Как сделать эффект для текста в Фотошопе

В этом уроке вы научитесь создавать карамельный текст в Фотошопе.
Освоив этот урок вы научитесь создавать карамельный текст в Adobe Photoshop. На картинке ниже вы можете видеть конечный результат. Это будет урок в 3 шага: пройдя первый шаг вы создадите ффон, добавите текст, во втором шаге вы будете работать с текстом, создавая реалистичный карамельный эффект, в третьем шаге вы займетесь окончательной доработкой текста, чтобы он выглядел превосходно.
Шаг 1. Создание фона
Создайте новый документ в Photoshop (Ctrl + N), высотой (Height) 1920 и шириной (Width) 1080 пикселей. Разрешение (resolution) поставьте 300 пикс/дюйм (300 ppi), и цветовой профиль (color mode) RGB. Затем нажмите ОК.
Нажмите Ctrl + Shift + N, чтобы создать новый слой. Выберите основным цветом (foreground color) #292929 и нажмите Alt + Delete, чтобы залить слой выбранным цветом.
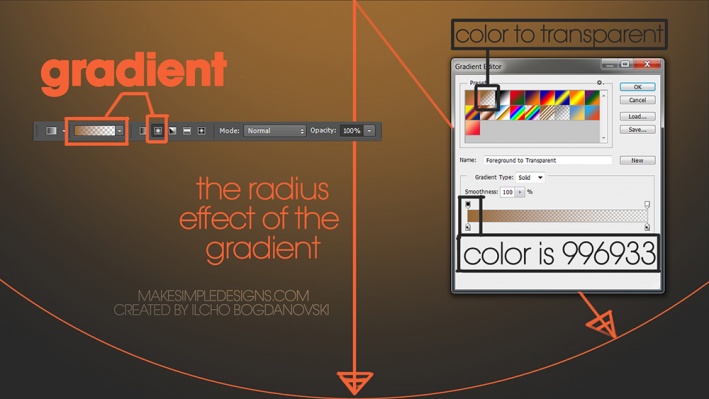
Нажмите Ctrl + Shift + N, чтобы создать еще один новый слой. Теперь основным цветом выберите #996933. Выберите Инструмент Градиент – Gradient (G). В окне настроек градиента убедитесь, что вы выбрали градиент от цвета к прозрачности (смотрите рисунок), также выберите тип градиента Радиальный (Radial). Сделайте градиентную заливку по центру от верха к низу холста.

Шаг 2. Создание фона
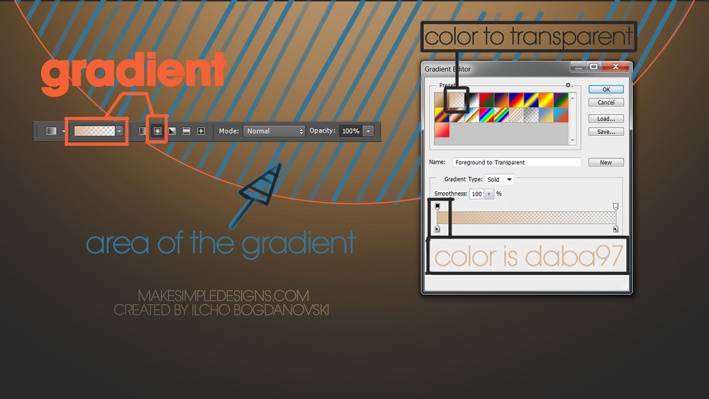
Снова создайте новый слой (Ctrl + Shift + N). Выберите основным цветом #daba97. Снова возьмите Инструмент Градиент – Gradient (G) и в настройках выберите градиент от цвета к прозрачности, тип градиента Радиальный (Radial). Создайте градиент от верхра холста до границы области, которая показана на рисунке ниже. Чтобы получить такой же градиент, как на рисунке, начальная точка градиента должна быть выше верхнего края холста. Теперь уменьшите Непрозрачность (Opacity) градиента до 64%.
Создание фона – не очень увлекательный процесс, но он необходим, т.к. будет гармонично дополнять и подчеркивать карамельный эффект текста.

Шаг 3. Добавление тексту эффектов: тень, наложение градиента, тиснение.
Теперь наберите слово «Caramel», первую букву сделайте заглавной, остальные – строчными. Используйте шрифт Channel размером 47 пунктов, цвет шрифта - #b5710f. Разместите текст по центру холста, как показано на рисунке ниже:

Шаг 4. Добавление тексту эффектов: тень, наложение градиента, тиснение.
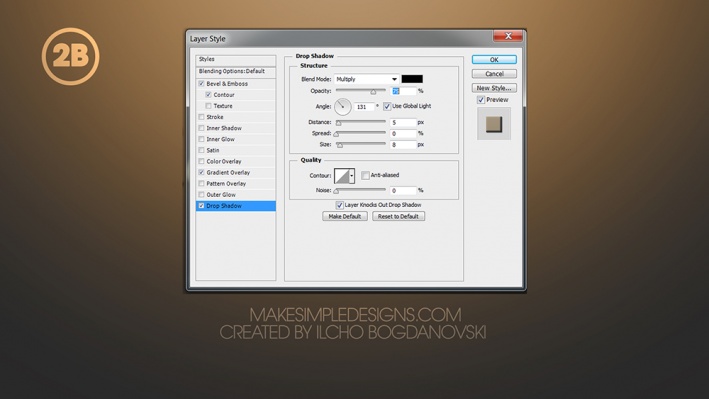
Дважды кликните левой кнопкой мыши по слою с текстом и добавьте стиль Тень (Drop Shadow) с такими настройками:
- режим наложения: Умножение (Multiply)
- цвет (Color): черный
- Непрозрачность (Opacity): 75%
- Угол (Angle): 131
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 5 пикселей
- Размах (Spread): 0 %
- Размер (Size): 8 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 5. Добавление тексту эффектов: тень, наложение градиента, тиснение.
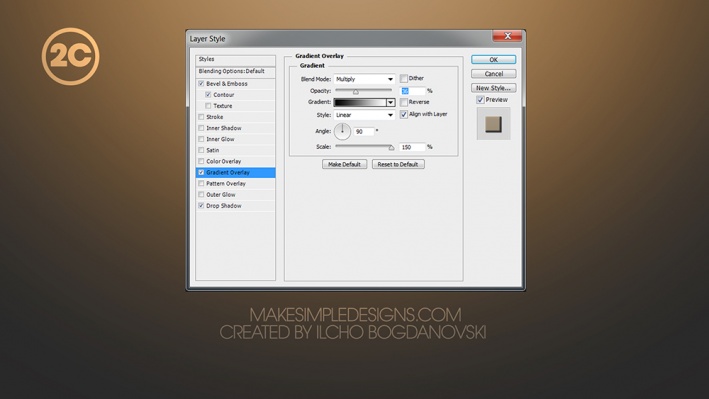
теперь добавьте стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- режим наложения Умножение (Multiply)
- снимите галочку Размыть (Dither)
- Непрозрачность (Opacity): 36%
градиент от черного к белому цвету
- снимите галочку Обратить (Reverse)
- Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 90
- Масштаб (Scale): 150%

Шаг 6. Добавление тексту эффектов: тень, наложение градиента, тиснение.
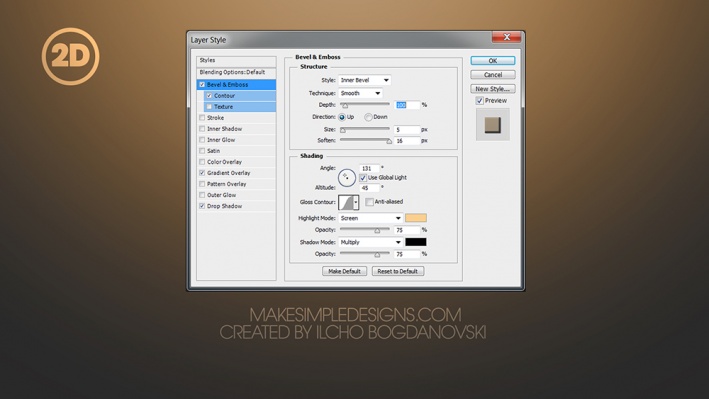
Добавьте еще один стиль - Тиснение (Bevel and Emboss) с такими настройками:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 5 пикселей
- Смягчение (Soften): 16 пикселей
- Угол (Angle): 131 градус
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 45 градусов
- Контур глянца (Gloss Contour): по Гауссу (Gaussian);
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): #fbcf90; Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Черный; Непрозрачность (Opacity): 75%.

Шаг 7. Добавление тексту эффектов: тень, наложение градиента, тиснение.
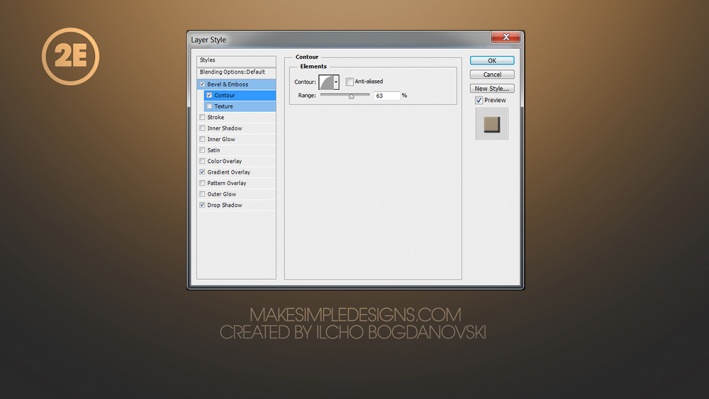
Под вкладкой Тиснение (bevel & Emboss) отметьте окошко Контур (Contour) и выставьте настройки:
- Контур (Contour): по Гауссу (Gaussian)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 63%


Шаг 8. Создание копии слоя с текстом и его корректировка
Для начала дублируйте текстовый слой, нажав Ctrl + J. Измените режим наложения только что созданной копии на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 41%.
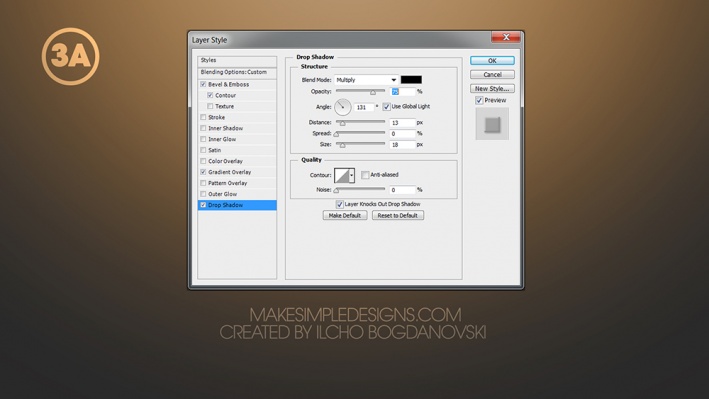
Затем перейдите на вкладку стилей слоя Тень (Drop Shadow) и установите настройки:
- режим наложения: Умножение (Multiply)
- Цвет (Color): черный
- Непрозрачность (Opacity): 75%
- Угол (Angle): 131 градус
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 13 пикселей
- Размах (Spread): 0 %
- Размер (Size): 18 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 9. Создание копии слоя с текстом и его корректировка
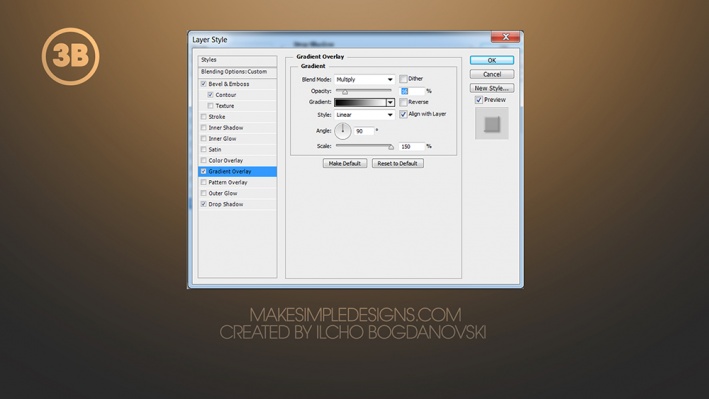
Теперь перейдите к стилю слоя Наложение градиента (Gradient Overlay) и настройте его:
- режим наложения Умножение (Multiply)
- снимите галочку Размыть (Dither)
- Непрозрачность (Opacity): 16%
градиент от черного к белому цвету
- снимите галочку Обратить (Reverse)
- Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 90
- Масштаб (Scale): 150%

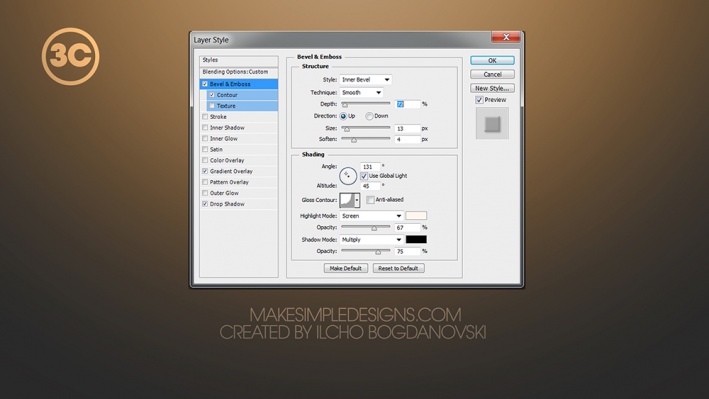
Шаг 10. Создание копии слоя с текстом и его корректировка
Далее перейдите к стилю Тиснение (Bevel and Emboss), выставьте настройки:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 72%
- Направление (Direction): Вверх (Up)
- Размер (Size): 13 пикселей
- Смягчение (Soften): 4 пикселя
- Угол (Angle): 131 градус
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 45 градусов
- Контур глянца (Gloss Contour): Глубокая выемка (Cove - Deep);
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): # fdf7ee; Непрозрачность (Opacity): 67%
- Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Черный; Непрозрачность (Opacity): 75%.
Под вкладкой Тиснение (Bevel & Embos) отметьте окошко Контур (Contour) и не изменяйте настройки. Так как этот слой является копией первого текстового слоя, настройки стиля Контур (Contour) остануться такими же, как и для первого слоя. Когда все настроите, нажмите ОК.
Вот как должен выглядеть результат после этого шага:


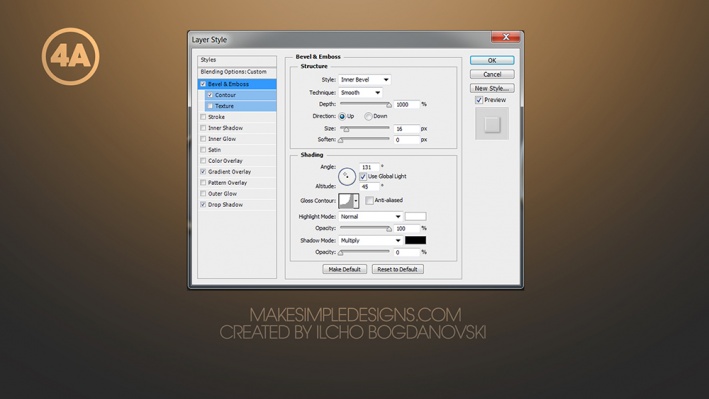
Шаг 11. Добавление глянца тексту
Дублируйте второй текстовый слой. Поместите его над вторым слоем с текстом в порядке слоев. Уменьшите Непрозрачность (Opacity) до 41%. Теперь перейдите к стилям этого слоя и измените слой Тиснение (Bevel & Emboss). Остальные стили Наложение градиента (Gradient Overlay), Тень (Drop Shadow) и Контур (Contour) останутся такими же.
Настройки для стиля Тиснение (Bevel & Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 1000%
- Направление (Direction): Вверх (Up)
- Размер (Size): 16 пикселей
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 131 градус
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 45 градусов
- Контур глянца (Gloss Contour): Глубокая выемка (Cove - Deep);
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Нормальный (Normal); Цвет (Color): белый; Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Черный; Непрозрачность (Opacity): 0%.
Итак, на рисунке ниже вы можете видеть результат


Шаг 12. Добавление финальных элементов
Выделите вторую копию слоя с текстом и дублируйте ее (Ctrl + J). Поместите только что созданный слой между оригинальным текстом и второй копией текста. Затем кликните правой кнопкой мыши по этому слою и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее нажмите иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers). Выделите маску, нажав на ее миниатюру, затем возьмите Инструмент Градиент – Gradient (G), тип Линейный (Linear). При выделенной маске слоя, фоновый цвет автоматически переключается на черный, но если этого не произошло, убедитесь, что фоновым цветом выбран черный. И теперь протяните градиент от низа буквы «А» к верху буквы «А» (в тексте две буквы «А», но вы можете выбрать любую). Таким образом с помощью градиента вы сделаете верхние части букв темнее, а нижние станут более светлыми на контрасте. Вы можете посмотреть, каким должен быть результат на рисунке ниже:

Шаг 13. Добавление финальных элементов
Создайте новый слой (Ctrl + Shift + N). Поместите этот слой сверху всех других слоев. Теперь возьмите Инструмент Перо - Pen tool (P) и нарисуйте форму, как показано на рисунке ниже. Когда закончите рисовать, кликните правой кнопкой мыши и выберите пункт Выделить область (Make Selection), в появившемся окошке нажмите ОК. Затем выберите основным цветом #8d827b и нажмите Alt + Delete, чтобы залить выделение цветом, затем уменьшите Непрозрачность (Opacity) до 57%.
Результат вы можете увидеть на рисунке ниже:


Шаг 14. Добавление финальных элементов
Сначала создайте новый слой, поместите этот слой сверху слоя с отражением. Возьмите Инструмент Кисть – Brush Tool (B), мягкую кисть маленького размера, цвета #D4C8B8 и сделайте мазки кистью, как показано на рисунке:

Шаг 15. Финальное изображение
Поздавляем! Вот финальный результат!

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.