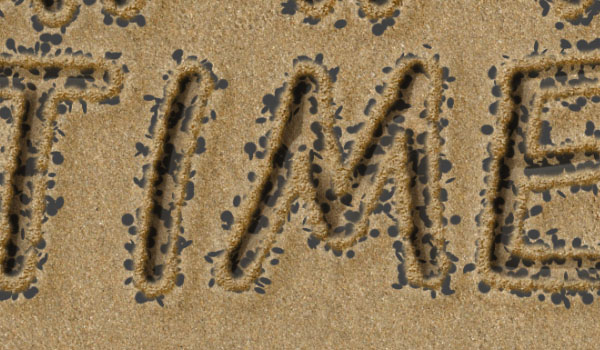
Как сделать текст на песке в Фотошопе

В этом уроке мы будем создавать надпись на песке в Фотошопе.
Стили слоев в Adobe Photoshop являются одним из самых простых и эффективных способов создания различных эффектов. В этом уроке вы научитесь, используя комбинацию стилей, текстур, кистей и других функций создавать реалистичную надпись на песке в Adobe Photoshop.
Шаг 1. Загружаем набор "Природные узоры"
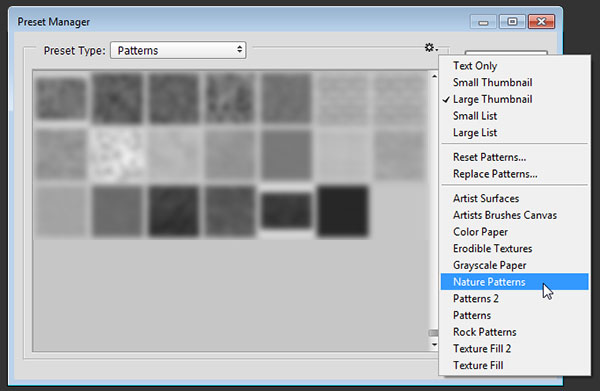
Выберите в меню Редактирование > наборы > управление наборами (Edit > Presets > Preset manager) и затем, в поле Тип набора (Preset Type) выберите Узоры (Patterns). Далее нажмите на иконку настроек справа и выберите пункт Природные узоры (Nature Patterns). В появившемся диалоговом окне нажмите кнопку Добавить (Append).

Шаг 2. Создание фона
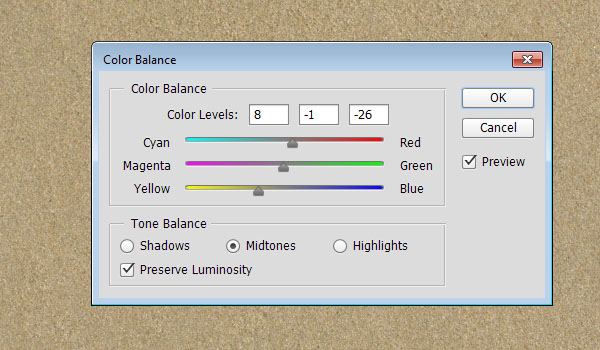
Откройте файл с текстурой песка, затем нажмите сочетание клавиш Ctrl + В, откроется окно коррекции Цветового баланса (Color Balance). Внизу выберите пункт Средние тона (Midtones), затем измените значения Цветовых уровней (Color Levels): 8, -1, -26.

Шаг 3. Создание фона
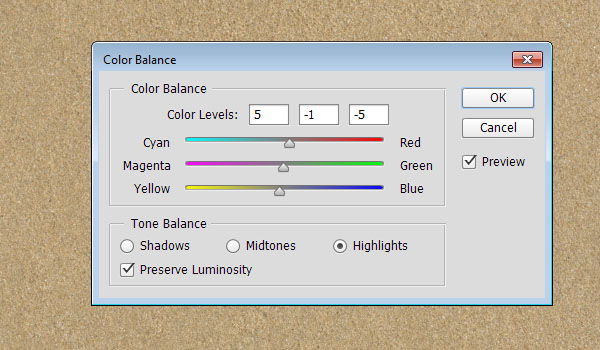
Теперь выберите пункт Блики (Highlights) и выставьте такие значения Цветовых уровней (Color Levels): 5, -1, -5. Это подкорректирует тон песочной текстуры.

Шаг 4. Создание фона
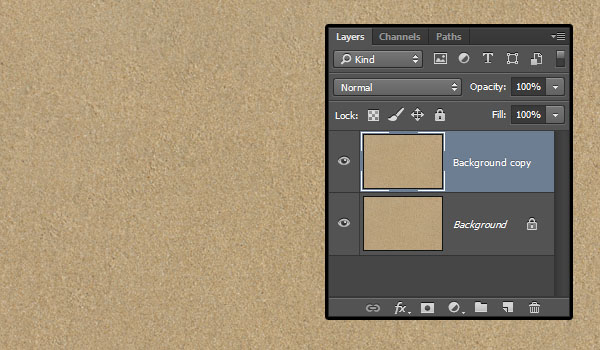
Продублируйте фоновый слой.

Шаг 5. Создание фона
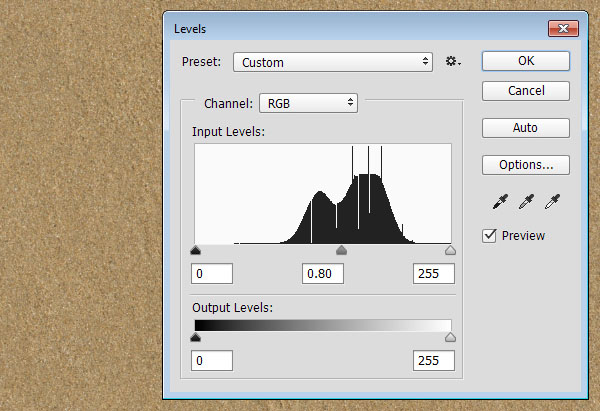
Нажмите Ctrl + L, вызвав таким образом окно Уровни, измените значение Гамма (Gamma) – средний ползунок – на 0,80, чтобы немного затемнить текстуру.

Шаг 6. Создание текста
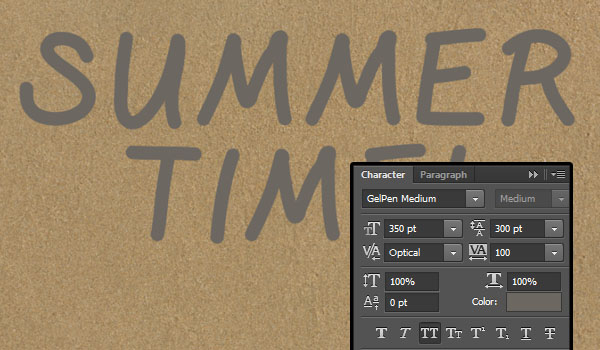
Наберите текст прописными буквами, используя шрифт GelPen Medium, цвет #6c6760, размер шрифта 350 пунктов, значение Трекинга (Tracking) поставьте 100. Если вы пишете текст в несколько строк, откорректируйте значение Интерлиньяж (Leading), если необходимо, в данном случае это 300 пунктов.

Шаг 7. Создание текста
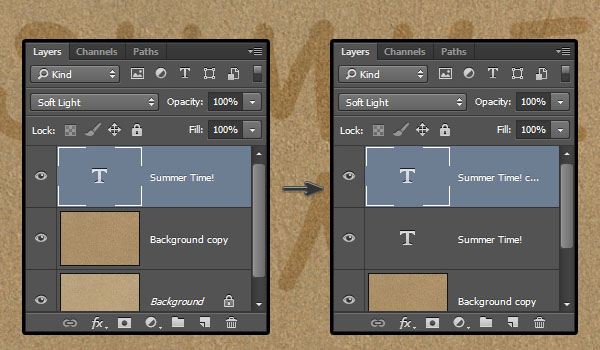
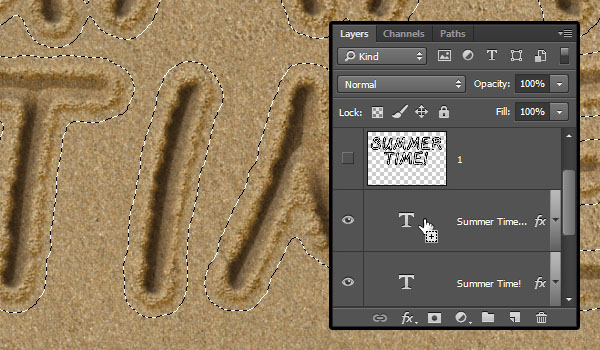
Измените режим наложения слоя на Мягкий свет (Soft Light), затем создайте дубликат слоя (Ctrl + J).

Шаг 8. Стилизация текстовых слоев
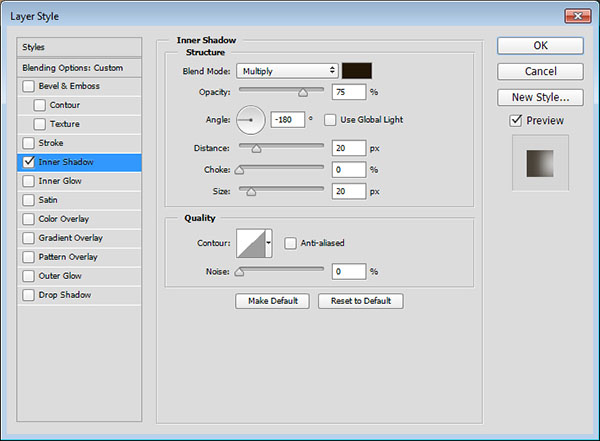
Дважды кликните левой кнопкой мыши по оригинальному слою с текстом и примените стиль Внутренняя тень (Inner Shadow) с такими настройками:
- режим наложения: Умножение (Multiply)
- Непрозрачность (Opacity): 75%
- Угол (Angle): -180
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 20 пикселей
- Стягивание (Choke): 0 %
- Размер (Size): 20 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%

Шаг 9. Стилизация текстовых слоев
Таким образом мы добавили простой эффект внутренней тени.

Шаг 10. Стилизация текстовых слоев
Теперь дважды кликните левой кнопкой мыши по копии текстового слоя и примените следующие стили:
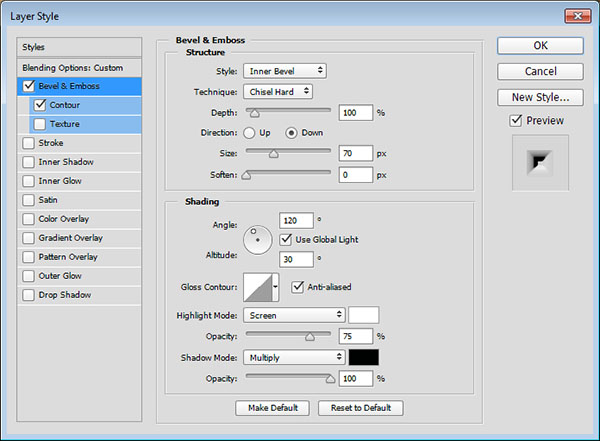
Тиснение (Bevel and Emboss)
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Жесткая огранка (Chisel Hard)
- Глубина (Depth): 100%
- Направление (Direction): Вниз (Down)
- Размер (Size): 70 пикселей
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 120 градусов
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 30 градусов
- Контур глянца (Gloss Contour): Линейный (Linear);
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Черный; Непрозрачность (Opacity): 100%.

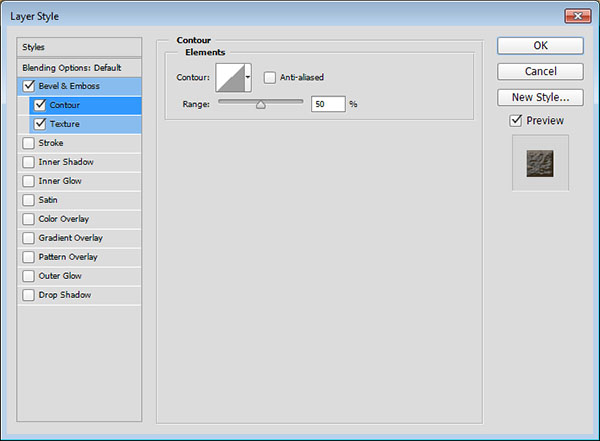
Шаг 11. Стилизация текстовых слоев
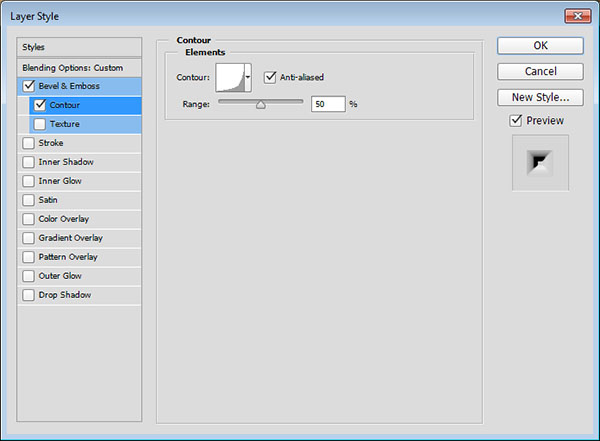
Контур (Contour): Log (см. скриншот)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 50%

Шаг 12. Стилизация текстовых слоев
Итак, мы создали внутренний контур текста.

Шаг 13. Создание внешних краев текста
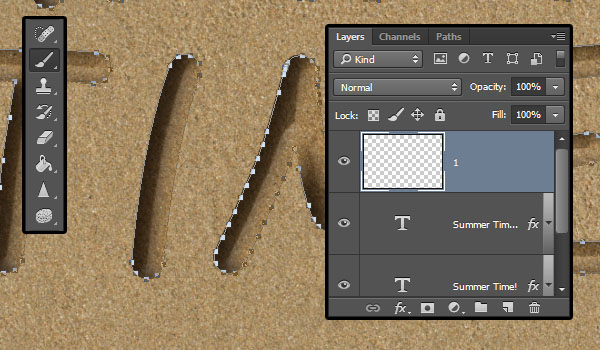
Кликните правой кнопкой мыши по любому из текстовых слоев и выберите пункт Создать рабочий контур (Create Work Path). Создайте новый слой над всеми слоями, кликнув на иконку Создать новый слой (Create a new layer) внизу панели слоев. Затем возьмите Инструмент Кисть – Brush Tool (B).

Шаг 14. Создание внешних краев текста
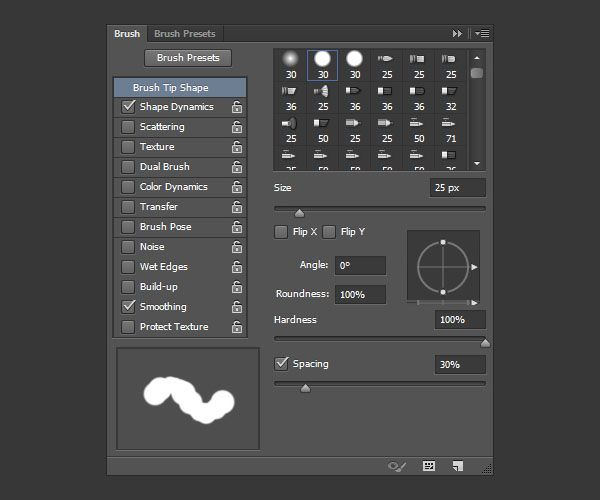
Откройте панель настройки кистей (F5), выберите образец жесткой круглой кисти и установите такие настройки:
Форма кисти (Brush Tip Shape):
Интервалы (Spacing): 30%

Шаг 15. Создание внешних краев текста
Динамика формы (Shape Dynamics):
Колебание размера (Size Jitter):100%
Колебание угла (Angle Jitter):100%

Шаг 16. Создание внешних краев текста
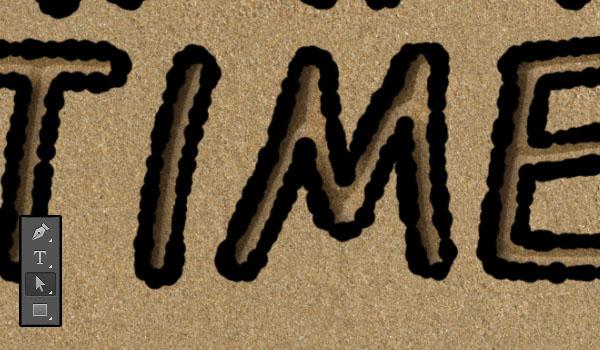
Возьмите Инструмент Выделение узла - Direct Selection Tool (А), кликните правой кнопкой мыши по пути и выберите пункт Обводка контура (Stroke Path), в открывшемся окне выберите Кисть (Brush) и нажмите ОК, и затем Ввод (Enter), чтобы избавиться от ненужного уже контура.

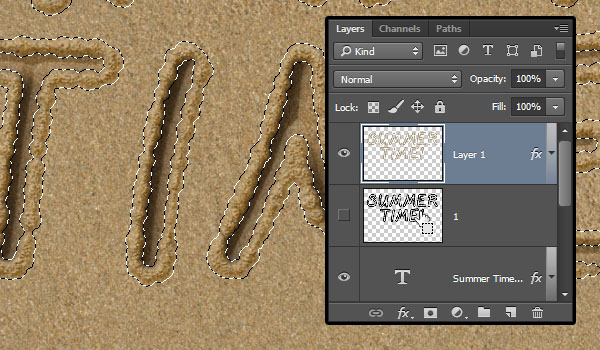
Шаг 17. Изменяем край обводки
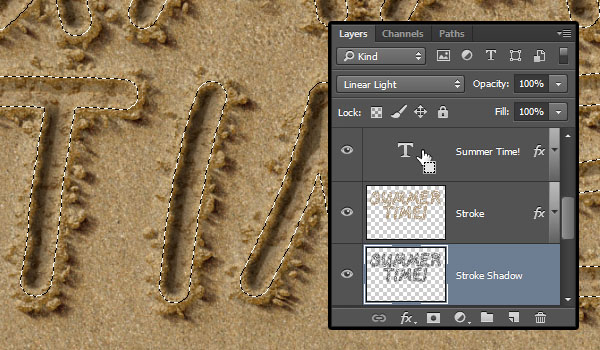
Удерживая Ctrl, кликните левой кнопкой мыши по миниатюре слоя с обводкой, чтобы создать выделение.

Шаг 18. Изменяем край обводки
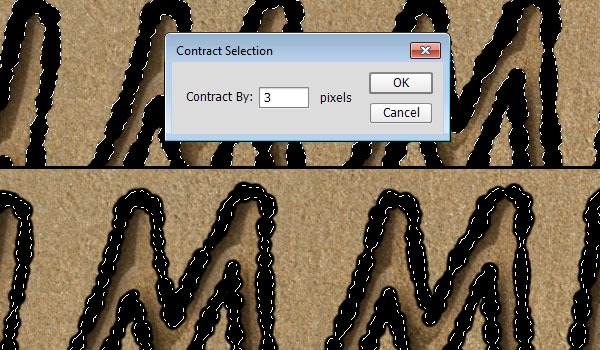
В меню выберите Выделение > Модификация > Сжать (Select > Modify > Contract) и поставьте значение 3 пикселя. Нажмите ОК.

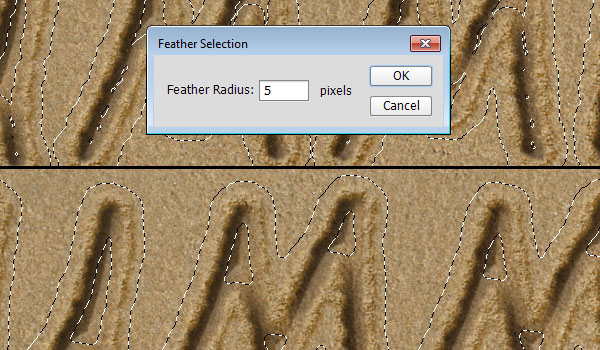
Шаг 19. Изменяем край обводки
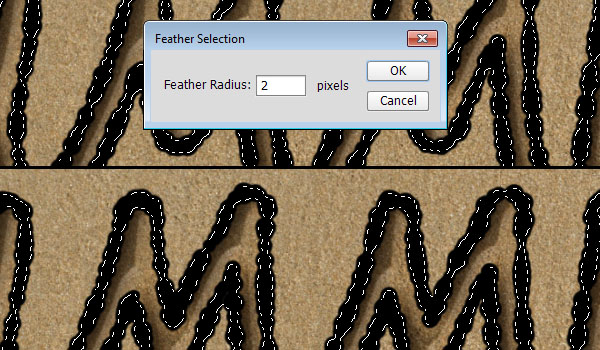
Теперь выберите в меню Выделение > Модификация > Растушевка (Select > Modify > Feather) и выставьте радиус растушевки (Feather Radius): 2 пикселя. Нажмите ОК.

Шаг 20. Изменяем край обводки
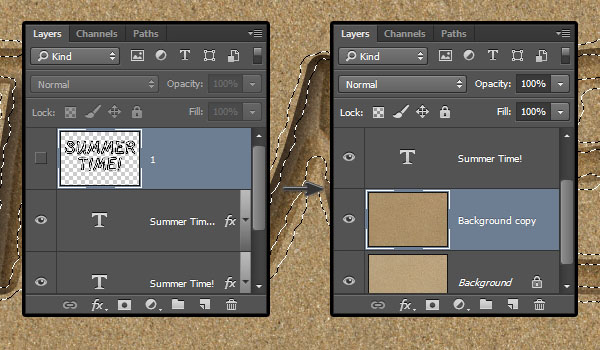
Не снимая выделения, скройте видимость слоя с обводкой, нажав на иконку «глаз» слева от слоя, затем выберите слой с копией фона.

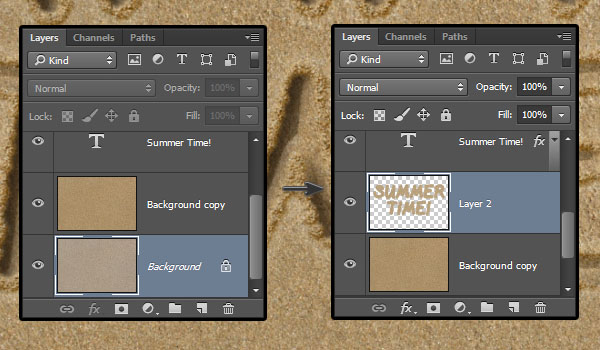
Шаг 21. Изменяем край обводки
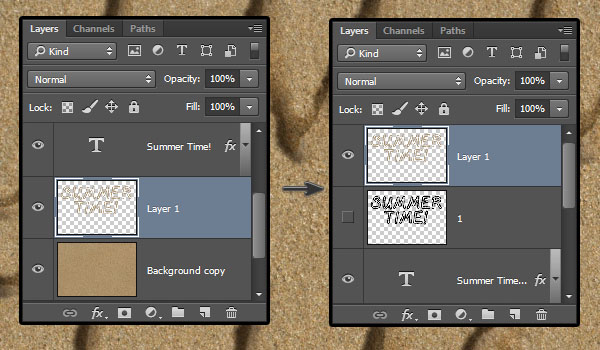
Нажмите Ctrl + J, выделенная область будет скопирована на новый слой. Поместите слой сверху всех слоев.

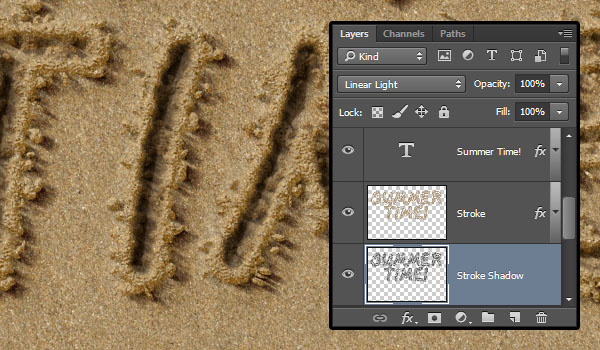
Шаг 22. Стилизация обводки.
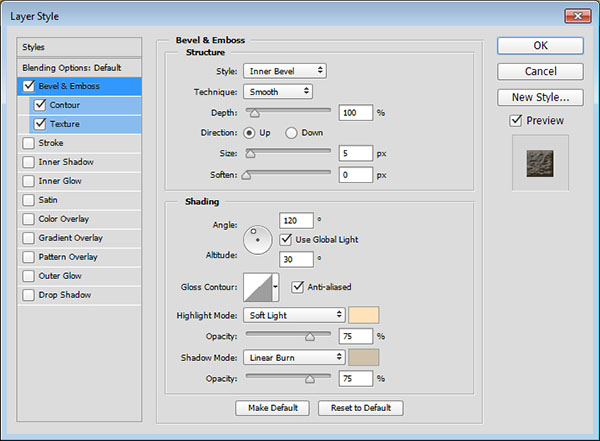
Дважды кликните по только что созданному слою и примените следующие стили слоя:
Тиснение (Bevel and Emboss)
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 5 пикселей
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 120 градусов
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 30 градусов
- Контур глянца (Gloss Contour): Линейный (Linear);
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Мягкий свет (Soft Light); Цвет (Color): #ffe1ba; Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn); Цвет (Color): #d0c1ab; Непрозрачность (Opacity): 75%.

Шаг 23. Стилизация обводки.
Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased
- Диапазон (Range): 50%

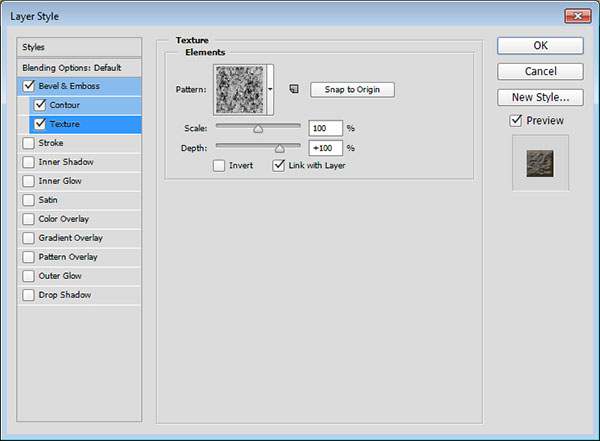
Шаг 24. Стилизация обводки.
Текстура (Texture)
Узор (Pattern): Spiky Bush

Шаг 25. Стилизация обводки.
Таким образом мы стилизовали обводку.

Шаг 26. Создание области перехода.
Чтобы сделать границу между текстурами песка более мягким, мы добавим область перехода. Таким образом эффект будет выглядеть более реалистично.
Итак, еще раз сделаем область выделения из слоя с обводкой (Удерживая Ctrl, кликните левой кнопкой мыши по миниатюре слоя с обводкой)

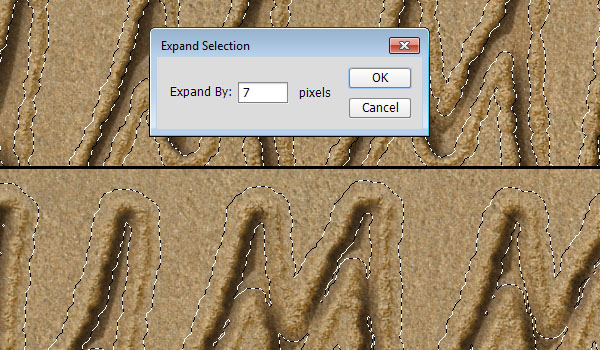
Шаг 27. Создание области перехода.
В меню выберите Выделение > Модификация > Расширить (Select > Modify > Expand) и выставьте значение 7 пикселей.

Шаг 28. Создание области перехода.
Далее перейдите в меню Выделение > Модификация > Растушевка (Select > Modify > Feather) и поставьте радиус растушевки (Feather Radius): 5 пикселя

Шаг 29. Создание области перехода.
Удерживая Ctrl + Shift, кликните левой кнопкой мыши по миниатюре текстового слоя, чтобы добавить эту область к вашему выделению. Таким образом, внутри выделения не останется пустых областей.

Шаг 30. Создание области перехода.
Кликните по фоновому слою, затем нажмите Ctrl + J, чтобы создать новый слой из вашего выделения. Разместите слой над обоими слоями с фоном, сразу под оригинальным слоем текста.

Шаг 31. Создание области перехода.
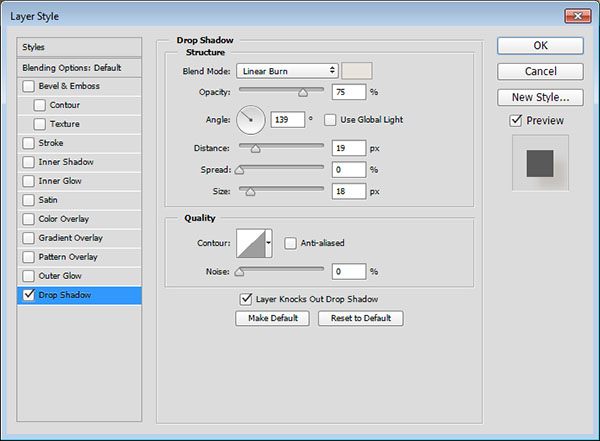
Кликните дважды по только что созданному слою и примените стиль Тень (Drop Shadow) с такими настройками:
- режим наложения: Линейный затемнитель (Linear Burn)
- цвет (Color): #e8e3dc
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 19 пикселей
- Размах (Spread): 0 %
- Размер (Size): 18 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 32. Создание области перехода.
Вы можете видеть, что переход стал более плавным.

Шаг 33. Создаем комки песка вокруг текста.
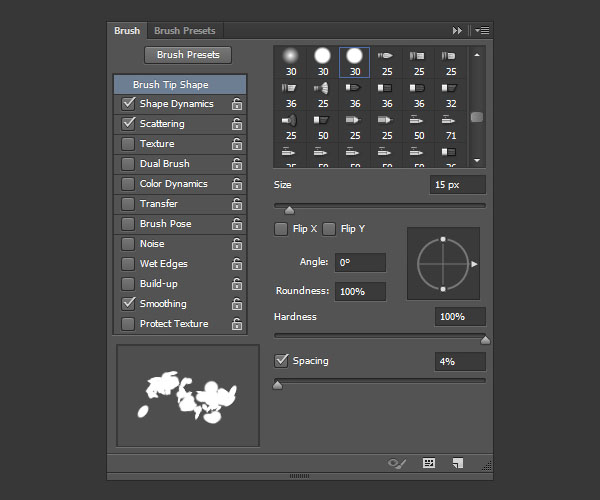
Возьмите Инструмент Кисть – Brush Tool (B), снова откройте окно настроек (F5). Выберите жесткую круглую кисть и настройте ее параметры:
Форма кисти (Brush Tip Shape):
Интервалы (Spacing): 4%

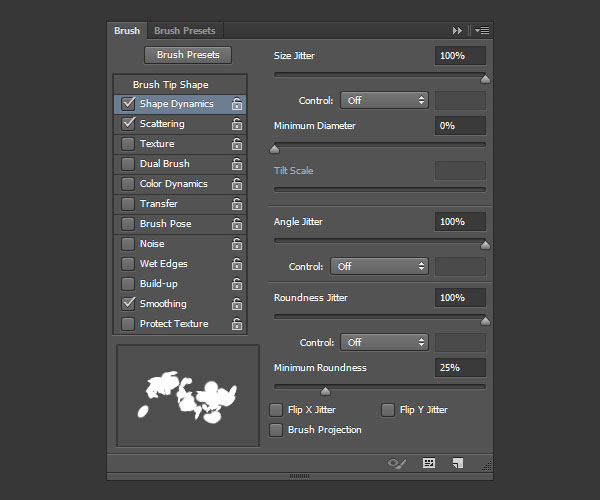
Шаг 34. Создаем комки песка вокруг текста.
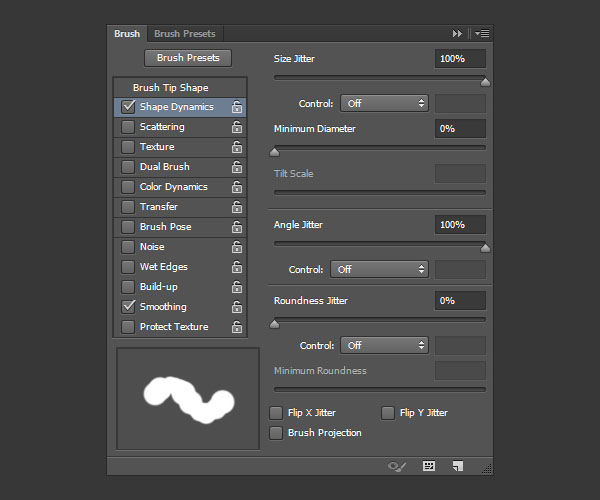
Динамика формы (Shape Dynamics):
Колебание формы (Roundness Jitter):100%
Колебание угла (Angle Jitter):100%
Минимальная форма (Minimum Roundness): 25%

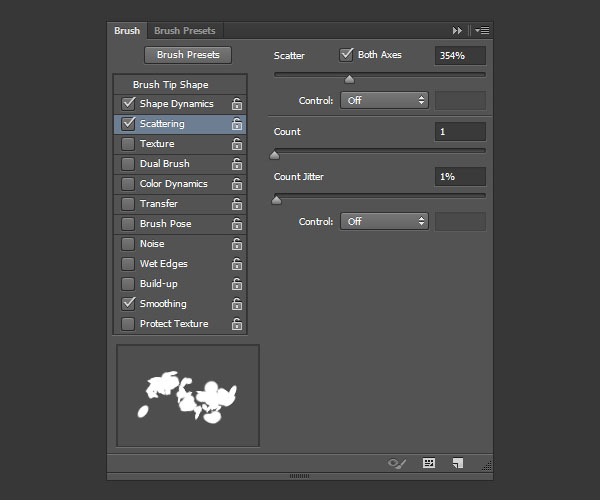
Шаг 35. Создаем комки песка вокруг текста.
Рассеивание (Scattering):
- поставьте галочку в окошке Обе оси (Both axes)
- Количество (Count): 1
- Колебание количества (Count jitter): 1%

Шаг 36. Создаем комки песка вокруг текста.
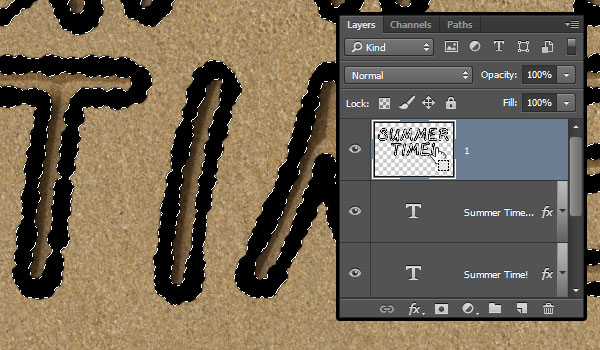
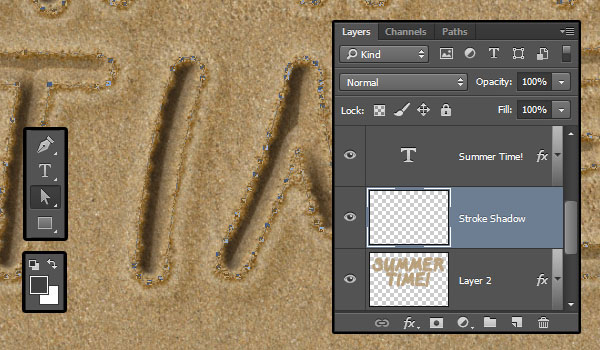
Кликните правой кнопкой мыши по текстовому слою и выберите Создать рабочий контур (Create Work Path), создайте новый слой под оригинальным текстовым слоем, затем возьмите Инструмент Выделение узла - Direct Selection Tool (А) и выберите основным цветом #404040. Этот слой будет служить тенью комков песка.

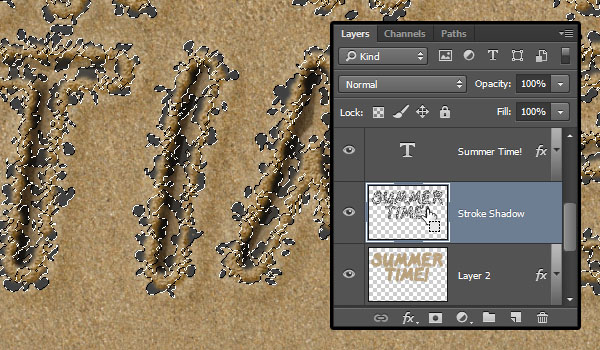
Шаг 37. Создаем комки песка вокруг текста.
Сделайте Обводку контура (Stroke Path), как мы делали ранее (в разделе 5, шаг 4). Не забудьте удалить рабочий контур, когда закончите.

Шаг 38. Модификация комков песка.
Удерживая Ctrl, кликните левой кнопкой мыши по миниатюре только что созданного слоя, чтобы создать выделение.

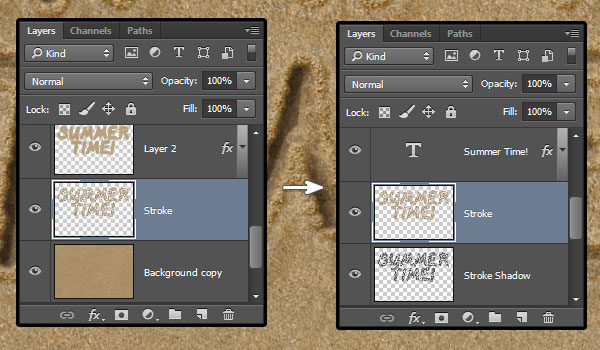
Шаг 39. Модификация комков песка.
Выберите копию фонового слоя, нажмите Ctrl + J, затем поместите созданный слой над тем, что вы создали в шаге 1.

Шаг 40. Модификация комков песка.
Кликните правой кнопкой мыши по первому слою с комками, выберите пункт Скопировать стиль слоя (Copy Layer Style), затем кликните правой кнопкой мыши по слою, созданному в шаге 2 и выберите пункт Вклеить стиль слоя (Paste Layer Style).

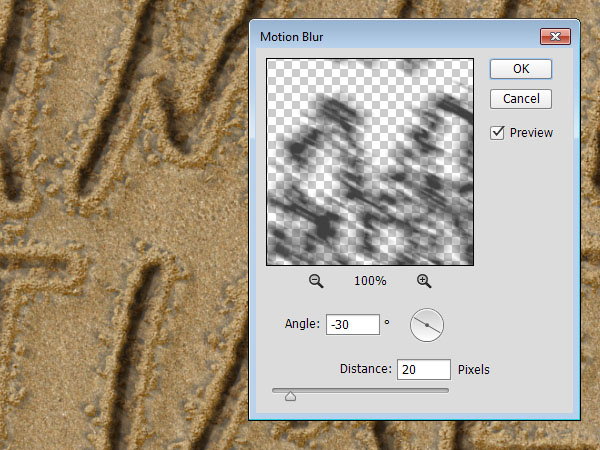
Шаг 41. Модификация тени комков песка.
Выберите слой с тенью комков песка, затем в меню выберите Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur) и выставьте параметры: Расстояние (Distance) 20
Угол (Angle) -30.

Шаг 42. Модификация тени комков песка.
Измените режим наложения слоя тени комков песка на Линейный затемнитель (Linear Burn), затем используя Инструмент Перемещение - Move Tool (V), кликните и разместите тень так, чтобы она падала диагонально.

Шаг 43. Модификация тени комков песка.
При активном слое тени комков песка, удерживая клавишу Ctrl, кликните левой кнопкой мыши по миниатюре текстового слоя, нажмите Удалить (Delete), чтобы избавиться от внутренней части тени, далее снимите выделение (Ctrl + D).

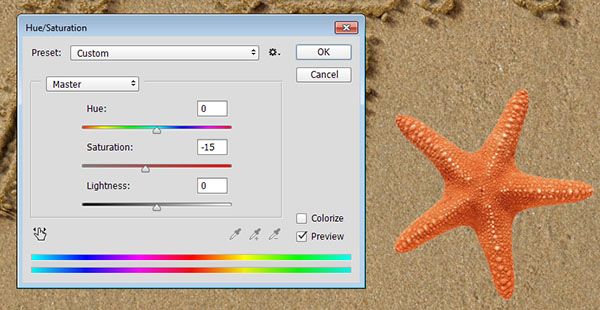
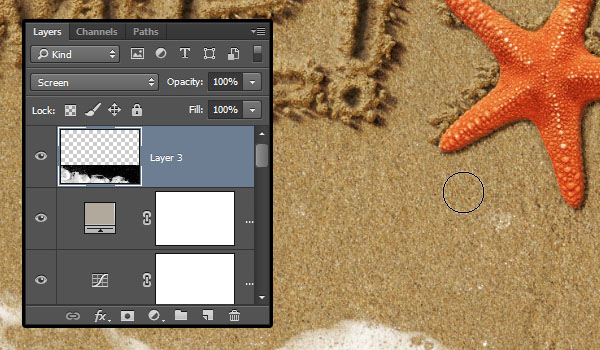
Шаг 44. Добавляем морскую звезду.
Поместите изображение морской звезды в документ, над всеми остальными слоями. Затем нажмите Ctrl + U, откроется окно коррекции Цветовой тон/Насыщенность (Hue/Saturation), уменьшите значение Насыщенность (Saturation) до -15.


Шаг 45. Добавляем морскую звезду.
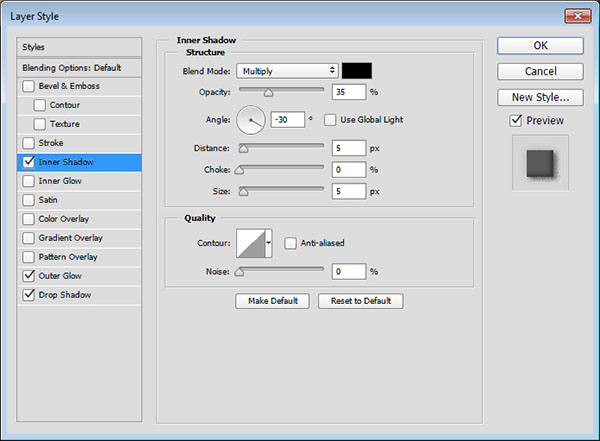
Дважды кликните по слою со звездой и примените стиль слоя Внутренняя тень (Inner Shadow) с такими настройками:
- режим наложения: Умножение (Multiply)
- Непрозрачность (Opacity): 35%
- Угол (Angle): -30
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 5 пикселей
- Стягивание (Choke): 0 %
- Размер (Size): 5 пикселей
- Контур (Contour): Линейный (Linear)
- Шум (Noise): 0%

Шаг 46. Добавляем морскую звезду.
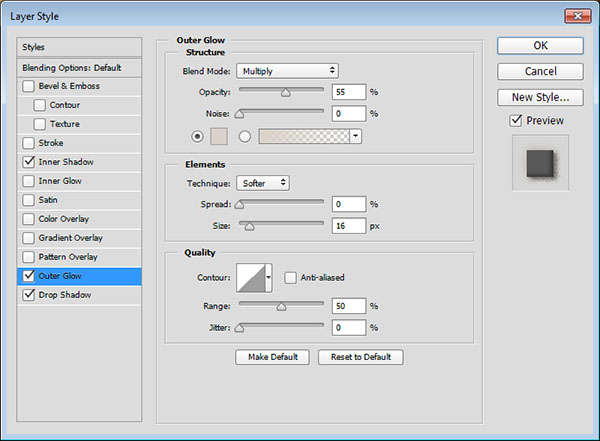
Примените стиль Внешнее свечение (Outer Glow)
- режим наложения: Умножение (Multiply)
- Цвет (Color): #d8d2ca
- Непрозрачность (Opacity): 55%
- Шум (Noise): 0%
- цвет (Color): #e7dabc
- Метод (Тechnique): Мягче (Softer)
- Размах (Spread): 0 %
- Размер (Size): 16 пикселей
- Контур (Contour): Линейный (Linear)
- Диапазон (Range): 50%
- Колебание (Jitter) : 0%

Шаг 47. Добавляем морскую звезду.
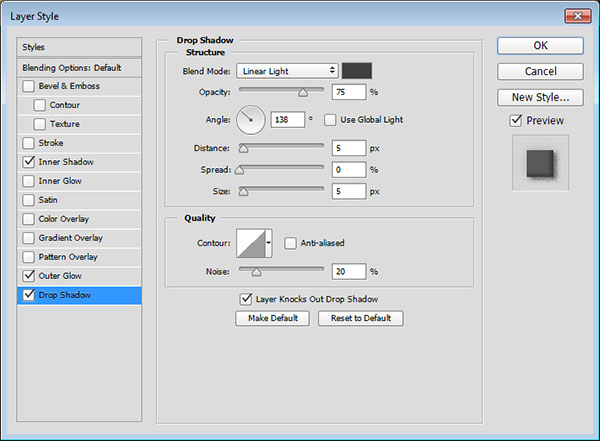
Примените стиль Тень (Drop Shadow):
- режим наложения: Линейный свет (Linear Light)
- Цвет (Color): #404040
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 5 пикселей
- Размах (Spread): 0 %
- Размер (Size): 5 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 20%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

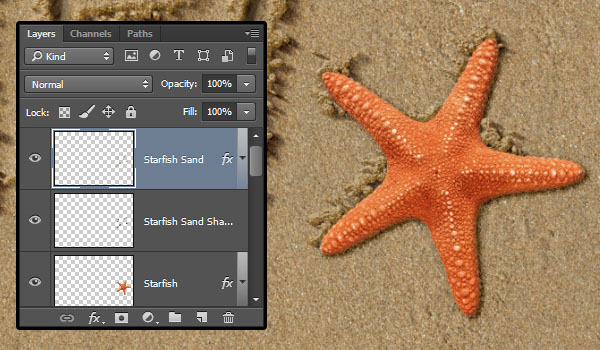
Шаг 48. Добавляем морскую звезду.
Итак, мы добавили тень нашей звезде.

Шаг 49. Добавляем морскую звезду.
Далее нам нужно будет сделать такие же комки песка рядом со звездой, как мы делали для текста. Используйте такую же кисть, как мы делали в разделе 9, затем повторите шаги с 9-1 по 10-2, чтобы сделать комки песка с тенью вокруг звезды.

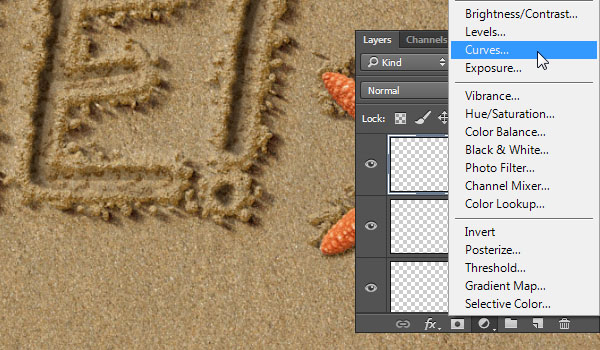
Шаг 50. Корректируем цвета.
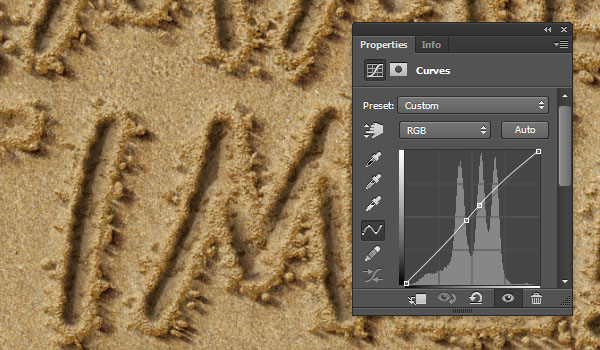
Кликните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели слоев и выберите Кривые (Curves).

Шаг 51. Корректируем цвета.
Откорректируйте кривые, как показано ниже. Вы также можете кликнуть на иконку с рукой и стрелочками, чтобы подкорректировать яркость.

Шаг 52. Корректируем цвета.
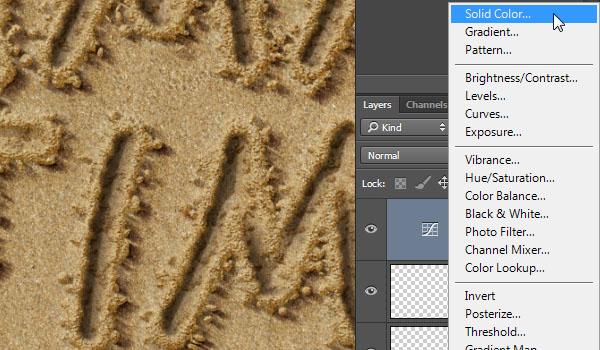
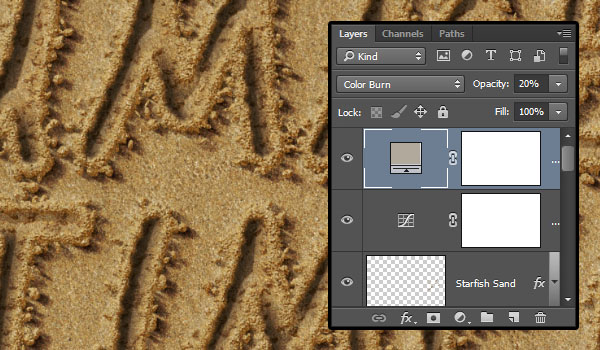
Снова кликните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели слоев и выберите Цвет (Solid Color).

Шаг 53. Корректируем цвета.
Используйте цвет #b1a99c, измените режим наложения слоя на Затемнение основы (Color Burn) и поставьте Непрозрачность (Opacity): 20%.

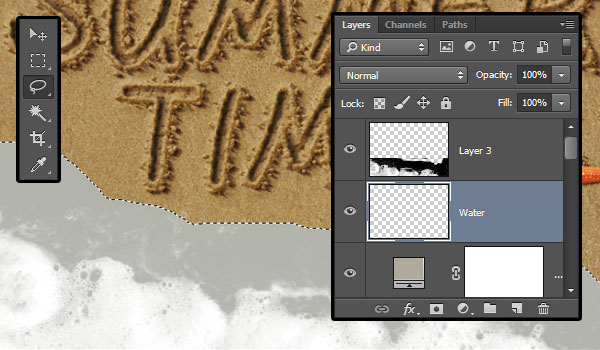
Шаг 54. Добавляем пену.
Поместите в документ изображение с морской пеной наверх всех слоев, затем измените режим наложения на Осветление (Screen), далее перейдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate). Переместите пену ниже, если нужно, затем возьмите Инструмент Ластик - Eraser Tool (Е) мягкой круглой формы и вытрите ненужные части на свое усмотрение.

Шаг 55. Добавляем пену.
Создайте новый слой ниже слоя с пеной – мы будем добавлять след от воды. Возьмите Инструмент Лассо - Lasso Tool (L) и создайте выделение, повторяющее контуры пены немного выше самой пены. Залейте слой цветом #b2b3ad (Alt + Backspace – быстрая заливка основыным цветом)

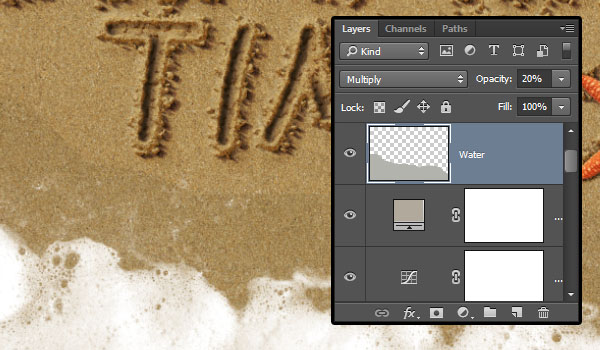
Шаг 56. Добавляем пену.
Нажмите Ctrl + D, чтобы снять выделение. Измените режим наложения слоя с водой на Умножение (Multiply) и выставьте Непрозрачность (Opacity) на 20%.

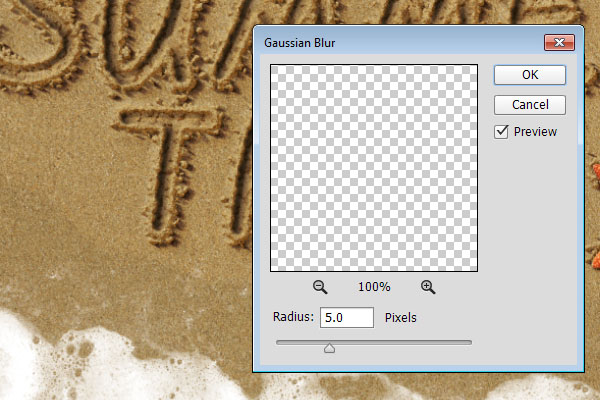
Шаг 57. Добавляем пену.
В меню выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), выставьте значение Радиус (Radius): 5 пикселей.

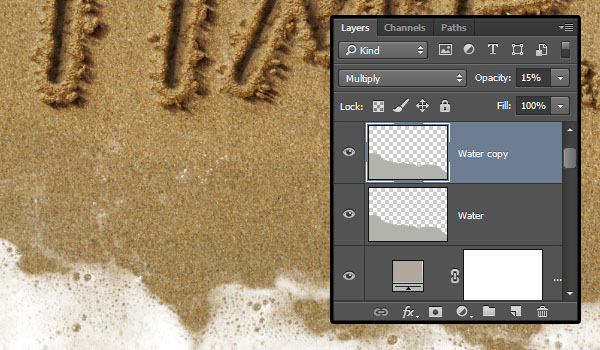
Шаг 58. Добавляем пену.
Продублируйте слой с водой (Ctrl + J), затем уменьшите его Непрозрачность (Opacity) до 15%. Поставьте этот слой в порядке слоев между первым слоем с водой и слоем с пеной.

Шаг 59. Применение фильтра освещения.
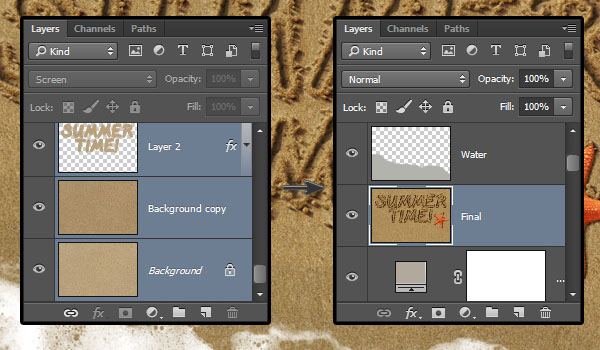
Выберите все слои, кроме слоев с пеной и водой. Дублируйте их (Ctrl + J) и объедините в один (Ctrl + Е).

Шаг 60. Применение фильтра освещения.
В меню выберите Фильтр > Рендеринг > Эффекты освещения (Filter > Render > Lighting Effects) и переместите и отмасштабируйте освещение на свое усмотрение.

Шаг 61. Применение фильтра освещения.
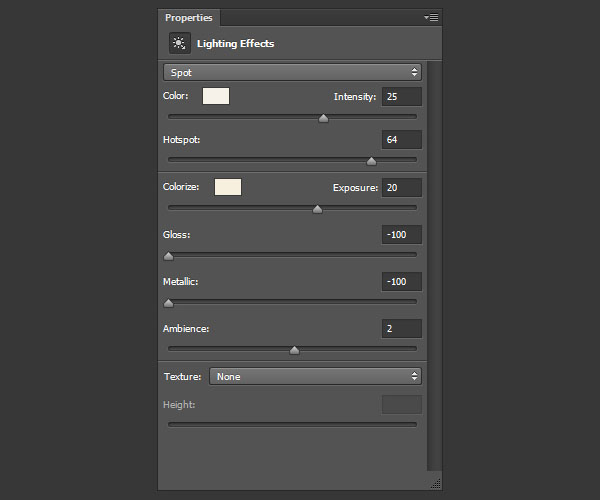
Выставьте остальные настройки, как показано ниже:
Цвет (Color): 246, 242, 234
Интенсивность (Intensity): 25
Центр света (Hotspot): 64
Тонирование (Colorize): 247, 240, 223
Экспозиция (Exposure): 20
Глянец (Gloss): -100
Металлик (Metallic): -100
Естественность (Ambience): 2

Шаг 62. Применение фильтра освещения.
Небольшое замечание по работе с настроенными кистями: кончик кисти будет выдавать разный результат, каждый раз, когда вы будете использовать кисть. Так что вы можете попробовать несколько раз, пока не добьетесь нужного результата.
Шаг 63. Финальное изображение.
Поздравляем!
В этом уроке мы добавили и изменили текстуру песка, добавили текст, и стилизовали его, чтобы добиться глубины.
Затем использовав модифицированные кисти, мы нарисовали несколько слоев с обводкой, которые послужили кромкой нашему тексту. Далее мы добавили морскую звезду, пену и сделали след от воды. В конце мы применили фильтр освещение, чтобы получить конечный результат.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00

















Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.