Как создать винтажный эффект с помощью функции Текст по контуру в Индизайне

InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать винтажный эффект с помощью функции Текст по контуру, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1. Шаг 1.
Перейдите на страницу 3 вашего документа. Возьмите Инструмент Текст - Type Tool (Т), чтобы создать новый текстовый фрей, но разместите его за краем страницы на Служебном поле (Pasteboard) (переключиться на этот Вариант экрана можно в верхней панели). Можете выбрать Нормальный (Normal) вид (W), чтобы убедиться, что текстовый блок виден.
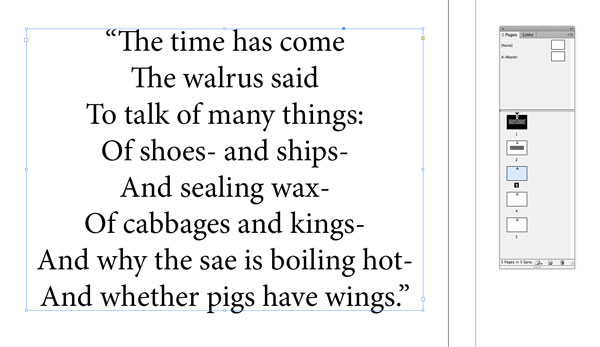
Выберите любой текст, к которому вы хотите применить эффект. Наберите его или копируйте и вставьте (Ctrl + C > Ctrl + V) текст в текстовый фрейм. Пока оставьте шрифт по умолчанию, в данном случае это Minion Pro, установите размер (Size) 40 пунктов, положение Выключка по центру (Align Center).

Шаг 2. Шаг 2.
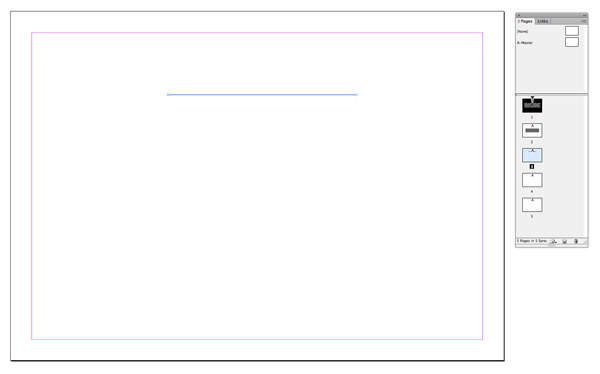
На самой странице возьмите Инструмент Линия - Line Tool (\) и, удерживая клавишу Shift, создайте горизонтальную линию 113 мм длиной (Length). Разместите линию по центру страницы и задайте координату Y 50 мм.

Шаг 3. Шаг 3.
Возьмите Инструмент Текст по контуру - Type on a Path Tool (Shift + T) (его можно найти в выпадающем меню Инструмента текст). Поднесите курсор к левому краю линии, пока иконка не сменится на ‘+’. Кликните один раз левой кнопкой мыши, чтобы преобразовать линию в контур для текста.
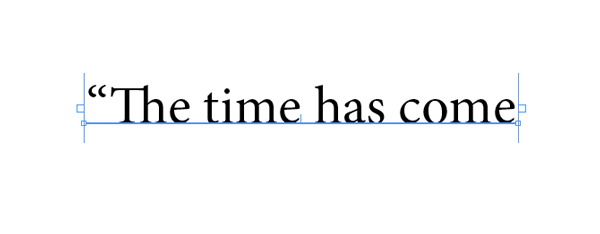
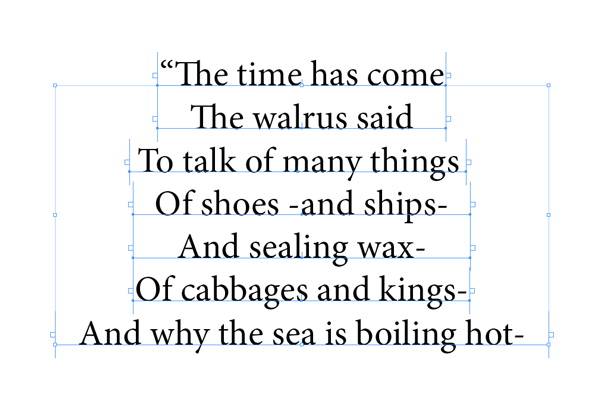
Выделите и скопируйте первую строку текста, используя Инструмент Текст - Type Tool (Т), затем переключитесь на Инструмент Текст по контуру - Type on a Path Tool (Shift + T) и вставьте текст. Он будет размещен по контуру, который вы только что создали.

Шаг 4. Шаг 4.
Теперь переключитесь на Инструмент Выделение - Selection Tool (V, Escape) и удалите цвет обводки (Stroke).
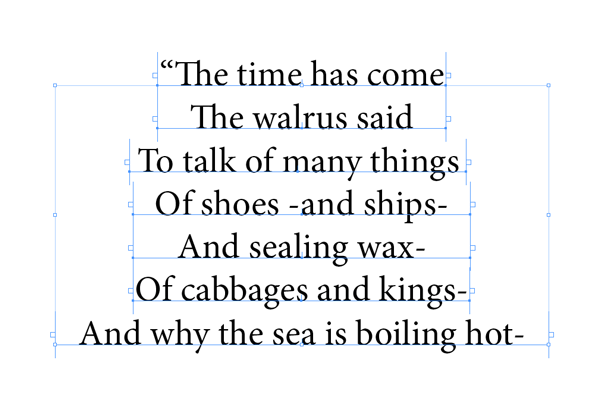
Повторите те же действия для остальных строк текста, размещая каждую из них на отдельном контуре. Вы можете разместить оригинальный текстовый фрейм за контурами, чтобы вам было проще выровнять линии.

Шаг 5. Шаг 5.
Итак, теперь мы будем добавлять эффекты. Теперь вы не ограничены правилами расположения текста внутри текстового фрейма и можете изменять положение различных частей текста, чтобы создать эффект движения внутри текстового блока.
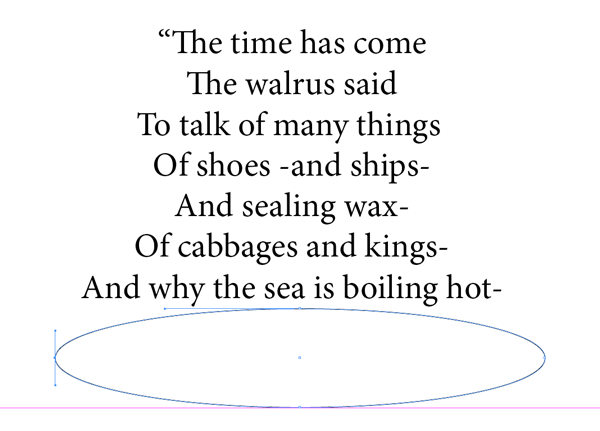
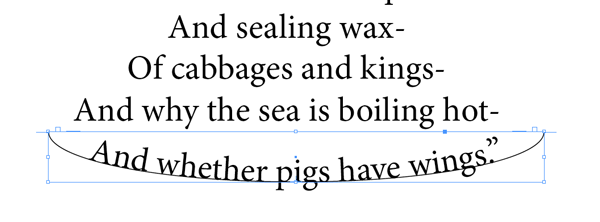
Возьмите Инструмент Эллипс - Ellipse Tool (L), и создайте удлиненный овал без заливки и обводки, который мы затем можем разделить на две части с помощью Инструмента Ножницы - Scissors Tool (C). Разместите нижнюю часть овала снизу текста и используйте Инструмент Текст по контуру - Type on a Path Tool (Shift + T), как мы делали раньше, чтобы пустить по овальному контуру последнюю строку текста.
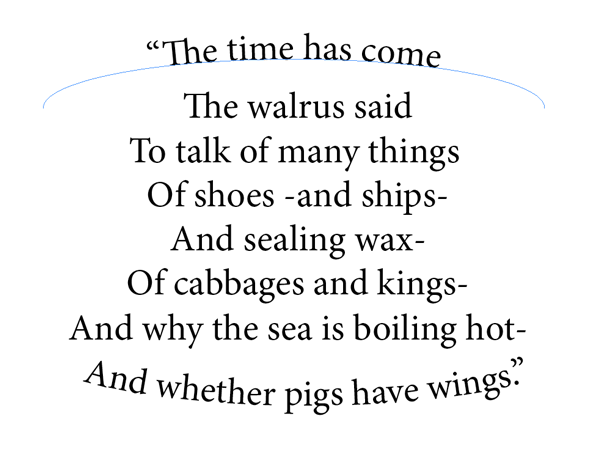
Разместите верхнюю половину овала сверху текста и перенаправьте верхнюю строку текста по изогнутому контуру. Затем перейдите в меню Объект > Контуры > Изменить направление контура (Object > Paths > Reverse Path), чтобы пустить текст по верхней части контура.



Шаг 6. Шаг 6.
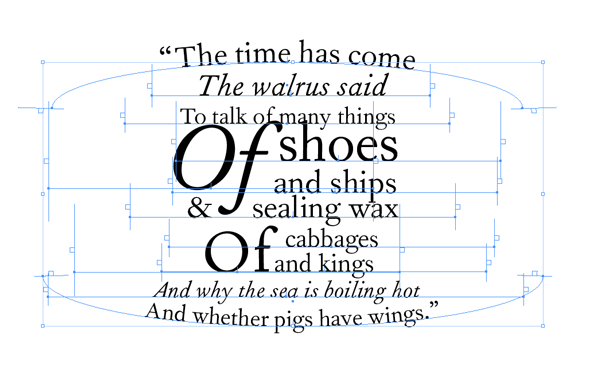
Создайте новые контуры и переместите отдельные слова или фразы на них, варьируя размер шрифта, чтобы изменить структуру расположения текста, как показано на рисунке.
Изменяйте шрифт, размер и стиль текста (обычный, жирный или курсив) в разных фразах и словах, чтобы получить нужный эффект. Если нужно, создавайте дополнительные контуры. Здесь я использовал шрифты Garamond и Fournier MT , чтобы придать тексту старинный, типографский стиль.
Разместите контуры ближе друг к другу, ничего страшного, даже если некоторые буквы будут накладываться друг на друга. Так вы придадите тексту более целостный вид.


Шаг 7. Шаг 7.
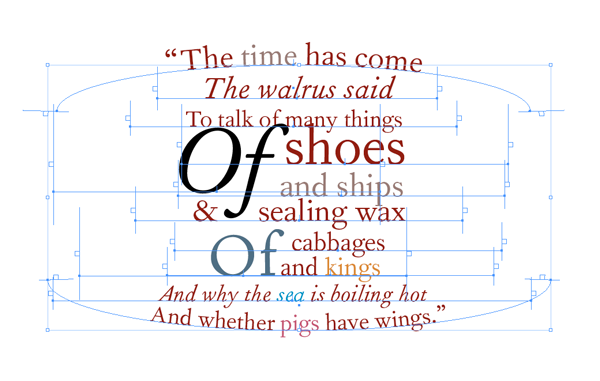
Создайте новые образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). Выберите основной цвет композиции (в данном случае это глубокий красный: C=0, M=92, Y=90, K=47) и примените его ко всему тексту, затем добавьте цветовые акценты: светло-коричневый, желтый, голубой, розовый и черный.


Шаг 8. Шаг 8.
Поместите ваш текстовый блок на контрастный фон, чтобы выделить цвета текстовых элементов.
Возьмите Инструмент Прямоугольник - Rectangle Tool (М), чтобы создать прямоугольник по размеру страницы. Цвет заливки выберите C=2, M=48, Y=86, K=10, в поле оттенок (Tint) выставьте значение 10%. Переместите прямоугольник на задний план Ctrl + Shift + [.
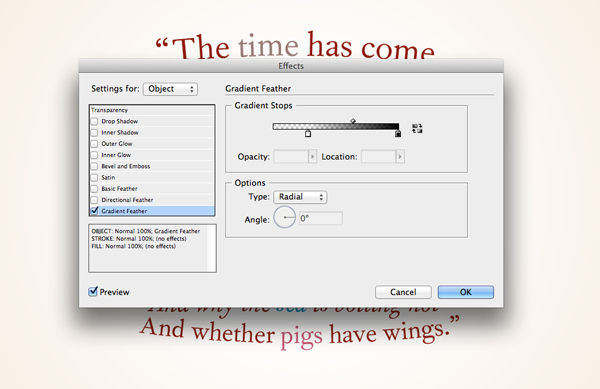
Затем перейдите в меню Объект > Эффекты > Градиентная растушевка (Object > Effects > Gradient Feather), выберите Тип (Type): Радиальный (Radial). Кликните на иконку Обратная градиентная заливка (Reverse the Gradient), чтобы светлые тона размещались в центре объекта.

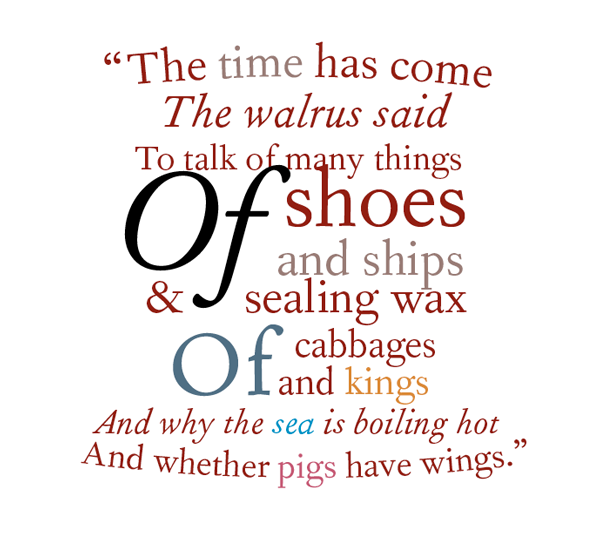
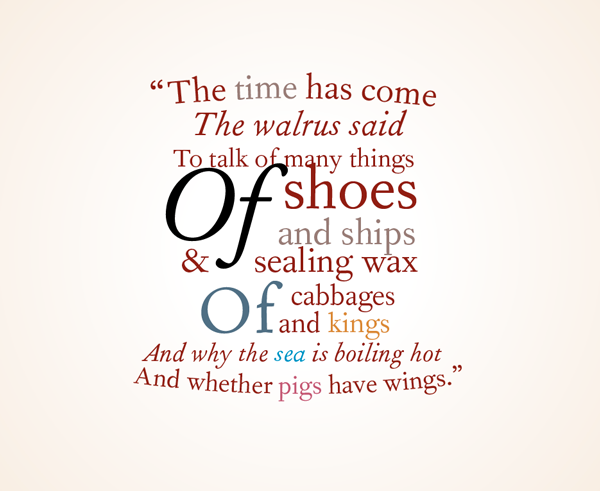
Шаг 9. Финальное изображение.
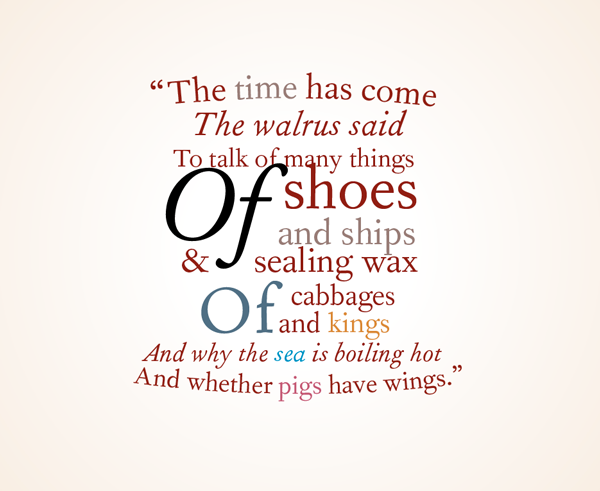
Вот у вас и получился отличный винтажный типографский эффект! Этот эффект будет отлично смотреться на рекламных материалах, таких как брошюры или постеры, и будет отлично привлекать внимание. Также эффект может быть включен, как часть оформления книги.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.