Рисуем спираль в Кореле


Рисуем спираль в Кореле
«Инь-янь» из «ничего».
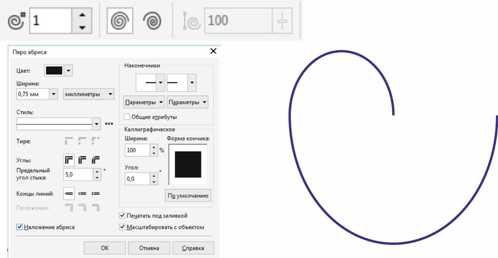
1. Активируем инструмент «Спираль», рисуем симметричную спираль из одного витка.

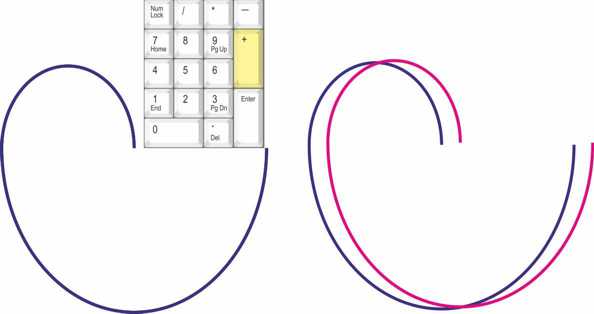
2. Нажав на клавишу «+» создаем копию спирали. Изменяем цвет абриса новой спирали.

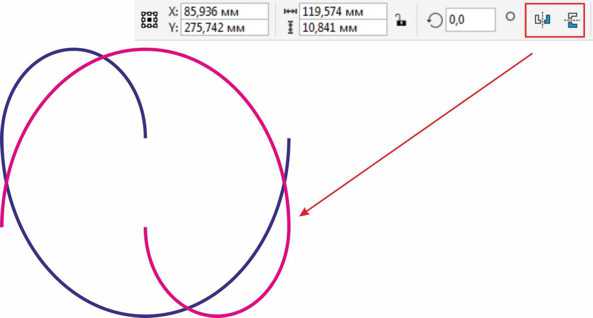
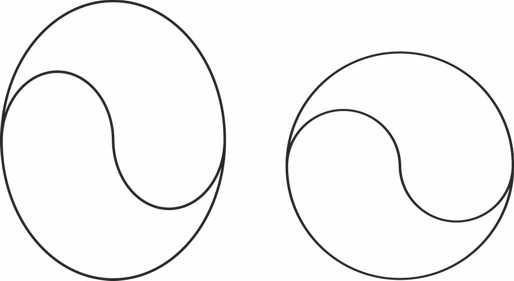
3. Выполняем зеркальное отражение по горизонтали и вертикали второй спирали.

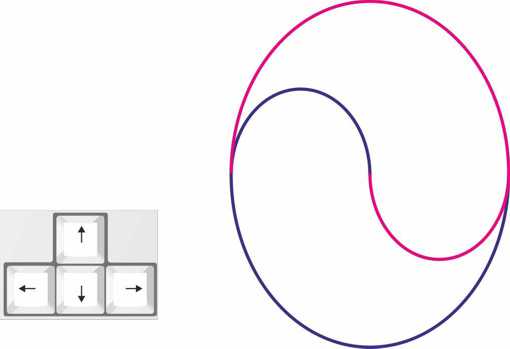
4. Совмещаем начальные и конечные точки спиралей. Для точного совмещения можно воспользоваться клавишами-стрелками.

5. Выделяем оба объекта и объединяем в единую кривую командой «Объединение». Задаем равные размеры фигуры по ширине и высоте.

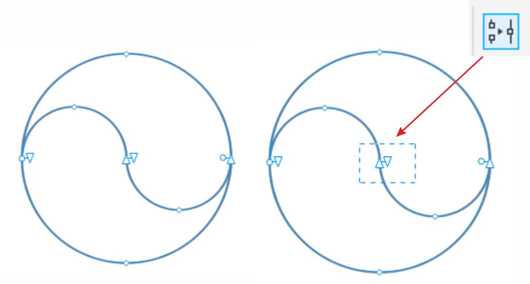
6. Инструментом «Форма» выделяем два узла в центре фигуры и соединяем их в единый узел.

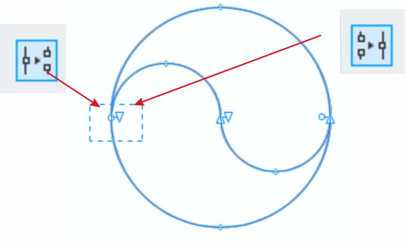
7. Инструментом «Форма» последовательно соединяем боковые узлы фигур. Причем сначала выделяем боковые узлы, разъединяем их и заново соединяем, выполнив соответствующие команды.

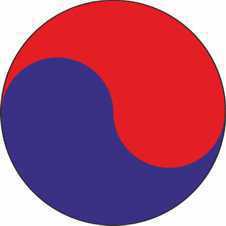
8. Инструментом «Интеллектуальная заливка» закрашиваем нужные объекты. Символ «Инь-Янь» готов.

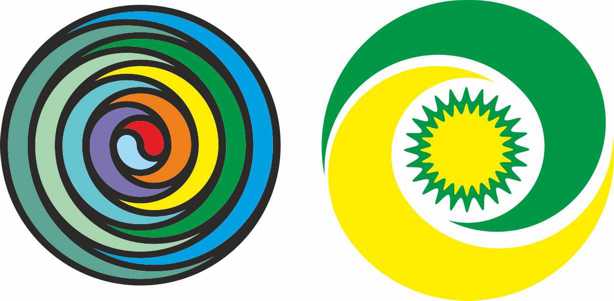
«Золотой логотип».
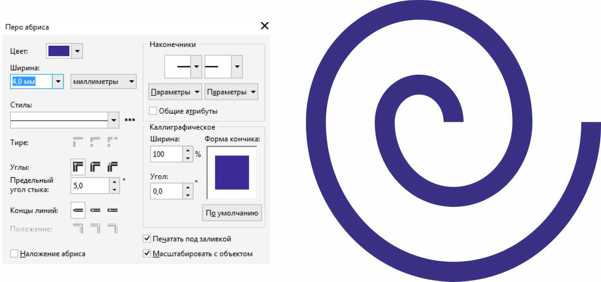
1. Активируем инструмент «Спираль», рисуем спираль из двух витков с толстым абрисом.

2. Нажав на клавишу «+» создаем копию спирали с абрисом другого цвета. Выполняем зеркальное отражение копии по вертикали и горизонтали.

3. Преобразуем абрисы спиралей в объекты.

4. Точно совмещаем начальные и конечные отрезки спиралей.

5. Выделяем оба объекта и объединяем в единую кривую командой «Объединение». Задаем равные размеры фигуры по ширине и высоте.

6. Меняем цвет заливки и абриса. Готова основа для будущих вариантов логотипов.

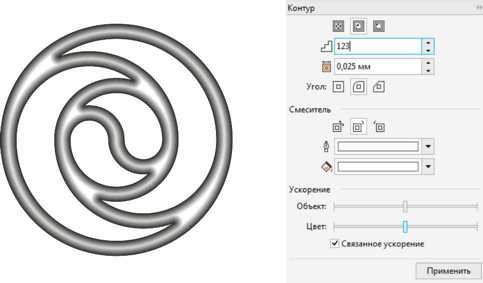
7. Применяем эффект «Контур».

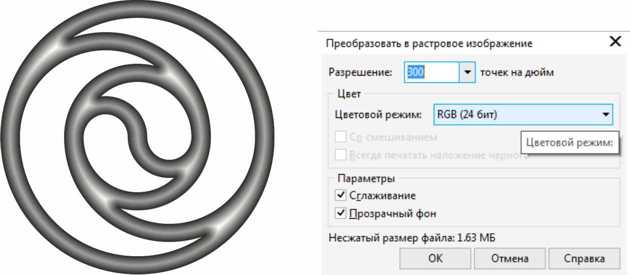
8. Преобразуем контурную группу в растровое изображение.

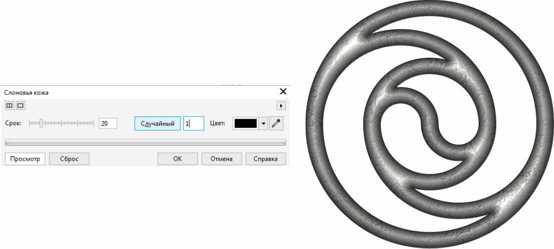
9. Применяем эффект «Текстура»> «Слоновья кожа».

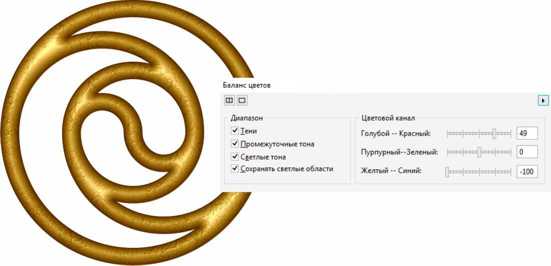
10. Изменяем цветовую гамму командой меню «Эффекты»> «Баланс цветов».

11. Баланс цветов поможет вам создать самые разные цветовые вариации.

12. Добавляем блик и эффект тени. Один из вариантов «золотого» логотипа готов.

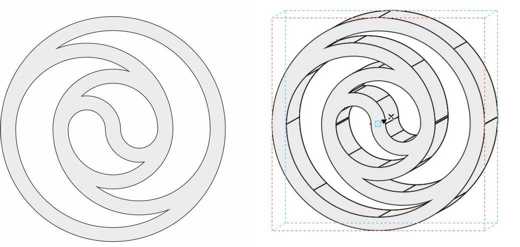
13. Вернемся к основному векторному варианту логотипа. Применим эффект «Вытягивание», тип - «назад параллельно».

14. Применяем растровую узорную заливку к опорному объекту. Настраиваем цвет группы вытягивания, убираем абрис.

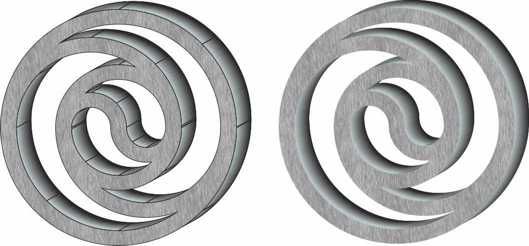
15. Варианты с разными заливками и эффектами освещения.

16. Так может выглядеть логотип после применения трехмерного вращения и добавления тени.

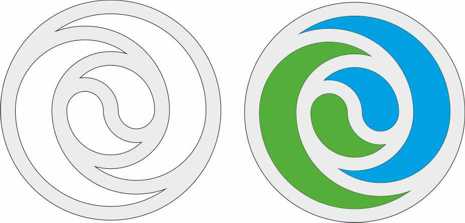
«Экологический» логотип.
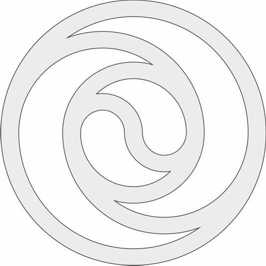
1. Выбираем основу для логотипа. Инструментом «Интеллектуальная заливка» окрашиваем внутренние области фигуры.

2. Удаляем толстый контур. Делаем абрис невидимым. Применяем к объектам эффект «Контур».

3. Отражаем группу объектов зеркально по вертикали. Добавляем еще один элемент - декоративный лист, применяем к нему эффект «Контур» с теми же настройками.

4. Готовый логотип на черном фоне.

5. Чем толще абрис начальной спирали, тем больше расстояние между лепестками логотипа. Вариант аналогичного логотипа с более тонким абрисом начальной спирали.

6. В качестве основы лучше выбирать симметричную спираль. Количество витков - произвольное.

7. Заливки отдельных элементов и настройки эффекта «Контур» также можно легко изменять.

8. Отдельные объекты легко трансформировать, использовать в различных комбинациях, дополнять новыми элементами и получать различные вариации для создания логотипов.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.