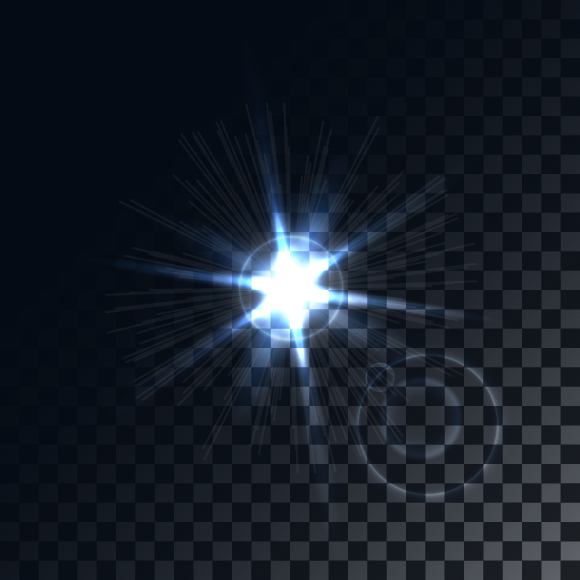
Как быстро создать реалистичные блики в Иллюстраторе

Блики и радужные пятна являются популярным художественным элементом. Adobe Illustratorизначально имеет инструмент, с помощью которого можно быстро поставить блик. Но как создать уникальную работу? Особенно это актуально на стоках. В этом уроке мы покажем как быстро можно создать свой собственный вариант бликов, а также научимся создавать популярный нынче полупрозрачный фон.
Шаг 1. Делаем фон
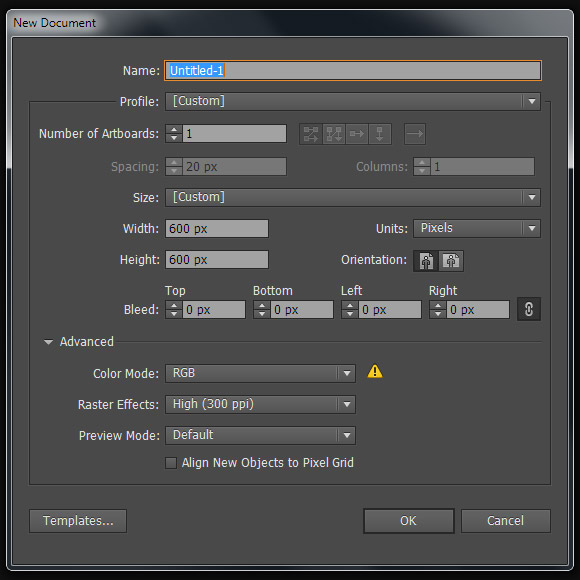
Создадим файл 600х600 пикселей и настройками как на рисунке ниже.

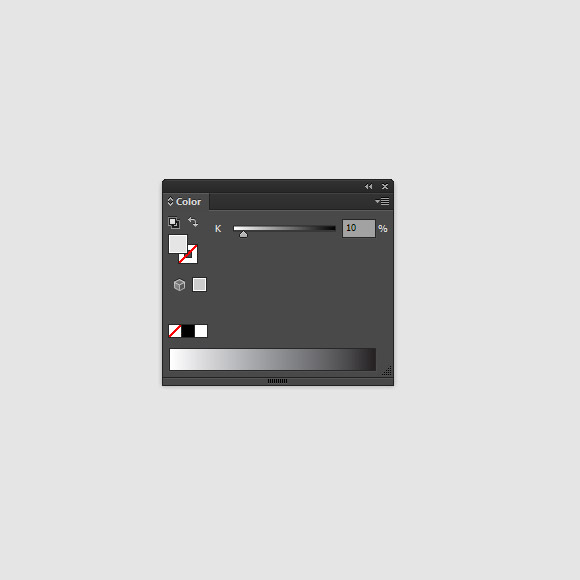
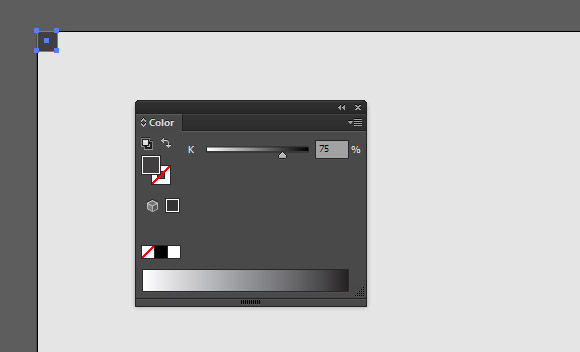
Нарисуем на всю площадь квадрат (М) и зальем его светло-серым цветом.

Далее нарисуем небольшой черный квадратик 20x20 пикселей.

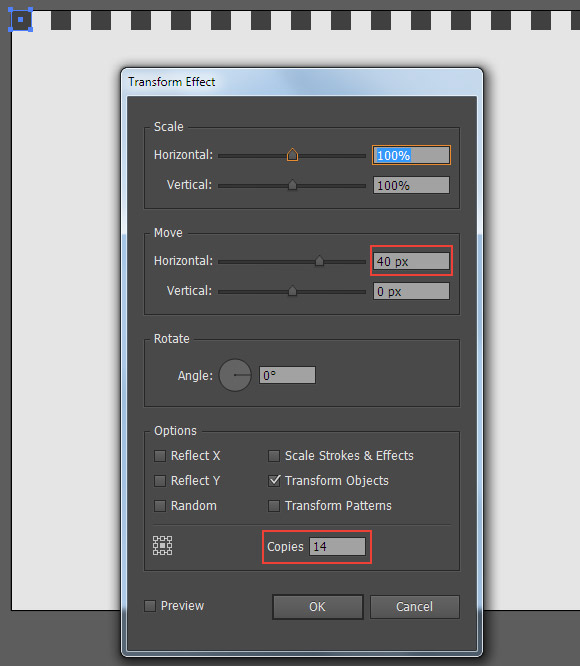
Не снимая выделения с квадратика выберем эффет Трансформация (Effect > Distort & Transform > Transform) и зададим следующие параметры.

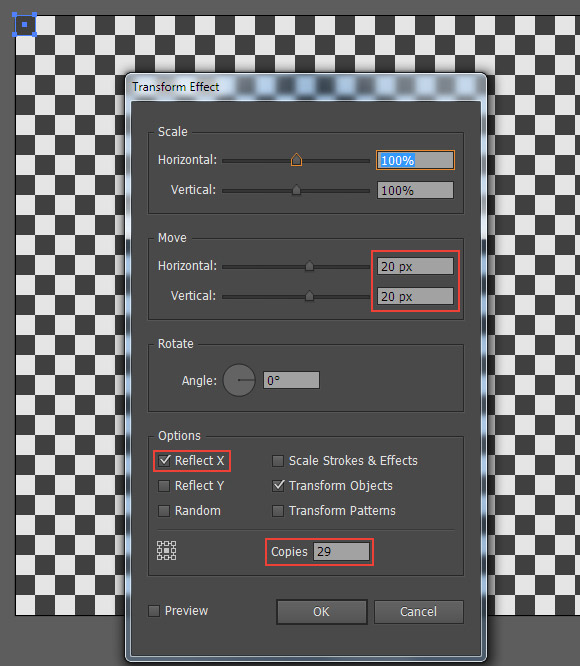
А затем применим этот же эффект с иными настройками.

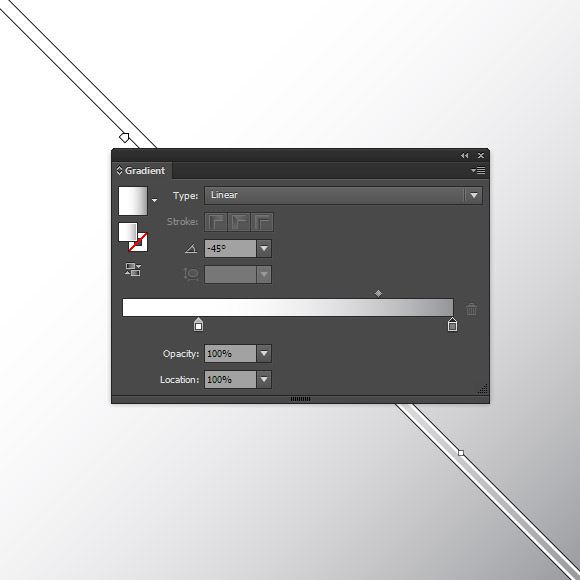
В итоге получим шахматную доску — классический шаблон для отображения прозрачного фона. Перейдем к созданию полупрозрачной заливки. Для этого создадим квадрат на всю рабочую область и зальем темно-синим цветом. Например R = 5; G = 11; B = 20. Продублируем его (Ctrl + C; Ctrl + F) и зальем градиентом от белого к серому под углом в 45 градусов.

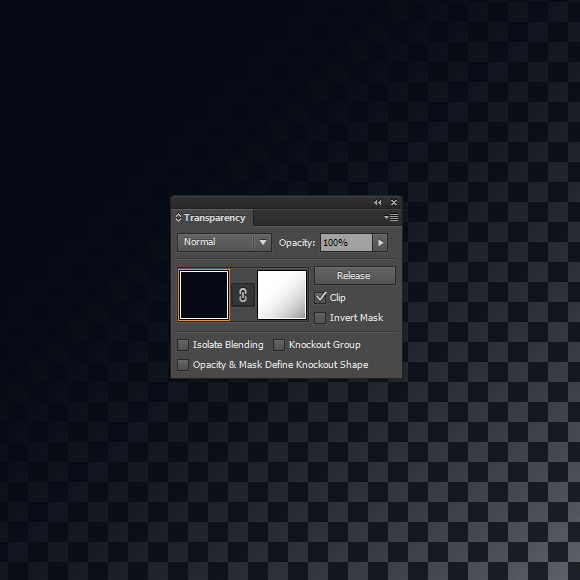
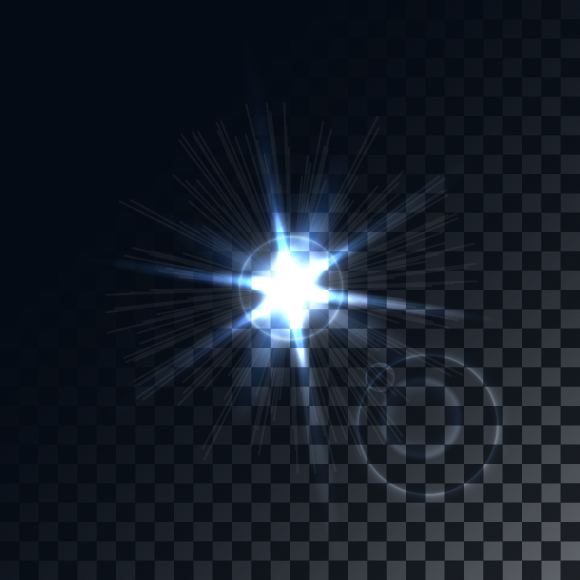
Выделим два последних квадрата и на вкладке Прозрачность нажмем "Создать маску прозрачности". В результате получим вот такой фон.

Шаг 2. Делаем блик
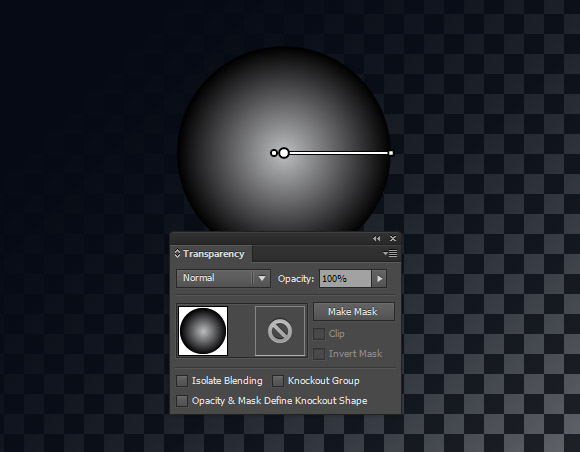
Сделаем новый слой и заблокируем фон для удобства. Нарисуем по центру окружность (L). Зальем её радиальным градиентом от серого к черному (K = 30) - (R = 0; G = 0; B = 0).

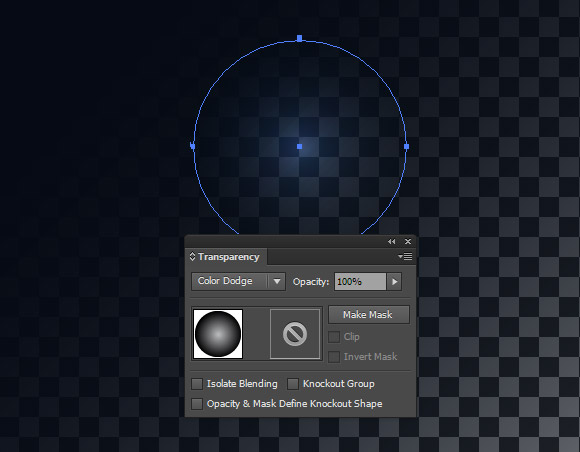
Не снимая выделения на панели Прозрачности выберем режим наложения Осветление основы (Color Dodge).

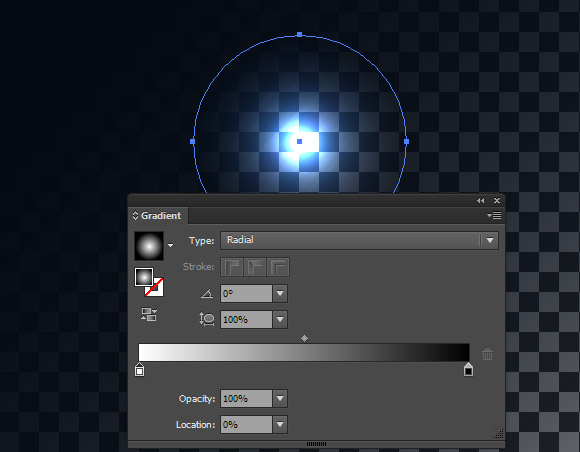
Продублируем окружность (Ctrl + C; Ctrl + F) и заменим в ней заливку на радиальный градиент о белого к черному. Получится вот такая яркая точка.

Далее, с помощью инструмента Выделение (V) мы можем сжать и повернуть последнюю окружность на любой угол.

Дублируя и вращая эллипс, мы получим "звёздочку" блика.

Шаг 3. Добавляем детали
Заблокируем слой блика для удобства. На новом слое по центру нарисуем окружность (можно продублировать созданную ранее) и зальем её градиентом от серого к черному (K = 50) - (R = 0; G = 0; B = 0).

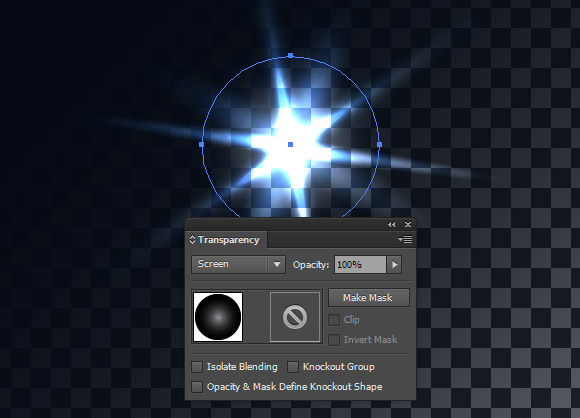
Применим к окружности режим наложения Экран (Screen).

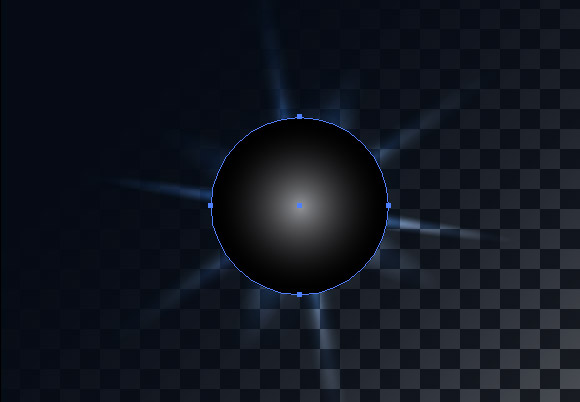
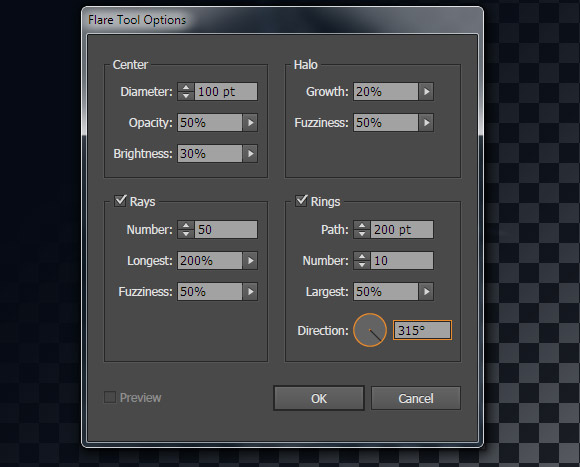
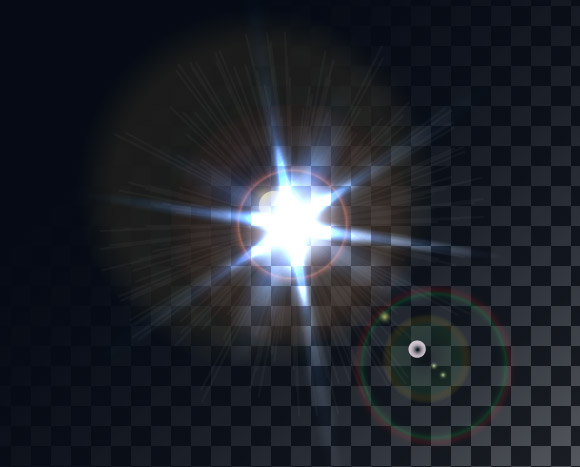
Возьмем инструмент Блик (Flare Tool), кликнем по окружности и выберем в появившемся окне следующие параметры.


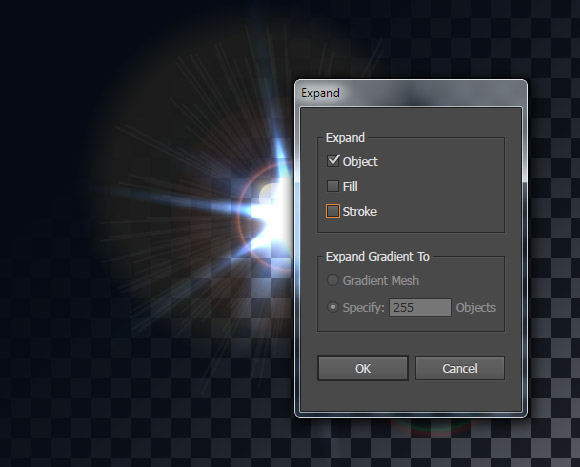
Стандартный вариант изображения данного инструмента нам не интересен, поэтому мы его несколько модифицируем. Развернем (Expand) получившийся объект и уберем некоторые элементы.


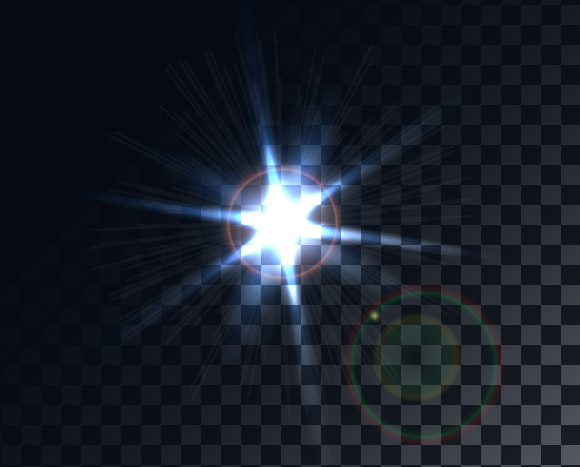
И в заключении поменяем заливку для некоторых объектов. Наш блик готов.

Теперь его можно использовать как отдельную работу или как элемент композиции в рисунке для стоков или других целей.
Ссылка на источник
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.