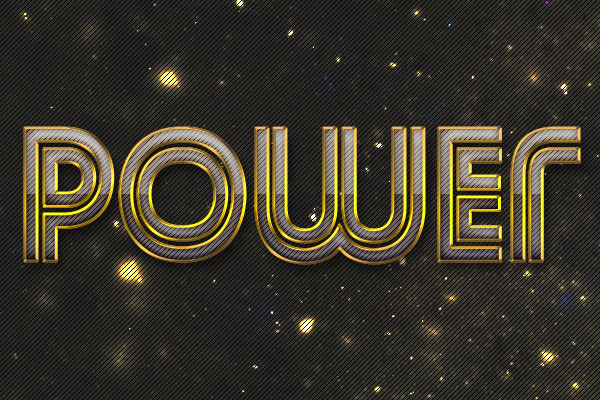
Металлический текст в Фотошопе

В этом уроке мы узнаем, как сделать металлический текст в Фотошопе.
Шаг 1. Создание фона
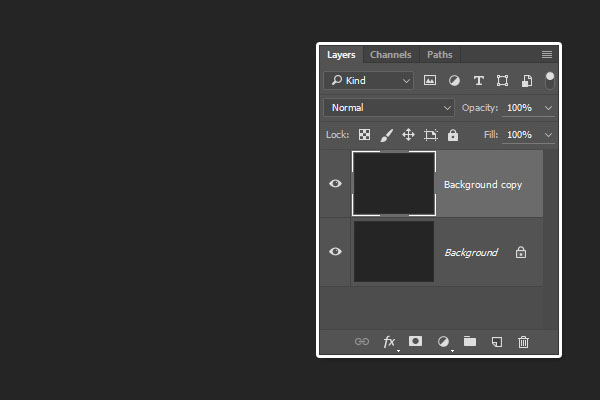
Создайте новый документ размером 800 x 600px. Залейте задний фон #252525 цветом. Затем продублируйте фон.

Шаг 2. Создание фона
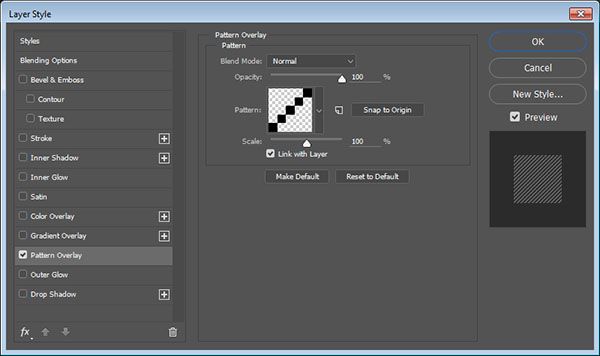
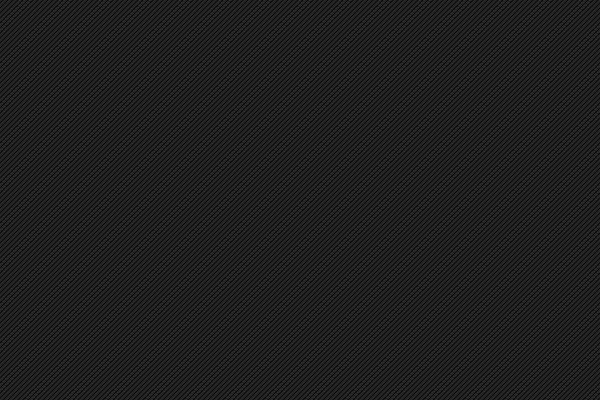
Кликните 2 раза по Копии фона чтобы применить к нему эффект Наложение узора, примените паттерн Fine diagonal lines из архива 30 Simple Patterns.
Это добавит текстуру на фон.


Шаг 3. Создание фона
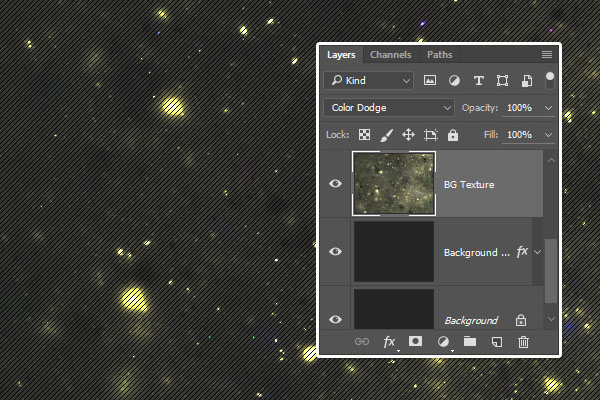
Поместите изображение Free Texture Stock - Lights 1 (2560x1600px) поверху двух слоев фона, отмасштабировав если нужно, и затем поменять режим наложения этого слоя на Осветление Основы.

Шаг 4. Создание фона
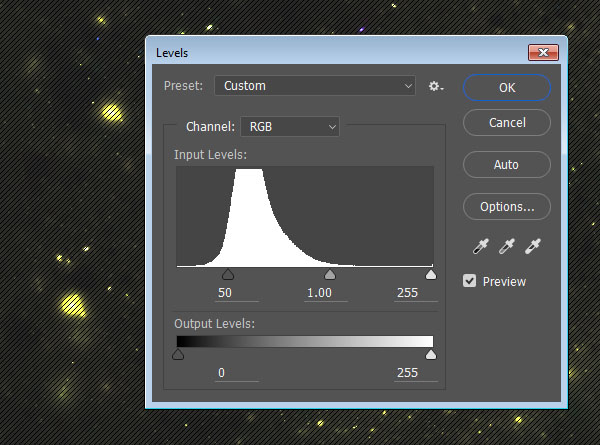
Перейдите в раздел Изображение > Коррекция > Уровни и измените Тени на значение 50.

Шаг 5. Создание фона
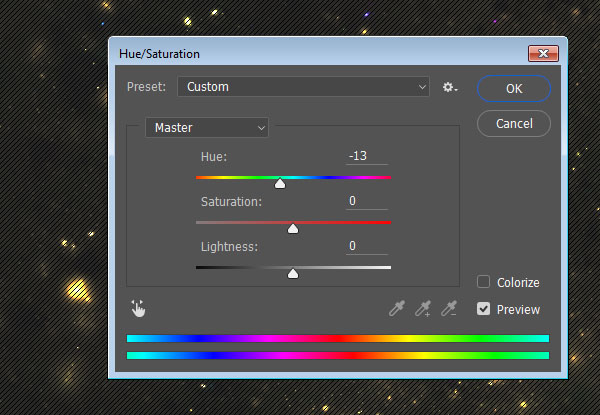
Перейдите в раздел Изображение > Коррекция > Цветовой тон/насыщенность и измените Цветовой тон на значение -13.

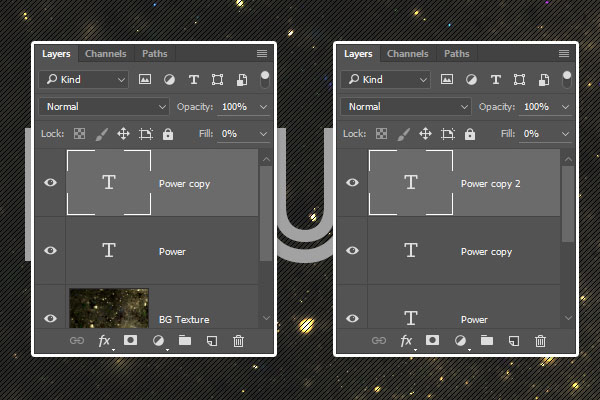
Шаг 6. Создание текстовых слоев
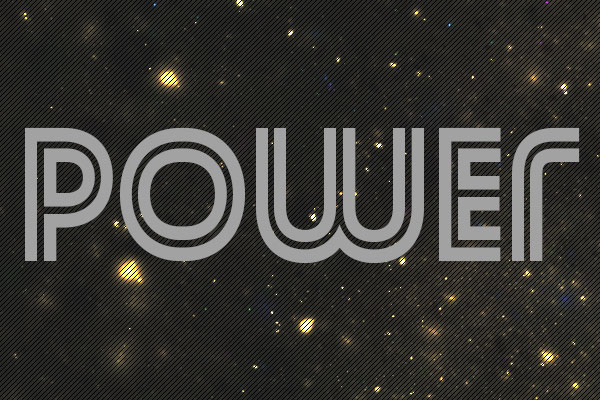
Создайте текст используя шрифт Street Cred. Задайте Цвет #a2a2a2 и Размер 200 pt.

Шаг 7. Создание текстовых слоев
Продублируйте текстовый слой и измените на копии значение Заливки на 0, и затем продублируйте копию.

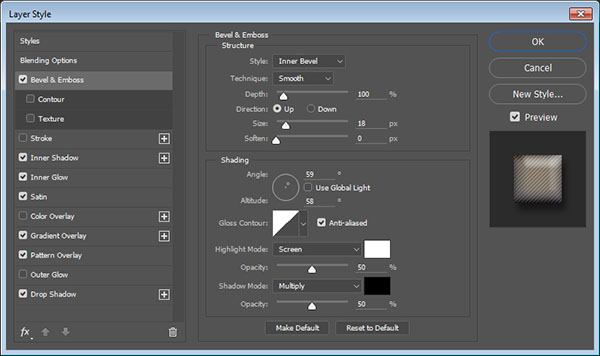
Шаг 8. Добавление стиля к исходному текстовому слою
Сделайте двойной клик на исходном текстовом слое чтобы перейти к эффектам слоя.
Добавьте Эффект тиснения со следующими настройками:
- Размер: 18
- Уберите галочку Глобальное освещение
- Угол: 59
- Глубина: 58
- Поставьте галочку на пункте Сглаживание

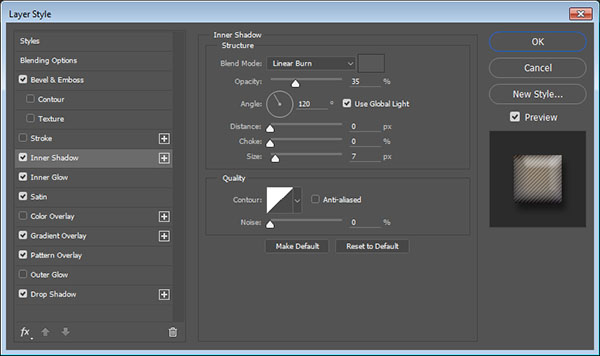
Шаг 9. Добавление стиля к исходному текстовому слою
Добавьте Внутреннюю тень со следующими настройками:
- Режим наложения: Линейный затемнитель
- Цвет: #585858
- Прозрачность: 35%
- Дистанция: 0
- Размер: 7

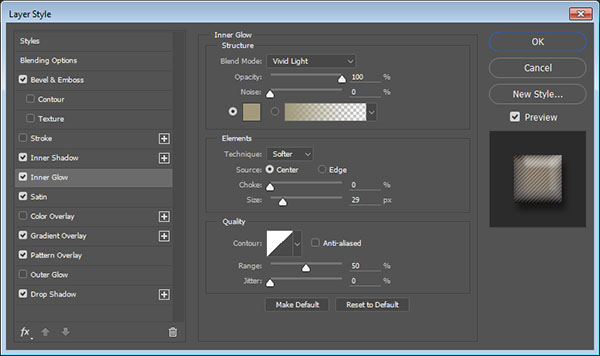
Шаг 10. Добавление стиля к исходному текстовому слою
Добавьте Внешнее свечение со следующими настройками:
- Режим наложения: Яркий цвет
- Прозрачность: 100%
- Цвет: #a39a7b
- Источник: Из центра
- Размер: 29

Шаг 11. Добавление стиля к исходному текстовому слою
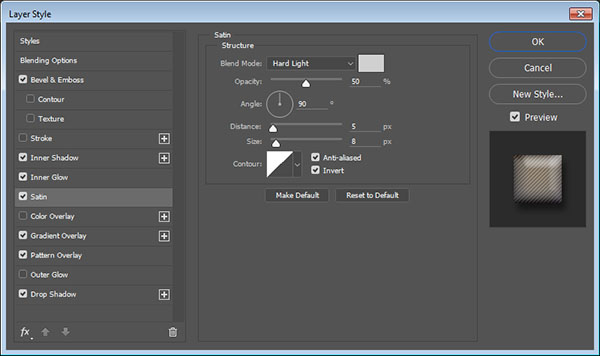
Добавьте Глянец со следующими настройками:
- Режим наложения: Жесткий цвет
- Color: #d0d0d0
- Distance: 5
- Size: 8
- Поставьте галочку на пункте Сглаживание
- Поставьте галочку на пункте Инвертировать

Шаг 12. Добавление стиля к исходному текстовому слою
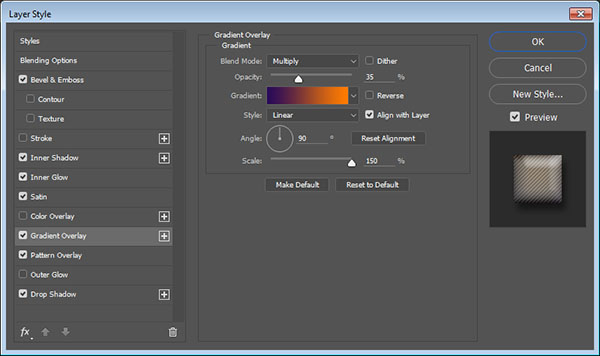
Добавьте Наложение градиента со следующими настройками:
- Режим наложения: Умножение
- Прозрачность: 35%
- Масштаб: 150%
- Используйте Фиолетово-оранжевую градиентную заливку

Шаг 13. Добавление стиля к исходному текстовому слою
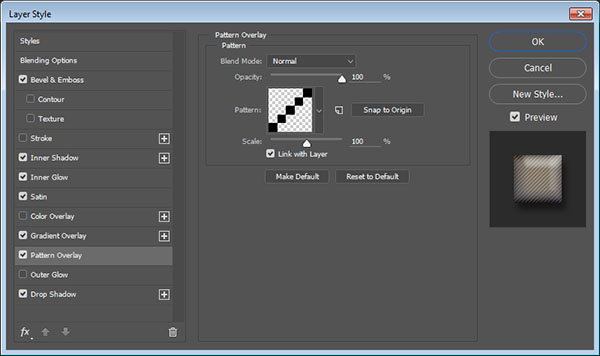
Добавьте Наложение узора со следующими настройками:
- Узор: Fine diagonal lines

Шаг 14. Добавление стиля к исходному текстовому слою
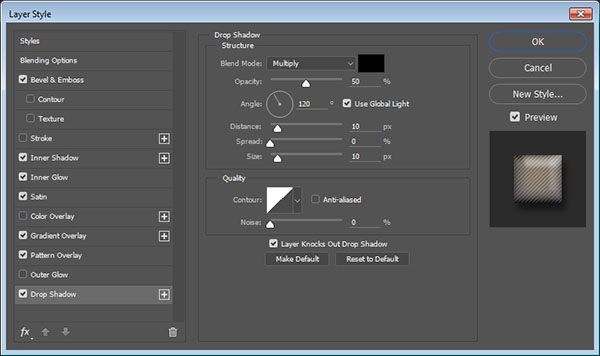
Добавьте Тень со следующими настройками:
- Прозрачность: 50%
- Смещение: 10
- Размер: 10

Шаг 15. Добавление стиля к исходному текстовому слою
Так будет выглядеть промежуточный итог после добавления всех эффектов на исходный текстовый слой.

Шаг 16. Наложение эффектов на первую копию текстового слоя
Теперь перейдем к первой копии нашего текстового слоя и выберем его двойным кликом чтобы перейти к редактированию эффектов слоя.
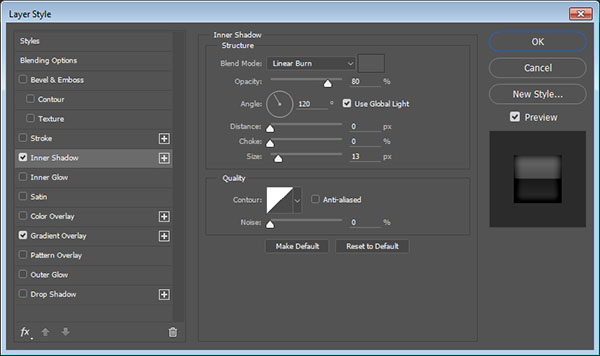
Добавим Внутреннюю тень со следующими настройками:
- Режим наложения: Линейный затемнитель
- Цвет: #585858
- Прозрачность: 80%
- Смещение: 0
- Размер: 13

Шаг 17. Наложение эффектов на первую копию текстового слоя
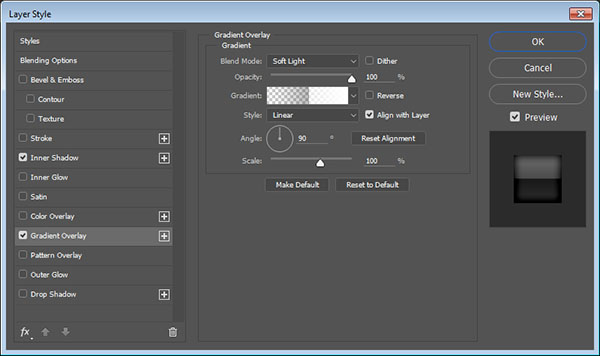
Добавим Наложение градиента со следующими настройками:
- Режим наложения: Мягкий свет

Шаг 18. Наложение эффектов на первую копию текстового слоя
Так должен выглядеть наш слой сейчас.

Шаг 19. Наложение эффектов на вторую копию текстового слоя
Теперь перейдем к второй копии нашего текстового слоя и выберем его двойным кликом чтобы перейти к редактированию эффектов слоя.
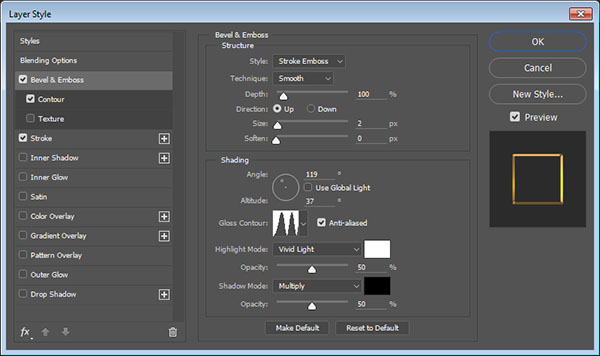
Добавим Тиснение со следующими настройками:
- Стиль: Обводящее тиснение
- Размер: 2
- Убрать галочку Глобальное освещение
- Угол: 119
- Высота: 37
- Контур глянца: Двойное кольцо
- Поставить галочку на Сглаживание
- Режим подсветки: Яркий свет

Шаг 20. Наложение эффектов на вторую копию текстового слоя
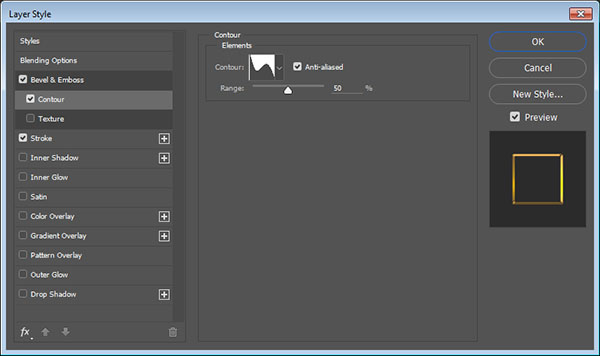
Добавим Контур со следующими настройками:
- Контур: Волнистый уклон
- Поставить галочку Сглаживание

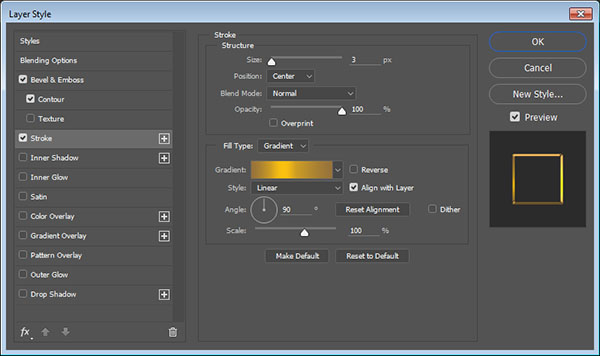
Шаг 21. Наложение эффектов на вторую копию текстового слоя
Добавить Обводку со следующими настройками:
- Размер: 3
- Позиция: Center
- Тип обводки: Градиент
- Используем Gold 18k - L градиентную заливку

Шаг 22. Итоговое изображение
В этом уроке мы использовали простой узор, и текстуру для создания фона. Затем мы создали три текстовых слоя и добавили каждому из них текстовые эффекты и обводки.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00


















Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.