Как сделать бесшовный текстуру в Иллюстраторе

В этом уроке мы будем создавать бесшовный кирпичный фон в Иллюстраторе.
Из этого урока вы узнаете, как создать бесшовный кирпичный фон в Adobe Illustrator, используя функцию редактирование узоров (Pattern Editing), которая доступна пользователем версий Adobe Illustrator CS6 и CC. Для придания большей реалистичности мы создадим некоторые элементы текстуры вручную.
Шаг 1. Работаем с изображением
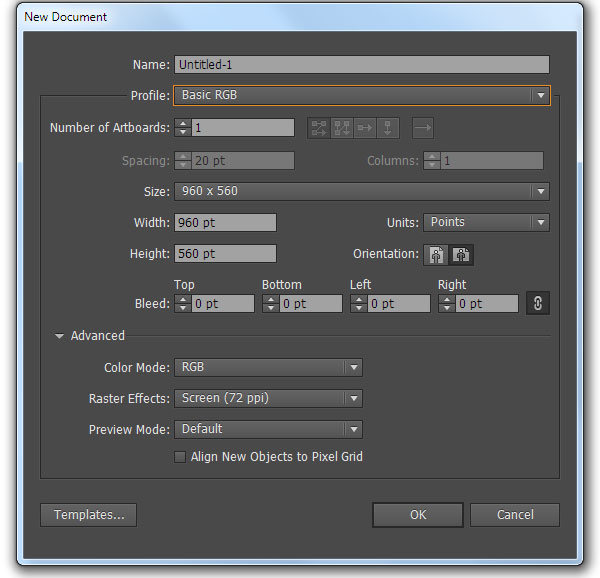
Создайте новый документ в Adobe Illustrator (Ctrl + N). В диалоговом окне выставьте параметры: ширина (Width) 960 пунктов, высота (Height) 560 пунктов, Цветовой режим (Color mode) RGB, Растровые эффекты (Raster effects): Экранное (Screen (72ppi), снимите галочку в окошке Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid).

Шаг 2. Работаем с изображением
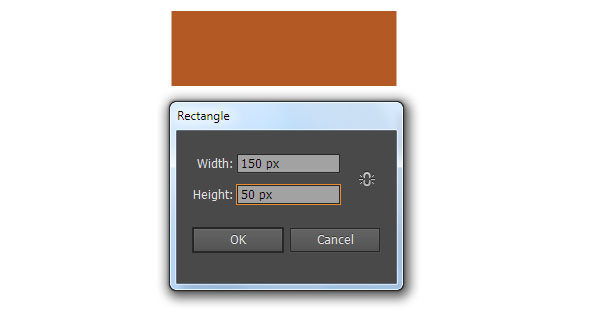
Возьмите Инструмент Прямоугольник - Rectangle Tool (M) и кликните левой кнопкой мыши по монтажной области. В открывшемся окне введите значения ширина (Width) 150 пикселей и высота (Height) 100 пикселей и нажмите ОК. Затем измените заливку объекта на темно-оранжевый цвет (R = 179; G = 89; B = 36).

Шаг 3. Работаем с изображением
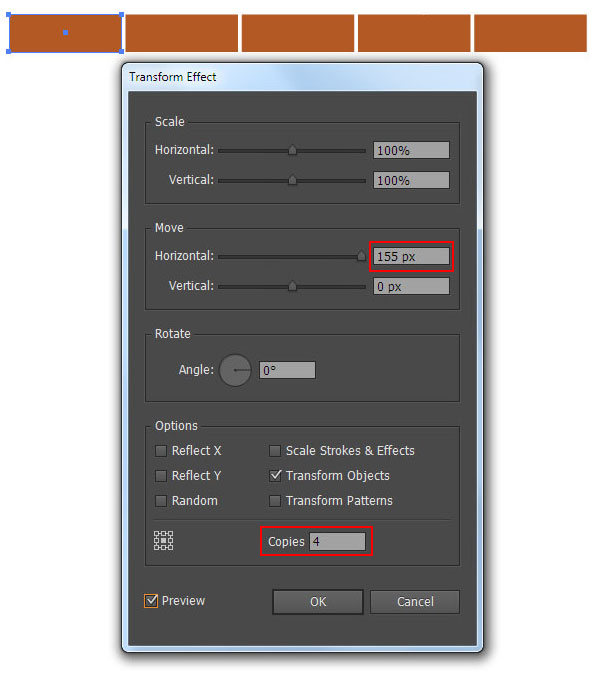
При выделенном прямоугольнике перейдите в меню Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform) и выставьте такие настройки:
Масштабирование: - По горизонтали (Scale - Horizontal) 100%; По горизонтали (Scale - Vertical) 100%
Перемещение: - По горизонтали (Move- Horizontal) 155 пикселей; По вертикали (Move-Vertical) 0 пикселей. Поставьте галочку в окошке Трансформировать объекты (Transform Objects), в поле Копии (Copies) введите 4. Затем нажмите ОК.

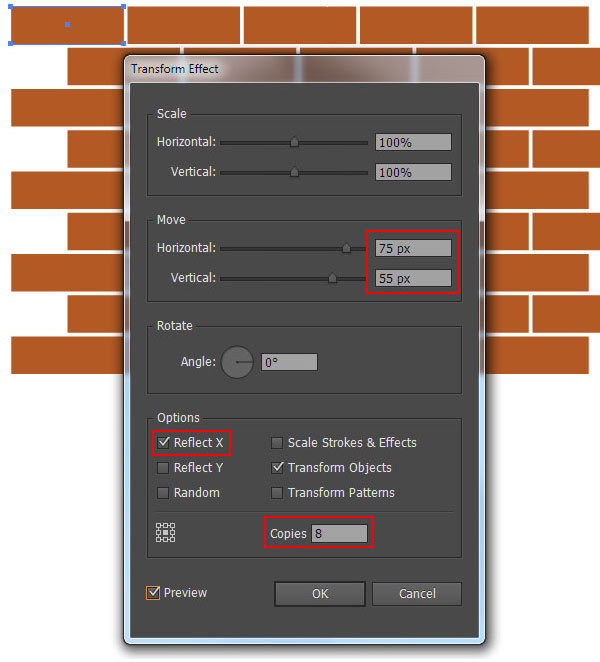
Шаг 4. Работаем с изображением
Повторите действия, но уже с другими настройками: Масштабирование: - По горизонтали (Scale - Horizontal) 100%; По горизонтали (Scale - Vertical) 100%
Перемещение: - По горизонтали (Move- Horizontal) 75 пикселей; По вертикали (Move-Vertical) 55 пикселей. Поставьте галочку в окошках Отразить зеркально по оси Х (Reflect X) и Трансформировать объекты (Transform Objects), в поле Копии (Copies) введите 8. Нажмите ОК.

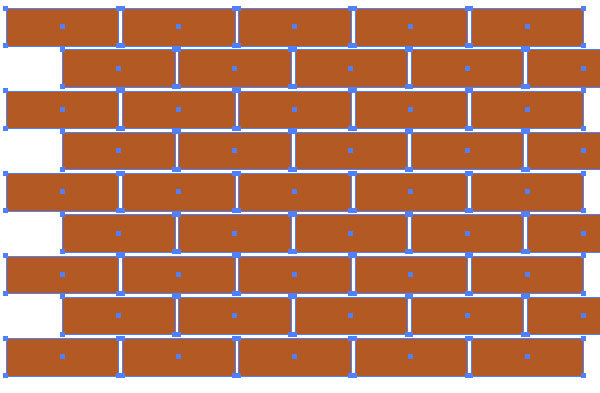
Шаг 5. Работаем с изображением
Далее, чтобы иметь возможность работать с каждым прямоугольником отдельно, перейдите в меню Объект > Разобрать оформление (Object > Expand Appearance).

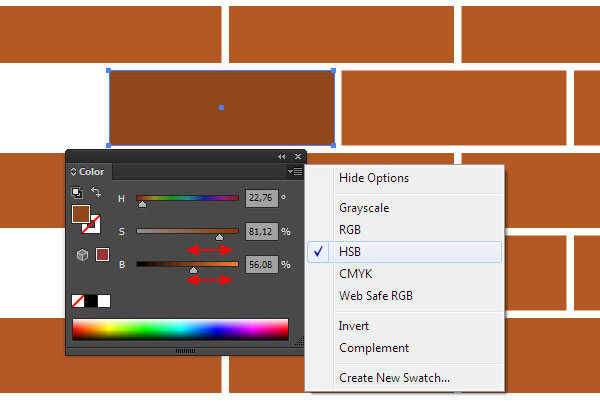
Шаг 6. Работаем с изображением
Измените цвет некоторых прямоугольников на более темный или более светлый оттенок, по сравнению с изначальным. Чтобы быстро изменить оттенки можете переключиться в цветовой режим HSB в панели Цвет (Color) и изменять цвет, двигая ползунки Насыщенность (Saturation) и Яркость (Brightness).

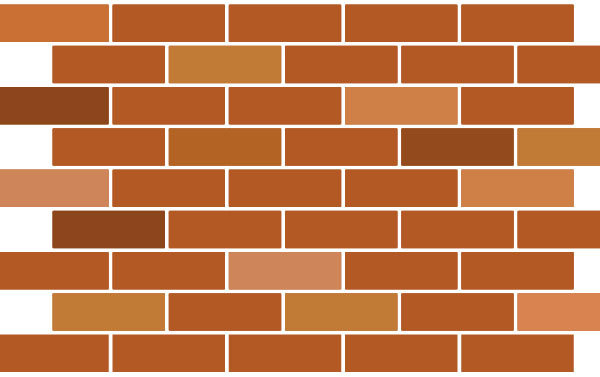
Шаг 7. Работаем с изображением
В итоге должно получиться что-то вроде этого:

Шаг 8. Работаем с изображением
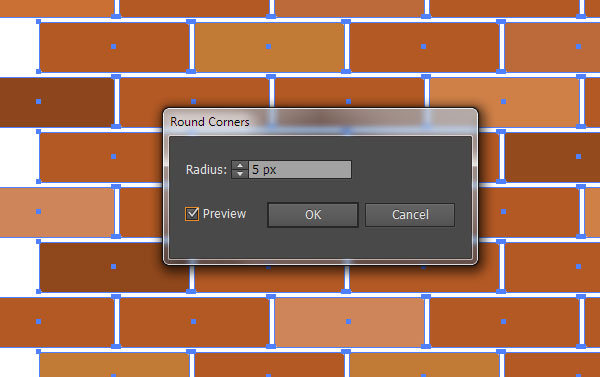
Выделите все кирпичи, затем перейдите в меню Эффект > Стилизация > Скругленные углы (Effect > Stylize > Round Corners), введите значение Радиус (Radius) 5 пикселей. Нажмите ОК.

Шаг 9. Работаем с изображением
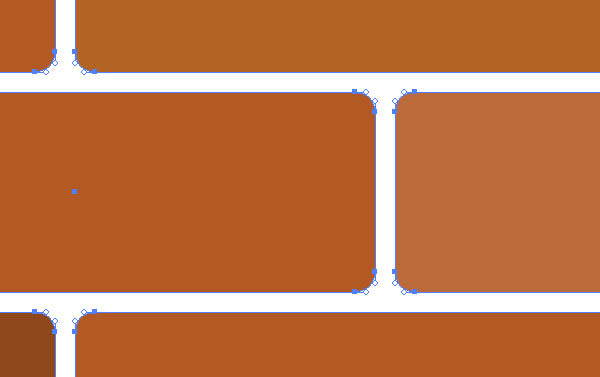
Теперь выберите в меню Объект > Разобрать оформление (Object > Expand Appearance).

Шаг 10. Работаем с изображением
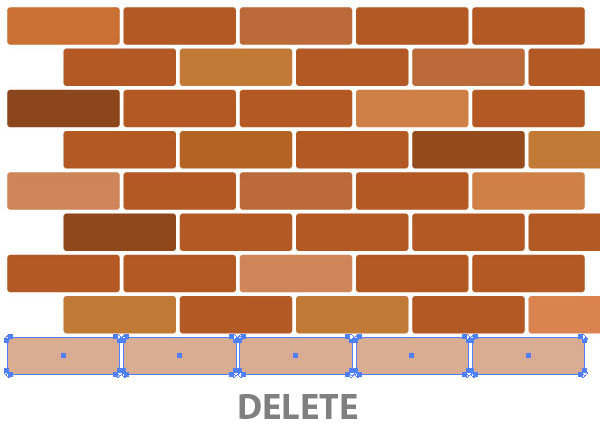
Далее удалите нижний ряд кирпичей, он нам не понадобится для создания бесшовного узора.

Шаг 11. Работаем с изображением
Выделите все объекты, затем перейдите в меню Объект > Узор > Создать (Object > Pattern > Make) – мы автоматически перейдем в режим Редактирования узора (Pattern Editing modе).

Шаг 12. Работаем с изображением
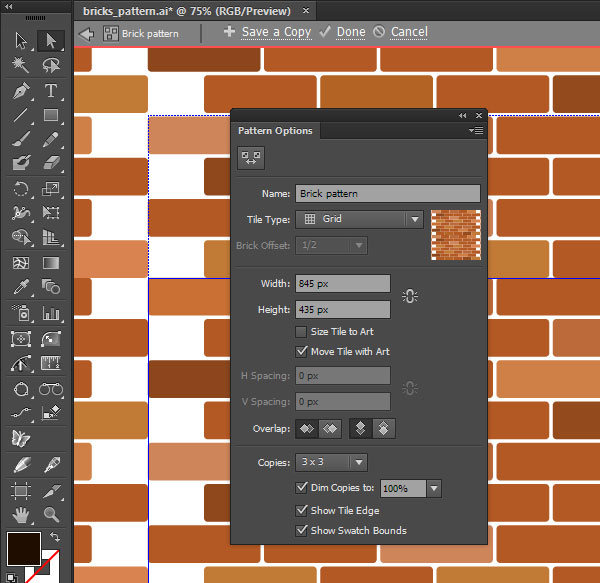
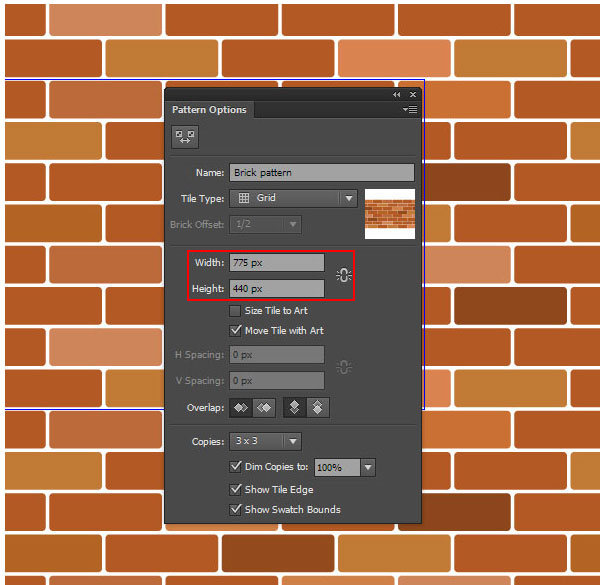
Установите новые значения для ширины (Width) и высоты (Height) узора: 775 х 440 пикселей. Это действие удалит лишнее пространство по краям и преобразует кирпичи в бесшовный узор. В выпадающем меню Копий (Copies) поставьте 3х3, также поставьте галочки в окошках: Затенение копий на (Dim Copies to): 100%; Показать край элемента (Show Tile Edge) и Показать границы образцов (Show Swatch Bounds).

Шаг 13. Работаем с изображением
Создайте прямоугольник любого размера темно-коричневого цвета.

Шаг 14. Работаем с изображением
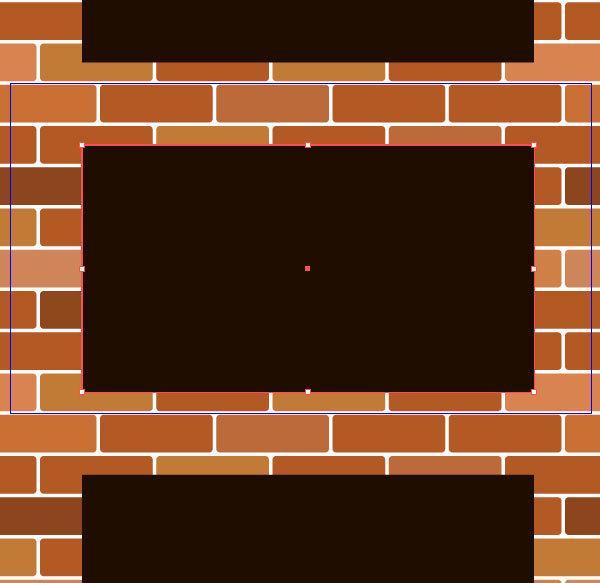
Поместите этот прямоугольник на задний план, нажав комбинацию клавиш Shift + Ctrl + [ .

Шаг 15. Работаем с изображением
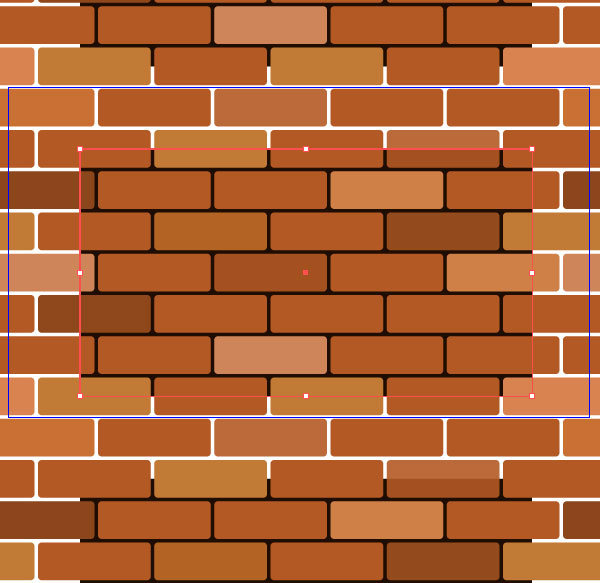
Теперь измените размер темно-коричневого прямоугольника так, чтобы он заполнил пробелы между кирпичами.

Шаг 16. Работаем с изображением
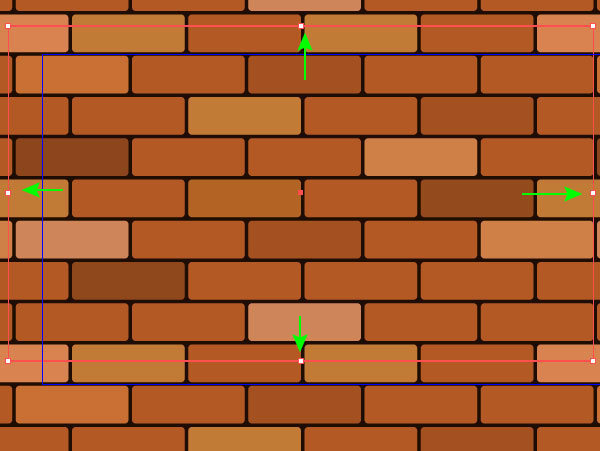
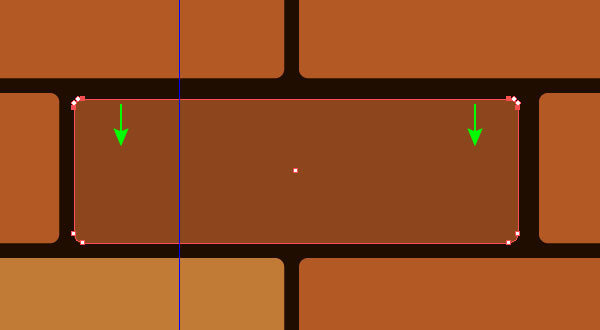
Далее мы добавим немного деталей, чтобы наша стен выглядела более реалистичной. Уменьшите размеры некоторых из кирпичей, для этого возьмите Инструмент Прямое выделение - Direct Selection Tool (А), выделите точки на одной из сторон кирпича и переместите их с помощью стрелок на клавиатуре.

Шаг 17. Работаем с изображением
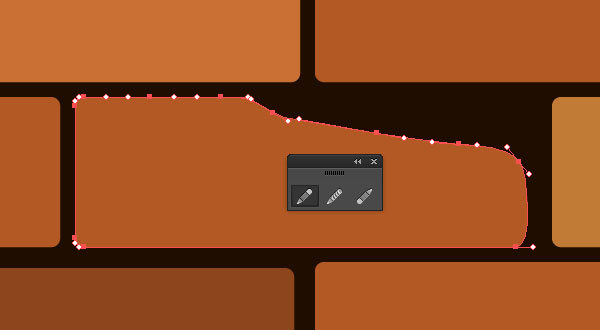
Сделаем края некоторых кирпичей неровными. Чтобы изменить форму кирпичей, используйте Инструмент Карандаш - Pencil Tool (N).

Шаг 18. Работаем с изображением
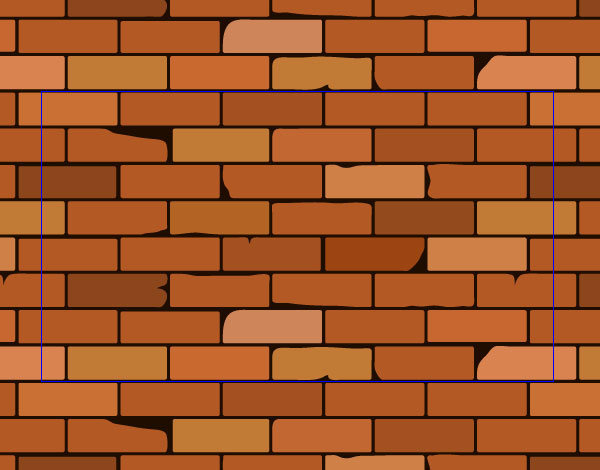
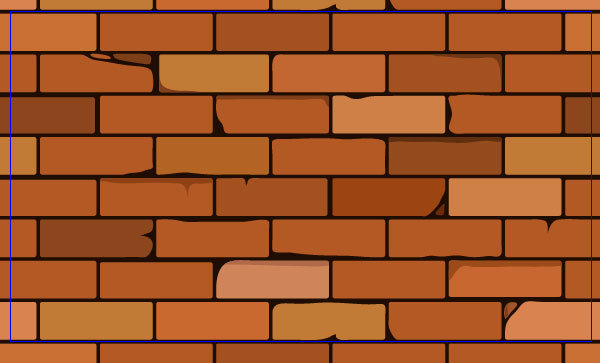
Итак, после изменения кирпичей, создания трещин и разломов, мои кирпичи выглядят вот так:

Шаг 19. Работаем с изображением
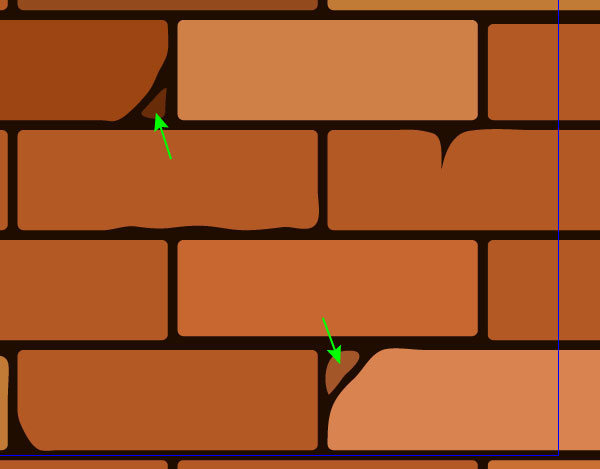
В областях больших надломов вы можете добавить осколки кирпича, используя Инструмент Карандаш - Pencil Tool (N).

Шаг 20. Работаем с изображением
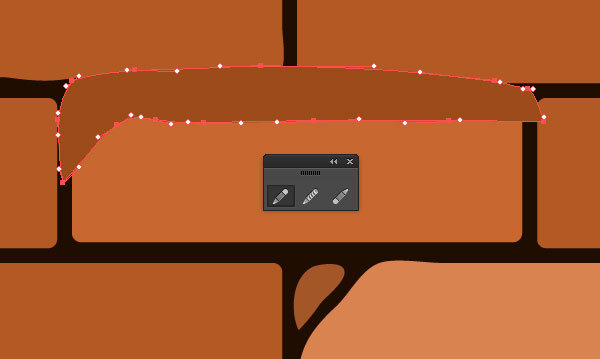
Давайте представим, что некоторые кирпичи вдавлены в стену сильнее и на них, таким образом, будет тень от верхних кирпичей. Нарисуйте форму тени с помощью Инструмента Карандаш - Pencil Tool (N). Цвет тени выбирайте темнее, чем цвет самого кирпича.

Шаг 21. Работаем с изображением
Далее нам нужно удалить лишнюю часть, выступающую за контур кирпича. Поскольку Инструмент Создание фигур - Shape Builder Tool (Shift + M) не работает в режиме редактирования узора, мы будем использовать панель Обработка контуров (Pathfinder).
Шаг 22. Работаем с изображением
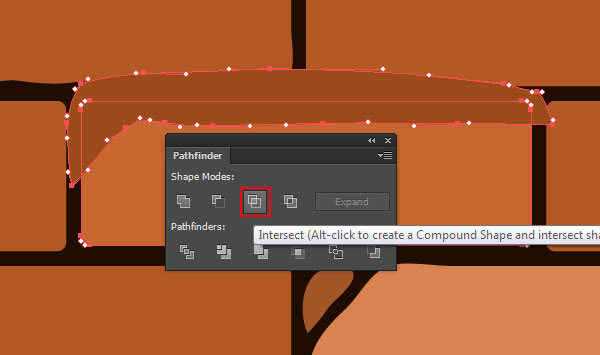
Скопируйте на передний план фигуру кирпича (Ctrl + C > Ctrl + F). Выделите копию кирпича и тень, затем кликните Пересечение (Intersect) на панели Обработка контуров (Pathfinder).

Шаг 23. Работаем с изображением
Используя ту же технику, создайте тени и для нескольких других кирпичей.

Шаг 24. Работаем с изображением
Теперь создайте блики на некоторых кирпичах. Техника их создания не отличается от создания тени, единственное отличие – это цвет блика – он должен быть светлее самого кирпича.


Шаг 25. Работаем с изображением
Обычно кирпичи отличаются грубой фактурой, которую мы можем создать используя векторную текстуру. Для создания текстуры я использовал растровую текстуру высокого разрешения из набора, который есть в материалах к уроку.
Создайте новый документ, а затем поместите текстуру, перейдя в меню Файл > Поместить (File > Place).

Шаг 26. Работаем с изображением
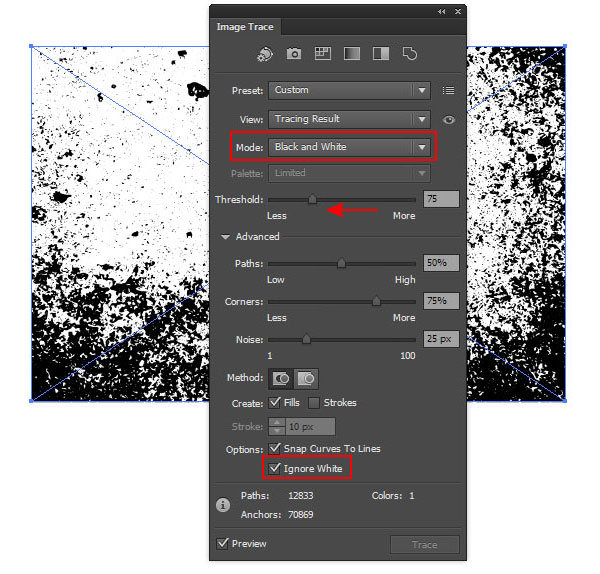
Откройте панель Трассировка изображения (Live Trace) – Окно > Трассировка изображения (Window > Live Trace), выберите в меню Режим (Mode): Черно-белое (Black and White), уменьшите параметр Изогелия (Threshold) до 75, откройте дополнительные опции и поставьте галочку в окошке Игнорировать белый цвет (Ignore White).

Шаг 27. Работаем с изображением
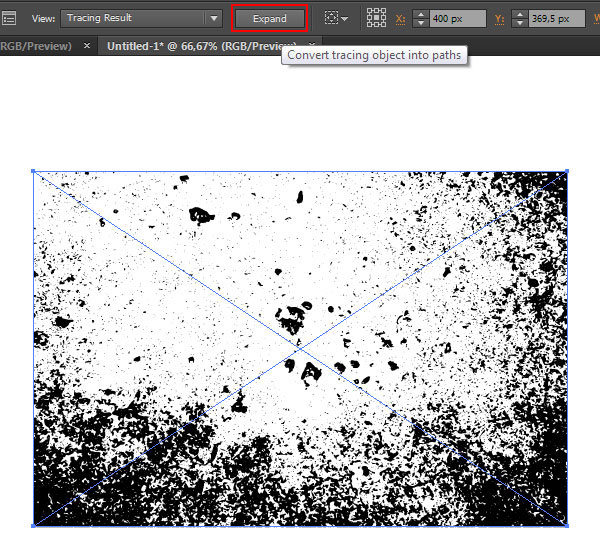
Теперь нажмите кнопку Разобрать (Expand) на верхней панели управления.

Шаг 28. Работаем с изображением
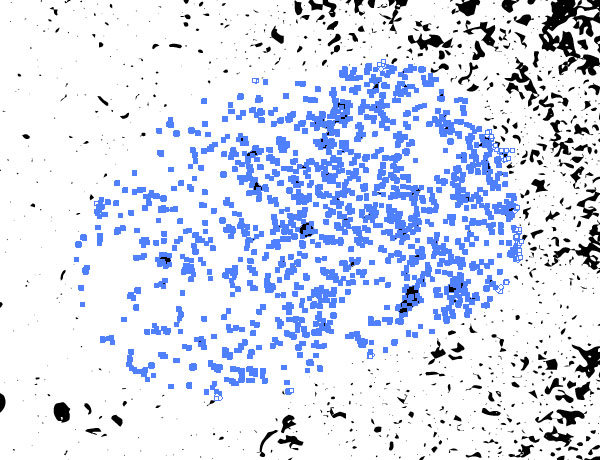
Используя Инструмент Лассо - Lasso Tool (Q) выделите часть векторной текстуры, которая вам больше нравится.

Шаг 29. Работаем с изображением
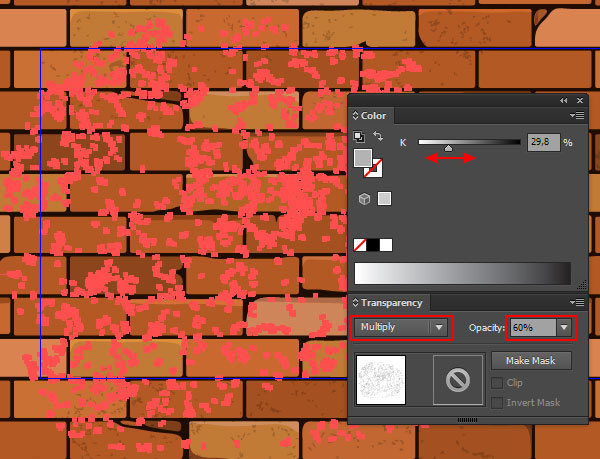
Скопируйте эти объекты (Ctrl + C) и затем вставьте их (Ctrl + V) в документ с нашей кирпичной стеной. Чтобы получить темную фактуру, залейте объекты серым цветом и измените режим наложения на Умножение (Multiply) на панели Прозрачность (Transparency). Вы также можете корректировать интенсивность текстуры изменяя оттенок серого на панели Цвет (Color) и/или уменьшая Непрозрачность (Opacity) на панели Прозрачность (Transparency).

Шаг 30. Работаем с изображением
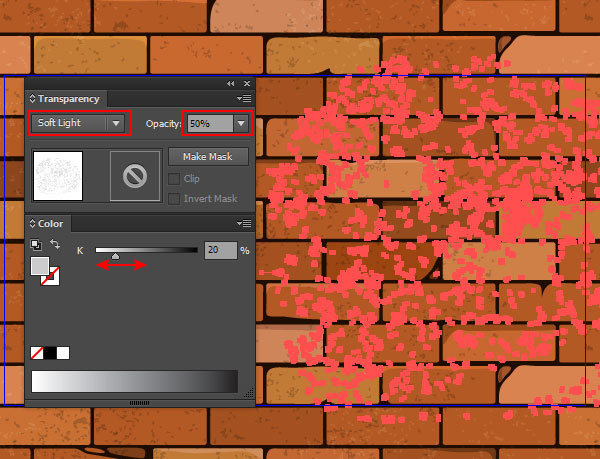
Чтобы получить светлую фактуру, примените режим наложения Рассеянный свет (Soft Light) к объектам текстуры.

Шаг 31. Работаем с изображением
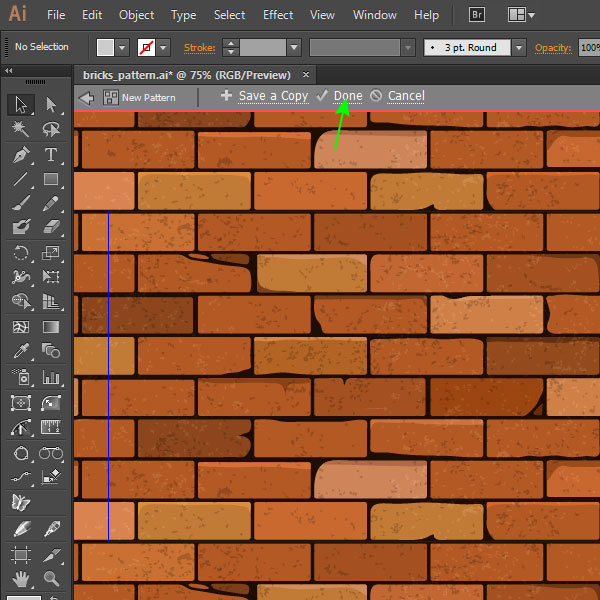
Итак, наш бесшовный кирпичный фон готов, чтобы сохранить его на панели Образцы (Swatches) нажмите на кнопку Готово (Done) в верхней части рабочей области.

Шаг 32. Работаем с изображением
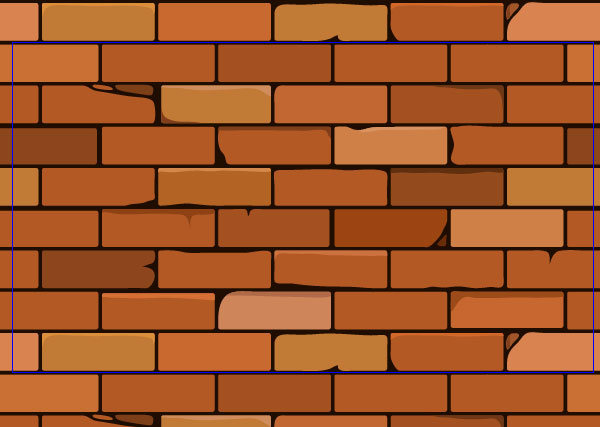
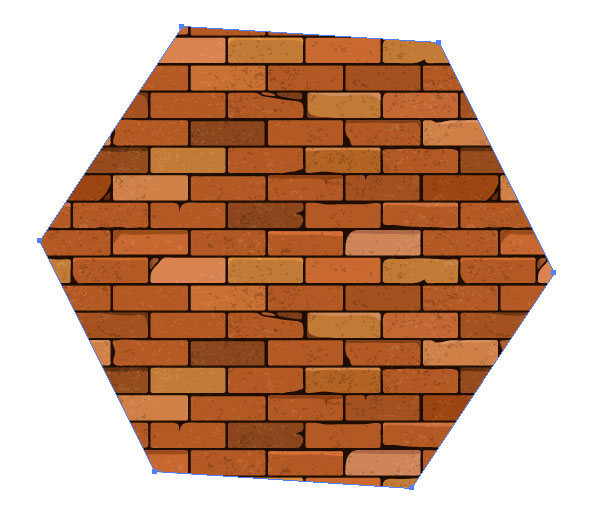
Теперь мы можем применять наш бесшовный узор к каким угодно объектам любой формы.

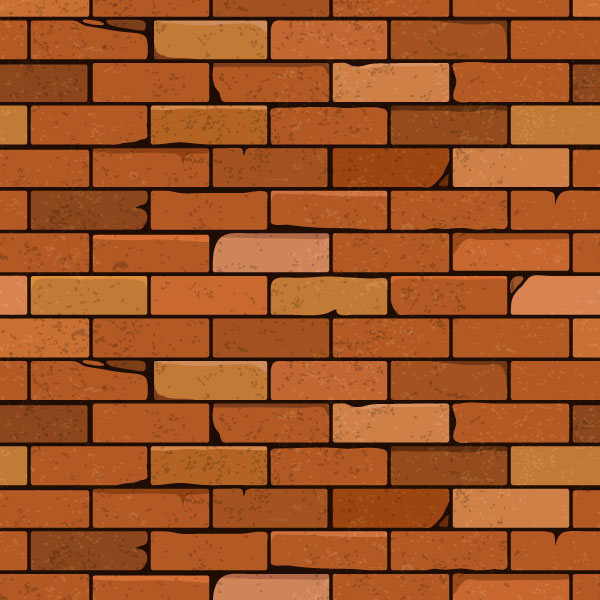
Шаг 33. Финальное изображение
Надеюсь, этот урок был полезен и вы сможете применить полученные знания в будущих проектах.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.