Как сделать объемный текст в Фотошопе

В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Шаг 1. Подготовка паттерна
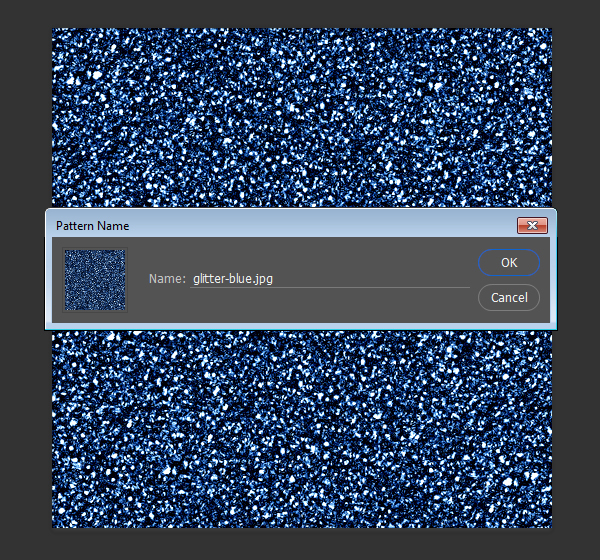
Вначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.

Шаг 2. Создание документа
Создаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.

Шаг 3. Добавление текста
Создаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).

Шаг 4. Наложение эффектов
Теперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
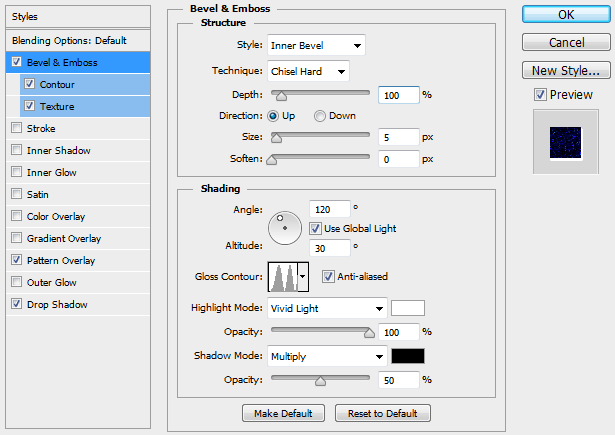
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
-
Метод - Жесткая огранка (Technique - Chisel Hard)
-
Контур глянца – Двойное кольцо (Gloss Contour - Ring- Double)
-
Сглаживание ставим галочку (Anti-aliased)
-
Режим подсветки - Яркий свет (Highlight Mode - Vivid Light)
-
Непрозрачность - 100% (Opacity - 100%)
-
Непрозрачность тени – 50% (Shadow Mode - Opacity 50%)

Шаг 5. Наложение эффектов
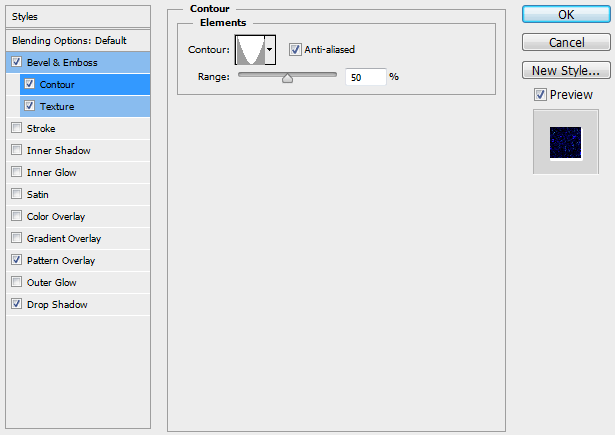
Затем добавляем эффект Контур (Contour) со следующими настройками:
-
Контур – Перевернутый конус (Contour - Cone Inverted)
-
Сглаживание - Поставить галочку (Anti-aliased)

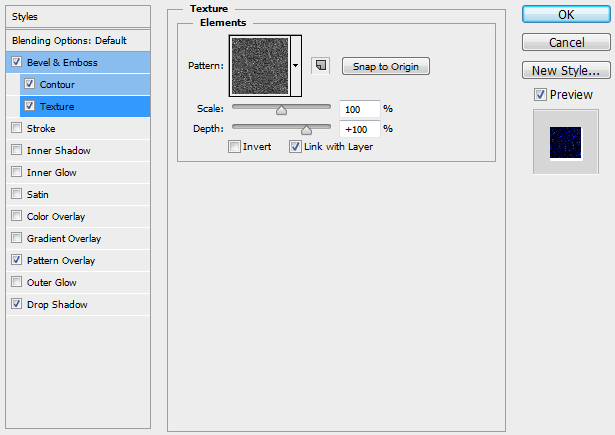
Шаг 6. Наложение эффектов
Добавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).

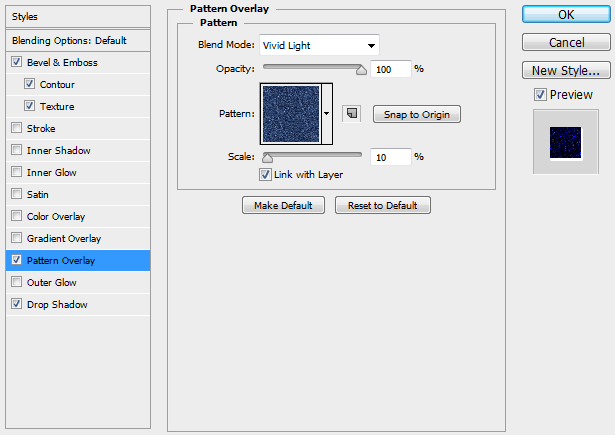
Шаг 7. Наложение эффектов
Добавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode - Vivid Light)
-
Узор (Pattern) - используем узор который мы сделали в первом шаге (текстуру с блестками)
-
Масштаб (Scale) - 10%

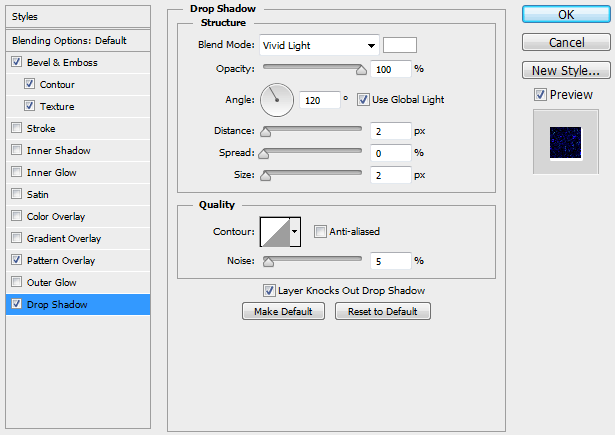
Шаг 8. Наложение эффектов
Добавляем эффект Тень (Drop Shadow) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode - Vivid Light)
-
Цвет (Color) - #FFFFFF
-
Непрозрачность (Opacity) - 100%
-
Смещение (Distance) - 2
-
Размер (Size) - 2
-
Шум (Noise) - 5

Шаг 9. Наложение эффектов
Дублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
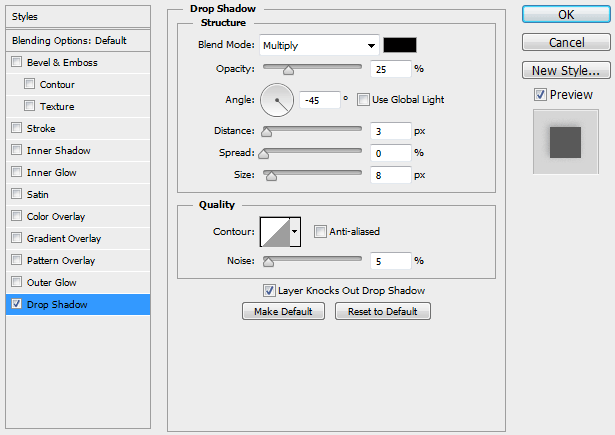
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
-
Режим наложение – Умножение (Blend Mode - Multiply)
-
Цвет (Color) - #000000
-
Непрозрачность (Opacity) - 20%
-
Глобальное освещение - Убрать галочку (Use Global Light)
-
Угол (Angle) -45
-
Смещение (Distance) - 3
-
Размер (Size) - 8
-
Шум (Noise) - 5

Шаг 10. Промежуточный результат
У вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.

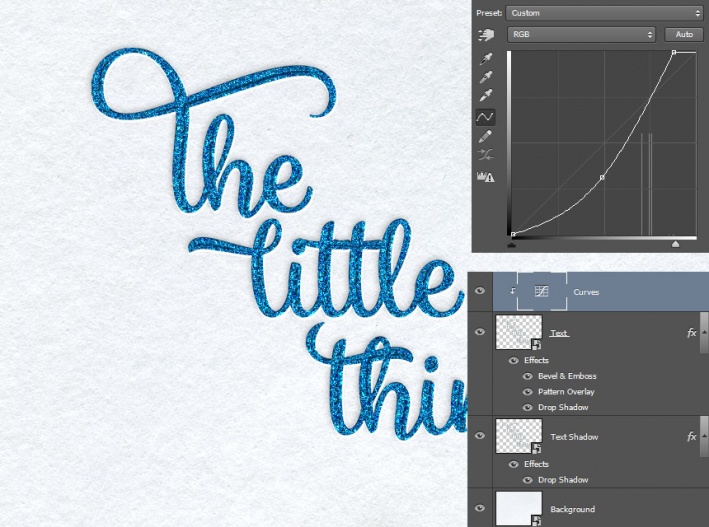
Шаг 11. Добавление корректирующего слоя
Создадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.

Шаг 12. Финальное изображение
Так как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.