Как нарисовать письмо в Иллюстраторе

Итак, выполнив все шаги этого урока вы узнаете, как нарисовать простое векторное письмо в Adobe Illustrator. Сначала вы узнаете, как настроить сетку и создать простые фигуры, используя стандартные инструменты и функцию Динамические углы в Иллюстраторе. С помощью различных возможностей панели Оформление вы узнаете, как создать листок бумаги и поместить на него текст. В заключение вы научитесь добавлять мягкий эффект бликов и теней, используя режимы наложения, градиенты и основные эффекты.
Шаг 1. Создание нового документа и настройка сетки.
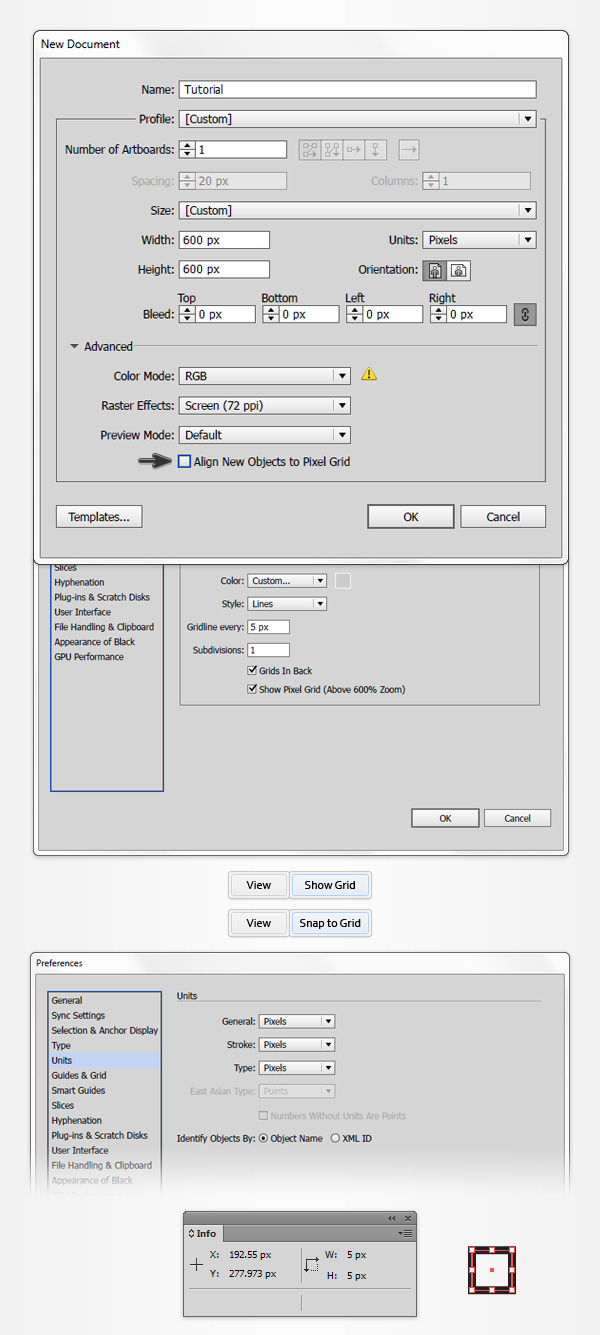
Нажмите Ctrl + N, чтобы создать новый документ. Выберите Пикселы (Pixels) в выпадающем меню Единицы измерения (Units), выставьте ширину (width) и высоту (height) документа 600 пикселей, затем нажмите кнопку Дополнительно (Advanced), выберите Цветовой режим (Color mode): RGB, Растровые эффекты (Raster effects): Экранное (Screen (72ppi), убедитесь, что снята галочка в окошке Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid), нажмите ОК.
Настроим сетку: в меню выберите Просмотр > Показать сетку (View > Show Grid (Ctrl + ") и еще раз Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + "). Вам нужна будет сетка с ячейкой в 5 пикселей, настроить ее можно перейдя в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides > Grid). Поставьте значение 5 в окошке Линия через каждые (Gridline every) и поставьте 1 в окошке Внутреннее деление на (Subdivisions). Не пугайтесь этих приготовлений с сеткой – это упростит вам работу, к тому же вы всегда можете выключить видимость сетки, нажав (Ctrl + "). Также вы можете выбрать в меню Окно > Информация (Window > Info (Ctrl + F8), чтобы посмотреть информацию о единицах измерения документа. Убедитесь, что там стоят пикселы. Если нет, можете установить их через Меню > Установки > Единицы измерения > Основные (Edit > Preferences > Units > General). Это значительно упростит дальнейшую работу.

Шаг 2. Создание красной фигуры
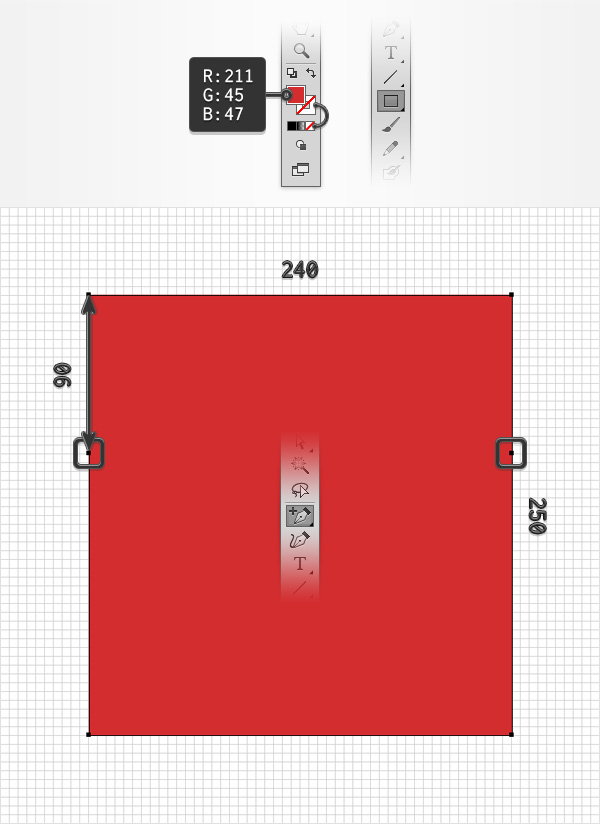
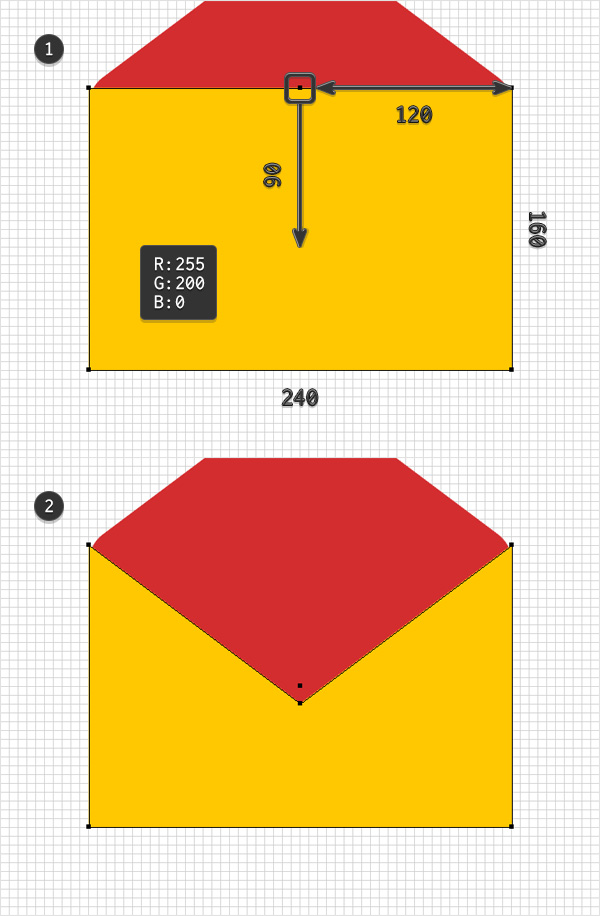
Возьмите Инструмент Прямоугольник - Rectangle Tool (M) и обратите внимание на панель настроек инструмента. Удалите цвет обводки и установите цвет заливки R=211 G=45 B=47. Теперь создайте на холсте прямоугольник размером 240 x 250 пикселей. При выделенном прямоугольнике, возьмите Инструмент Перо+ - Add Anchor Point Tool (+) и кликните мышкой в те точки, что показаны ниже, чтобы добавить узлы.

Шаг 3. Создание красной фигуры
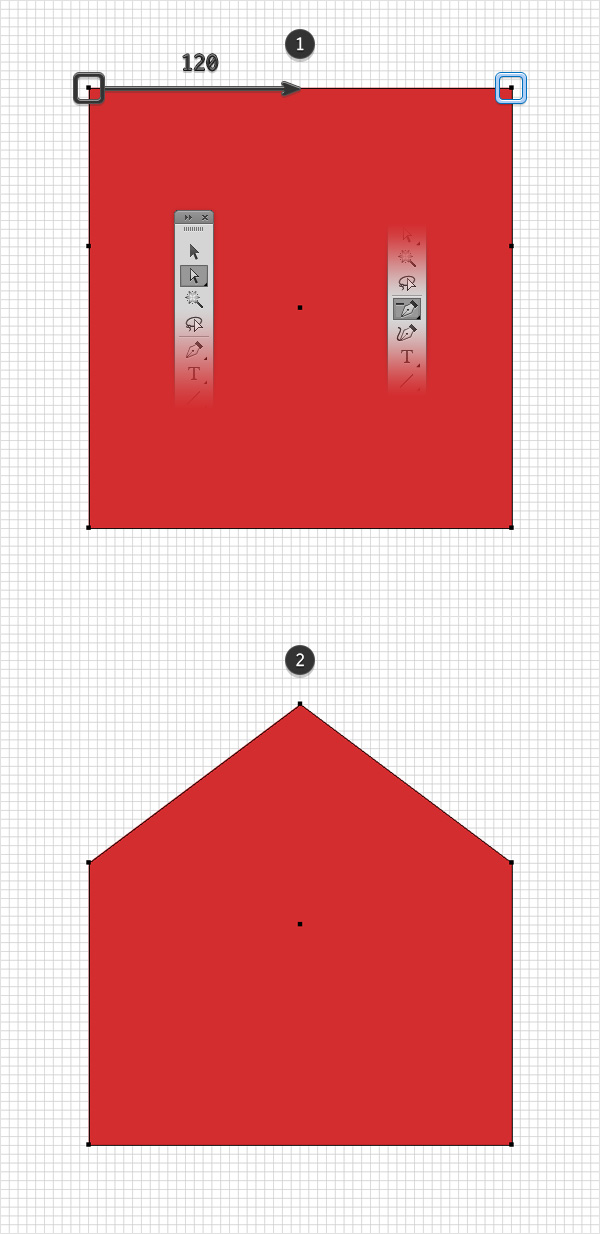
Выберите вашу красную фигуру, затем возьмите Инструмент Прямое выделение - Direct Selection Tool (А) кликните по левой точке, чтобы выделить ее, и потом перетяните ее вправо на 120 пикселей. Далее возьмите Инструмент Перо- (Delete Anchor Point Tool (-), кликните по правому узлу, чтобы удалить его. Ваша фигура теперь должна выглядеть так, как показано на рисунке ниже:

Шаг 4. Создание красной фигуры
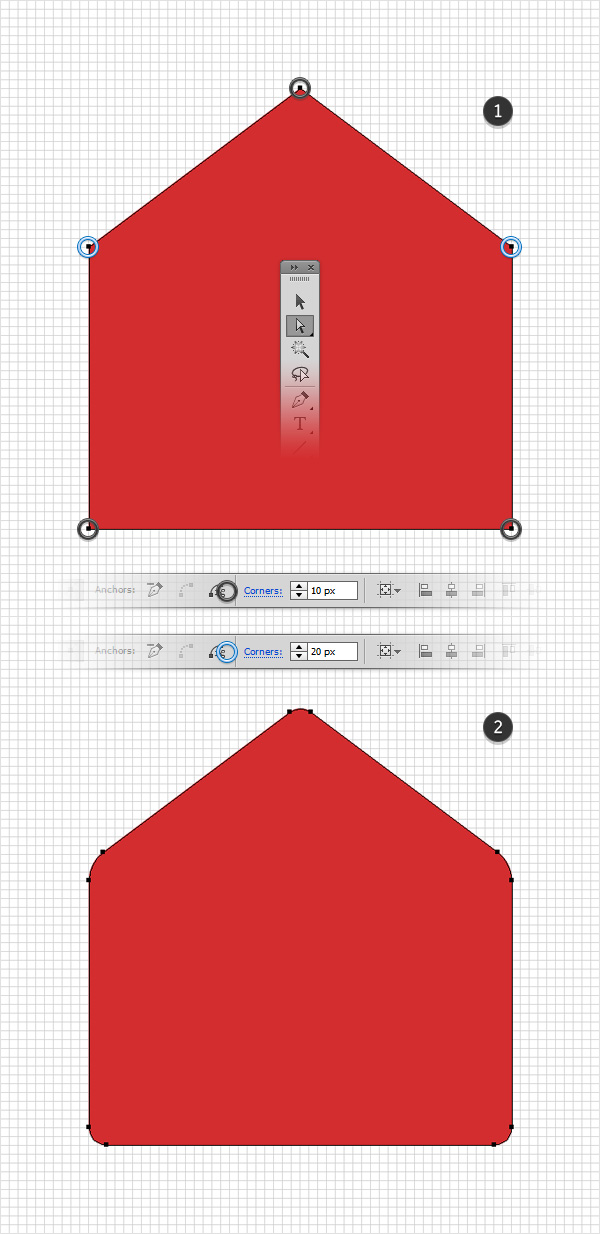
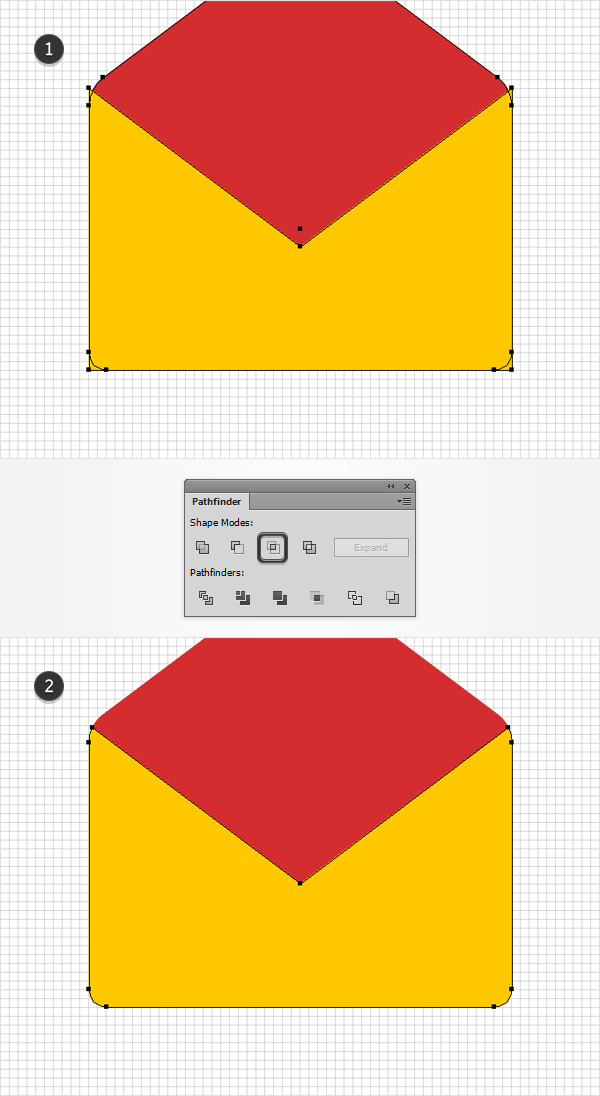
Возьмите Инструмент Прямое выделение - Direct Selection Tool (А). удерживая Shift, выделите 3 верхние точки фигуры (обведены на рисунке черными кружками). Теперь просто поставьте значение 10 пикселей в окошке Углы (Corners). Теперь выберите два других узла (обведены на рисунке голубыми кружками) и введите в окошке Углы (Corners) значение 20 пикселей. Функция Динамические узлы (Live Corners) доступна только в версии Иллюстратора СС. Лучшей альтернативой данной функции будут сценарий Round Any Corner из этой статьи 20 Free and Useful Adobe Illustrator Scripts. Сохраните сценарии на компьютер, вернитесь в Иллюстратор, выберите Инструмент Прямое выделение - Direct Selection Tool (А), выделите точки и перейдите в меню Файл > Сценарии > Другой сценарий (File > Scripts > Other Script), введите нужные значения радиуса (Radius) и нажмите ОК. Результат может немного отличаться, так что можете варьировать значения радиуса, пока не будете удовлетворены результатом. В итоге, у вас должно получиться что-то подобное:

Шаг 5. Создание желтой фигуры
Используя Инструмент Прямоугольник - Rectangle Tool (M), создайте фигуру размером 240 x 160 пикселей, залейте цветом R=255 G=200 B=0 и поместите точно так, как показано ниже.
При выделенной желтой фигуре, выберите Инструмент Перо+ - Add Anchor Point Tool (+) и добавьте несколько точек, как показано на первом рисунке. Переключитесь на Инструмент Прямое выделение - Direct Selection Tool (А), выделите только что созданные точки и перетяните их на 90 пикселей ниже. В итоге ваша желтая фигура должна выглядеть, как на второй картинке.

Шаг 6. Создание желтой фигуры
Выделите красную фигуру и сделайте копию поверх текущей, нажав Ctrl + C > Ctrl + F. Далее выделите эту копию вместе с желтой фигурой, откройте вкладку Окно > Обработка контуров (Window > Pathfinder) и кликните на иконку Пересечение (Intersect).

Шаг 7. Добавление теней и бликов желтой фигуре
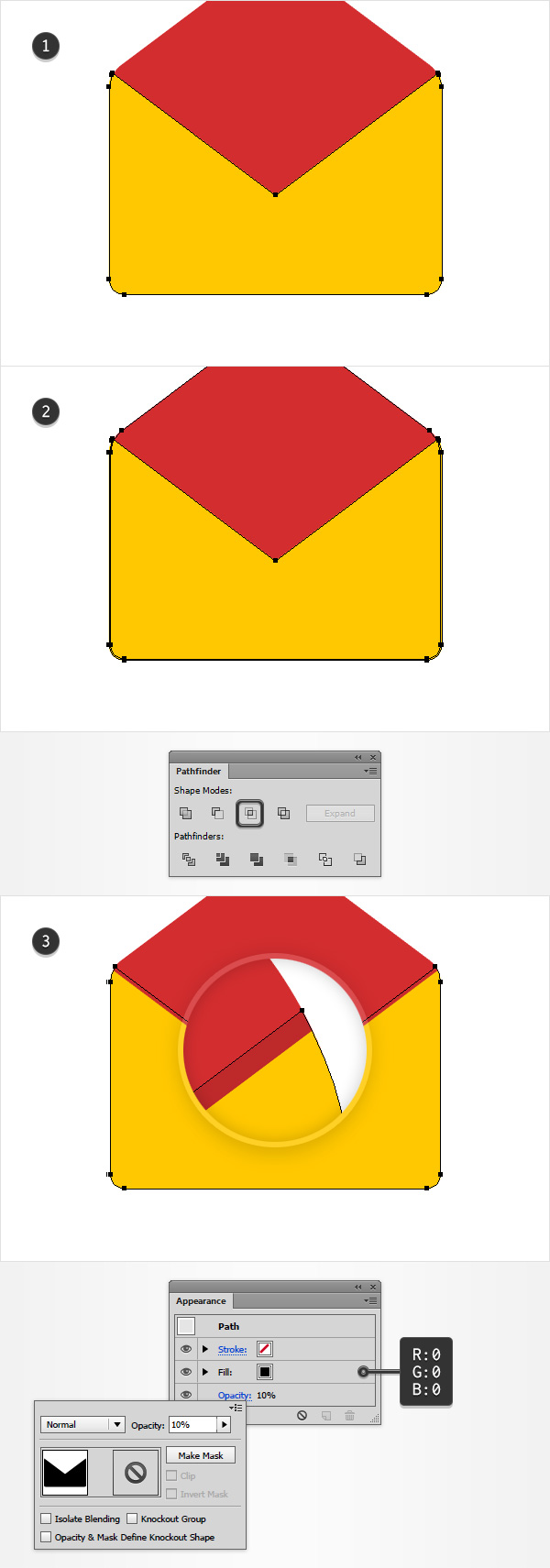
Снова сделайте копию красной фигуры, нажав Ctrl + C > Ctrl + F. Выделите копию красной и желтую фигуру, перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), в поле Смещение (Offset) введите 1 пиксель и нажмите ОК. Выделите только что созданную фигуру вместе с той копией красной фигуры, что мы делали вначале, затем нажмите иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder).
Убедитесь, что только что созданая фигура выделена и перейдите в меню Окно > Оформление (Window > Appearance), выставьте текущий цвет заливки на черный (R=0 G=0 B=0) и затем нажмите на верхней панели ссылку Непрозрачность (Opacity) – откроется выпадающая панель Прозрачность (Transparency). Уменьшите значение Непрозрачность (Opacity) до 10%. В итоге у вас должен получиться контур, как показано на рисунке 3.

Шаг 8. Добавление теней и бликов желтой фигуре
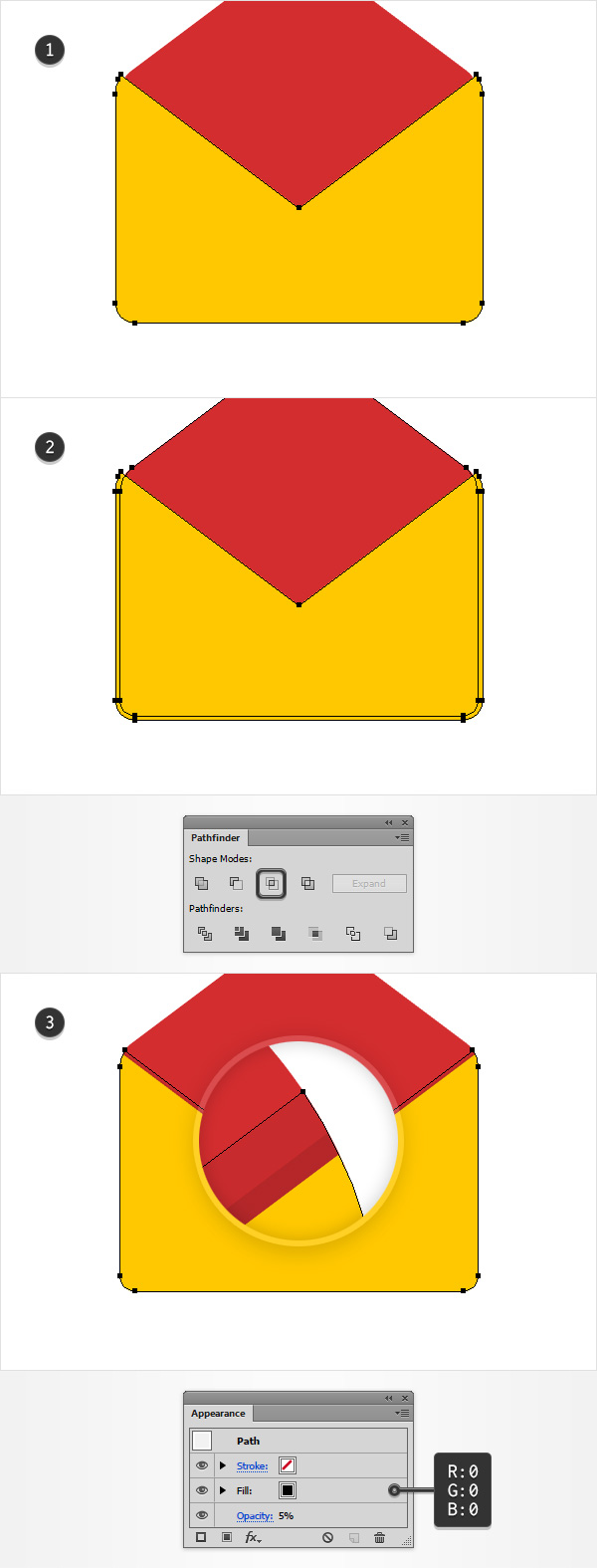
Сделайте копию красной фигуры нажав Ctrl + C > Ctrl + F, выделите вместе с ней желтую фигуру и снова зайдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), введите в поле Смещение (Offset) значение в 3 пикселя и нажмите ОК. Выберите только что созданную фигуру и красную фигуру, которую создавали вначале и снова нажмите иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder).
Измените цвет заливки на черный и уменьшите значение Непрозрачность (Opacity) до 5%.

Шаг 9. Добавление теней и бликов желтой фигуре
Для этого шага нам понадобится сетка с размером ячейки в 1 пиксель, поэтому перейдите в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides & Grid) и поставьте в поле Линия через каждые (Gridline every) значение 1 пиксель.
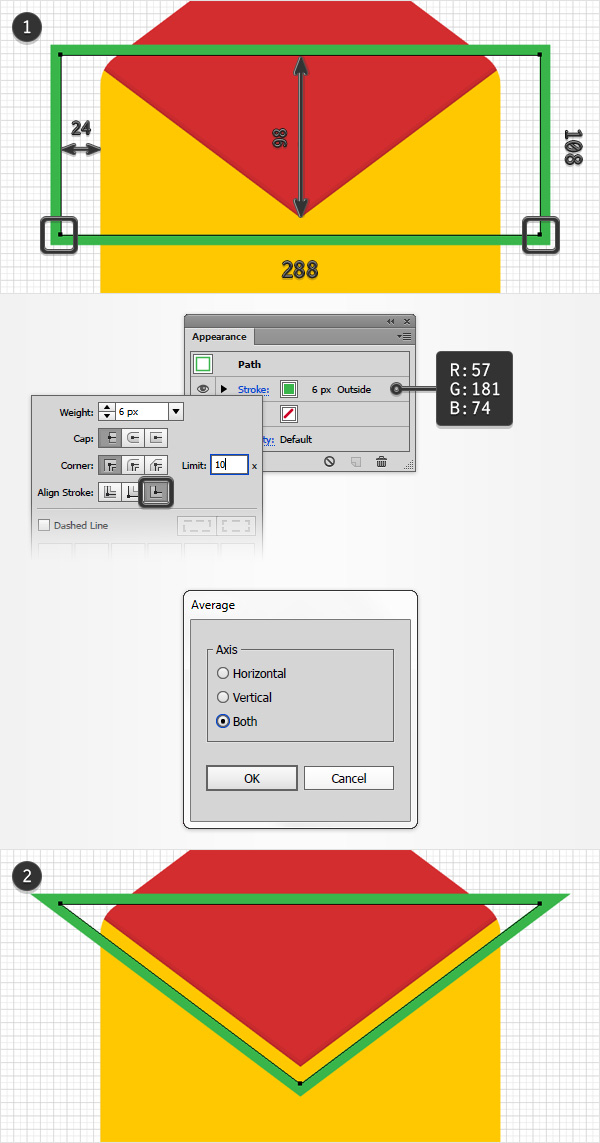
Используя Инструмент Прямоугольник - Rectangle Tool (M) создайте фигуру 288 x 108 пикселей без заливки, с толщиной (Weight) контура в 6 пикселей цвета R=57 G=181 B=74. На панели настроек обводки нажмите иконку Обводка снаружи линии (Align Stroke to Outside). Далее возьмите Инструмент Прямое выделение - Direct Selection Tool (А) и выделите две точки внизу фигуры и нажмите сочетание клавиш Alt + Ctrl + J (или выберите в меню Объект > Контур > Усреднить - Object > Path > Average). В появившемся окне отметьте пункт Оба (Both) и нажмите ОК. Ваш прямоугольник должен превратиться в простой треугольник, как вы видите на втором рисунке.

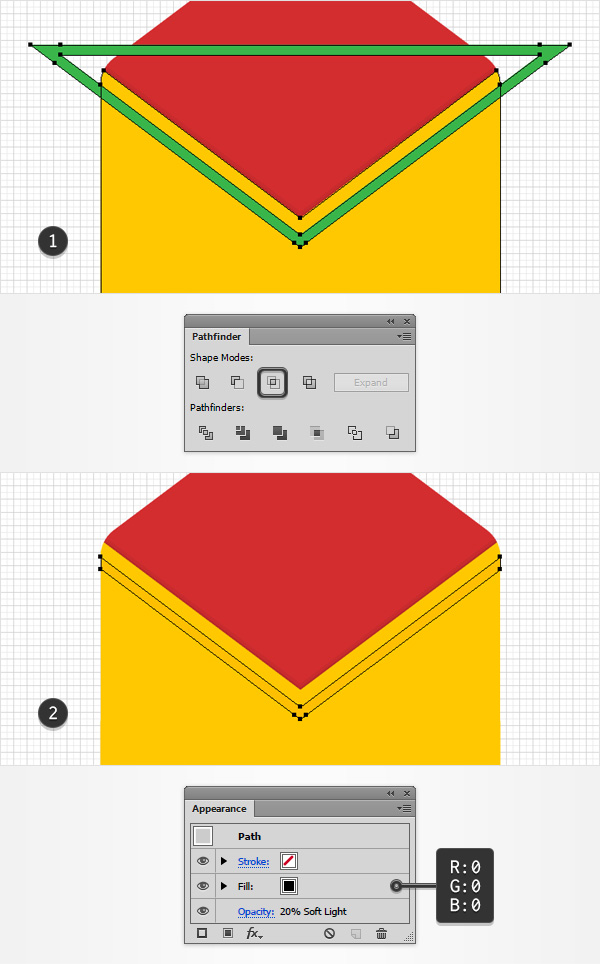
Шаг 10. Добавление теней и бликов желтой фигуре
Выделите желтую фигуру и скопируйте ее Ctrl + C > Ctrl + F. Теперь выделите треугольник и перейдите в меню Объект > Контур > Преобразовать обводку в кривые (Object > Path > Outline Stroke). Выделите получившуюся фигуру вместе с копией желтой фигуры и кликните по иконке Пересечение (Intersect) на панели Обработка контуров (Pathfinder). Теперь измените цвет заливки получившейся фигуры на черный и уменьшите значение Непрозрачности (Opacity) до 20%, затем измените режим наложения (Blending Mode) на Рассеянный свет (Soft Light) (кликните на ссылку «Непрозрачность» и вы увидите строку режим наложения с выпадающим меню).

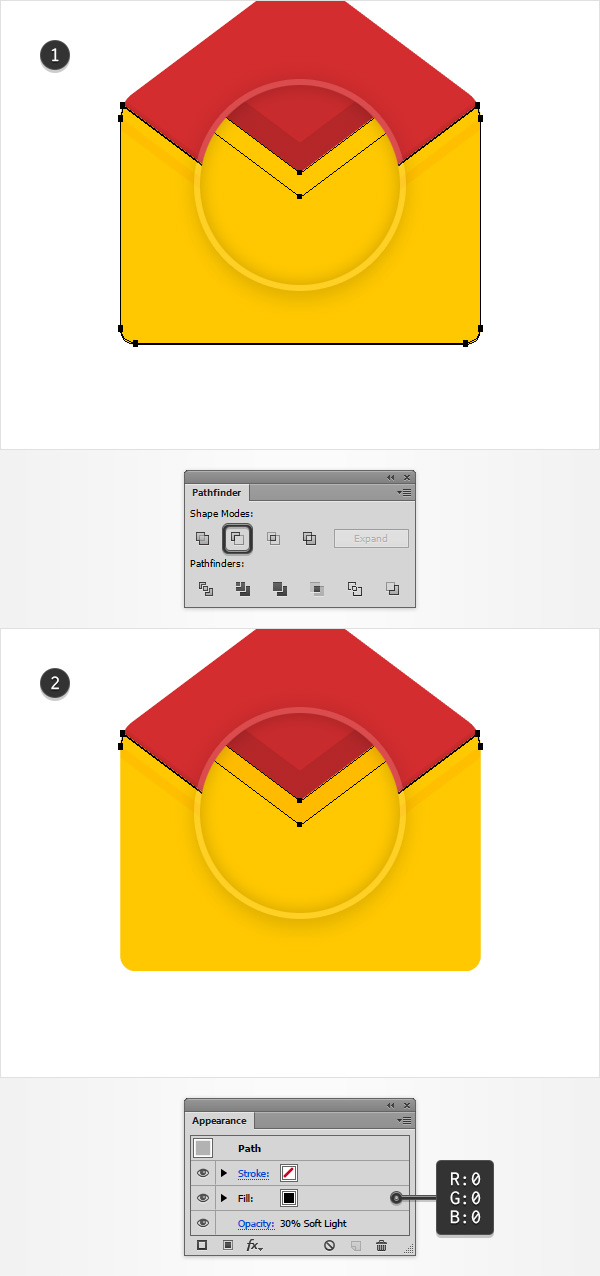
Шаг 11. Добавление теней и бликов желтой фигуре
Выключите видимость сетки, нажав Ctrl + " и выравнивание по сетке Shift + Ctrl + ", затем перейдите в меню Редактирование > Установки > Основные - Edit > Preferences > General (Ctrl + К) и убедитесь, что значение в поле Перемещение курсора (Keyboard Increment) равно 1 пиксель.
Выделите желтую форму и сделайте две копии (Ctrl + C > Ctrl + F > Ctrl + F). Выделите верхнюю копию и передвиньте ее на 1 пиксель вниз, используя клавишу «стрелка вниз» на клавиатуре. Теперь выделите обе копии и нажмите иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder). Измените цвет заливки получившегося объекта на черный, поставьте значение Непрозрачность (Opacity) 30% и измените режим наложения на Рассеянный свет (Soft Light).

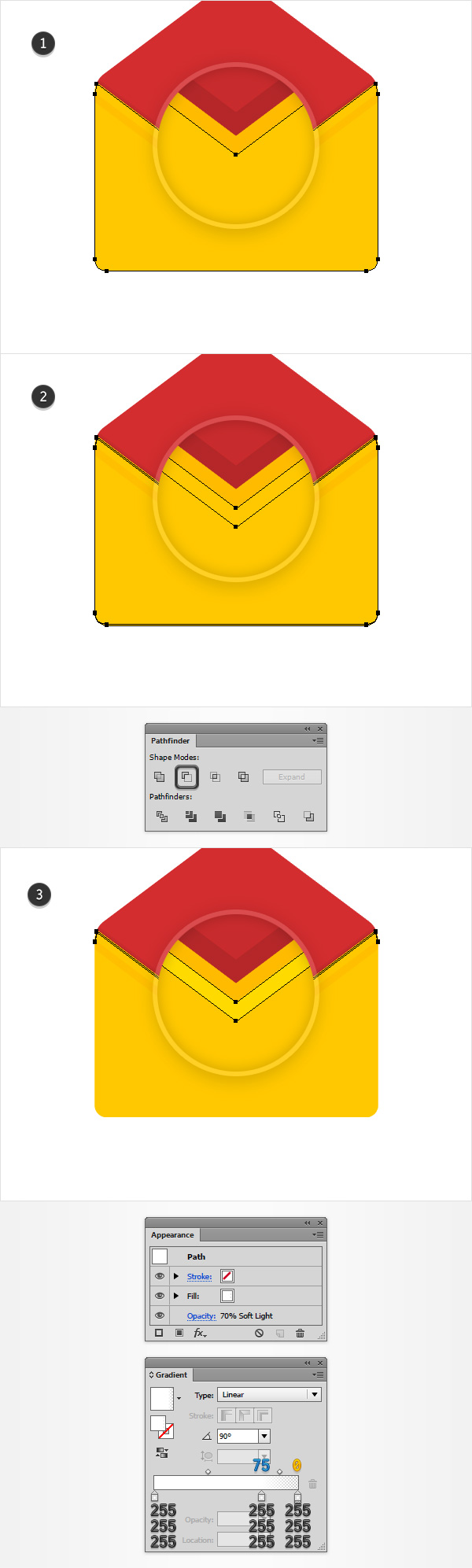
Шаг 12. Добавление теней и бликов желтой фигуре
Выделите желтую фигуру, сделайте копию Ctrl + C > Ctrl + F и сместите на 1 пиксель вниз. Далее выделите новую копию, скопируйте ее Ctrl + C > Ctrl + F и также опустите на 1 пиксель вниз.
Теперь выделите обе копии и нажмите иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder). Измените заливку этой фигуры на линейный градиент (средняя иконка на левой панели заливка-контур), как показано ниже, уменьшите Непрозрачность (Opacity) до 70% и измените режим наложения на Рассеянный свет (Soft Light).
Цифра, отмеченная желтым на рисунке с градиентом (Gradient) обозначает процент Непрозрачности (Opacity), а цифра, отмеченная голубым – Положение (Location) в процентах.

Шаг 13. Создание голубой фигуры
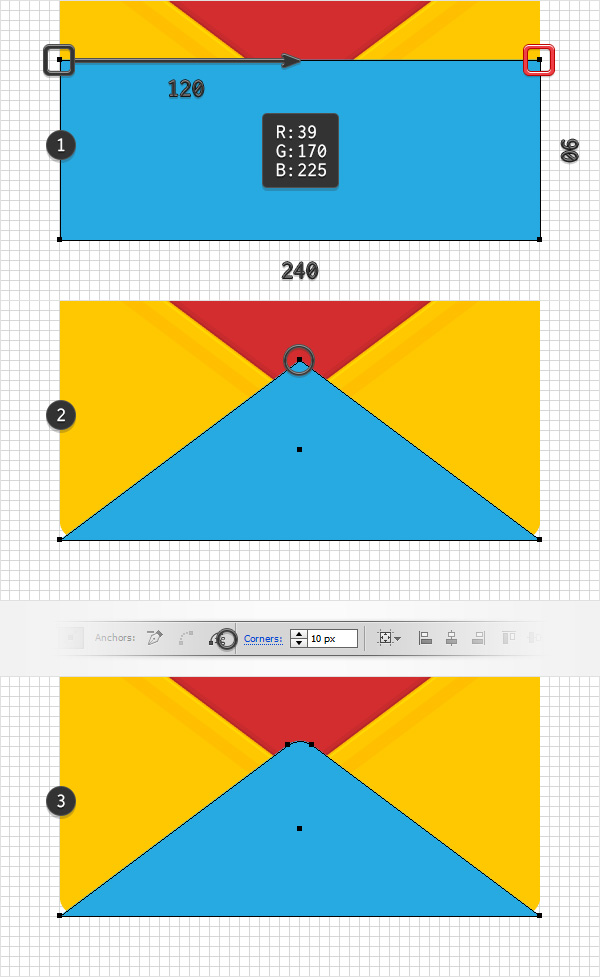
Включите видимость сетки (Ctrl + ") и выравнивание по сетке (Shift + Ctrl + "). Верните настройки ячеек сетки к Линия через каждые (Gridline every) 5 пикселей (если не забыли, для этого перейдите в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides & Grid). Используя Инструмент Прямоугольник - Rectangle Tool (M) создайте фигуру 240 x 90 пикселей, установите ей цвет заливки R=39 G=170 B=225 и поместите точно так, как показано на первом рисунке.
Выделите голубую область, затем выберите Инструмент Прямое выделение - Direct Selection Tool (А), выделите левый верхний узел и перетяните его на 120 пикселей вправо. Затем возьмите Инструмент Перо- (Delete Anchor Point Tool (-) и удалите правый верхний узел. Снова выберите Инструмент Прямое выделение - Direct Selection Tool (А) и выделите верхнюю точку. Скруглите углы, задав значение 10 пикселей в окошке Углы (Corners) верхней панели опций. В итоге ваша голубая фигура будет выглядеть, как на рисунке 3.

Шаг 14. Создание голубой фигуры
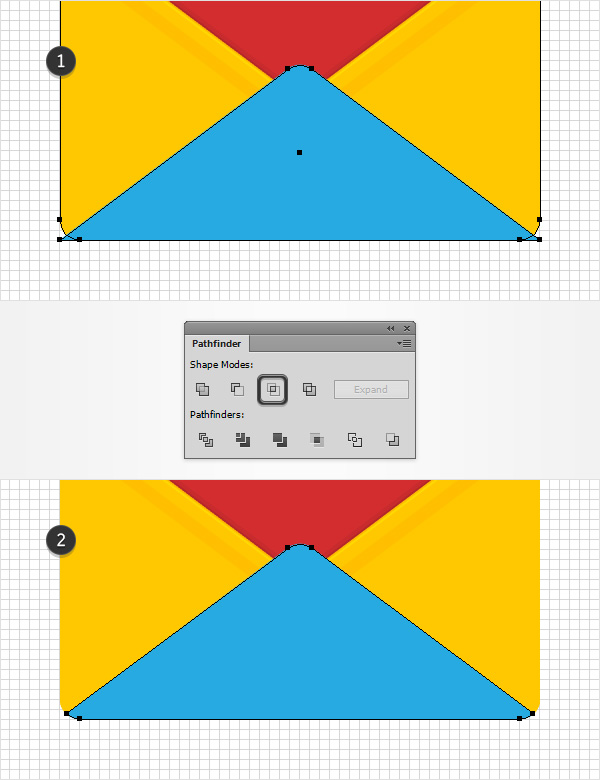
Выделите красную фигуру и скопируйте ее Ctrl + C > Ctrl + F. Выделите копию вместе с голубой фигурой и нажмите иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder).

Шаг 15. Добавление теней и бликов голубой фигуре
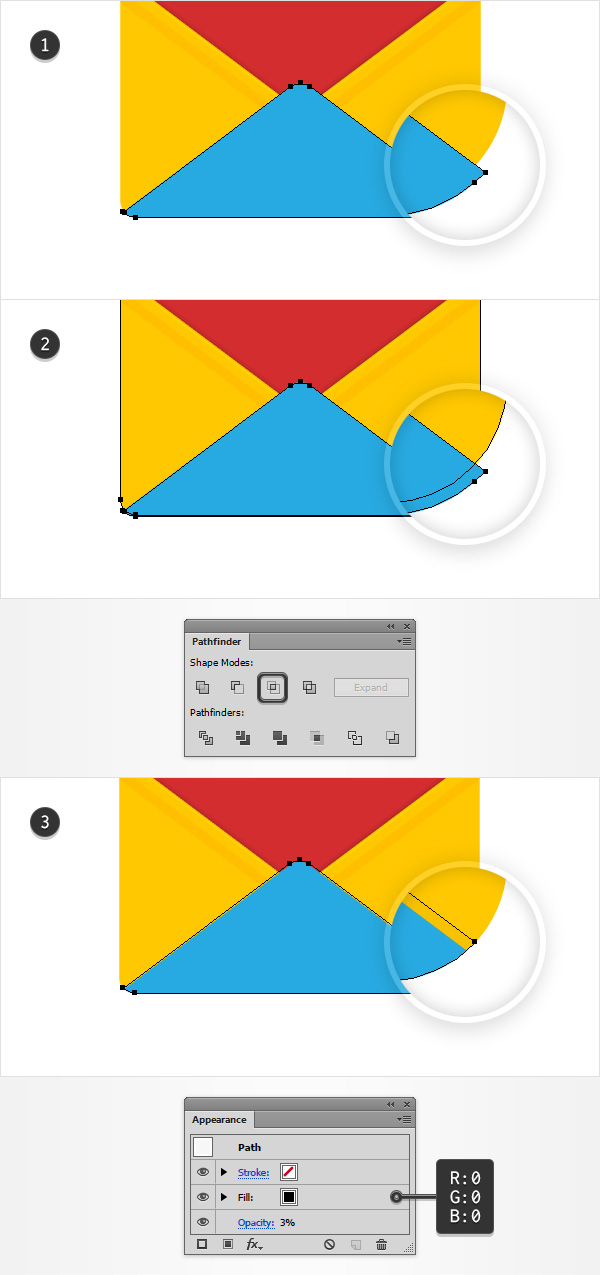
Выделите красную фигуру и снова сделайте копию Ctrl + C > Ctrl + F. Выделите голубую фигуру и перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), введите в окошке 1 пиксель и нажмите ОК.
Выделите только что созданную фигуру вместе с копией красной фигуры и нажмите на иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder). Измените заливку полученного объекта на черный цвет и уменьшите значение Непрозрачность (Opacity) до 3%.

Шаг 16. Добавление теней и бликов голубой фигуре
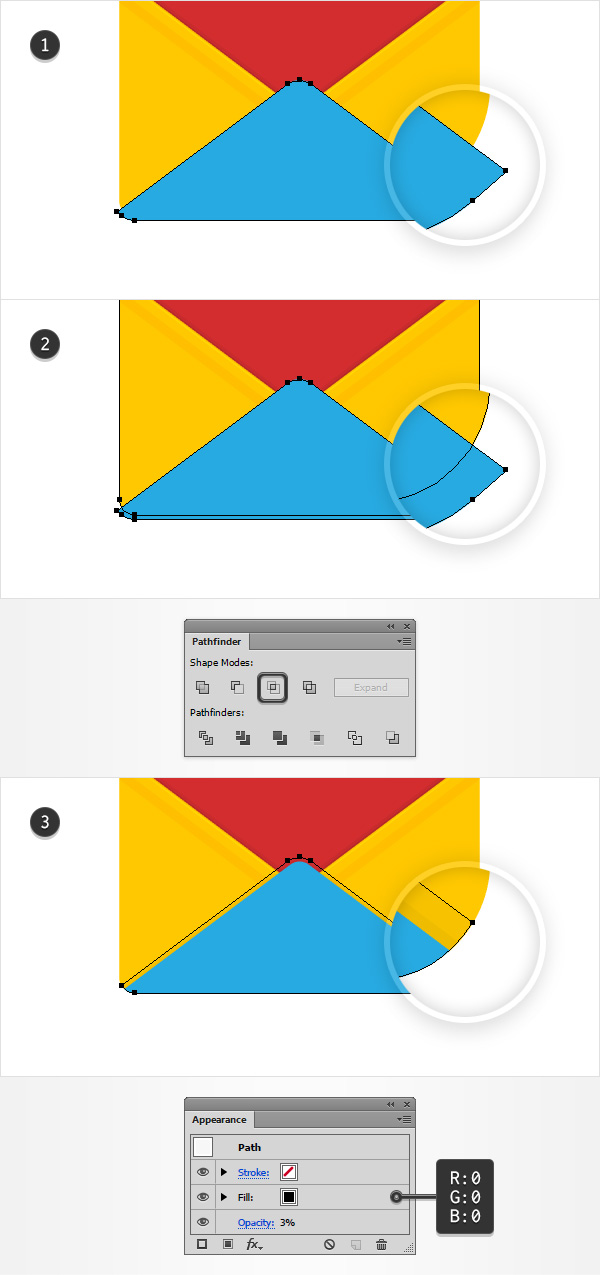
Выделите красную фигуру и сделайте копию Ctrl + C > Ctrl + F. Выделите голубую фигуру и, как и в предыдущем шаге, перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), поставьте значение 3 пикселя и нажмите ОК.
Выделите только что созданную фигуру вместе с копией красной фигуры и нажмите на иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder). Измените заливку полученного объекта на черный цвет и уменьшите значение Непрозрачность (Opacity) до 3%.

Шаг 17. Добавление теней и бликов голубой фигуре
Выключите видимость сетки (Ctrl + ") и выравнивание по сетке (Shift + Ctrl + ").
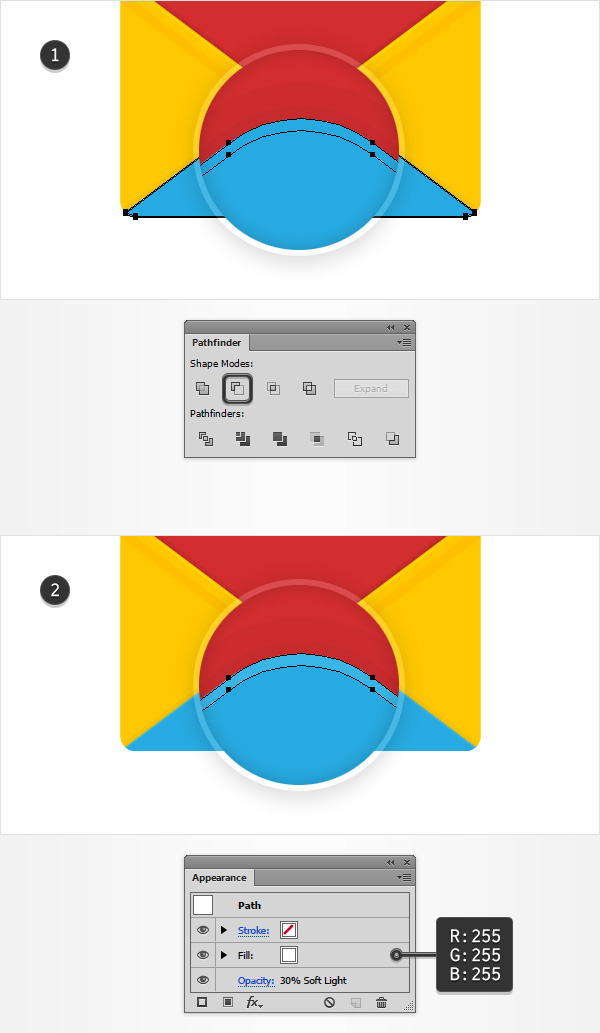
Выделите голубую фигуру и сделайте две копии Ctrl + C > Ctrl + F > Ctrl + F. Выделите верхнюю копию и сдвиньте на 1 пиксель вниз клавишей «стрелка вниз» на клавиатуре. Выделите обе копии и нажмите иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder). Измените заливку созданной фигуры на белый цвет (R=255 G=255 B=255), уменьшите Непрозрачность (Opacity) до 30% и измените режим наложения на Рассеянный свет (Soft Light).

Шаг 18. Добавление теней и бликов голубой фигуре
Теперь включите видимость сетки (Ctrl + ") и выравнивание по сетке (Shift + Ctrl + ").
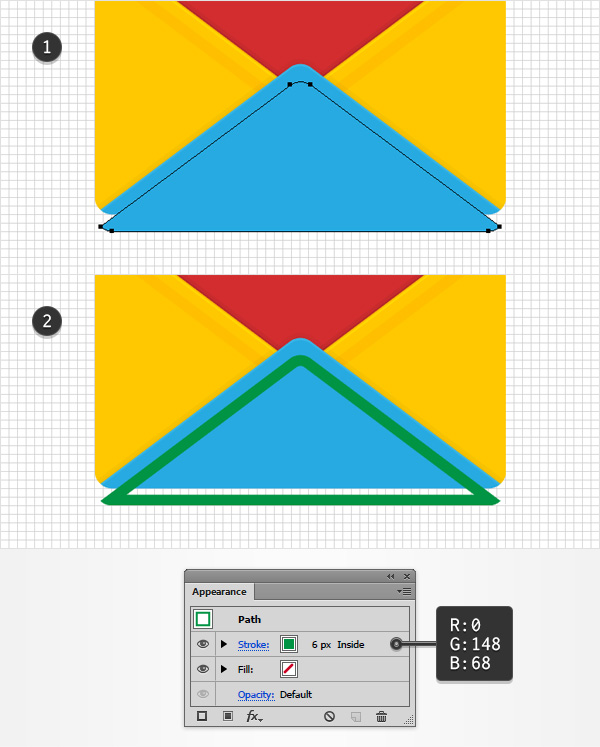
Выделите голубую фигуру и сделайте копию сверху (Ctrl + C > Ctrl + F). Выделите эту копию и сместите ее на 10 пикселей вниз. Удалите заливку этой фигуры и добавьте контур цвета R=0 G=148 B=68 толщиной (Weight) 6 пикселей, затем нажмите иконку Обводка внутри линии (Align Stroke to Inside).

Шаг 19. Добавление теней и бликов голубой фигуре
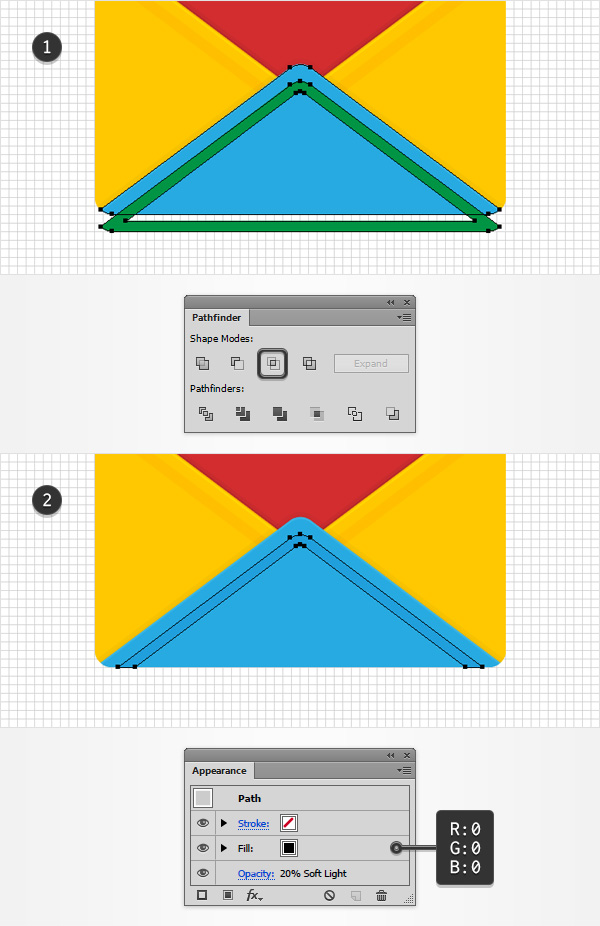
Выделите голубую фигуру и скопируйте (Ctrl + C > Ctrl + F), затем выделите фигуру с обводкой и выберите в меню Объект > Контур > Преобразовать обводку в кривые (Object > Path > Outline Stroke). Выделите получившуюся фигуру вместе с копией голубой фигуры и нажмите иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder).
Измените цвет заливки получившейся фигуры черным цветом и поставьте значение Непрозрачность (Opacity) на 20% и режим наложения Рассеянный свет (Soft Light).

Шаг 20. Создание листка бумаги с текстом
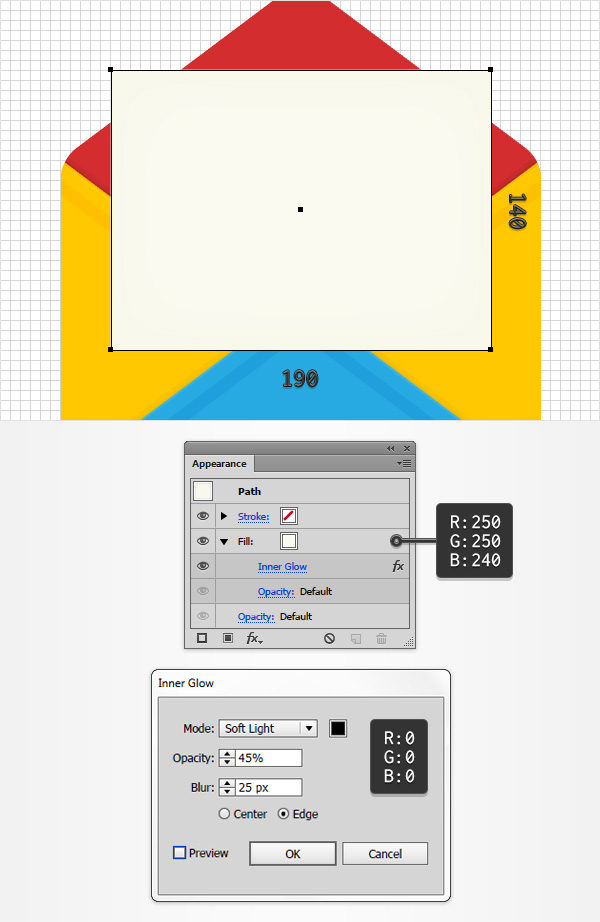
Испольуя Инструмент Прямоугольник - Rectangle Tool (M), создайте фигуру 190 x 140 пикселей, цвет заливки установите R=250 G=250 B=240 и поместите фигуру точно так, как показано на рисунке ниже.
Выделите эту фигуру и в меню перейдите Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow). Примечание выбирайте пункт Стилизация в разделе Illustrator – Эффекты.
Введите в появившемся окошке следующий значения:
Режим (Mode): Рассеянный свет (Soft Light)
цвет черный
Непрозрачность (Opacity): 45%
Размытие (Blur): 25 пикселей
отметьте пункт По краям (Edge)

Шаг 21. Создание листка бумаги с текстом
Выделите фигуру, затем на панели Оформление (Appearance) нажмите иконку Добавить новую заливку (Add New Fill).
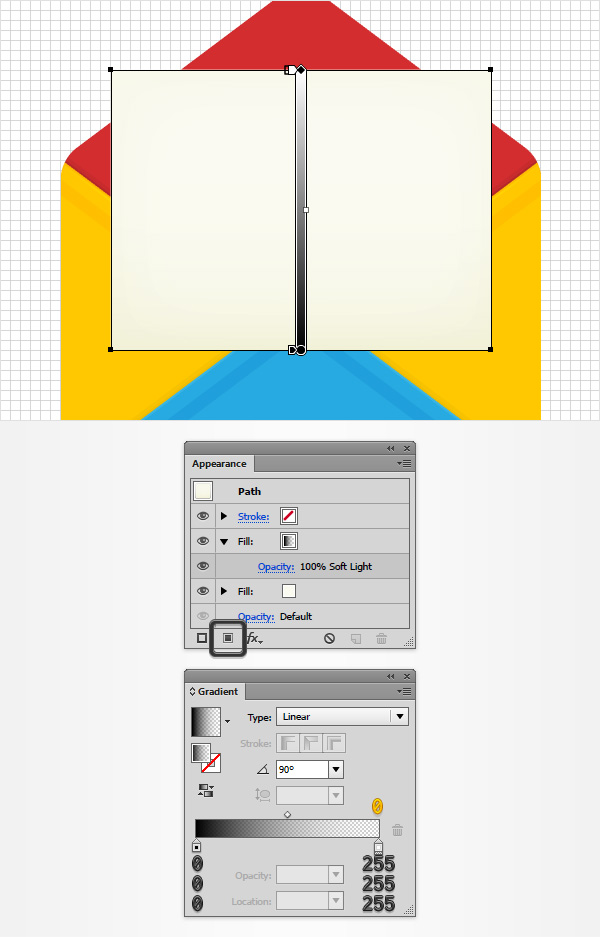
Кликните левой кнопкой мыши по стрелочке слева от слоя с заливкой, измените режим наложения на Рассеянный свет (Soft Light), а также замените текущий цвет на линейный градиент (linear gradient), как показано на рисунке ниже.

Шаг 22. Создание листка бумаги с текстом
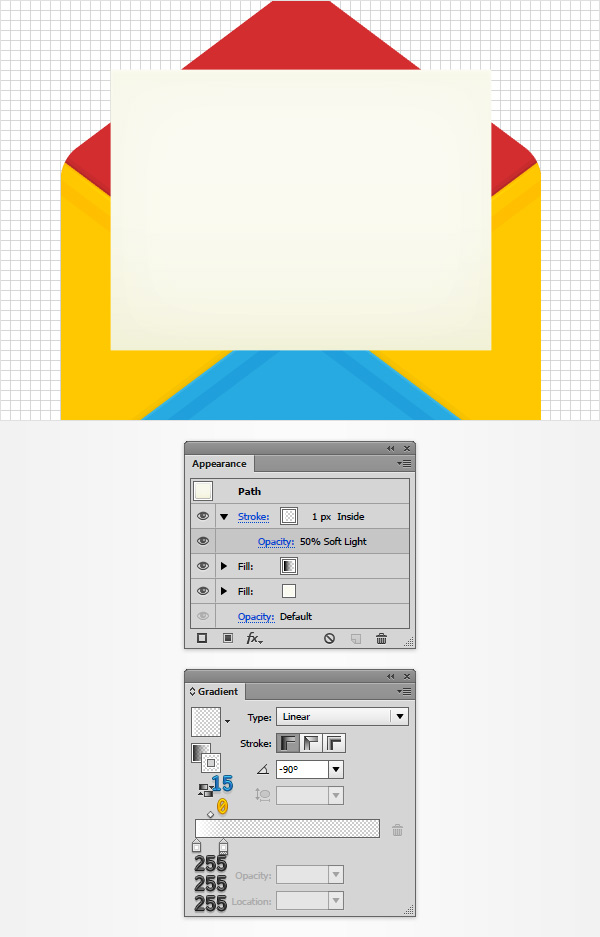
Выделите фигуру, выберите обводку и замените ее цвет на линейный градиент с Непрозрачностью (Opacity) 50%, измените режим наложения обводки на Рассеянный свет (Soft Light). Затем откройте выпадающую панель настроек обводки: убедитесь, что значение толщины (Weight) обводки равно 1 писель и нажмите иконку Обводка внутри линии (Align Stroke to Inside).

Шаг 23. Создание листка бумаги с текстом
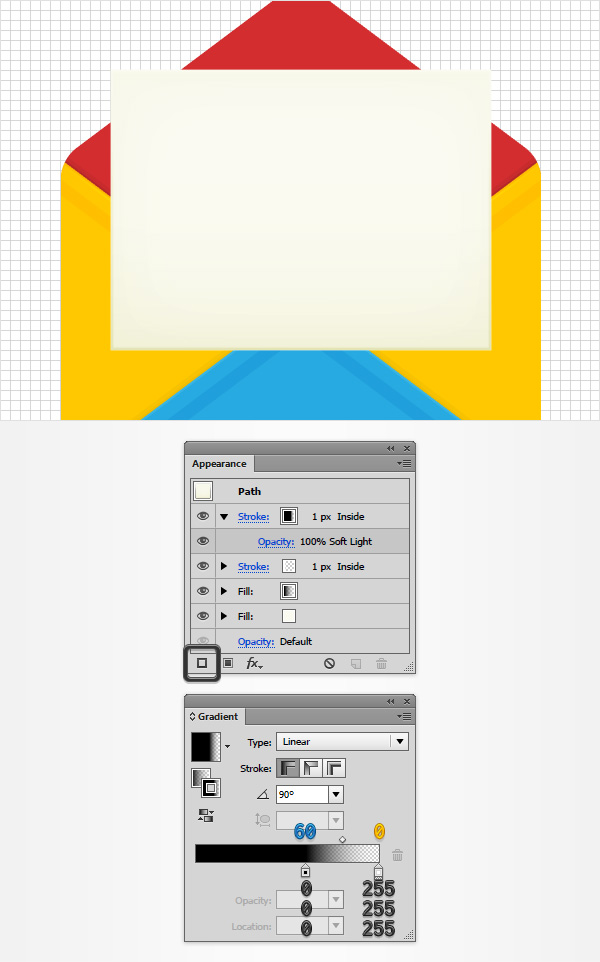
Убедитесь, что ваша прямоугольная фигура выделена, нажмите иконку Добавить новую обводку (Add New Stroke). Выделите слой с новой обводкой, нажмите на стрелочку слева, измените режим наложения на Рассеянный свет (Soft Light), затем откройте выпадающее меню обводки (Stroke), установите толщину (Weight) обводки в 1 пиксель и нажмите кнопку Обводка внутри линии (Align Stroke to Inside).

Шаг 24. Создание листка бумаги с текстом
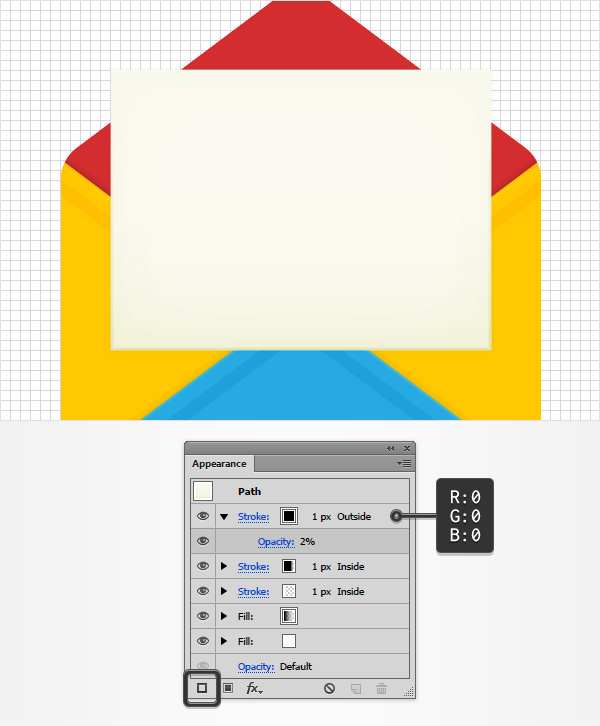
При выделенном прямоугольнике нажмите на иконку Добавить новую обводку (Add New Stroke) на панели Оформление (Appearance). Теперь выберите слой с этой обводкой и замените цвет на черный, поставьте Непрозрачность (Opacity): 2% и затем откройте выпадающее меню обводки, проверьте, чтобы толщина (Weight) обводки была в 1 пиксель и нажмите кнопку Обводка снаружи линии (Align Stroke to Outside).

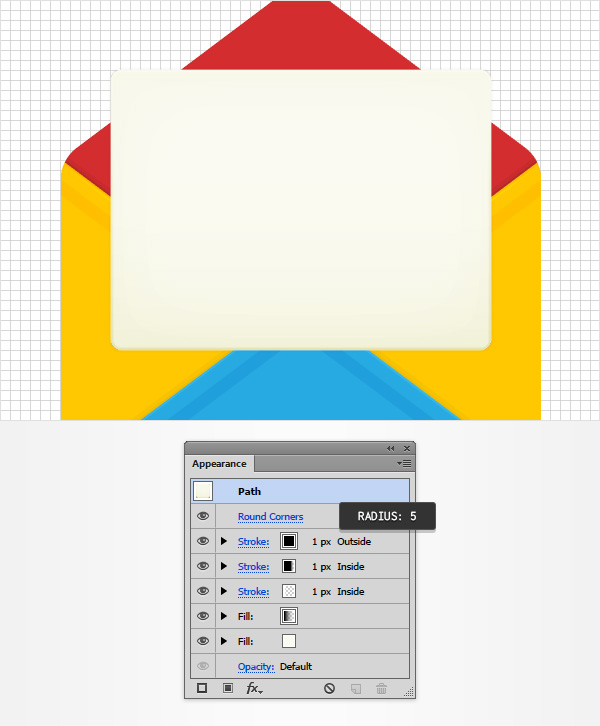
Шаг 25. Создание листка бумаги с текстом
При выделенном прямоугольнике, кликните по вкладке Контур (Path) на панели Оформление (Appearance), чтобы выбрать контур целиком, затем перейдите в меню Эффект > Стилизация > Скругленные углы (Effect > Stylize > Round Corners), введите в появившемся окне Радиус (Radius) 5 пикселей и нажмите ОК.

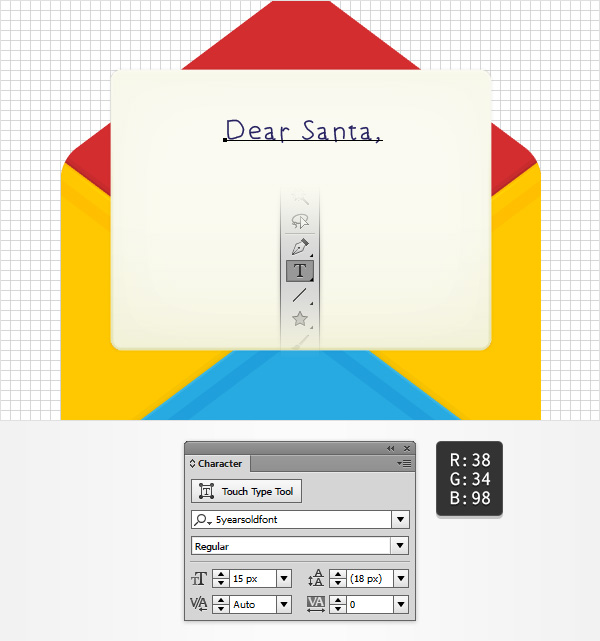
Шаг 26. Создание листка бумаги с текстом
Выберите Инструмент Текст - Type Tool (T) и откройте панель Символ, нажав Ctrl + Т, выберите шрифт
Затем кликните по холсту и напишите любую строку текста. Установите цвет текста R=38 G=34 B=98 и шрифт «5 years old» размром 15 пикселей.

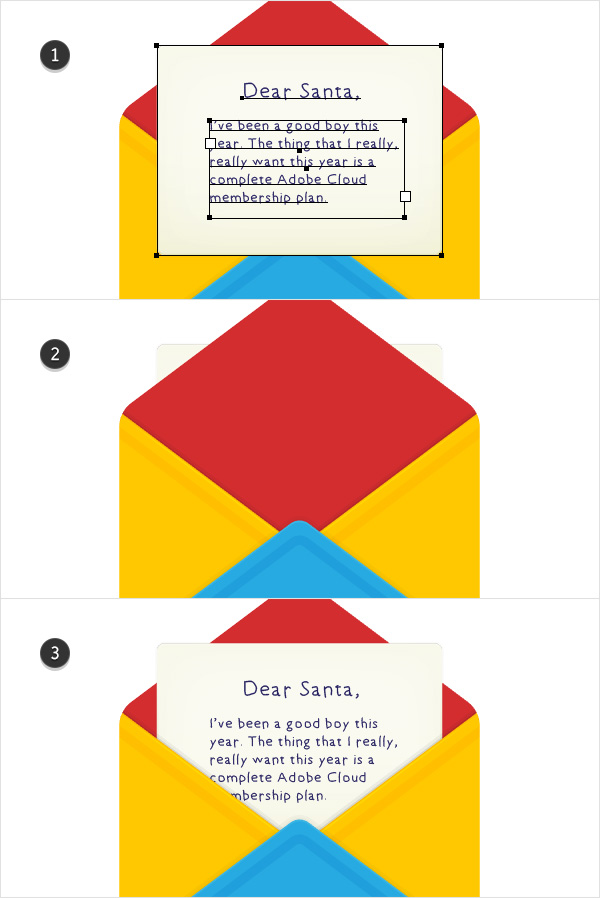
Шаг 27. Создание листка бумаги с текстом
При активном Инструменте Текст - Type Tool (T), кликните и потяните, чтобы создать текстовую рамку, как показано на рисунке. Откорректируйте размер, как показано на втором рисунке. Используйте тот же цвет текста, что и в предыдущем шаге, но размер уменьшите до 10 пикселей.

Шаг 28. Создание листка бумаги с текстом
Выделите две части текста вместе с прямоугольником, который служит листом бумаги и сгруппируйте их, нажав Ctrl + G.
При выделенной группе, нажмите комбинацию клавиш Shift + Ctrl + [ , чтобы переместить группу на задний план. Затем выделите красную фигуру и тем же сочетанием клавиш переместите ее на задний план. В итоге, это должно выглядеть, как показано на третьем рисунке.

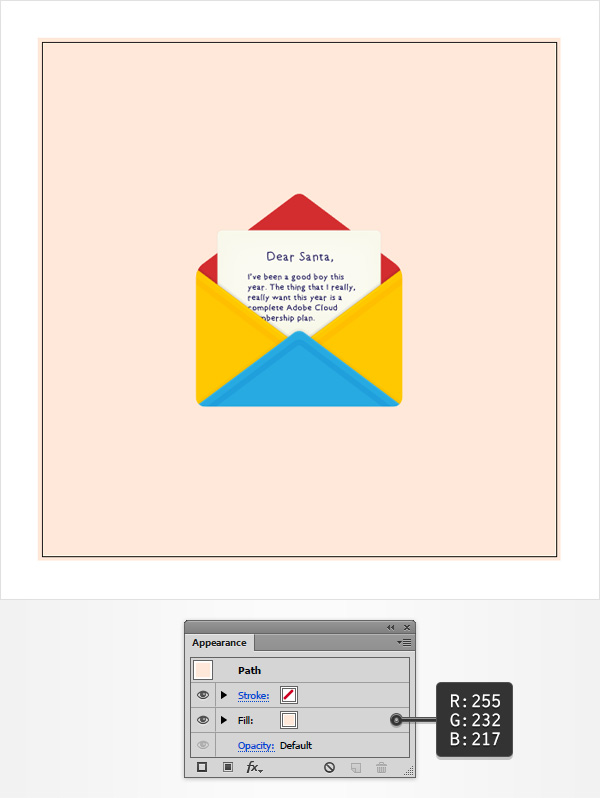
Шаг 29. Создание фоновой фигуры
Используя Инструмент Прямоугольник - Rectangle Tool (M) создайте квадрат 610 х 610 пикселей и установите цвет заливки R=255 G=232 B=217. Квадрат должен быть одинакового размера с вашей монтажной областью (artboard). Поместите его на задний план, нажав Shift + Ctrl + [ .

Шаг 30. Создание фоновой фигуры
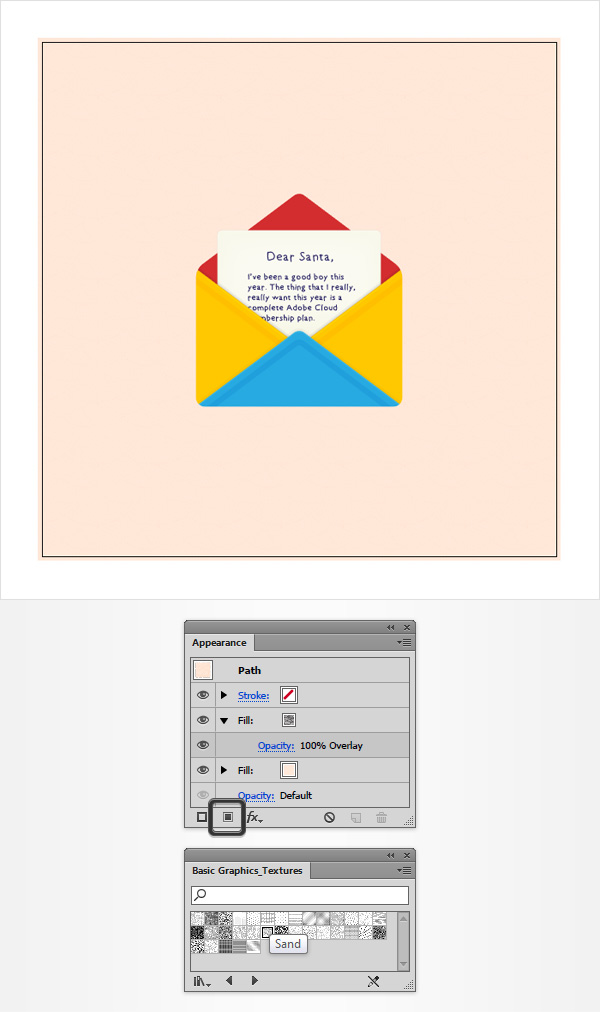
Выделите квадрат, затем на панели Оформление (Appearance) нажмите на иконку Добавить новую заливку (Add New Fill). Для этой заливки вам понадобится встроенный узор, так что перейдите в меню Окно > Образцы (Window > Swatches), кликните по значку в правом верхнем углу и в меню выберите Открыть библиотеку образцов > Узоры > Базовая графика > Базовая графика_текстуры (Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures). Откроется окошко со встроенными текстурами. Выберите текстуру Песок (Sand), измените режим наложения заливки на Перекрытие (Overlay).
Можете экспериментировать и с другими текстурами, не обязательно встроенными.

Шаг 31. Добавление теней и бликов красной фигуре
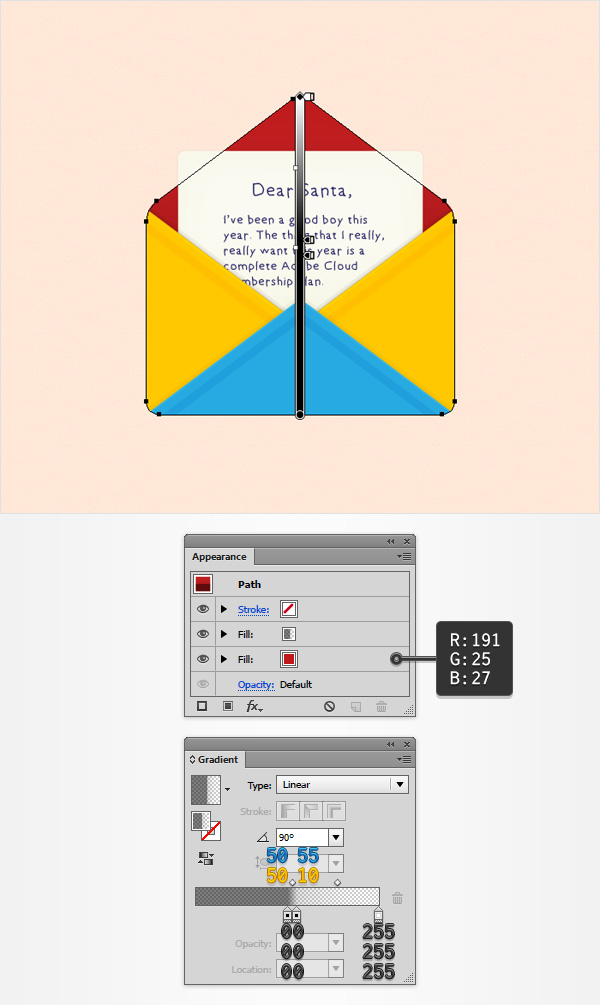
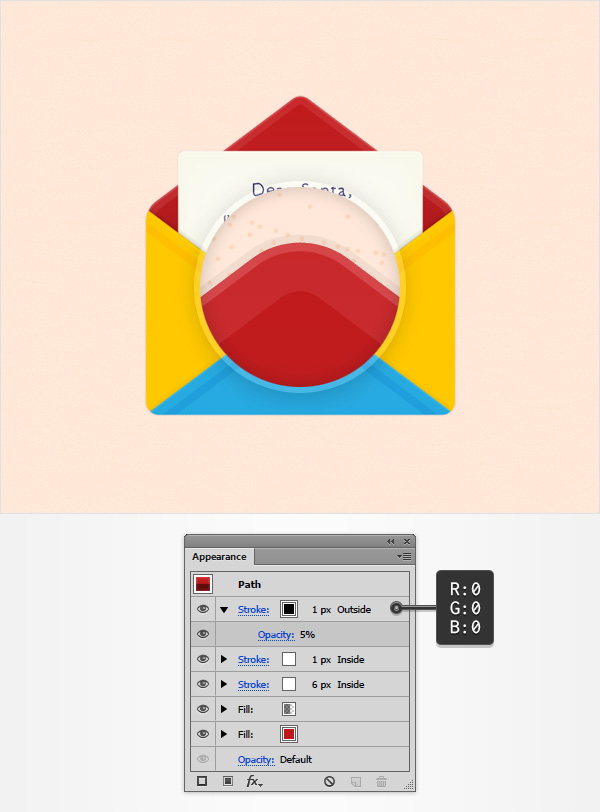
Выделите красную фигуру и перейдите в панель Оформление (Appearance). Для начала выберите заливку и измените ее цвет на R=191 G=25 B=27. затем добавьте еще одну заливку. Выберите ее и добавьте линейный градиент, как показано ниже.

Шаг 32. Добавление теней и бликов красной фигуре
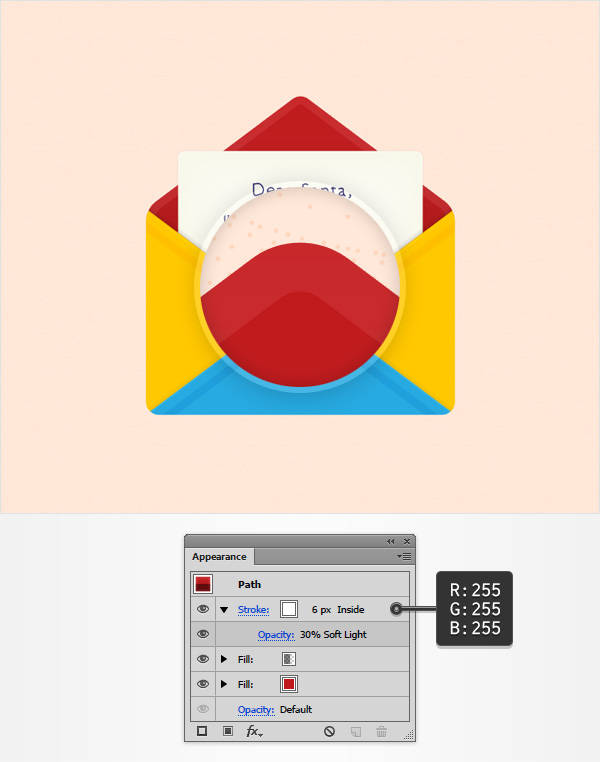
При выделенной красной фигуре на панели Оформление (Appearance) выделите текущую обводку. Измените ее цвет на белый, уменьшите Непрозрачность (Opacity) до 30%, установите режим наложения Рассеянный свет (Soft Light) и откройте панель обводки, затем увеличьте толщину (Weight) до 8 пикселей и нажмите иконку Обводка внутри линии (Align Stroke to Inside).

Шаг 33. Добавление теней и бликов красной фигуре
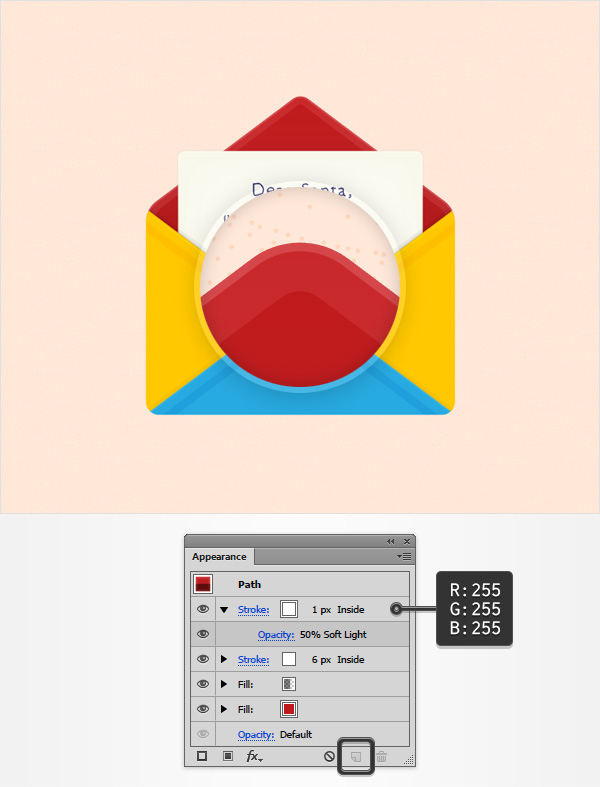
Опять же при выделенной красной фигуре, выберите текущую обводку и дублируйте ее, нажав на иконку Создать дубликат выбранного объекта (Duplicate Selected Item) в нижней части панели Оформление (Appearance). Выберите копию обводки, установите значение Непрозрачность (Opacity) на 50% и уменьшите толщину (Weight) до 1 пикселя.

Шаг 34. Добавление теней и бликов красной фигуре
Снова при выделенной красной фигуре на панели Оформление (Appearance) нажмите на иконку Добавить новую обводку (Add New Stroke). Цвет обводки установите черный, Непрозрачность (Opacity): 5%, затем откройте окно настроек Обводки (Stroke) и нажмите иконку Обводка снаружи линии (Align Stroke to Outside).

Шаг 35. Добавление теней и бликов красной фигуре
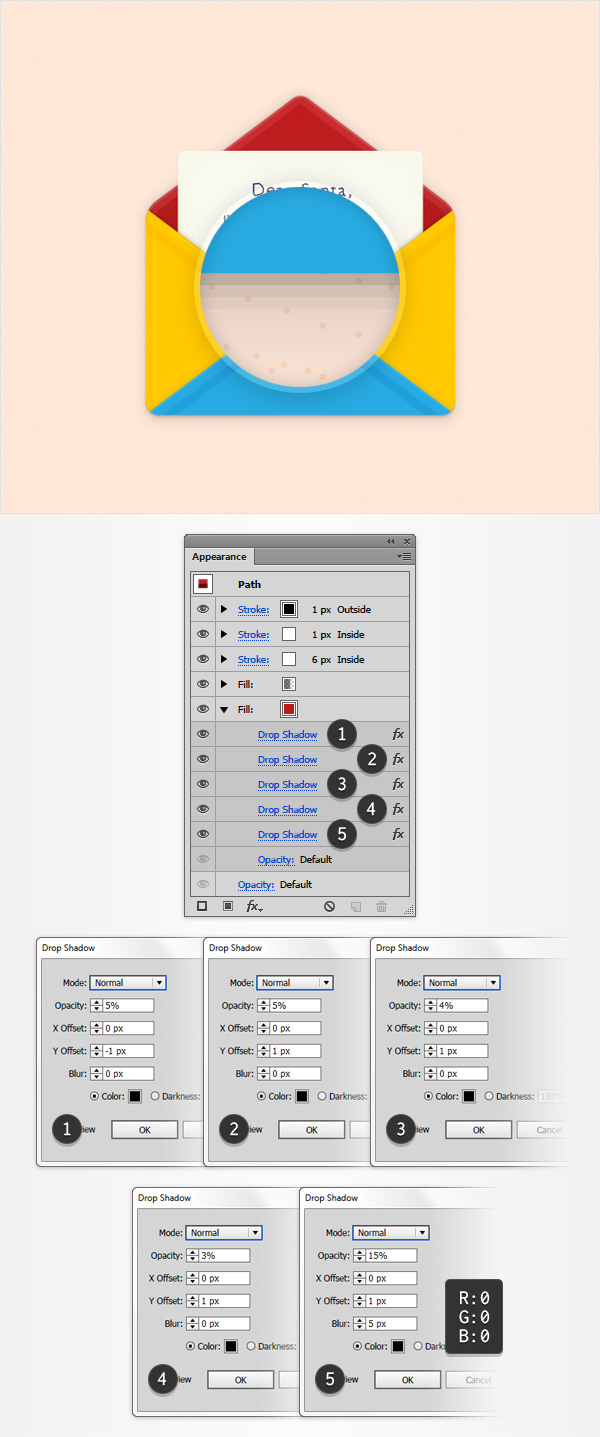
Затем выберите нижнюю красную заливку, в меню выберите Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow) и в открывшемся окне выставьте такие настройки:
1) Режим наложения: Нормальный (Normal); Непрозрачность (Opacity): 5%; Сдвиг по оси Х (Х Offset): 0 пикселей; Сдвиг по оси Y (Y Offset): - 1 пиксель; Размытие (Blur): 0 пикселей.
Кликните на вкладку с эффектом, дублируйте ее, нажав на иконку Создать дубликат выбранного объекта (Duplicate Selected Item), всего таких эффектов у нас будет 5. Ниже настройки для остальных эффектов:
2) Режим наложения: Нормальный (Normal); Непрозрачность (Opacity): 5%; Сдвиг по оси Х (Х Offset): 0 пикселей; Сдвиг по оси Y (Y Offset): 1 пиксель; Размытие (Blur): 0 пикселей.
3) Режим наложения: Нормальный (Normal); Непрозрачность (Opacity): 4%; Сдвиг по оси Х (Х Offset): 0 пикселей; Сдвиг по оси Y (Y Offset): 1 пиксель; Размытие (Blur): 0 пикселей.
4) Режим наложения: Нормальный (Normal); Непрозрачность (Opacity): 3%; Сдвиг по оси Х (Х Offset): 0 пикселей; Сдвиг по оси Y (Y Offset): 1 пиксель; Размытие (Blur): 0 пикселей.
5) Режим наложения: Нормальный (Normal); Непрозрачность (Opacity): 15%; Сдвиг по оси Х (Х Offset): 0 пикселей; Сдвиг по оси Y (Y Offset): 1 пиксель; Размытие (Blur): 5 пикселей.

Шаг 36. Корректируем голубую и желтые фигуры
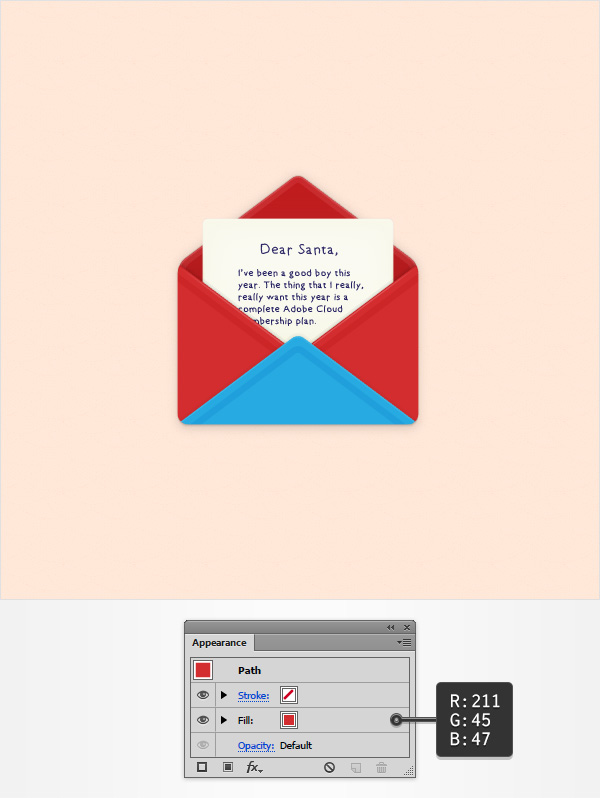
Выделите желтую фигуру и измените ее цвет на R=211 G=45 B=47.

Шаг 37. Корректируем голубую и желтые фигуры
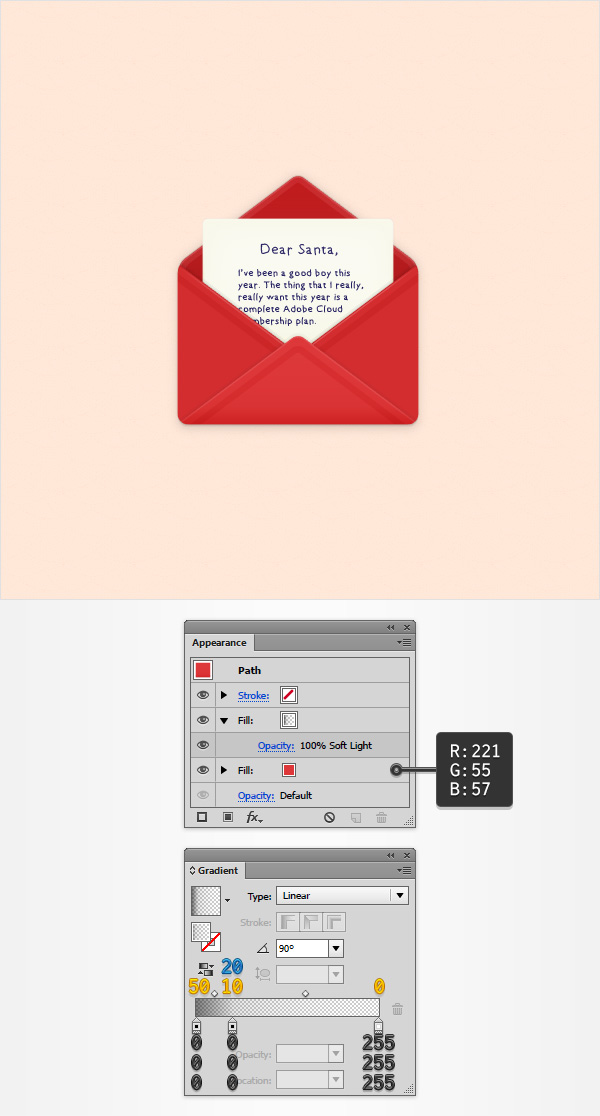
Выделите голубую фигуру и перейдите к панели Оформление (Appearance). Сначала выделите заливку и замените цвет на R=221 G=55 B=57, затем добавьте еще одну заливку, измените ее режим наложения на Рассеянный свет (Soft Light) и затем добавьте линейный градиент, как показано ниже:

Шаг 38. Финальное изображение
Вот как примерно должен выглядеть конечный результат.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.