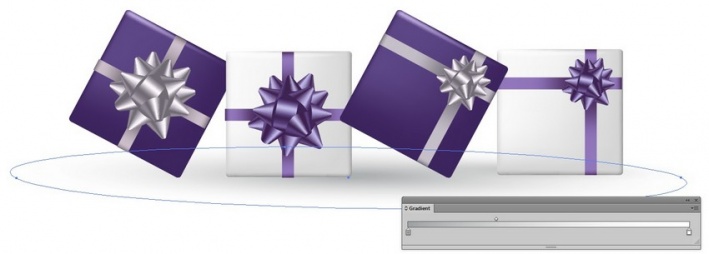
Как нарисовать подарочные коробки в Иллюстраторе

Для их создания мы используем инструмент Mesh/Сетчатый градиент. Мы создадим детали отдельно, затем соберем их вместе. В итоге у нас получатся реалистичные банты и коробки.
Как нарисовать подарочные коробки в Иллюстраторе
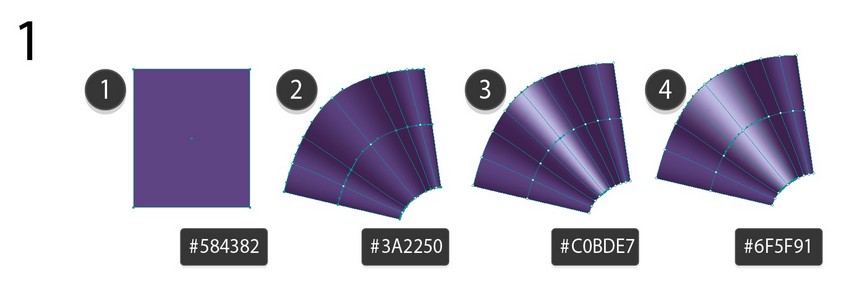
Шаг 1
Начнем с использования Mesh/Сетчатого градиента (U) для создания первое части банта.
Начнем с создания прямоугольника при помощи инструмента Rectangle/Прямоугольник (M).
Укажите фигуре цвет #584382, затем возьмите инструмент Mesh/Сетчатый градиент и кликните по фигуре, создавая в месте клика новую точку. Создавайте новые точки, ориентируясь на пошаговую инструкцию ниже, и выкрашивайте новые точки, используя цвета #3A2250, #C0BDE7 и #6F5F91.

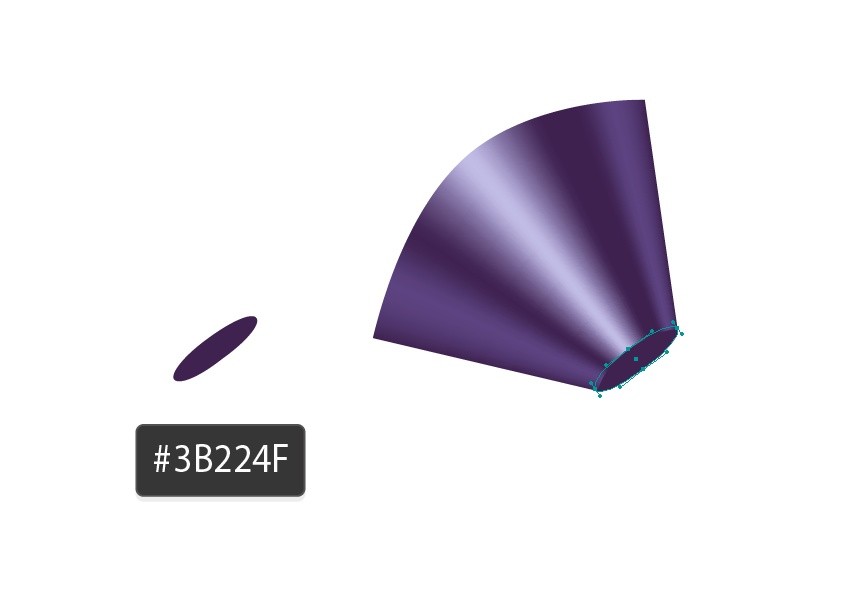
Шаг 2
Нарисуйте эллипс цвета #3B224F, и поместите его как показано ниже. Выделите обе фигуры и сгруппируйте их, нажав Control-G.

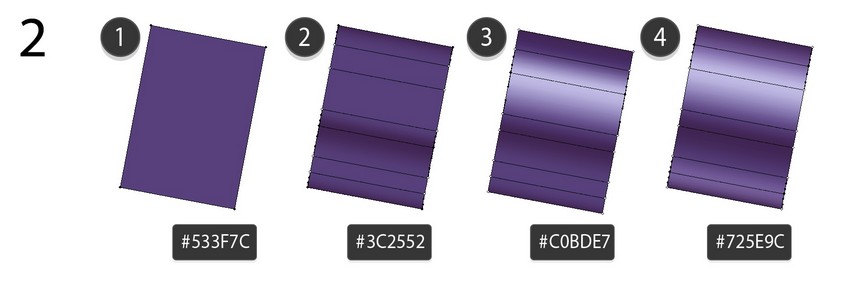
Шаг 3
Подобным образом создайте следующую фигуру, используя инструмент Mesh/Сетчатый градиент и следующие цвета:
#533F7C#3C2552#C0BDE7#725E9C

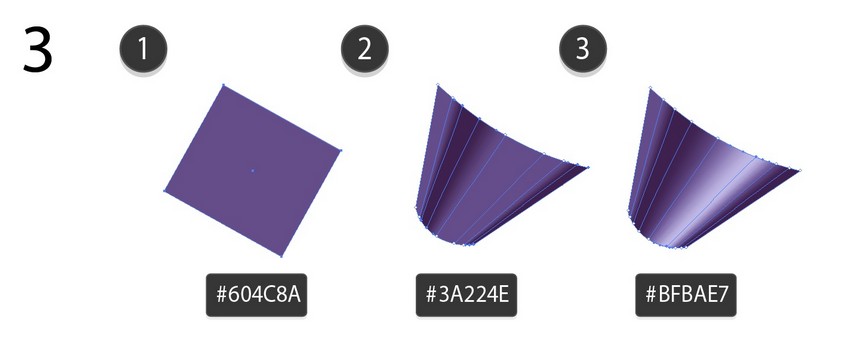
Шаг 4
Третья фигура:
#604C8A#3A224E#BFBAE7

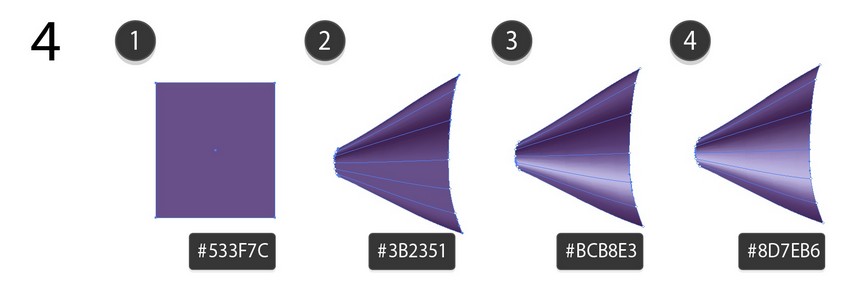
Шаг 5
#533F7C#3B2351#BCB8E3#8D7EB6

Шаг 6
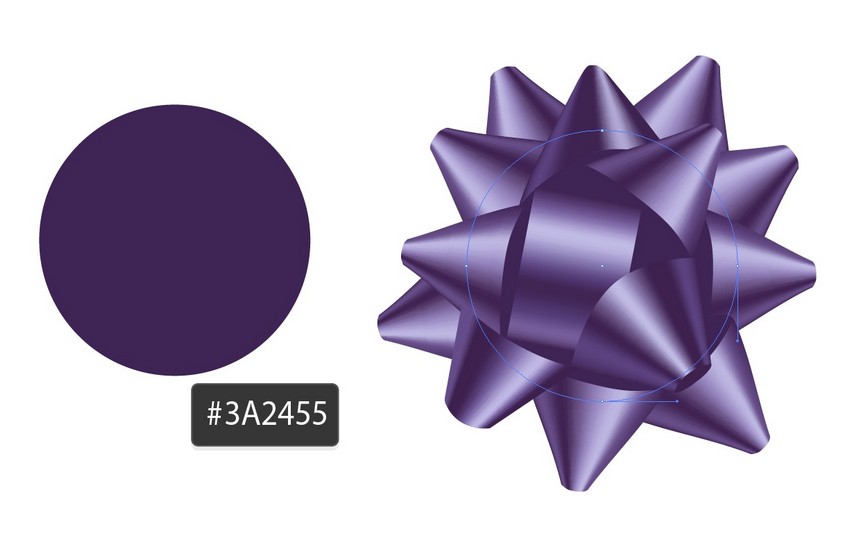
Добавьте эллипс цвета #3A2455 и сгруппируйте обе фигуры.

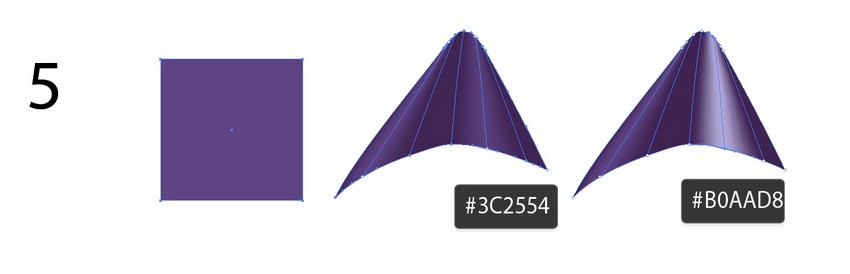
Шаг 7
Последняя фигура для банта.
#533F7C#3C2554#B0AAD8

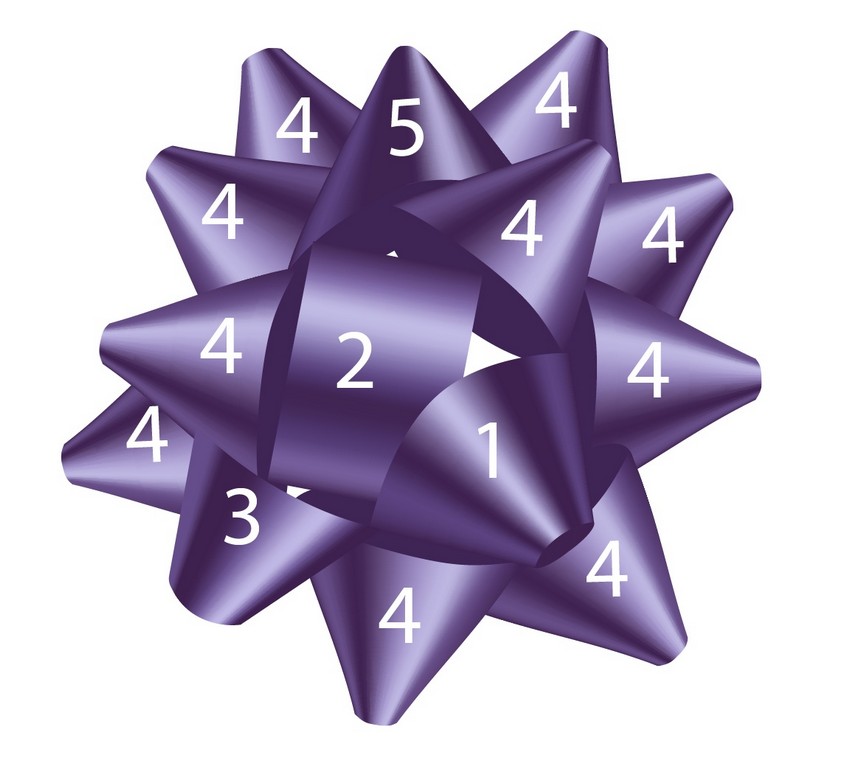
Шаг 8
Соберите бант из созданных фигур.

Шаг 9
Нарисуйте круг цвета #3A2455 и поместите его под бантом.

Шаг 10
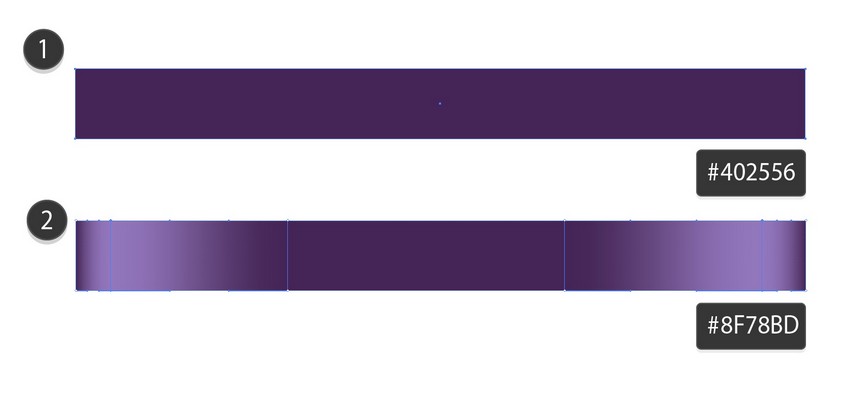
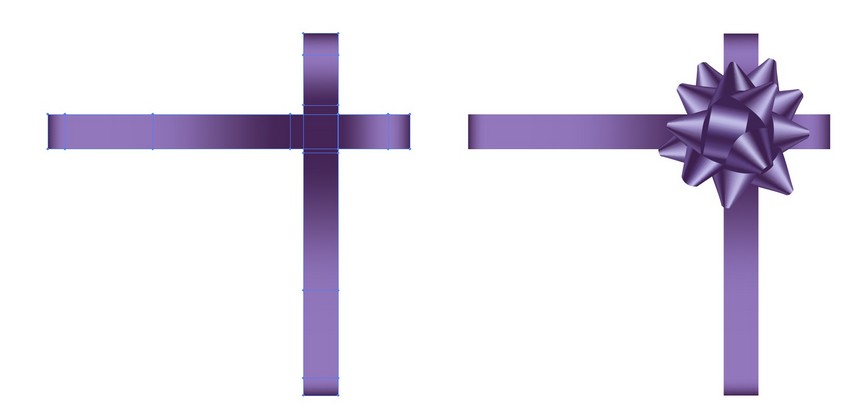
Рисуем ленту. Поместите две полосы цвета #8F78BD на прямоугольник цвета #402556.

Шаг 11
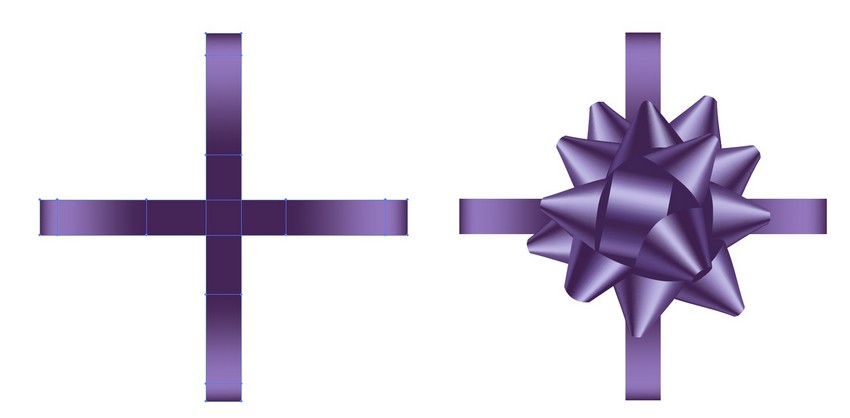
Дублируйте ленту и перекрестите копии. Поместите на стык бант.

Шаг 12
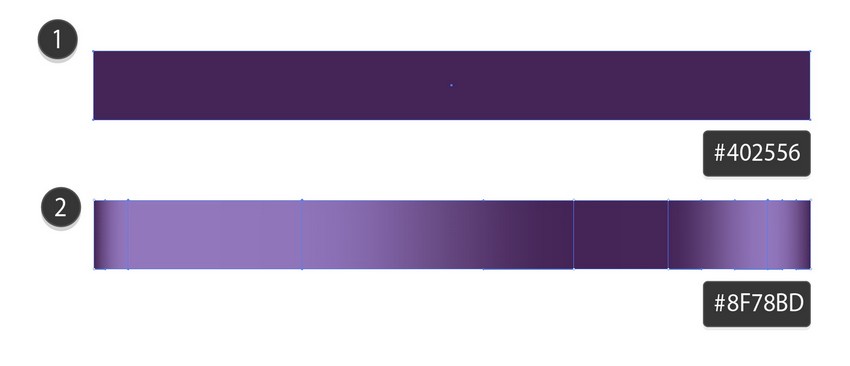
Нарисуйте еще одну ленту, используя цвета #402556 и #8F78BD.

Шаг 13
Снова поместите на место перекрещения бант.

Шаг 14
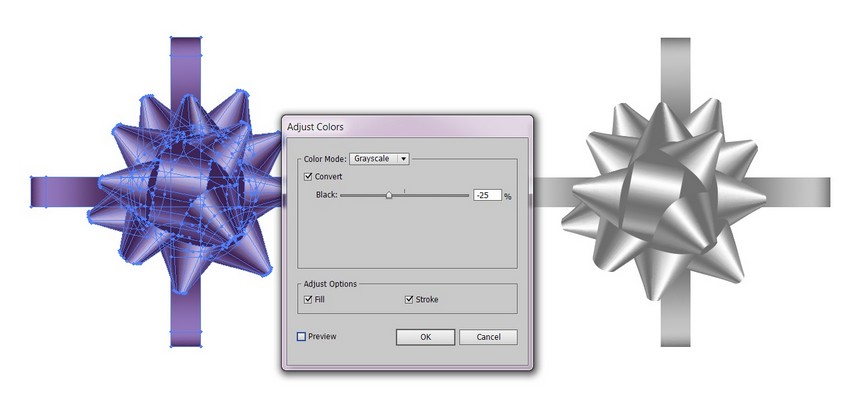
Теперь создайте копию первых лент с бантом.
Не снимая выделения с копии, выберите в меню Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Корректировка цветов, выберите Color Mode: Grayscale/Цветовой режим: оттенки серого и снизьте параметр Black/Черный до -25%. Не забудьте нажать Convert/Конвертировать!

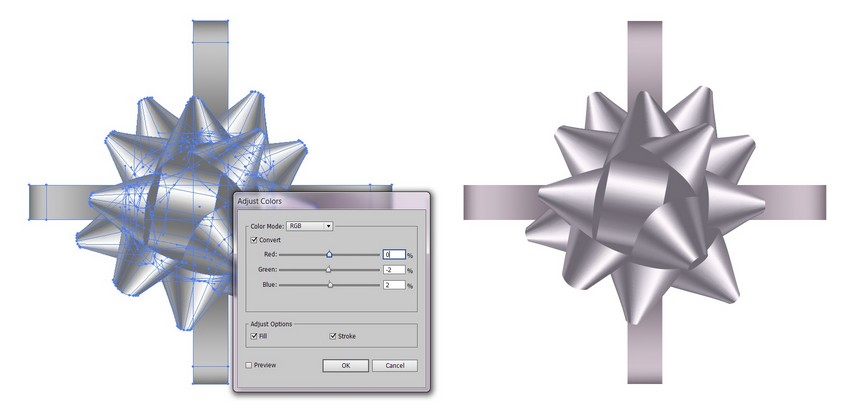
Шаг 15
И снова войдите в меню Adjust Colors/Коррекция цвета. На этот раз выберите режим RGB, включите опцию Convert/Конвертировать, и настройте параметры как показано ниже:

Шаг 16
Повторите тот же процесс со вторыми лентами и бантом.

Шаг 17
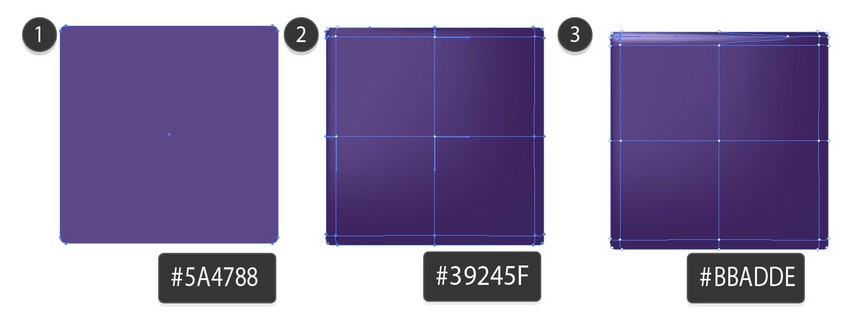
Давайте нарисуем коробку! Создайте прямоугольник цвета #5A4788 со слегка скругленными углами. Затем при помощи сетчатого градиента закрасьте некоторые точки в цвет #39245F. Затем добавьте света цветом #BBADDE.

Шаг 18
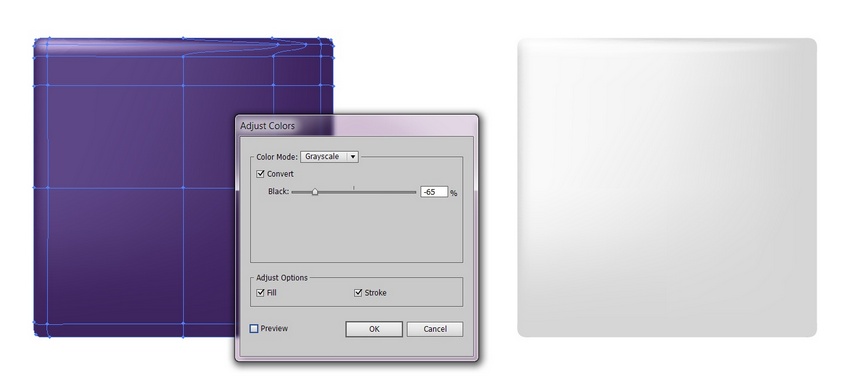
Создайте копию прямоугольника. Не снимайте с него выделения и выберите в меню Edit > Edit Colors > Adjust Colors/Редактировать>Редактировать цвета>Коррекция цвета.
Настройте параметры как показано ниже.

Шаг 19
Выкрасьте правый и нижние края в цвет #979797.

Шаг 20
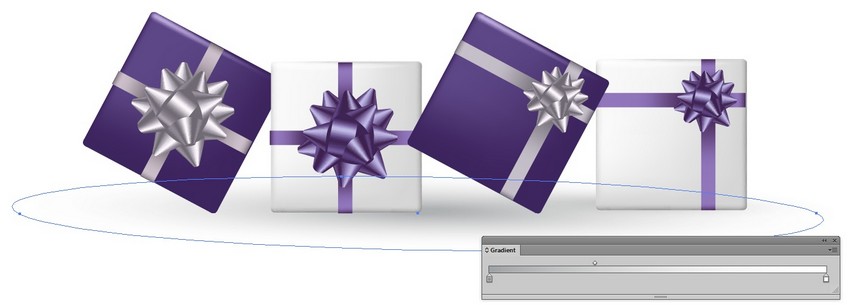
Создайте разные сочетания коробок с бантами, и под ними растяните эллипс с радиальным градиентом от серого цвета к белому в качестве тени.

Вот и все!
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.