Как создать текст с эффектом эскиза в Фотошопе

Этот урок по Фотошопу покажет вам как, используя простые стили слоя, кисть и размытие, можно создать текст в виде чернового эскиза.
Как создать текст с эффектом эскиза в Фотошопе
Шаг 1
Создайте новый документ размером 1000x500 пикселей, оставьте остальные настройки по умолчанию и залейте его цветом #d7c7a8.

Наберите ваш текст, используя шрифт Hall Fetica, черный цвет и размер: 350 пикселей.

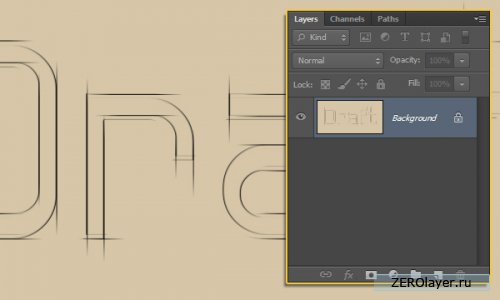
Уменьшите Заливку (Fill) слоя с текстом до 0.

Шаг 2
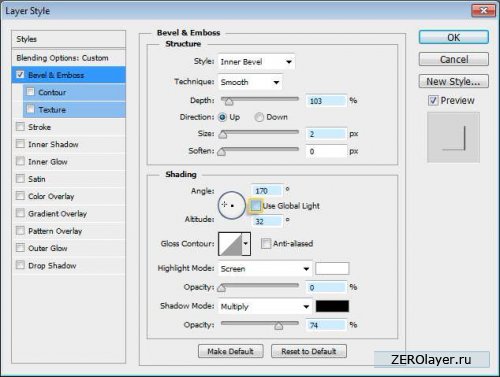
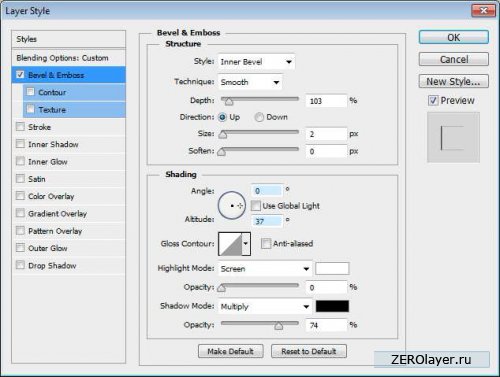
Дважды кликните по слою с текстом на палитре слоев и, в открывшемся окне Параметров наложения примените стиль слоя Тиснение (Bevel and Emboss). Задайте Глубину (Depth): 103, Размер (Size): 2, и снимите галочку с пункта Глобальное освещение (Use Global Lights). Задайте Угол (Angle): 170, и Высоту (Altitude): 32. Затем, в разделе Режим подсветки (Highlight Mode) задайте Непрозрачность (Opacity): 0, а в разделе Режим тени (Shadow Mode) – Непрозрачность (Opacity): 74.

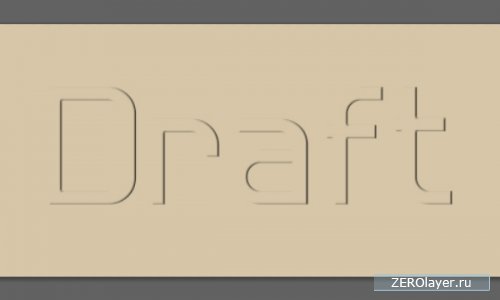
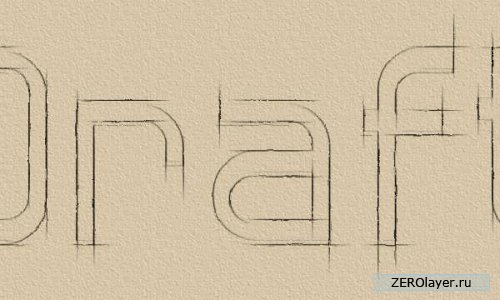
Вот как должен выглядеть результат:

Шаг 3
Продублируйте слой с текстом.

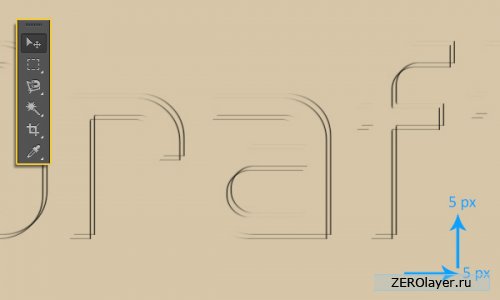
Выберите инструмент Перемещение (Move tool) и сместите дубликат на 5 пикселей влево и на столько же вверх, кликая для этого соответствующими стрелками на клавиатуре.

Шаг 4
Продублируйте слой копию и подкорректируйте настройки Тиснения (Bevel and Emboss) новой копии следующим образом: Угол (Angle): 0, и Высота (Altitude): 37.

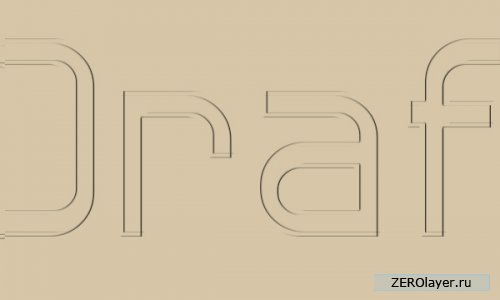
Вот как должен выглядеть результат:

Шаг 5
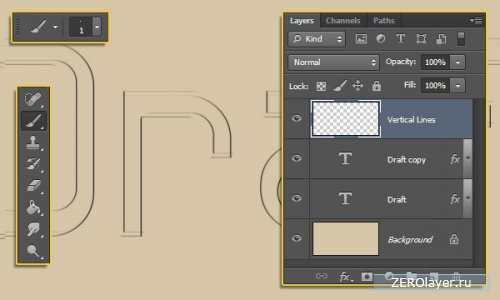
Выберите инструмент Кисть (Brush tool), установите жесткий круглый 1-пиксельный наконечник, установите Основным цветом (Foreground color) – черный и создайте поверх всех существующих слоев новый слой, назвав его “Вертикаль”.

Теперь вам предстоит прочертить вертикальные линии вдоль вертикальных краев символов. Чтобы линии получились прямыми, кликните в исходной точке ЛКМ, зажмите клавишу Shift, и, не отпуская ЛКМ, проведите указателем мыши в нужном направлении. Прочертив линию, отпустите все кнопки, и приступайте к следующей линии.
Вы, так же, можете воспользоваться здесь инструментом Линия (Line tool), но в этом случае, прочертив все линии, вам придется растрировать и объединять все образовавшиеся в результате слои.

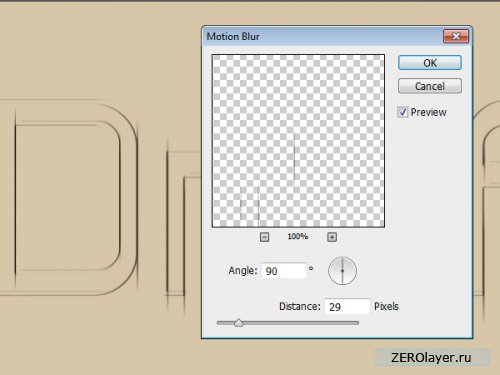
После того, как будут прочерчены все необходимые вертикальные линии, пройдите в меню Фильтр > Размытие > Размытие в движении (Filter -> Blur -> Motion Blur). Задайте Угол (Angle): 90, и Расстояние (Distance): 29. Это размоет линии в вертикальном направлении.

Шаг 6
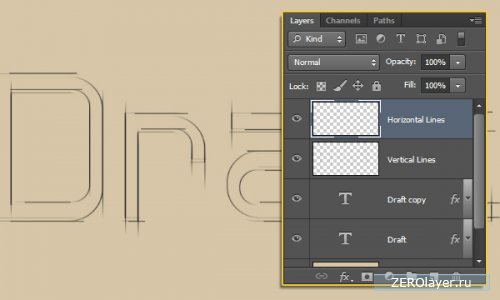
Создайте поверх всех существующих слоев еще один слой и назовите его “Горизонтальные линии”.

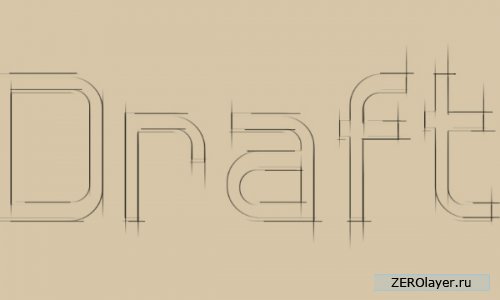
Прочертите горизонтальные линии вдоль горизонтальных граней символов.

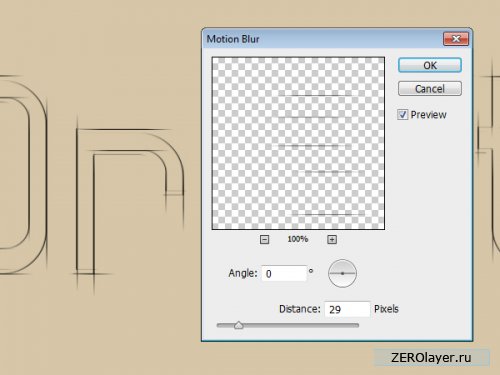
Пройдите в меню Фильтр > Размытие > Размытие в движении (Filter -> Blur -> Motion Blur). Задайте Угол (Angle): 0, и Расстояние (Distance): 29. Это размоет линии в вертикальном направлении.

Шаг 7
Выделите все слои (кликните на палитре слоев по самому верхнему слою, затем, зажав Shift, кликните по Фоновому слою), и пройдите в меню Слои > Объединить слои (Layer -> Merge Layers).

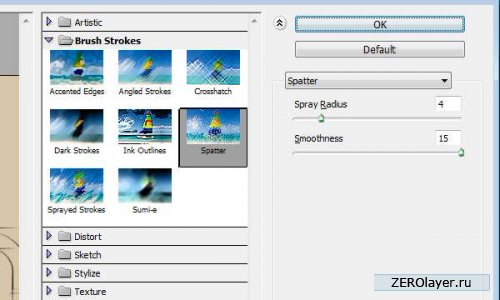
Пройдите в меню Фильтр > Галерея фильтров > Штрихи > Разбрызгивание (Filter -> (Filter Gallery) -> Brush Strokes -> Spatter). Задайте Радиус разбрызгивания (Spray Radius): 4, и Смягчение (Smoothness): 15.

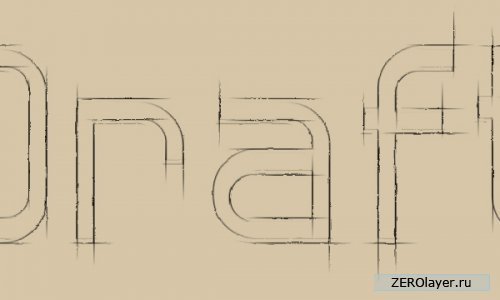
Это сделает эффект эскиза более реалистичным.

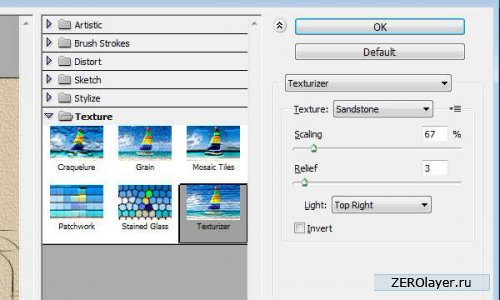
Пройдите в меню Фильтр > Галерея фильтров > Текстура > Текстуризатор (Filter -> (Filter Gallery) -> Texture -> Texturizer). Вберите Известняк (Sandstone), задайте Масштаб (Scaling): 67, Рельеф (Relief): 3, и Свет (Light): Сверху справа (Top Right).

Это создаст имитацию текстуры бумаги.

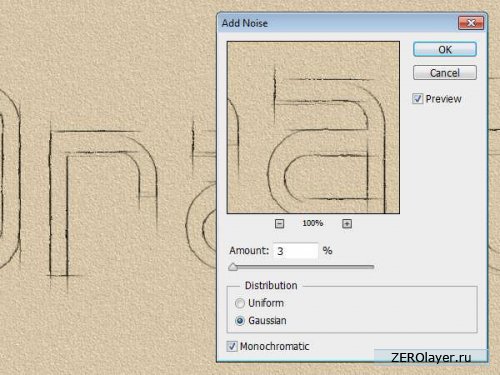
Наконец, пройдите в меню Фильтр > Шум > Добавить шум (Filter -> Noise -> Add Noise), задайте Эффект (Amount): 3, выберите режим По Гауссу (Gaussian), и поставьте галочку на пункте Монохромный (Monochromatic).

Вот мы и закончили!
Надеюсь, урок вам понравился, и вы научились здесь чему-то новому.

Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.