Как нарисовать гильош в Иллюстраторе

Гильош — орнамент в виде густой сети волнистых фигурных линий, переплетающихся между собой. В полиграфии технику гильоша используют для защиты ценных бумаг от подделок. В этом уроке мы узнаем, как всего за несколько шагов сделать подобный узор в Adobe Illustrator.
Шаг 1. Форма
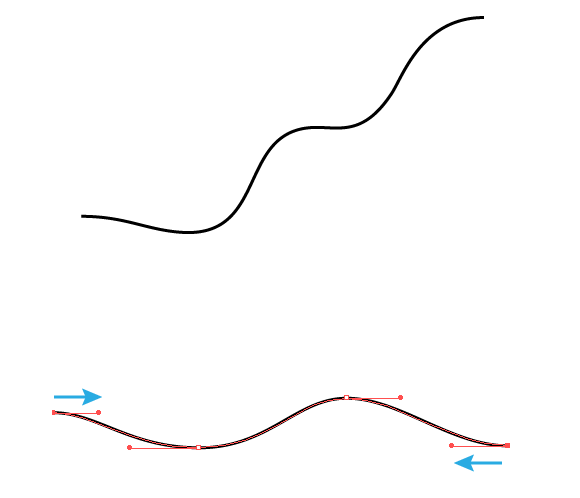
Создадим новый документ (Ctrl + N). Нарисуем произвольную кривую с помощью пера (Р). Заметьте, что конечные точки мы располагаем горизонтально. Для этого достаточно зажать Shift. Ниже нарисуем еще одну кривую, также с горизонтально ориентированными конечными точками.

Шаг 2. Форма
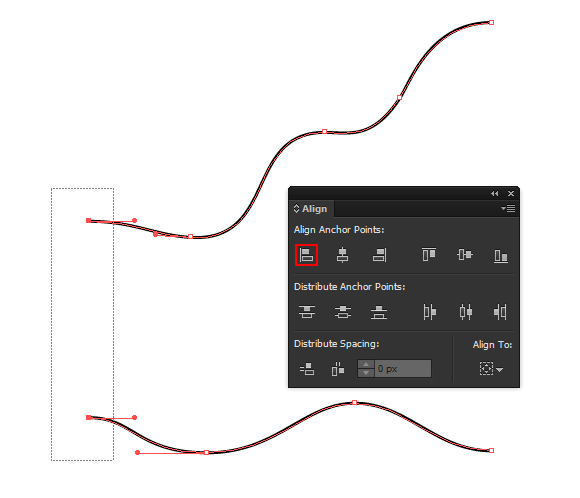
Выделим начальные точки кривых с одной стороны с помощью Частичного выделения (А) и подравняем по левому краю на Панели выравнивания.

Шаг 3. Форма
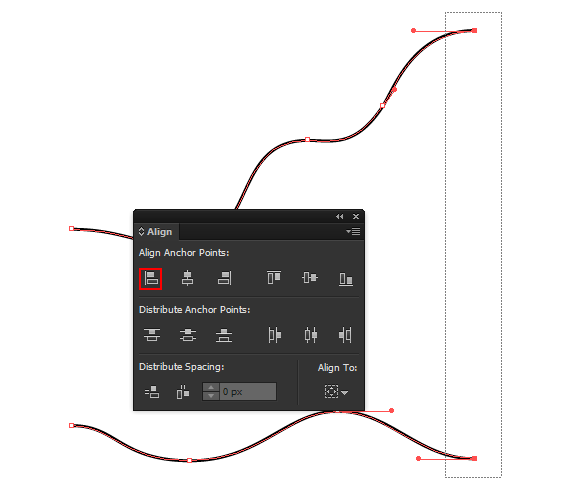
Тоже самое сделаем и для конечных точек.

Шаг 4. Форма
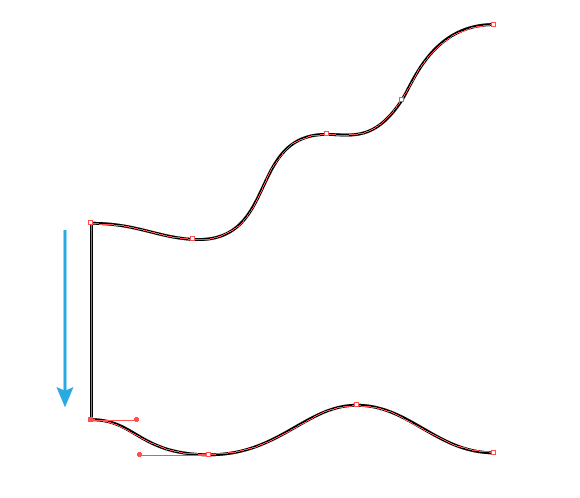
С помощью Пера (Р) соединим начальные точки.

Шаг 5. Форма
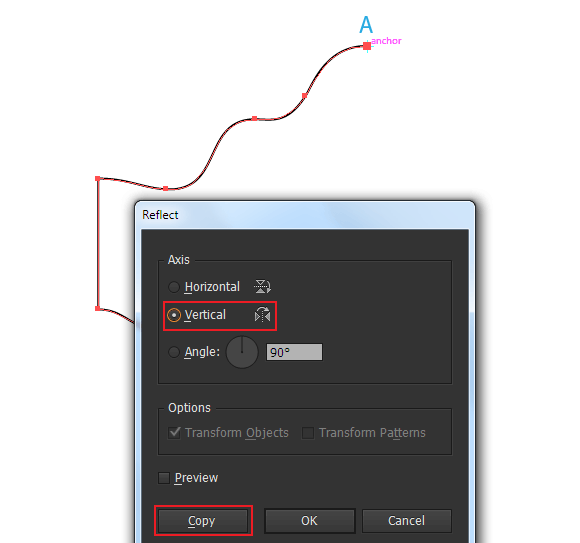
Нам нужно отразить полученный объект. Сделаем это с помощью соответствующего инструмента (О). Кликаем в точке A, удерживая Alt. В открывшемся диалоговом окне выбираем Вертикальное направление и жмем Копировать.

Шаг 6. Форма
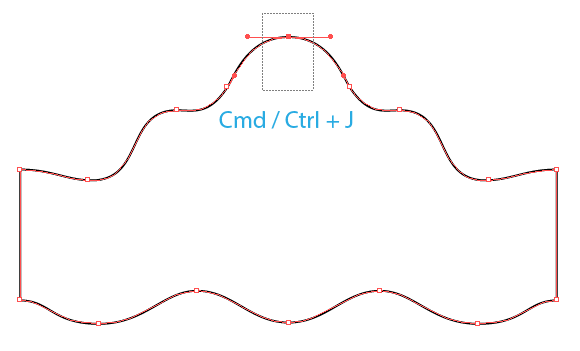
Выделим по очереди верхние и нижние замыкающие точки, соединим их в одну кривую (Ctrl + J).

Шаг 7. Заливка
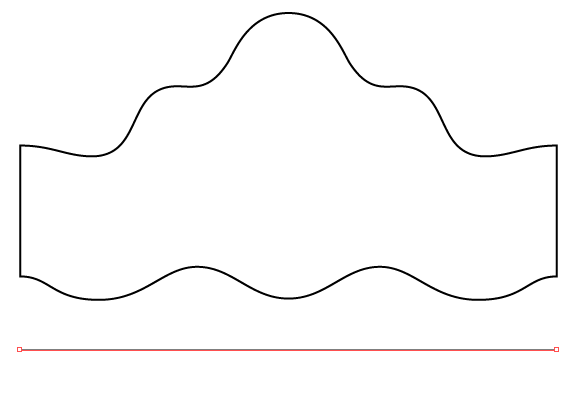
Нарисуем прямую с помощью Пера (Р) или Линии (\).

Шаг 8. Заливка
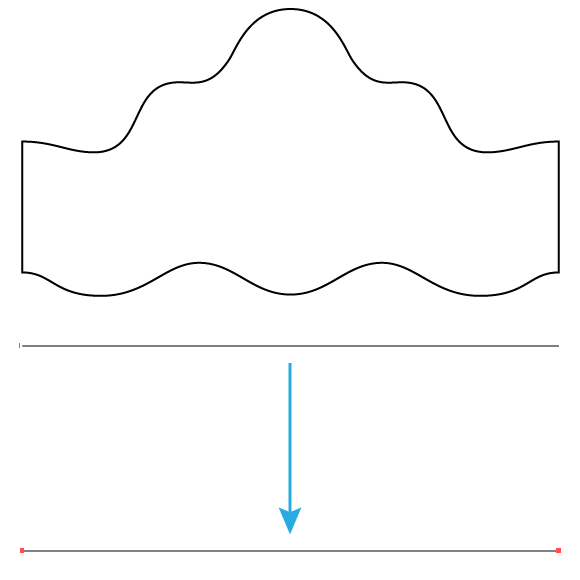
Не снимая выделения, зажмем Shift и Alt и потянем на некоторое расстояние вниз. Таким образом мы продублируем прямую.

Шаг 9. Заливка
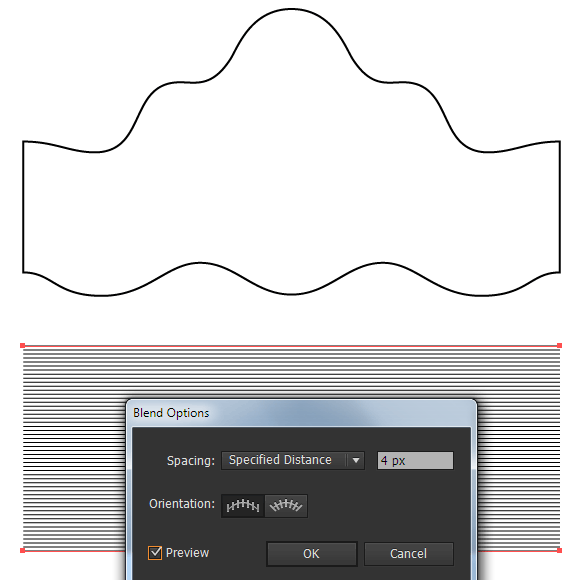
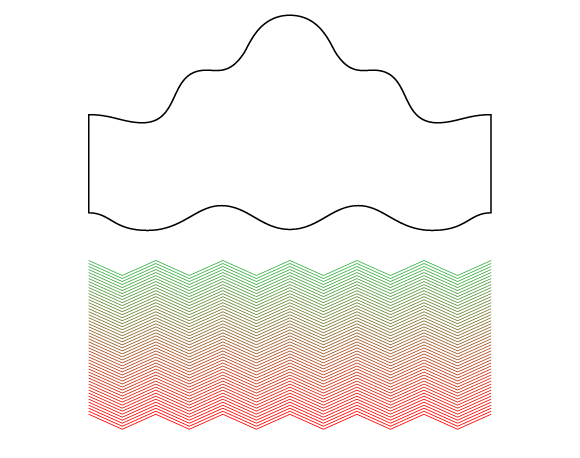
Теперь сделаем Переход между линиями. Для этого, выделив их, нажмем Ctrl + Alt + В, после чего два раза кликнем по инструменту Переход (W) и в появившемся окне поставим значение 4 рх.

Шаг 10. Заливка
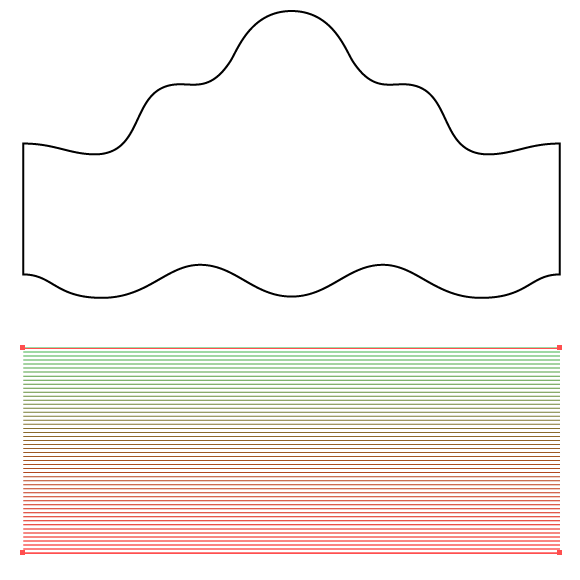
Для цветного гильоша мы можем закрасить обводки в разные цвета.

Шаг 11. Заливка
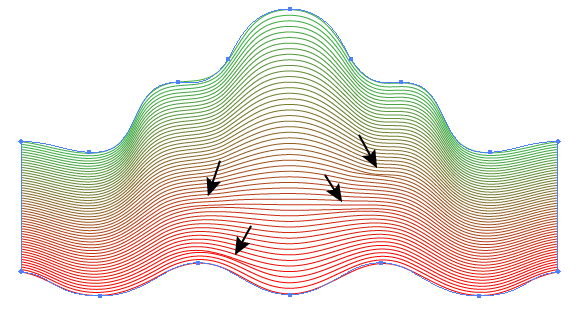
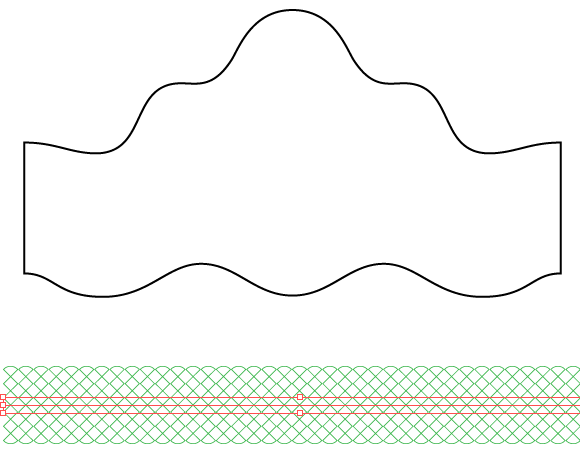
Поместим объект из линий ниже объекта из волнистых путей (Ctrl+Shift+[ или перетянуть на панели слоев). Выделяем все созданные объекты, затем переходим Объект > Деформация > Сделать из верхнего объекта (Object > Envelope Distort > Make with Top Object) или же комбинацией Ctrl + Alt + C. Получилось красиво, но с неточностями.

Шаг 12. Заливка
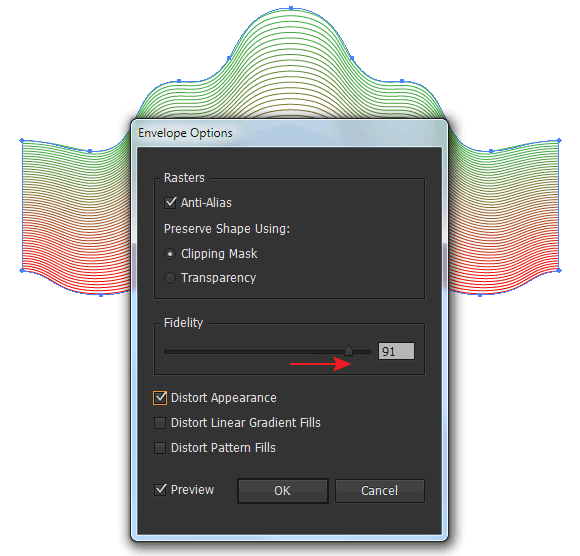
Для их исправления переходим в настройки Object > Envelope Distort > Envelope Options и увеличиваем Fidelity до значения 90-100.

Шаг 13. Кисть
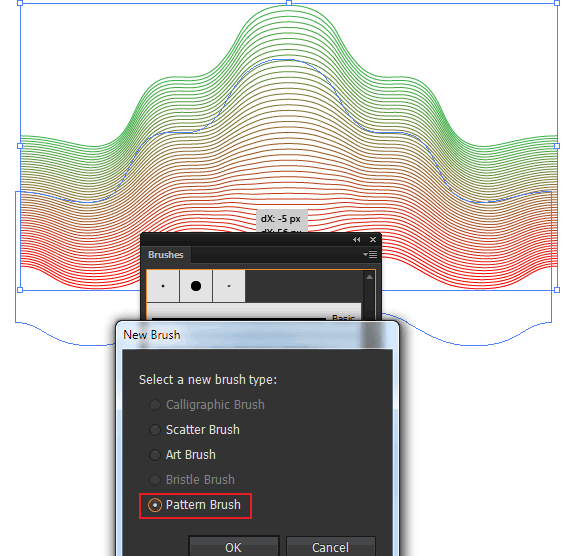
Перетащим полученный объект на панель Кистей и выберем тип Объектная кисть.

Шаг 14. Кисть
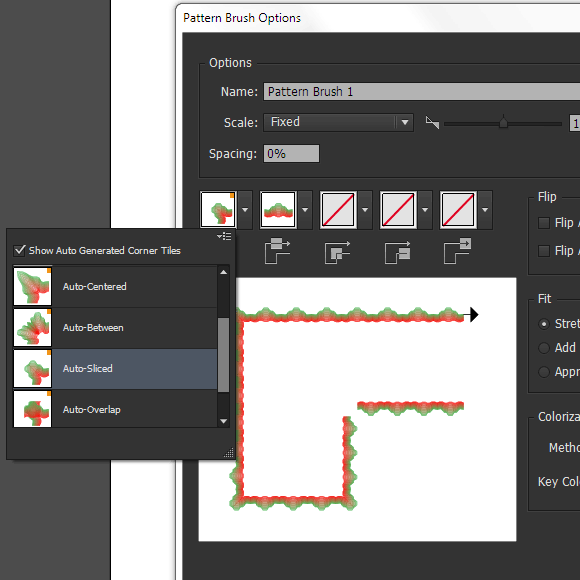
Не изменяя параметров в следующем диалоговом окне, нажимаем на OK. Если вы используете Adobe Illustrator CC-CC2014, то у вас есть возможность автоматически генерировать угловую плитку. Для этого выберите один из четырех возможных вариантов. Это даст нам возможность применять кисть к формам, которые имеют углы.

Шаг 15. Делаем гильош
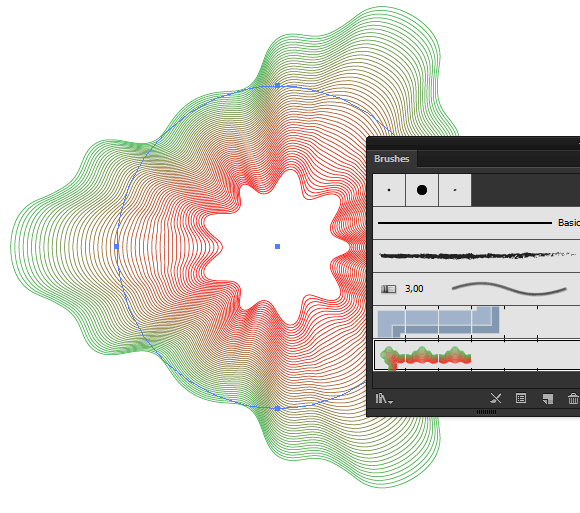
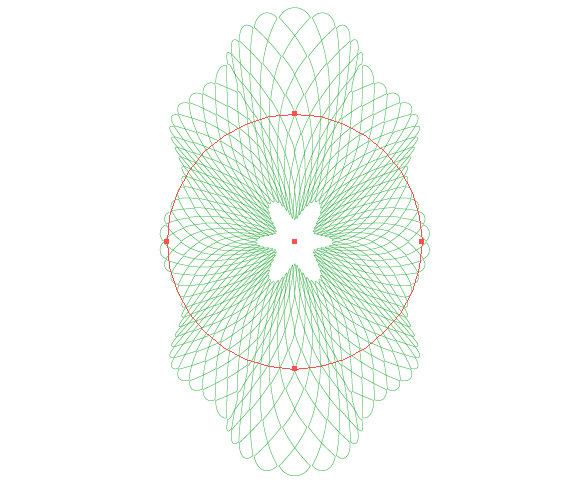
Нарисуем окружность (L) без заливки и применим на ней нашу новую кисть.

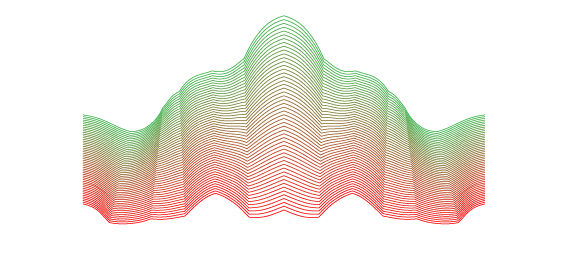
Шаг 16. Делаем гильош
Простейший гильош готов. Впрочем, смотря с какой стороны посмотреть на эту простоту. Даже такой рисунок смотрится впечатляюще. А что, если мы покрутим настройки кисти?

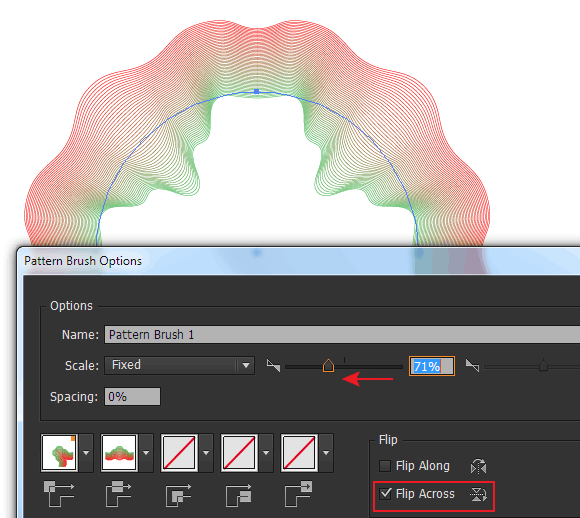
Шаг 17. Делаем гильош
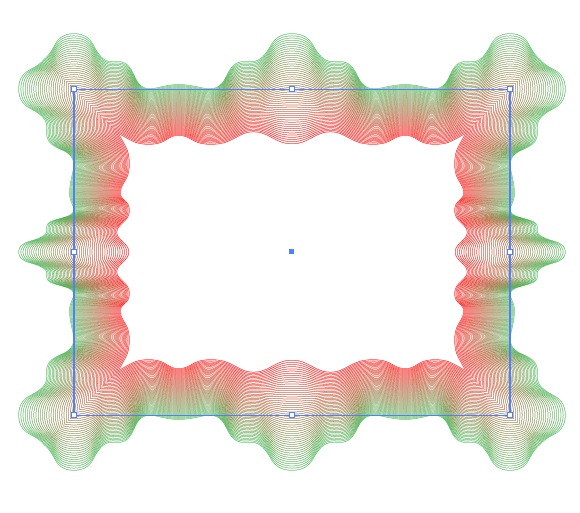
Для прямоугольной области мы получим что-то, вроде этого:

Шаг 18. Делаем гильош
Очевидно, что создавая более сложные формы, мы можем делать и более оригинальные гильоши. Пробуйте и у вас обязательно будут впечатляющие результаты!
Ссылка на источник





Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.