Как сделать текст из шоколада

В этом уроке мы разберем как текст похожим на шоколад в Adobe Photoshop.
Шаг 1. Создание нового документа
Создайте новый документ разрешением 1920 x 1280px и залейте фон #39312C цветом.
Затем добавим фоновому слою Стиль слоя, дважды нажав по нему в панели Слоев.
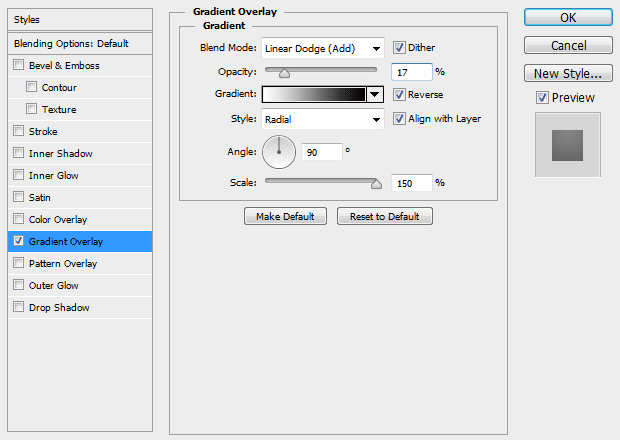
После этого добавим эффект Наложение градиента со следующими настройками:

Шаг 2. Создание нового документа
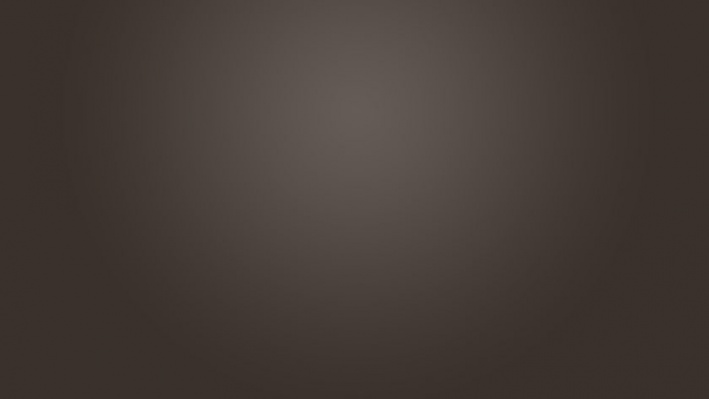
После наложение градиента, не отключая окно Стили слоя нажимаем по рабочей области и сдвигаем центр градиента немного вверх.
У нас должна получиться подобная картинка.

Шаг 3. Добавление текста
Создаем надпись, используя рукописный шрифт.
Устанавливаем его Заливку (Fill) в панели слоев на 0%.
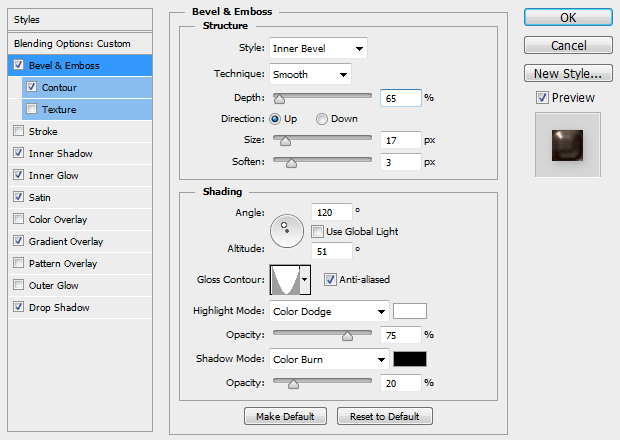
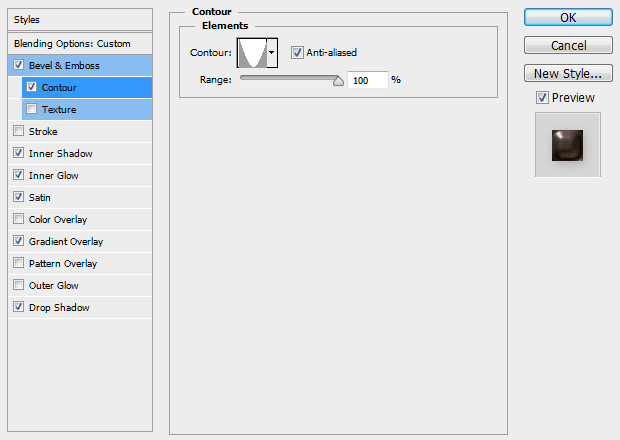
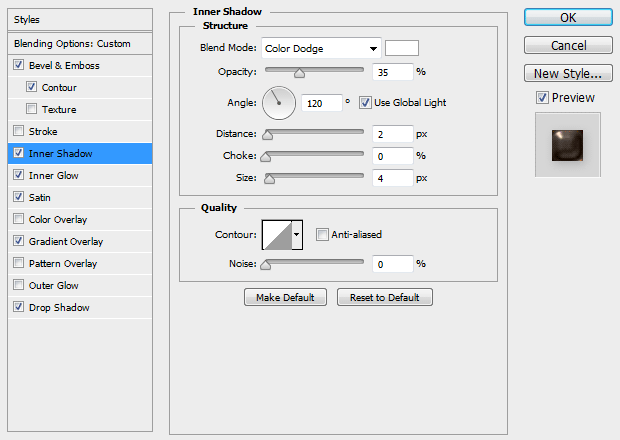
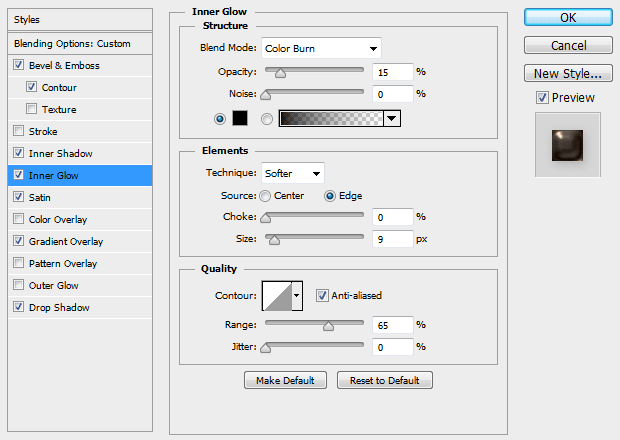
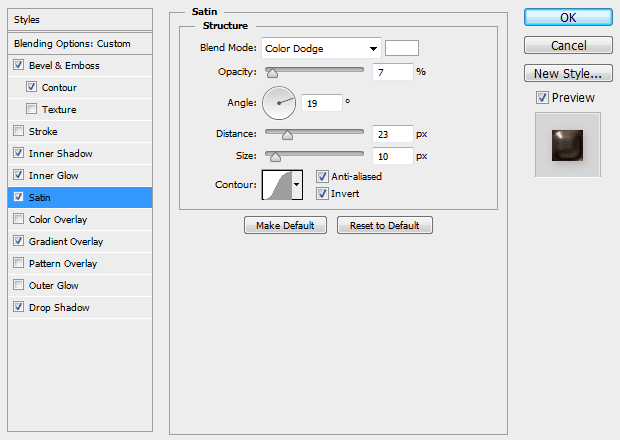
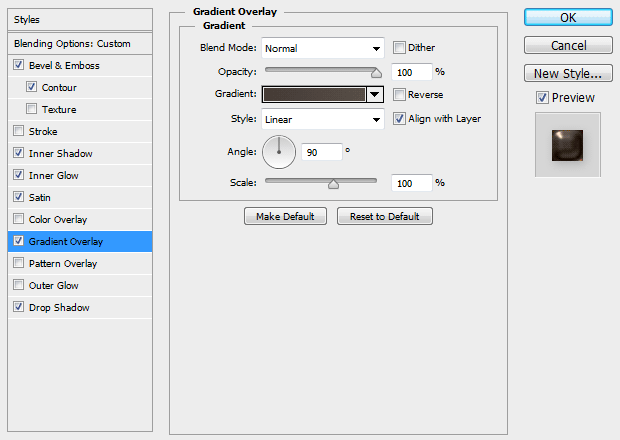
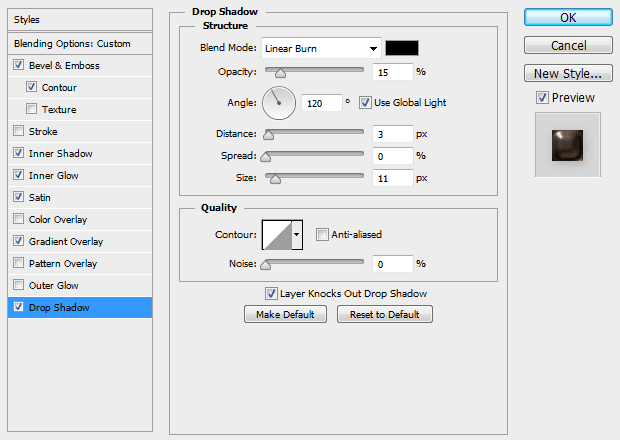
Затем применяем настройки Стиля слоя (Layer Style) в соответствии с моими настройками ниже.
При добавлении эффекта Наложение градиента (Gradient Overlay) используем следующие цвета: #443C36 и #574D47.







Шаг 4. Промежуточный результат
У нас должен получиться подобный результат.

Шаг 5. Добавление дополнительной надписи
Для уравновешивания основной надписи, создадим внизу небольшой текст, простым ровным шрифтом. Увеличим в нем расстояние между буквами.
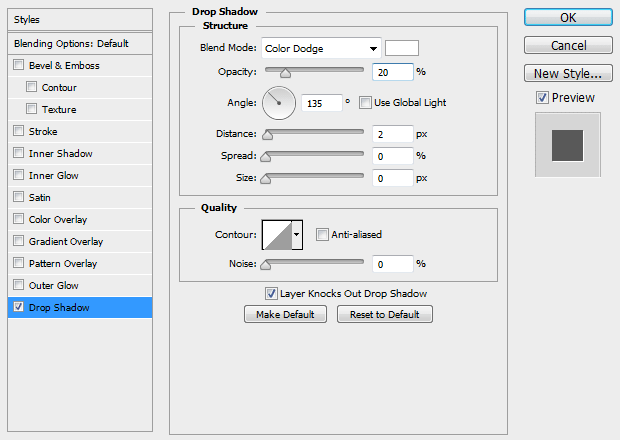
Добавим к нему следующий Стиль слоя:

Шаг 6. Финальное изображение
Наш дизайн готов. Мы можем легко менять текст и фон.
Надеюсь этот урок вам понравился и вы почерпнули из него что то новое.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00






























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.