Как сделать типографический эффект двойной экспозиции в Adobe Photoshop

Двойная экспозиция — интересная техника, при которой проект сочетает в себе две или более фотографий, как бы наложенных одна на другую. Наш сегодняшний урок расскажет вам, как грамотно создавать такие фотоманипуляции. Используя разные режимы наложения и корректирующие слои, мы научимся делать потрясающий текстовый эффект, который сделает ваш дизайн более оригинальным.
Типографический эффект двойной экспозиции в Adobe Photoshop
1. Создаем текст
Шаг 1
Создайте в Adobe Photoshop новый документ с размерами 1500 x 1000 пикселей и залейте его белым.
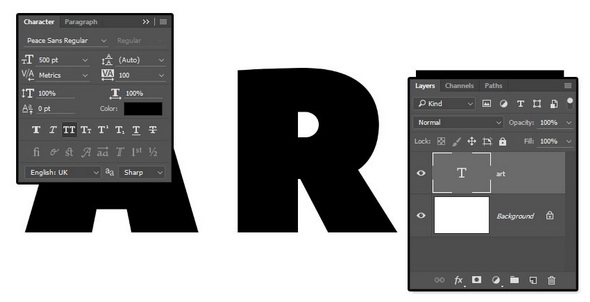
С помощью любого шрифта (в нашем случае был скачан шрифт Peace Sans Regular), напишите слово, используя только заглавные буквы. Чем больше будет размер, тем лучше.
Параметры нашего слова вы можете видеть на картинке ниже, но можно взять и другие на свое усмотрение.

Шаг 2
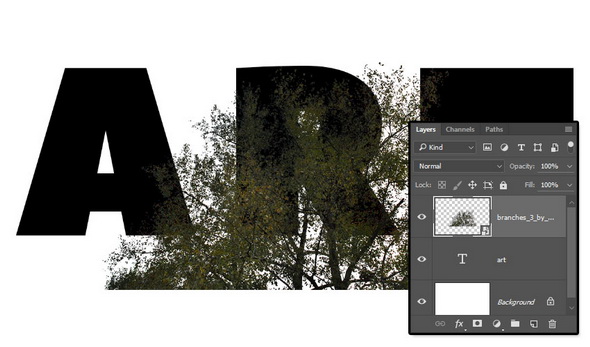
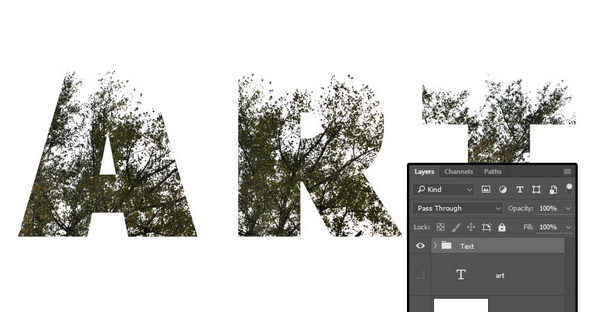
Расположите скачаное изображение Branches 3 поверх текстового слоя и ресайзните его.

2. Делем маску
Шаг 1
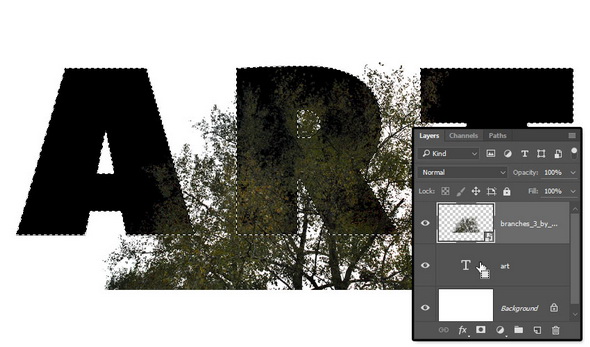
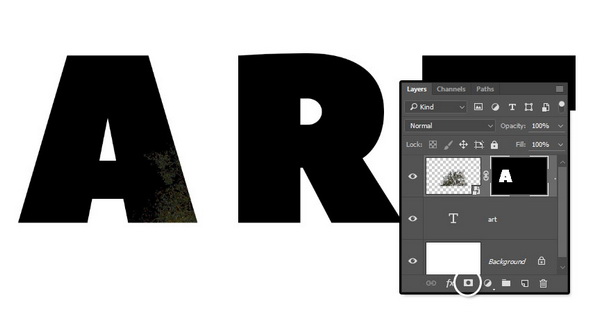
Щелкните кнопкой Command/Ctrl по миниатюре текстового слоя в палитре слоев.

Шаг 2
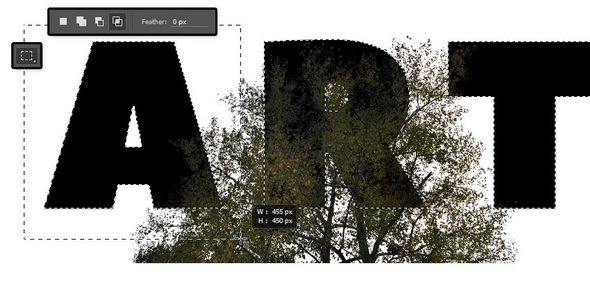
Возьмите инструмент Rectangular Marquee Tool / Прямоугольная Область Выделения, щелкните по иконке Intersect with selection / Пересечение с Выделенной Областью в панели Options / Настройки.
Затем, нажмите и перетащите, чтобы выделить первую букву, и отпустите.

Шаг 3
Это сделает невыделенными все буквы, кроме первой.

Выделите слой с ветками и нажмите иконку Add layer mask / Добавить Слой-маску внизу палитры Layers / Слои.

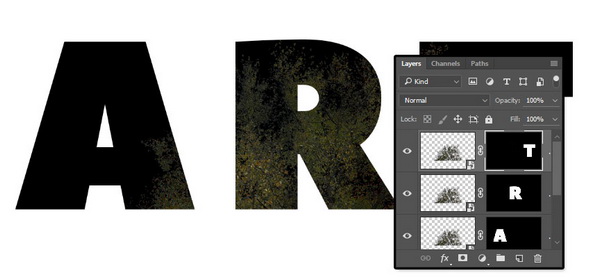
Шаг 5
Оставьте новую копию изображений с ветками, затем повторите то же самое со всеми буквами, которые у вас есть.
В итоге у каждой буквы должен быть свой слой с ветками для маски.

3. Располагаем ветки внутри букв
Шаг 1
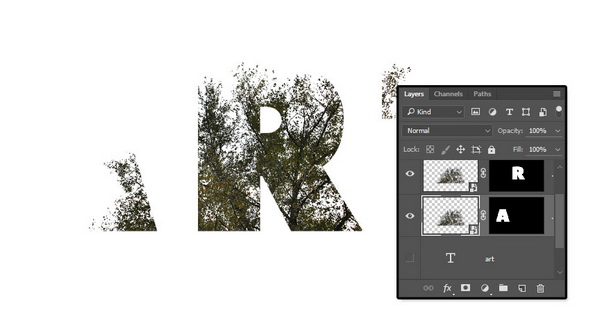
Делаем изначальный текстовый слой невидимым с помощью нажатия на иконку с глазом.

Шаг 2
Щелкните по иконке с цепочкой (она расположена между миниатюрами слоя и слоя-маски), чтобы они перестали быть связаными. Это позволит перемещать изображение внутри маски, а не вместе с ней.
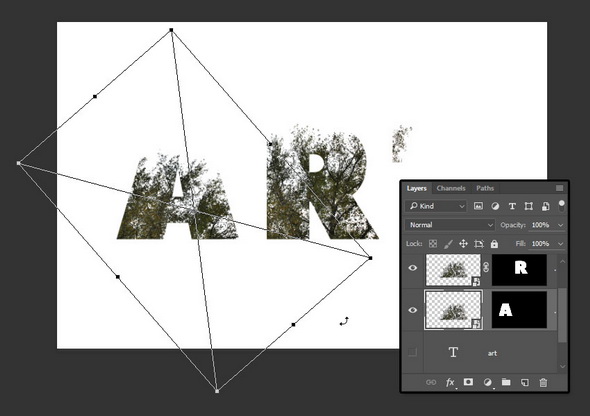
Нажмите Command / Cntr плюс T, чтобы войти в режим Free Transform Mode / Cвободное Трансформирование. Двигайте, разворачивайте и меняйте размер веток внутри буквы до тех пор, пока вам не понравится результат.
Нажмите Return / Enter, чтобы сохранить изменения.

Шаг 3
Повторите выше описанное со всеми остальными буквами, но только не забудьте по окончанию снова связать слой с маской-слоя (иконка с цепочкой).
Поместите слои с ветками в одну группу и назовите ее Text.

4. Создаем карту градиента и добавляем текстуру
Шаг 1
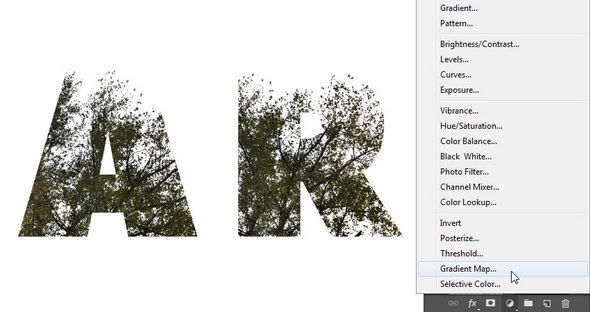
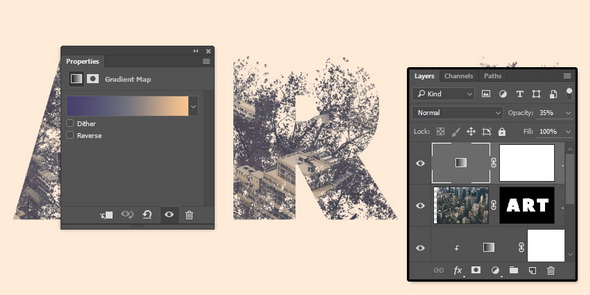
Нажмите иконку Create new fill or adjustment layer / Cоздать Новый Корректирующий Слой внизу палитры Layers / Слои и выберите Gradient Map / Карта Градиента.

Шаг 2
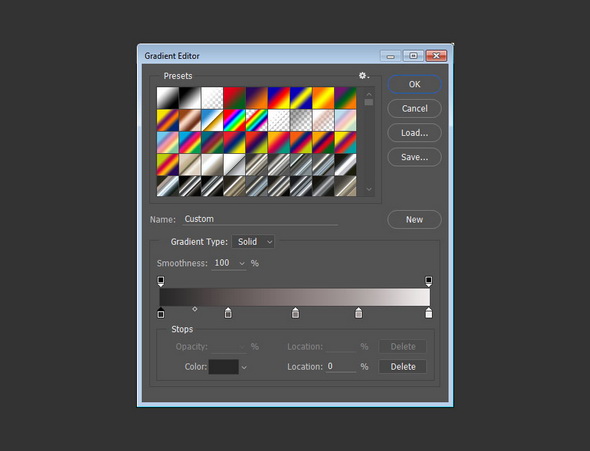
Кликните по иконке Clip to layer/Сделать слой обстравочной маской, затем кликните по градиенту, чтобы создать собственное сочетание цветов.
Используйте следующие цвета на соответствующих процентах непрозрачности:
#282828- 0%#5c5353- 25%#877a7a- 50%#ada3a3- 75%#f1eded- 100%

Шаг 3
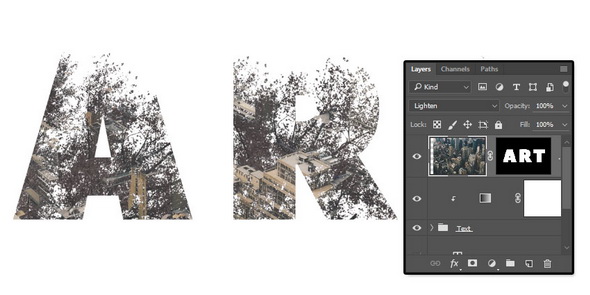
Поместите изображение New York Buildings поверх всех слоев, подгоните по размеру, если это необходимо, и измените режим наложения на Lighten / Замена Светлым.
Кнопкой Command/Cntr щелкните по миниатюре текстового слоя и затем кликните по иконке Add layer mask / Добавить слой-маску.
Это наш завершающий шаг по созданию двойной экспозиции, но мы еще добавим корректирующий слой, чтобы усилить эффект.

5. Корректируем цвет
Шаг 1
Добавьте еще один корректирующий слой Gradient Map / Карта Градиента поверх всех других слоев и создайте градиент, взяв цвета #48406e слева, <strong>#76747e</strong> в центре, #fbc690 справа.
Затем снизьте непрозрачность слоя до 35%.

Шаг 2
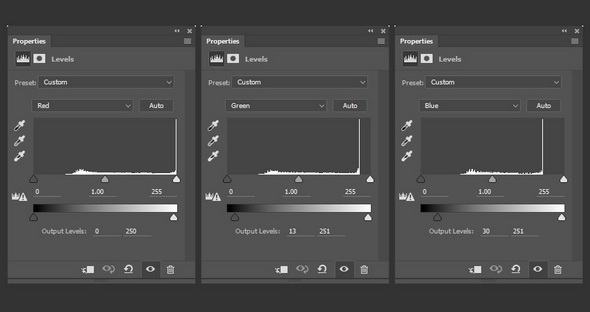
Добавьте корректирующий слой Levels / Уровни поверх всех остальных слоев и задайте параметры, как показано на скриншоте внизу.

Финальный результат

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.