Как нарисовать плоский логотип с чашкой чая в Иллюстраторе

На сегодняшнем уроке нам предстоит нарисовать в Adobe Illustrator модный плоский логотип в виде чашки чая. Мы будем использовать и видоизменять обычные геометрические фигуры, работать с палитрой Align (выравнивание) и Pathfinder (обработка контуров), а также научимся нескольким простым, но полезным трюкам.
Как нарисовать плоский логотип с чашкой чая в Иллюстраторе
Шаг 1
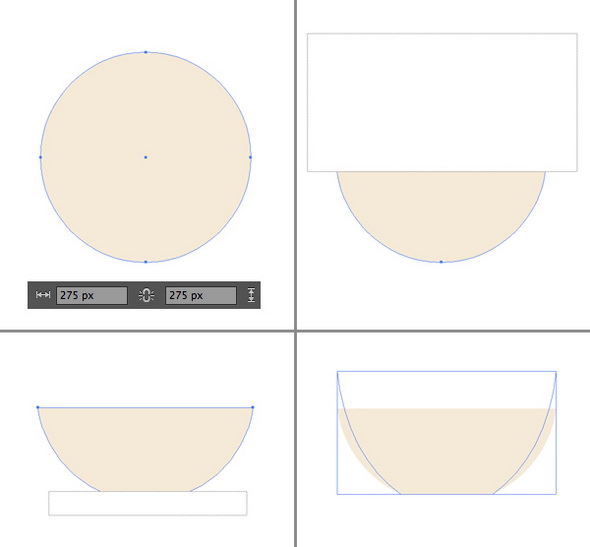
Начнем рисовать чашку с круга. При помощи инструмента Ellipse Tool (L) / Эллипс создайте круг с размерами 275×275 пикселей.
Возьмите инструмент Eraser Tool (Shift-E) / Ластик, удерживая кнопку Alt сотрите верхнюю половинку круга. Проделайте то же самое с нижней частью, но удалите контур не полностью, а как на картинке внизу, чтобы получилось основание чашки.
Вытяните фигуру, чтобы чашка стала чуть выше.

Шаг 2
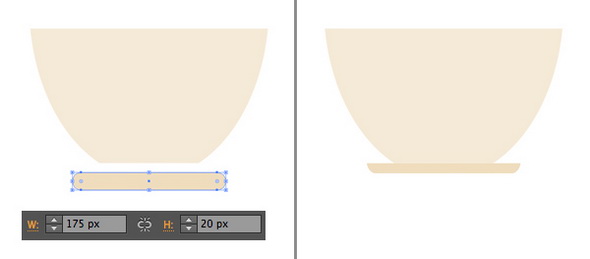
Возьмите инструмент Rounded Rectangle Tool / Прямоугольник со скругленными углами и нарисуйте фигуру с размерами 175×20 пикселей. Это будет блюдце. Используйте ластик, чтобы удалить верхнюю часть блюдца, и прикрепите получившуюся фигуру к чашке снизу.
Задайте блюдцу чуть более темный цвет, чем чашке.

Шаг 3
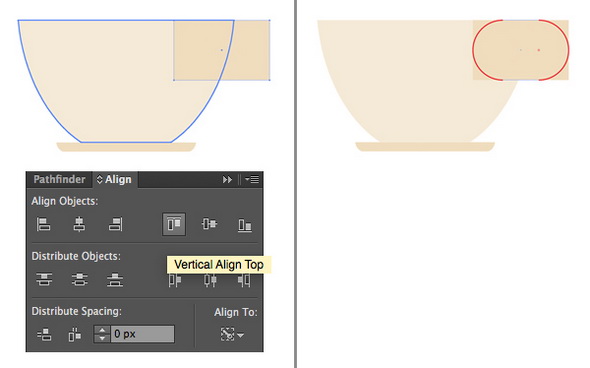
Теперь мы добавим ушко. Нарисуйте с помощью инструмента Rectangle Tool (M) / Прямогольник фигуру размерами 130×80 пикс. Выделите чашку и этот прямоугольник и потом снова чашку, чтобы сделать ее ключевой фигурой. Зайдите в палитру Align / Выравнивание и кликните на Vertical Align Top / Вертикальное Выравнивание Вверх, чтобы выравнять обе фигуры по верху чашки.
Теперь можно применить инструмент Direct Selection Tool (A) / Прямое Выделение и функцию Live Corners / Живые Углы, чтобы скруглить ручку чашки, вытянув маркеры.

Шаг 4
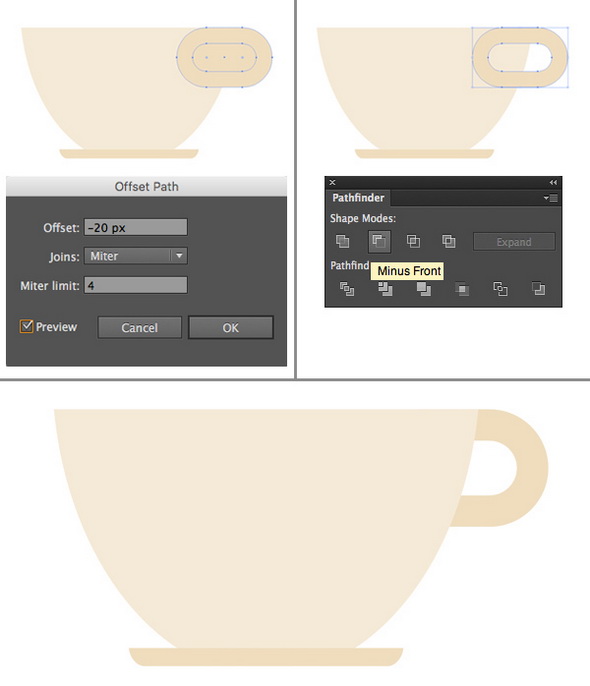
Выделите ушко чашки и примените Object > Path > Offset Path / Объект > Контур > Создать параллельный контур, установив Offset / Смещение на -20 пикселей, чтобы создать маленькую фигурку.
Выделите обе фигуры и примените функцию Minus Front / Минус Верхний из палитры Pathfinder / Обработка Контуров. Так мы удалим внутреннюю фигуру.
Наконец, поместите ушко чашки за саму чашку при помощи комбинации клавиш Shift-Control-[.

Шаг 5
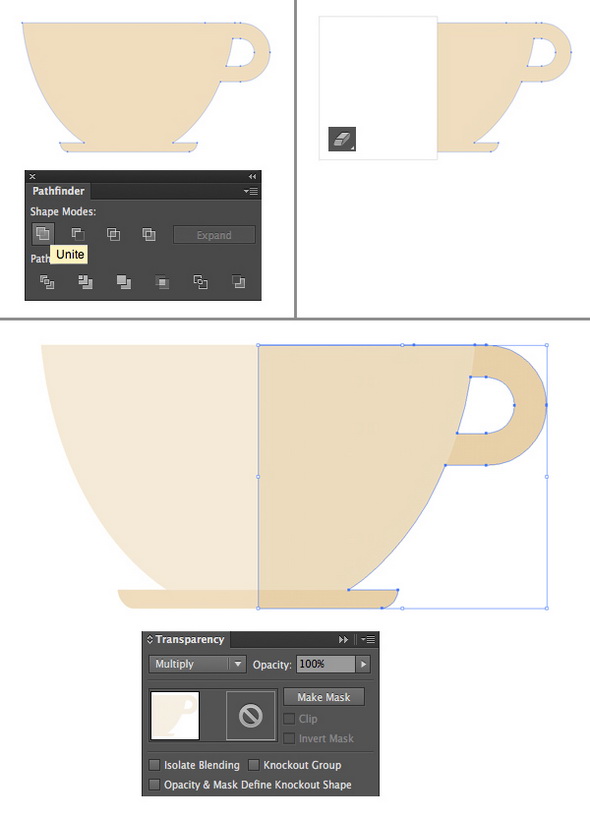
Давайте теперь добавим нашей плоской чашке полупрозрачную тень. Выделите все элементы чашки и при помощи Control-C > Control-F сделайте дубликат. Держите копии выделенными и примените Unite / Объединение из палитры Pathfinder / Обработка Контуров. Теперь они стали одной фигурой.
Удерживая кнопку Alt, воспользуйтесь инструментом Eraser Tool (Shift-E) / Ластик, чтобы удалить левую половину объединенной фигуры. Переключите Blending Mode / Режим Наложения оставшейся части чашки на Multiply / Умножение. Скорректируйте цвет, затемнив правую часть чашки.

Шаг 6
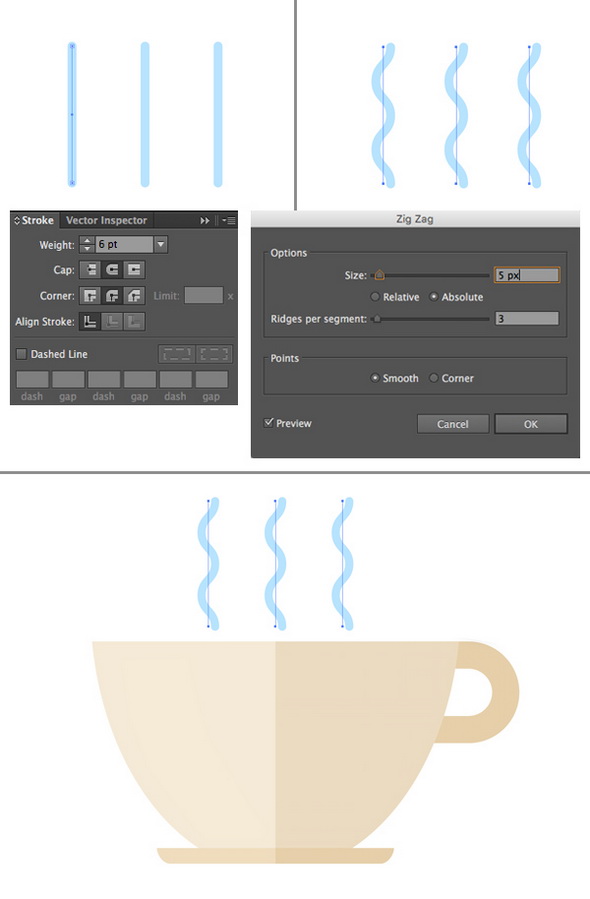
Теперь давайте сделаем стилизованный пар, поднимающийся от чашки вверх. Используем инструмент Line Segment Tool (\) / Отрезок Линии и, удерживая кнопку Shift, нарисуем три вертикальные линии. Зададим обводку толщиной 6 pt, а в полях Cap и Corner устанавим положение по центру, как н акартинке внизу.
Теперь делаем Effect > Distort & Transform > Zig Zag / Эффект > Искажение и преобразование > Зигзаг. Задайте параметры, как на скриншоте.

Шаг 7
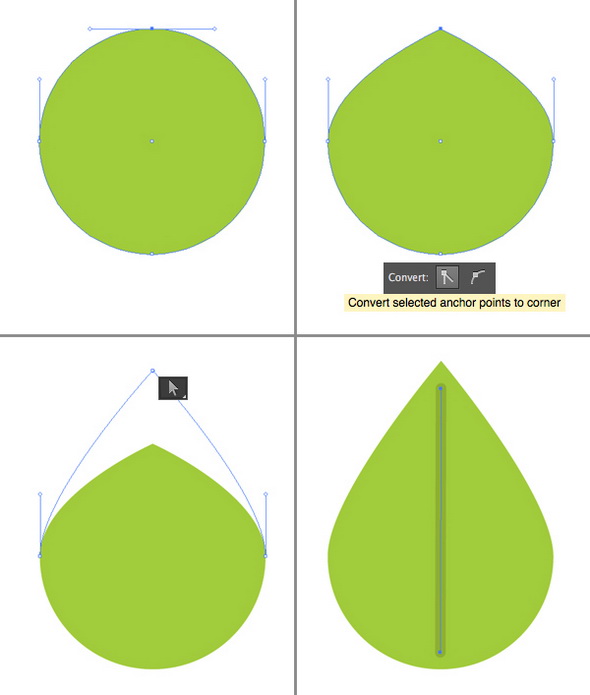
Сейчас нам нужен простой зеленый чайный листик. Воспользуемся инструментом Ellipse Tool (L) / Эллипс и нарисуем круг с размерами 90×90. Выделите его верхнюю точку с помощью Direct Selection Tool (A) / Прямое Выделение и примените Convert selected anchor point to corner / Преобразовать Опорную Точку в Угол.
Потяните немного вверх эту точку, сделав фигуру длиннее, и воспользуйтесь инструментом Line Segment Tool (\) / Отрезок Линии, чтобы нарисовать вертикальный отрезок по центру листика.

Шаг 8
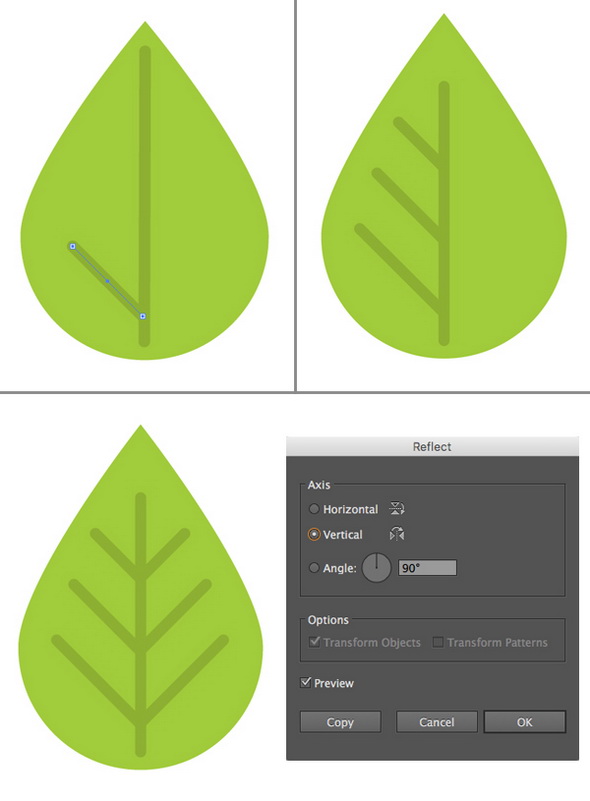
Таким же способом добавьте немного прожилок. Выделите их, двойным щелчком нажмите на инструмент Reflect Tool (O) / Зеркальное Отражение и выберите там Vertical Axis / Вертикальная Ось.
Кликните Copy / Копировать, чтобы отразить объект горизонтально и сделать прожилки на противоположной стороне.

Шаг 9
Нарисуйте еще один листик, но темнее и проще, чем предыдущий, и поместите оба элемента позади чашки так, чтобы они соответствовали композиции.

Шаг 10
Давайте завершим наш дизайн логотипа, добавив текст.
При помощи инструмента Artboard Tool (Shift-O) / Область Кадрирования сделайте холст квадратным, задав размеры 600×600. Поместите чашку в центр монтажной области и добавьте какую-то фразу, используя инструмент Type Tool (T) / Текст.

Финальный результат

Автор — Yulia Sokolova
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.