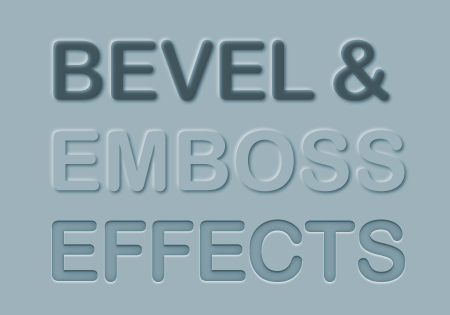
Эффекты для текста в Иллюстраторе

Сегодня мы поговорим о том, как применять эффекты Тиснения и Letterpress-эффект к редактируемому тексту, используя встроенные функции Adobe Illustrator. Итак, начнем!
Шаг 1. Создание эффекта скоса с использованием эффекта 3D
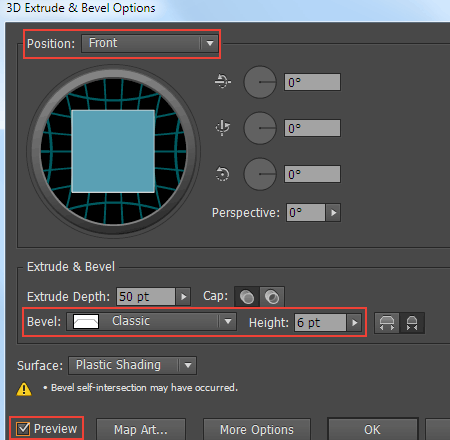
Первое, что приходит в голову для создания эффекта тиснения – это эффект Объемное изображение (3D). Наберите текст с помощью Инструмента Текст - Type Tool (T), затем перейдите в меню Эффект > Объемное изображение > Вытягивание и скос (Effect > 3D > Extrude & Bevel). В открывшемся окне, установите настройки: Положение (Position): Передний план (Front), Скос (Bevel): Classic, высота (Height): 6 пунктов, поставьте галочку в окошке просмотр (Preview).


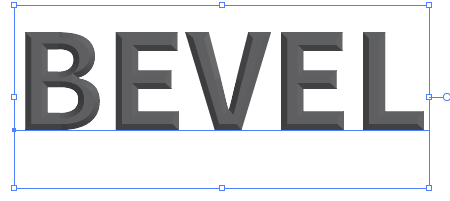
Шаг 2. Создание эффекта скоса с использованием эффекта 3D
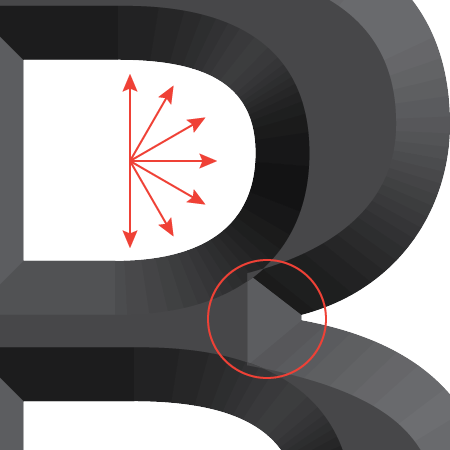
Теперь кликните на кнопку Больше (More Options), чтобы получить доступ к управлению источниками освещения.
Этот эффект имеет очень много настроек, однако результат получается далеко не идеальным. Вы можете видеть некоторые артефакты, которые невозможно устранить, а также самопересечения скоса и градацию цвета на переходах скоса.

Шаг 3. Создание эффекта скоса с использованием эффекта 3D
Единственный способ, которым мы можем смягчить переход цвета – это увеличить количество Шагов перехода (Blend Steps), однако это действие увеличит размер файла в несколько раз.

Шаг 4. Создание эффекта скоса с помощью панели Оформление.
Наберите текст, с которым будете работать.

Шаг 5. Создание эффекта скоса с помощью панели Оформление.
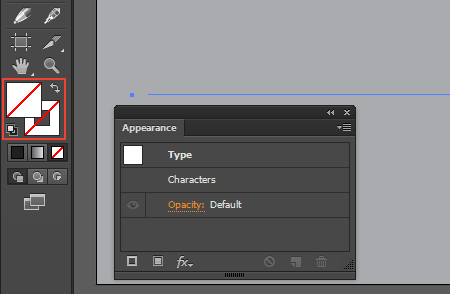
Удалите заливку на панели Инструментов (Toolbar) и откройте панель Оформление (Appearance): Окно > Оформление (Window > Appearance).

Шаг 6. Создание эффекта скоса с помощью панели Оформление.
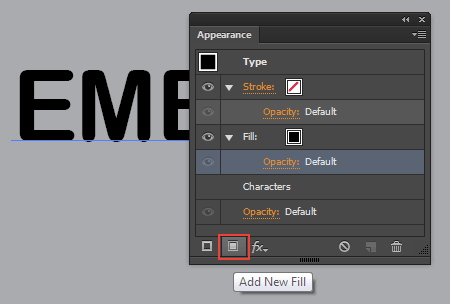
Создайте новую заливку, нажав на иконку Добавить новую заливку (Add New Fill) на панели Оформление (Appearance).

Шаг 7. Создание эффекта скоса с помощью панели Оформление.
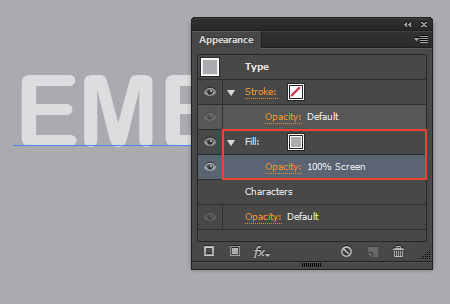
Замените черный цвет на серый и измените режим наложения этой заливки на Осветление (Screen).

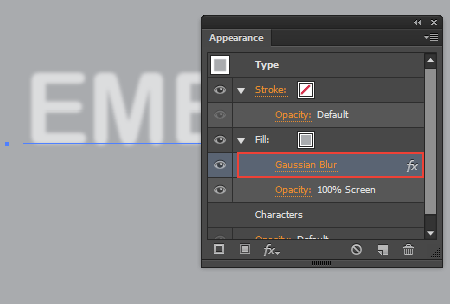
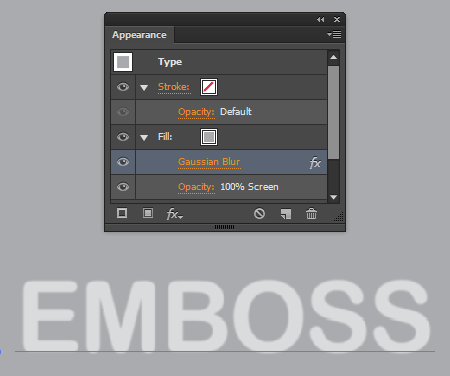
Шаг 8. Создание эффекта скоса с помощью панели Оформление.
Далее примените к заливке эффект Размытие по Гауссу (Effect > Blur > Gaussian Blur).

Шаг 9. Создание эффекта скоса с помощью панели Оформление.
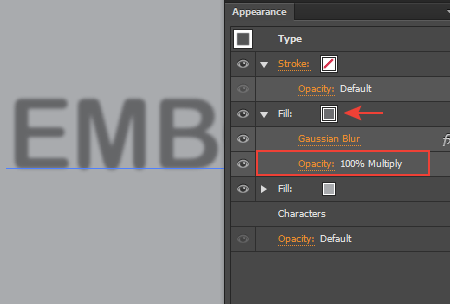
Дублируйте заливку, нажав иконку Создать дубликат выбранного объекта (Duplicate Selected Item) на панели Оформление (Appearance).
Измените цвет верхней заливки на более темный оттенок основного цвета текста и примените к этой заливке режим наложения Умножение (Multiply).

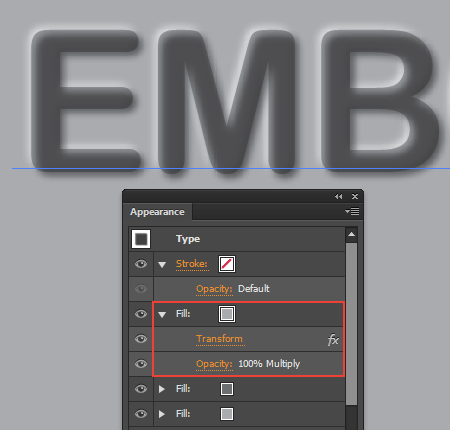
Шаг 10. Создание эффекта скоса с помощью панели Оформление.
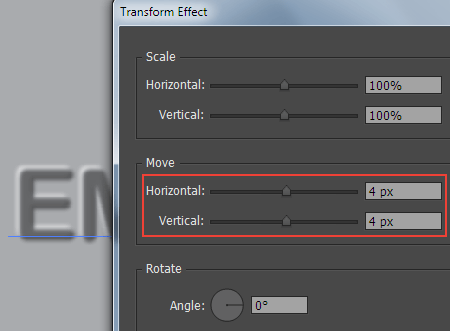
При выделенной верхней заливке, перейдите в меню Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform) и установите настройки:
Перемещение: - По горизонтали (Move- Horizontal) 4 пикселя; По вертикали (Move-Vertical) 4 пикселя.

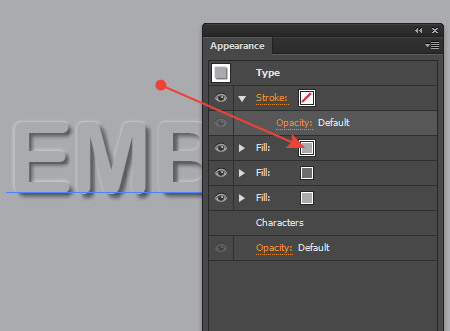
Шаг 11. Создание эффекта скоса с помощью панели Оформление.
Добавьте еще одну заливку такого же цвета, как ваш фон.

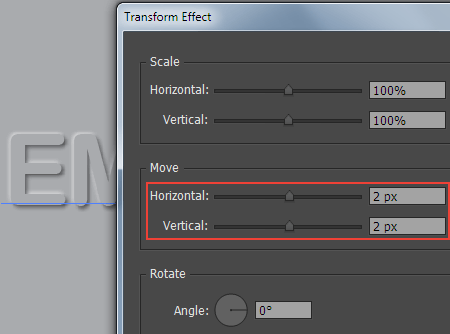
Шаг 12. Создание эффекта скоса с помощью панели Оформление.
Выберите заливку и перейдите в меню Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform). Измените настройки Перемещение: - По горизонтали (Move- Horizontal) 2 пикселя; По вертикали (Move-Vertical) 2 пикселя.

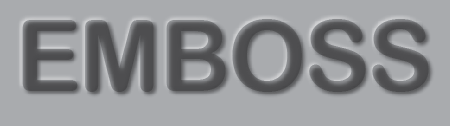
Шаг 13. Создание эффекта скоса с помощью панели Оформление.
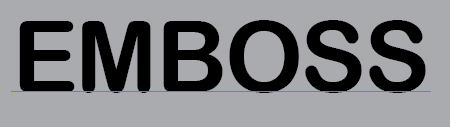
Эффект тиснения готов.

Шаг 14. Создание эффекта скоса с помощью панели Оформление.
Верхняя часть текста сейчас выглядит абсолютно плоской. Но мы легко можем создать иллюзию скругленного тиснения текста. Просто примените режим наложения Умножение (Multiply) к верхней заливке.

Шаг 15. Создание эффекта скоса с помощью панели Оформление.
Этот метод лучше всего подходит для округлых шрифтов.

Шаг 16. Letterpress-эффект.
Дублируйте текст, созданный в предыдущей части урока (удерживая клавишу Alt, перетащите текст) и удалите две верхние заливки на панели Оформление (Appearance).

Шаг 17. Letterpress-эффект.
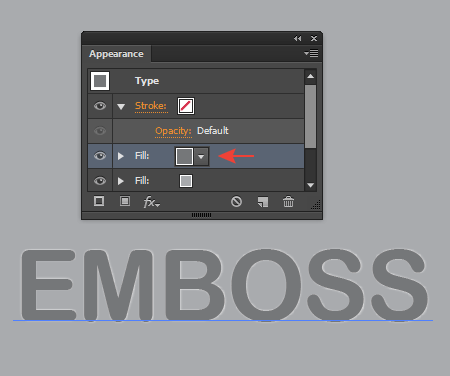
Создайте еще одну заливку с более темным оттенком.

Шаг 18. Letterpress-эффект.
Примените Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform) и установите значения Перемещение: По горизонтали (Move- Horizontal) и По вертикали (Move-Vertical) так, чтобы заливка переместилась немного вверх.
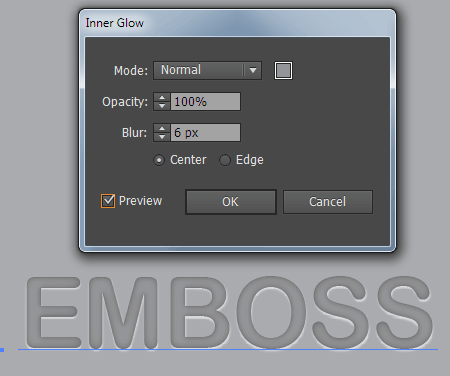
Затем примените Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) со следующими настройками:
Режим наложения: Нормальный (Normal);
Непрозрачность (Opacity): 100%;
Размытие (Blur): 6 пикселей
выберите пункт По центру (Center)

Шаг 19. Letterpress-эффект.
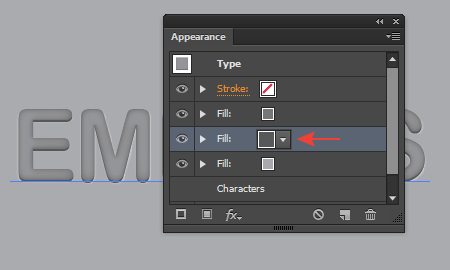
И в заключение усилим эффект внутренней тени. Создайте новую темно-серую заливку и поместите ее между двух уже имеющихся заливок на панели Оформление (Appearance).

Шаг 20. Letterpress-эффект.
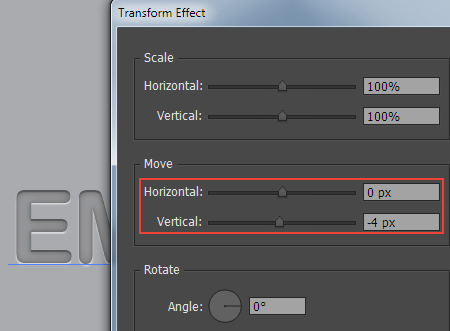
Примените к этой заливке Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform) и установите значение Перемещение: и По вертикали (Move-Vertical): -4 пикселя.


Шаг 21. Letterpress-эффект.
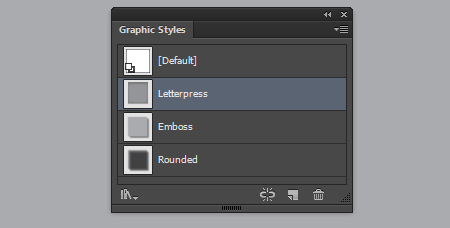
Сохраните все стили, созданные в этом уроке на панели Стили графики (Graphic Styles): Окно > Стили графики (Window > Graphic Styles), выделив текст и нажав иконку Новый стиль графики (New Graphic Style).


Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.