Как нарисовать цветную мандалу в Иллюстраторе

Как нарисовать цветную мандалу в Иллюстраторе
Шаг 1
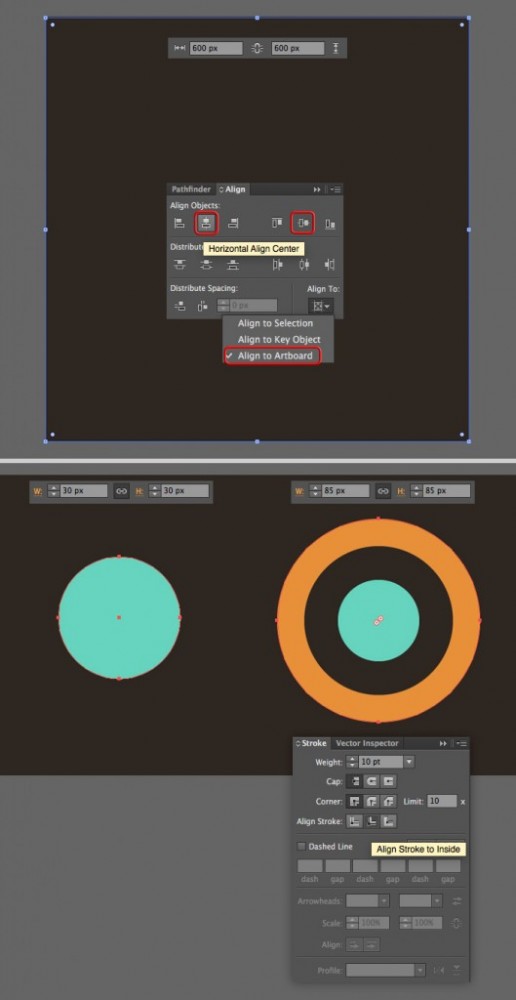
Создайте новый документ размером 600×600 px и используйте инструмент Rectangle/Прямоугольник (M), чтобы растянуть темно-коричневый квадрат по размеру холста. В палитре Align/Выравнивание выровняйте квадрат горизонтально и вертикально по холсту. (Horizontal and Vertical Centers of the Artboard). Те же функции выравнивания мы будем использовать на протяжении всего урока.
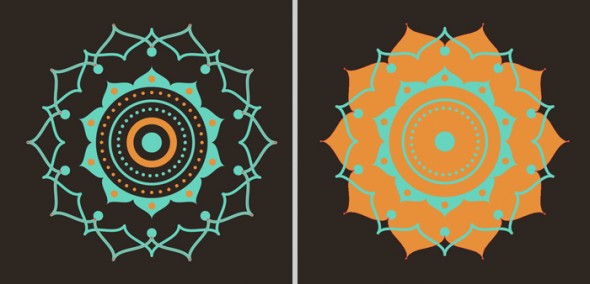
Начнем создание мандалы из центра. Инструментом Ellipse/Эллипс (L) создайте круг размером 30×30 px и укажите ему светлый бирюзовый цвет заливки. Создайте круг побольше — 85×85 px и выровняйте оба круга по центру относительно холста. Укажите большему кругу отсутствие заливки и оранжевый цвет обводки. В палитре Stroke/Обводка укажите толщину (Weight) в 10 pt и Align Stroke to Inside/Выравнивание обводки по внешнему краю.

Шаг 2
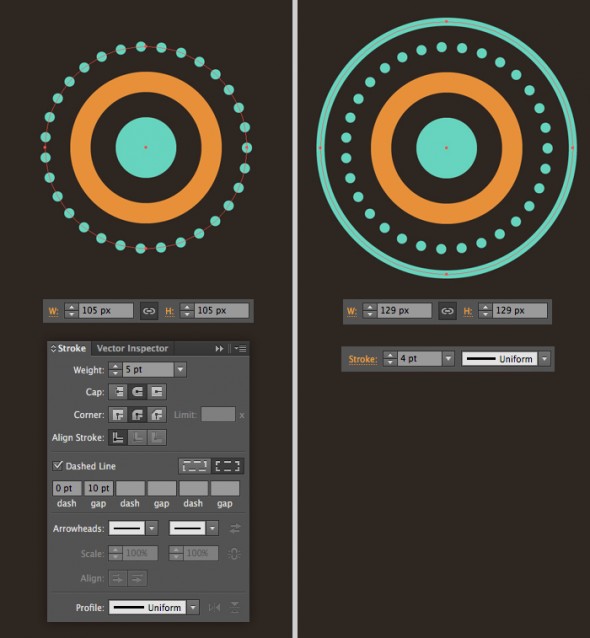
Создайте еще один круг, размером 105×105 px с бирюзовой обводкой. Укажите толщину обводки в 5 pt и включите опцию Dashed Line/Пунктирная линия. Укажите длину Dash/Штриха в 0 pt, и длину Gap/Разрыва в 10 pt. Так у вас получатся точки.
Продолжаем добавлять детали. Создайте еще один круг, размером в 129×129 px с бирюзовой обводкой толщиной в 4 pt.

Шаг 3
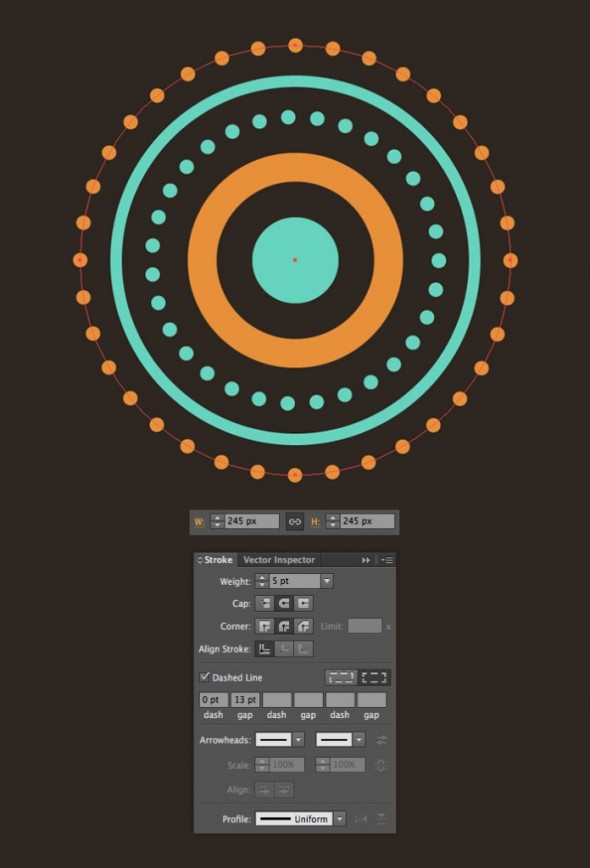
Создайте еще один точечный круг размером 245×245 px оранжевого цвета. Укажите толщину обводки в 5 pt. И настройте штрих на 0 pt, на разрыв на 13 pt.

Шаг 4
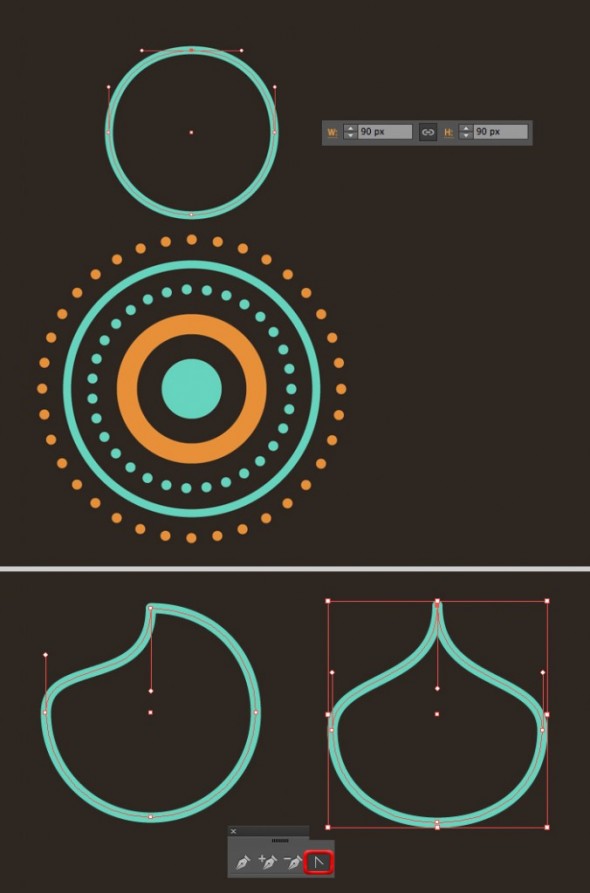
Добавим новый элемент. Начнем с создания круга размером в 90×90 px с бирюзовой обводкой. Поместите этот круг прямо над нашим узором, затем выровняйте его по вертикальному центру (Vertical Center).
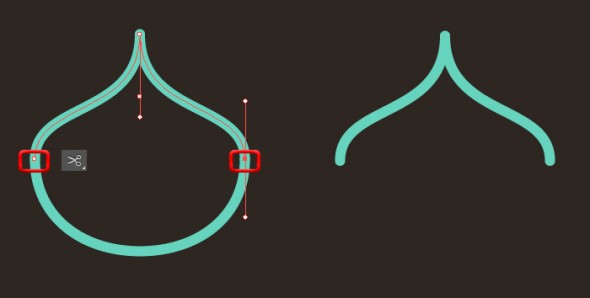
Инструментом Convert Anchor Point/Преобразовать опорную точку (Shift— C) кликните по верхней точке круга и потяните вниз направляющие, разместив их вертикально. Так мы сделаем пик для фигуры.

Шаг 5
Теперь возьмите инструмент Scissors/Ножницы (C) и кликните ими по обоим боковым точкам фигуры. Удалите нижнюю часть фигуры.

Шаг 6
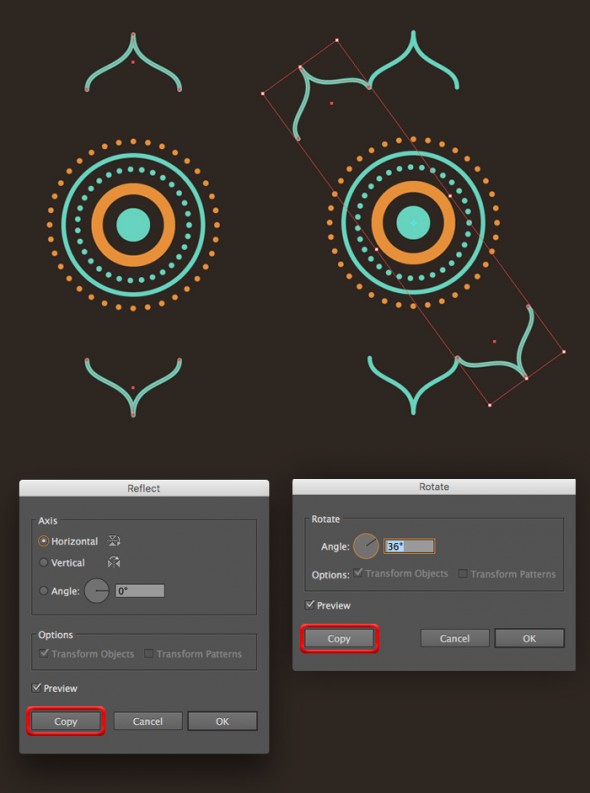
Выделите получившуюся фигуру и кликните дважды по инструменту Reflect/Отразить (O). Откроется окно, в котором вам нужно выбрать Horizontal Axis/Горизонтальную ось и нажать на кнопку Copy/Копия.
Выделите обе копии и нажмите Control— G, чтобы сгруппировать их. Не снимайте выделения с группы, кликните дважды по инструменту Rotate/Поворот (R), укажите угол в 36 градусов и кликните по кнопке Copy/Копия.
Если получилось, что фигуры накладываются друг на друга, отмените действие (Control— Z) и сделайте фигуры чуть уже. Затем вновь используйте инструмент Rotate/Поворот R), пока не добьетесь результата как на картинке ниже.

Шаг 7
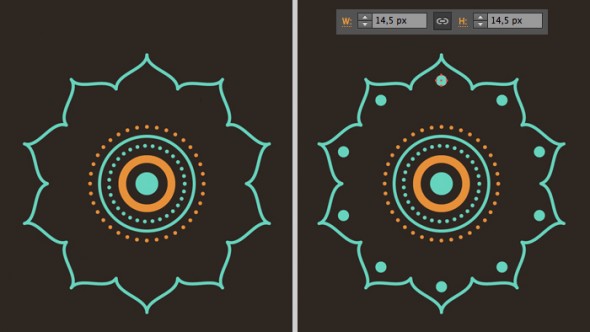
Нажмите Control— D несколько раз, чтобы повторить последнее действие и тем самым размножить фигуры, формируя цветок. Затем выделите все лепестки и нажмите Control— J, чтобы объединить их в единый контур.
Давайте украсим каждый лепесток. Создайте несколько кругов размером 14,5×14,5 px и используйте инструмент Rotate/Поворот R), чтобы создать их копии и украсить все лепестки кругами.

Шаг 8
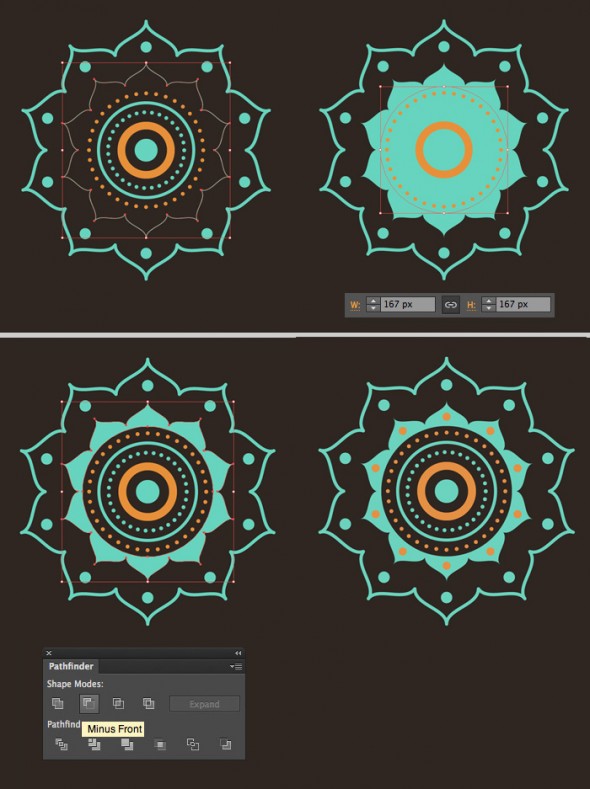
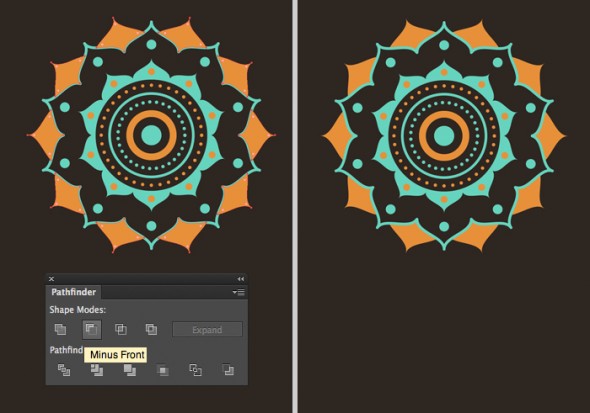
Дублируйте цветов (Control— C > Control— F) и сделайте его сильно меньше, разместив внутри узора. Нажмите Shift— X чтобы поменять местами заливку и обводку. Теперь цветок залит бирюзовым цветом.
Инструментом Ellipse/Эллипс (L) создайте круг размером 167×167 px, выровненный по центру. Выделите бирюзовый цветок и этот круг, и в палитре Pathfinder/Обработка контура нажмите Minus Front.
Украсьте каждый лепесток оранжевым кружочком.

Шаг 9
Дважды дублируйте большой цветок (Control— C > Control— B > Control— B). Одну из копий поверните, чтобы изменить положение лепестков. Укажите этой повернутой копии оранжевый цвет заливки.

Шаг 10
Выделите оранжевый цветок и вторую сделанную выше копию. Нажмите Minus Front/Минус верхний.
Пошлите оранжевые лепестки на задний план, нажав Shift— Control-[.

Шаг 11
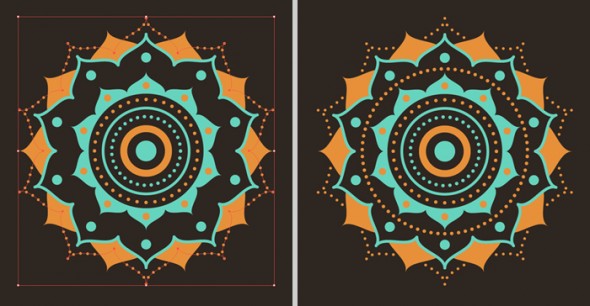
Дублируйте большой цветок с бирюзовой обводкой и сделайте его больше. Укажите ему обводку оранжевого цвета из точек. Создайте еще один точечный круг внутри мандалы, и это все.

Результат

Автор урока YULIA SOKOLOVA

Также уроки которые могут вас заинтересовать
Комментарии 272
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.