Как создать цветной хромированный текст в Фотошопе

В этом уроке Фотошопа мы создадим цветной хромированный текст.
Создаем цветной хромированный текст используя Фотошоп
Во-первых нам нужен жирный закругленный шрифт.
Создайте новый файл (Ctrl+N) размером 500 x 500 px. Цвет Background Color (Выберите фоновый цвет) темно серый. Не выбирайте черный цвет, поскольку мы собираемся потом регулировать изображение с помощью adjustment layer (корректирующий слой). Напишите слово на новом слое используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») с размером шрифта 190 pt. Как на картинке ниже.

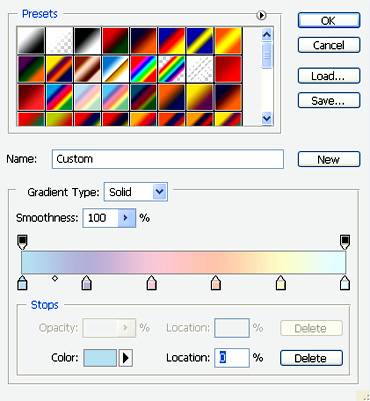
Двойной клик на текстовом слое чтобы вызвать окно Blending Option (Параметры наложения). Выберите Layer Style - Gradient Overlay (Стиль слоя - Наложение градиента) и создайте градиент такой как на картинке ниже.
Нам необходимо 6 цветов (слева направо):
1. #bedeec;
2. #bcb7d7;
3. #f0c9d7;
4. #f5c8b5;
5. #f5f2ca;
6. #dff3fe;

Теперь у нас есть такое изображение.

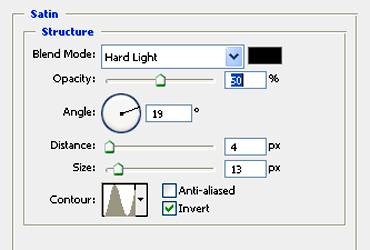
Вернитесь в Blending Option (Параметры наложения), выберите Layer - Layer Style - Satin (Слои - Стиль слоя - Глянец) и введите такие настройки.

У нас должно получиться следующее.

Далее опять вернемся в Blending Option (Параметры наложения) и применим следующие стили:
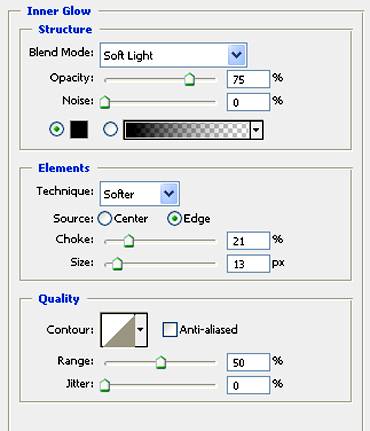
Layer - Layer Style - Inner Glow (Слои - Стиль слоя - Внутреннее свечение);

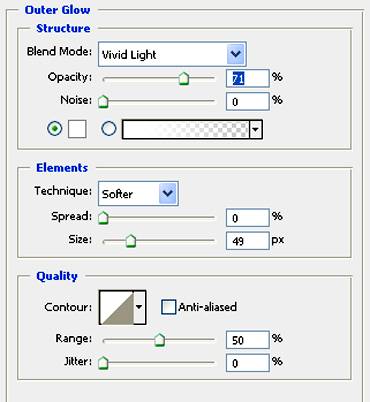
Layer Style - Outer Glow (Стиль слоя - Внешнее свечение);

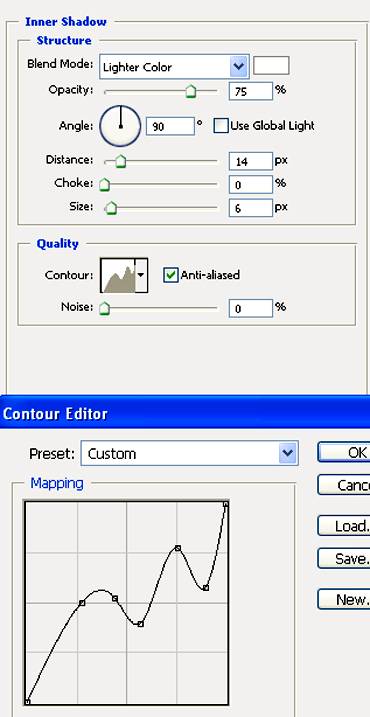
Layer - Layer Style - Inner Shadow (Слои - Стиль слоя - Внутренняя тень);

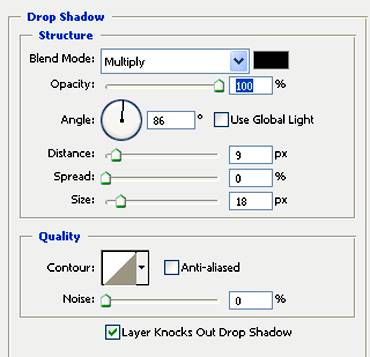
Layer - Layer Style - Drop Shadow (Слои - Стиль слоя - Тень);

Великолепно. Теперь получили примерно такое изображение.

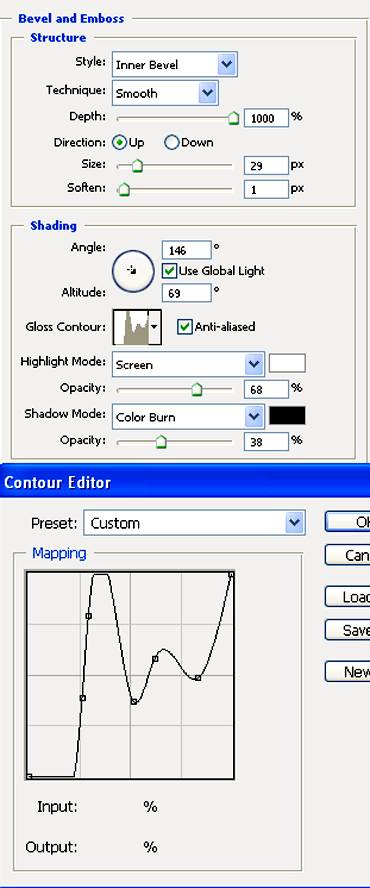
Сейчас оно выглядит хорошо, но мы можем его улучшить. Фактически оно еще не похоже на хром. Необходимо применить стиль Layer Style - Bevel & Emboss (Стиль слоя - Тиснение). Настройки приведены ниже.

И мы получим следующее изображение.

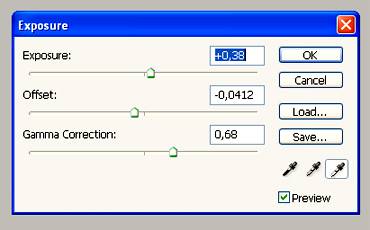
Сейчас уже лучше! Если бы изображение было более темным, возможно смотрелось бы лучше. Давайте сделаем его темнее. Переходим через меню Layer - New Adjustment Layer - Exposure (Слои - Новый корректирующий слой - Экспозиция) и примените следующие настройки.

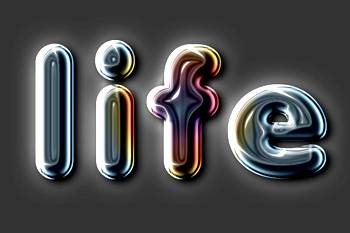
Получилось довольно таки мило.

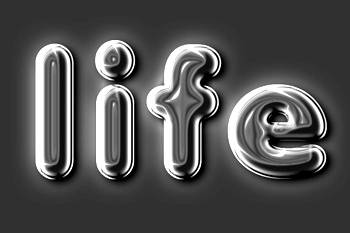
Примечание: если вы уберете слой с градиентом, вы получите милый черно-белый хромированный текст.

↓ Еще результаты:


Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.