Как нарисовать буквы из травы в Иллюстраторе

Красивая надпись, стилизованная под газон с травой (или кустик) всегда смотрится очень позитивно и по-весеннему. В этом уроке мы узнаем, как всего за несколько минут сделать векторную надпись травой в Illustrator.
Шаг 1. Пишем слово
Напишем любое слово красивым и по возможности жирным шрифтом. В целом можно использовать вообще любой символ. Мы, вот, взяли логотип.
Сделайте надпись сразу достаточно большой для наглядности. Переведем текст в кривые (ctrl+shift+O) и продублируем его (ctrl+F). Пока заблокируем нижнюю копию, но она нам еще пригодится. Разгруппируйте символы и переходим к шагу два.

Шаг 2. Мятая бумага
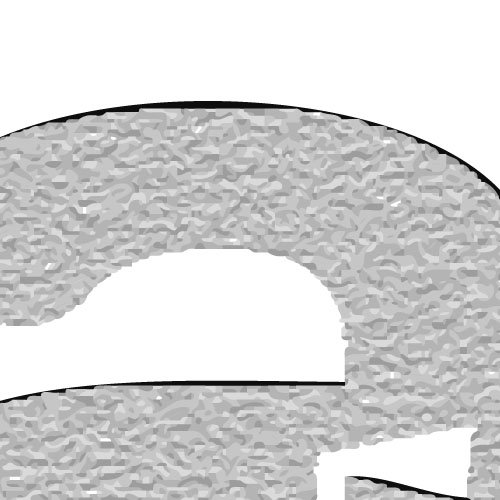
Выделяем первую букву и применяем на ней эффект Почтовая бумага (Эффекты (Effects) -> Эскиз (Scetch) -> Почтоваяй Бумага (Note Paper effect)) со значениями Баланс: 25, Зернистость: 10, Рельеф: 11. Как правило, это настройки по умолчанию.
Повторите эффект для остальных букв (ctrl+shift+E)

Шаг 3. Трассировка
Сделаем трассировку для получившихся объектов. Для этого по очереди выбираем наши символы, разворачиваем (Объект -> Развернуть вид) и для каждого из них делаем трассировку (Объект (Object) -> Перевести в Вектор (Live Trace)) с параметрами Градации серого, Максимальное количество цветов: 11, минимальная площадь: 2рх, Игнорировать белый: да. Остальные параметры не трогаем. Можете сразу сохранить стиль трассирования, для более быстрого выполнения операции. После трассировки повторяем разворачивание объекта.
Стоит отметить, что параметр Максимальное количество цветов можно менять по своему усмотрению. Чем он меньше, тем более грубый рисунок выйдет в итоге, чем он больше, тем тяжелее будет исходный файл. Если вы рисуете для стоков, то оптимальное значение будет колебаться от 5 до 8. Иначе файл не примут из-за веса.
После трассировки у нас кое-где появятся черные полосы. От них необходимо избавиться (просто удалить).

Шаг 4. Подстриженный газон
Мы почти у цели. Выделяем всё. Заливаем линейным зеленым градиентом, например, с такими настройками:
- Левый край R: 139, G: 197, B: 63
- Правый край R: 0, G: 89, B: 47
Конечно же, эти настройки можно регулировать по своему вкусу. Как видите, получился аккуратно подстриженный газон. Уже не плохо, но мы сделаем еще пару шагов для пущей красоты.

Шаг 5. Трава у дома
Выделим один объект и применим нему эффект создания складок Эффекты (Effect) -> Искажения и Преобразования (Distort & Transform) -> Создание Складок и Раздувание (Pucker & Bloat effect). Выбирайте в настройках эффекта отрицательные значения. Чем больше значения - тем острее и длиннее будет трава. В зависимости от целей и размера рисунка, идеальные значения будут начинаться от -50 и до -200. Сейчас мы использовали -100.
Почти идеально, но мы сделаем еще кое-что.

Шаг 6. Немного грунта
Легко заметить, что в нашем газоне есть режущие глаз дырки. Закроем их с помощью дубликата надписи, сделанного в самом начале. Разблокируем его и зальем коричневатым оттенком R:38, G:19, B:6. Затем применим к нему эффект растушевки с небольшим значением, например 3px (Эффект (Effect) -> Стилизация (Stylize) -> Растушевка (Feather)).
Наша надпись травой готова!

Шаг 7. Украшательства
Далее по желанию можно добавить на надпись разных жучков-паучков, цветочки и любой другой элемент на ваш вкус. Пробуйте, создавайте и выкладывайте свои работы!
Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.