Как нарисовать обои для Apple iPhone X в Иллюстраторе

Как нарисовать обои для Apple iPhone X в Иллюстраторе
Шаг 1
Начнем с создания документа по размеру обоев iPhone X — 1125px (W) x 2436px (H). Инструментом Rectangle/Прямоугольник (M) растяните фигуру по размеру холста и укажите ей цвет заливки #1C51A5.

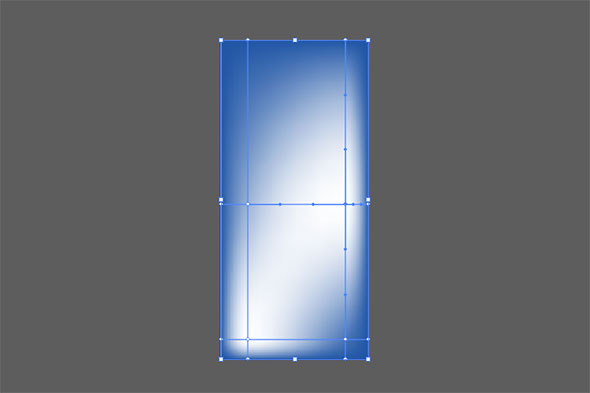
Шаг 2
Инструментом Select the Mesh/Сетчатый градиент (U) добавьте точку цвета #FAF4F1 затем еще одну белого цвета.

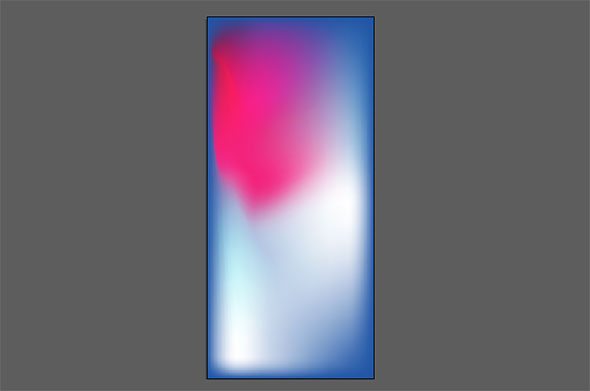
Шаг 3
Продолжаем использовать инструмент Mesh/Сетчатый градиент (U) и добавляем цвета фуксии — #FD0186. Теперь немного красного #FF0026 в левый верхний угол. Теперь начинается самая увлекательная часть! Возьмите инструмент Direct Selection/Прямое выделение (A) и выделяйте точки внутри сетчатого градиента. Меняйте их расположение, а также экспериментируйте с манипуляторами, чтобы создать абстрактные переливы цветов.

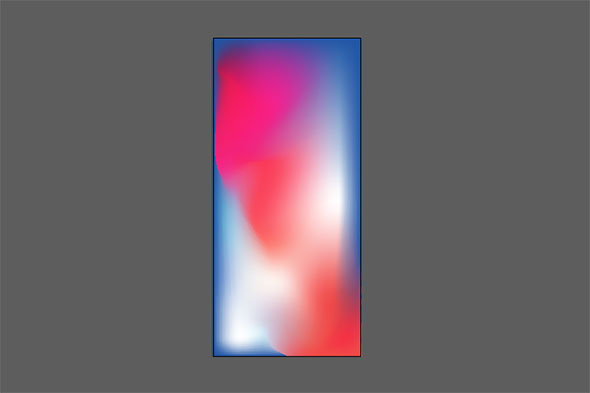
Шаг 4
Добавляем еще цветов! Используйте оранжевый #FF0026. Его же добавьте в нижний правый угол, а затем и более светлый оттенок этого цвета.

Шаг 5
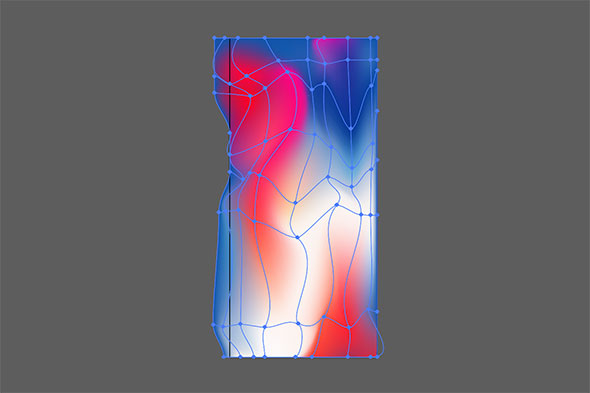
Не создавайте новых точек инструментом Mesh/Сетчатый градиент (U), вместо этого инструментом Direct Selection/Прямое выделение (A) выделяйте уже существующие и перекрашивайте их. Также не стесняйтесь выходить за рамки холста, модифицируя сетку. Ниже вы видите наш пример и где какие точки находятся.

Результат
Когда вам будет нравится результат, растяните прямоугольник по размеру холста, выделите объект с сетчатым градиентом и прямоугольник и нажмите Ctrl+7, чтобы создать обтравочную маску и скрыть лишнее.
Этот урок на 20% состоит из техники и на 80% из творческого подхода. Пробуйте, экспериментируйте, меняйте цвета и сетку, чтобы найти вариант, который будет нравиться вам больше.

Варианты
Из указанных ниже цветов можно по такому же принципу создать обои для Silver iPhone X!


И еще один вариант
Красивые вариации получаются, если использовать пурпурный цвет.


Автор урока abduzeedo
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.