Как создать красивую типографичексую работу, используя Переход/Blend для леттеринга в Иллюстраторе

В этом уроке мы будем создавать красивую типографическую работу в Adobe Illustrator. Этот урок ценен тем, что в нем описывается очень крутая техника работы с инструментом Переход для работы над леттерингом. Подобные иллюстрации очень популярны, так как нестандартные градиенты, перетекающие один в другой — это, пожалуй, один из самых ярких трендов этого лета!
Как создать красивую типографичексую работу, используя Переход/Blend для леттеринга в Иллюстраторе
Результат

1. Открываем файл с леттерингом
Откройте файл Adobe Illustrator с линейным леттерингом. Этот документ уже нужного размера (1080 px x 1080 px / RGB at 72ppi).

2. Создаем обводку для леттеринга
Шаг 1
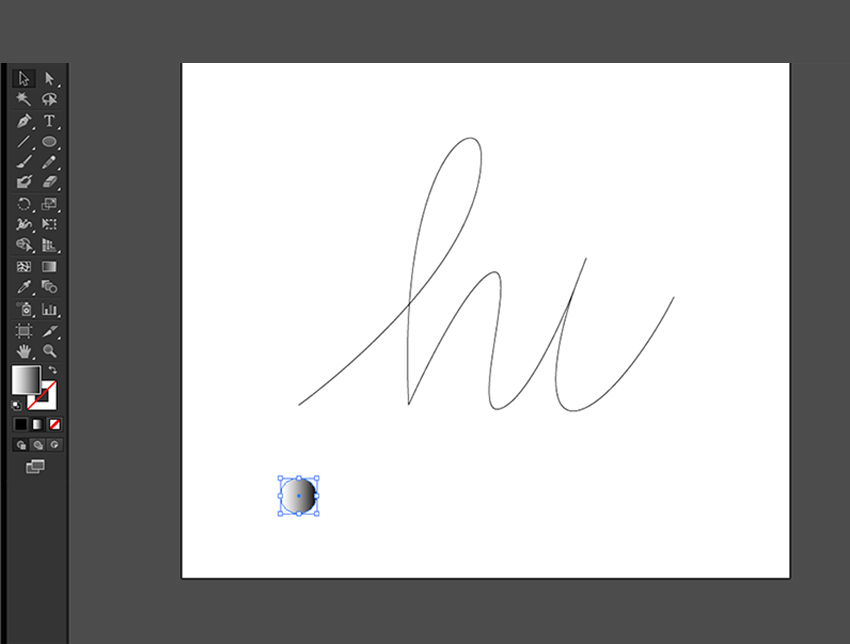
Инструментом Ellipse Tool (L) создайте круг размером 64 px. Размер круга будет определять толщину обводки.

Шаг 2
Давайте добавим градиент кругу. Укажите ему переход цвета от белого к черному.

Шаг 3
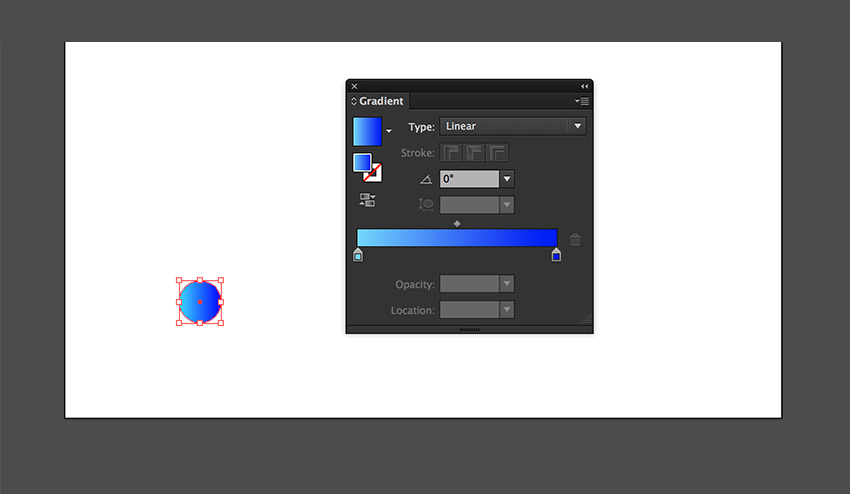
Теперь давайте раскрасим градиент. В палитре Gradient/Градиент замените белый цвет на голубой #3CD9FF , а черный на синий #0000FF.

Шаг 4
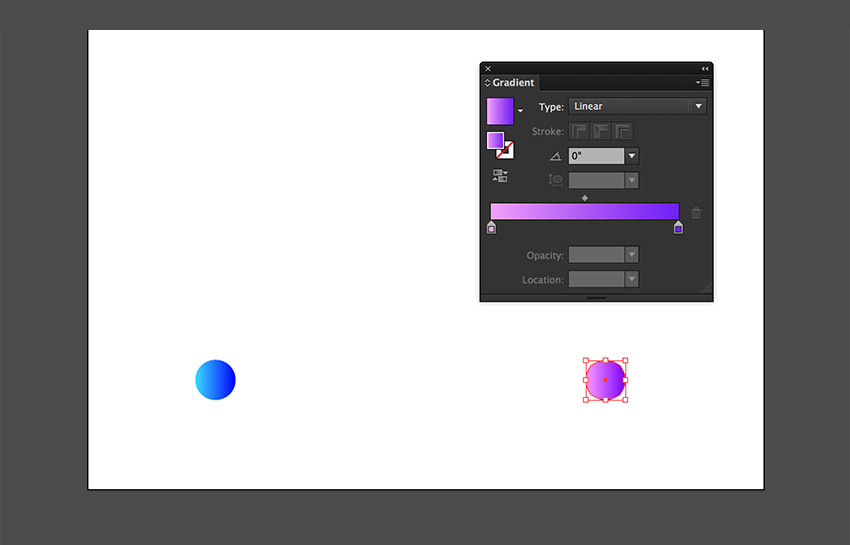
Дублируйте круг и перенесите его копию вправо. Укажите копии градиент от цвета #FF9BFF к #7900FF.

3. Используем инструмент Blend/Переход
Шаг 1
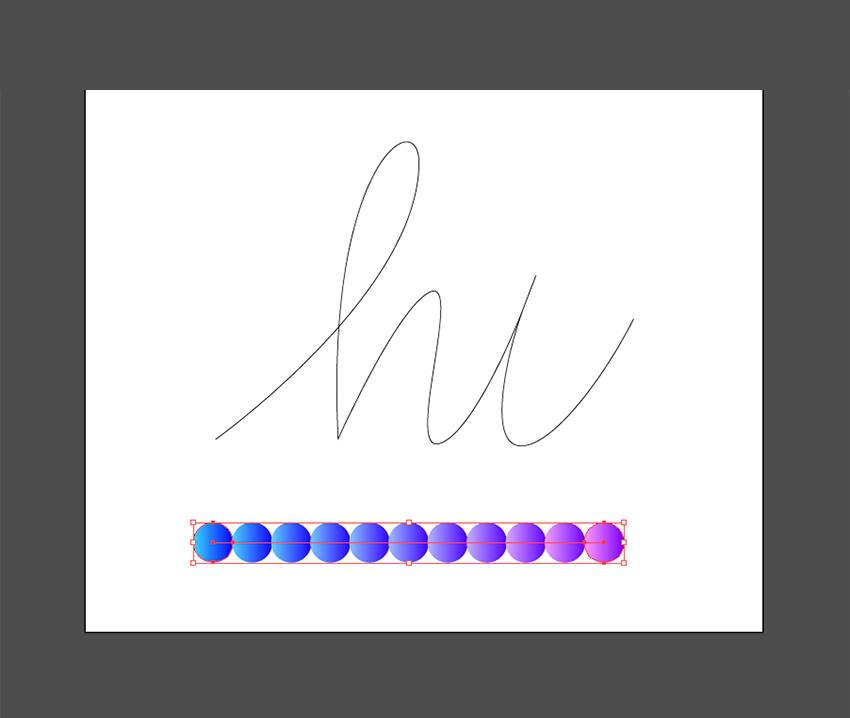
Выделите оба круга и выберите инструмент Blend/Переход (W). Кликните сначала по левой точке синего круга, затем по левой точке сиреневого.

Шаг 2
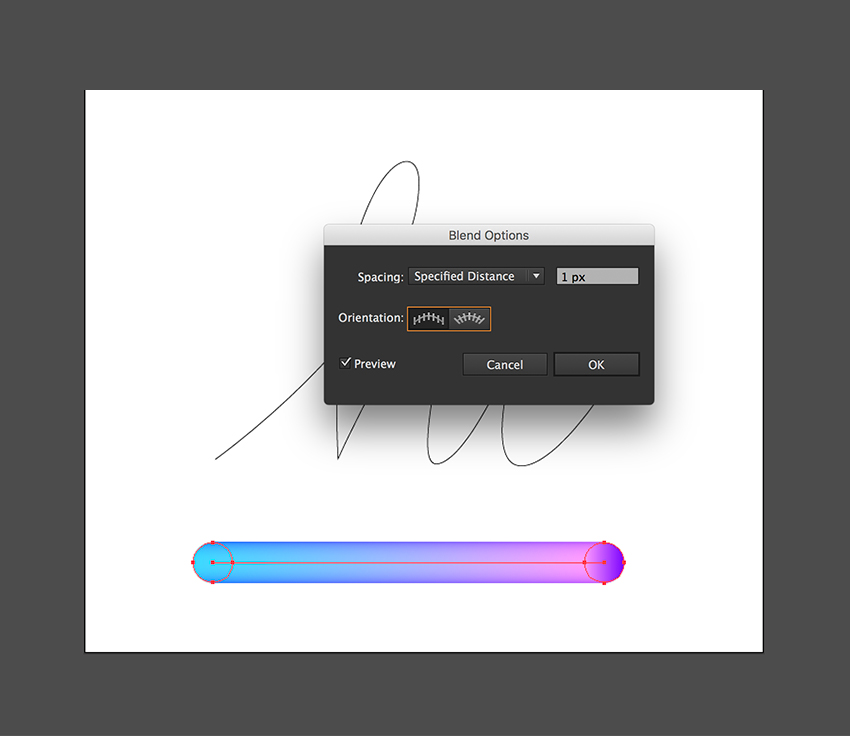
Нам нужен плавный переход. Для этого кликните дважды по инструменту Blend/Переход чтобы открыть настройки перехода. В окне укажите расстояние между элементами в 1 px и нажмите OK.

Шаг 3
Не снимайте выделение с перехода и выберите в меню Object > Blend > Replace Spine/Объект>Переход>Заменить траекторию. Эта опция поможет вам изменить расположение исходных кругов. Расположите их как показано ниже.

Шаг 4
Инструментом Direct Selection/Прямое выделение (A) выделите и дублируйте один из кругов, чтобы поставить точку над «i».

Шаг 5
Добавим фон. Инструментом Rectangle/Прямоугольник (M) нарисуйте черный квадрат по размеру холста и нажмите Shift-Command-[ чтобы послать его на задний план.

Шаг 6
Инструментом Text/Текст (T) введите слово “BYE”. Используйте шрифт Playfair Display размера 445 pt белого цвета.

Шаг 7
Не снимая выделения с текста, нажмите Shift-Command-O чтобы преобразовать текст в кривые. Затем Shift-Command-G чтобы разгруппировать текст.

4. Используем ластик
Мы хотим сделать так, чтобы слово на фоне переплеталось с нашим леттерингом. Для этого выделите букву B и поместите ее на передний план, нажав Shift-Command-].
Для буквы «Y» мы хотим более сложную схему. Для этого дублируйте ее и поместите копию на передний план. Инструментом Eraser/Ластик (Shift-E) сотрите лишние части. Так же поступите с буквой «E».
На картинке ниже желтым отмечены те части букв над леттерингом, которые остаются не стертыми.

5. Добавляем тень
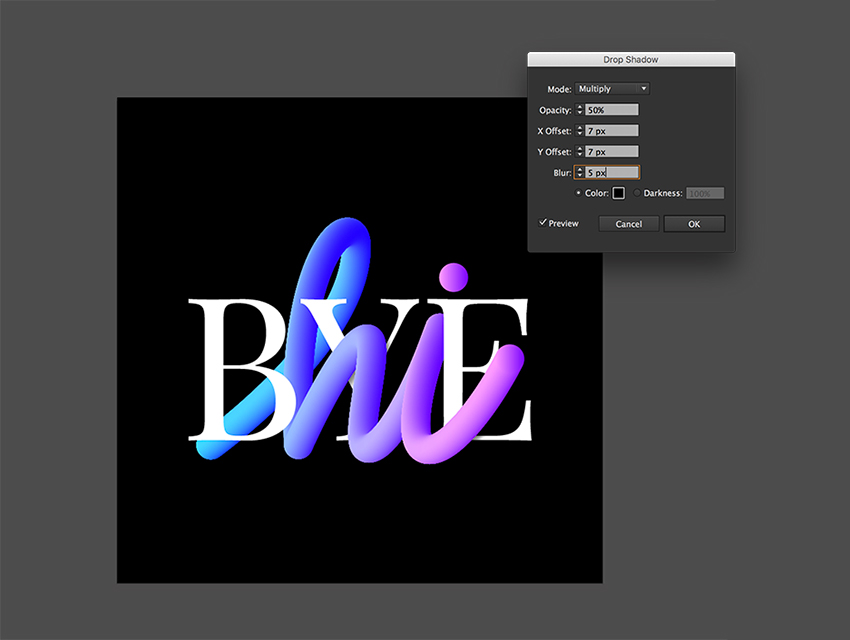
Выделите леттеринг и выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры как показано ниже:

Результат

Автор урока Laura Keung
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00


















Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.