Как нарисовать многоугольный узор в стиле мемфис в Иллюстраторе

Как нарисовать многоугольный узор в стиле мемфис в Иллюстраторе
1. Готовим документ
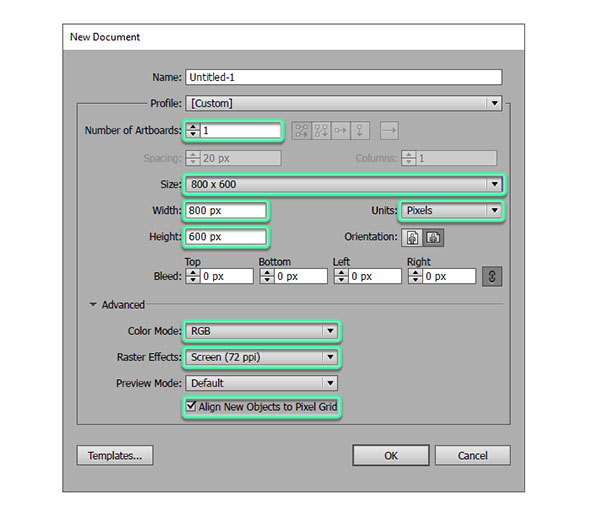
Для начала создайте новый документ в Illustrator (File>New/Файл>Создать) и укажите следующие параметры:
- Размер: 800×600 px
- Цветовой режим: RGB
- Разрешение: 72 ppi

Также включите опцию “Align new objects to pixel grid/ Выравнивание новых объектов по пиксельной сетке”
2. Создаем фон с геометрическими фигурами
Шаг 1
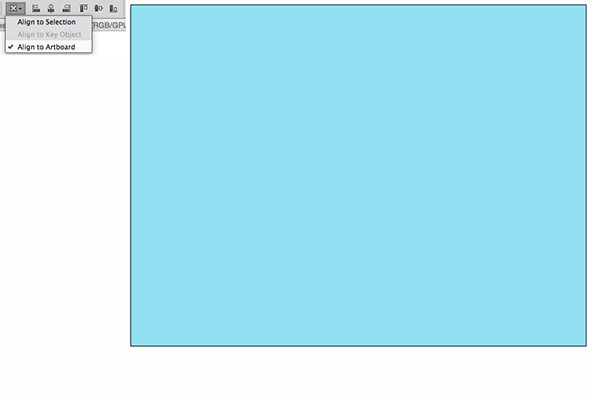
Создайте прямоугольник инструментом Rectangle/Прямоугольник. Растяните фигуру так, чтобы она была размером с рабочую область, затем кликните по иконке “Align to Artboard/Выровнять по холсту”.

Шаг 2
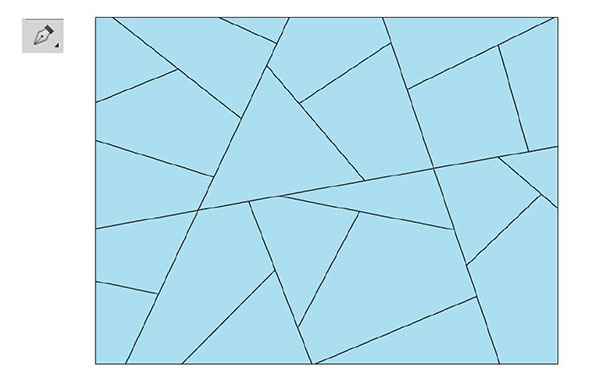
Инструментом Pen/Перо или Line Segment/Отрезок линии нарисуйте линии разной длины и под разными углами, чтобы в итоге получились различные геометрические фигуры.

Шаг 3
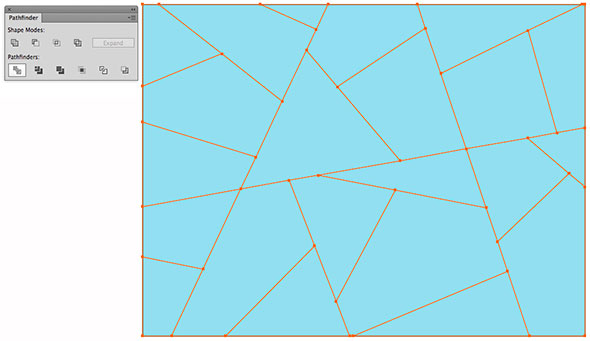
Выделите фоновый прямоугольник и линии и в палитре Pathfinder/Обработка контура нажмите на иконку Divide/Разделить. Теперь мы можем выкрасить каждую фигуру в свой цвет.

3. Раскрашиваем работу
Шаг 1
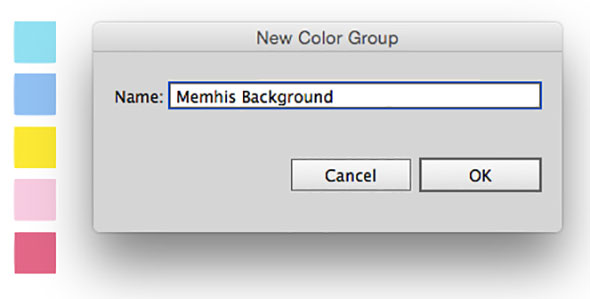
До того как мы начнем раскрашивать наши фигуры, нужно определить цветовую гамму, в которой будем работать. Мы будем использовать светлые цвета, типичные для стиля «Мемфис». Выберите все цвета в палитру, затем в меню выберите Swatches>New Color Group/Образцы>Новая цветовая группа. Так у нас получится папка с нашими цветами.

Шаг 2
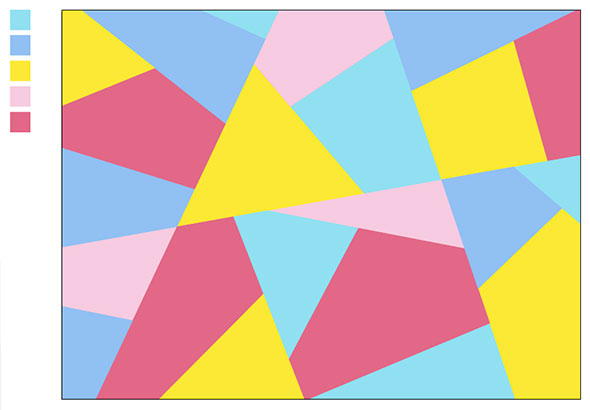
Инструментом Selection/Выделение кликайте по фигурам и указывайте им цвета из палитры.

4. Применяем паттерны
Теперь мы укажем фигурам разные узоры, которые сделают работу круче. Мы используем полосы и точки.
Шаг 1
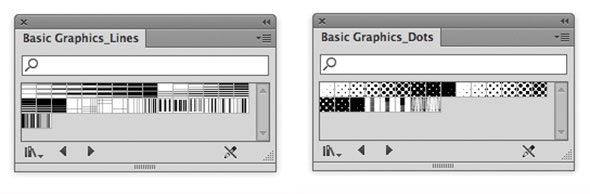
Выберите паттерны, которые хотите использовать. В нашем примере это стандартные узоры, которые вы можете найти в меню Swatches>Patterns>Basic Graphics/Образцы>Узоры>Базовая графика.

Шаг 2
Выделите все наши фигуры, нажмите Ctrl+C, чтобы скопировать их, а затем Ctrl+F, чтобы вставить копии на передний план. Заблокируйте нижние слои, чтобы не мешали при работе.
Шаг 3
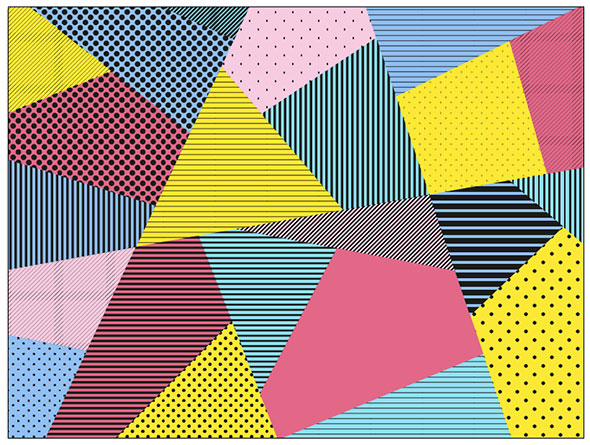
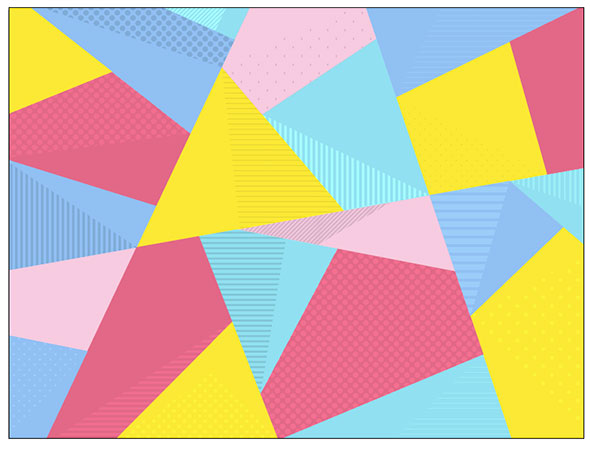
Теперь выделяем верхние копии фигур и указываем им различные паттерны.

Шаг 4
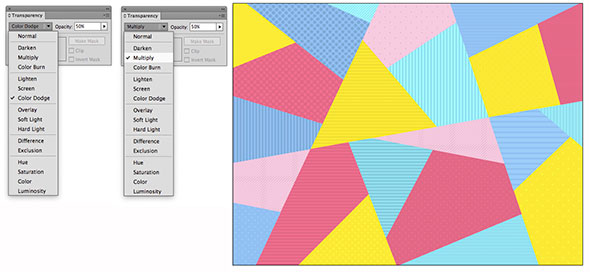
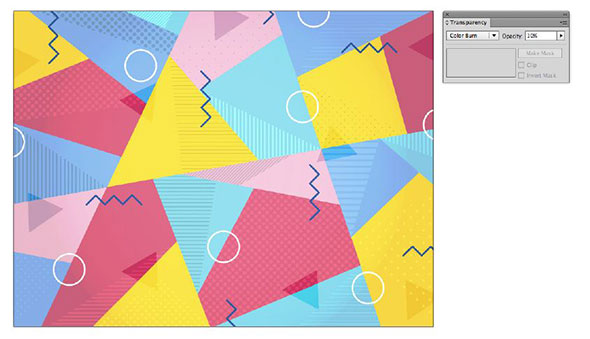
Чтобы паттерны смотрелись более органично, мы сменим их режим наложения и прозрачность. В палитре Transparency/Прозрачность выберите режим Multiply/Умножение и снизьте непрозрачность.

Шаг 5
Теперь инструментом Direct selection/Прямое выделение мы будем менять или удалять фигуры или части фигур. Для этого кликайте по опорным точкам фигур и перемещайте их или удаляйте.

5. Декорируем работу
После того как у нас готов основной узор, нам нужно добавить дополнительные декорирующие элементы.
Шаг 1
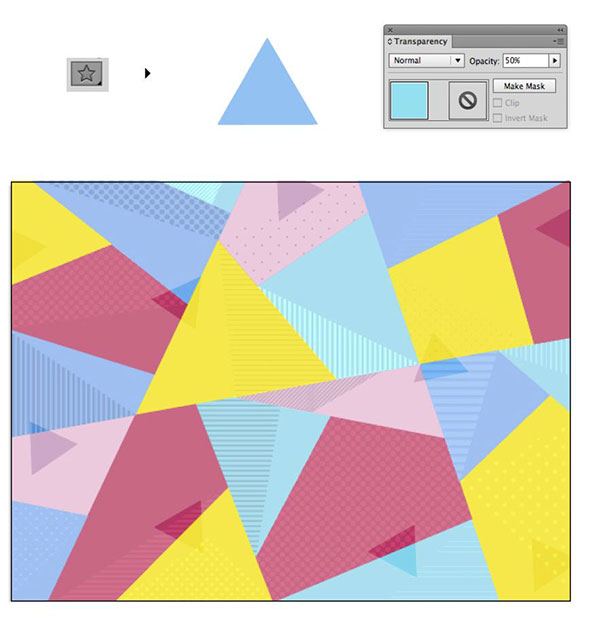
Инструментом Star/Звезда (3 точки) нарисуйте синий прямоугольник и раскидайте его копии по всему паттерну. В палитре Transparency/Прозрачность укажите Blending mode>Color burn/Режим наложение/Затемнение основы на непрозрачности в 50%.

Шаг 2
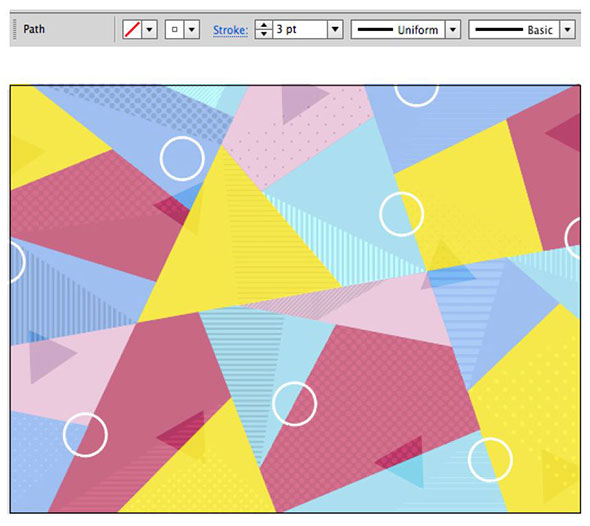
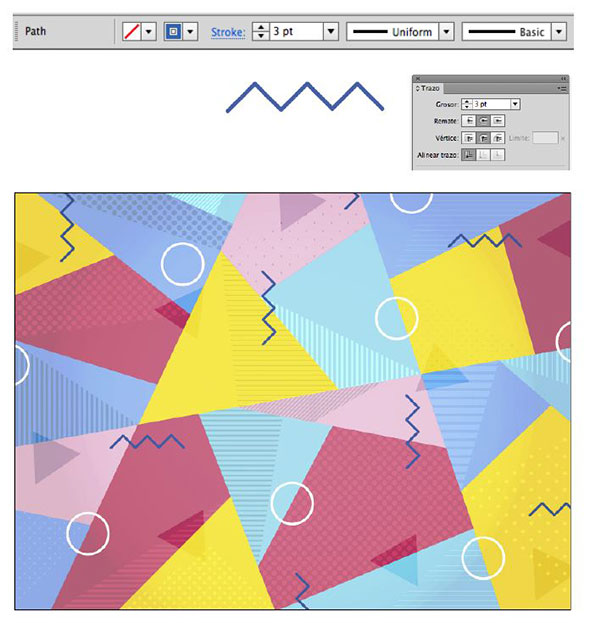
Инструментом Ellipse/Эллипс нарисуйте круг без заливки, но с обводкой белого цвета толщиной в 3 pt. Также раскидайте копии по всему узору.

Шаг 3
Инструментом Pen/Перо нарисуйте зигзагообразную линию как на картинке ниже. Укажите линии синий цвет обводки при толщине в 3 pt. Укажите закругленные концы, а затем также раскидайте по работе копии.

6. Завершающий эффект
В этом шаге мы добавим световой эффект, чтобы сконцентрировать внимание в центре работы.
Шаг 1
Создайте новый слой поверх остальных и инструментом Rectangle/Прямоугольник создайте прямоугольник по размеру холста.
Шаг 2
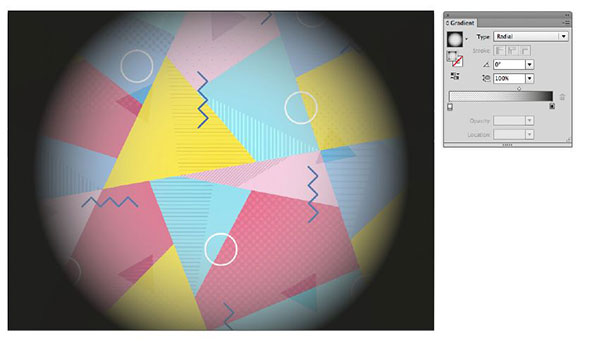
Укажите прямоугольнику радиальный градиент от белого к черному, и укажите белому цвету opacity/непрозрачность в 0%

Шаг 3
Укажите прямоугольнику режим наложения Color burn/Затемнение основы и снизьте непрозрачность слоя до 10%

Результат

Автор урока María Vázquez
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.