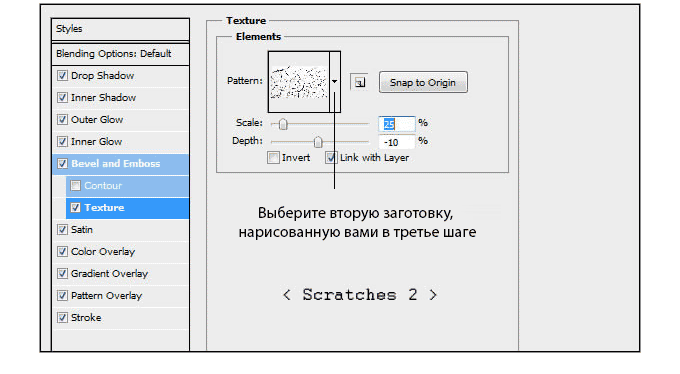
Texture (Текстура);

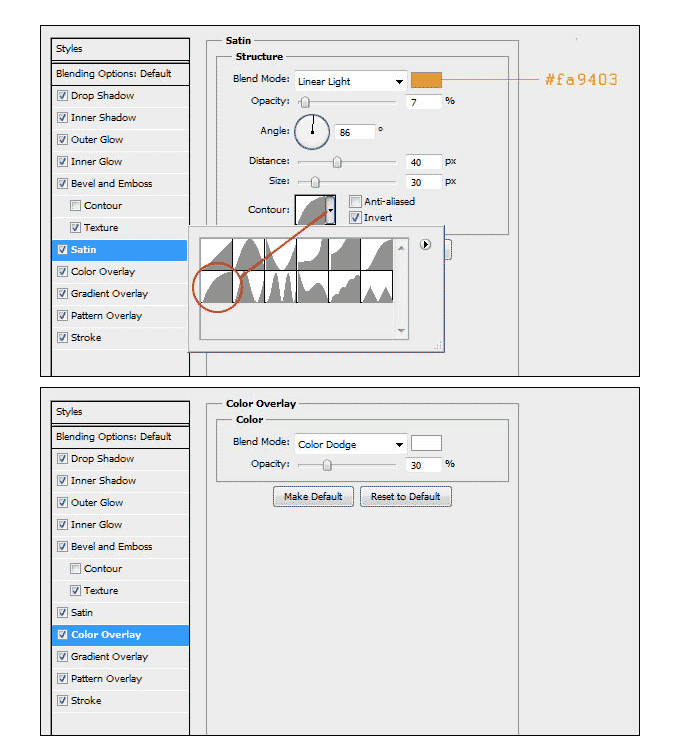
Layer - Layer Style - Satin (Слои - Стиль слоя - Глянец);
Layer - Layer Style - Color Overlay (Слои - Стиль слоя - Наложение цвета);

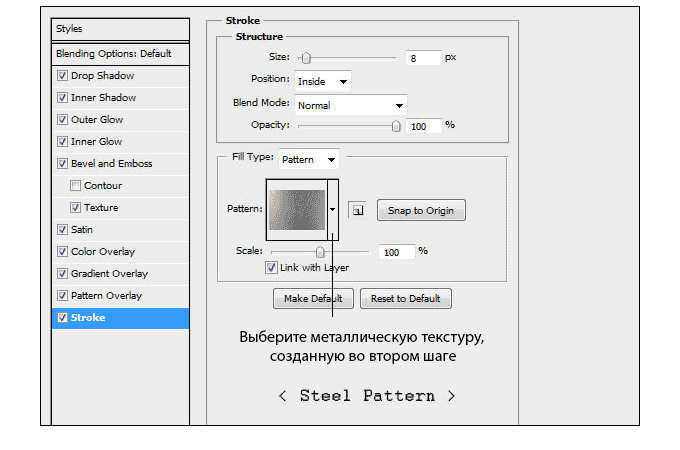
Layer Style - Stroke (Стиль слоя - Обводка);

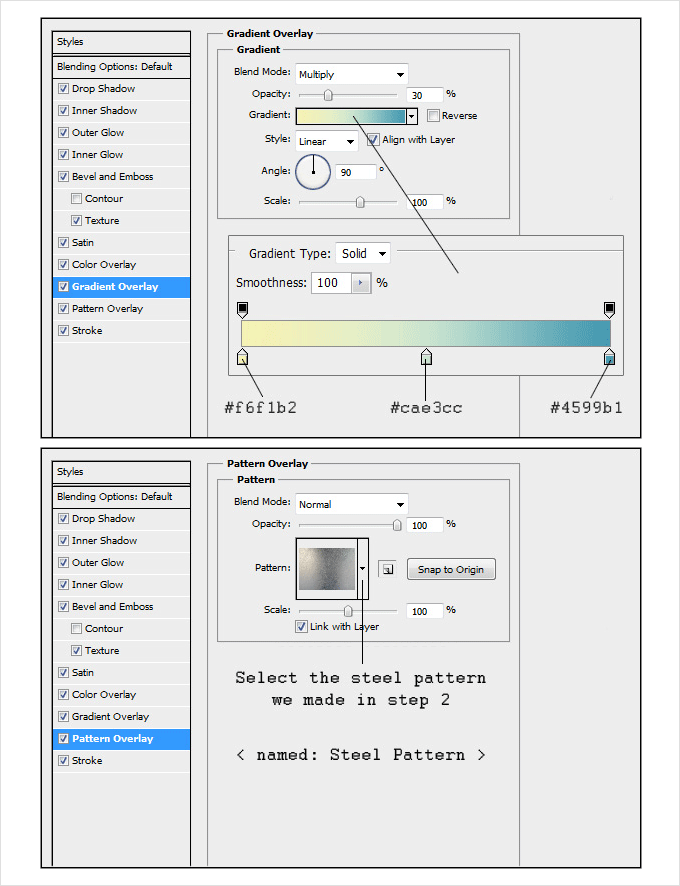
Layer Style - Gradient Overlay (Стиль слоя - Наложение градиента);
Layer - Layer Style - Pattern Overlay (Слои - Стиль слоя - Наложения узора);

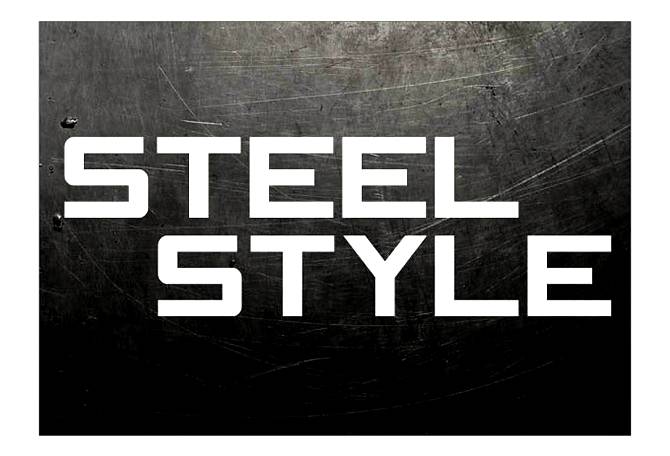
У вас должно получиться приблизительно следующее:

Шаг 5
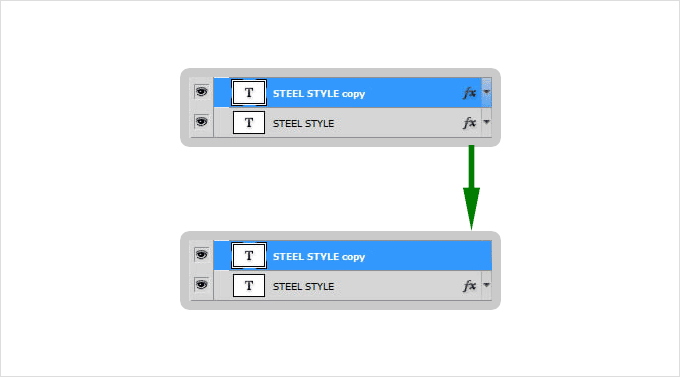
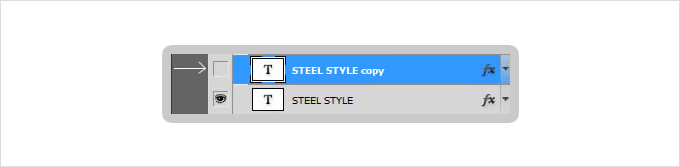
Скопируйте текстовый слой Ctrl+J и очистите дубликат от стилей (правый клик по слою и выбор пункта Clear Layer Style (Очистить стиль слоя)):

Шаг 6
К слою, очищенному от стилей, нужно применить другие настройки, чтобы теперь царапины проявились и на лицевой стороне надписи:
Layer Style - Bevel & Emboss (Стиль слоя - Тиснение);
Texture (Текстура);

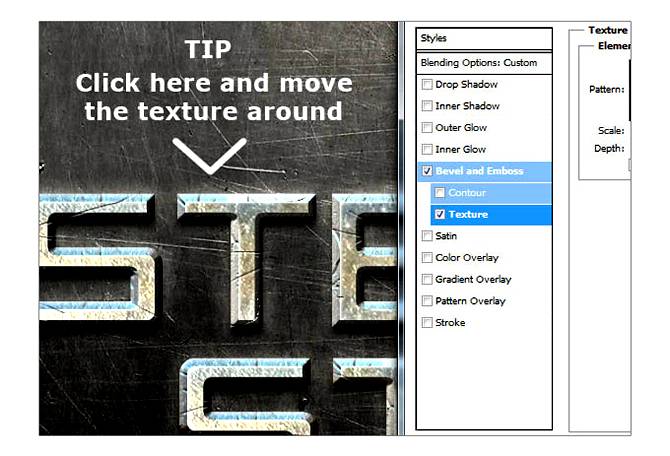
Когда вы включите отображение текстуры, зажмите и подвигайте мышкой по тексту, чтобы изменить положение этой самой текстуры относительно текста (главное, чтобы вас устраивало это положение):

Шаг 7
Стальной текст готов, но в этом шаге мы сделаем его более реалистичным. Отключите на время видимость последнего слоя, что вы настраивали перед этим:

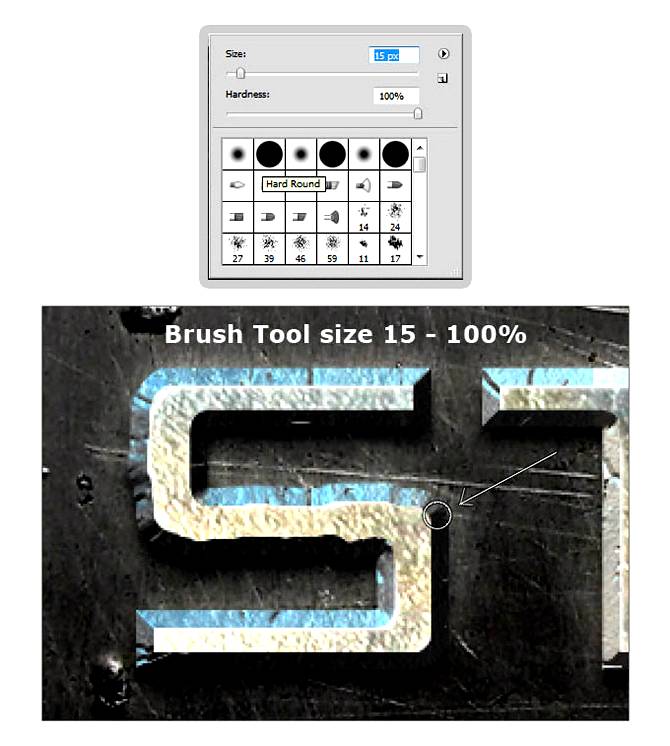
Сделайте правый клик по первому текстовому слою и растрируйте его Rasterize Type (Растрировать). Теперь возьмите кисть с жесткими краями с диаметром около 15 рх, увеличьте для удобства масштаб просмотра, и пройдитесь вдоль всех букв, дорисовывая их так, чтобы они выглядели слегка покореженными:

Теперь возьмите инструмент Eraser Tool (Инструмент «Ластик» / Клавиша «E») и сотрите часть букв, как показано ниже:

Шаг 8
Скопируйте этот текстовый слой и примените к нему те стили слоя, что вы настраивали в шестом шаге. Для этого их проще скопировать, раз они уже готовы, с отключенного слоя. Кликните правой кнопкой по отключенному слою и выберите пункт Copy Layer Style (Скопировать стиль слоя / или выделите этот слой и зайдите в меню Layer - Layer Style - Copy Layer Style (Слои - Стиль слоя - Скопировать стиль слоя)). Теперь перейдите к последнему, недавно сдублированному, слою и вставьте скопированные стили через правый клик или через меню Layer - Layer Style - Paste Layer Style (Слои - Стиль слоя - Вклеить стиль слоя):

Ваш текст готов. Удачи вам.

Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.