Как добавить тексту драматичную буквицу в Индизайне

InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, добавить тексту драматичную буквицу, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Буквица (Drop Cap) это очень просто, но в то же время невероятно эффективный типографский эффект для придания выразительности вводному абзацу. Вы можете применить этот эффект к вашему уже готовому документы, например, главе книги или статье в журнале. Ну а в этом уроке мы будем создавать эффект на новой странице.
Шаг 1. Шаг 1.
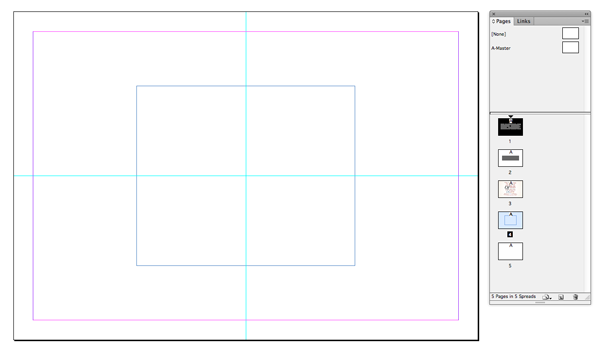
Итак, перейдите на 4 страницу нашего документа. Возьмите Инструмент Текст - Type Tool (Т) и создайте текстовый фрейм высотой (Height) 115 мм и шириной (Width) 140 мм. Поместите фрейм по центру страницы, если нужно, используйте направляющие (Guide).

Шаг 2. Шаг 2.
Для впечатляющего эффекта Буквицы, нам понадобится контрастный, выбивающийся из общей массы шрифт (для Буквицы) в противовес классическому книжному.
Для основного текста я выбрал шрифт Fournier MT. Шрифты Garamond или Baskerville также будут отличным выбором.
Для Буквицы я выбрал каллиграфичный шрифт , Chantelli Antiqua , чтобы придать исторический оттенок, так как изначально Буквицы использовались в манускриптах Средневековья.
Шаг 3. Шаг 3.
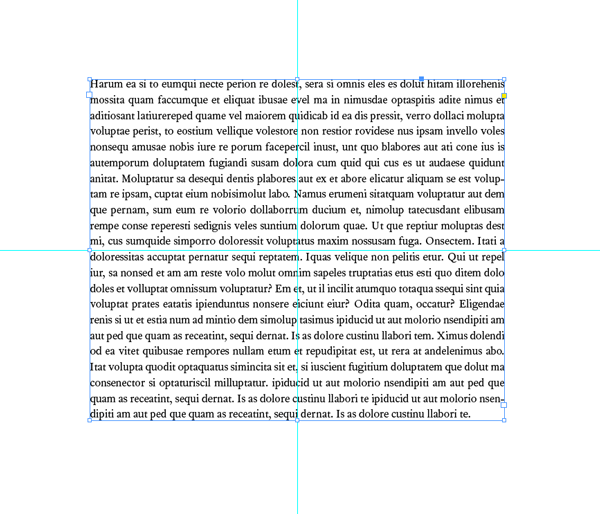
Вернитесь к текстовому фрейму и кликните внутри фрейма, используя Инструмент Текст - Type Tool (Т). Выберите шрифт Fournier MT Regular, размер (Size) 12 пунктов, Интерлиньяж (Leading) 15 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left), на панели Средства форматирования абзацев (Paragraph Formatting Controls) поставьте галочку Переносы (Hyphenate). Вставьте во фрейм текст по вашему выбору или перейдите в меню Текст > Заполнить шаблонным текстом (Type > Fill with Placeholder Text).

Шаг 4. Шаг 4.
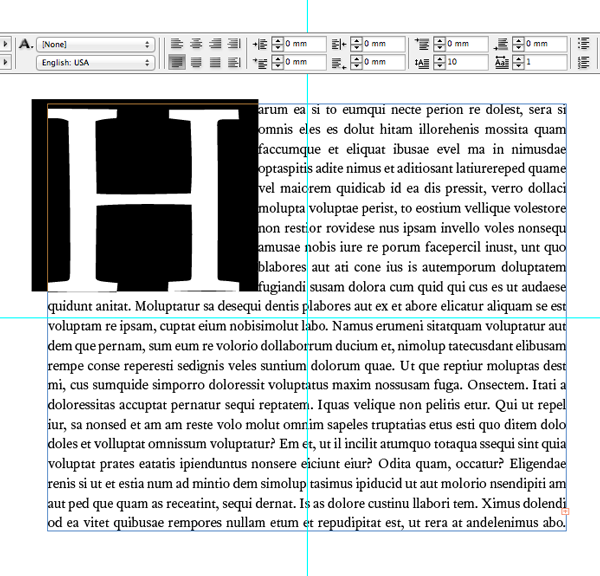
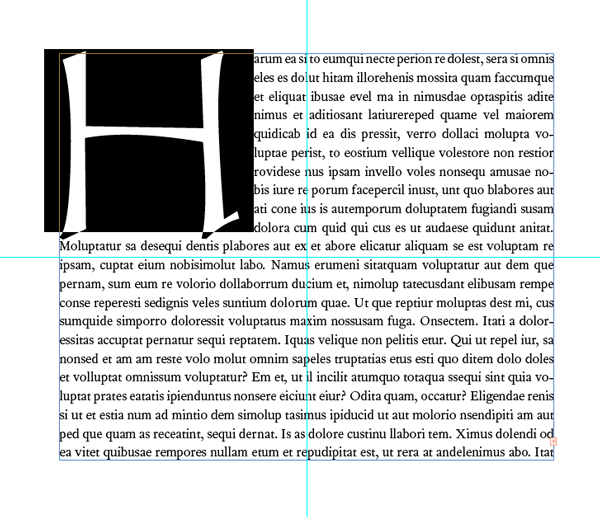
Выделите первую букву абзаца. Перейдите на панель Средства форматирования символов (Character Formatting Controls) и установите Количество строк для буквицы (Drop Cap Number of Lines): 10.

Шаг 5. Шаг 5.
Измените шрифт первой буквы на Chantelli Antiqua.
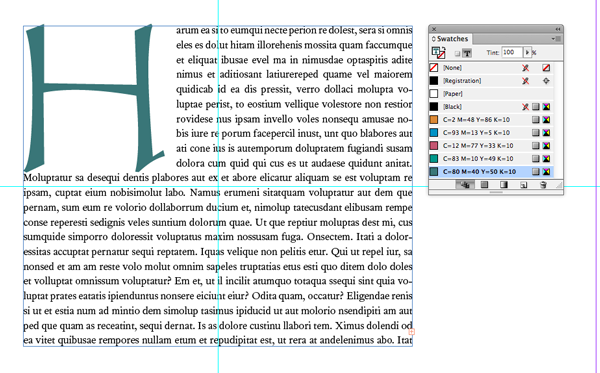
Создайте новый образец (Swatch) на панели Образцы (Swatches) – F5, который контрастировал бы с остальным текстом. В уроке я использовал для буквицы такой цвет: C=80 M=40 Y=50 K= 10.


Шаг 6. Шаг 6.
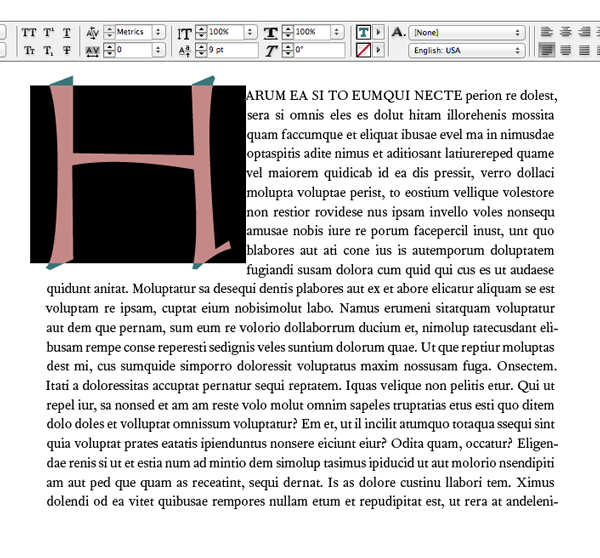
Чтобы придать абзацу экстра профессиональный штрих, выделите 4-5 первых слов абзаца (исключая буквицу) и нажмите иконку Все прописные (All Caps) на панели Средства форматирования символов (Character Formatting Controls).
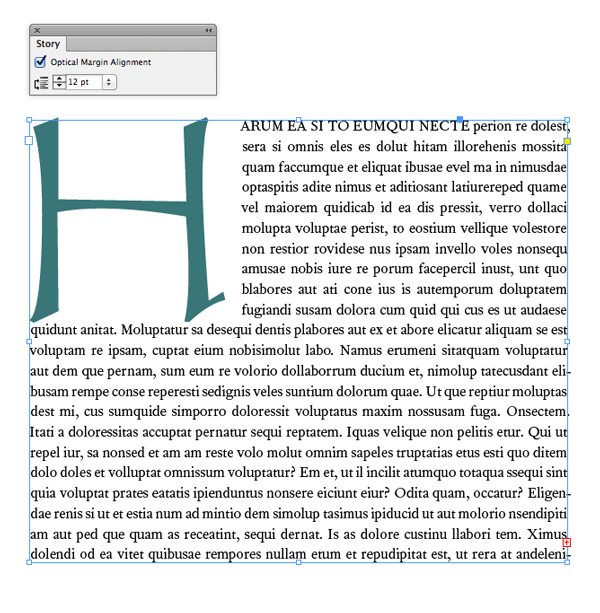
Выделите текстовый фрейм с помощью Инструмента Выделение - Selection Tool (V, Escape) и перейдите в меню Окно > Текст и таблицы > Материал (Window > Type & Tables > Story), поставьте галочку в окошке Визуальное выравнивание полей (Optical Margin Alignment). После этого текст немного сместиться и будет выглядеть приятней для глаз.

Шаг 7. Шаг 7.
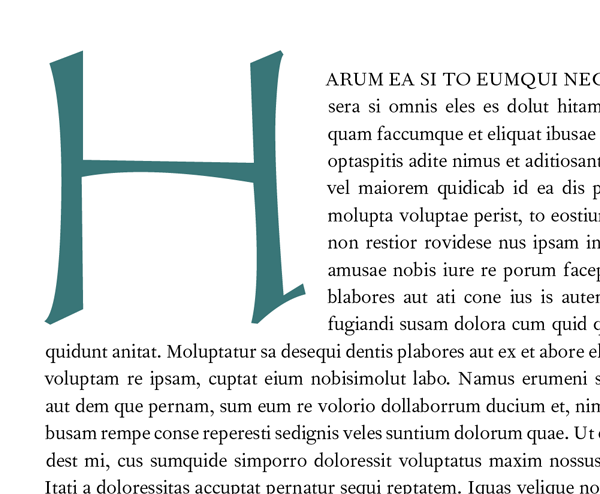
Хорошая типографика основана на деталях. Вы можете заметить, что линия, идущая сразу после буквицы находится слишком близко к нижнему краю буквицы. Выделите буквицу и на панели Средства форматирования символов (Character Formatting Controls) в окошке Смещение базовой линии (Baseline Shift) поставьте значение 9 пунктов. Буквица немного сдвинется вверх, оставляя больше места снизу.

Шаг 8. Финальное изображение.
И все готово! Эта очень простой прием для того, чтобы добавить профессиональный штрих к оформлению официальных документов, таких как книги, журналы или брошюры.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.