Как сделать стеклянный и прозрачный текст в Фотошопе

В этом уроке мы будем создавать стеклянный прозрачный текст в Фотошопе.
Эффекты имитации стекла являются одними из самых популярных эффектов и никогда не теряют своей актуальности. В этом уроке вы научитесь создавать многослойный, высококлассный и элегантный стеклянный текст, используя стили слоев Adobe Photoshop.
Шаг 1. Создание нового документа
Выбор фона для стеклянного эффекта – важная часть, которая подчеркнет красоту эффекта. Нужно, чтобы фон просвечивался сквозь текст, но не подавлял его и не делал его менее четким.
Для урока был выбран этот расфокуссированный фон, но вы можете выбрать и другое изображение. Только помните, что некоторые настройки, возможно, придется адаптировать в зависимости от выбранного вами изображения.
Итак, начнем с того, что создадим новый документ 850 х 550 пикселей, поместим в него фон. Измените размер, если потребуется, а затем объедините (Ctrl + Е) ваш фон с фоновым слоем Фотошопа, созданным по умолчанию.
Выбор шрифта также важен для того, чтобы получить великолепный конечный результат. Более жирный, интересный шрифт будет определенно лучше подчеркивать эффект.
Измените значение Заливки (Fill) текстового слоя на 0, затем создайте еще 3 копии этого слоя, т.о. в итоге у вас будет 4 текстовых слоя.



Шаг 2. Добавление текста
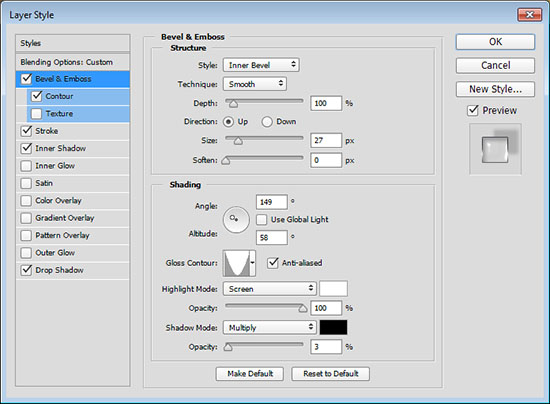
Дважды кликните по оригинальному текстовому слою и примените стиль Тиснение (Bevel and Emboss) с такими настройками:
- Размер (Size): 27
Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle) : 149
- Высота (Altitude) : 58
- Контур глянца (Gloss Contour): Перевернутый конус (Cone – Inverted)
- Режим подсветки (Highlight Mode): Осветление (Screen) с Непрозрачностью (Opacity) 100%
- Режим тени (Shadow Mode): Умножение (Multiply) с Непрозрачностью (Opacity) 3%
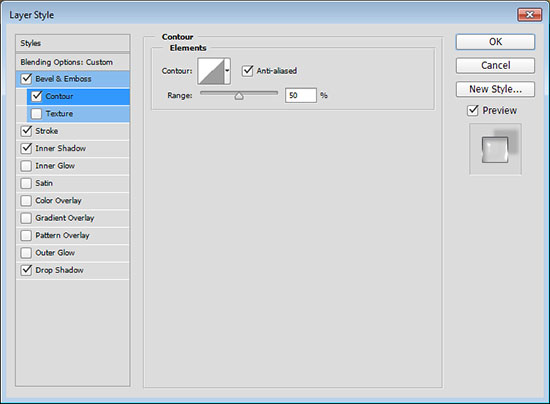
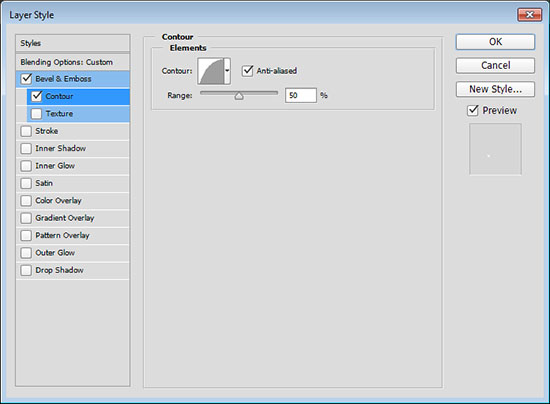
Вкладка Контур (Contour):
- поставьте галочку в окошке Сглаживание (Anti-aliased)
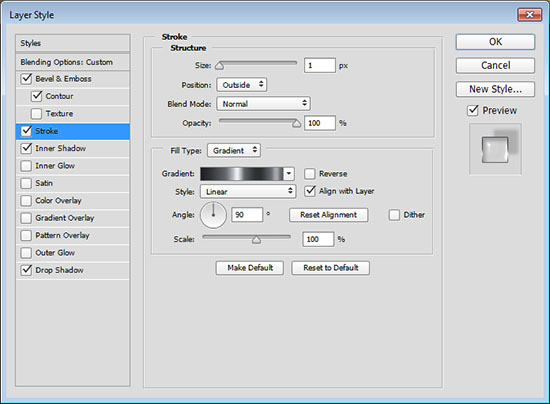
Стиль Обводка (Stroke):
- Размер (Size): 1 пиксель
- Тип заливки (Fill Type): градиент (Gradient)
- Угол (Angle): 90
- Градиент (Gradient): нержавеющая сталь 10 пикселей – но вы можете использовать и другие градиенты из файла CHROMES.grd по желанию)
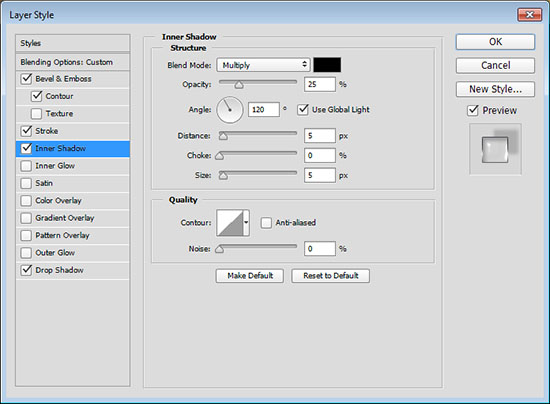
Стиль Внутренняя тень (Inner Shadow):
- Непрозрачность (Opacity): 25%
Чем большим будет значение Непрозрачности, тем более очерченным будет эффект.
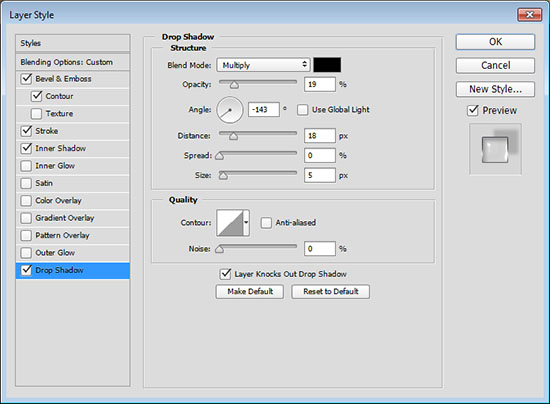
Стиль Тень (Drop Shadow):
- Непрозрачность (Opacity): 19%
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -143
- Смещение (Distance); 18
Это начальный вид эффекта, но он еще слишком упрощен.






Шаг 3. Добавление стиля слоя
Дважды кликните по первой копии текстового слоя и примените следующие стили:
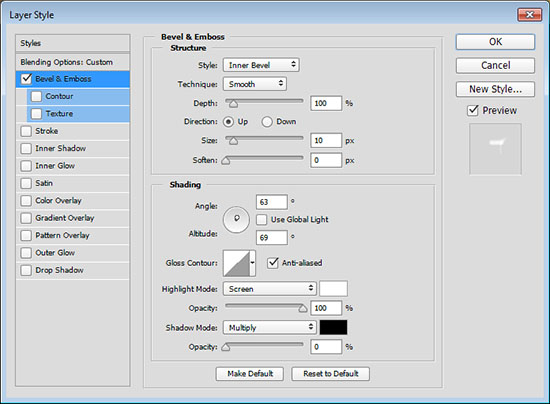
Тиснение (Bevel and Emboss):
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 63
- Высота (Altitude): 69
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen) с Непрозрачностью (Opacity) 100%
- Режим тени (Shadow Mode): Умножение (Multiply) с Непрозрачностью (Opacity) 0%
Вы можете подвигать положение в круге, регулирующем Угол (Angle) и Высоту (Altitude), чтобы посмотреть, как это меняет картину. Выберите значение на свое усмотрение и нажмите ОК.
Этот простой шаг добавил сияния верхним краям текста.


Шаг 4. Добавление стиля слоя
Дважды кликните по второй копии текстового слоя и примените следующие стили:
Тиснение (Bevel and Emboss):
- Глубина (Depth): 150%
- Размер (Size): 15
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -129
- Высота (Altitude): 58
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen) с Непрозрачностью (Opacity) 100%
· - Режим тени (Shadow Mode): Умножение (Multiply) с Непрозрачностью (Opacity) 0%
Вкладка Контур (Contour):
- Контур (Contour): Полукруг (Half Round)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
Это добавить блеска и глянца нижним краям и усилит эффект объема.



Шаг 5. Добавление стиля слоя
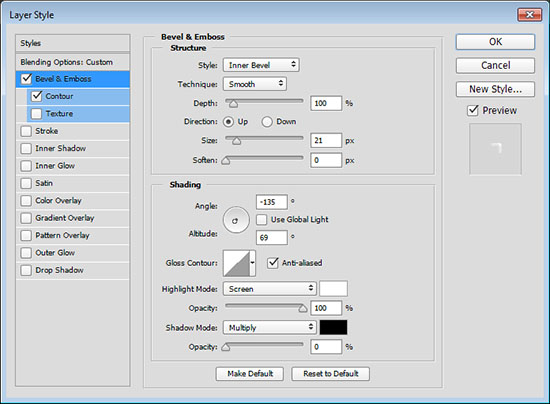
Дважды кликните по третьей копии текстового слоя и примените следующие стили:
Тиснение (Bevel and Emboss):
- Размер (Size): 21
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -135
- Высота (Altitude): 69
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen) с Непрозрачностью (Opacity) 100%
- Режим тени (Shadow Mode): Умножение (Multiply) с Непрозрачностью (Opacity) 0%
Вкладка Контур (Contour):
- Контур (Contour): Ассиметричный конус (Cone – Asymmetrical)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
Это добавит блеска центральной части текста. Ключевое значение в этом играют настройки значений Угла (Angle) и Высоты (Altitude) стиля Тиснение (Bevel and Emboss)



Шаг 6. Добавление стиля слоя
Этот шаг не обязательный, но придает эффекту полностью законченный вид.
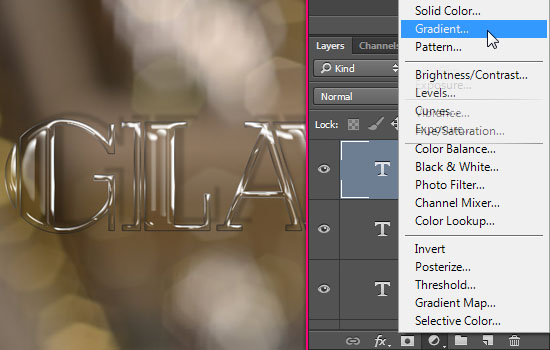
Щелкните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели слоев и выберите Градиент (Gradient).
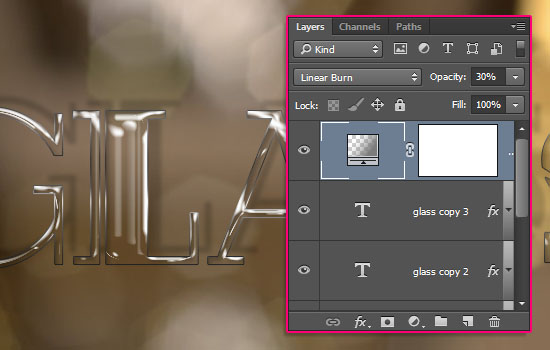
Создайте градиент от прозрачности к заливке с цветом #7c7c7c по обеим сторонам градиента. Измените тип на Радиальный (Radial) и Масштаб (Scale) на 500.
Измените режим наложения слоя с градиентом на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 30%.
Примечание
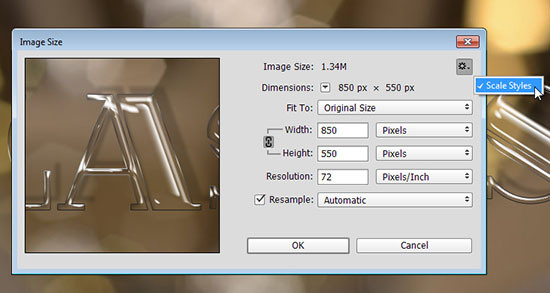
Созданный стеклянный эффект является масштабируемым. Вы можете выбрать в меню Изображение > Размер изображения (Image > Image Size) и проверить, чтобы в окошке Масштабировать стили (Scale Styles) стояла галочка. Т.о. вы можете изменять размер изображения, как вам нравится и эффект будет сохраняться.




Шаг 7. Финальное изображение
Вот и все!

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.