Как сделать разноцветный текст в Индизайне

InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
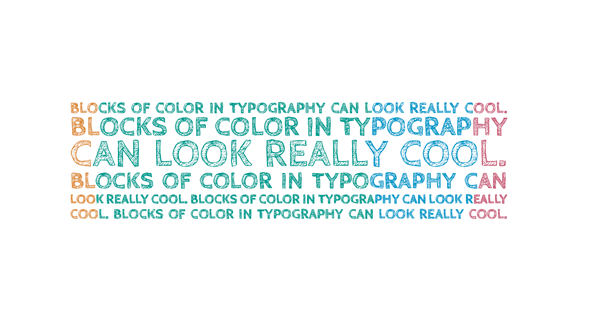
Из этого урока вы узнаете, как создать разноцветный блок текста, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1. Шаг 1
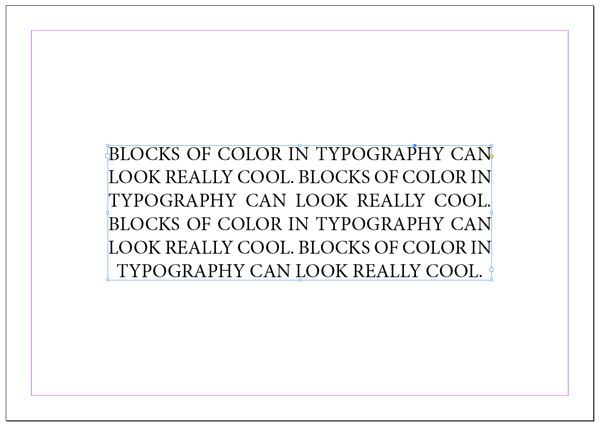
Перейдите на вторую страницу нашего документа, возьмите Инструмент Текст - Type Tool (Т) и создайте текстовый фрейм примерно 194 мм шириной (Width) и 57 мм высотой (Height).
Наберите фразу в 4 предложения, установите шрифт на Все прописные (All Caps). Дальше на панели Средства форматирования символов (Character Formatting Controls) установите положение Выключка по формату для всех строк (Justify all Lines), снимите галочку в окошке Переносы (Hyphenate) на панели Средства форматирования абзацев (Paragraph Formatting Controls).
Разместите текстовый фрейм по центру страницы.

Шаг 2. Шаг 2
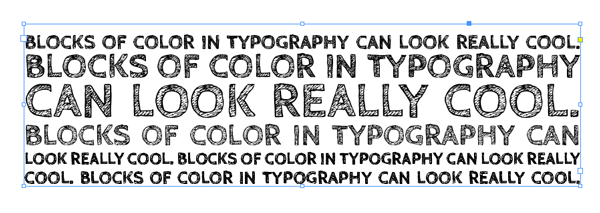
Выберите интересный необычный шрифт – в зависимости от выбранных вами цветов этот эффект будет выглядеть по-разному с разными шрифтами. В данном уроке я выбрал забавный шрифт со стилистикой ручного письма CabinSketch.
Шаг 3. Шаг 3
Примените шрифт CabinSketch Bold к вашему блоку текста. Выделяйте разные части текста и экспериментируйте с размером (Size) и Интерлиньяжем (Leading), чтобы центральная часть текста была крупнее тех, что ближе к краям блока. В данном случае размер шрифта варьируется от 17 до 50 пунктов.

Шаг 4. Шаг 4
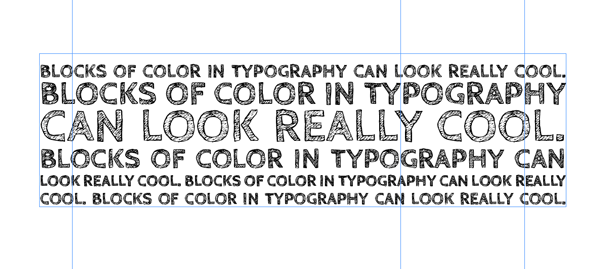
Перетащите вертикальные направляющие (Guide) из левой линейки на расстояние примерно 64 мм, добавьте еще одну направляющую на расстоянии 185 мм, и третью на 230 мм. Так мы обозначим области, которые будем окрашивать разными цветами.

Шаг 5. Шаг 5
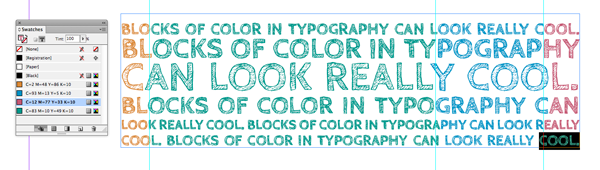
Создайте четыре новых образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). В данном уроке мы будем использовать светлые кремовые оттенки:




Шаг 6. Шаг 6
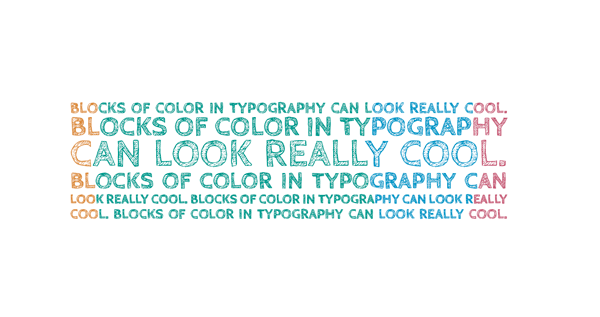
Выделяйте отдельные части текста, ориентируясь на направляющие и применяйте к ним цвет. Не переживайте, если некоторые выделенные буквы будут выступать за пределы направляющих; небольшое несовершенство только добавит эффекту самобытности.

Шаг 7. Шаг 7
Готово! Этот простой эффект отлично подойдет для дизайна индивидуальных визиток или приглашений, придав им яркости.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.