Как нарисовать пластиковые буквы в Иллюстраторе

Красивая надпись из пластиковых или стеклянных букв может эффективно дополнить вашу графическую работу, а если вы зарабатываете, рисуя для сайтов стоковых изображений, то сами по себе буквы будут популярными работами в вашем портфолио.
В этом уроке мы расскажем, как быстро нарисовать красивые пластиковые буквы в Adobe Illustrator. Добавив бликов и прозрачности этот текст также легко можно будет сделать стеклянным.
Шаг 1. Раздуваем буквы
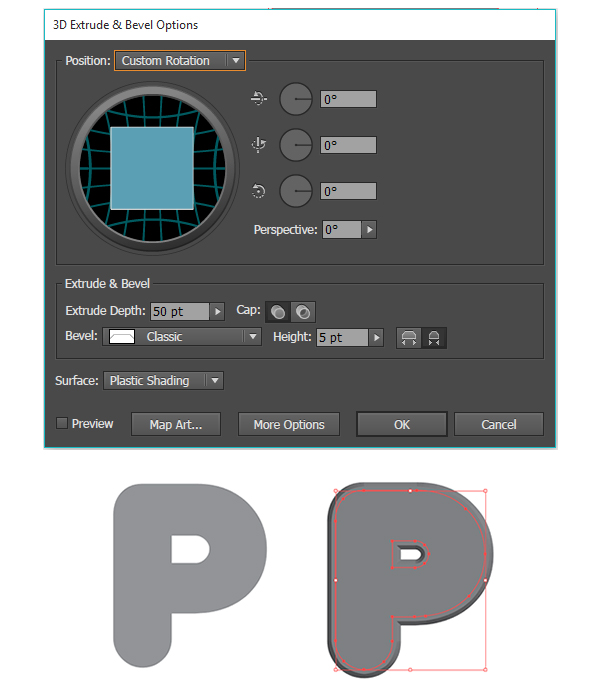
Создадим новый документ (CTRL+N). Выберем подходящий жирный шрифт с закругленными краями. Например, Geometry Soft. Напишем одну букву, например Р, преобразуем её в кривые (развернем) и применим к ней эффект Вытягивания и скос (Effect > 3D > Extrude & Bevel) с основными значениями 0.

Шаг 2. Тень
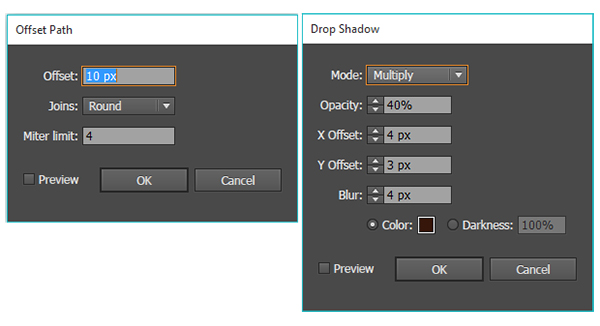
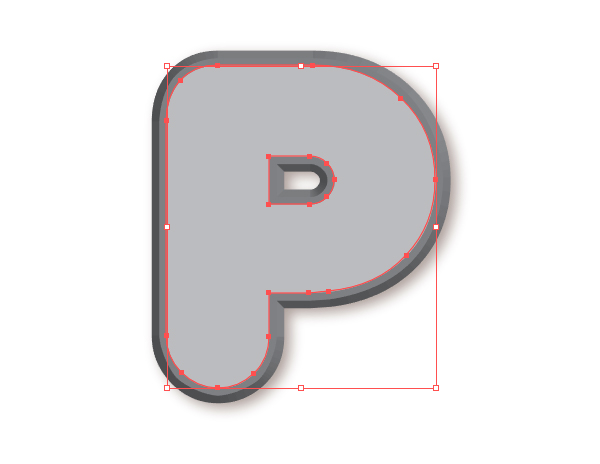
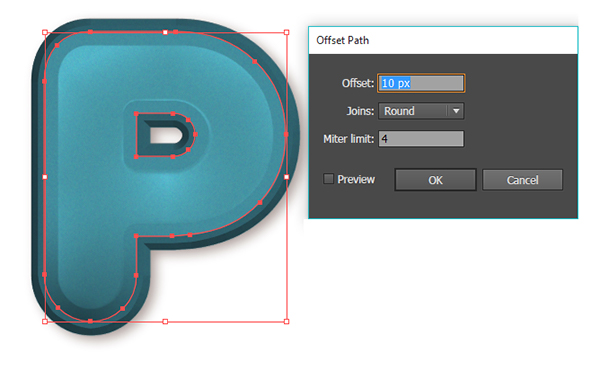
Применим Смещение контура на 10 пикселей (Effect > Path > Offset Path), а затем добавим Тень (Effect > Stylize > Drop Shadow) с параметрами
Mode: Умножение (Multiply)
Opacity: 40%
X Offset: 4 px
Y Offset: 3 px
Blur: 4 px
Color: Черный

Шаг 3. Тень
Не забудьте, что для стоков вам скорее всего придется использовать другие приемы создания тени, например, переходы, а саму букву Развернуть (Extrude) перед окончательным сохранением..

Шаг 4. Еще одна заливка
Добавьте еще одну заливку через меню Вид (Appearance). Пусть теперь она будет светло-серая.

Шаг 5. Еще одна заливка
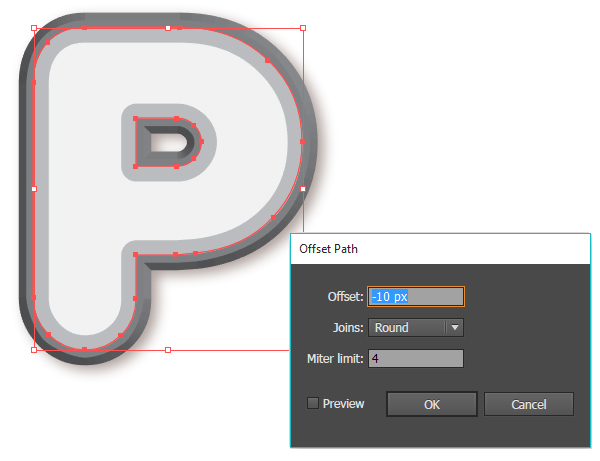
Третью заливку сделаем еще более светлой и сместив Путь на -10рх.

Шаг 6. Добавляем пластик
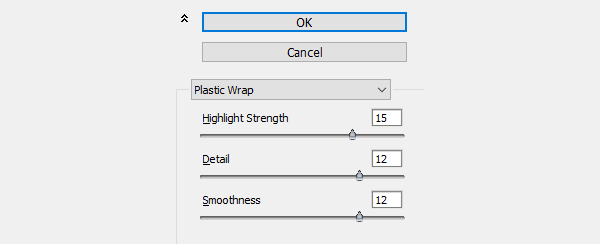
Теперь ко всей этой фигуре добавим эффект Целлофановой упаковки (Effect > Artistic > Plastic Wrap) со значениями:
Highlight Strength: 15
Detail: 12
Smoothness: 12

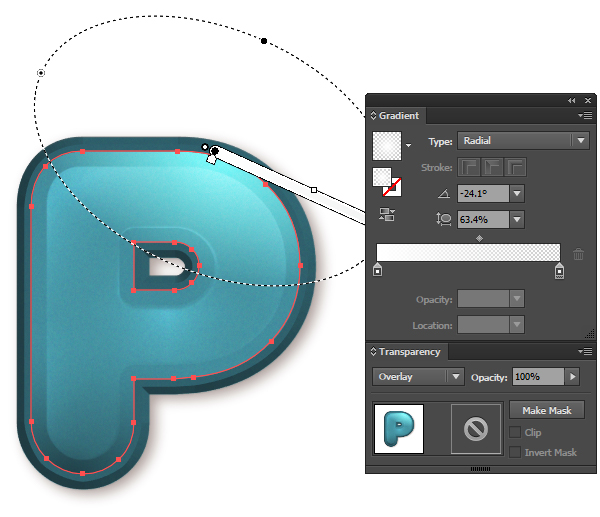
Шаг 7. Блики
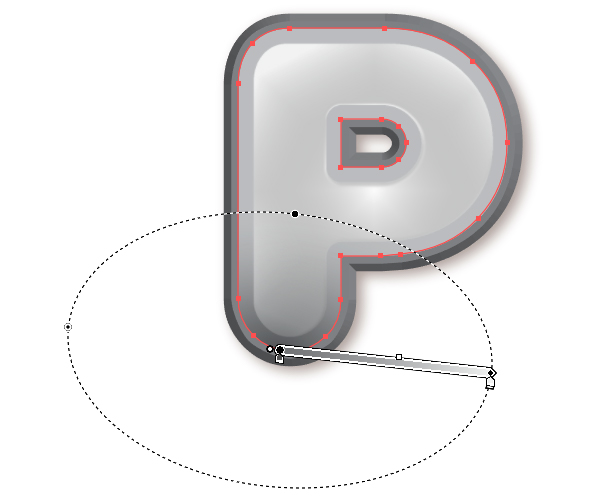
Добавим еще одну заливку, на этот раз — градиентную. Используем серый цвет с непрозрачностью 100% и белый с прозрачностью 0. (Также можно не меняя прозрачностей использовать режим Умножения. Это уменьшит риск появления растровых изображений при сохранении eps10 для стоков)
Сам градиент видоизменяем и смещаем, как показано на рисунке.
Если вы рисуете для стоков, на этом этапе лучше всего сделать предварительное тестовое сохранение в eps10 и проверить результат. Не редко в итоге у вас появятся растровые изображения вместо радиального градиента. В таком случае лучше вместо заливки использовать Переход и спрятать его под маску.

Шаг 8. Цвет
И вновь добавим цвет через панель Вид (Appearance). На этот раз - любой по вкусу. Сам контур сместим предварительно на 10рх. Режим смешивания - Умножение (Multiply)

Шаг 9. Немного шума
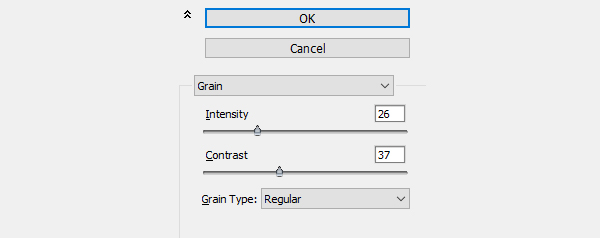
К этой же заливки применим эффект Зарно (Effect > Texture > Grain) со значениями:
Intensity: 26
Contrast: 37
Grain Type: Regular

Шаг 10. Последняя заливка
И еще одна, последняя заливка. Тоже радиальный градиент, но теперь белый цвет от 100% непрозрачности до 0. Поместим его в верхнюю часть буквы.

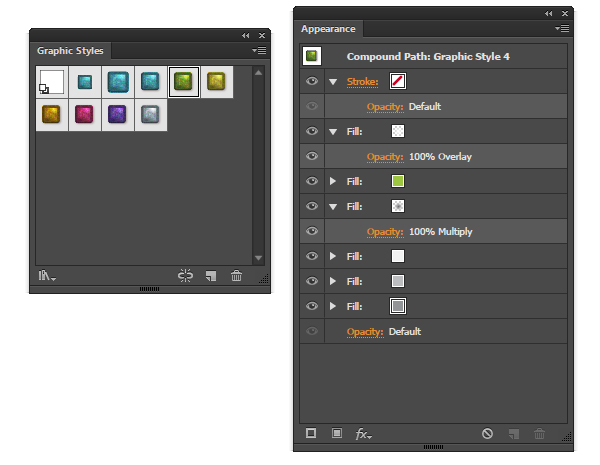
Шаг 11. Добавим в стили
Выделим наш объект и создадим новый Графический стиль на одноименной панели (Graphic Style). Вы всегда можете в последующем добавить схожие стили с иной заливкой. Теперь, применим этот стиль на любом Развернутом тексте или объекте вы быстро получите пластиковый эффект.

Шаг 12. Финальное изображение
Создайте нужную вам надпись, добавьте фон и ваш рисунок готов!
Ссылка на источник

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.