Как нарисовать иллюстрацию карандашей в Иллюстраторе

В этом уроке мы узнаем, как нарисовать иллюстрацию карандашей в Иллюстраторе.
Шаг 1. Создание нового проекта
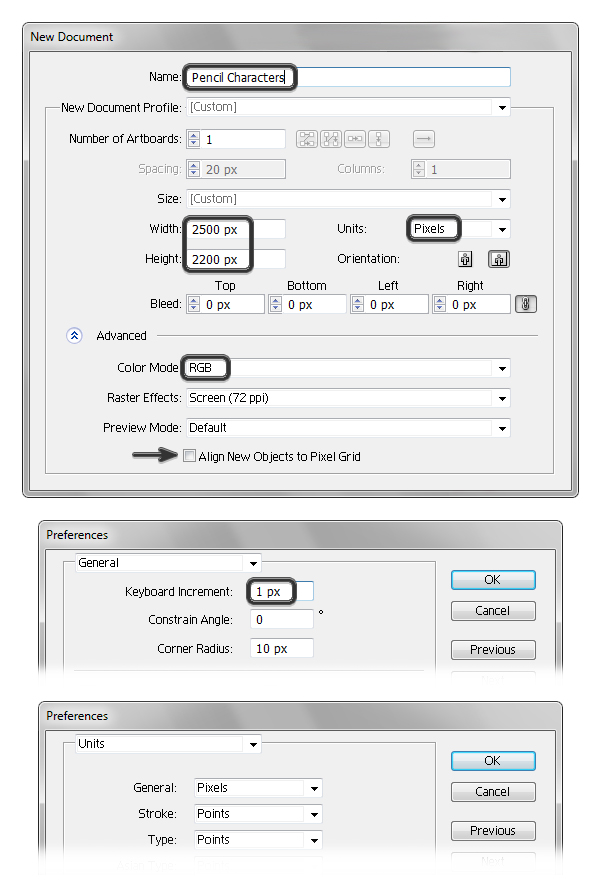
Создайте новый документ Ctrl + N, в разделе Единицы измерения (Units) выберите Пикселы (Pixels), Цветовой режим (Color mode) – RGB;
убедитесь, что снята галочка в окошке Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid). Далее перейдите в меню Редактирование > Установки > Общие (Edit > Preferences > General) и установите значение Перемещение курсора (Keyboard Increment) на 1 пиксель.
Я обычно работаю с такими настройками, потому что они облегчают процесс рисования.

Шаг 2. Создание тела карандашика
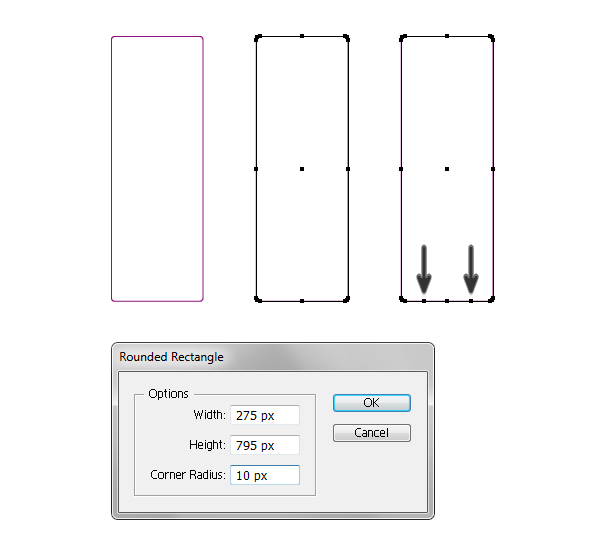
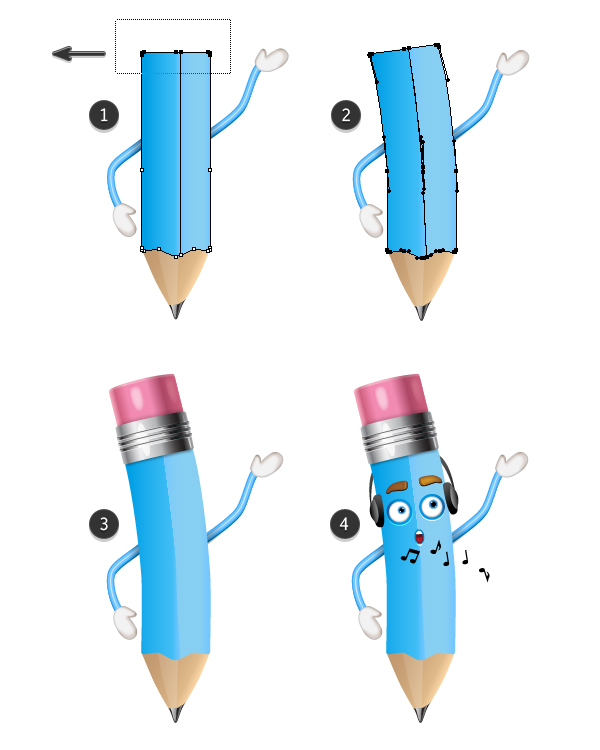
Возьмите Инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) дважды кликните левой кнопкой мыши по холсту и установите параметры: ширина (width) 275 пикселей; высота (height)795 пикселей; Радиус скругления (Corner radius) 10 пикселей. Затем выберите в меню Объект > Контур > Добавить опорные точки (Object > Path > Add Anchor Points), чтобы добавить опорные точки по центру всех сторон фигуры. Теперь возьмите Инструмент Перо+ - Add Anchor Point Tool (+) и добавьте еще две опорные точки на нижней стороне фигуры.

Шаг 3. Создание тела карандашика
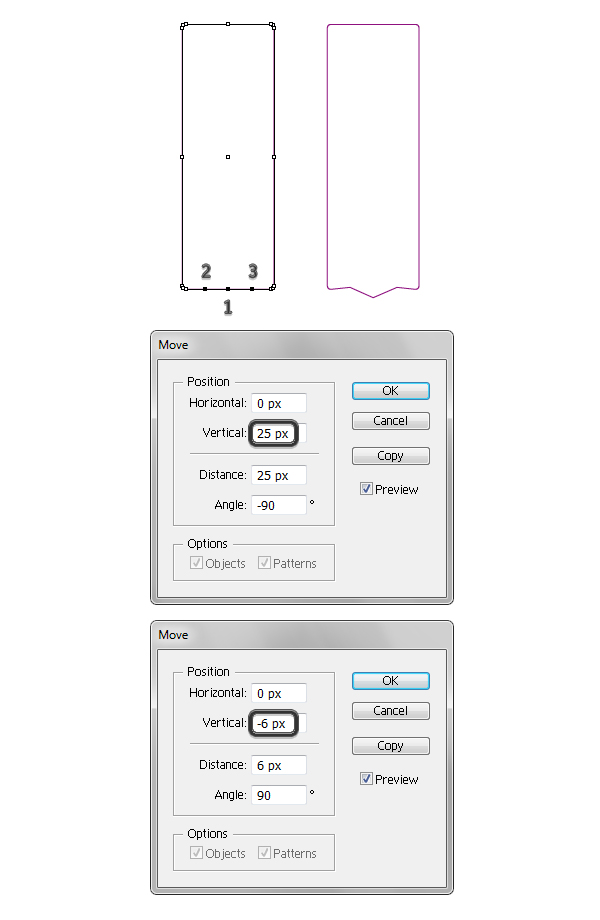
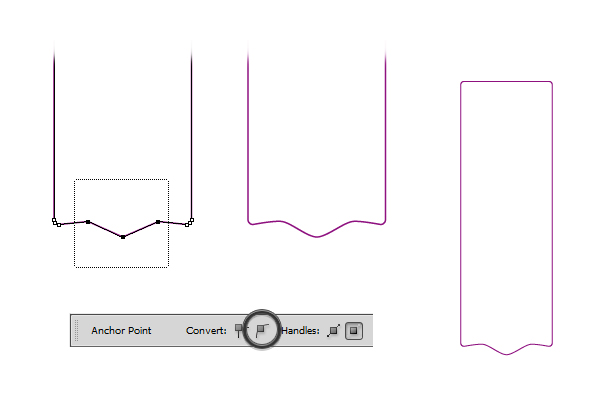
Используйте Инструмент Прямое выделение - Direct Selection Tool (А), чтобы выделить узел 1, затем перейдите в меню Объект > Трансформировать > Перемещение - Object > Transform > Move (Shift + Ctrl + М)
введите значения: Положение – По горизонтали (Horizontal): 0 пикселей, По вертикали (Vertical) 25 пикселей и нажмите ОК. Далее выберите узлы 2 и 3, снова примените Перемещение, но сейчас введите -6 пикселей По вертикали (Vertical).

Шаг 4. Создание тела карандашика
Снова выберите Инструмент Прямое выделение - Direct Selection Tool (А), сделайте выделение всех трех нижних точек, затем нажмите иконку Преобразовать выделенные опорные точки к точкам сглаживания (Convert selected anchor points to smooth) на панели настроек сверху. Таким образом нижняя линия станет плавной.

Шаг 5. Создание тела карандашика
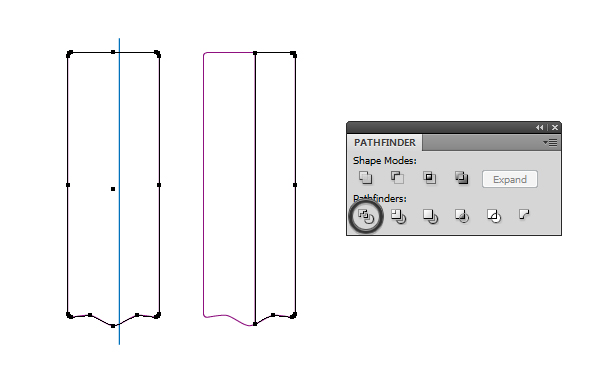
Теперь возьмите Инструмент Отрезок линии - Line Segment Tool (\) или Инструмент Перо - Pen Tool (P) и нарисуйте прямую линию немного справа от середины первой фигуры. Теперь выделите вашу фигуру вместе с линией и нажмите иконку Разделение (Divide) на панели Обработка контуров (Pathfinder). Таким образом вы получите две фигуры.

Шаг 6. Создание тела карандашика
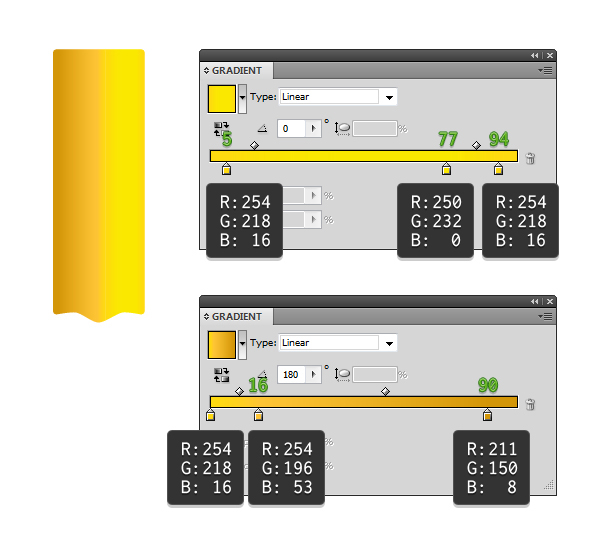
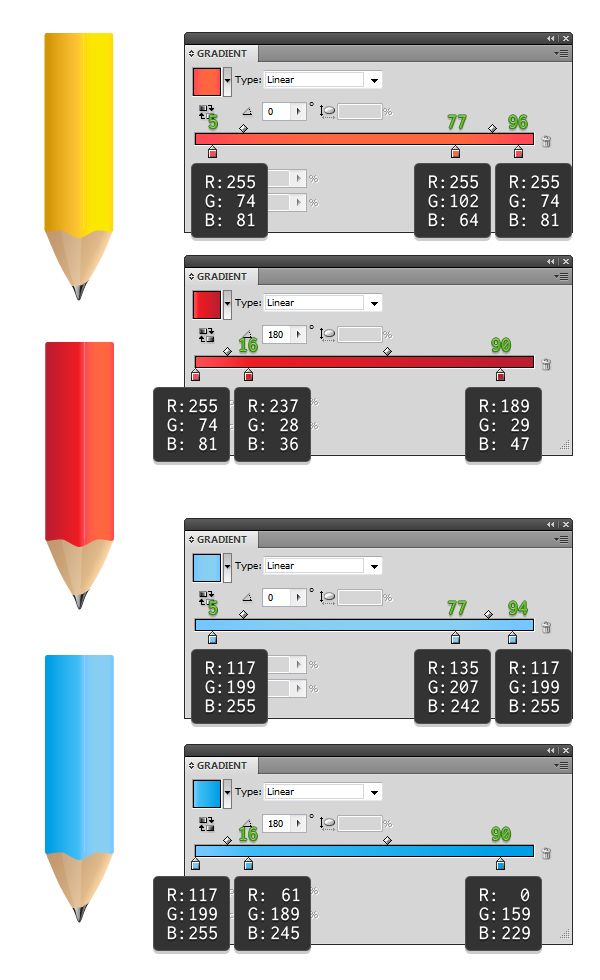
Залейте правую фигуру светлым градиентом (Gradient): Тип (Type): Линейный (Linear); Угол (Angle): 0 градусов, цвета и их расположение на линии градиента смотрите на рисунке.
Левую фигуру залейте темным градиентом: Тип (Type): Линейный (Linear); Угол (Angle): 180 градусов.

Шаг 7. Создание тела карандашика
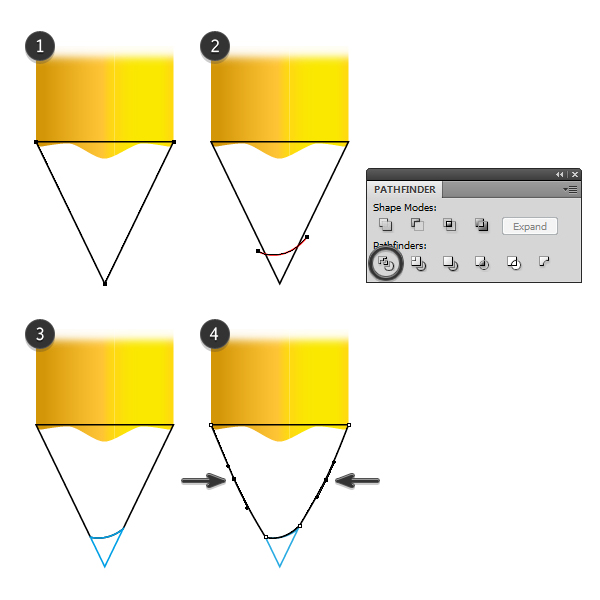
Используя Инструмент Перо - Pen Tool (P) и нарисуйте треугольник (см. рис.1) а затем нарисуйте контур см. рис. 2). Выделите треугольник и контур и нажмите иконку Разделение (Divide) на панели Обработка контуров (Pathfinder).
В итоге у вас получится две отдельные фигуры (см. рис. 3). Используя инструмент Инструмент Перо+ - Add Anchor Point Tool (+) и добавьте две точки по бокам верхней из созданных только что фигур (см. рис. 4), затем выделите каждую из этих точек (с помощью Инструмента Прямое выделение - Direct Selection Tool (А) и сдвиньте на 1-2 пикселя вовне, чтобы немного скруглить стороны фигуры.

Шаг 8. Создание тела карандашика
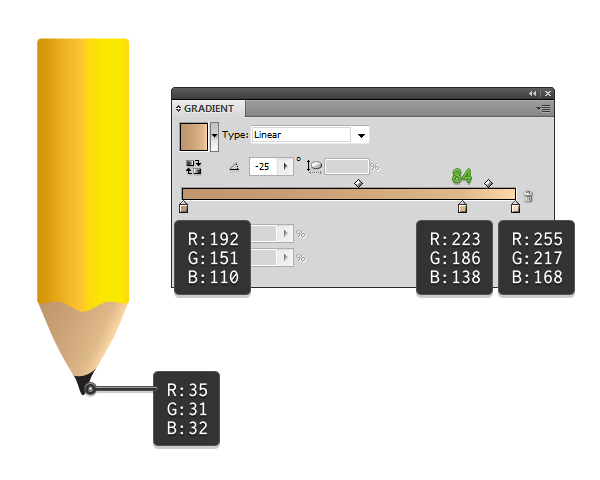
Залейте наконечник карандаша Градиентом (Gradient): Тип (Type): Линейный (Linear); Угол (Angle): -25 градусов. Цвета и их положение смотрите на рисунке.

Шаг 9. Создание тела карандашика
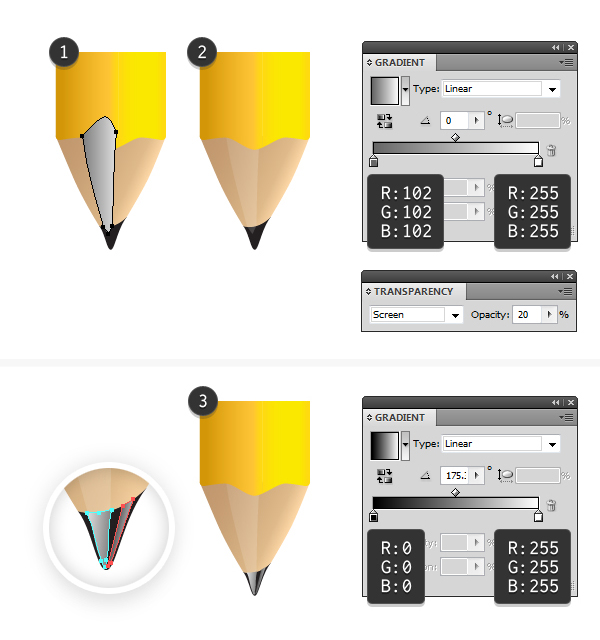
Теперь добавим немного бликов. Используйте Инструмент Перо - Pen Tool (P) и нарисуйте фигуру сверху «деревянной» части карандаша и сделайте заливку градиентом от серого к белому Тип (Type): Линейный (Linear)
Угол (Angle): 90 градусов.
Затем измените режим наложения (Blending Mode) на Осветление (Screen) и уменьшите Непрозрачность (Opacity) до 20%.Затем, также используя Инструмент Перо - Pen Tool (P), нарисуйте фигуры на наконечнике карандаша. И также сделайте заливку градиентом от черного к белому Тип (Type): Линейный (Linear); Угол (Angle): 175 градусов.

Шаг 10. Создание тела карандашика
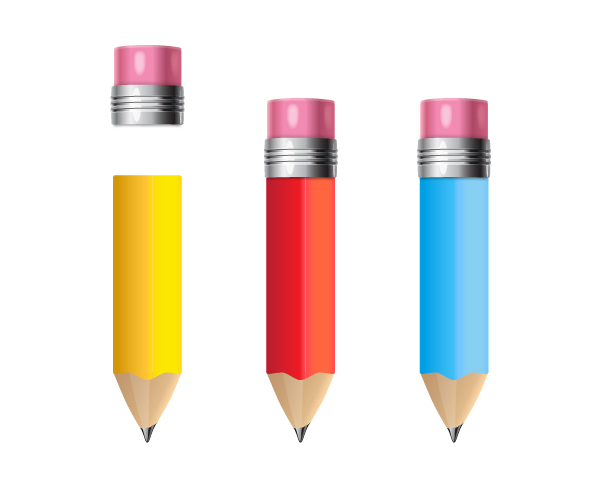
К данному моменту «тело» желтого карандаша готово. Сгруппируйте все фигуры (Ctrl + G). Чтобы создать два других карандаша, просто дублируйте группу Ctrl + C > Ctrl + V и затем замените цвета двух желтых градиентов, как показано на рисунках ниже:

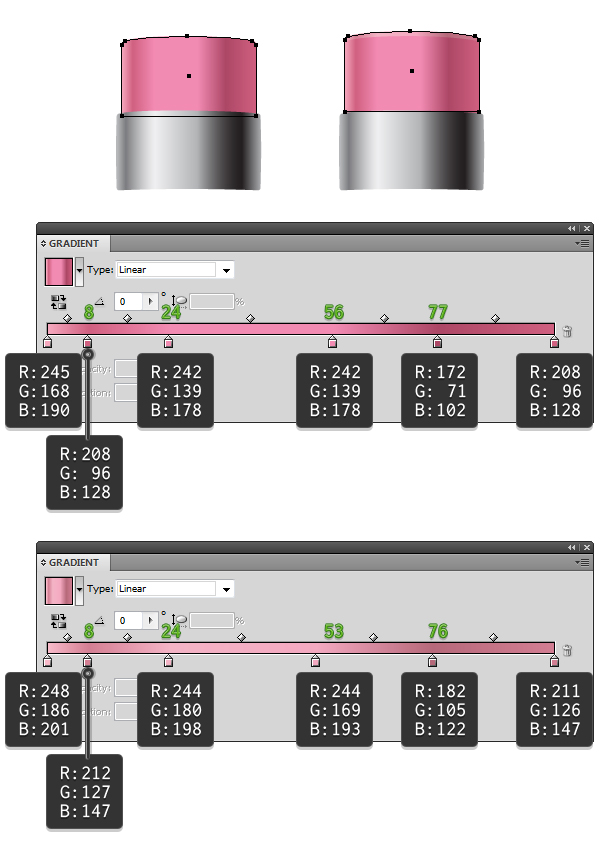
Шаг 11. Создание ластика
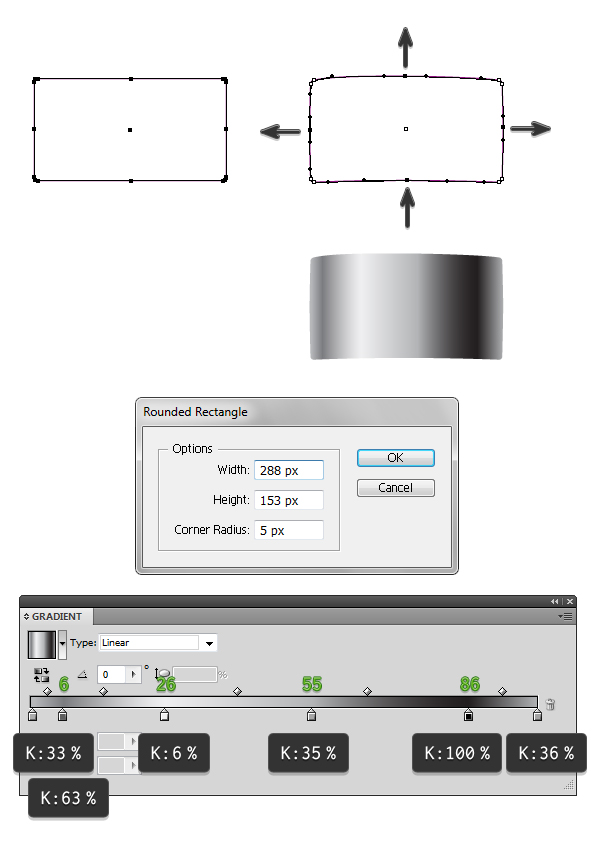
Возьмите Инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) и нарисуйте новый прямоугольник 288 х 153 пикселя с радиусом скругления 5 пикселей. Затем перейдите в меню Объект > Контур > Добавить опорные точки (Object > Path > Add Anchor Points).
Затем, выделив точки с помощью Инструмент Прямое выделение - Direct Selection Tool (А), сдвиньте точки на 2-3 пикселя в направлениях, показанных на рисунке. Если у созданных точек нет рычагов управления изгибом, нажмите иконку Преобразовать выделенные опорные точки к точкам сглаживания (Convert selected anchor points to smooth) на панели сверху.Теперь залейте фигуру градиентом (gradient): Тип (Type): Линейный (Linear); Угол (Angle): 0 градусов.
Цвета на рисунке находятся в режиме оттенки серого, так проще настроить черно-белый градиент.

Шаг 12. Создание ластика
Нарисуйте простую фигуру под той, что вы делали в прошлом шаге, заливку сделайте линейным градиентом (Linear Gradient), с цветами и параметрами, которые показаны ниже. Далее скопируйте фигуру и вставьте на задний план (Ctrl + C > Ctrl + B), потом немного сместите копию вверх. Залейте эту копию вторым градиентом.

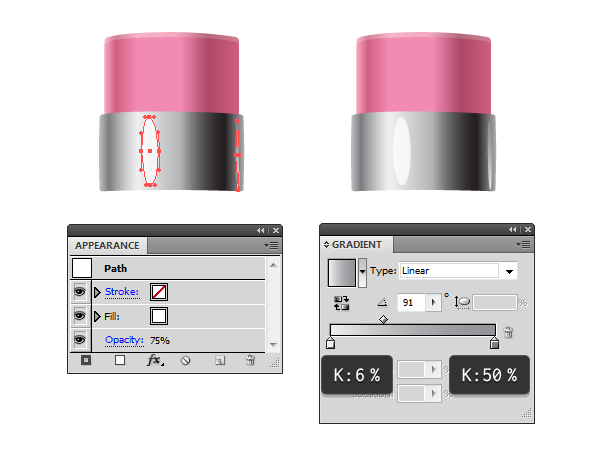
Шаг 13. Создание ластика
Далее возьмите Инструмент Эллипс - Ellipse Tool (L) и нарисуйте два овала , как на рисунке. Для большего из них выберите белую заливку и Непрозрачность (Opacity) в 75%, для меньшего – градиент: Тип (Type): Линейный (Linear)
Угол (Angle): 91 градус.

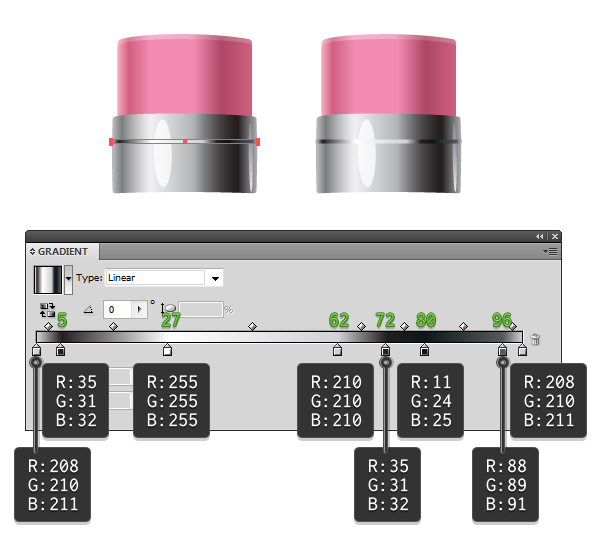
Шаг 14. Создание ластика
Теперь возьмите Инструмент Прямоугольник - Rectangle Tool (M) и нарисуйте тоненький прямоугольник на пару пикселей шире, чем «металлическая» фигура, затем залейте прямоугольник градиентом с цветами и их положением, как показано на рисунке.

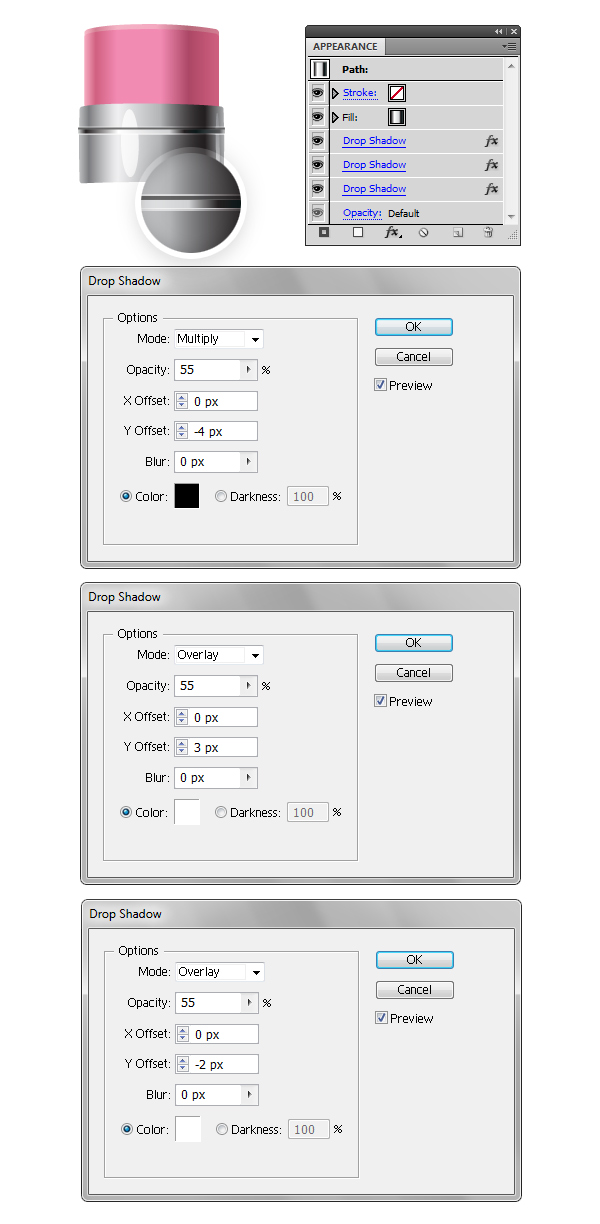
Шаг 15. Создание ластика
Выделите этот тонкий прямоугольник и примените Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow) три раза с такими настройками:
1) Режим наложения: Умножение (Multiply);
Непрозрачность (Opacity): 55%;
Сдвиг по оси Х (Х Offset): 0 пикселей;
Сдвиг по оси Y (Y Offset): - 4 пикселя;
Размытие (Blur): 0 пикселей;
Цвет (Color): черный
2) Режим наложения: Перекрытие (Overlay);
Непрозрачность (Opacity): 55%;
Сдвиг по оси Х (Х Offset): 0 пикселей;
Сдвиг по оси Y (Y Offset): 3 пикселя;
Размытие (Blur): 0 пикселей;
Цвет (Color): белый
3) Режим наложения: Перекрытие (Overlay);
Непрозрачность (Opacity): 55%;
Сдвиг по оси Х (Х Offset): 0 пикселей;
Сдвиг по оси Y (Y Offset): -2 пикселя;
Размытие (Blur): 0 пикселей;
Цвет (Color): белый

Шаг 16. Создание ластика
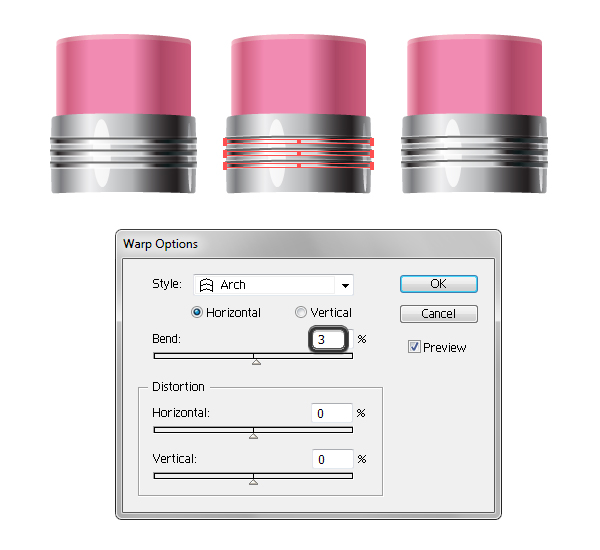
Создайте две копии этого прямоугольника и разместите копии, как показано ниже. Сгруппируйте три фигуры и затем перейдите в меню Эффект > Деформация > Арка (Effects > Warp > Arch) и примените следующие настройки:
- выберите пункт По горизонтали (Horizontal)
- Изгиб (Bend): 3%
Раздел Искажение
- По горизонтали (Horizontal): 0%
- По вертикали (Vertical): 0%

Шаг 17. Создание ластика
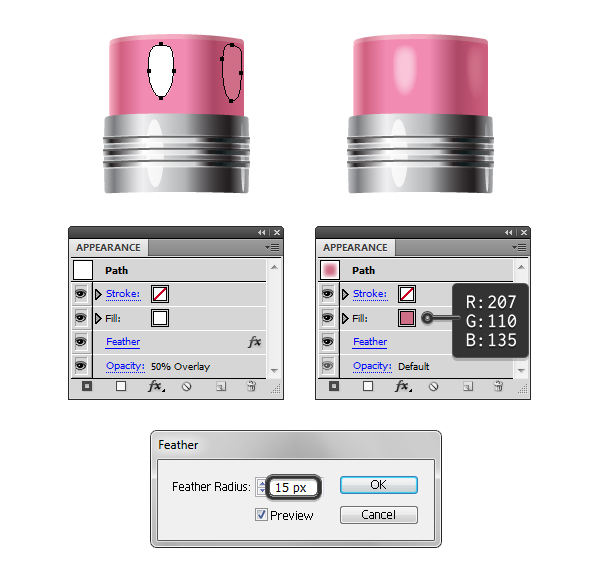
Теперь добавим немного бликов ластику. Сначала нарисуйте овалы, как вы видите на рисунке. Далее для того, что впереди цвет заливки установите белый, режим наложения Перекрытие (Overlay) и Непрозрачность (Opacity) 50%. Для овала справа просто выберите заливку розовым цветом. Для обеих фигур примените Эффект > Стилизация > Растушевка (Effect > Stylize > Feather), в появившемся окне введите значение Радиус (Radius) пикселей.

Шаг 18. Создание ластика
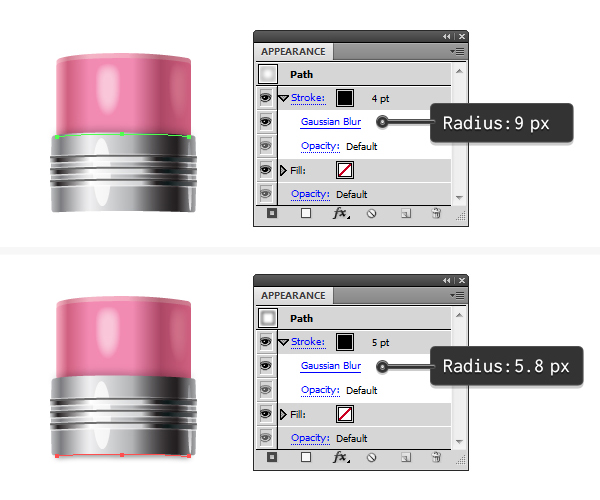
Возьмите Инструмент Перо - Pen Tool (P) и нарисуйте контур в верхней части металлической части ластика. Установите для контура черную Обводку (Stroke) толщиной (Weight) в 4 пункта и затем перейдите в меню Эффект Размытие Размытие по Гауссу (Effect > Blur > Gaussian Blur) и выставьте Радиус (Radius) в 9 пикселей.
Затем нарисуйте контур в нижней части металлической части ластика, установите черную Обводку (Stroke) толщиной (Weight) в 5 пунктов и также примените Размытие по Гауссу (Gaussian Blur) с радиусом 5,8 пикселей. Поместите оба контура позади металлической части ластика. (можете сделать это на панели Слои (Layers)

Шаг 19. Создание ластика
Итак, ластик готов. Сгруппируйте (Ctrl + G) все фигуры, составляющие ластик. Разместите ластик сверху «тела» желтого карандаша. Скопируйте группу ластика два раза для двух других карандашей.

Шаг 20. Создание «глаз»
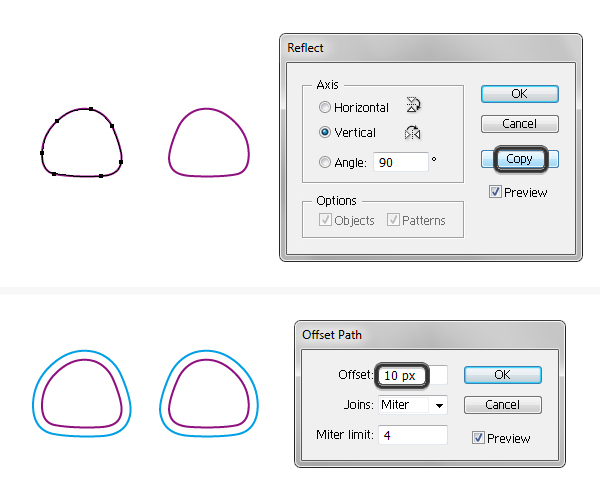
Возьмите Инструмент Перо - Pen Tool (P) и нарисуйте контур в форме глаза, затем перейдите в меню Объект Трансформировать > Зеркальное отражение (Object > Transform > Reflect), выберите пункт Ось: Вертикальное (Axis: Vertical) и нажмите кнопку Копировать (Copy), затем примените Объект > Контур > Создать параллельный контур (Object > Path > Offset Path) с настройками: Смещение (Offset) 10 пикселей к обоим контурам.

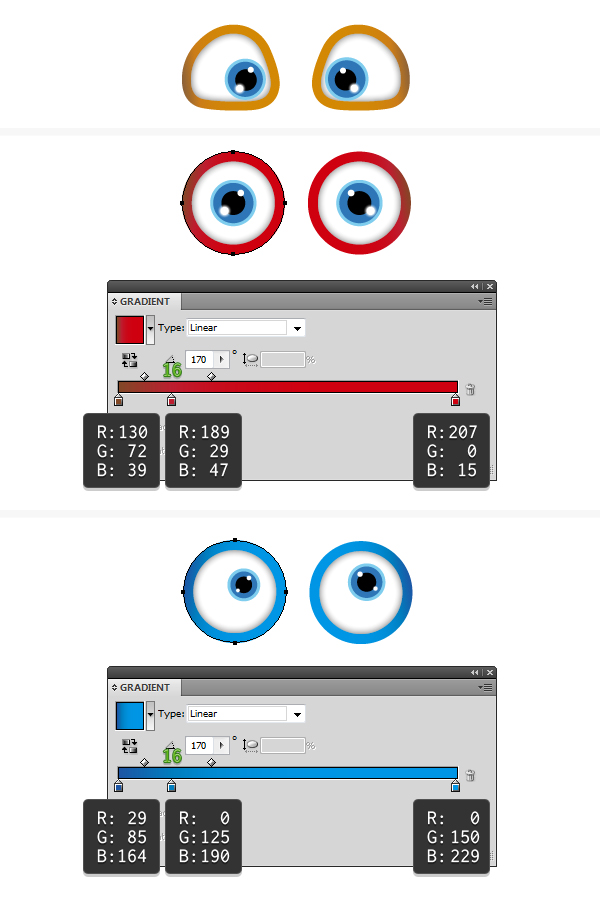
Шаг 21. Создание «глаз»
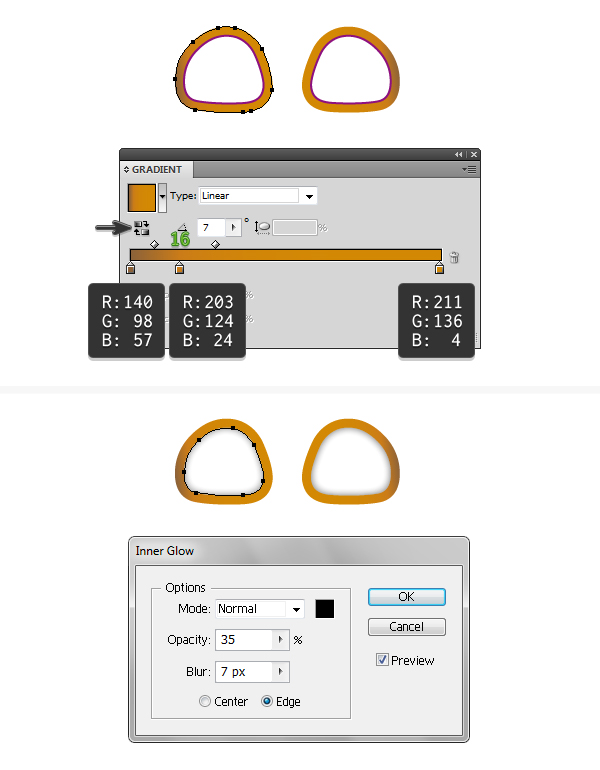
Залейте левую большую фигуру градиентом: Тип (Type): Линейный (Linear); Угол (Angle): 7 градусов, цвета смотрите на рисунке. Правую большую фигуру залейте тем же градиентом, но нажмите иконку Обратный градиент (Reverse Gradient).
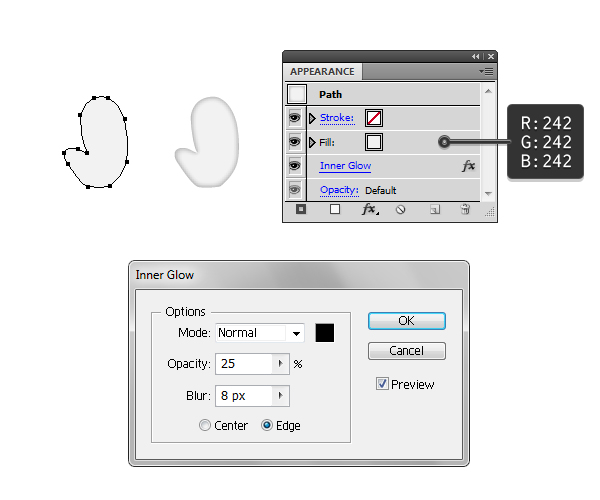
Выделите две меньшие фигуры, залейте их белым цветом и затем перейдите в меню Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) и выставьте такие настройки:
Режим наложения: Нормальный (Normal);
цвет черный R=0 G=0 B=0
Непрозрачность (Opacity): 35%;
Размытие (Blur): 7 пикселей
выберите пункт По краям (Edges)

Шаг 22. Создание «глаз»
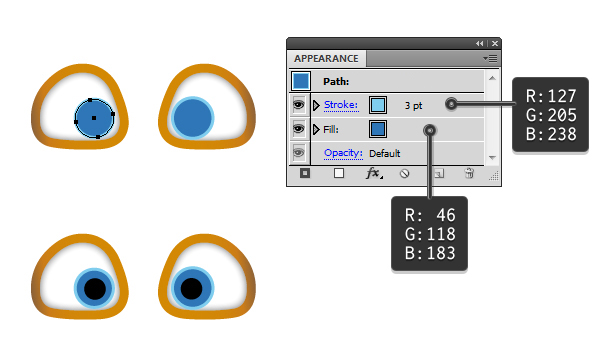
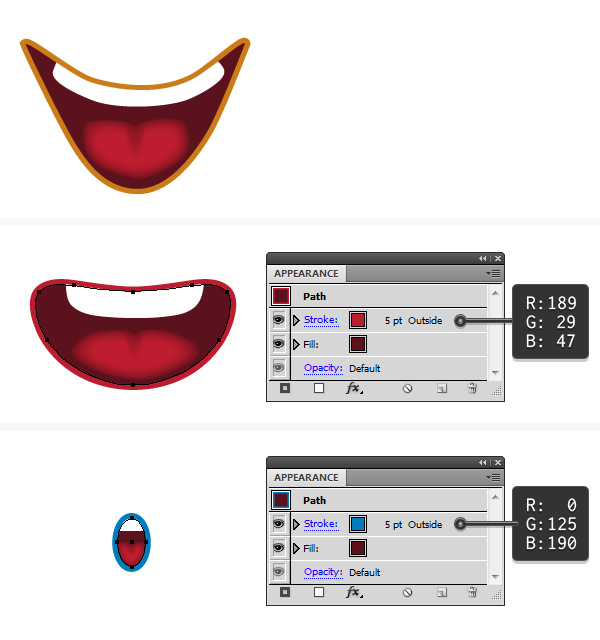
Чтобы создать радужную оболочку глаза используйте Инструмент Эллипс - Ellipse Tool (L): нарисуйте круг 40 х 40 пикселей (чтобы сделать круг, удерживайте клавишу Shift во время создания фигуры). Разместите кружок внутри левого глаза, залейте его голубым цветом, добавьте Обводку (Stroke) в 3 пункта, затем скопируйте этот кружок для правого глаза. Далее нарисуйте два кружка поменьше и установите заливку черным цветом, т.к. это будут зрачки.

Шаг 23. Создание «глаз»
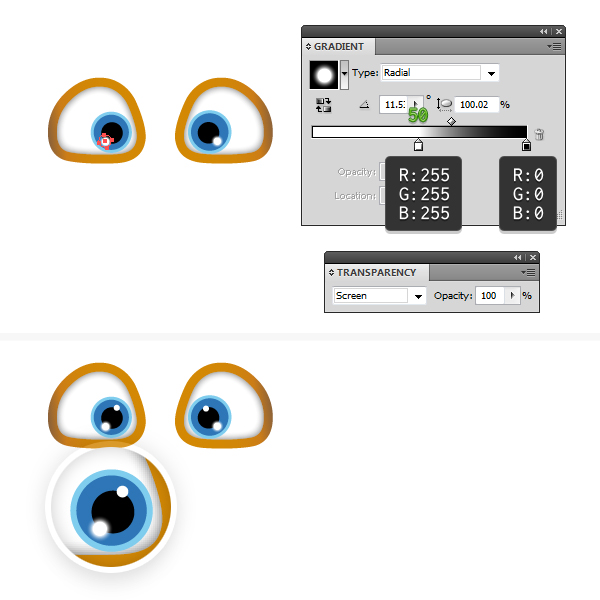
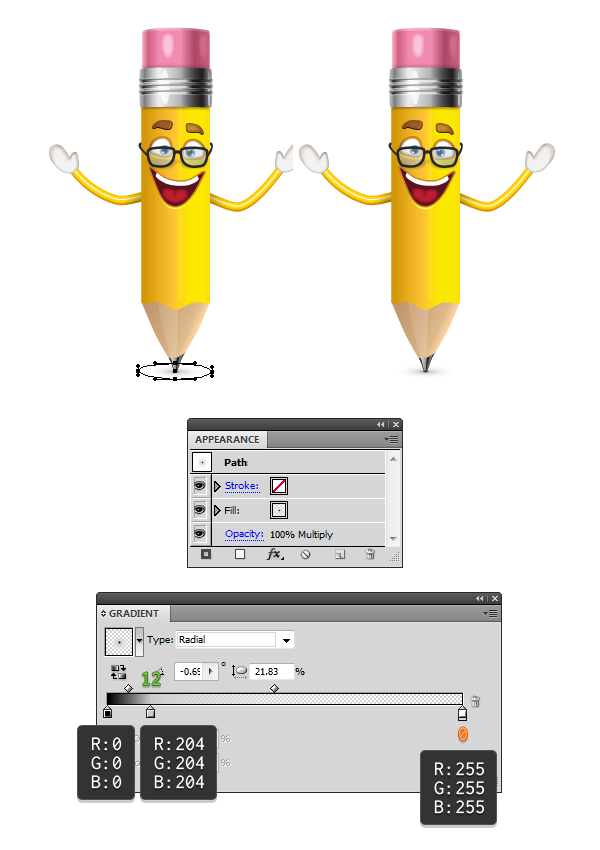
Теперь добавим бликов. Нарисуйте маленький кружочек, залейте его градиентом: Тип (Type): Радиальный (Radial); Угол (Angle): 12 градусов; Режим наложения выставьте Осветление (Screen). Цвета посмотрите на рисунке. Затем сделайте копию этого кружочка для правого глаза. И нарисуйте еще два кружочка сверху и залейте их белым цветом.

Шаг 24. Создание «глаз»
Итак, первая пара глаз готова. Создайте две группы (для каждого глаза).
Глаза для красного и голубого карандашика созданы в виде кругов диаметром 83 пикселя. Были внесены изменения в градиентные заливки больших фигур:
Тип (Type): Линейный (Linear); Угол (Angle): 170 градусов (цвета см. на рисунке).
Не забудьте нажать кнопку Обратный градиент (Reverse Gradient), когда будете делать заливку для правого глаза.

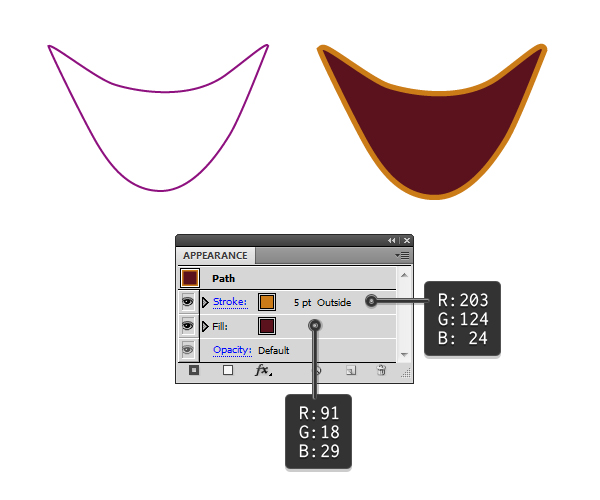
Шаг 25. Создание рта
Возьмите Инструмент Перо - Pen Tool (P) и нарисуйте фигуру, как показано на картинке. Цветом заливки (fill) выберите темно-коричневый и сделайте обводку (stroke) 5 пунктов, на панели настроек обводки нажмите иконку Обводка снаружи линии (Align Stroke to Outside). Цвет обводки смотрите на рисунке.

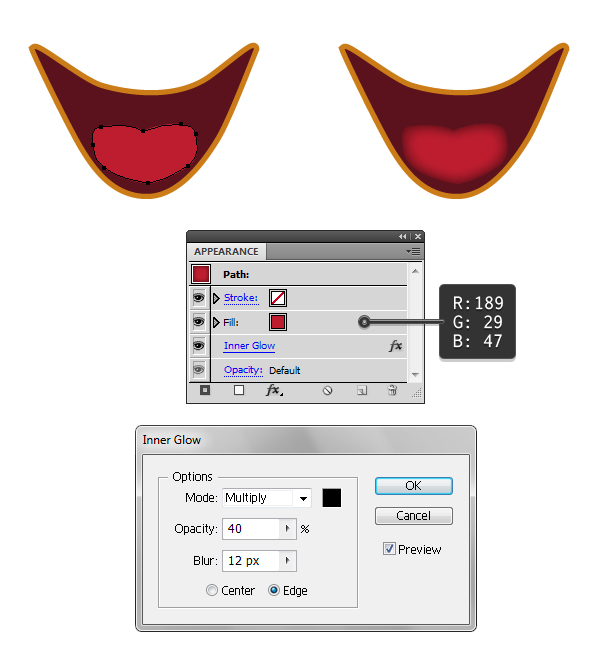
Шаг 26. Создание рта
Далее, нарисуйте язык с заливкой красного цвета, затем перейдите в меню Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) и настройте эффект:
Режим наложения: Умножение (Multiply);
Цвет черный R=0 G=0 B=0
Непрозрачность (Opacity): 40%;
Размытие (Blur): 12 пикселей
Выберите пункт По краям (Edges)

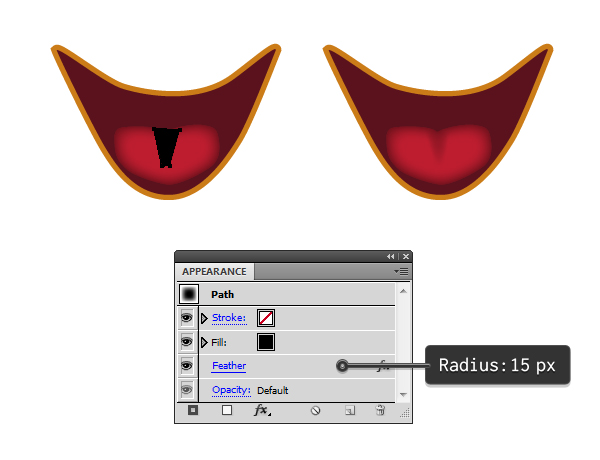
Шаг 27. Создание рта
Снова возьмите Инструмент Перо - Pen Tool (P), нарисуйте черную фигуру в средней части языка, перейдите в меню Эффект > Стилизация > Растушевка (Effect > Stylize > Feather), выставьте Радиус (Radius) в 15 пикселей.

Шаг 28. Создание рта
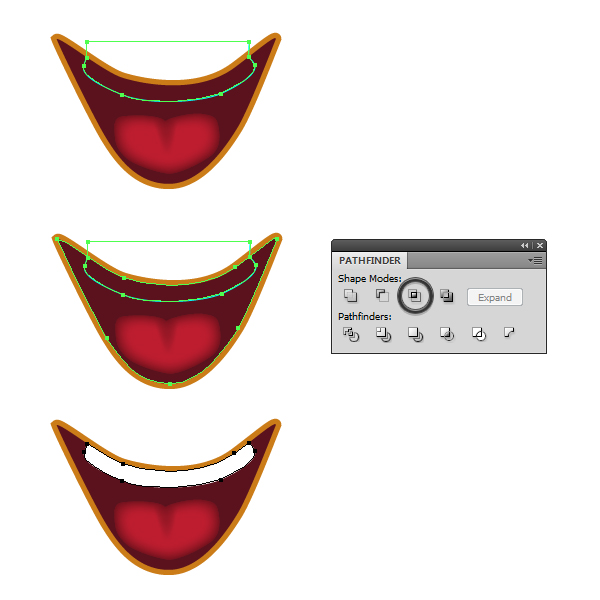
Чтобы создать зубы, для начала нарисуйте фигуру, как показано ниже. Выделите фигуру рта, затем копируйте ее на передний план Ctrl + C > Ctrl + F. Выделите эту копию вместе с только что нарисованной фигурой и нажмите иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder). Залейте полученную фигуру белым цветом.

Шаг 29. Создание рта
Выделите все фигуры, использованные для создания рта и сгруппируйте их (Ctrl + G). Для создания двух других ртов были использованы те же техники и настройки, была изменена форма и цвет обводки (Stroke) – смотрите рисунки ниже:

Шаг 30. Создание бровей
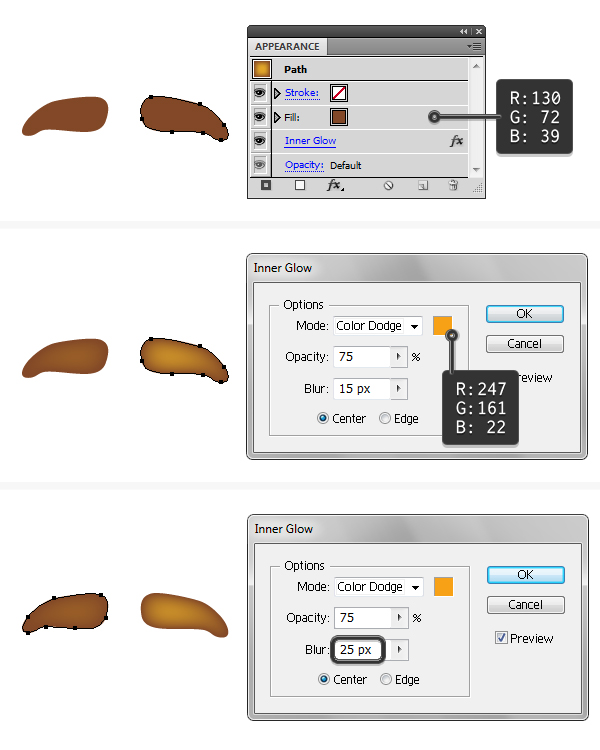
Нарисуйте правую бровь, используя Инструмент Перо - Pen Tool (P) и выберите цвет заливки (fill) – коричневый. Далее перейдите в меню Объект > Трансформировать > Зеркальное отражение (Object > Transform > Reflect)
выберите пункт Ось: Вертикальное (Axis: Vertical) и нажмите кнопку Копировать (Copy) – это будет ваша левая бровь.
Выделите правую бровь, и добавьте Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) с такими настройками:
Режим наложения: Осветление основы (Color Dodge);
цвет черный R=247 G=161 B=22
Непрозрачность (Opacity): 75%;
Размытие (Blur): 15 пикселей
выберите пункт По центру (Center).
Затем добавьте еще один такой же эффект, но теперь в поле Размытие (Blur) поставьте значение 25 пикселей.

Шаг 31. Создание бровей
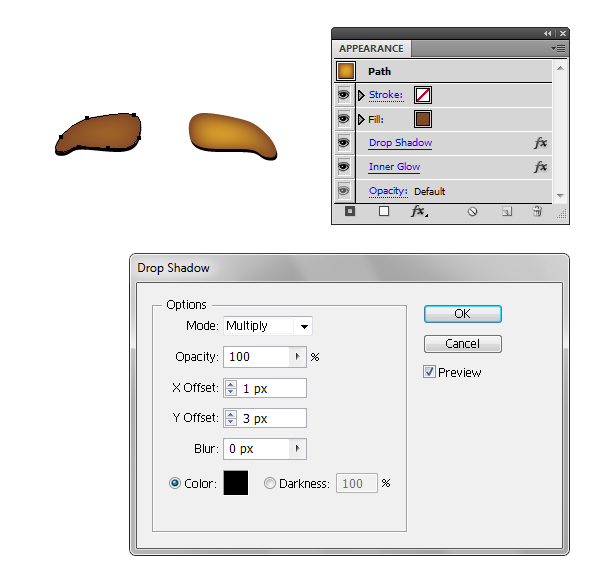
Выделите левую бровь, перейдите в меню Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow) и выставьте такие настройки:
Режим наложения: Умножение (Multiply);
Непрозрачность (Opacity): 100%;
Сдвиг по оси Х (Х Offset): 1 пиксель;
Сдвиг по оси Y (Y Offset): 3 пикселя;
Размытие (Blur): 0 пикселей;
Цвет (Color): черный.

Шаг 32. Создание бровей
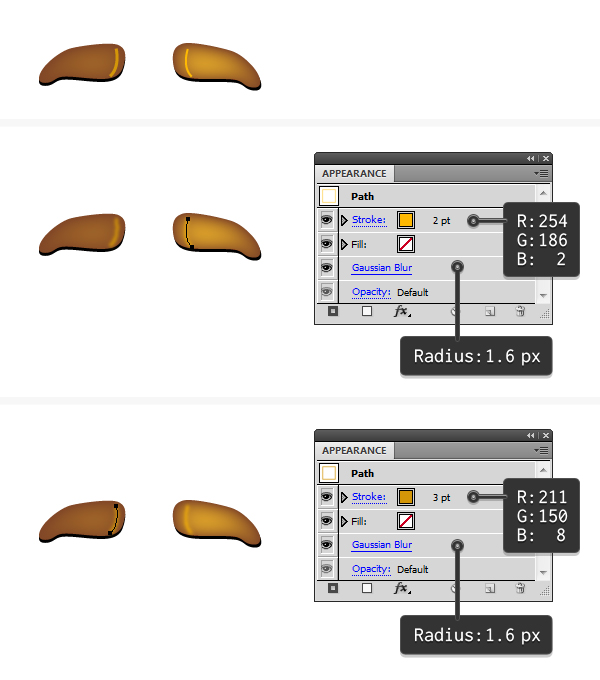
Используйте Инструмент Перо - Pen Tool (P), чтобы нарисовать два контура, как показано на рисунке. Для правого контура примените обводку (Stroke) в 2 пункта и примените Эффект Размытие Размытие по Гауссу (Effect > Blur > Gaussian Blur) с Радиусом (Radius) в 1,6 пикселей. Для левого контура примените обводку в 3 пункта и также примените Размытие по Гауссу (Gaussian Blur) с радиусом 1,6 пикселей. Сгруппируйте отдельно фигуры, составляющие правую бровь и левую бровь.

Шаг 33. Создаем выражение лиц
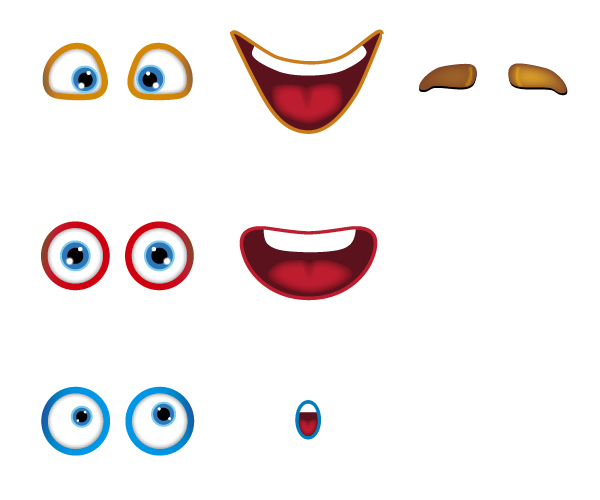
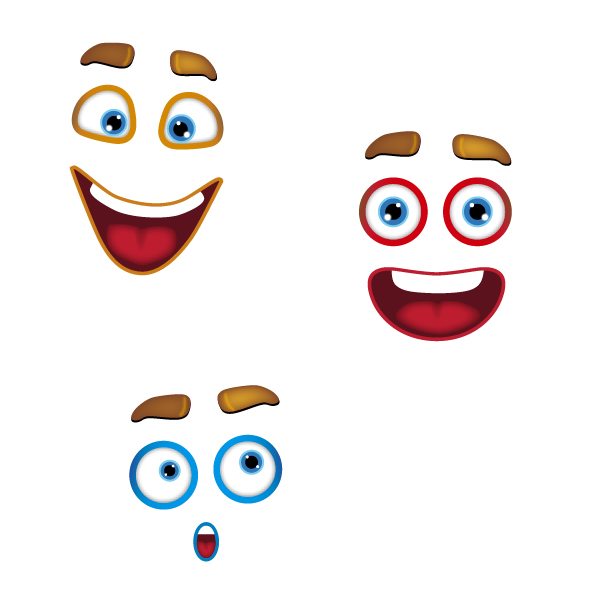
Итак, все элементы лиц готовы и сгруппированы. Теперь вы можете варьировать их между собой, чтобы создать различные выражения лица для ваших персонажей.

Шаг 34. Создаем выражение лиц
Вот лица, которые получились у меня:

Шаг 35. Создаем выражение лиц
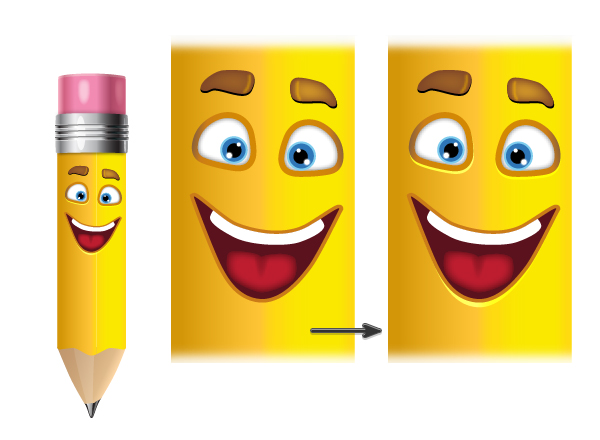
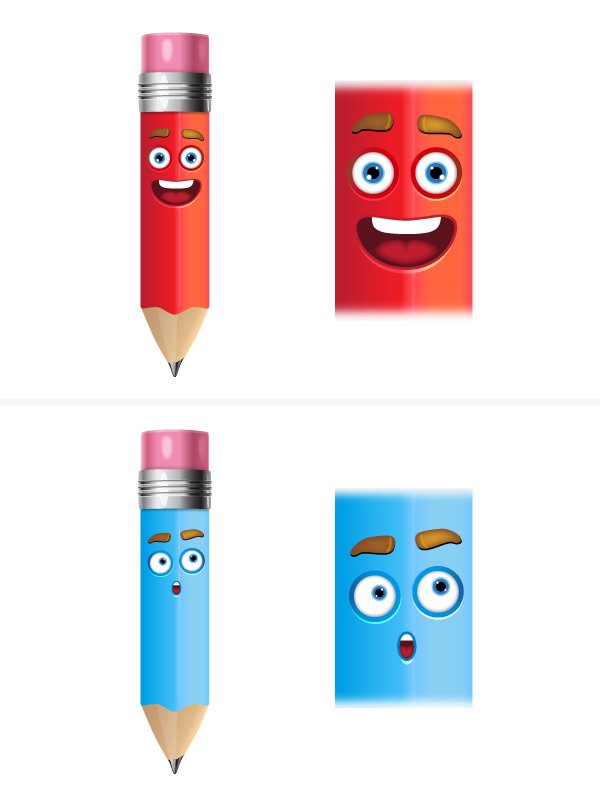
Теперь разместите соответствующее выражение лица на «тело» желтого карандаша и мы добавим немного бликов.

Шаг 36. Создаем выражение лиц
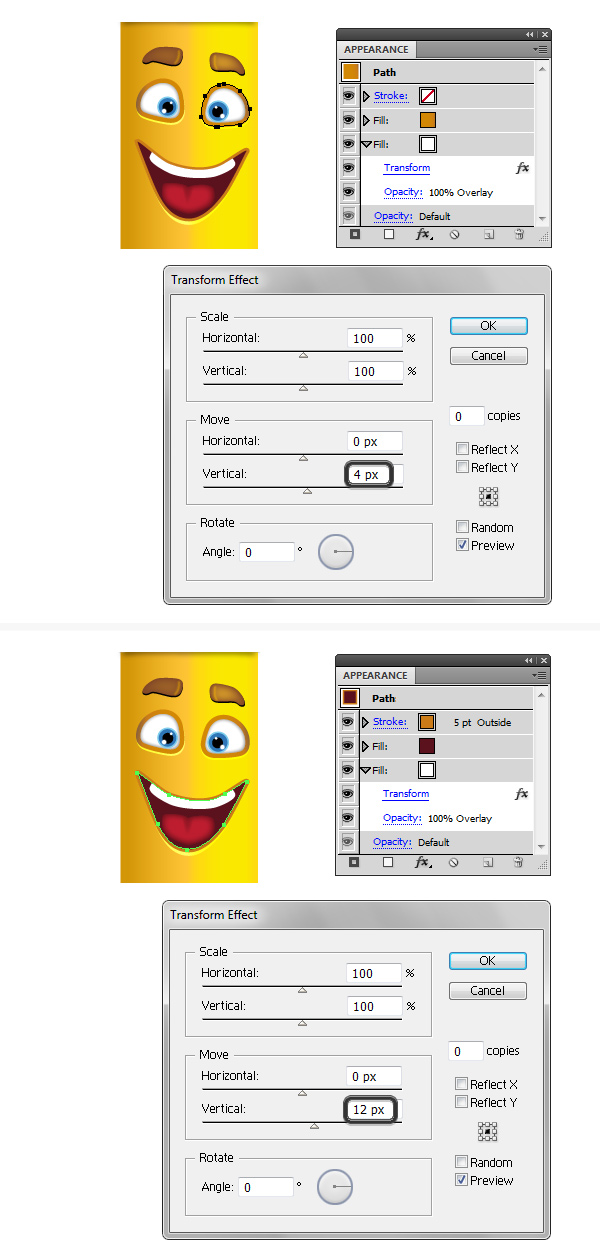
Для правого глаза: выделите большую фигуру и перейдите в панель Оформление (Appearance). Добавьте новую заливку ниже текущих, нажав иконку Добавить новую обводку (Add New Stroke) в нижней части панели. Затем выберите в меню Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform) и примените настройки:
Масштабирование: - По горизонтали (Scale - Horizontal) 100%; По горизонтали (Scale - Vertical) 100%
Перемещение: - По горизонтали (Move- Horizontal) 0 пикселей; По вертикали (Move-Vertical) 4 пикселя.
Затем измените режим наложения заливки на Перекрытие (Overlay). Повторите те же действия для левого глаза. Затем выделите фигуру рта и также нажмите иконку Добавить новую заливку ниже текущих (Add New Fill) на панели Оформление (Appearance), залейте белым цветом, примените тот же эффект и режим наложения.

Шаг 37. Создаем выражение лиц
Продейлайте те же действия с «лицами» красного и голубого персонажей.

Шаг 38. Создаем руки
Возьмите Инструмент Перо - Pen Tool (P) и нарисуйте руки для желтого персонажа. Вы можете сделать их любой формы.
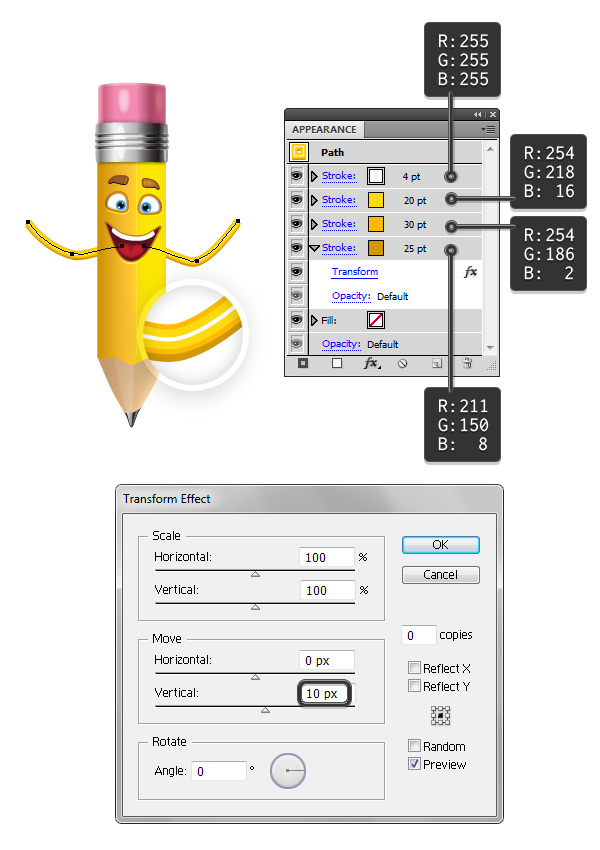
На панели Оформление (Appearance), добавьте четыре обводки с разной толщиной (Weight):
1: 4 пункта, цвет R=255 G=255 B=255
2: 20 пунктов, цвет R=254 G=218 B=16
3: 30 пунктов, цвет R=254 G=186 B=2
2: 25 пунктов, цвет R=211 G=150 B=8
Чтобы добавить обводку кликните на иконку Добавить новую обводку (Add New Stroke) внизу панели Оформление (Appearance).
Теперь выделите нижнюю обводку и примените Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform):
Масштабирование: - По горизонтали (Scale - Horizontal) 100%; По горизонтали (Scale - Vertical) 100%
Перемещение: - По горизонтали (Move- Horizontal) 0 пикселей; По вертикали (Move-Vertical) 10 пикселей.

Шаг 39. Создаем руки
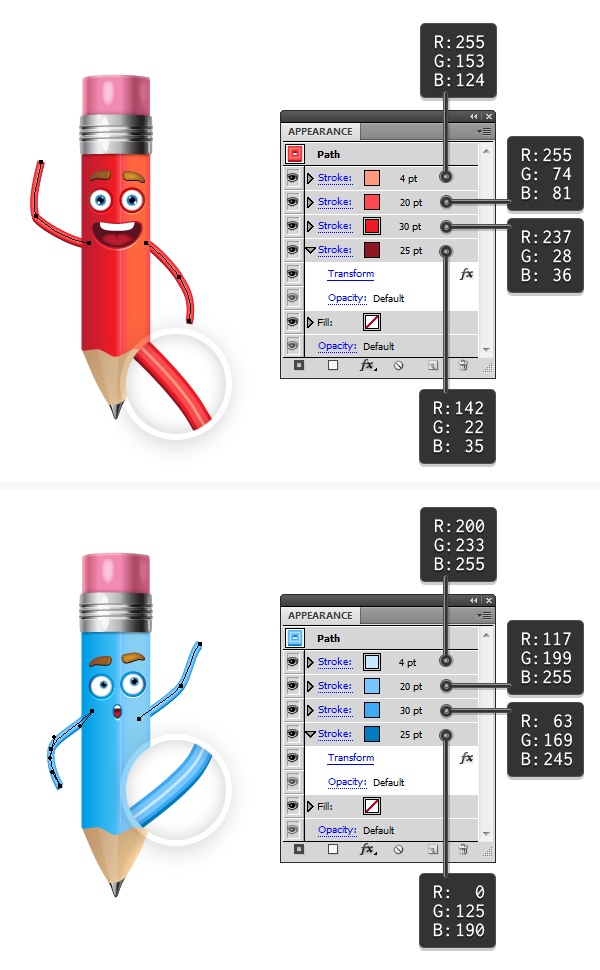
Таким же образом создайте руки для красного и голубого персонажей, только измените цвета обводки и форму рук.

Шаг 40. Создаем руки
Возьмите Инструмент Перо - Pen Tool (P) и нарисуйте фигуру, как показано на рисунке. Затем добавьте Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) со следующими настройками:
Режим наложения: Нормальный (Normal);
цвет черный
Непрозрачность (Opacity): 25%;
Размытие (Blur): 8 пикселей
выберите пункт По краю (Edge)

Шаг 41. Создаем руки
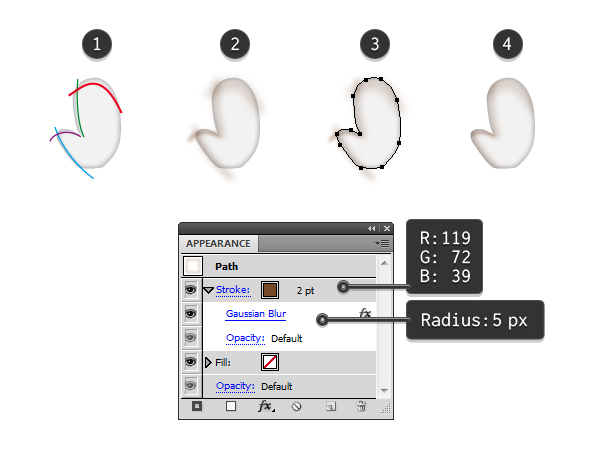
Переключитесь на Инструмент Карандаш - Pencil Tool (N) и нарисуйте четыре контура по краю ладони (1). Для зеленого, пурпурного и голубого контуров примените обводку (Stroke) в 2 пикселя и Эффект Размытие Размытие по Гауссу (Effect > Blur > Gaussian Blur) с радиусом (Radius) 5 пикселей. Для красного контура примените обводку (Stroke) в 3 пикселя и Эффект Размытие Размытие по Гауссу (Effect > Blur > Gaussian Blur) с радиусом (Radius) 7 пикселей (2).
Далее, выделите фигуру ладони, нажмите Shift + Ctrl + V («копировать» и «вставить вместо»). Теперь выделите все четыре контура вместе с копией ладони и нажмите Ctrl + 7 (Объект > Обтравочная маска > Создать - Object > Clipping Mask > Make) (4).

Шаг 42. Создаем руки
Выделите все фигуры, составляющие ладонь и сгруппируйте их (Ctrl + G), затем сделайте копии для всех персонажей. Вы можете поворачивать их в зависимости от положения рук.

Шаг 43. Создаем руки
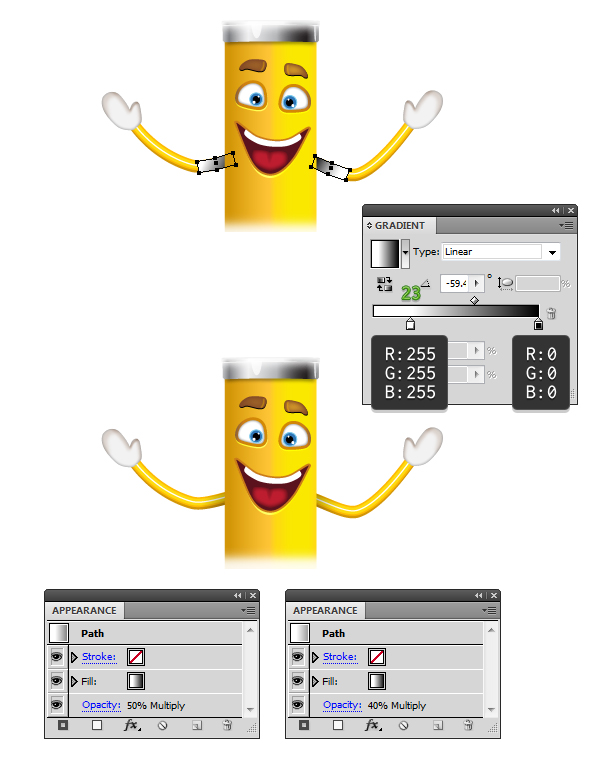
Теперь добавим немного теней. Возьмите Инструмент Прямоугольник - Rectangle Tool (M) и нарисуйте два небольших прямоугольника по ширине рук. Используйте Инструмент Градиент - Gradient Tool (G) чтобы настроить направление градиента (черный должен быть ближе к телу). Одному градиенту поставьте значение Непрозрачности (Opacity) 50% и измените режим наложения на Умножение (Multiply), другому - Непрозрачность (Opacity) 40% и режим наложения также Умножение (Multiply).

Шаг 44. Создание аксессуаров
Теперь мы создадим немного аксессуаров, хотя эту часть урока выполняйте по желанию.
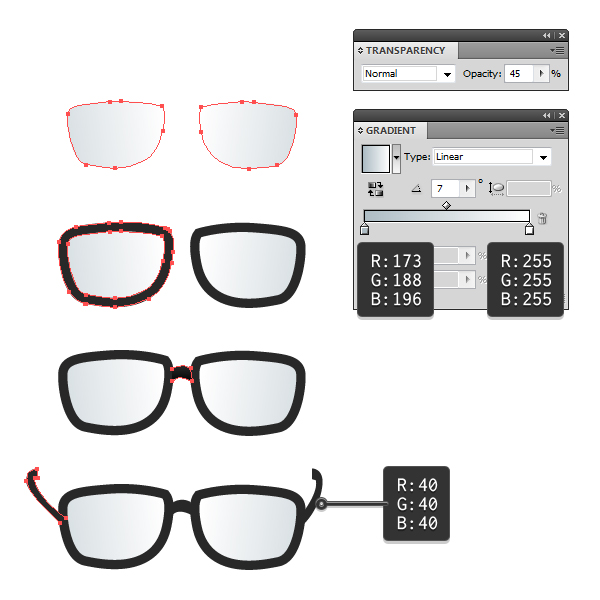
Используйте Инструмент Перо - Pen Tool (P), чтобы нарисовать форму линзы, затем отразите ее по вертикали (Объект > Трансформировать > Зеркальное отражение (Object > Transform > Reflect), выберите пункт Ось: Вертикальное (Axis: Vertical). Заливку сделайте линейным градиентом (linear gradient) с режимом наложения Нормальный (Normal); Непрозрачностью (Opacity): 45%; Угол (Angle): 7 градусов, цвета и их положение смотрите на рисунке.
Затем нарисуйте оправу, залейте все фигуры, из которых она будет состоять темно-серым цветом.

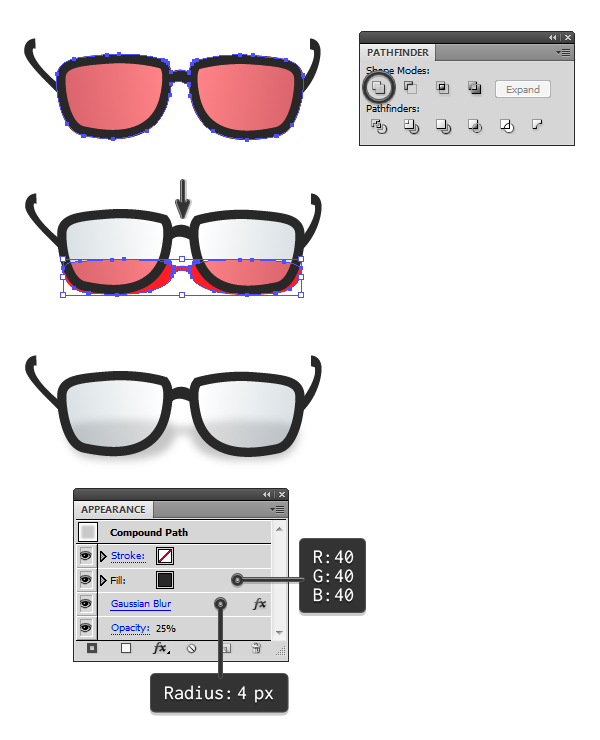
Шаг 45. Создание аксессуаров
Выделите линзы и все фигуры оправы, кроме дужек, затем скопируйте и вставьте на задний план (Ctrl + C > Ctrl + B). Объедините все эти копии в один объект, нажав иконку Соединение (Unite) на панели Обработка контуров (Pathfinder). Затем используйте Инструмент Выделение - Selection Tool (V), чтобы уменьшить высоту фигуры. Залейте эту фигуру темно-серым цветом и примените Эффект Размытие Размытие по Гауссу (Effect > Blur > Gaussian Blur) с радиусом 4 пикселя и затем уменьшите Непрозрачность (Opacity) до 25%.

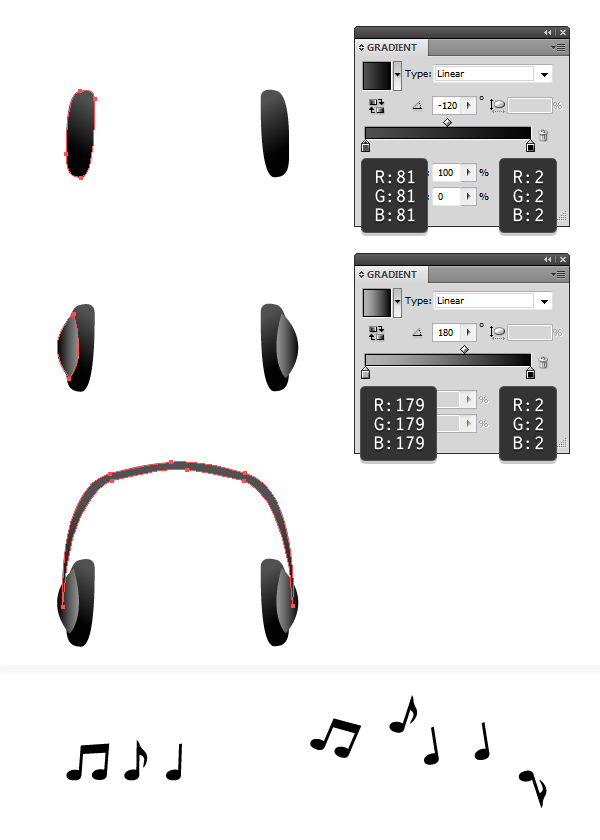
Шаг 46. Создание аксессуаров
Чтобы создать наушники, начните с двух фигур, которые вы можете увидеть на рисунке ниже, затем нарисуйте чаши наушников и оголовье. Затем нарисуйте несколько простых фигур в форме музыкальных нот. Затем копируйте и поворачивайте их на свое усмотрение.

Шаг 47. Создание аксессуаров
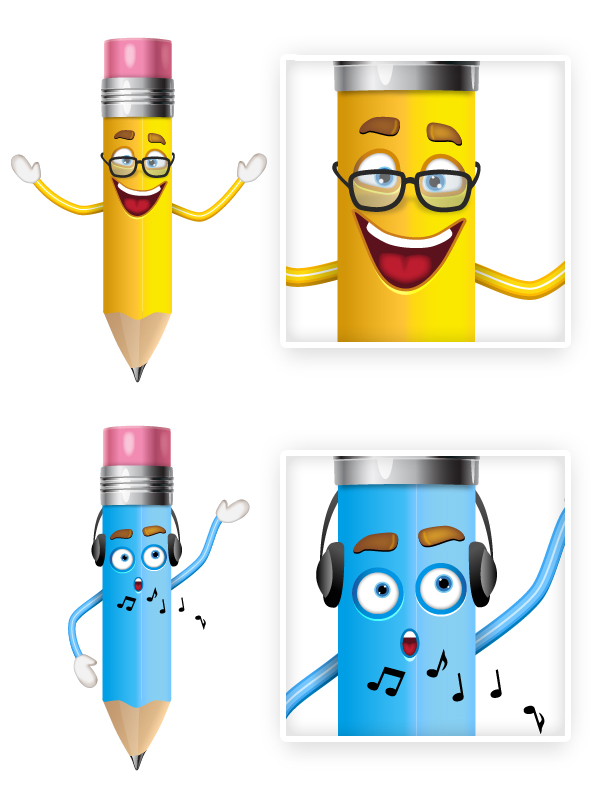
Сгруппируйте (Ctrl + G) все фигуры, составляющие очки и поместите их на глаза персонажа. Наушники добавьте голубому персонажу, но не забудьте поместить оголовье на задний план, затем разместите ноты на ваше усмотрение.

Шаг 48. Создание аксессуаров
Если вы хотите изогнуть голубой карандаш, для начала скройте видимость ластика, наушников, лица и нот на панели Оформление (Appearance). Возьмите Инструмент Прямое выделение - Direct Selection Tool (А) и сделайте выделение верхних узлов «тела» персонажа и сдвиньте их влево так, как вам нравится (1). Откорректируйте положение узлов «тела», если необходимо (2). Теперь включите видимость группы с ластиком и поверните ее соответственно положению «тела» (3), включите видимость остальных элементов и подкорректируйте их, чтобы все выглядело соответствующе (4).

Шаг 49. Добавляем тень от персонажа
Используя Инструмент Эллипс - Ellipse Tool (L), нарисуйте овал внизу персонажа. Используйте радиальный градиент (radial gradient) в качестве заливки с настройками, как вы видите на рисунке (непрозрачность белого цвета на шкале градиента равна 0%), затем измените режим наложения на Умножение (Multiply).
Поместите овал на задний план, нажав Shift + Ctrl + [ .

Шаг 50. Добавляем тень от персонажа
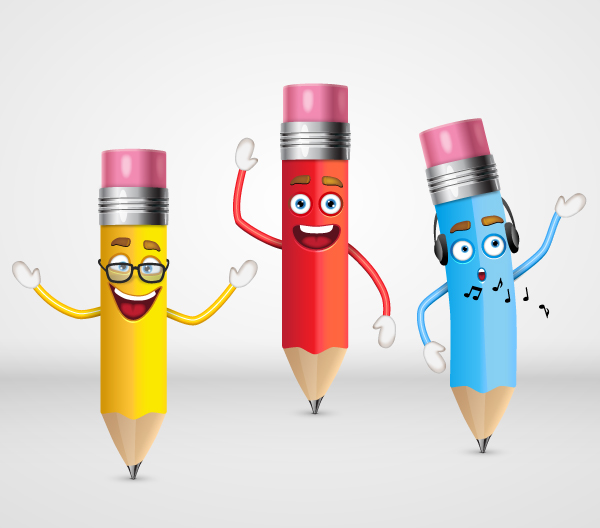
Дублируйте и добавьте тень под каждым персонажем.

Шаг 51. Финальное изображение
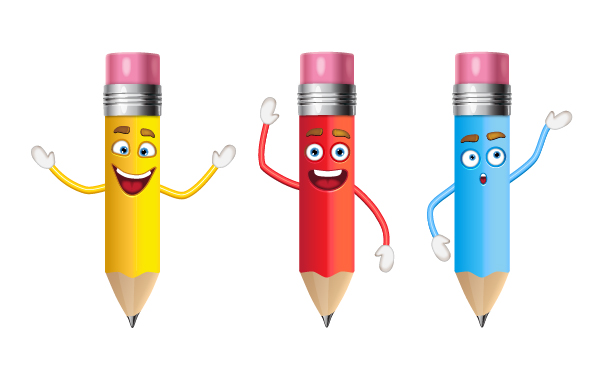
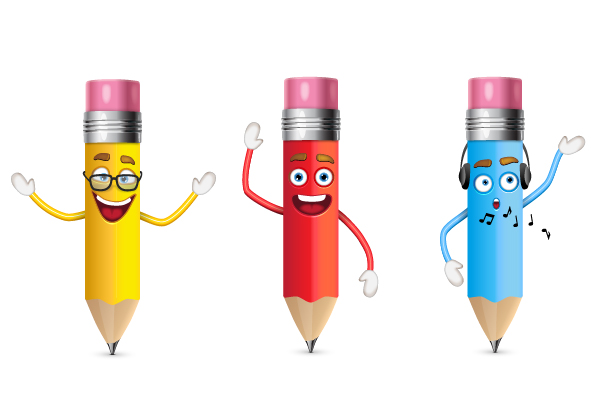
Вот и все! Наши три милые персонажа-карандашика. Надеюсь, это был увлекательный урок.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.