Широкие возможности PowerClip в Кореле


Широкие возможности PowerClip в Кореле
Широкие возможности PowerClip

Основные этапы
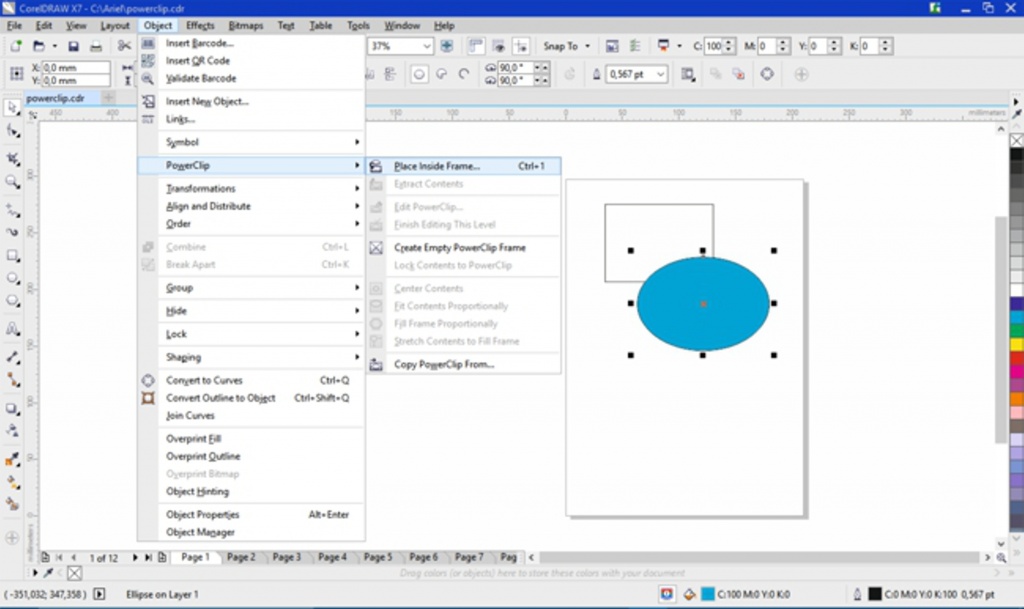
PowerClip позволяет размещать любой объект внутри другого векторного объекта. Для этого можно использовать любые векторные объекты, включая прямоугольники, эллипсы, текстовые элементы и пр. Например, эллипс можно разместить внутри прямоугольника.
Выделите эллипс и выберите Объект > PowerClip > Поместить во фрейм. Курсор превратится в стрелку. Выделите контейнер (прямоугольник) с помощью стрелки.

Эти действия (Объект > PowerClip > Поместить во фрейм > выделить контейнер) можно повторить при работе с изображением или любым другим объектом.

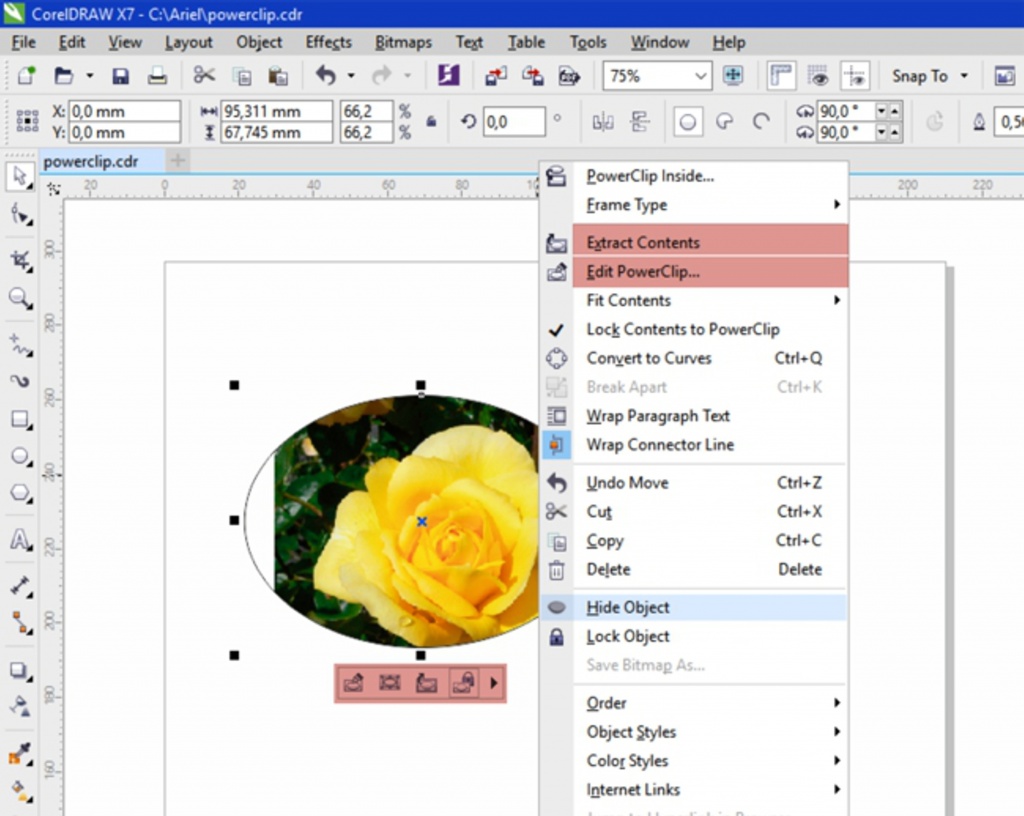
Чтобы отредактировать содержимое PowerClip, нажмите клавишу Ctrl и щелкните кнопкой мыши. PowerClip работает как отдельный слой внутри текущего слоя, что позволяет как просматривать содержимое PowerClip, так и вносить в него необходимые изменения. При работе с содержимым внутри PowerClip в режиме редактирования в строке состояния вместо названия текущего слоя отображается название объекта, расположенного на содержимом PowerClip.

Для выхода из PowerClip нажмите Ctrl и щелкните снаружи любого объекта. Как вариант, это можно сделать щелчком правой кнопки мыши или с помощью панели значков в нижней части PowerClip.

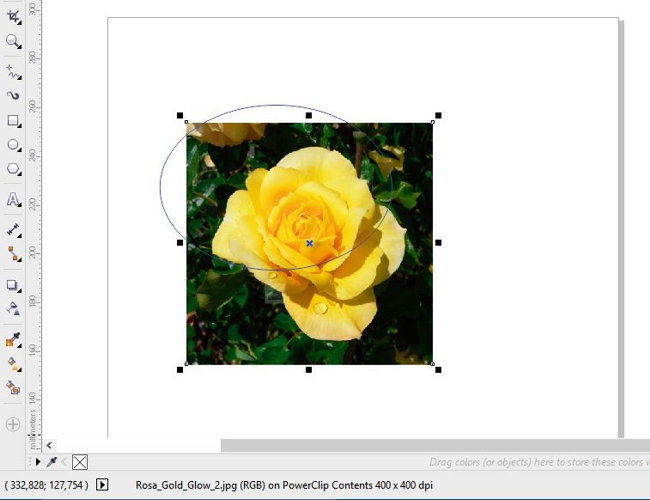
Чтобы выделить содержимое PowerClip, нажмите Alt и щелкните кнопкой мыши. Затем можно будет выполнять задачи перемещения, поворота, изменения размера и пр. Разница здесь только в том, что скрытая часть изображения не будет просматриваться.

По сути, PowerClip — это маска, поэтому часть объекта здесь не удаляется, а просто скрывается. В любое время можно перемещать, отображать или скрывать определенную часть изображения.
Использование PowerClip для повышения четкости контуров
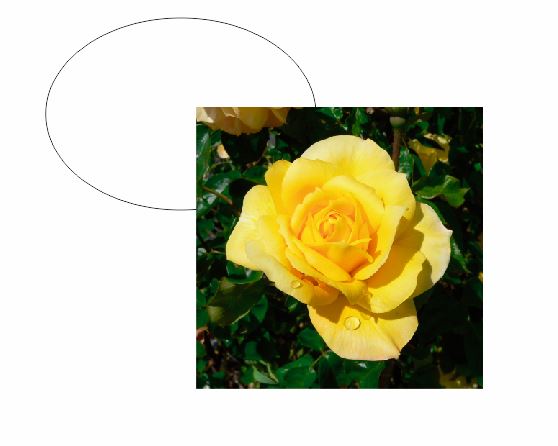
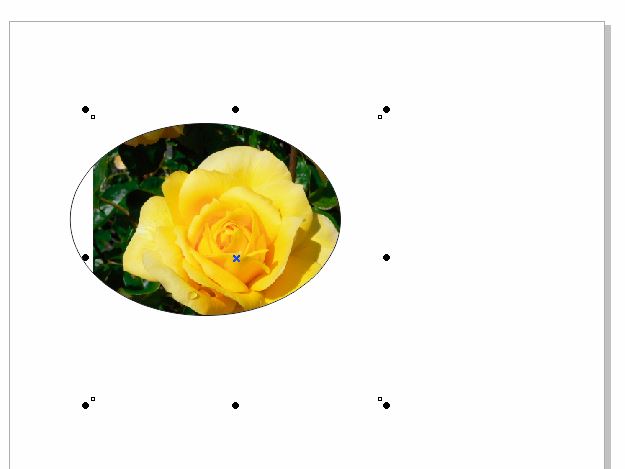
Эта функция пригодится при работе с размытым контуром, четкость которого необходимо повысить. К примеру, можно нарисовать эллипс или окружность вокруг объекта и поместить его внутри изображения (как PowerClip).


Далее необходимо выделить объект, сдвинуть его и подогнать по форме. Края объекта станут более четкими по сравнению с растровым изображением. Затем объект можно расположить на другом фоне. Качество изображения здесь заметно повысилось.

Кроме того, можно изменять цвет и размер, а также применять разнообразные эффекты, такие как эффект тени.
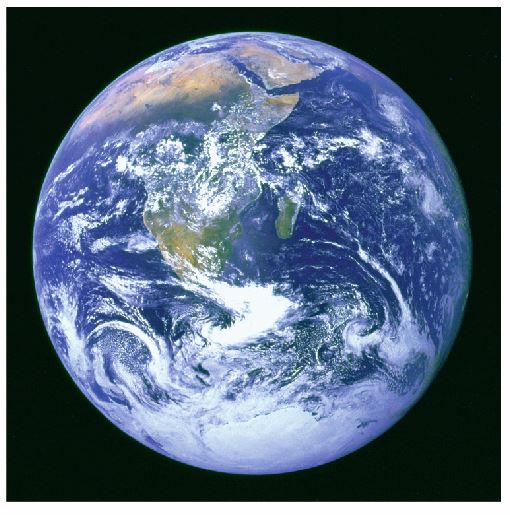
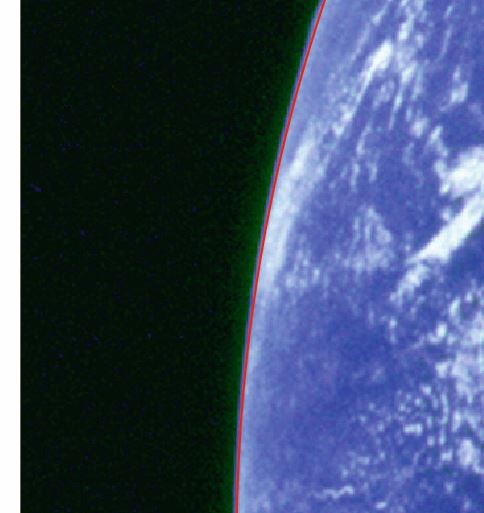
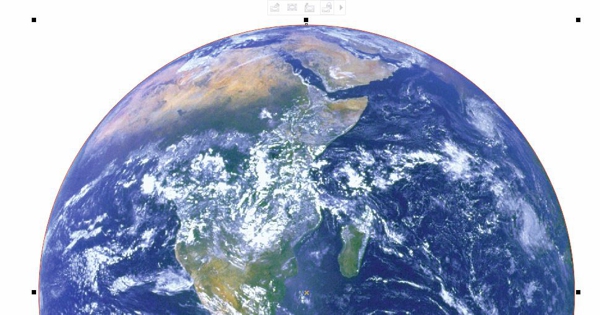
Самой важной отличительной чертой PowerClip является высокое качество изображения, поскольку в роли контейнера здесь выступает векторный объект. За счет этого четкие контуры объектов сохраняются вне зависимости от того, было ли изображение уменьшено или увеличено. При увеличении же растрового изображения снижается разрешение и происходит потеря качества. При работе с PowerClip (даже при снижении разрешения остальной части изображения) всегда удается сохранить четкость контуров, а это в большой степени определят качество изображения.

Использование PowerClip для вырезания объектов
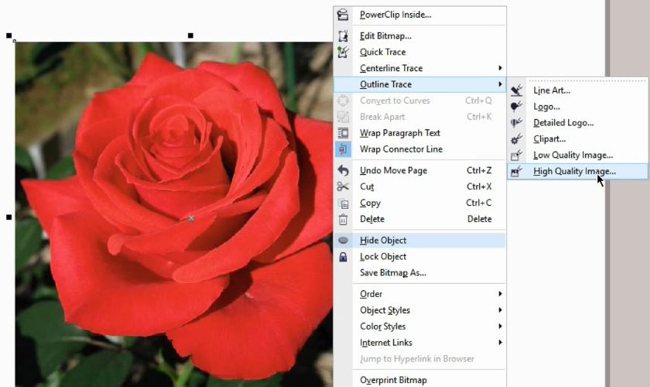
При работе с простыми формами, такими как квадрат или круг, вырезание объектов не представляет особой сложности. А если нужно вырезать более сложную форму, например цветок? Трассировка абриса тагого объекта с целью удаления фона займет много сил и времени.

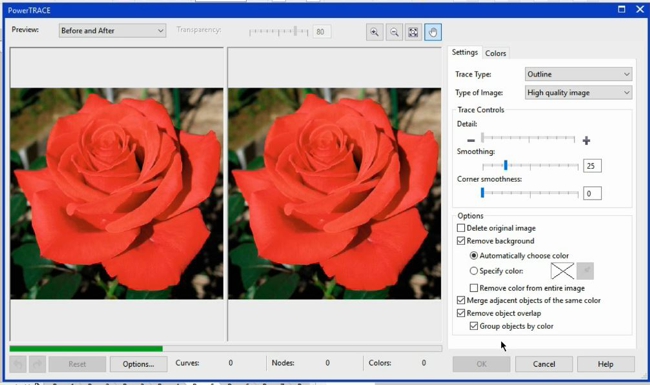
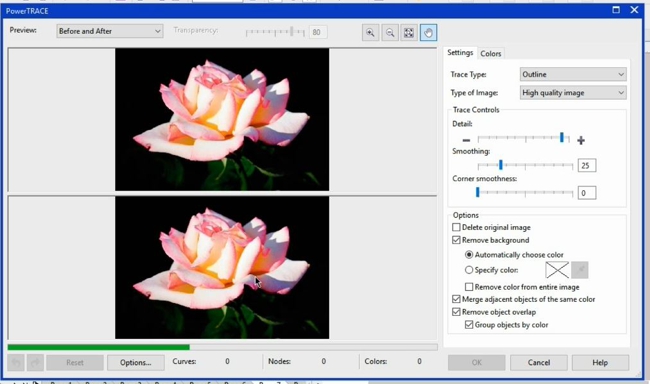
Воспользуемся PowerTrace и выберем опцию Изображение высокого качества.

Убедитесь в том, что включены опции Группировка объектов по цвету и Удалить фон. Также установите флажок Удалить цвет из всего изображения.

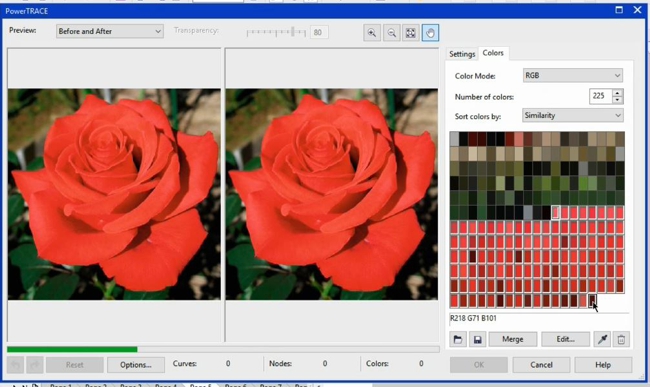
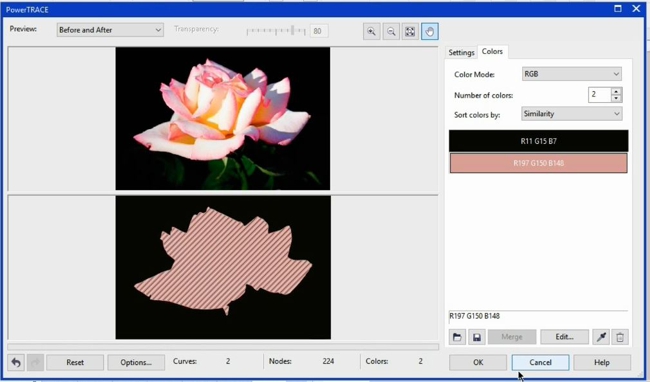
Перейдем на вкладку Цвета, где можно увидеть составные элементы изображения. Здесь мы видим множество оттенков красного. Выберите первый и, удерживая Shift, выберите последний, чтобы выделить все цветовые образцы. Щелкните кнопку Слияние. Дополнительные цвета можно добавить с помощью клавиши Ctrl.

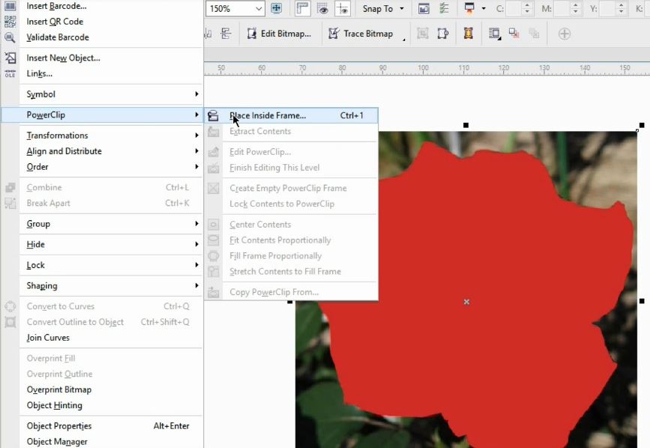
В результате получится упрощенная версия изображения, которую можно будет использовать в качестве контейнера для PowerClip. Теперь нужно разгруппировать результат трассировки, оставить нужнный объект и удалить все остальное. Пересекающиеся пути можно разъединить (Ctrl + K) и затем удалить ненужные части.
Настроив расположение объекта, снова выберите Объект > PowerClip > Поместить во фрейм. Всего несколько шагов — и у нас получилось изображение без фона. Просто и быстро! На этом этапе можно также отрегулировать изображение, исправить ошибки и улучшить форму объекта.


Теперь мы можем расположить наше изображение поверх любого фона и применить любой из эффектов (например, тень).

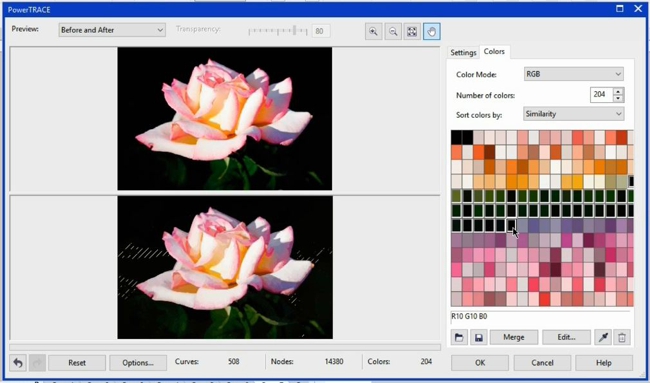
Конечно, не всегда все так просто. Все зависит от сложности изображения. Возьмем, к примеру, фотографию другого цветка. Повторим процедуру, следуя методу, описанному выше. PowerTrace > Изображение высокого качества: теперь внутренняя часть розы состоит из разнообразных цветов и деталей. Отделим фон от остального изображения, но на этот раз не будем его удалять. Сначала необходимо выделить цвета фона и выполнить их слияние. Затем можно будет выделить все остальные цвета и объединить их. Слияние темных и светлых оттенков по отдельности позволит нам создать упрощенное векторное изображение.


По окончании у нас получится группа из двух объектов — фона и розы. Мы будем использовать цветок, но при необходимости могли бы использовать и фон. Снова выберем Объект > PowerClip > Поместить во фрейм и выделим контейнер.

Настроим изображение, удерживая Alt. Затем, выполнив несколько операций, мы получим изображение с прозрачным фоном. Кроме того, этот объект может быть использован для наложения на любое другое изображение.


Существуют ситуации, в которых работа со сложными изображениями не может быть сведена к нескольким простым действиям. В таких случаях решением проблемы может стать рисование объекта от руки. На этом этапе я воспользуюсь овалом для верхней части изображения, а все остальное нарисую от руки. Для этой стороны я воспользуюсь функцией отражения, объединю и замкну обе формы, а затем добавлю еще один овал в нижнюю часть изображения. Конечно, это черновой набросок.



Передовые приемы работы
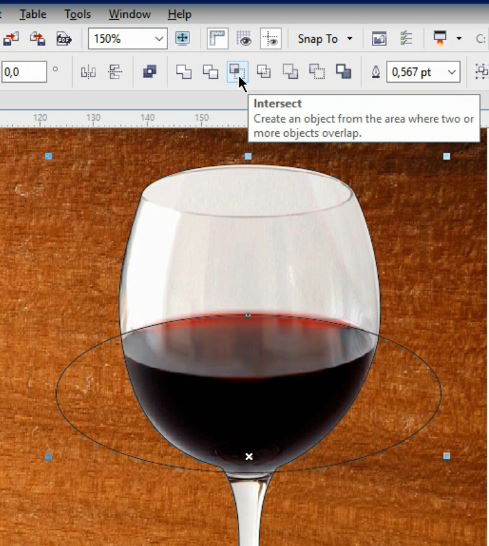
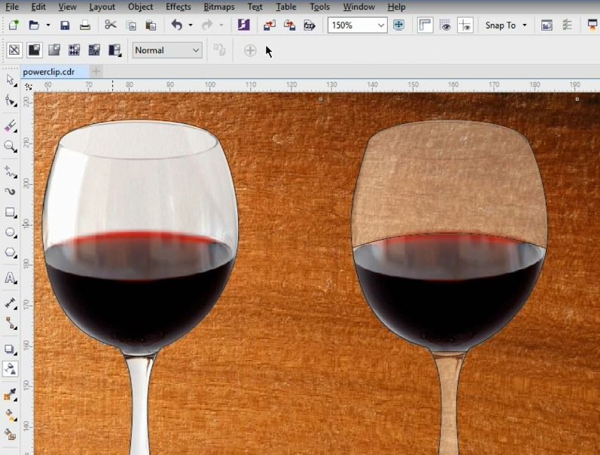
По окончании выделите изображение и поместите его во фрейм как PowerClip. На этот раз наша проблема состоит в непрозрачности фужера. Исправить это можно с помощью маленькой хитрости: использования двух объектов вместо одного. С помощью эллипса выделим содержимое (в данном случае вино). Удерживая Shift, выделим PowerClip и щелкнем значок Пересечение на панели свойств. В результате у нас получится новый PowerClip, содержащий только нужную нам область изображения.



Удалим эллипс, отредактируем содержимое PowerClip и применим Однородную прозрачность. Удалим абрис. Фужер стал прозрачным. Значения прозрачности при необходимости можно настраивать. Здесь изображение выглядит намного реалистичнее, чем просто вырезанный объект.

Можно применить эффект прозрачности и к вину в фужере. Итак, у нас получилось весьма реалистичное изображение. Теперь давайте удалим некоторые детали. Для этого нарисуем эллипс, создадим его дубликат и объединим эти объекты (Ctrl + L). Затем выделим объект фужера, дублируем его (+ на цифровой клавиатуре) и поместим во фрейм.

Конечно, каждый объект и каждое решение уникальны. Из множества методов и приемов работы обязательно найдутся наиболее подходящие для конкретного проекта. За счет того, что контейнер является векторным объектом, в PowerClip всегда сохраняются четкие контуры. Поэтому мы смело можем уменьшать или увеличивать размер изображений, а также применять разнообразные эффекты, такие как тень. Кроме того, возможно объединение нескольких объектов для создания более реалистичного изображения.


Использование PowerClip с текстом и логотипами
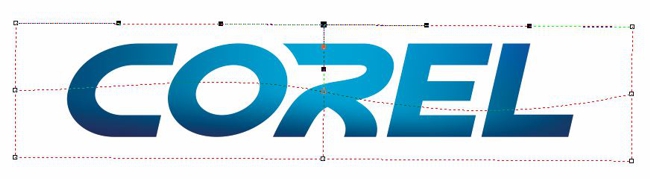
Использование PowerClip при работе с текстом и логотипами позволяет создавать потрясающие эффекты. Для примера воспользуемся логотипом Corel. С помощью инструмента Заливка сетки, используя случайные цвета, создадим прямоугольник и поместим его внутри логотипа как PowerClip. Заливку при необходимости можно отредактировать: изменить цвет, повернуть, отразить и пр. Помните, что Заливка сетки не применяется к пересекающимся путям. Этот недеструктивный эффект применяется без внесения изменений в исходное изображение.



На этот раз мы воспользуемся эффектом Вытягивания. Всего за несколько простых шагов у нас получится отличный результат. Такой эффект может быть применен к любому объекту, тексту или логотипу. Тут важно помнить, что содержимое можно изменять в любой момент работы над проектом.

PowerClip позволяет легко и быстро создавать замечательные эффекты (например, эффект рельефа) посредством использования одного и того же изображения в качестве как фона, так и объекта с последующим поворотом или отражением содержимого PowerClip.


Помните, что при размещении изображения в качестве PowerClip на группе объектов при последующей разгруппировке для каждого отдельного объекта будет создана копия содержимого PowerClip. Тот же самый результат будет иметь место и в случае применения PowerClip к составным объектам, таким как текст: при отмене группировки внутри каждого объекта будет размещено все содержимое PowerClip. Такой прием позволяет создавать интересные эффекты при работе с отдельными объектами или символами.
Заключительные советы:
- Можно отключить X, обозначающий PowerClip (Инструменты > Параметры > Рабочее пространство > Контейнер Powerclip).
- В этом окне также можно управлять поведением объекта при перетаскивании его в рамку PowerClip.
- Для того, чтобы преобразовать PowerClip в обычный объект, щелкните объект правой кнопкой мыши и выберите Тип фрейма > Нет.
- Объект PowerClip может быть размещен внутри другого PowerClip и содержать несколько последовательных уровней PowerClip.
Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.