Как создать супергеройский текстовый эффект в в Фотошопе

Вам нравятся типографика с обложек старых журналов с комиксами? Особенно узнаваем стиль с 3D-эффектом. В сегодняшнем уроке мы будем создавать такой эффект — текст в супергеройском стиле в Adobe Photoshop. Эффект объема мы создадим при помощи хитрой техники — манипуляции со множественными слоями. Поработает со стилями слоя, а затем оживим работу при помощи ярких цветов и эффекта печати.
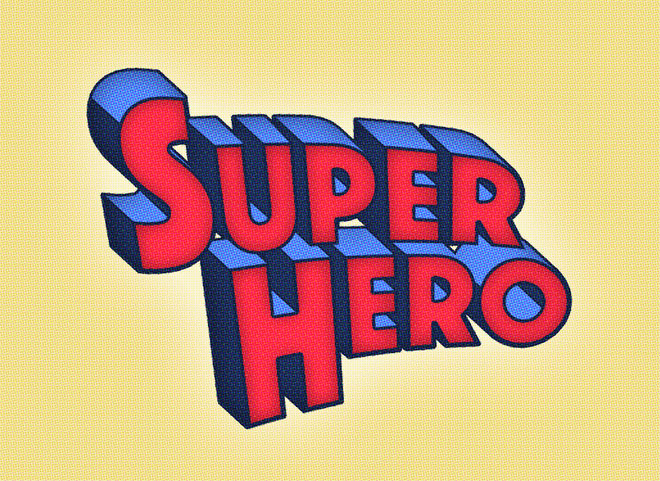
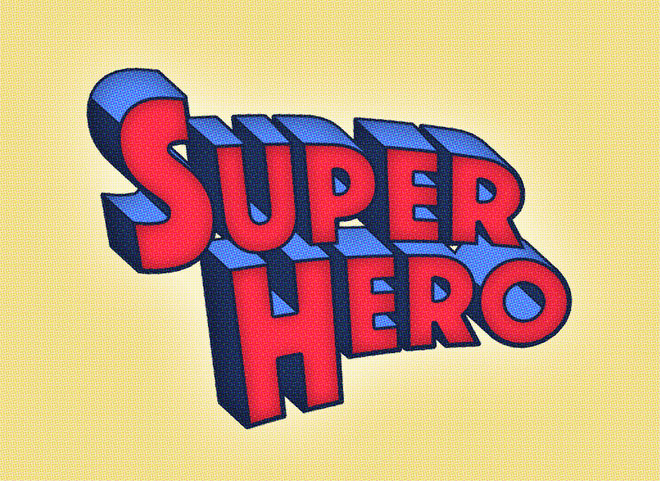
Супергеройский текстовый эффект в Adobe Photoshop
Эффект, который мы будем создавать, повторяет типографику с обложки комиксов про Супермена. Надпись немного искажена, выкрашены в красно-синие цвета, и находится на желтом фоне. Текстура печати поможет передать низкое разрешение ранних журналов.

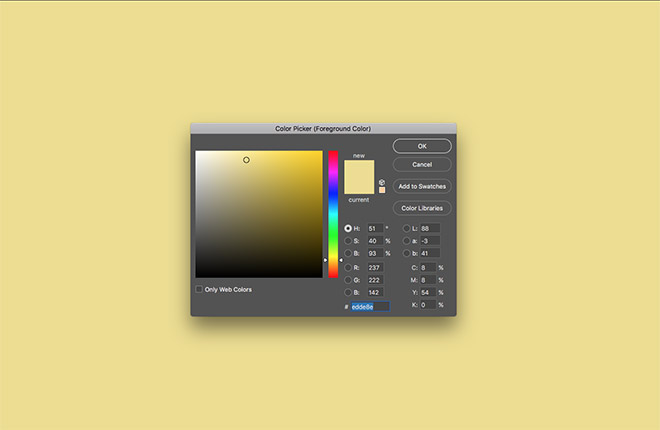
Для начала откройте Adobe Photoshop и создайте новый документ. В примере использован размер документа 2000x1300px. Залейте фон бледно-желтым цветом, например #edde8e.

Инструментом Type/Текст введите текст. В примере использован шрифт Phosphate, но подойдет любой геометрический шрифт без засечек. Введите каждую строчку в новом слое и используйте функцию текста Small Caps.

Если ваш текст тоже в две строки, внимательно настройте межстрочное расстояние.

Объедините слои с текстом в один слой, выделив их и нажав CMD/Ctrl+E, затем нажмите CMD/Ctrl+T чтобы войти в режим трансформации.

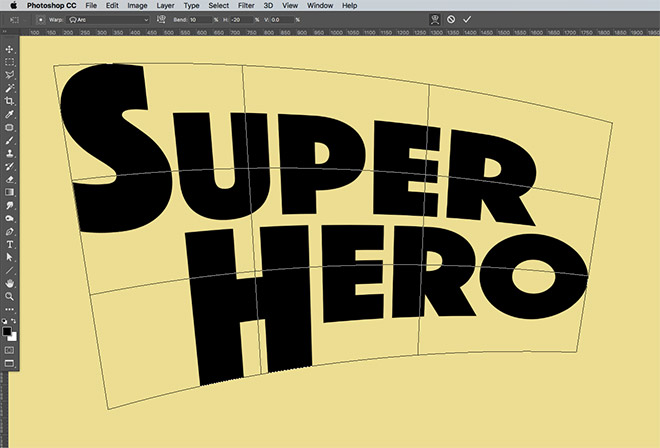
В верхней панели настроек кликните по иконке Warp/Деформация, выберите Arc/Дуга из выпадающего меню, и укажите в параметре Bend/Изгиб значение «10» и в параметре Horizontal/Горизонтально введите «-20».

Нажмите Enter, чтобы применить трансформацию, затем снова CMD/Ctrl+T чтобы войти в режим трансформации. Потяните внутрь боковые манипуляторы, чтобы немного сплющить текст, возвращая ему правильные пропорции. Ориентируйтесь на круглость буквы «о».

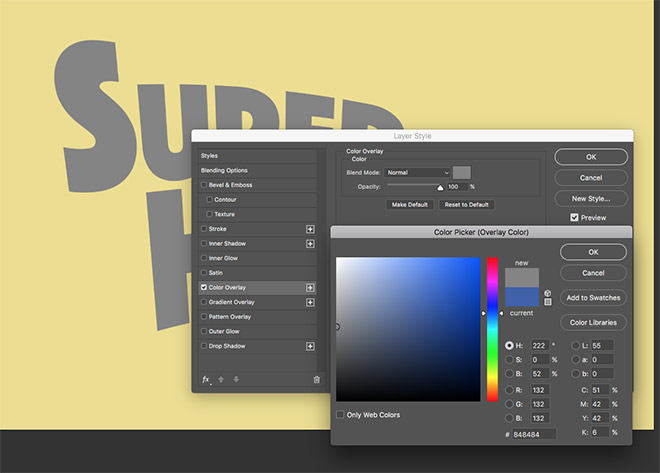
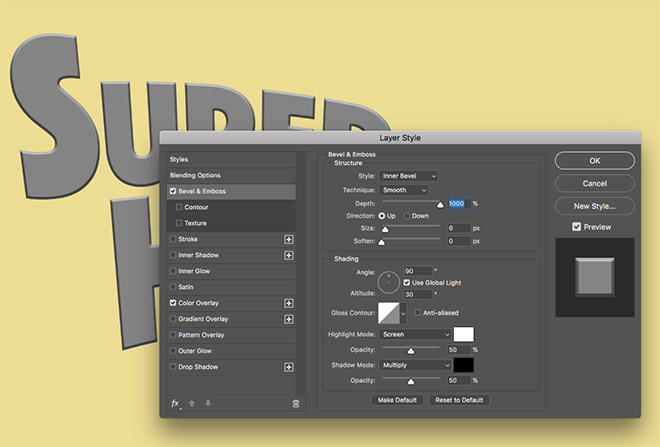
Кликните дважды по слою с текстом, чтобы открыть окно стилей слоя. Укажите стиль Color Overlay/Перекрытие цветом, используя серый цвет #848484.

Добавьте стиль слоя Bevel and Emboss/Тиснение. Оставьте все параметры по умолчанию, изменив только Depth/Глубину на 1000%.

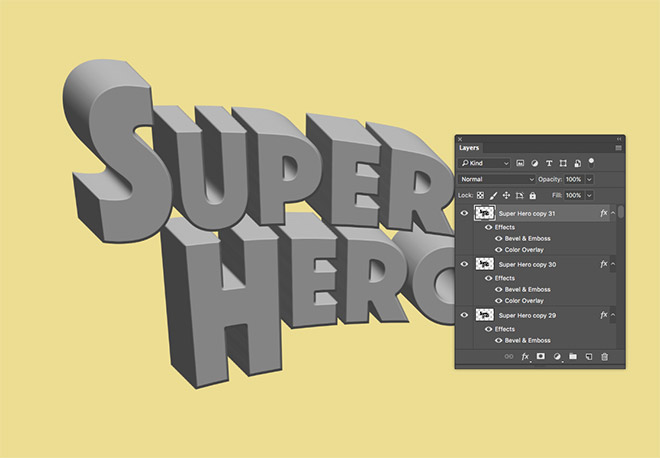
Мы используем небольшое трансформирование и команду повторения, чтобы добиться эффекта объема. Нажмите CMD/Ctrl+T чтобы войти в режим трансформирования. Переместите текст на 1px вниз и вправо. Нажмите Enter чтобы применить трансформацию.

Нажмите CMD/Ctrl+ALT+Shift+T чтобы повторить трансформацию. Каждое новое нажатие будет создавать новый слой на 1px ниже и правее оригинала. Нажимайте далее, чтобы создать 31 слой.

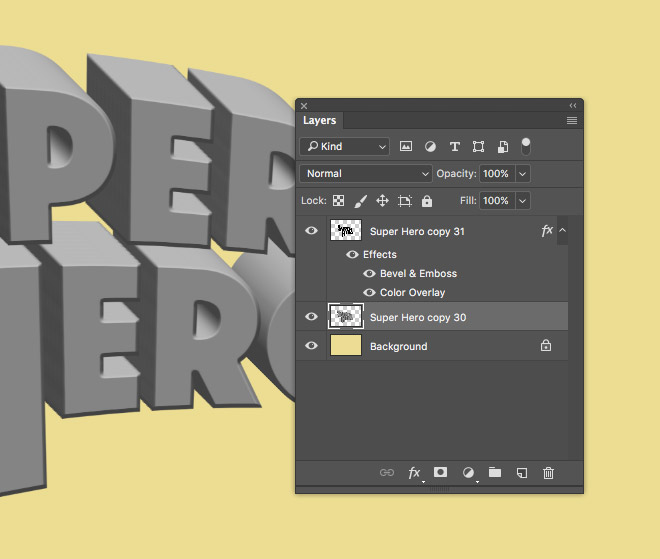
Выделите слои от 30 до 1, удерживая клавишу Shift. Нажмите CMD/Ctrl+E чтобы объединить эти слои в один.

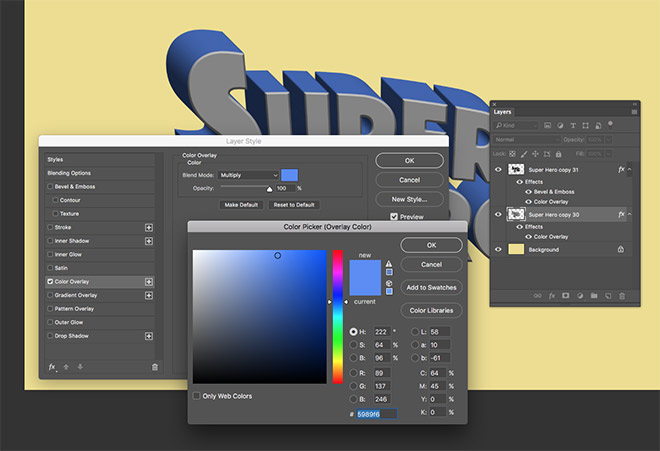
Кликните дважды по объединенному слою, чтобы указать некоторые стили слоя. Начните с Color Overlay/Перекрытие цвета, используя синий #5989f6 в режиме наложения Multiply/Умножение.

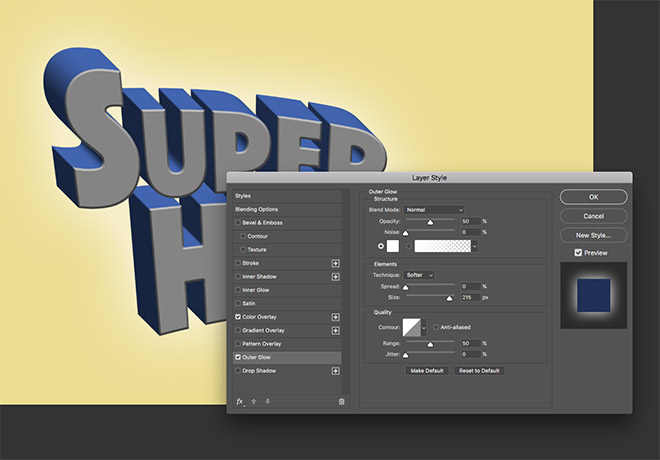
Добавьте стиль Outer Glow/Внешнее свечение. Используйте белый цвет, 50% Opacity/Непрозрачности и размер примерно в 215px.

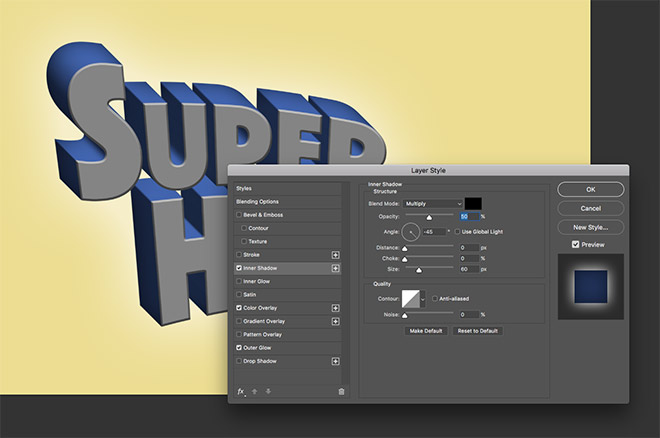
Добавляем стиль Inner Shadow/Внутренняя тень, используя черный цвет, режим наложения Multiply/Умножение, 50% Opacity/Непрозрачности и Size/Размер около 60px. Укажите угол в -45°.

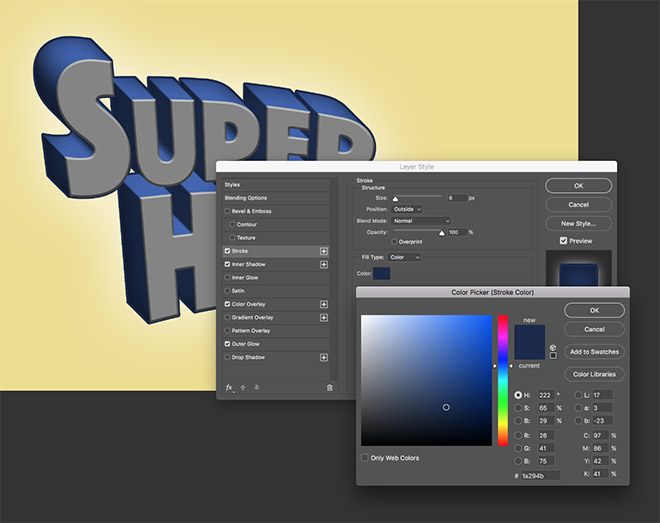
И наконец стиль Stroke/Обводка цвета #1a294b, 6px Size/Размера, и в положении во вне (Outside).

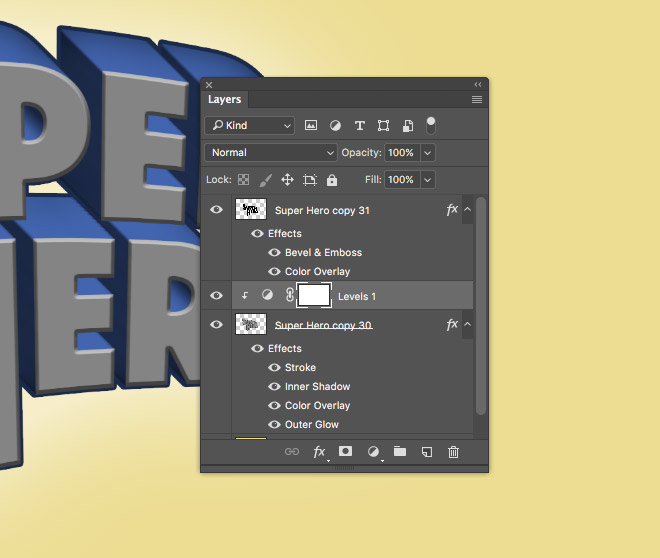
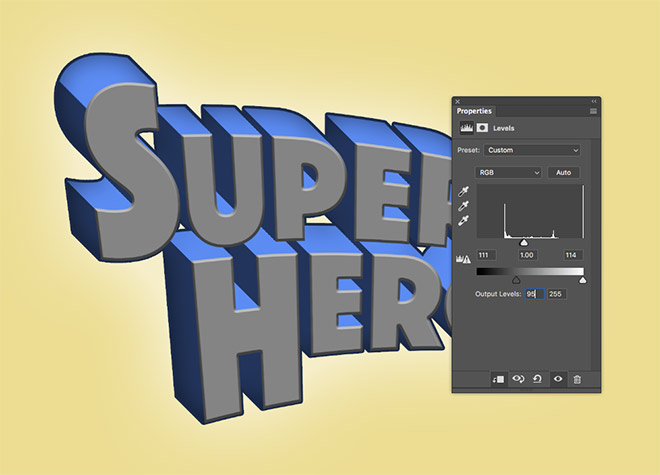
Создайте корректирующий слой (Adjustment Layer ) Levels/Уровни, расположите его между текстовыми слоями, зажмите клавишу ALT и кликните между корректирующим слоем и тестовым слоем под ним. Так вы укажите корректирующему слою режим обтравочной маски.

В окне настроек слоя Levels/Уровни переместите ползунки теней, средних тонов и светлых тонов в центр гистограммы. Затем переместите бегунок значения Output Levels/Выходные значения в сторону светлых тонов, чтобы осветлить темные части.

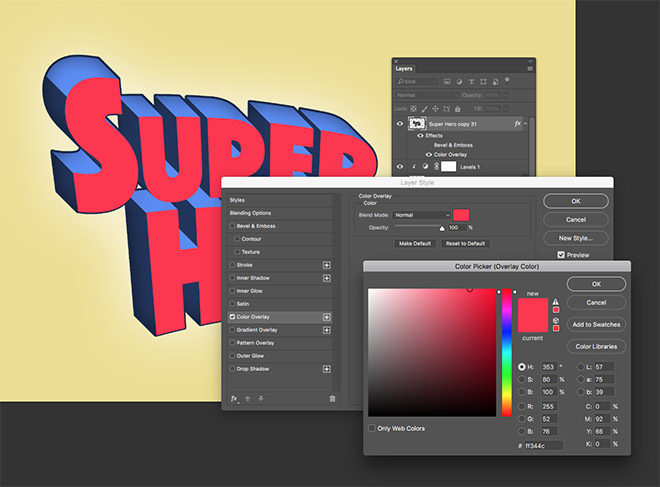
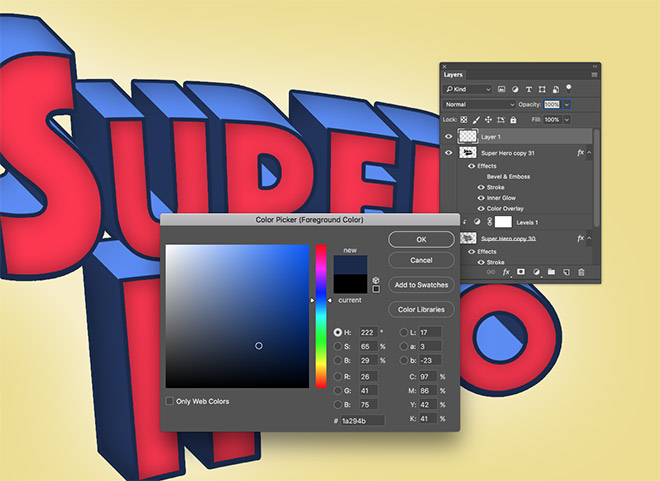
Кликните дважды по верхнему слою с лицевым текстом. Укажите слою стиль Color Overlay/Перекрытие цвета, используя цвет #ff344c.

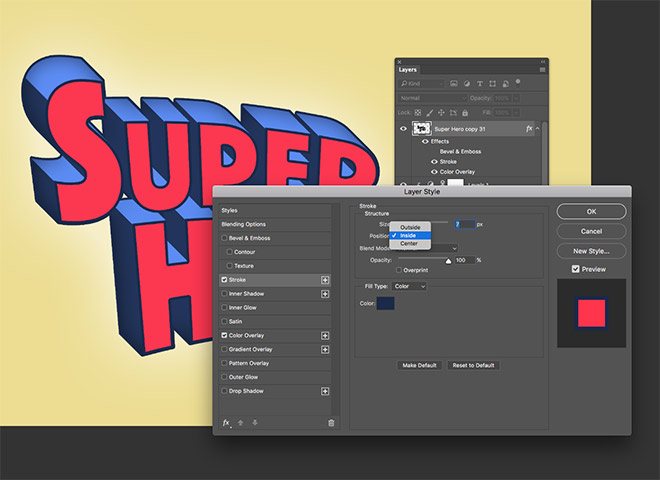
Добавьте стиль Stroke/Обводка с теми же параметрами, что мы использовали ранее для этого слоя, только выберите позицию Inside/Внутрь.

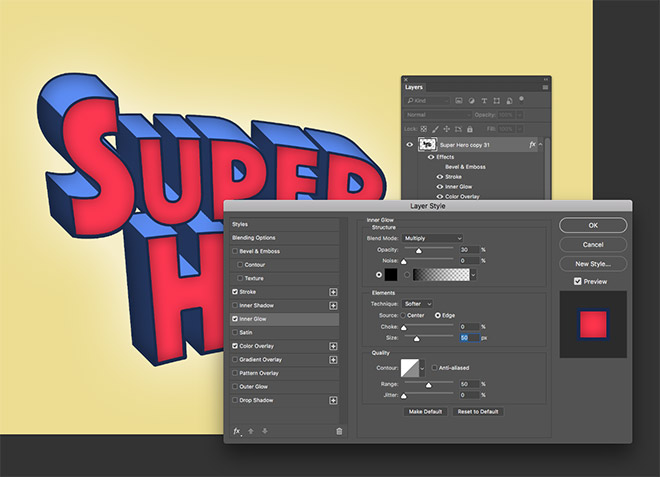
Добавьте стиль слоя Inner Glow/Внутреннее свечение, используя черный цвет, режим наложения Multiply/Умножение, 30% Opacity/Непрозрачности и Size/Размер примерно 50px.

Создайте новый слой поверх остальных и выберите в качестве основного цвета темно-синий цвет (как у обводки).

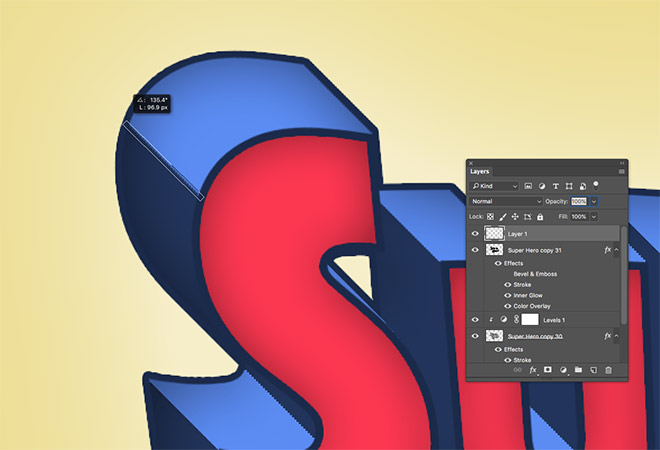
Возьмите инструмент Line/Линия, выберите в настройках Pixels/Пиксели и Weight/Толщину в 5px. Нарисуйте линию на изгибе буквы S.

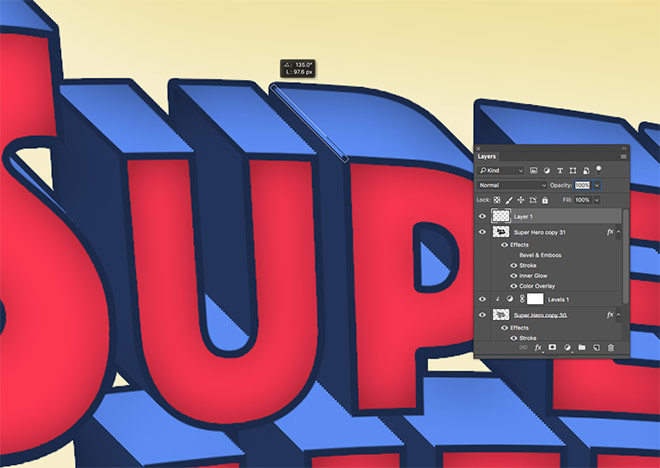
Дорисуйте при помощи линий обводку там, где ее не хватает.

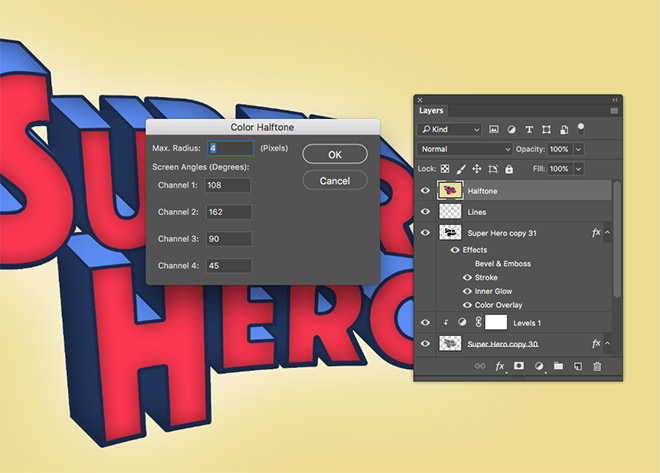
Добавим эффект печати. Для этого нажмите CMD/Ctrl+Shift+ALT+E чтобы создать копию всех видимых слоев, объединенных в один слой.

В меню выберите Filter > Pixelate > Color Halftone/Фильтр>Оформление>Цветные полутона, укажите 4px в параметре Max Radius/Максимальный радиус. Остальные параметры не трогайте.

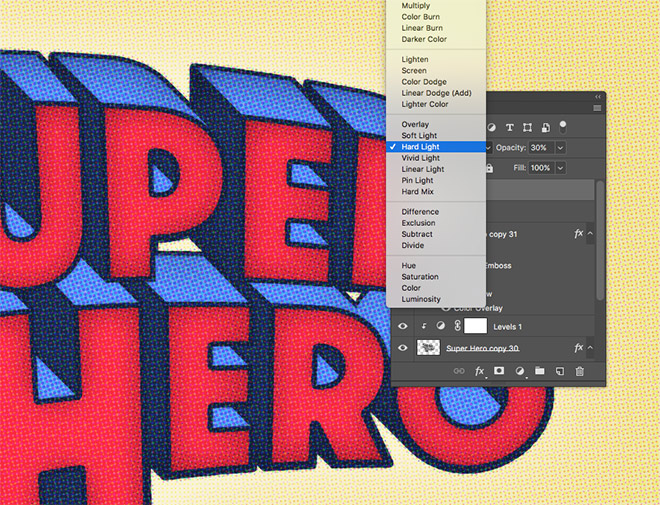
Снизьте opacity/непрозрачность слоя с полутонами до 30%, укажите режим наложения Hard Light/Жесткий свет.
Результат

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00


















Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.