Текст с эффектом в Иллюстраторе

В этом уроке мы сделаем с вами текстовый эффект в Adobe Illustrator, который легко редактируется.
Для новичков, я подробно объясню последовательность всех инструментов, которые будут использованы.
Шаг 1. Создаем фон
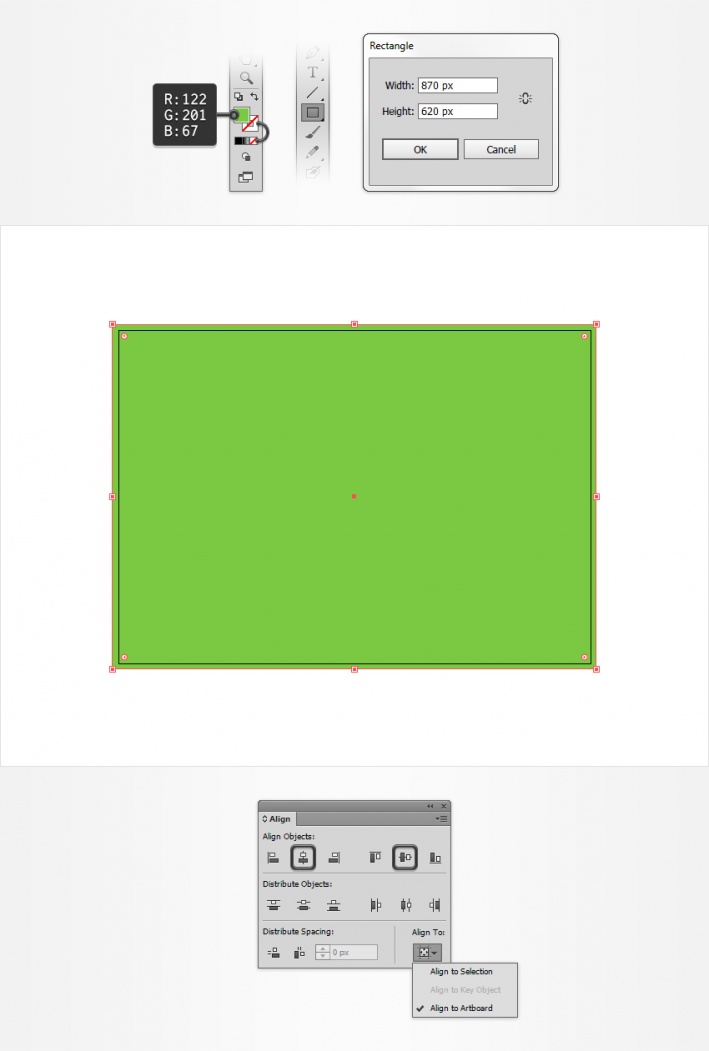
Вначале я в панели инструментов уберу цвет обводки и затем выберу цвет заливки R=122 G=201 B=67.
Беру инструмент Прямоугольник - Rectangle Tool (M) и одиночным щелчком левой мыши кликаю по любому месту на макете. Откроется окно создания Прямоугольника – Rectangle. Поставлю Ширину – Width 870 px, а Высоту – Height 620 px, после этого нажму ОК, чтобы создать прямоугольник.
Теперь выровняю этот прямоугольник относительно макета, чтобы он стоял по центру.
Для точного выравнивания нужно активировать панель Выравнивание (Align).
Там выбираю Выровнять по монтажной области (Align to Artboard)
После этого нажимаю по кнопкам выравнивания: Горизонтальное выравнивание по центру (Horizontal Align Center), Вертикальное выравнивание по центру (Vertical Align Center).
После этого наш прямоугольник будет выровнен идеально по центру холста.

Шаг 2. Добавляем текст
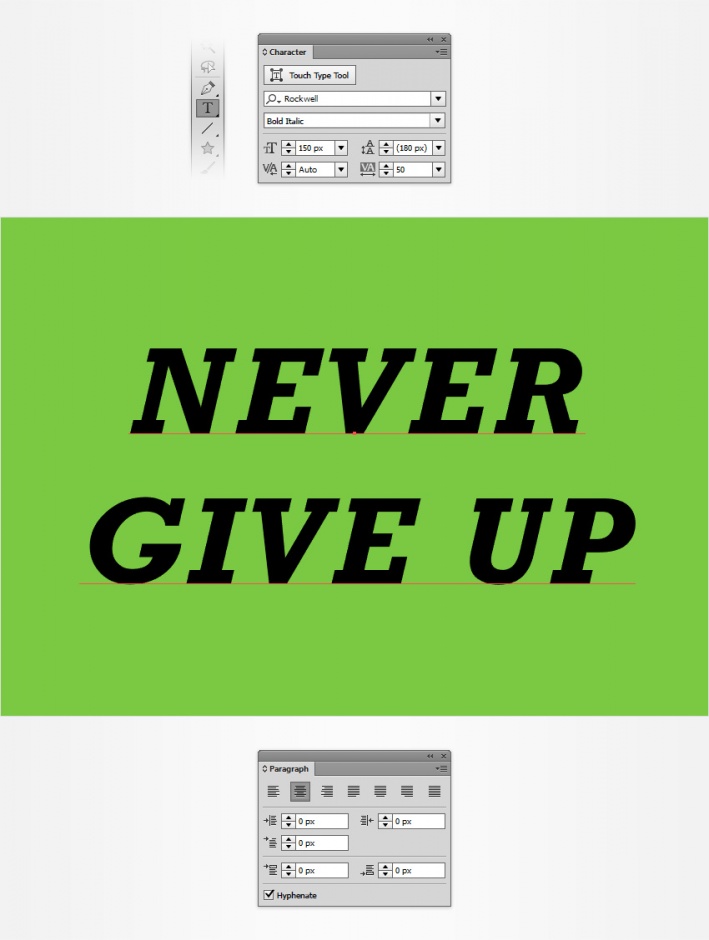
Выбираем инструмент Текст - Type Tool (T), затем открываем панель Символ (Character). Выбираем подходящий нам шрифт, ставим размер шрифта. Я использовал размер 150 px, и также я увеличил расстояние Трекинга (Tracking) – 50.
Затем в панели Абзац (Paragraph) сделал Выключку по центру (Align Center).

Шаг 3. Добавление оформления
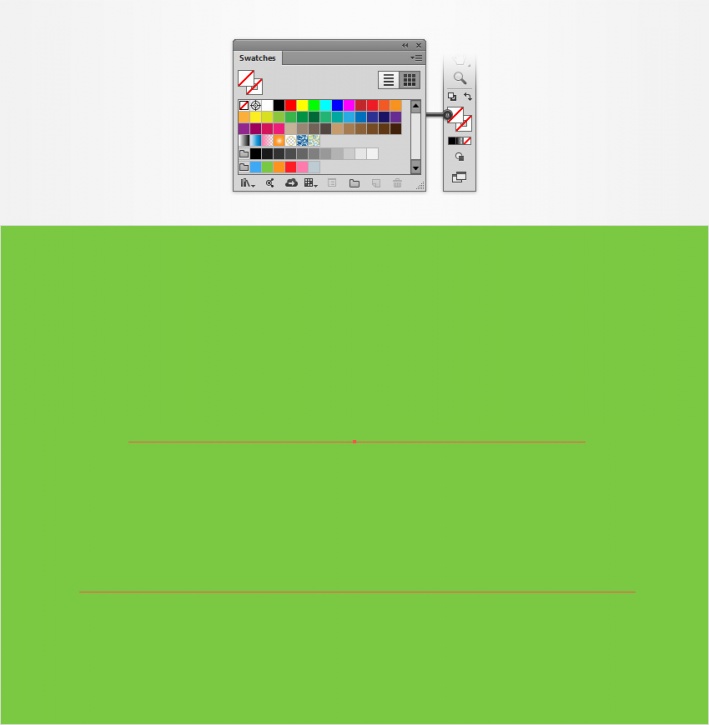
Убедитесь, что наш текстовый объект выбран, а теперь уберите цвет заливки.
Это приведет к тому, что наш текст станет невидимым.

Шаг 4. Добавление оформления
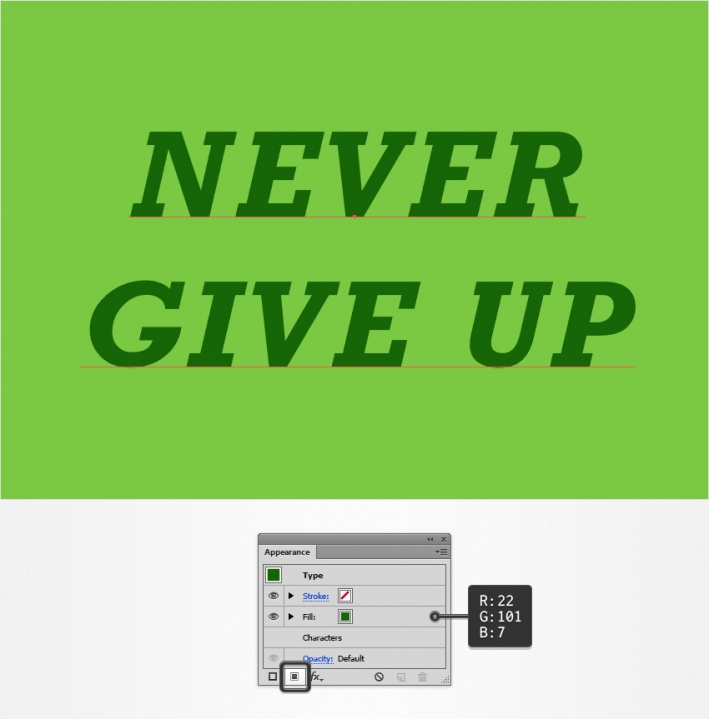
Убедитесь, что наш невидимый текст все еще выбран, теперь выберете панель Оформление (Appearance) и добавьте новую заливку, используя кнопку внизу Добавить новую заливку - Add New Fill. Выберете цвет заливки R=22 G=101 B=7.

Шаг 5. Добавление оформления
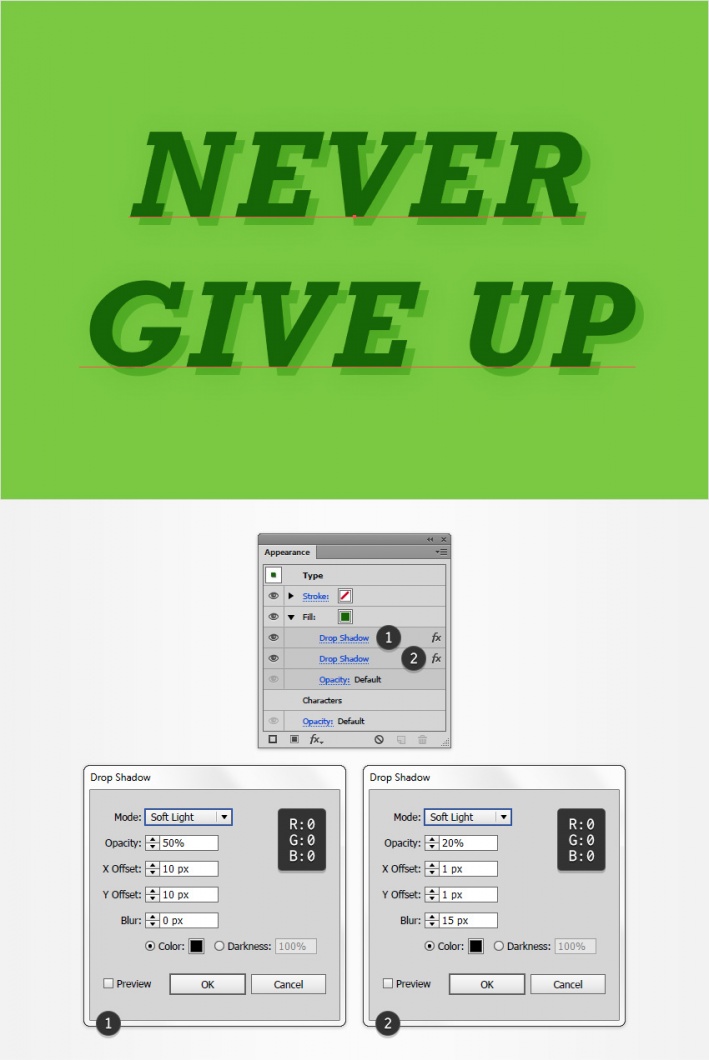
Убедитесь, что наш текст все еще выбран, выберете Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow). Установите настройки приведенные на моем скрине слева, затем добавьте тень еще раз и установите настройки которые показаны у меня справа.

Шаг 6. Добавление оформления
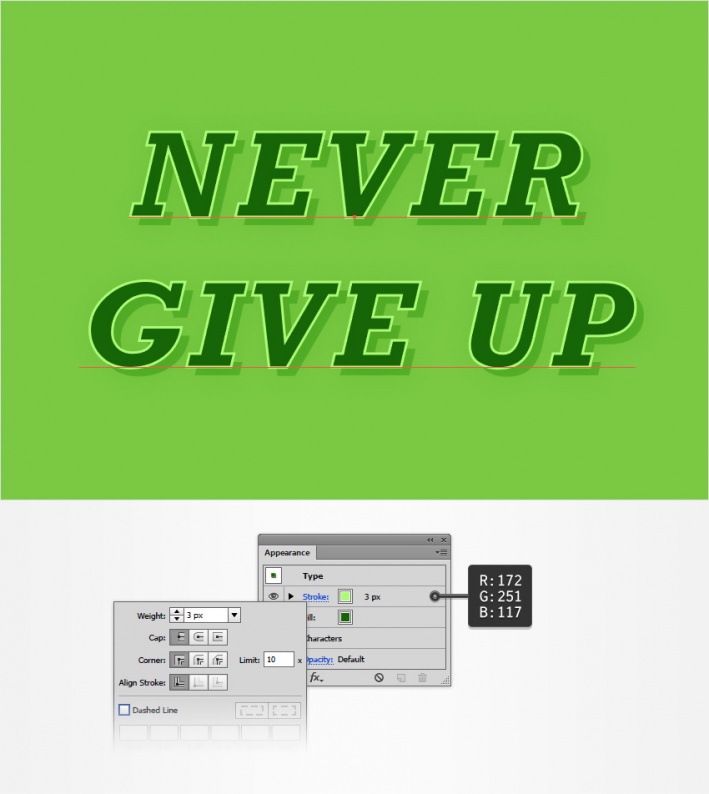
Теперь, добавим Обводку. Выберем текущую обводку, установим цвет R=172 G=251 B=117 и увеличим Толщину - Weight до 3 px.

Шаг 7. Добавление оформления
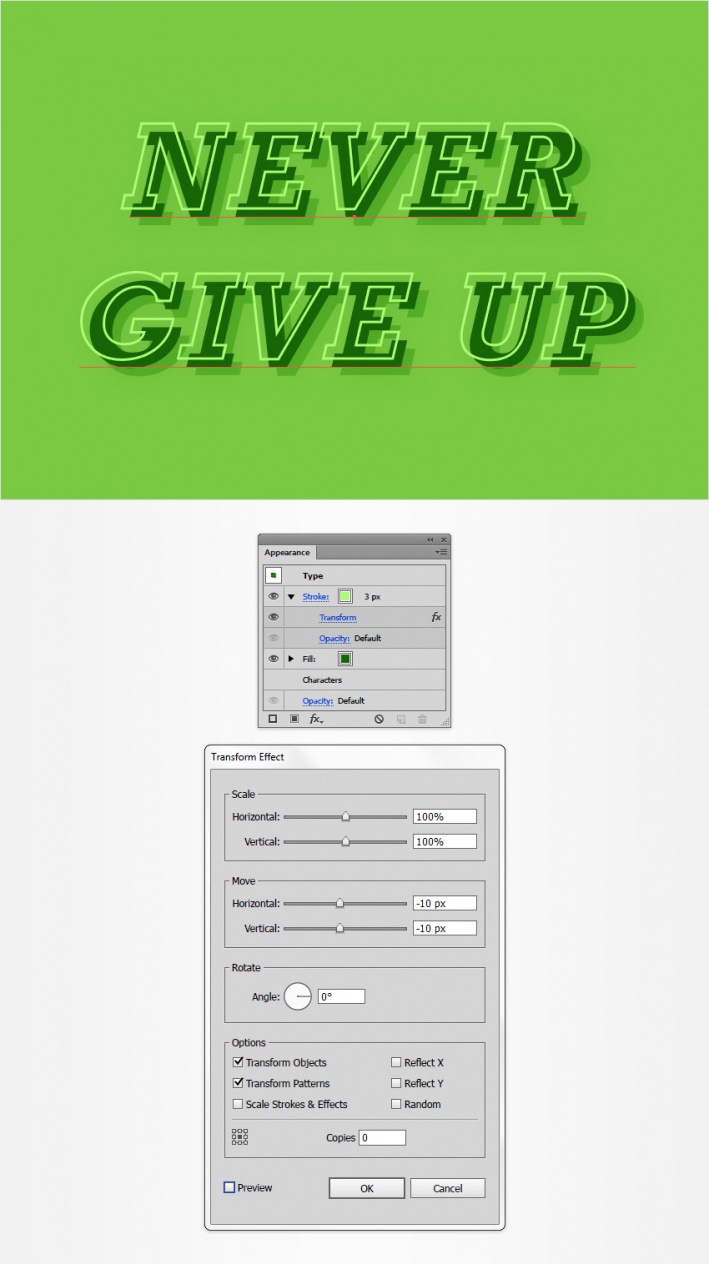
Теперь в выберем в панели Оформление (Appearance) – Обводка, после этого перейдем в Эффект > Исказить и Трансформировать > Трансформировать (Effect > Distort & Transform > Transform). Установим оба слайдера Перемещение (Move) на значения -10 px и нажмем ОК.

Шаг 8. Изменение цвета дизайна
Последний штрих. Сейчас рассмотрим способ, как быстро перекрасить весь наш дизайн.
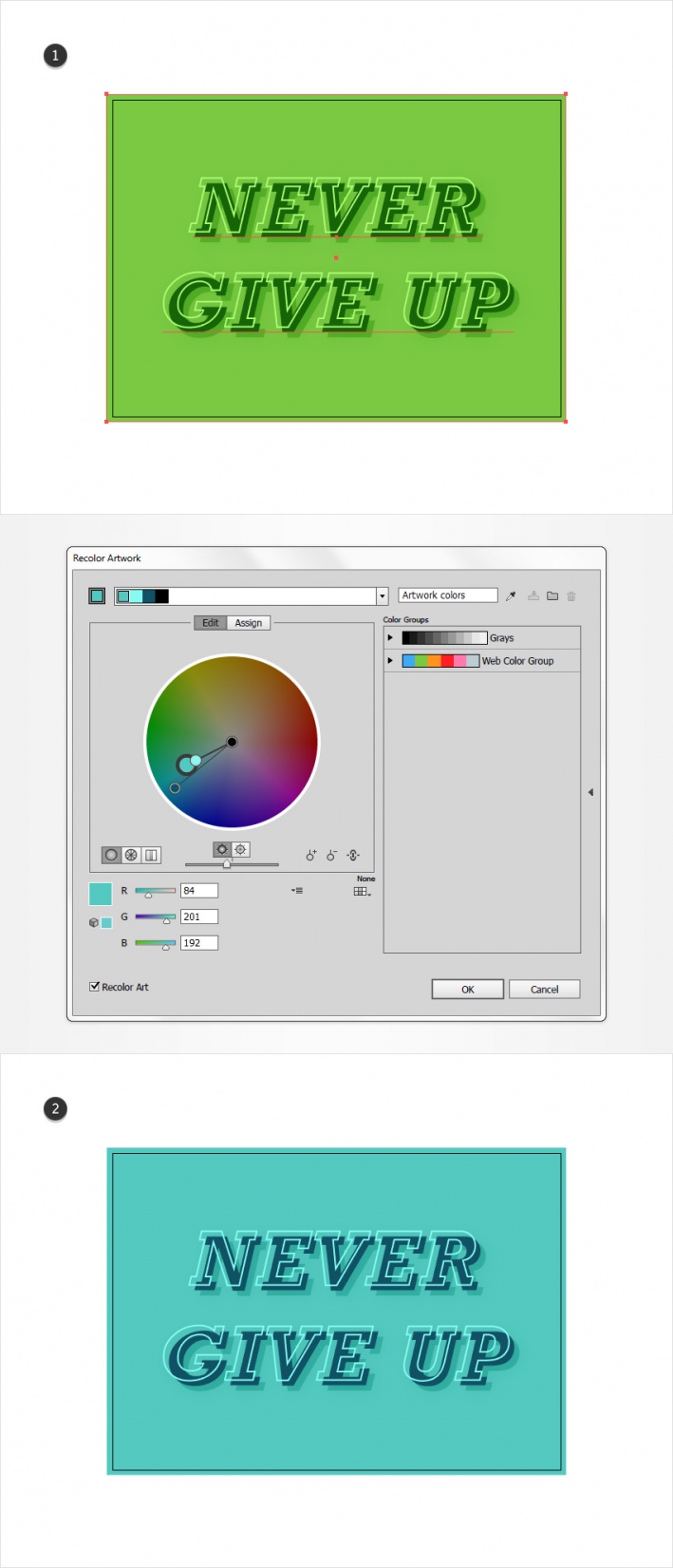
Выберем весь макет, вместе с прямоугольником и текстом. Теперь перейдем Редактирование > Редактировать Цвета > Перекрасить Графический Объект (Edit > Edit Colors > Recolor Artwork). Затем перейдем в панель Редактирование (Edit). Поставим галочки Создавать ссылки на гармоничные цвета (Link harmony colors), а также Перекрасить Объект (Recolor Artwork).
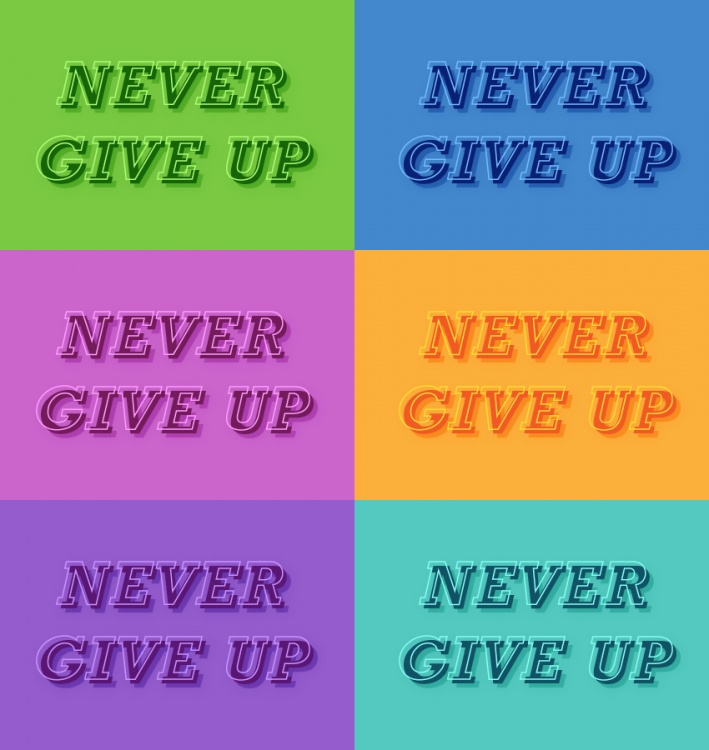
Теперь можно менять цвет сдвигая кружек в цветовом круге и таким образом получить желаемый цвет.
Также если хотите можно менять Яркость (Brightness), редактируя соответствующий слайдер.

Шаг 9. Итоговое изображение
Я надеюсь, что пройдя этот урок вы почерпнули для себя новые знания, которые сможете применить в своих будущих проектах.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.