Создаем логотип в CorelDRAW


Создаем логотип в CorelDRAW
Для начала познакомимся с интерактивными инструментами.
Создаем новый документ.
В левой части видим панель инструментов.
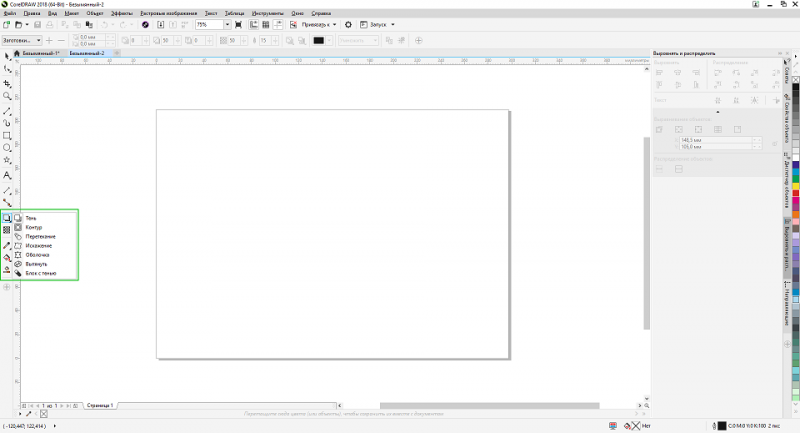
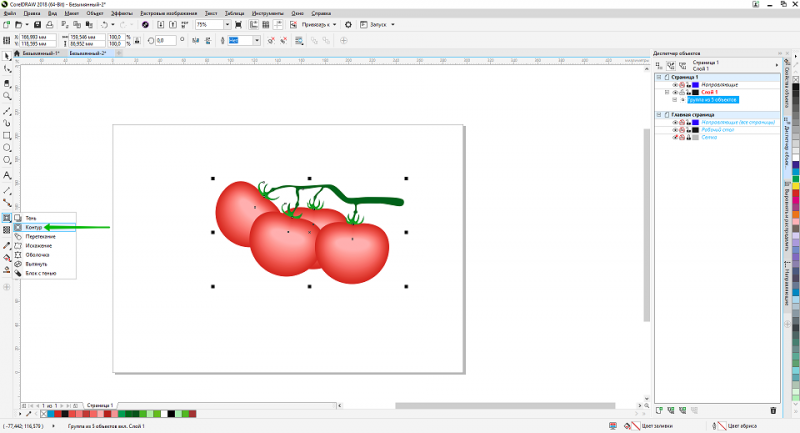
Нужные нам интерактивные инструменты находятся в зеленом квадрате. Чтобы просмотреть их все необходимо нажать треугольник в правом углу меню.

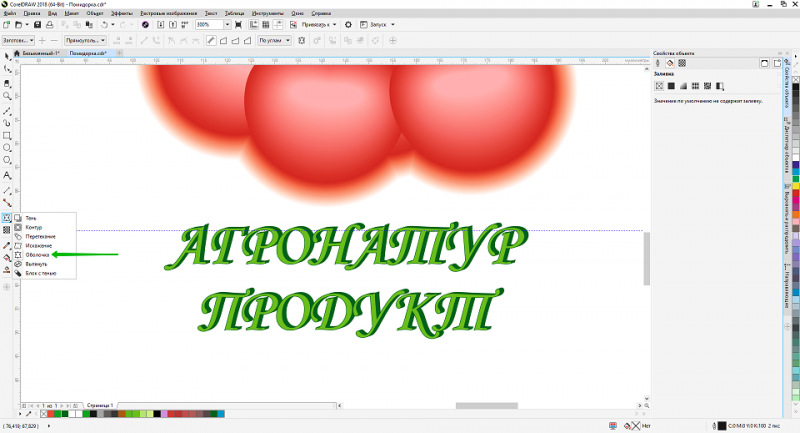
Существует 7 типов интерактивных инструментов: Тень, Контур, Перетекание, Искажение, Оболочка, Вытянуть, Блок с тенью.

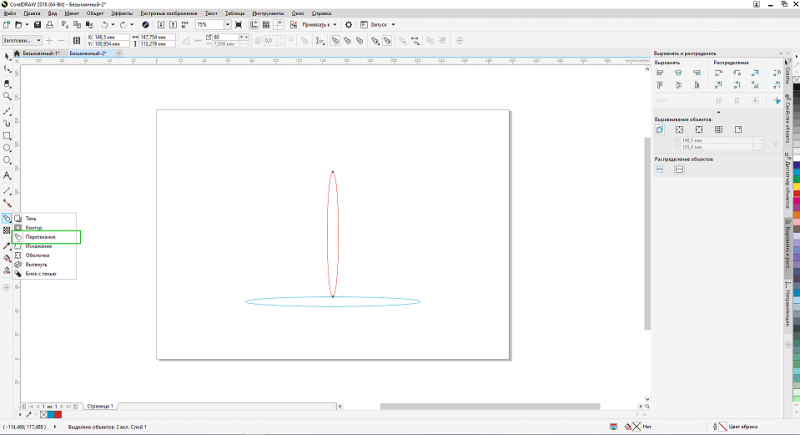
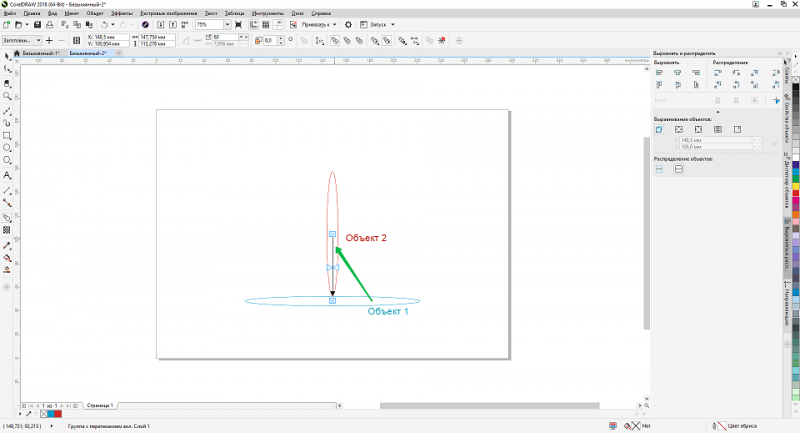
Каждый инструмент по-своему уникален и у каждого есть свои свойства. Для демонстрации создадим два объекта и зададим им цвета абрисов (без заливки).

Выберем инструмент Перетекание, и удерживая левую кнопку мыши проведем от первого объекта ко второму.

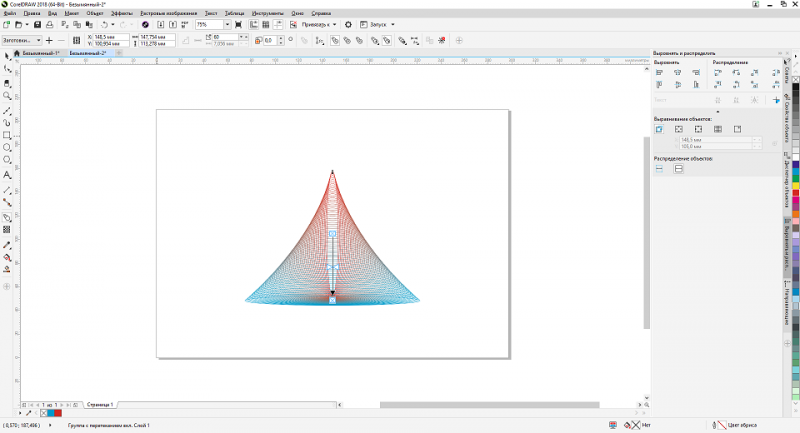
В результате получаем замысловатую фигуру.

Теперь приступим к созданию логотипа.
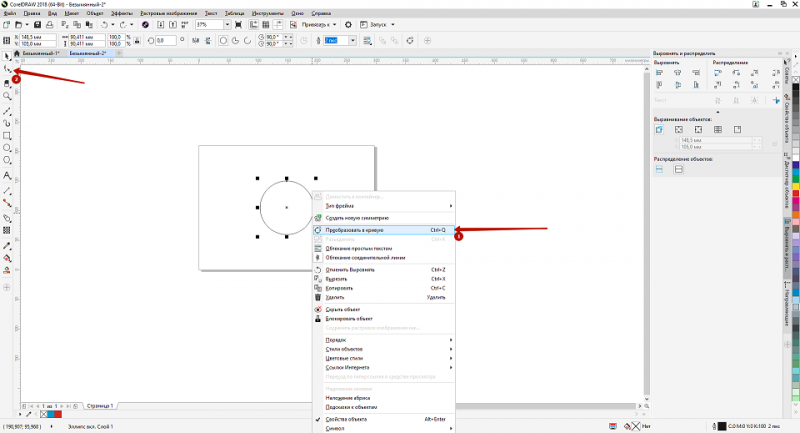
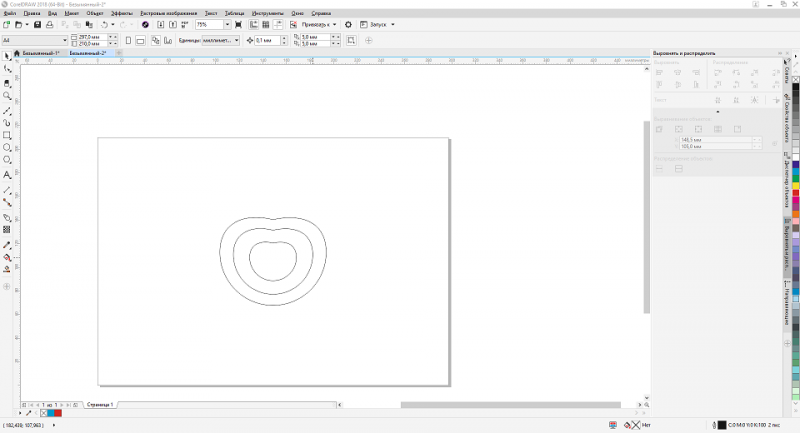
Для примера создадим логотип для какого-нибудь фермерского хозяйства. Он будет состоять из нескольких объектов и текста. Для начала создадим простой элемент и изменим его форму.
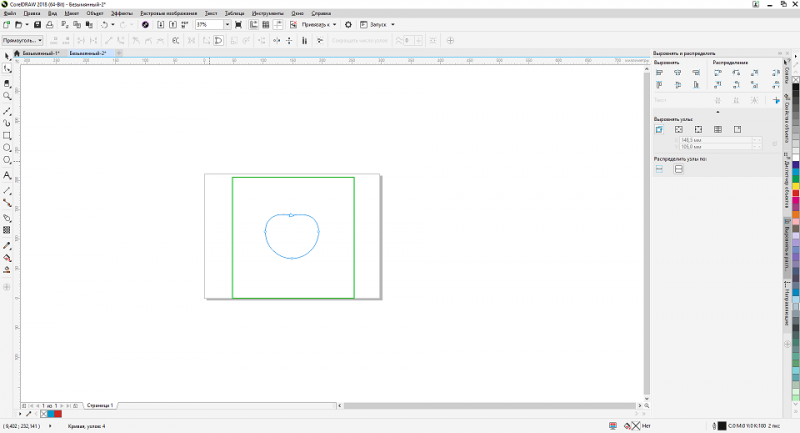
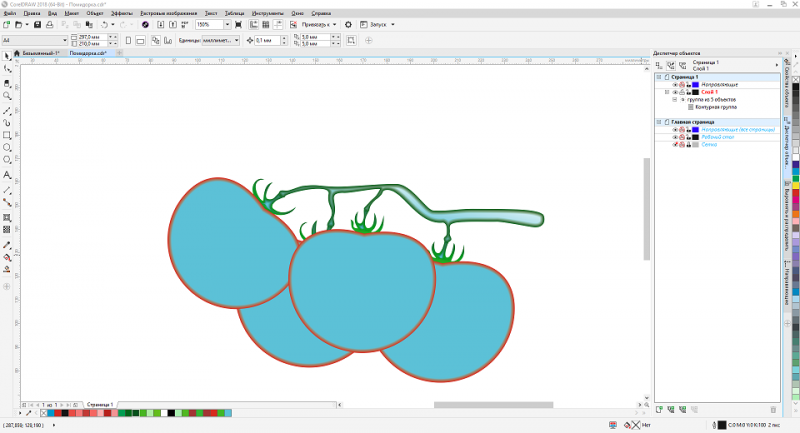
Переведем его в кривые и изменим с помощью инструмента Создания форм.

Далее необходимо продублировать полученный объект с уменьшением размера.

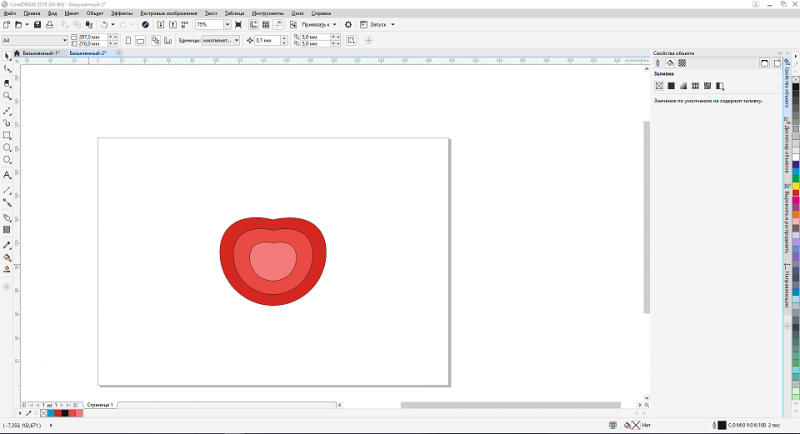
Зальем объекты в оттенки красного.

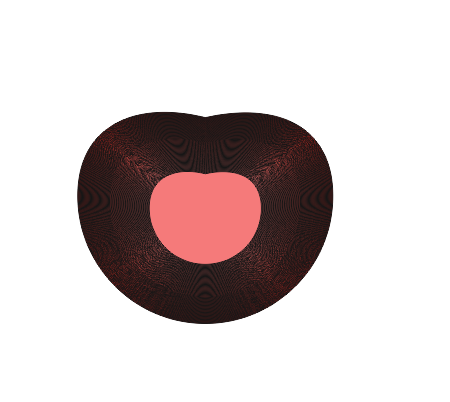
Далее инструментом Перетекание создадим перетекание от первого объекта ко второму и от второго к третьему, чтобы получилось следующее.

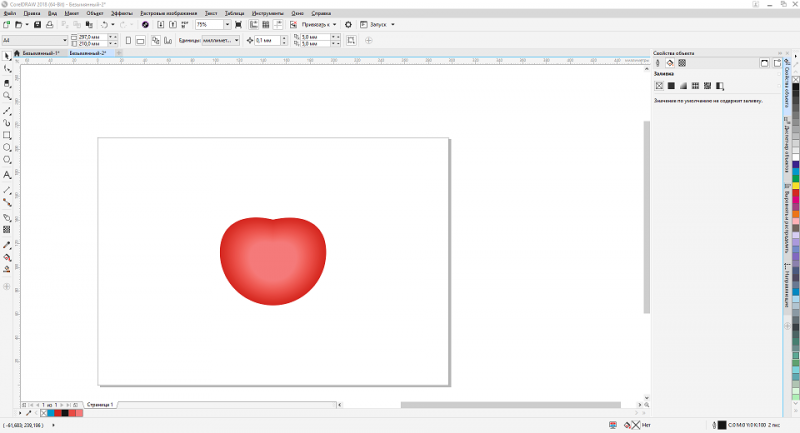
Следующим шагом будет удаление абриса с объекта. После завершения процедуры видим такой объект:

При желании можно немного подкорректировать блик от объекта.
Следующим шагом будет рисование листьев на объекте. Рекомендуем использовать инструмент Кривая Безье.

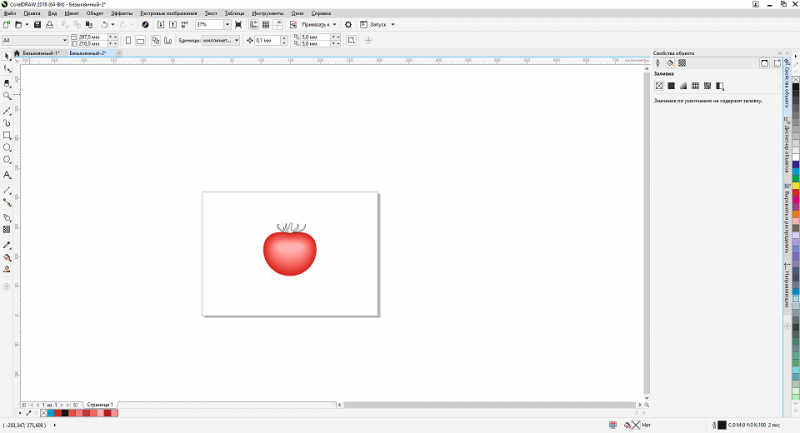
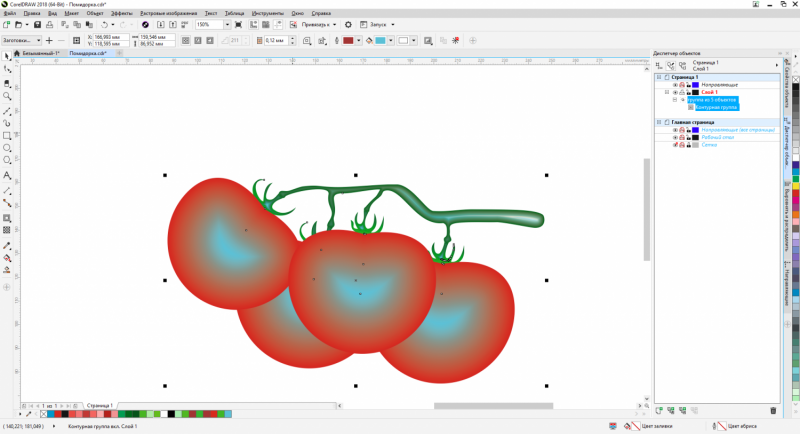
Далее следует отредактировать элемент с помощью инструмента создания форм и применить градиентную заливку. В результате получаем симпатичную помидорку. С ней и мы и будем работать дальше.
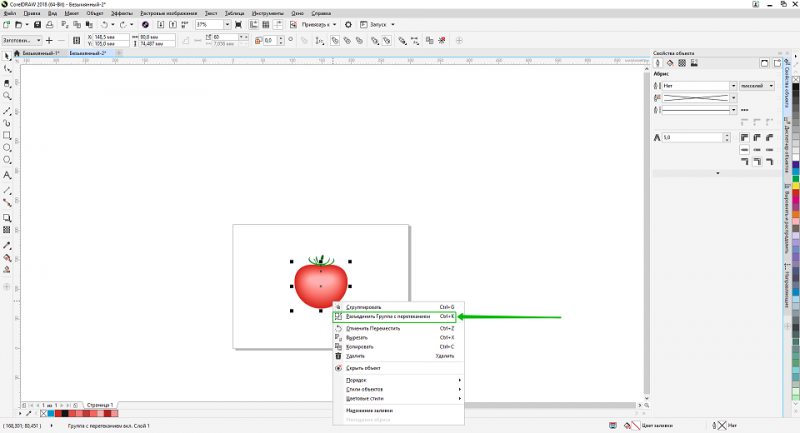
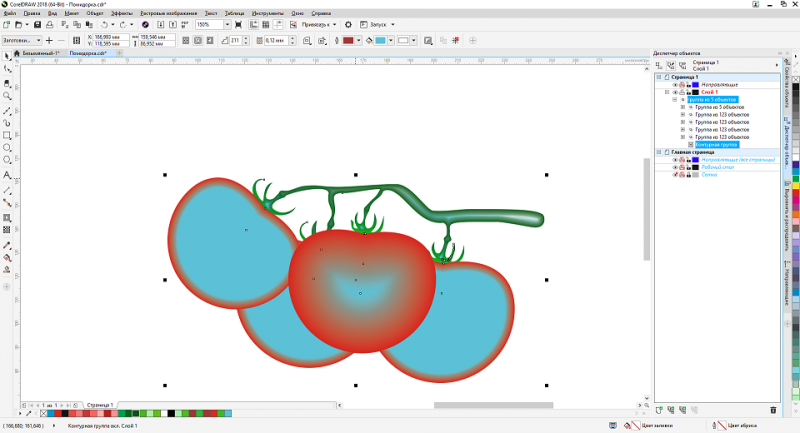
Следующим шагом нужно разъединить объекты с перетеканием.

ВНИМАНИЕ! Не забываем, что у нас было 2 перетекания и разъединить нужно каждый!
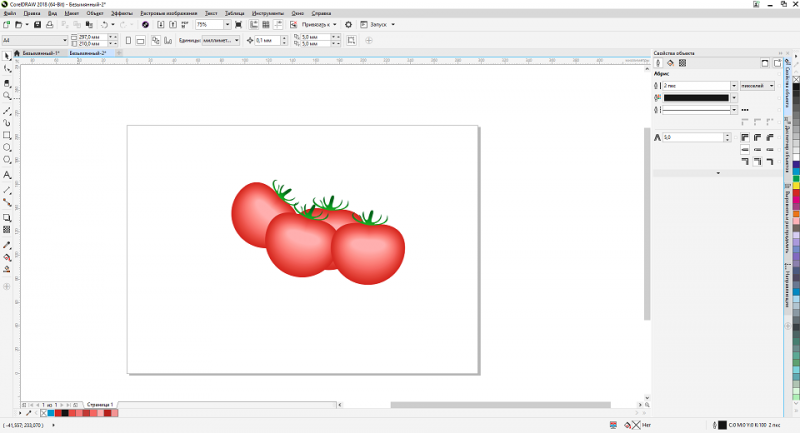
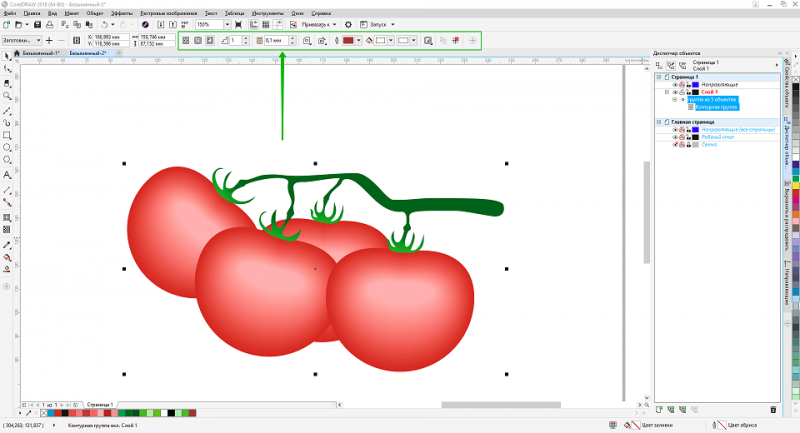
Далее создадим гроздь помидорок и отредактируем листья.

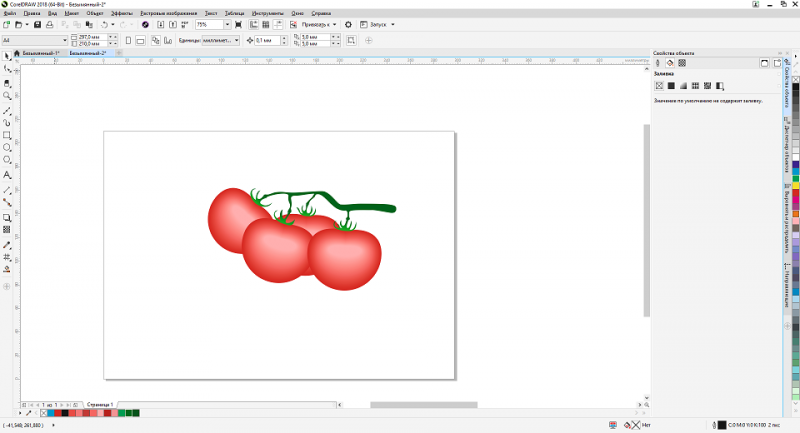
Следующим шагом будет рисование ветки.

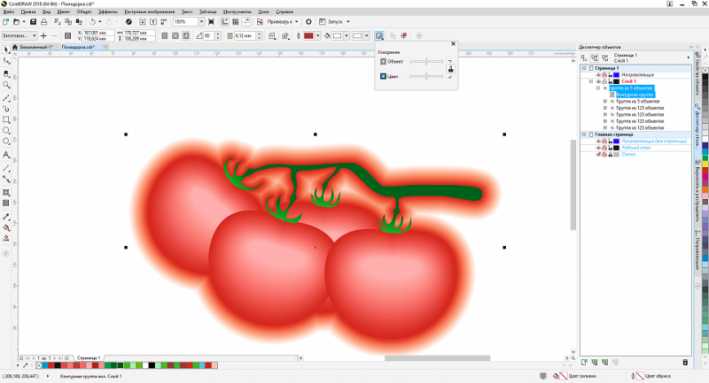
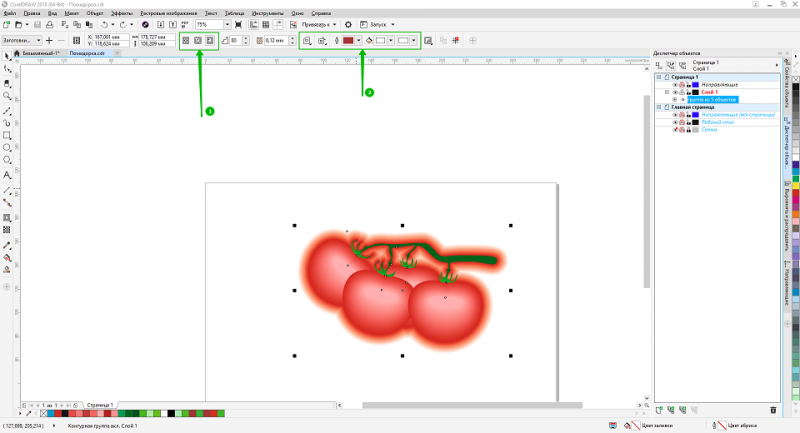
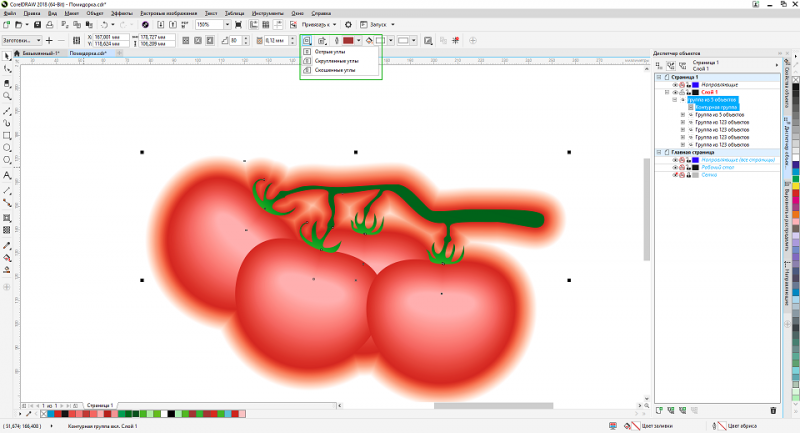
После окончания редактирования ветки и группировки объектов, создадим свечение объекта с помощью интерактивного инструмента Контур.

Рекомендуем настроить свойства контура для последующего редактирования.

Выставить параметр Шаги контура равным 3 и Смещение контура равное 1 мм.
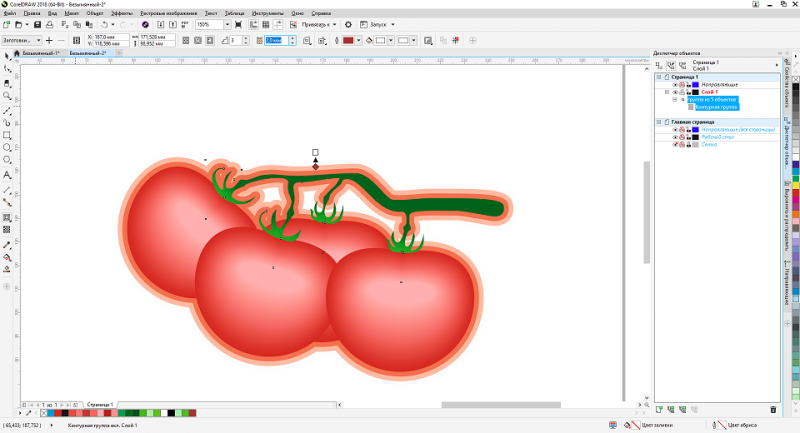
Нажимаем на объект и тянем мышь за границы объекта.

Далее можно редактировать параметры для получения желаемого результата.

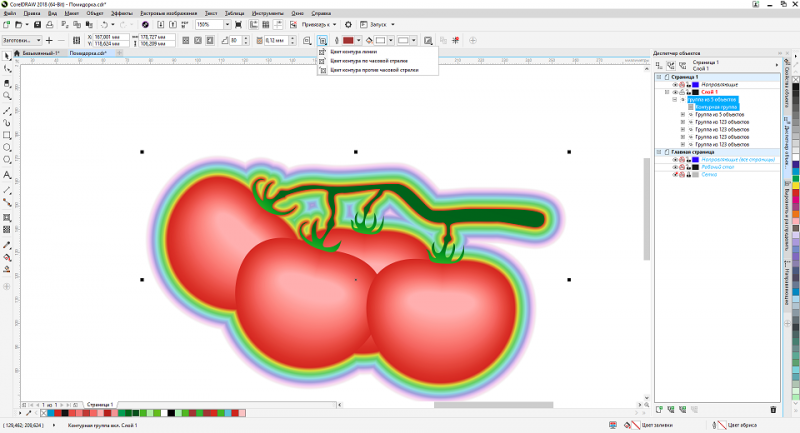
ВНИМАНИЕ! Следует обратить внимание на эти параметры.

Первая группа отвечает за направление контура, в списке: Контур к центру, Внутренний контур и Контур абриса.
Как видим, на приведенном примере стоит третий параметр.
Вторая группа отвечает за цветовую палитру контура и, если объект угловатый, позволяет скосить углы и сделать контур скругленным.

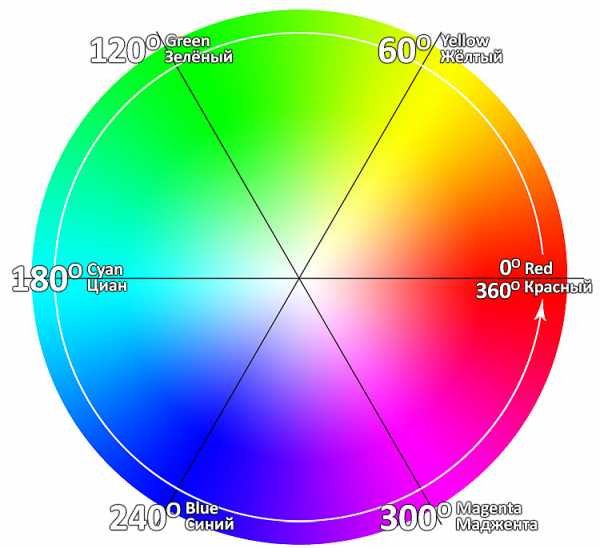
Параметр Цвет контура позволяет задать начальный цвет и по модели HSL.

Цвет можно смещать по часовой стрелке и против часовой стрелки.

Для наглядности покажем, что представляют из себя два других параметра.
К центру создает слабое внутреннее свечение объекта.

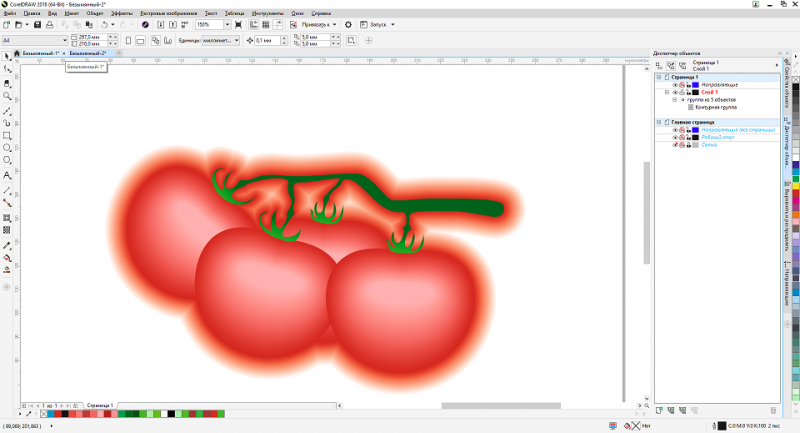
Внутренний контур во много раз его усиливает.

Тут же можно подкорректировать количество шагов внутреннего свечения.

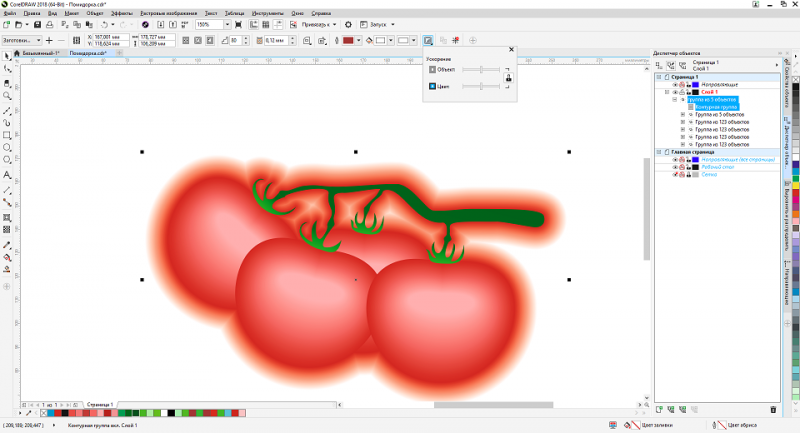
Отдельно стоит поговорить про Ускорение объекта и цвета.

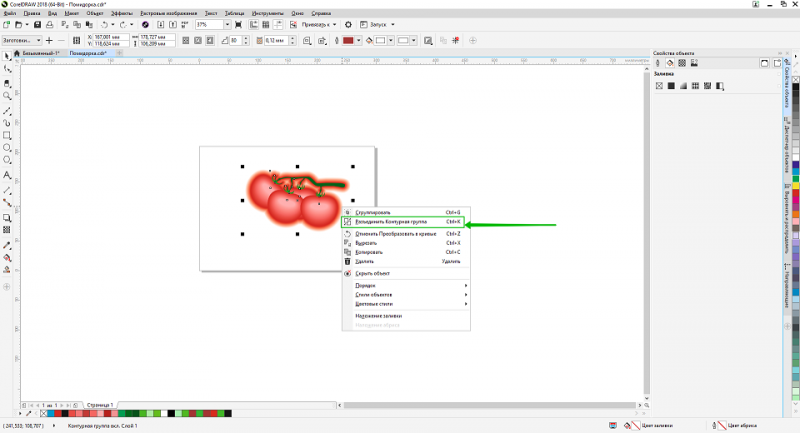
Для дальнейшей работы стоит разъединить контурную группу, выделить все и сгруппировать в один объект.

Теперь следует создать текстовую вариацию логотипа.
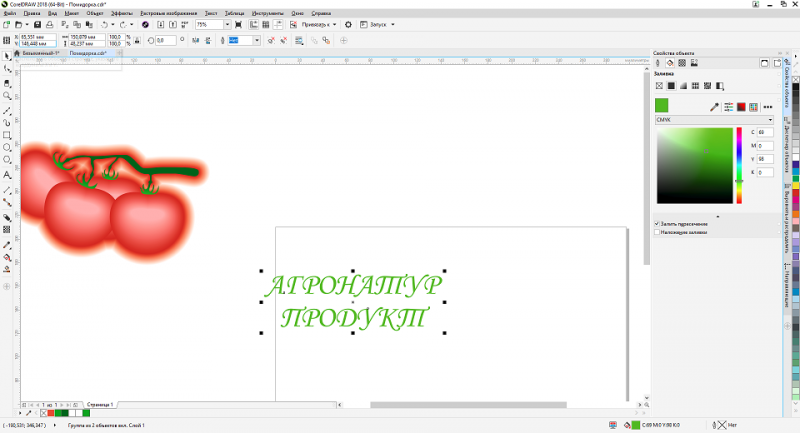
Для этого создадим текст и подберем шрифт и цвет для него.

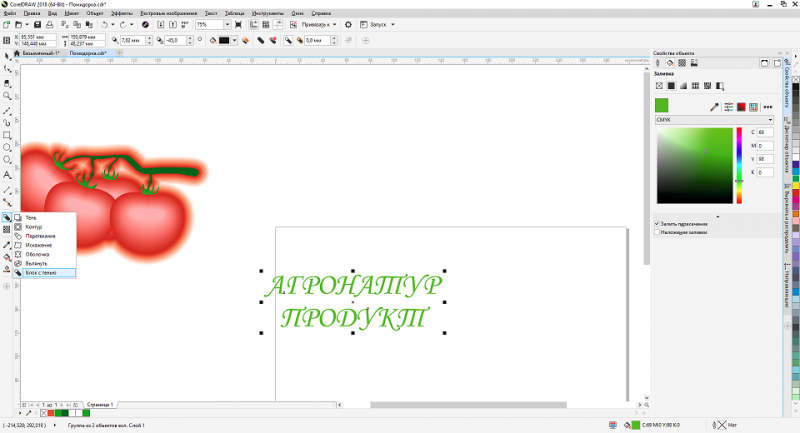
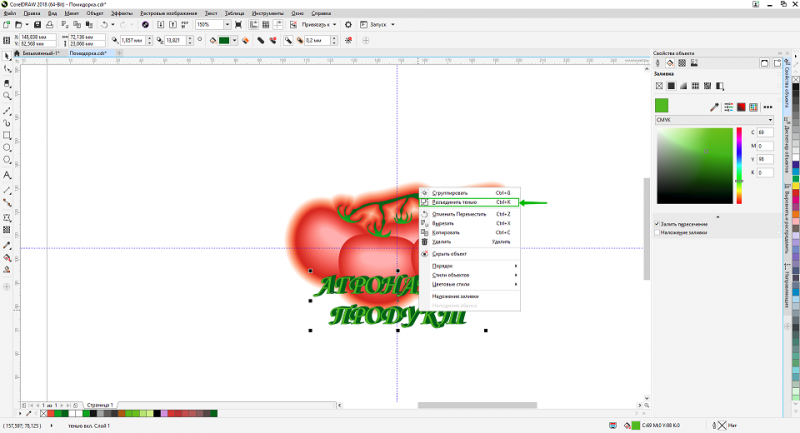
Не забываем перевести текст в кривые. Выберем интерактивный инструмент Блок с тенью.

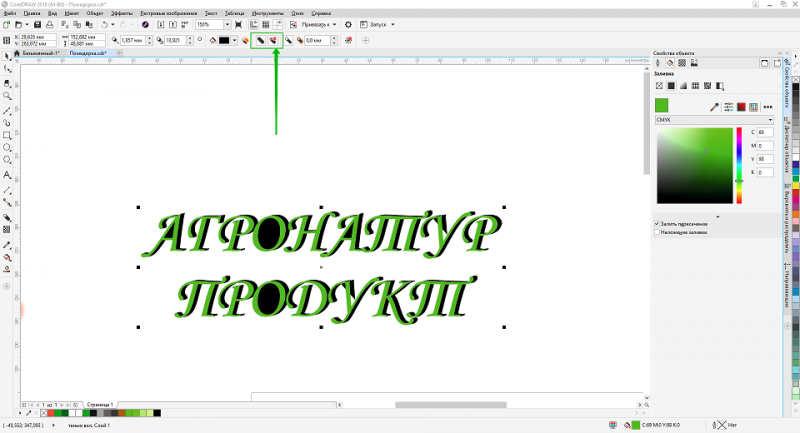
Зададим направление тени, а потом выберем ее цвет. Отключим параметры для корректного отображения текста.

Расположим текст и логотип.
Не забываем после работы с интерактивным инструментом сделать разъединение с объектом.

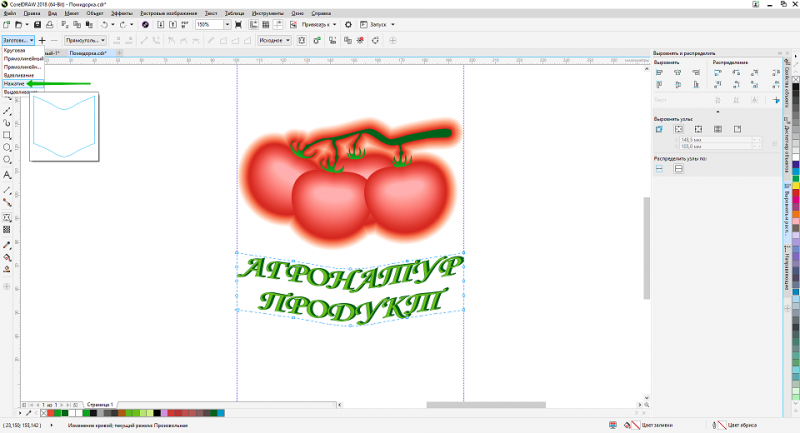
Выберем инструмент Оболочка.

В поле Заготовка выберем Нажатие.

При желании можно подкорректировать точки.
В этом логотипе не использовались только два интерактивных инструмента – Искажение и Вытянуть.
Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.