Хромированный текст в Фотошопе

В этом уроке мы будем создавать хромированный текст в Фотошопе.
В этом уроке вы узнаете, как создать хромированный текст в Adobe Photoshop используя только стили слоев. Процесс очень прост, но требует внимательности и немного времени.
Шаг 1. Создание нового документа
Создайте новый документ в Фотошопе, например 2880 х 1800 пикселей. Затем поместите лого или символ, к которым вы хотите применить хромированный стиль.

Шаг 2. Работаем с изображением
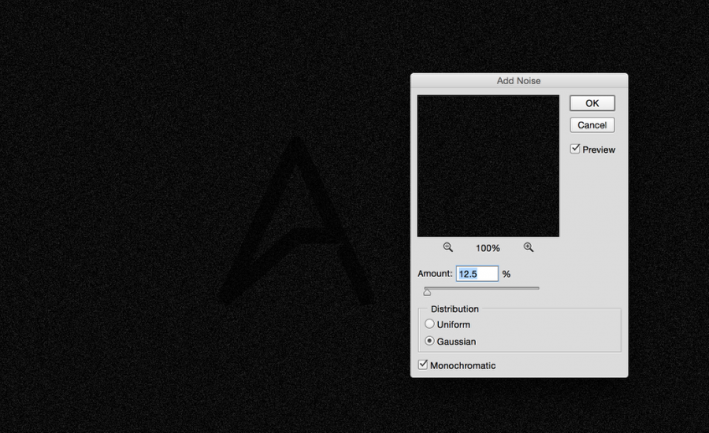
Создайте новый слой (Ctrl + Shift + N), залейте его черным цветом, используя Инструмент Заливка - Paint Bucket Tool (G) или нажав сочетание клавиш Alt + Backspace. Затем в меню выберите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise), значение Эффект (Amount) поставьте 12,5%, Распределение (Distribution): по Гауссу (Gaussian) и поставьте галочку Монохромный (Monochromatic).

Шаг 3. Работаем с изображением
Продублируйте слой (Ctrl + J) поместите его наверх в порядке слоев, нажмите Ctrl + Т, чтобы перейти в режим трансформирования, кликните правой кнопкой мыши и выберите пункт Отразить по горизонтали (Flip Horizontally). После этого измените режим наложения слоя на Осветление (Screen) с Непрозрачностью (Opacity) 40%.

Шаг 4. Работаем с изображением
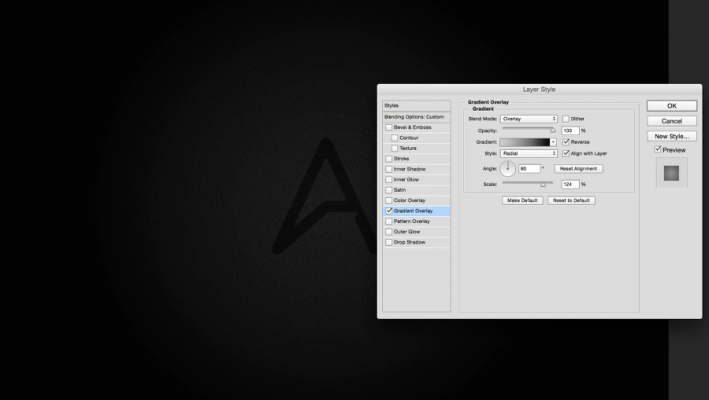
Сгруппируйте два слоя с шумом и примените к группе стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- режим наложения Перекрытие (Overlay)
- снимите галочку Размыть (Dither)
- Непрозрачность (Opacity): 100%
градиент от серого к черному цвету
- поставьте галочку Обратить (Reverse) и Сглаживание (Anti-aliased)
- Стиль (Style): Радиальный (Radial)
- Угол (Angle): 90
- Масштаб (Scale): 124%

Шаг 5. Работаем с изображением
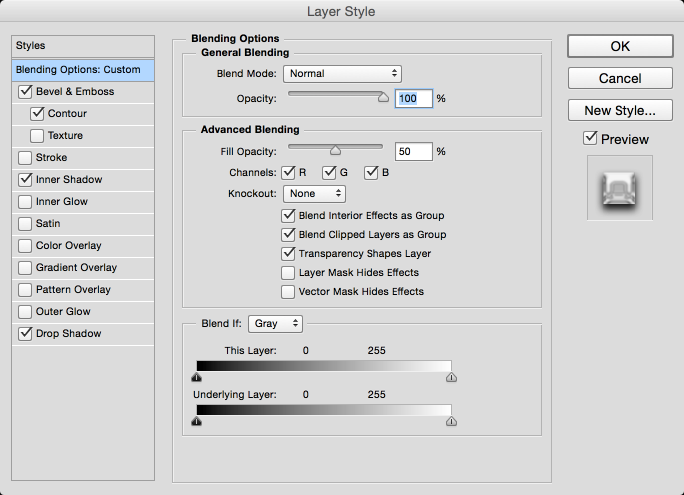
Дважды кликните по слою с вашим символом или текстом и примените стили с такими настройками, как показано ниже. Заметьте, что настройки могут отличаться, в зависимости от того, какого типа и размера ваш символ, так что корректируйте значения, пока не добьетесь наилучшего результата.
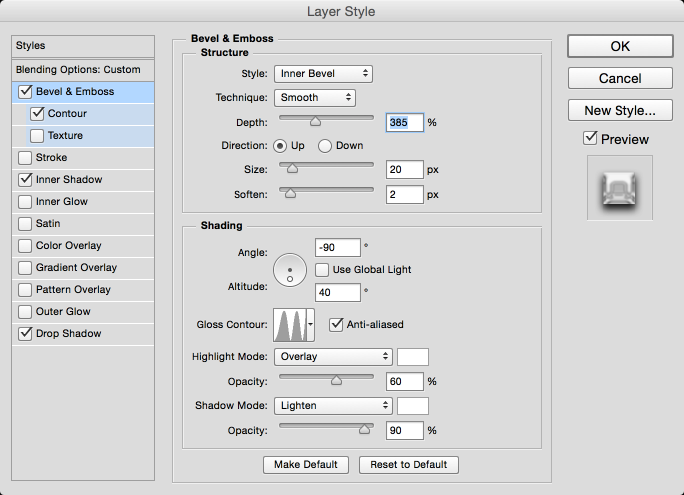
1) Тиснение (Bevel and Emboss)
- - Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 385%
- Направление (Direction): Вверх (Up)
- Размер (Size): 20 пикселей
- Смягчение (Soften): 2 пикселя
- Угол (Angle): -90 градусов
- снимите галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 40 градусов
- Контур глянца (Gloss Contour): Двойное кольцо (Ring - double);
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Перекрытие (Overlay); Цвет (Color): Белый; Непрозрачность (Opacity): 60%
- Режим тени (Shadow Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 90%.


Шаг 6. Работаем с изображением
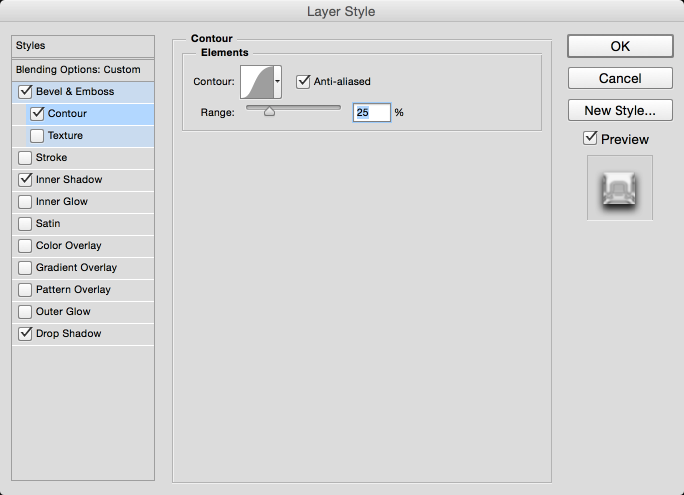
Контур (Contour): По Гауссу (Gaussian)
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Диапазон (Range): 25%

Шаг 7. Работаем с изображением
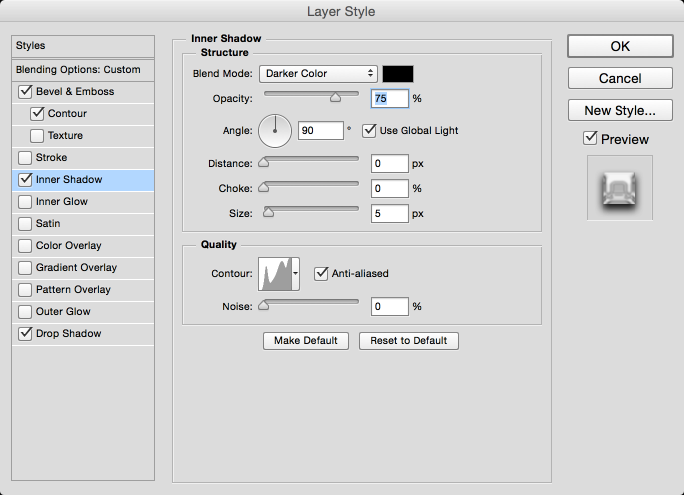
2) Внутренняя тень (Inner Shadow)
- режим наложения: Темнее (Darker Color)
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- поставьте галочку Глобальное освещение (Use Global Light
- Смещение (Distance): 0 пикселей
- Стягивание (Choke): 0 пикселей
- Размер (Size): 5 пикселей
- Контур (Contour): см. скриншот
- Шум (Noise): 0%

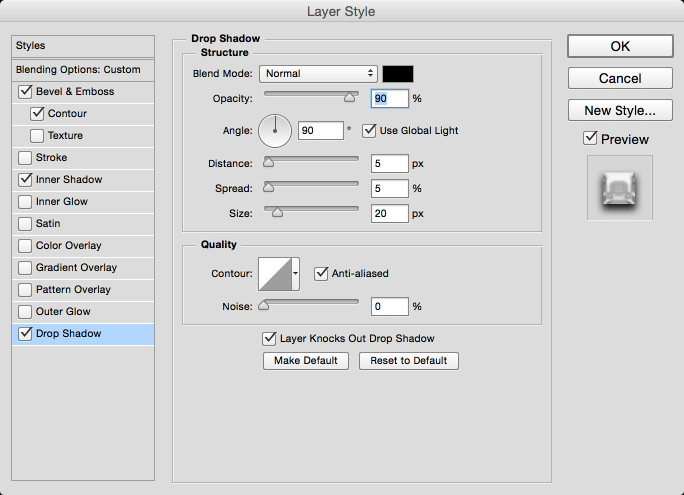
Шаг 8. Работаем с изображением
2) Внутренняя тень (Inner Shadow)
- режим наложения: Темнее (Darker Color)
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- поставьте галочку Глобальное освещение (Use Global Light
- Смещение (Distance): 0 пикселей
- Стягивание (Choke): 0 пикселей
- Размер (Size): 5 пикселей
- Контур (Contour): см. скриншот
- Шум (Noise): 0%


Шаг 9. Работаем с изображением
Здесь я добавил логотип и применил похожий хромированный стиль.

Шаг 10. Работаем с изображением
Выделите все слои и продублируйте их (Ctrl + J). Объедините (Ctrl + Е) только что созданные копии слоев и затем перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с Радиусом (Radius) 15. Затем измените режим наложения на Осветление (Screen) с Непрозрачностью (Opacity) 50%. Далее удерживая клавишу Ctrl, кликните левой кнопкой мыши по миниатюре слоя с символом (текстом) и кликнуте по значку Добавить векторную маску (Add vector mask) внизу панели слоев.
Таким образом эффект свечения применится только к символу (тексту).

Шаг 11. Финальное изображение
Итак, вот результат. Как вы можете видеть, приятный блеск и сияние создают эффект хромирования. Еще раз подчеркну важность варьирования настроек стилей слоев в зависимости от конкретного символа (текста).

Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00










Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.