Как нарисовать иллюстрацию Apple Watch в Иллюстраторе

В этом уроке мы будем создавать реалистичную иллюстрацию Apple Watch в Иллюстраторе.
Из этого урока вы узнаете, как создать полу-реалистичную иллюстрацию Apple Watch в Adobe Illustrator. Для начала, вы научитесь создавать металлический корпус и экран, используя простые прямоугольники, базовые техники построения и некоторые эффекты. Используя несколько линейных градиентов, эффекты Трансформирование и искажение и основные режимы наложения, вы создадите кнопки часов. В заключение, вы научитесь создавать ремешок и узнаете, как можно быстро изменять его цвет.
Шаг 1. Создание нового документа и настройка сетки.
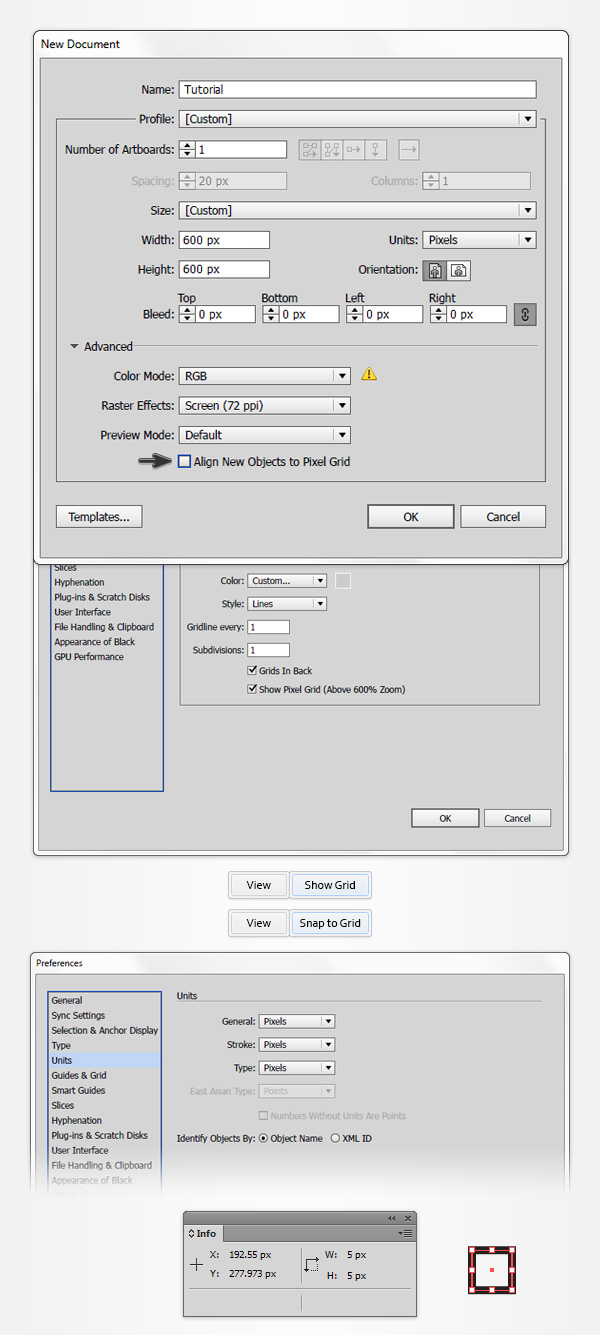
Ctrl + N, чтобы создать новый документ. Выберите Пикселы (Pixels) в выпадающем меню Единицы измерения (Units), выставьте ширину (width) и высоту (height) документа 600 пикселей, затем нажмите кнопку Дополнительно (Advanced), выберите Цветовой режим (Color mode): RGB, Растровые эффекты (Raster effects): Экранное (Screen (72ppi), убедитесь, что снята галочка в окошке Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid), нажмите ОК.
Настроим сетку: в меню выберите Просмотр > Показать сетку - View > Show Grid (Ctrl + ") и еще раз Просмотр > Выравнивать по сетке - View > Snap to Grid (Shift + Ctrl + "). Вам нужна будет сетка с ячейкой в 1 пиксель, настроить ее можно перейдя в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides > Grid). Поставьте значение 1 в окошке Линия через каждые (Gridline every) и поставьте 1 в окошке Внутреннее деление на (Subdivisions). Не пугайтесь этих приготовлений с сеткой – это упростит вам работу, к тому же вы всегда можете выключить видимость сетки, нажав (Ctrl + ").
Также вы можете выбрать в меню Окно > Информация (Window > Info (Ctrl + F8), чтобы посмотреть информацию о единицах измерения документа. Убедитесь, что там стоят пикселы. Если нет, можете установить их через Меню > Установки > Единицы измерения > Основные (Edit > Preferences > Units > General). Это значительно упростит дальнейшую работу.

Шаг 2. Создание основной фигуры.
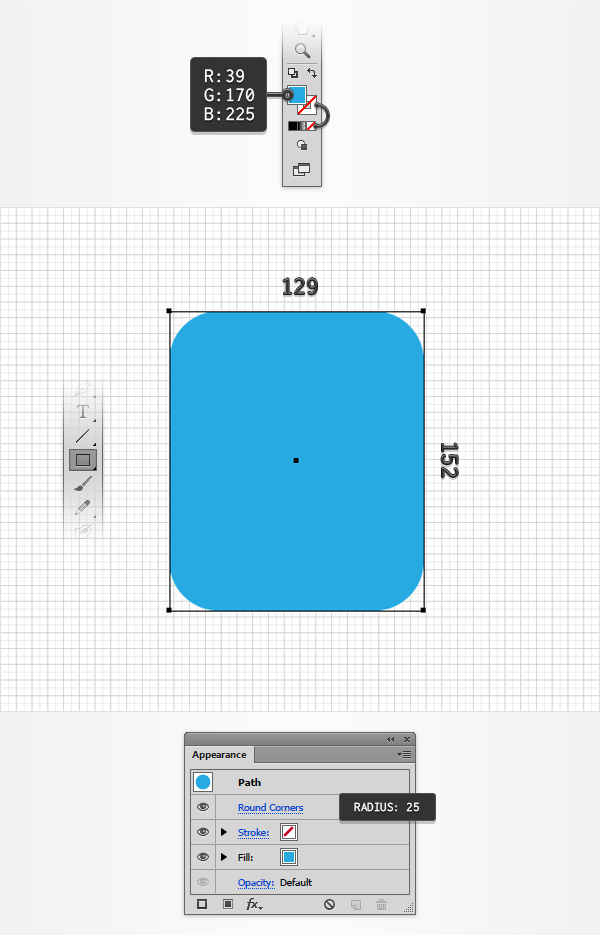
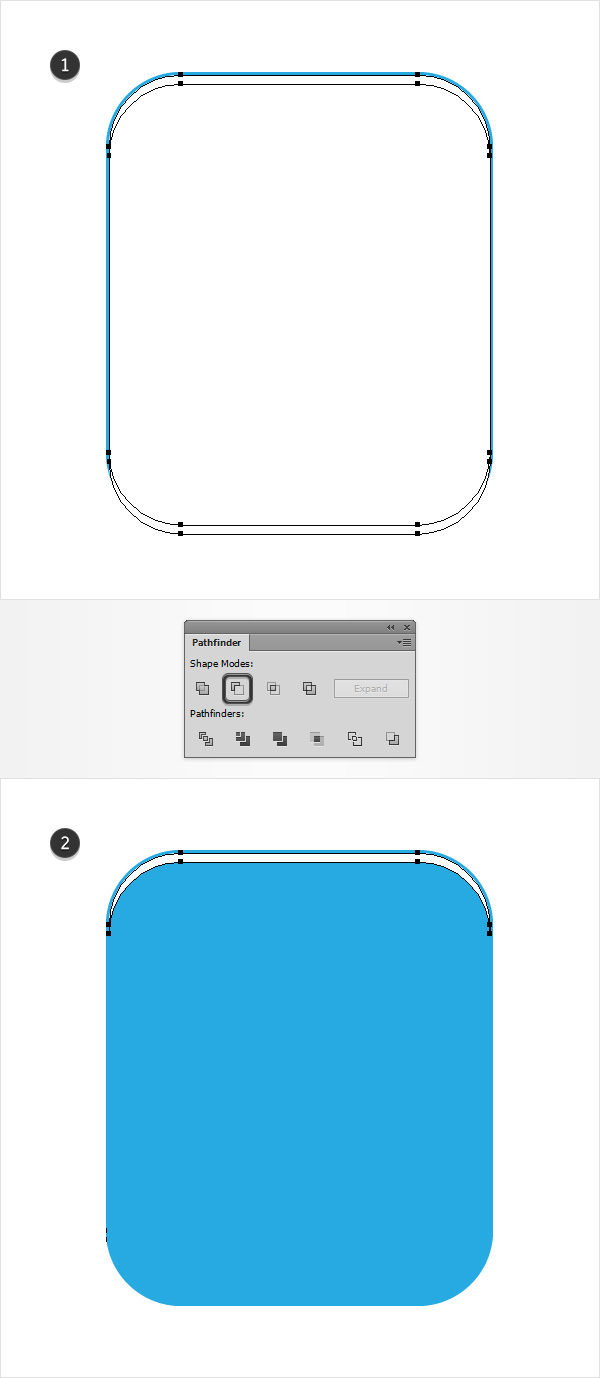
Возьмите Инструмент Прямоугольник - Rectangle Tool (M). Настройте обводку (stroke) – Без цвета (None), цвет заливки установите R=39 G=170 B=225. Затем создайте прямоугольник 129 х 152 пикселей – функция Выравнивание по сетке (Snap to Grid) упростит вам задачу. При выделенном прямоугольнике перейдите в меню Эффект > Стилизация > Скругленные углы (Effect > Stylize > Round Corners), поставьте Радиус (Radius) 25 пикселей, нажмите ОК, затем перейдите в меню Объект > Разобрать оформление (Object > Expand Appearance).

Шаг 3. Создание основной фигуры.
Выключите видимость сетки Ctrl + " и Выравнивание по сетке (Shift + Ctrl + "), затем перейдите в меню Редактирование > Установки > Основные - Edit > Preferences > General (Ctrl + К) и установите значение Перемещение курсора (Keyboard Increment) на 1 пиксель.
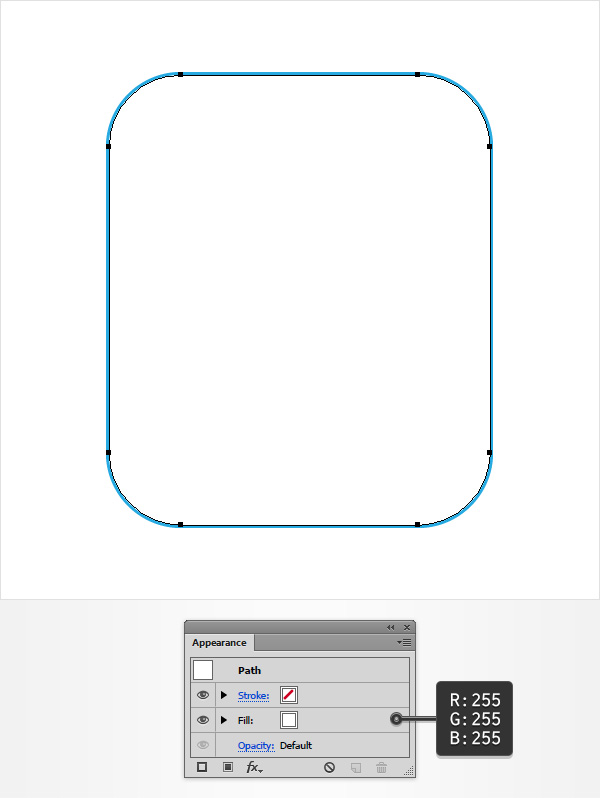
При выделенной голубой фигуре выберите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), в поле Смещение (Offset) введите 1 пиксель и нажмите ОК. Выделите только что созданную фигуру, на панели Оформление (Appearance) - Окно > Оформление (Window > Appearance) замените текущую заливку на белую (R=255 G=255 B=255).

Шаг 4. Создание основной фигуры.
Далее сделайте копию фигуры на передний план (Ctrl + C > Ctrl + F). Выделите копию и сместите ее на 3 пикселя вниз, используя клавишу «стрелка вниз» на клавиатуре. Теперь выделите обе фигуры, и на панели на панели Обработка контуров (Pathfinder) - Окно > Обработка контуров (Window > Pathfinder) кликните на иконку Минус верхний (Minus Front). В итоге все должно выглядеть, как на рисунке 2.

Шаг 5. Создание основной фигуры.
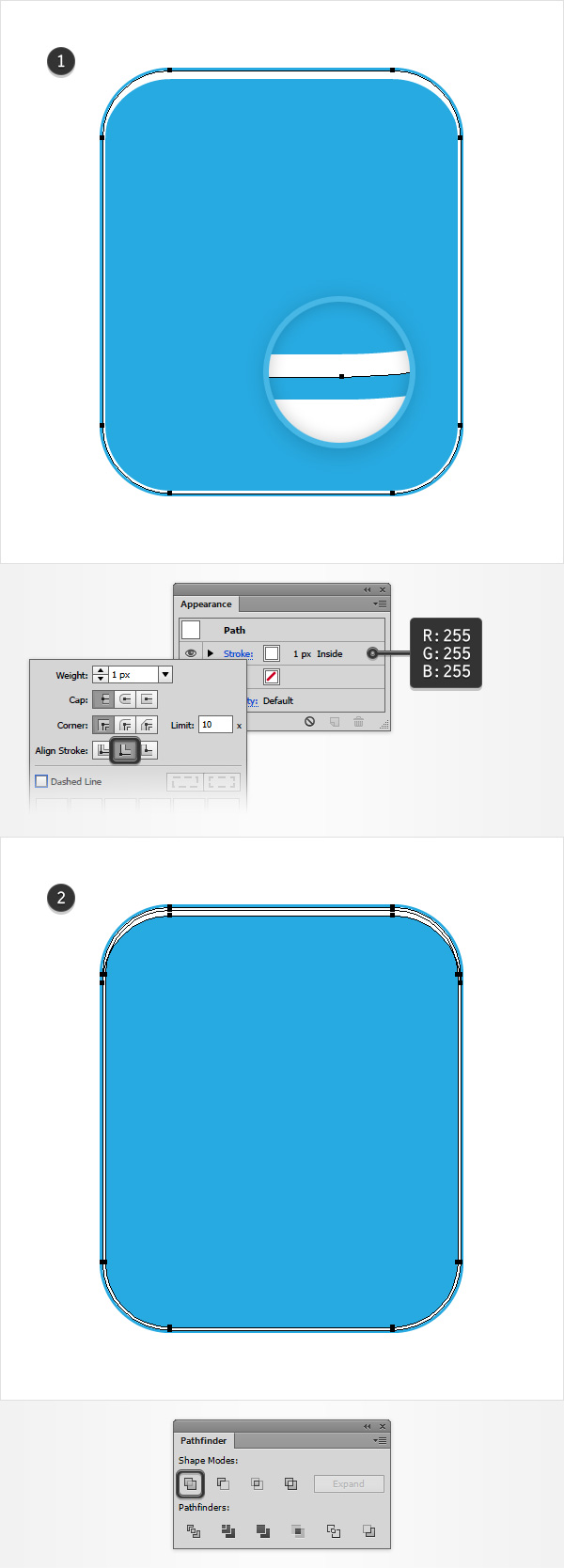
Выделите голубую фигуру и перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), введите значение -1 пиксель в поле Смещение (Offset) и нажмите ОК. Выделите получившуюся фигуру и перейдите на панель Оформление (Appearance). Удалите цвет заливки и выберите цветом обводки белый. Затем вызовите меню обводки (нажав на надпись «Обводка» (Stroke) на верхней панели). Установите толщину обводки (Stroke Weight) в 1 пиксель и нажмите иконку Обводка внутри линии (Align Stroke to Inside). Когда закончите, перейдите в меню Объект > Контур > Преобразовать обводку в кривые (Object > Path > Outline Stroke). Выделите получившуюся фигуру вместе с другой белой фигурой и нажмите иконку Соединение (Unite) на панели Обработка контуров (Pathfinder).

Шаг 6. Создание основной фигуры.
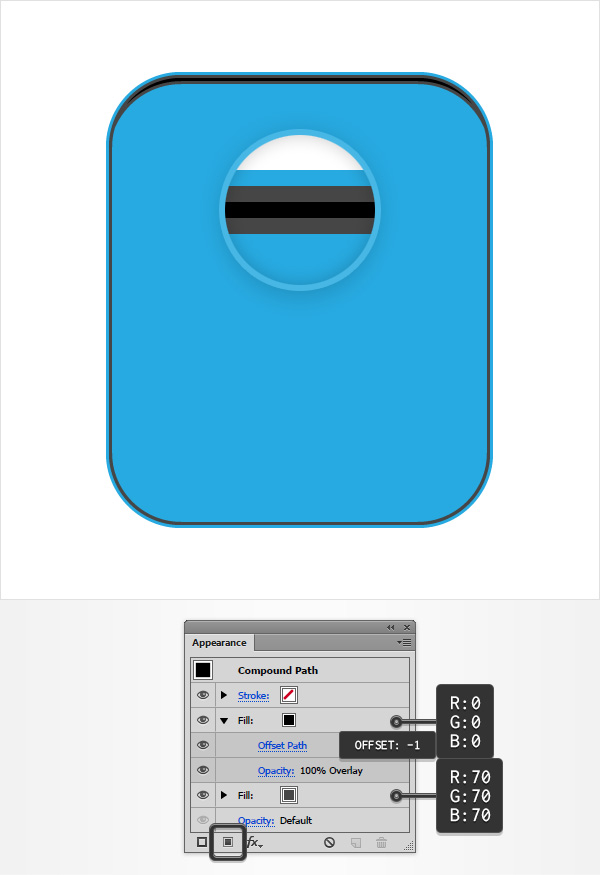
Выделите белую фигуру, перейдите на панель оформление. установите цвет заливки R=70 G=70 B=70 и затем нажмите иконку Добавить новую заливку (Add New Fill), выберите вкладку с новой заливкой и измените Режим наложения (Blending Mode) на Перекрытие (Overlay), цвет новой заливки выберите черный (R=0 G=0 B=0) и затем перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), введите значение -1 пиксель в окошко Смещение (Offset) и нажмите ОК.

Шаг 7. Создание основной фигуры.
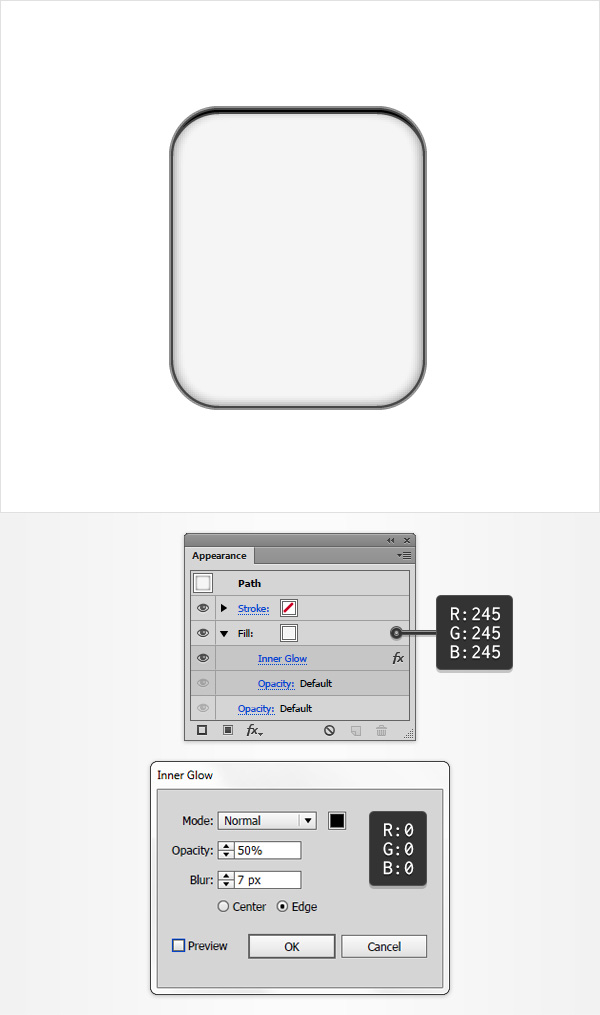
Убедитесь, что голубая фигура выделена и измените цвет заливки на R=245 G=245 B=245 затем выберите в меню Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) с такими настройками: Режим наложения: Осветление основы (Color Dodge);
цвет черный
Непрозрачность (Opacity): 50%;
Размытие (Blur): 7 пикселей
выберите пункт По краю (Edge)

Шаг 8. Создание экрана.
Включите видимость сетки Ctrl + " и Выравнивание по сетке (Shift + Ctrl + ").
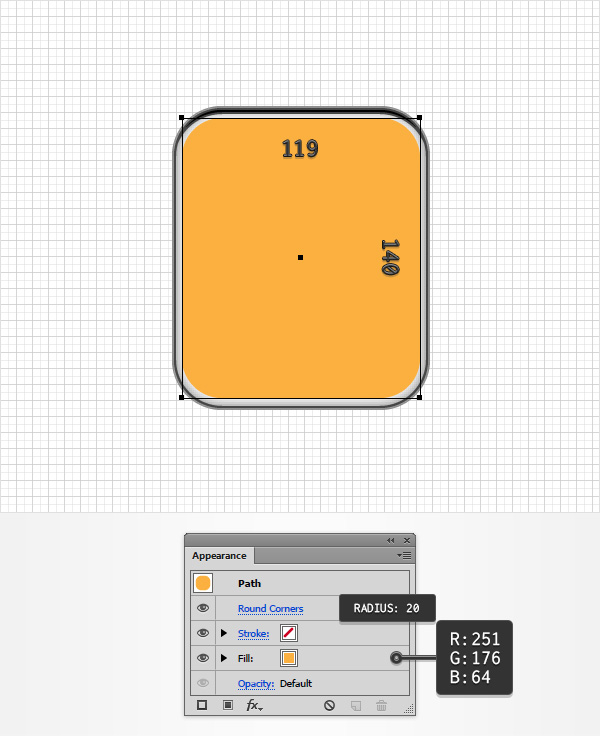
Используя Инструмент Прямоугольник - Rectangle Tool (M), создайте фигуру 119 х 140 пикселей, разместите, как показано на рисунке, выберите цветом заливки R=251 G=176 B=64 и затем перейдите в меню Эффект > Стилизация > Скругленные углы (Effect > Stylize > Round Corners), значение Радиус (Radius) 20 пикселей, нажмите ОК. Затем выберите в меню Объект > Разобрать оформление (Object > Expand Appearance).

Шаг 9. Создание экрана.
Выключите видимость сетки Ctrl + " и Выравнивание по сетке (Shift + Ctrl + ").
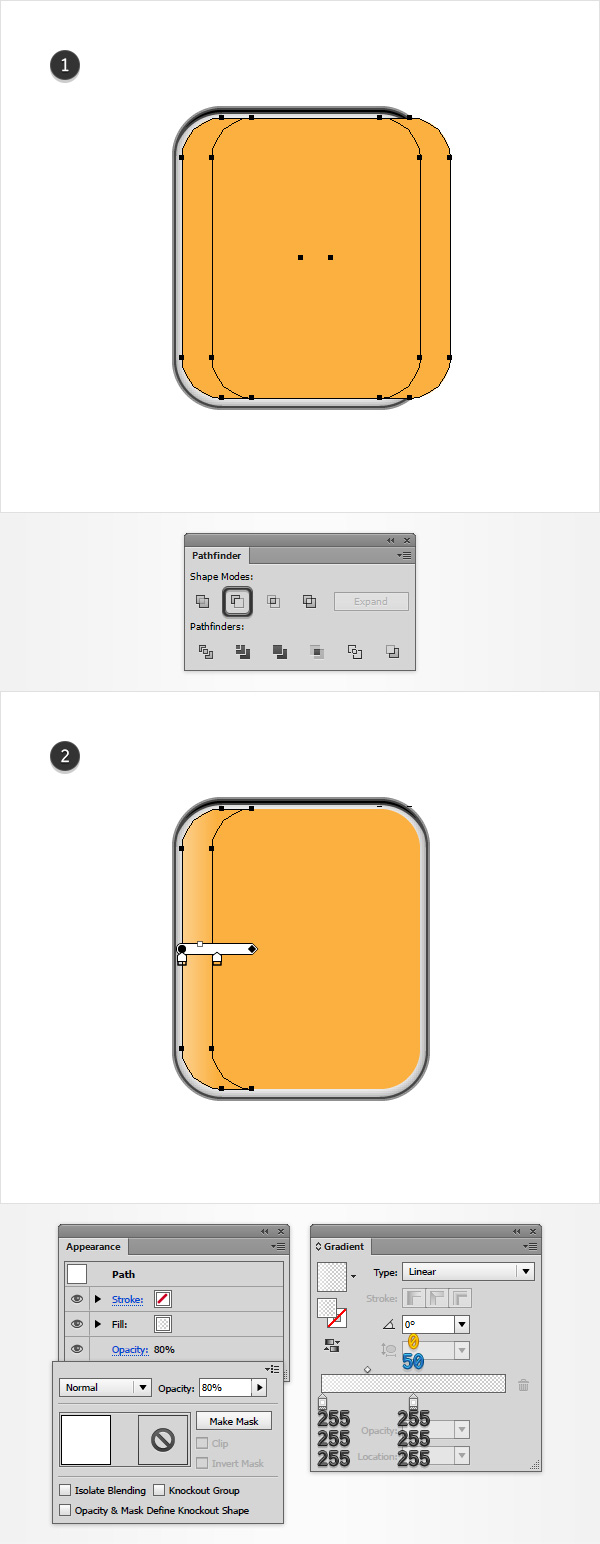
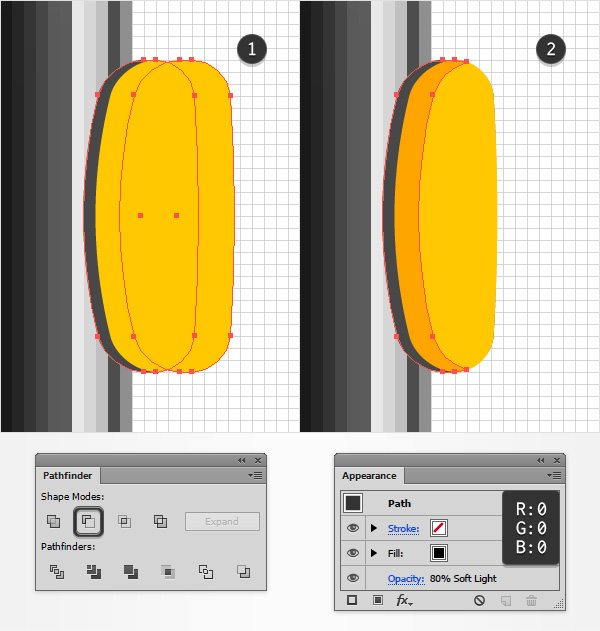
При выделенной оранжевой фигуре сделайте две копии на передний план Ctrl + C > Ctrl + F > Ctrl + F. Выделите верхнюю копию и сместите ее на 15 пикселей вправо, используя клавишу стрелка вправо на клавиатуре. Выделите обе копии, сделанные в начале этого шага и нажмите иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder).
Выделите получившуюся фигуру, на панели Оформление (Appearance) выделите заливку, уменьшите ее Непрозрачность (Opacity) до 80%, затем измените заливку на Градиент (Gradient): Тип (Type): Линейный (Linear); Угол (Angle): 0 градусов см. рисунок) Заметьте, что желтая цифра на рисунке означает процент Непрозрачности (Opacity). а голубая цифра – Положение (Location).

Шаг 10. Создание экрана.
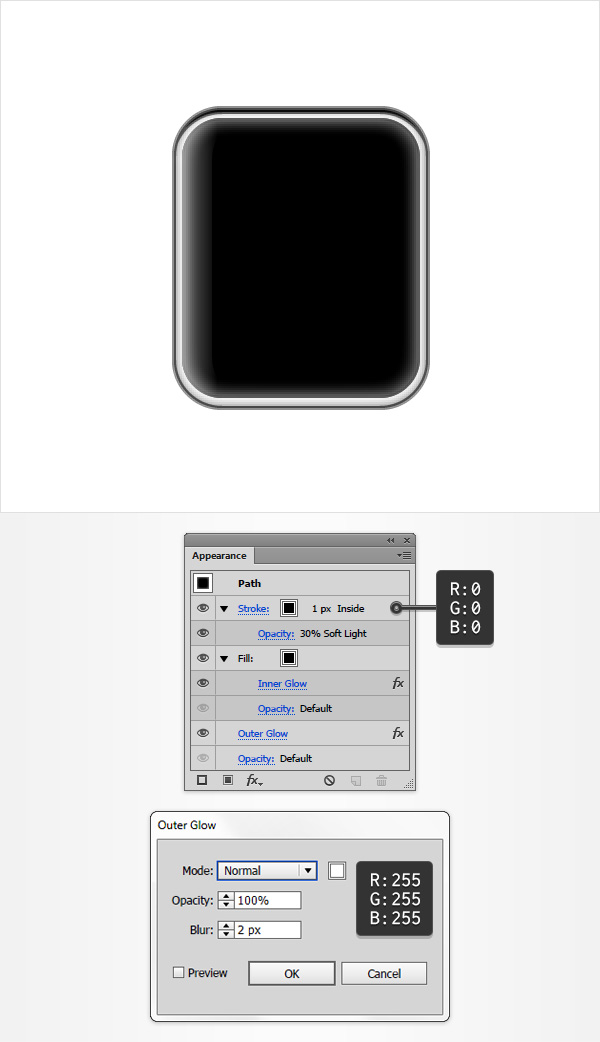
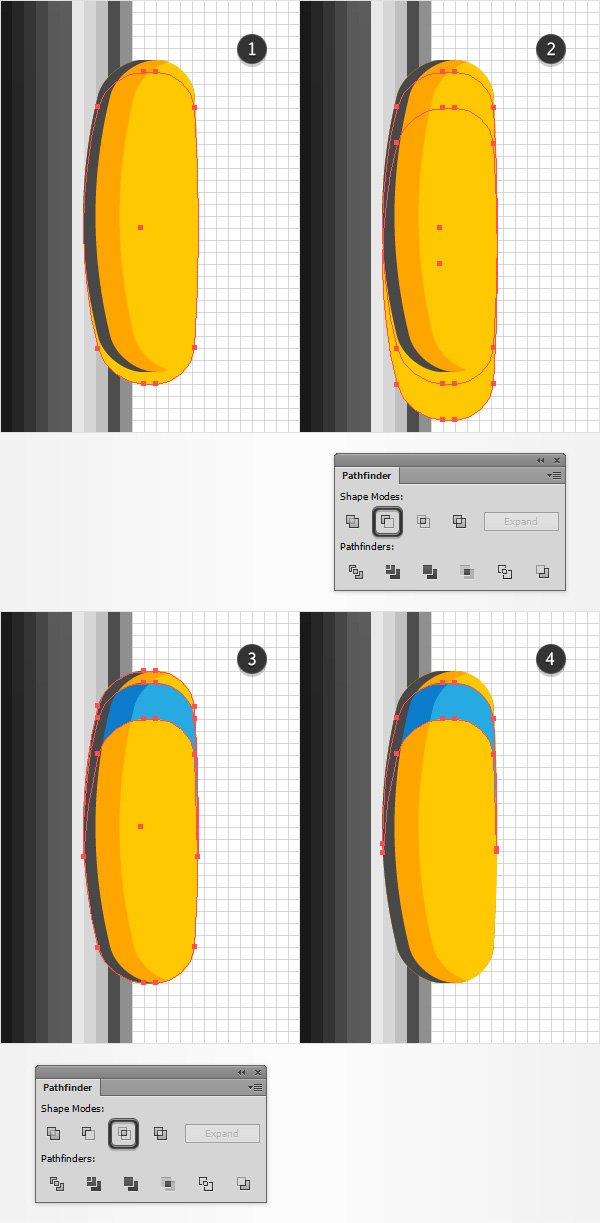
При выделенной оранжевой области перейдите на панель Оформление (Appearance), измените текущую заливку на черную, затем добавьте Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) с такими настройками:
Режим наложения: Нормальный (Normal)
цвет белый
Непрозрачность (Opacity): 50%;
Размытие (Blur): 8 пикселей
выберите пункт По краю (Edge)

Шаг 11. Создание экрана.
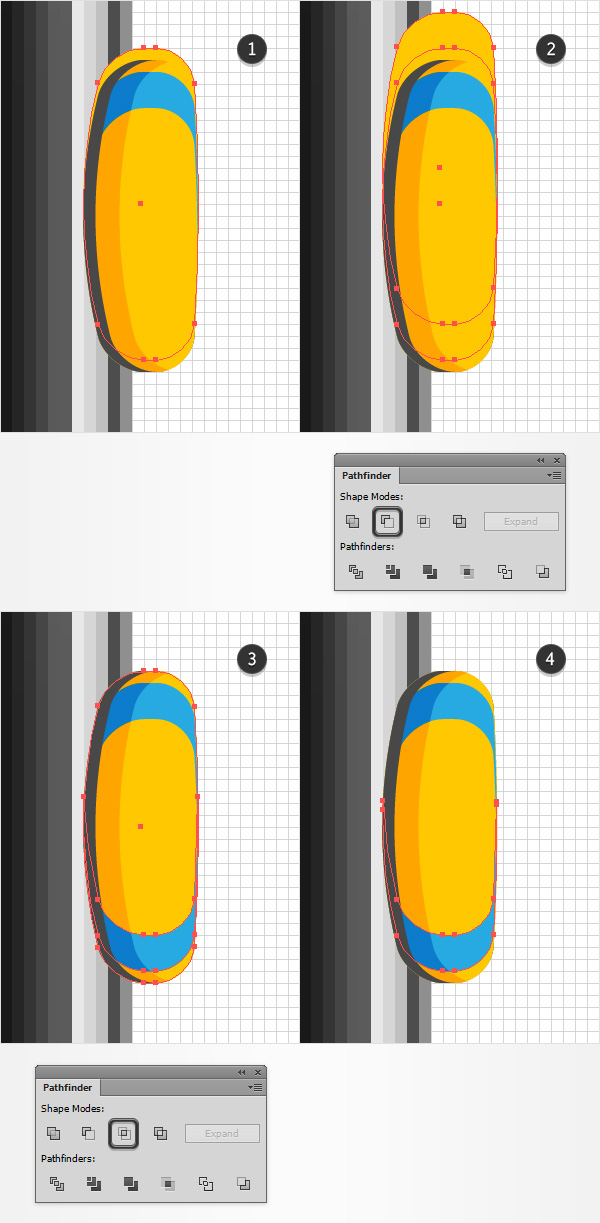
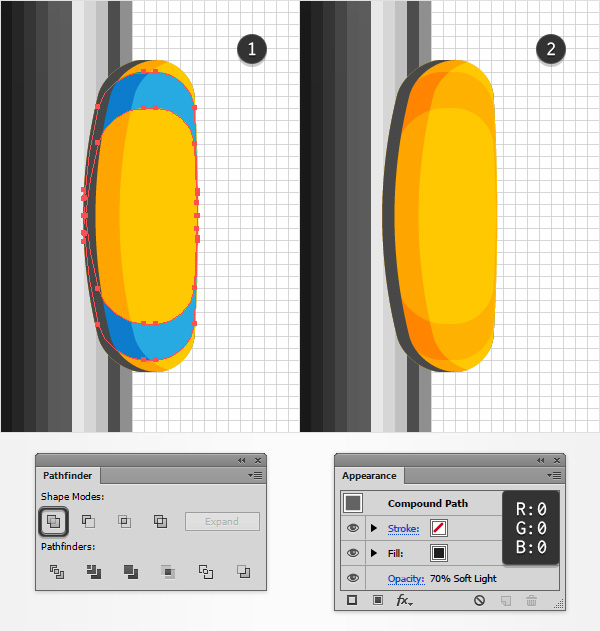
Выделите ваш черный скругленный прямоугольник, сделайте обводку черного цвета, уменьшите ее Непрозрачность (Opacity) до 30% и измените режим наложения на Рассеянный свет (Soft Light), затем в выпадающем меню Обводка (Stroke) выберите толщину (Weight) в 1 пиксель и нажмите иконку Обводка внутри линии (Align Stroke to Inside). Убедитесь, что весь контур выделен, затем перейдите в меню Эффект > Стилизация > Внешнее свечение (Effect > Stylize > Outer Glow) и выставьте такие настройки: Режим наложения: Нормальный (Normal);
цвет белый
Непрозрачность (Opacity): 100%;
Размытие (Blur): 2 пикселя.
Нажмите ОК.

Шаг 12. Создание экрана.
Включите видимость сетки Ctrl + " и Выравнивание по сетке (Shift + Ctrl + ").
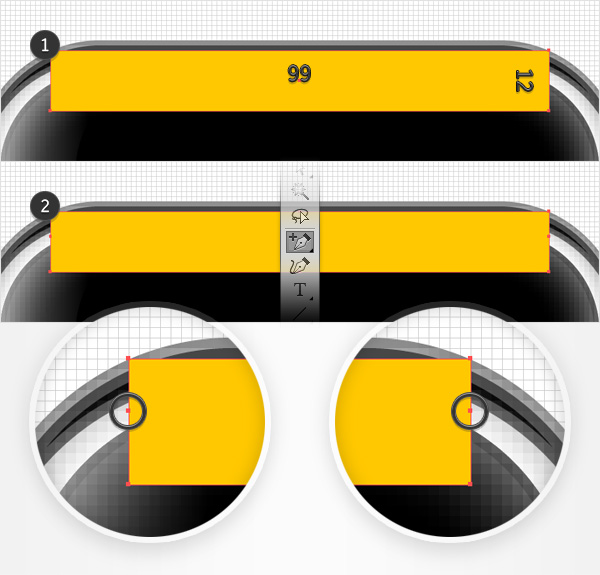
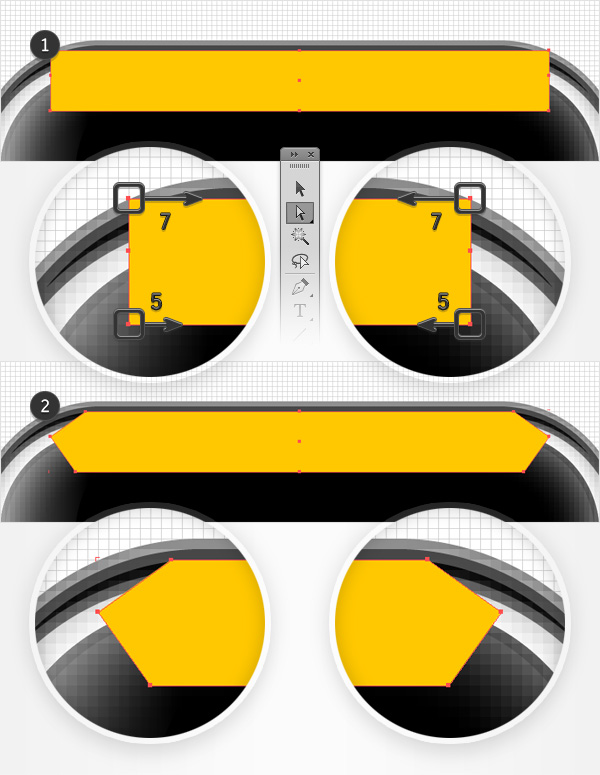
Используя Инструмент Прямоугольник - Rectangle Tool (M) создайте фигуру 99 х 12 пикселей, залейте желтым цветом и разместите, как показано на рисунке. Выберите Инструмент Перо+ - Add Anchor Point Tool (+) и добавьте по одной опорной точке на правой и левой сторонах фигуры, как показано на рисунке 2.

Шаг 13. Создание экрана.
Возьмите Инструмент Прямое выделение - Direct Selection Tool (А), выделите левую верхнюю точку и сдвиньте ее на7 пикселей вправо, затем выделите нижнюю левую точку и сдвиньте на 5 пикселей вправо.
На правой стороне фигуры также сдвиньте верхнюю точку на 7 пикселей, а нижнюю- на 5 пикселей только уже влево.

Шаг 14. Создание экрана.
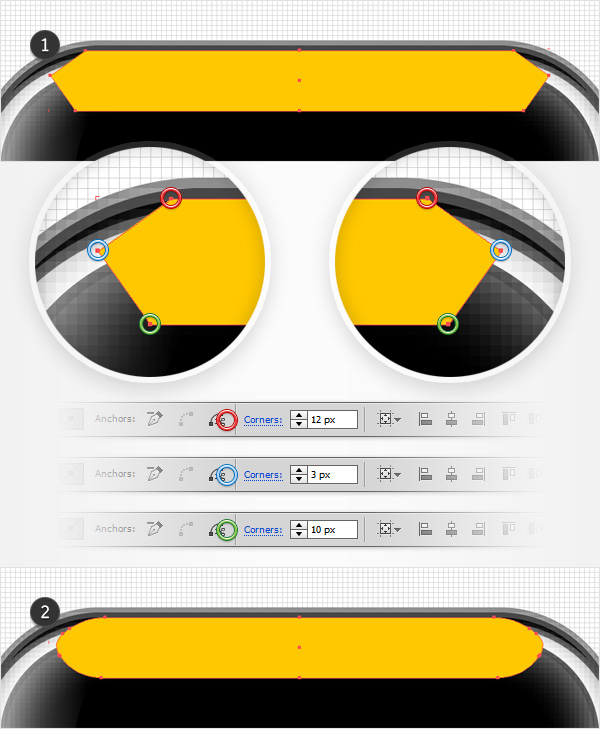
Опять же с помощью Инструмента Прямое выделение - Direct Selection Tool (А) выделите две точки, отмеченные красными кружочками на рисунке, далее используя функцию Динамические углы (Live Corners) введите в поле Углы (Corners) на верхней панели значение 12 пикселей. Далее выделите две точки, обозначенные зеленым на рисунке и в поле Углы (Corners) введите значение 10 пикселей, для точек, обозначенных голубыми кружками – 3 пикселя. В итоге все углы вашей желтой фигуры станут скругленными, как на рисунке.
Помните, что функция Динамические углы (Live Corners) доступна только в версии CC.
Лучшей альтернативой данной функции будут сценарий Round Any Corner из этой статьи 20 Free and Useful Adobe Illustrator Scripts. Сохраните сценарии на компьютер, вернитесь в Иллюстратор, выберите Инструмент Прямое выделение - Direct Selection Tool (А), выделите точки и перейдите в меню Файл > Сценарии > Другой сценарий (File > Scripts > Other Script), введите нужные значения радиуса (Radius) и нажмите ОК. Результат может немного отличаться, так что можете варьировать значения радиуса, пока не будете удовлетворены результатом.

Шаг 15. Создание экрана.
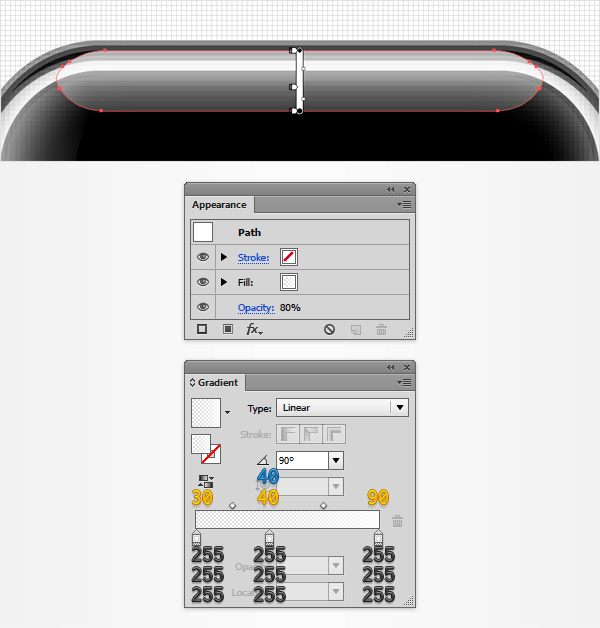
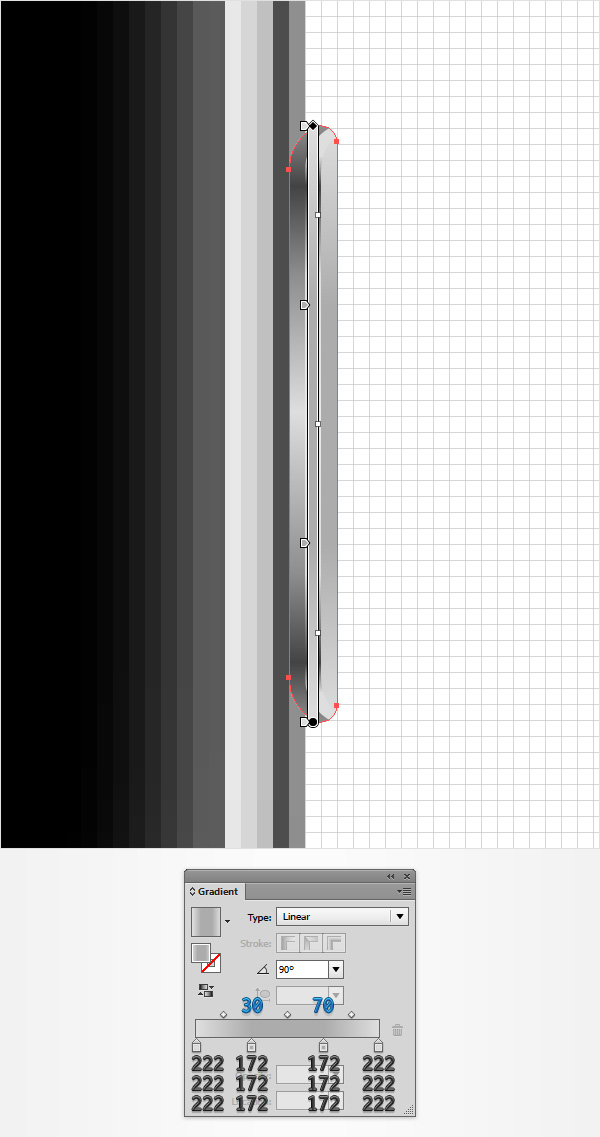
При выделенной желтой фигуре уменьшите ее Непрозрачность (Opacity) до 80%, затем измените заливку на градиент: Тип (Type): Линейный (Linear); Угол (Angle): 90 градусов, цвет белый с разной степенью непрозрачности (см. рисунок)

Шаг 16. Создание кнопки быстрого доступа.
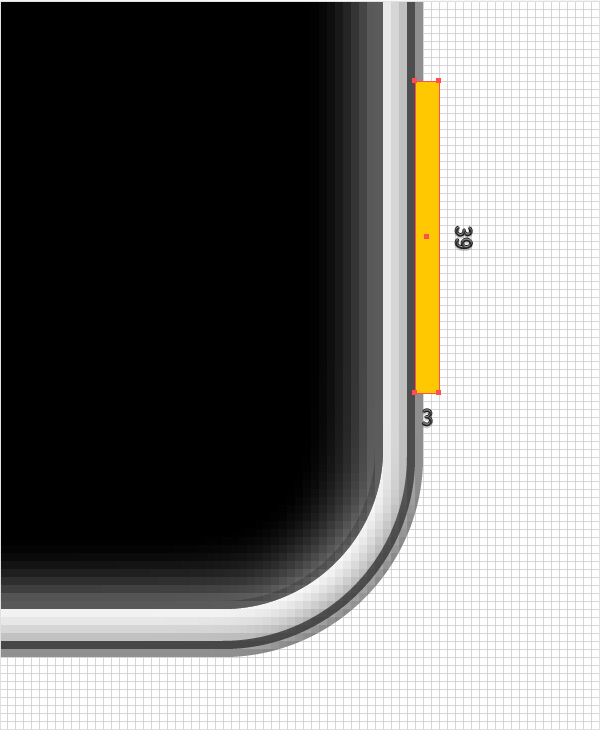
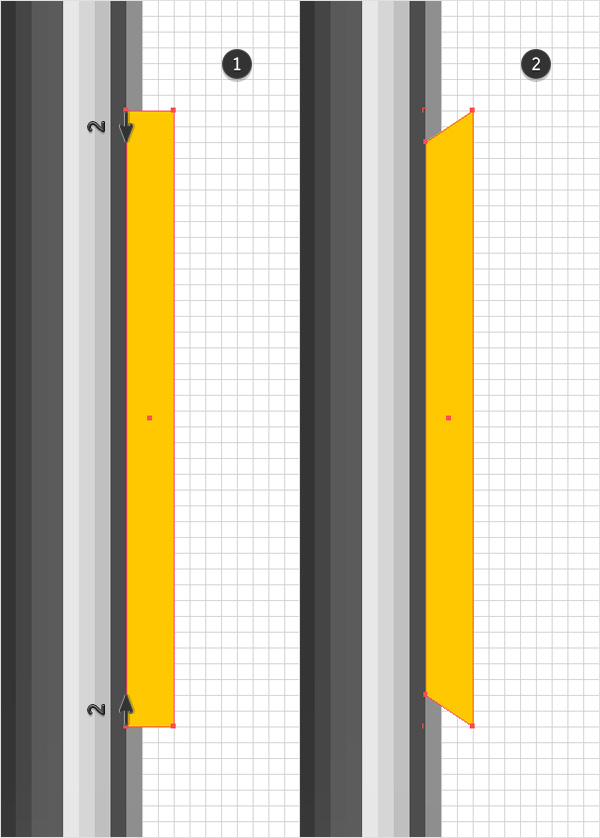
Используя Инструмент Прямоугольник - Rectangle Tool (M), создайте фигуру 3 х 39 пикселей, цвет заливки выберите желтый, затем разместите фигуру, как показано ниже:

Шаг 17. Создание кнопки быстрого доступа.
Возьмите Инструмент Прямое выделение - Direct Selection Tool (А) и выделите левую верхнюю точку, затем сместите ее на 2 пикселя вниз. Теперь выделите левую нижнюю точку и сместите ее на 2 пикселя вверх.

Шаг 18. Создание кнопки быстрого доступа.
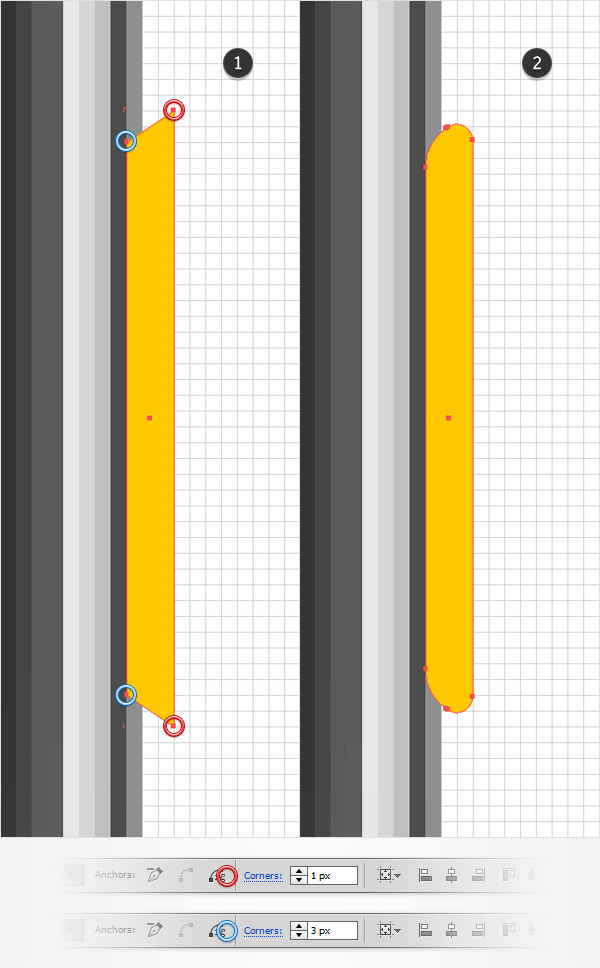
Снова с помощью Инструмента Прямое выделение - Direct Selection Tool (А) выделите точки, отмеченные на рисунке красными кружками, скруглите углы на 1 пиксель (введите значение 1 в окошко Углы (Corners) на верхней панели). Далее выделите две точки, отмеченные на рисунке голубым, также скруглите углы, только уже на 3 пикселя.

Шаг 19. Создание кнопки быстрого доступа.
Выключите Выравнивание по сетке (Shift + Ctrl + ").
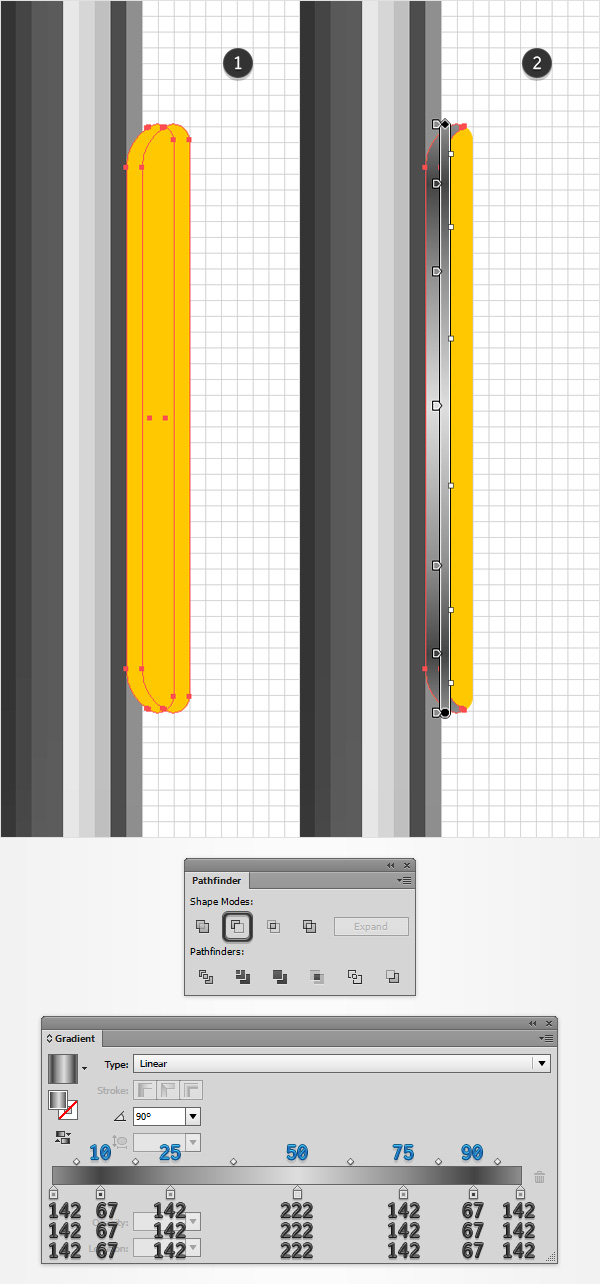
Выделите желтую фигуру, сделайте две копии на передний план (Ctrl + C > Ctrl + F > Ctrl + F). Выберите верхнюю копию и сместите ее на 1 пиксель вправо, затем выделите обе копии и кликните на иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder). Далее измените заливку только что созданной фигуры на линейный градиент (linear gradient), угол (Angle): 90 градусов; цвета и их расположение на шкале градиента смотрите на рисунке:

Шаг 20. Создание кнопки быстрого доступа.
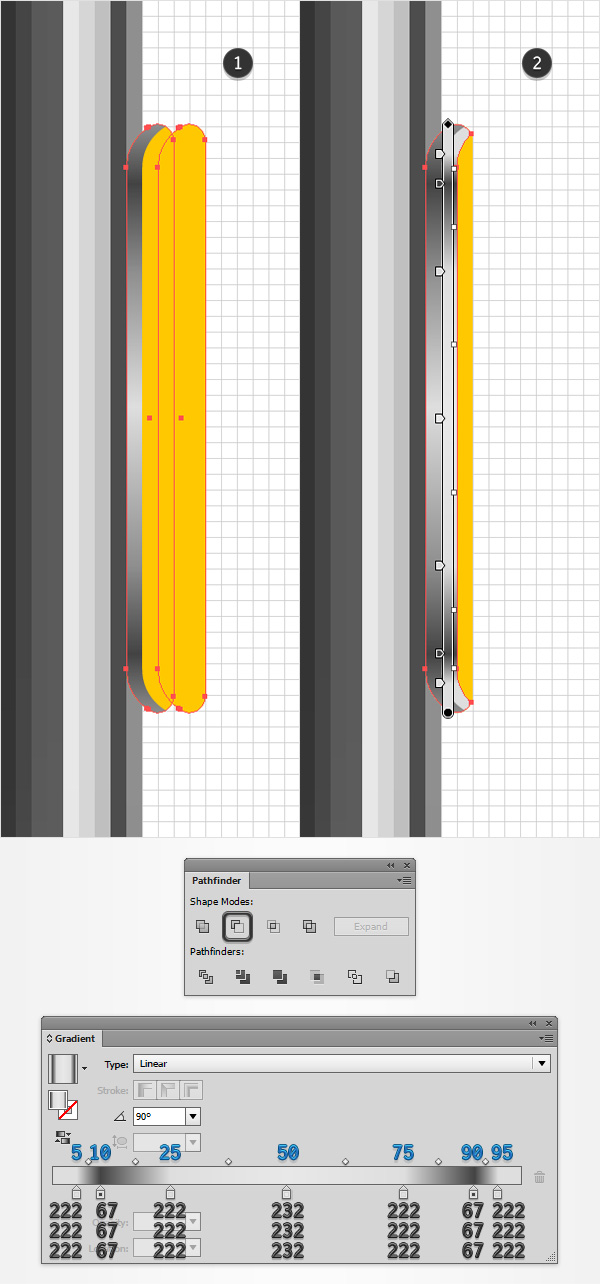
Выделите желтую форму и снова сделайте две копии на передний план (Ctrl + C > Ctrl + F > Ctrl + F). Выберите верхнюю копию и сместите ее на 2 пикселя вправо, затем выделите обе копии и кликните на иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder), измените заливку на линейный градиент (linear gradient), угол (Angle): 90 градусов; цвета и их расположение смотрите на рисунке:

Шаг 21. Создание кнопки быстрого доступа.
Выделите желтую фигуру и также замените его заливку на серый линейный градиент (linear gradient), угол (Angle): 90 градусов, цвета и положение смотрите на рисунке ниже:

Шаг 22. Создание колесика Digital Crown.
Включите Выравнивание по сетке (Shift + Ctrl + ").
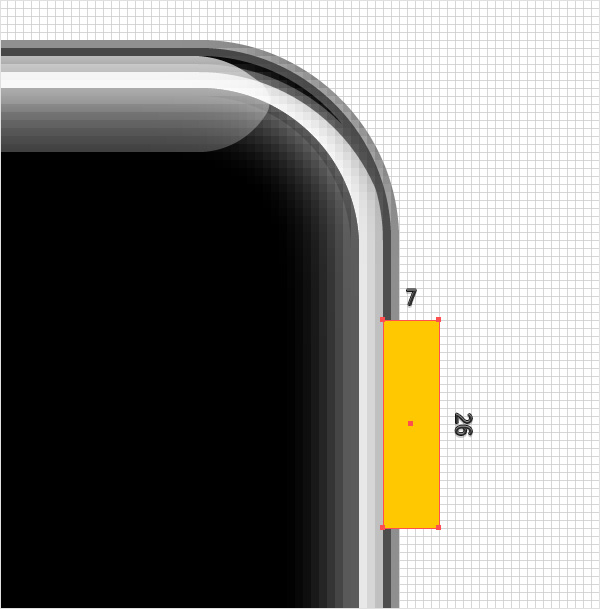
Используя Инструмент Прямоугольник - Rectangle Tool (M), создайте фигуру 7 х 26 пикселей, залейте желтым цветом и разместите так, как показано на рисунке:

Шаг 23. Создание колесика Digital Crown.
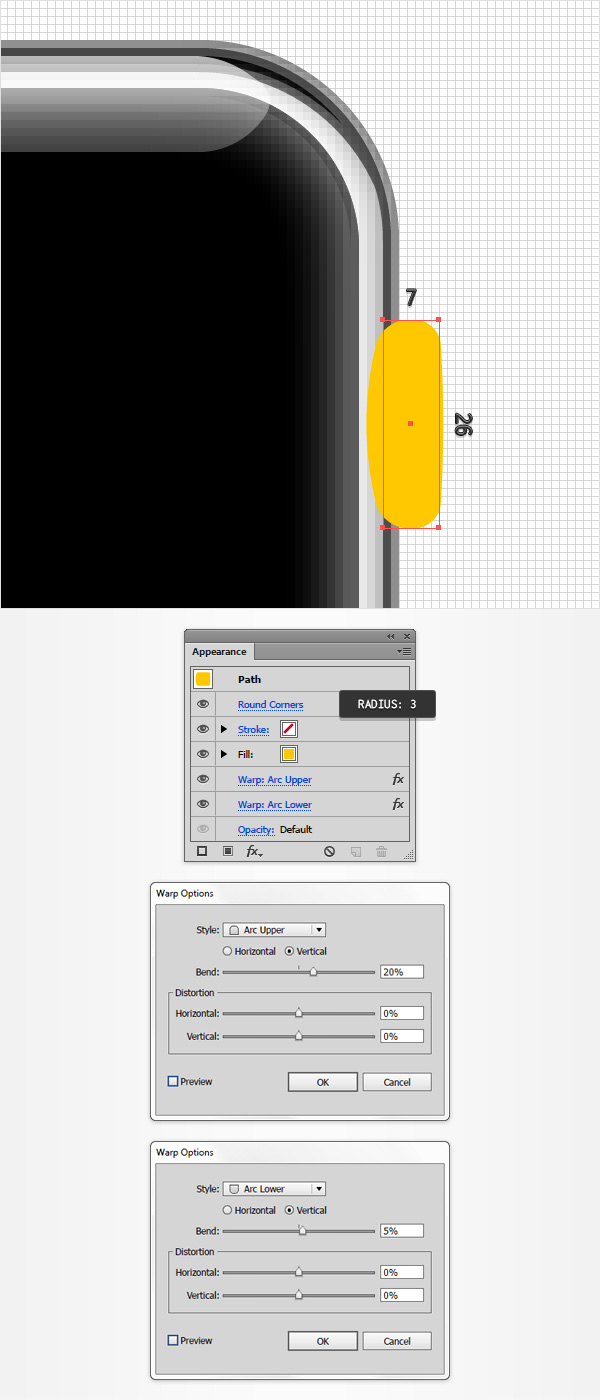
При выделенной желтой фигуре перейдите в меню Эффект > Стилизация > Скругленные углы (Effect > Stylize > Round Corners), выставьте Радиус (Radius) 3 пикселя и нажмите ОК. Затем примените Эффект > Деформация > Дуга вверх (Effect > Warp > Arc Upper) со следующими параметрами:
- выберите пункт По вертикали (Vertical):
- Изгиб (Bend): 20%
Раздел Искажение
- По горизонтали (Horizontal): 0%
- По вертикали (Vertical): 0%
Нажмите ОК.
Далее примените эффект Эффект > Деформация > Дуга вниз (Effect > Warp > Arc Lower) с такими настройками:
- выберите пункт По вертикали (Vertical):
- Изгиб (Bend): 5%
Раздел Искажение
- По горизонтали (Horizontal): 0%
- По вертикали (Vertical): 0%
Нажмите ОК.
Перейдите в меню Объект > Разобрать оформление (Object > Expand Appearance).

Шаг 24. Создание колесика Digital Crown.
Выключите Выравнивание по сетке (Shift + Ctrl + ").
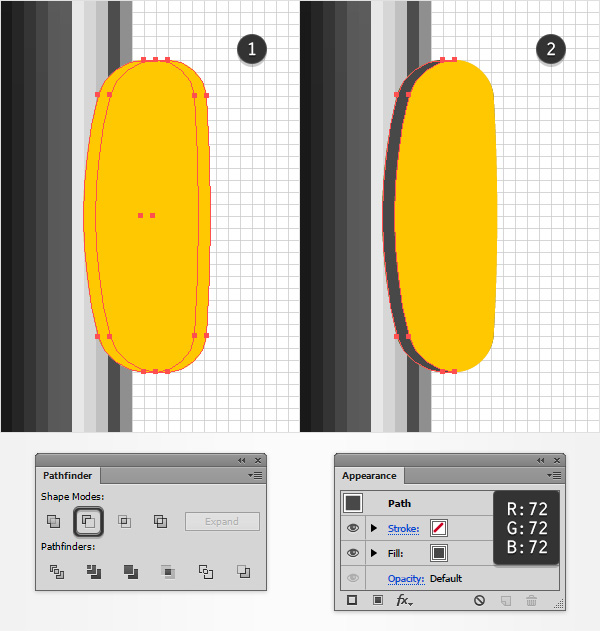
Выделите желтую фигуру и сделайте две копии на передний план (Ctrl + C > Ctrl + F > Ctrl + F). Выделите верхнюю копию и сместите ее на 1 пиксель вправо, выберите обе копии, нажмите Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder), затем залейте полученную фигуру цветом R=72 G=72 B=72.

Шаг 25. Создание колесика Digital Crown.
Снова сделайте две копии желтой фигуры (Ctrl + C > Ctrl + F > Ctrl + F), выделите верхнюю копию, сместите на 3 пикселя вправо, затем выделите обе копии и нажмите Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder), залейте полученную фигуру черным цветом. Затем уменьшите ее Непрозрачность (Opacity) до 80% и измените режим наложения на Рассеянный свет (Soft Light)

Шаг 26. Создание колесика Digital Crown.
Выделите желтую фигуру, сделайте копию Ctrl + C > Ctrl + F и сместите на 1 пиксель вниз. Сделайте копию этой новой фигуры и сместите ее на 3 пикселя вниз. Теперь выделите обе копии, созданные в этом шаге и снова нажмите Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder).

Шаг 27. Создание колесика Digital Crown.
Опять выделите желтую фигуру, скопируйте на передний план, сместите на 1 пиксель вверх. Сделайте копию новой фигуры и сместите ее на 3 пикселя вверх. Выделите обе фигуры и нажмите Минус верхний (Minus Front).
Залейте полученную фигуру любым голубым цветом.
Снова выделите и скопируйте поверх Ctrl + C > Ctrl + F желтую фигуру. Выделите желтую фигуру вместе с голубой и нажмите Пересечение (Intersect) на панели Обработка контуров (Pathfinder).

Шаг 28. Создание колесика Digital Crown.
Выделите желтую и голубые фигуры, нажмите иконку Соединение (Unite) на панели Обработка контуров (Pathfinder), затем залейте эту фигуру черным цветом, и на панели Оформление (Appearance) установите ее Непрозрачность (Opacity) 70% и и измените режим наложения на Рассеянный свет (Soft Light).

Шаг 29. Создание колесика Digital Crown.
Включите Выравнивание по сетке (Shift + Ctrl + ").
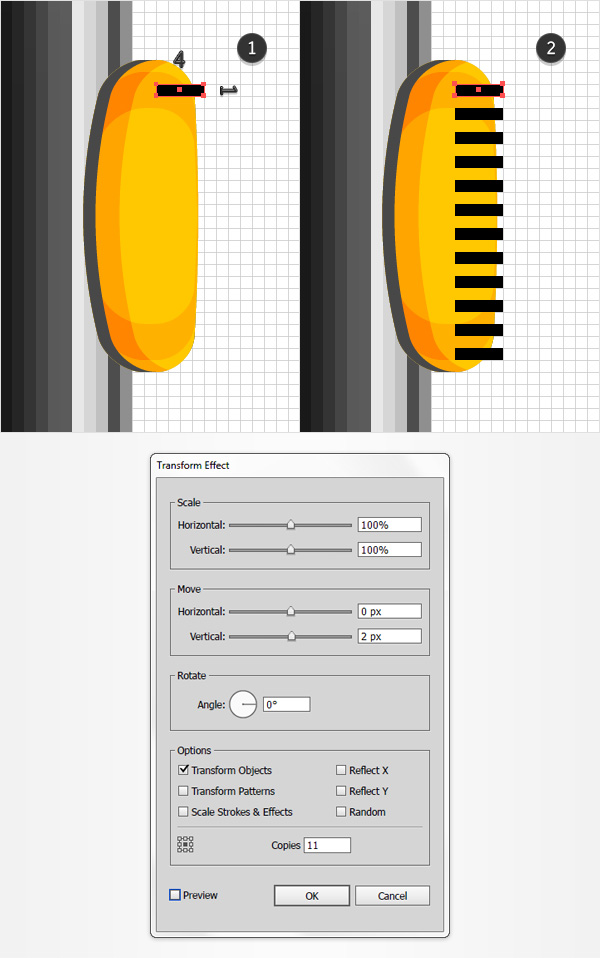
Используя Инструмент Прямоугольник - Rectangle Tool (M), создайте полоску 4 х 1 пиксель и разместите, как показано на рисунке 1. Затем перейдите в меню Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform) и выставьте настройки:
Масштабирование: - По горизонтали (Scale - Horizontal) 100%; По горизонтали (Scale - Vertical) 100%
Перемещение: - По горизонтали (Move- Horizontal) 0 пикселей; По вертикали (Move-Vertical) 0 пикселей
- поставьте галочку в окошке Трансформировать объекты (Transform Objects)
- в поле Копии (Copies) введите 11 и нажмите ОК.

Шаг 30. Создание колесика Digital Crown.
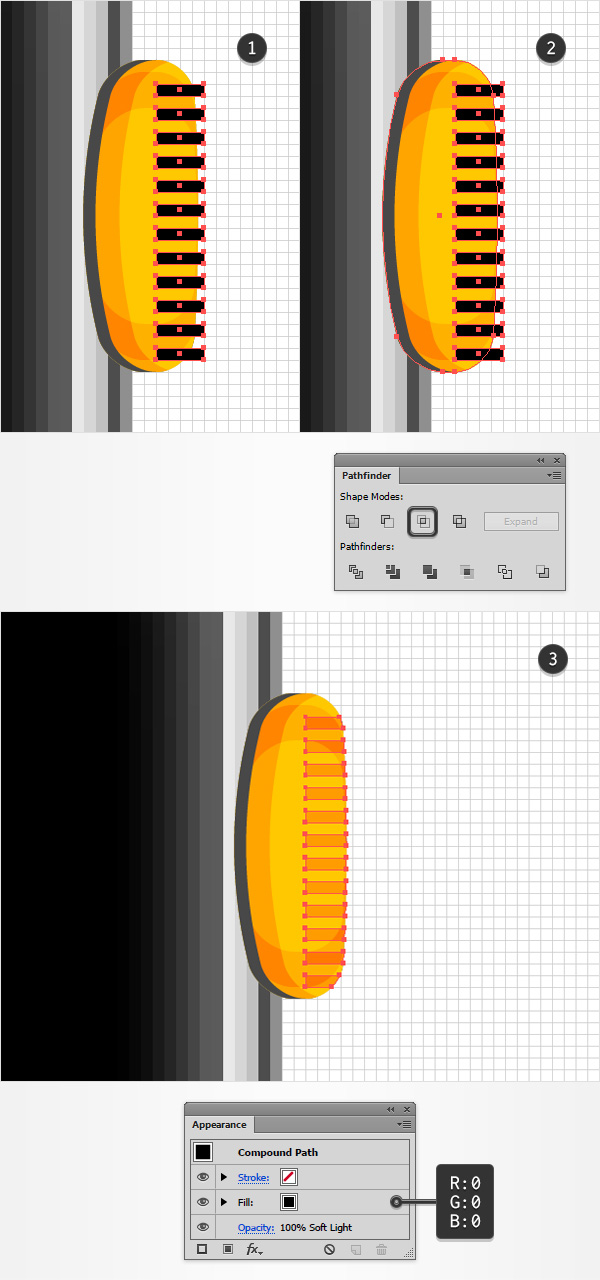
При выделенной черной полоске перейдите в меню Объект > Разобрать оформление (Object > Expand Appearance). Разгруппируйте полученную группу (Shift + Ctrl + G), затем Образуйте составной контур (Make Compound Path), нажав Ctrl + 8.
Теперь выделите желтую фигуру, скопируйте ее на передний план (Ctrl + C > Ctrl + F), выделите эту копию вместе с составным контуром и нажмите иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder).
Из полученной группы фигур также Образуйте составной контур (Make Compound Path), нажав Ctrl + 8, измените цвет заливки на черный и установите режим наложения - Рассеянный свет (Soft Light).

Шаг 31. Создание колесика Digital Crown.
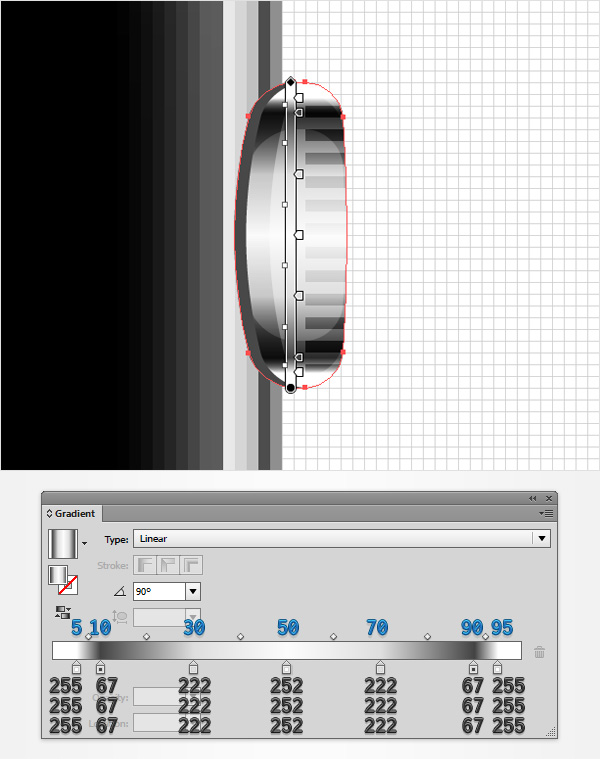
Далее выделите желтую фигуру и измените ее заливку на линейный градиент, угол (Angle): 90 градусов; цвета и положение смотрите на рисунке ниже:

Шаг 32. Создание колесика Digital Crown.
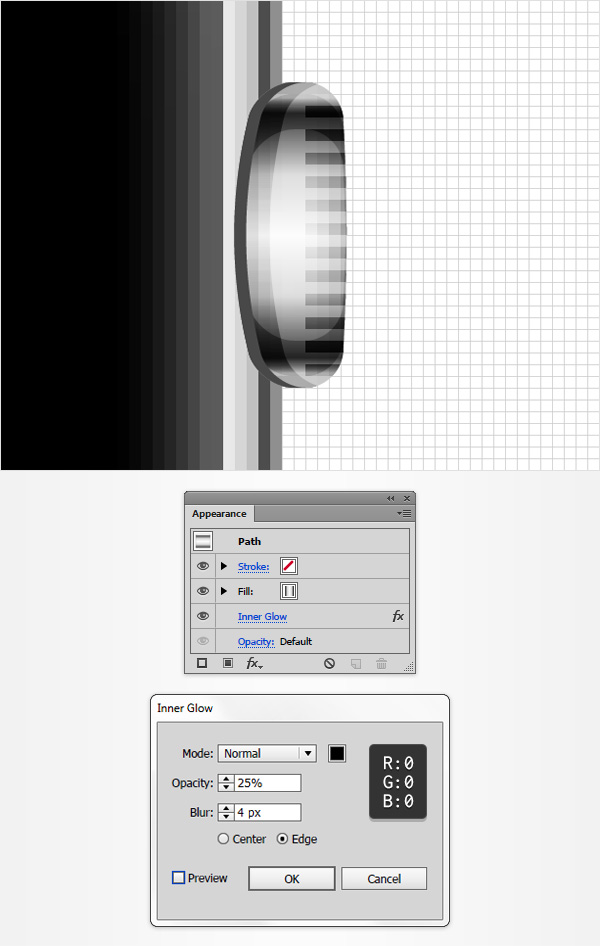
Примените к фигуре Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) с такими настройками:
Режим наложения: Нормальный (Normal);
цвет черный
Непрозрачность (Opacity): 25%;
Размытие (Blur): 4 пикселя
выберите пункт По краю (Edge)
Нажмите ОК.

Шаг 33. Создание ремешка.
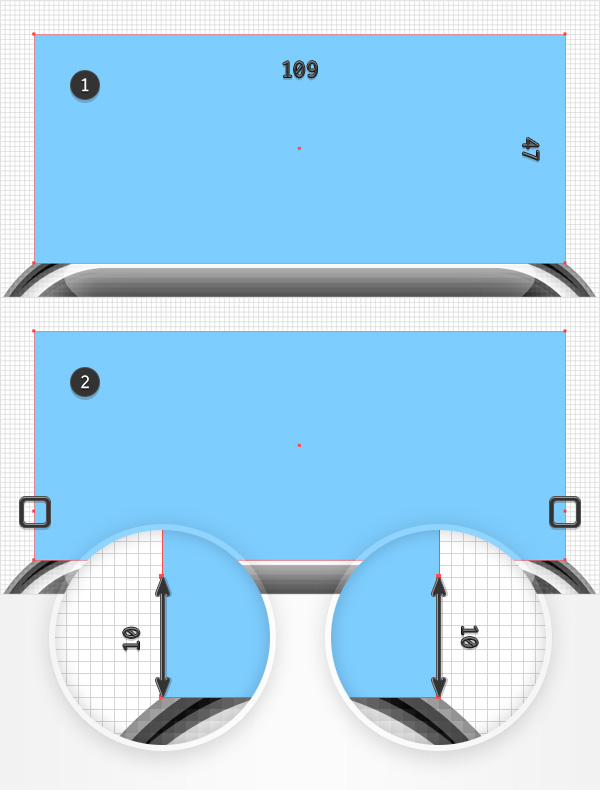
Используйте Инструмент Прямоугольник - Rectangle Tool (M), чтобы создать фигуру 109 х 47 пикселей, залейте ее любым голубым цветом и разместите так, как показано на первом рисунке. Далее возьмите Инструмент Перо+ - Add Anchor Point Tool (+) и добавьте две точки на правой и левой сторонах прямоугольника, как показано на втором рисунке.

Шаг 34. Создание ремешка.
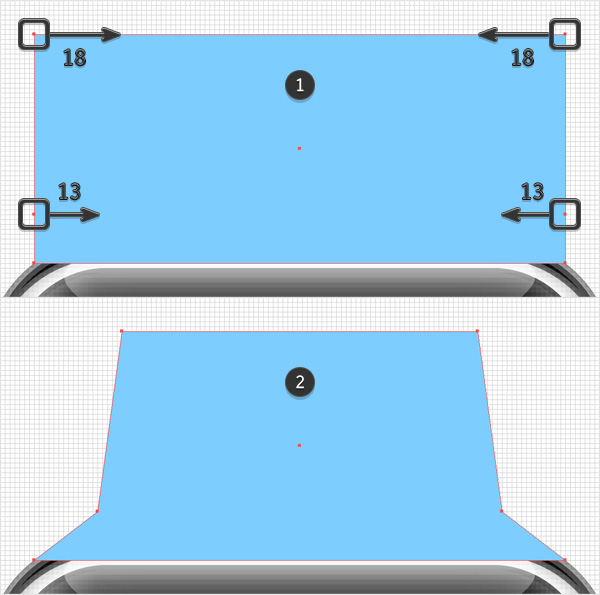
При выделенном голубом прямоугольнике, возьмите Инструмент Прямое выделение - Direct Selection Tool (А) и выделите левую верхнюю точку. Сместите ее на 18 пикселей вправо, затем выделите правую верхнюю точку и сместите на 18 пикселей влево.
Теперь поработаем с недавно добавленными точками. Выделите левую из них и сместите на 13 пикселей вправо, затем выделите правую точку и сместите на 13 пикселей влево. В итоге ваша голубая фигура должна выглядеть так, как на втором рисунке.

Шаг 35. Создание ремешка.
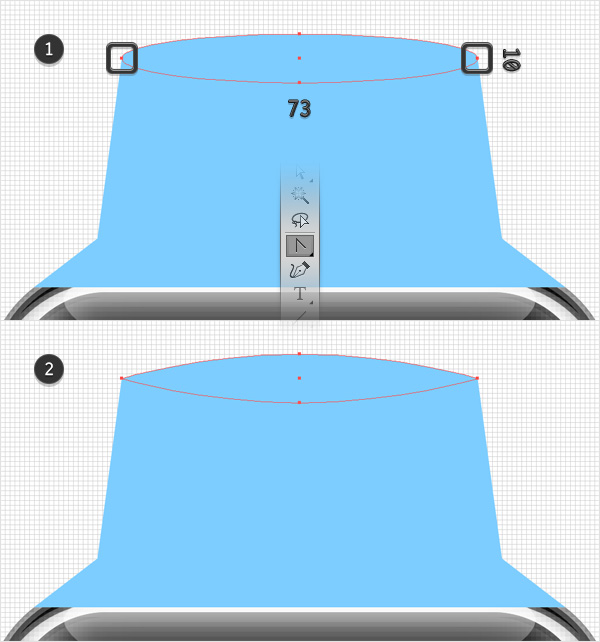
Возьмите Инструмент Эллипс - Ellipse Tool (L), создайте овал 73 на 10 пикселей, залейте голубым цветом и разместите, как показано на рисунке 1. Переключитесь на Инструмент Перо> - Anchor Point Tool (Shift + C) и просто кликните по левой и правой точкам овала.

Шаг 36. Создание ремешка.
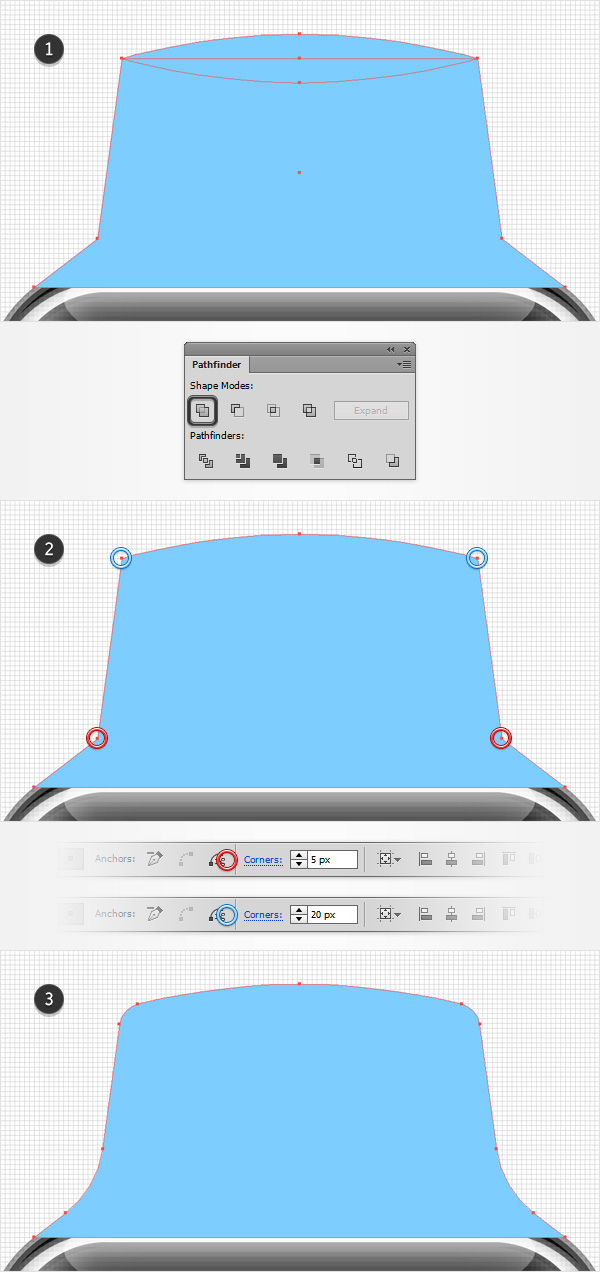
Выделите обе голубые фигуры и нажмите иконку Соединение (Unite) на панели Обработка контуров (Pathfinder). Далее возьмите Инструмент Прямое выделение - Direct Selection Tool (А) и выделите две точки, отмеченные на рисунке 2 голубыми кружками, затем скруглите углы - введите значение 20 пикселей в окошко Углы (Corners) на верхней панели. Используя тот же инструмент, выделите точки, отмеченные красными кружками на рисунке 2 и скруглите углы на 5 пикселей. В итоге ваша голубая фигура должна выглядеть, как на рисунке 3.

Шаг 37. Создание ремешка.
Выключите Выравнивание по сетке (Shift + Ctrl + ").
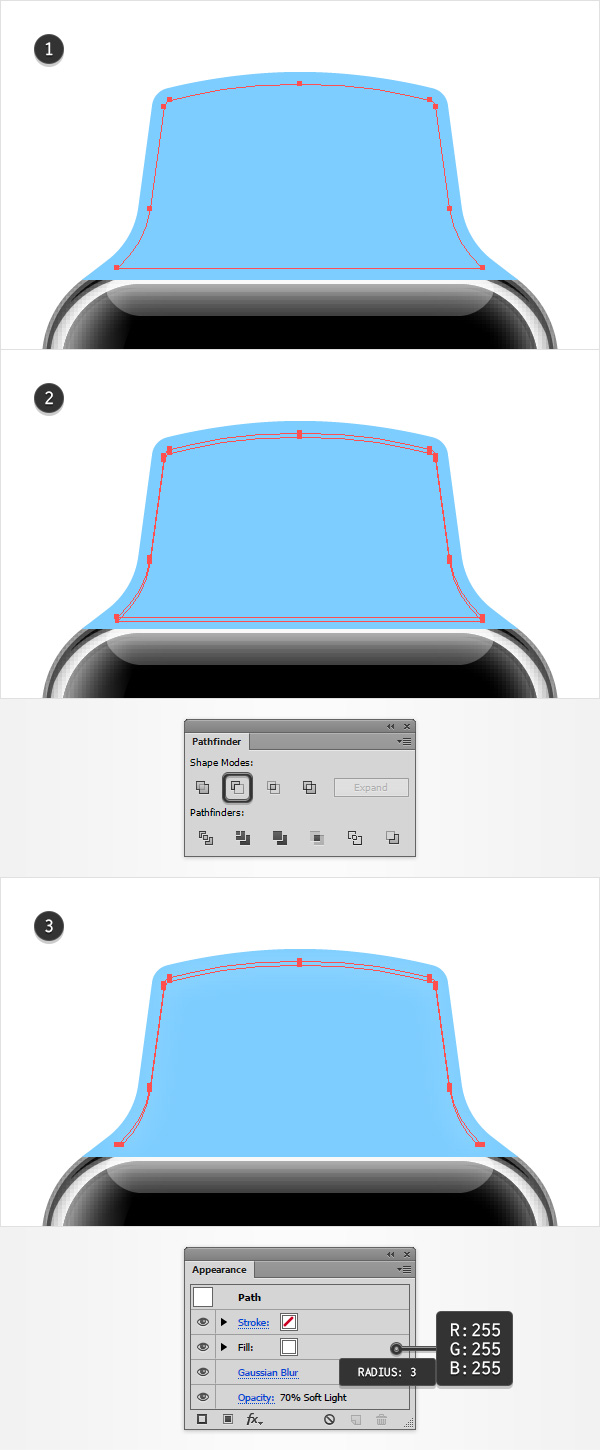
Выделите голубую фигуру (если она не выделена) и выберите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), введите значение -3 пикселя в окошко Смещение (Offset) и нажмите ОК. Выделите полученную фигуру, сделайте копию на передний план (Ctrl + C > Ctrl + F) и сместите копию на 1 пиксель вниз. Теперь выделите обе фигуры и нажмите иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder).
Измените цвет заливки полученной фигуры на белый, уменьшите Непрозрачность (Opacity) до 70% и измените режим наложения на Рассеянный свет (Soft Light). Далее примените Эффект Размытие Размытие по Гауссу (Effect > Blur > Gaussian Blur) со значением Радиуса (Radius) 3 пикселя, нажмите ОК.

Шаг 38. Создание ремешка.
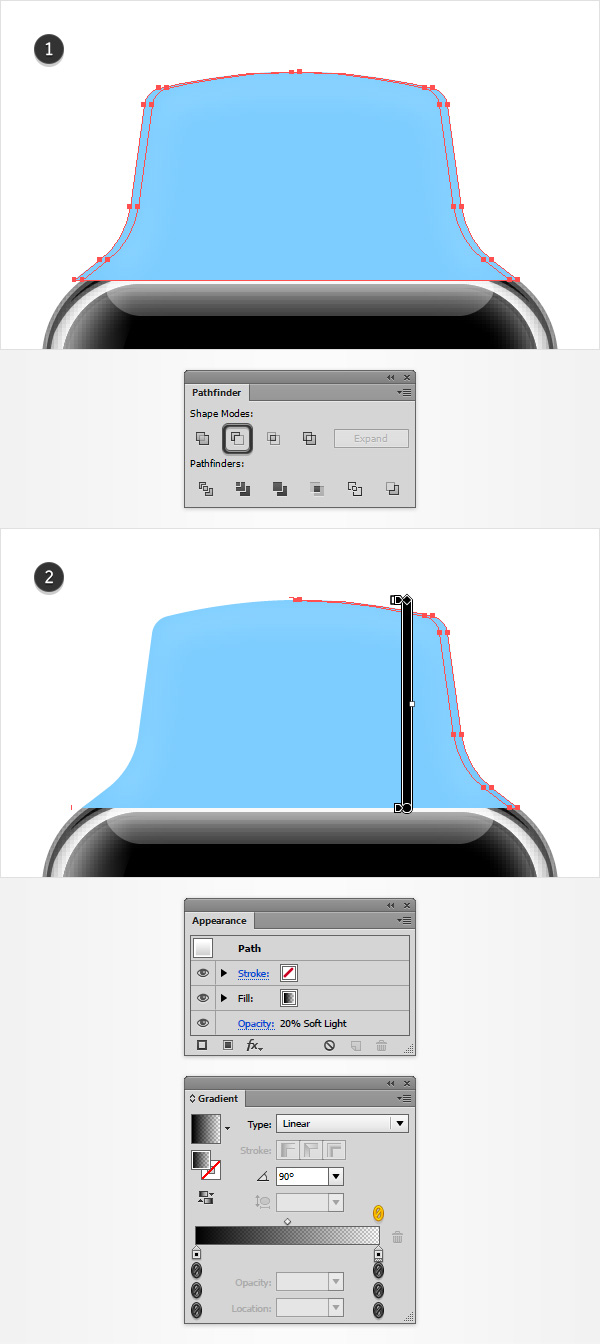
Выделите голубую фигуру (если она не выделена), сделайте две копии на передний план (Ctrl + C > Ctrl + F > Ctrl + F). Затем выберите верхнюю копию и сместите ее на 2 пикселя влево, далее выделите обе копии и нажмите Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder).
Уменьшите Непрозрачность (Opacity) только что созданной фигуры до 20% и измените режим наложения на Рассеянный свет (Soft Light). Поменяйте текущую заливку на линейный градиент (linear gradient) от черного к прозрачному; угол (Angle): 90 градусов.

Шаг 39. Создание ремешка.
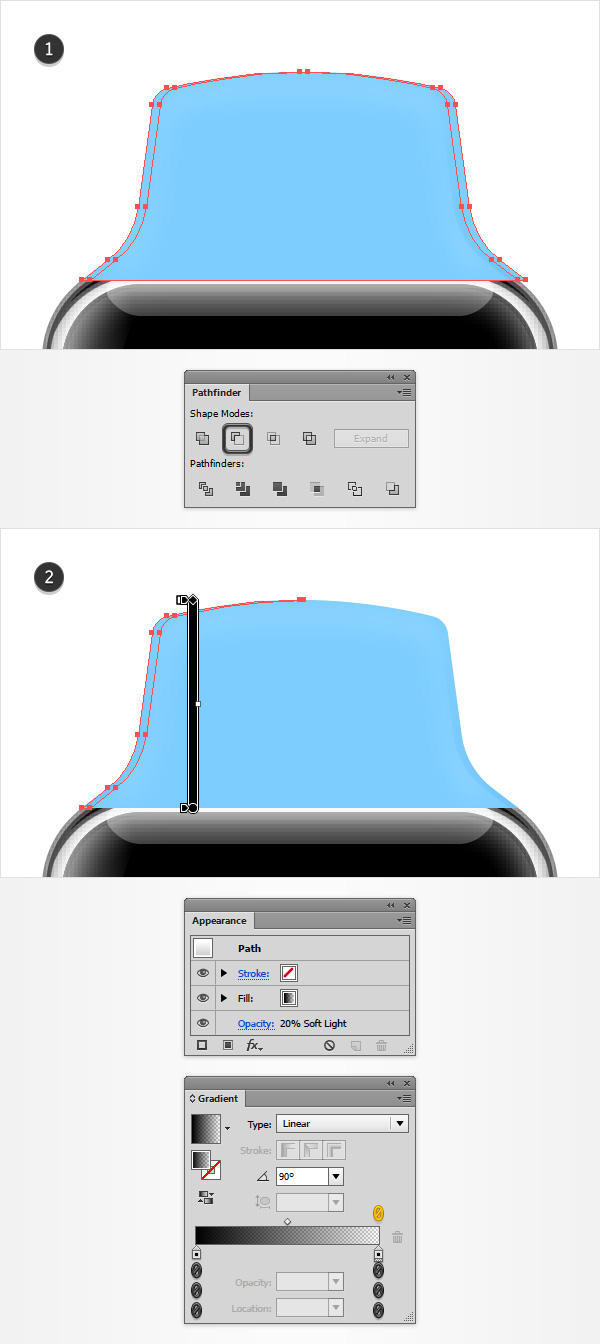
Снова сделайте две копии голубой фигуры на передний план (Ctrl + C > Ctrl + F > Ctrl + F), верхнюю копию сместите на 2 пикселя вправо, затем выделите обе копии и нажмите иконку Минус верхний (Minus Front). Точно так же уменьшите Непрозрачность (Opacity) до 20% и измените режим наложения на Рассеянный свет (Soft Light). Поменяйте текущую заливку на линейный градиент (linear gradient) от черного к прозрачному; угол (Angle): 90 градусов.

Шаг 40. Создание ремешка.
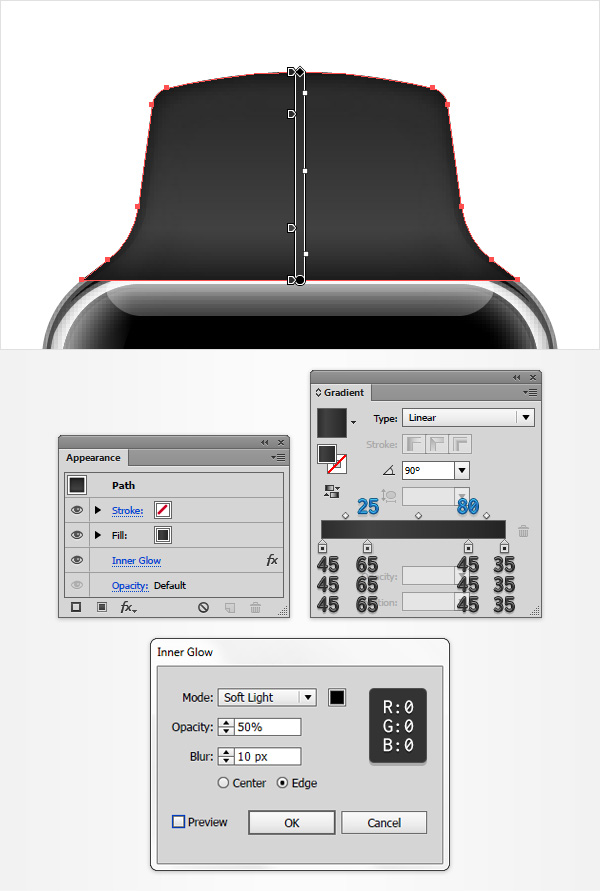
Выделите голубую фигуру, измените текущую заливку на серый линейный градиент (linear gradient), угол (Angle) 90 градусов; цвета и положение смотрите на рисунке.
Далее примените Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) со следующими настройками:
Режим наложения: Рассеянный свет (Soft Light);
цвет черный
Непрозрачность (Opacity): 50%;
Размытие (Blur): 10 пикселей
выберите пункт По краю (Edge)

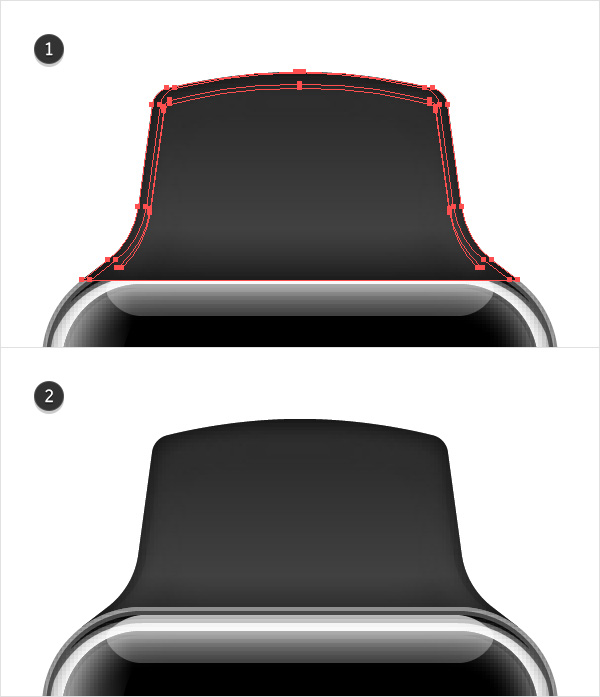
Шаг 41. Создание ремешка.
Выделите все фигуры, обозначенные на первой картинке, сгруппируйте их (Ctrl + G) и поместите эту группу на задний план, нажав Shift + Ctrl + [

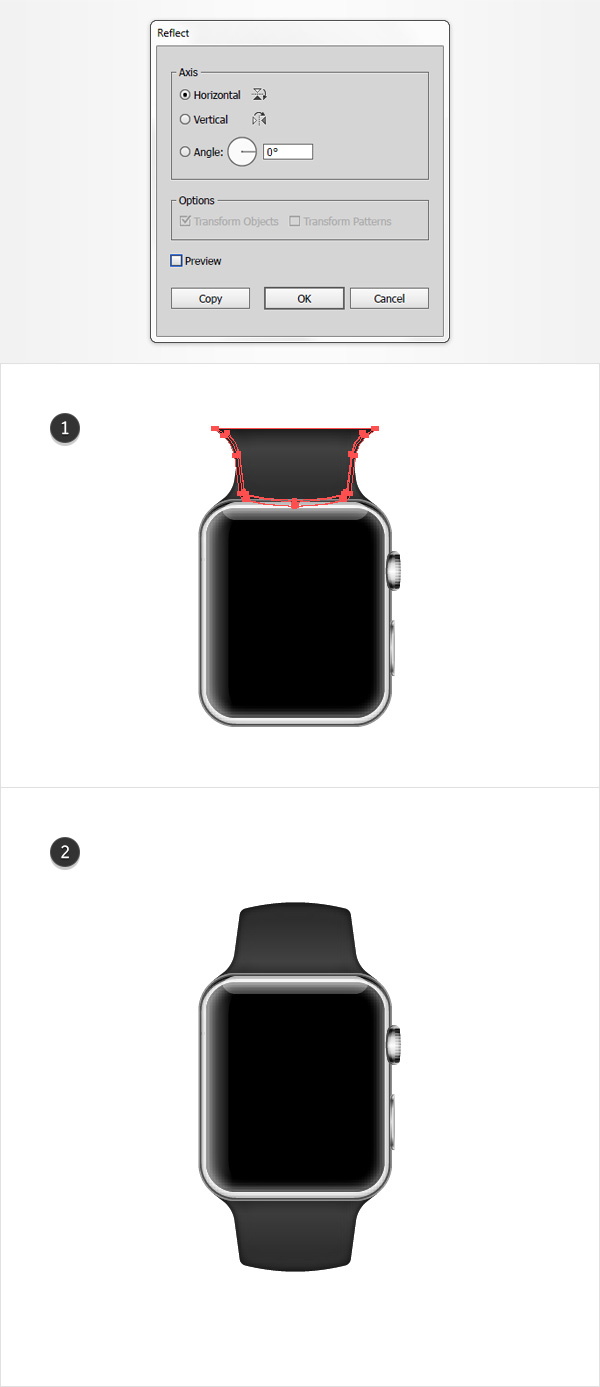
Шаг 42. Создание ремешка.
При выделенной группе перейдите в меню Объект > Трансформировать > Зеркальное отражение (Object > Transform > Reflect), выберите пункт Ось: Горизонтальное (Axis: Horizontal) и нажмите кнопку Копировать (Copy). Теперь выделите вновь созданную группу и разместите, как показано на втором рисунке.

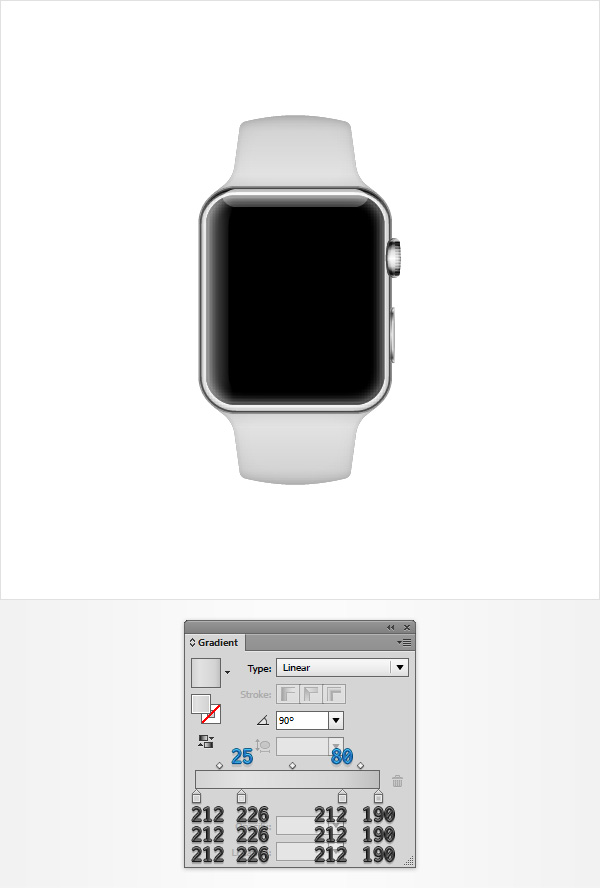
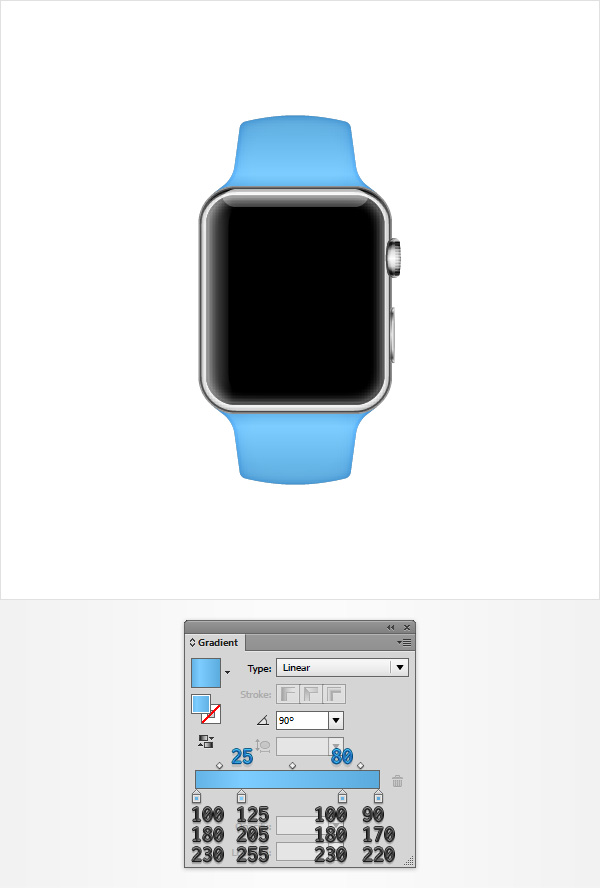
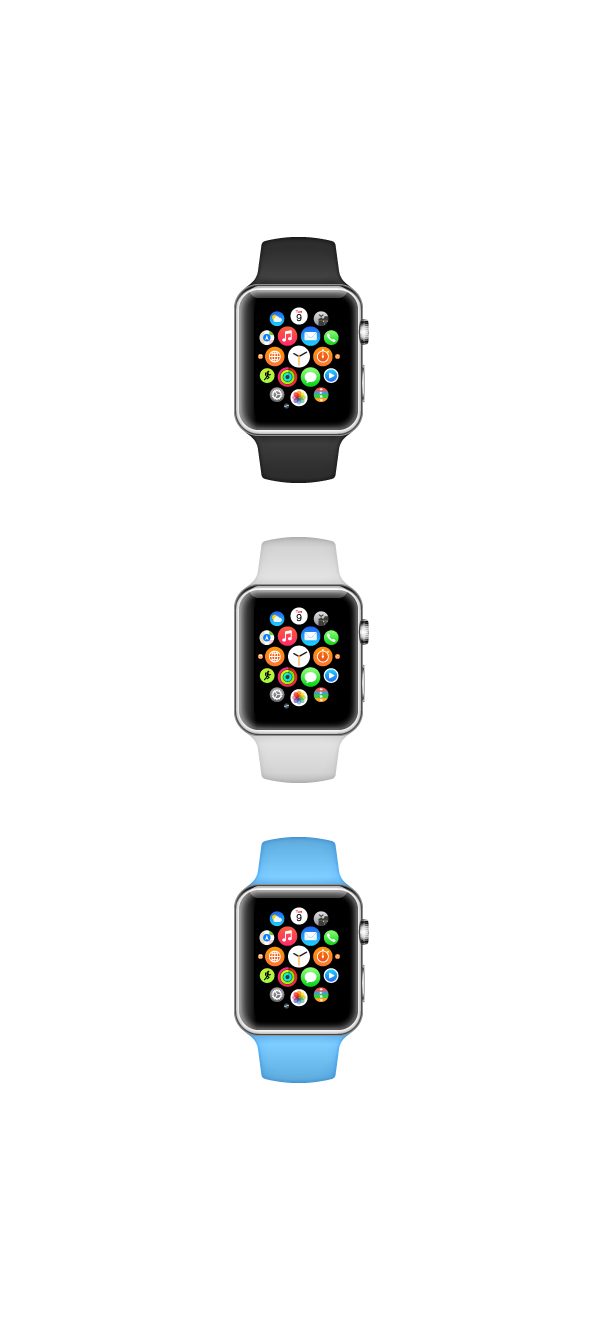
Шаг 43. Изменение цвета ремешка.
Для того, чтобы изменить цвет ремешка просто выделите обе группы и измените существующие цвета градиента на другие, как показано на рисунках ниже:


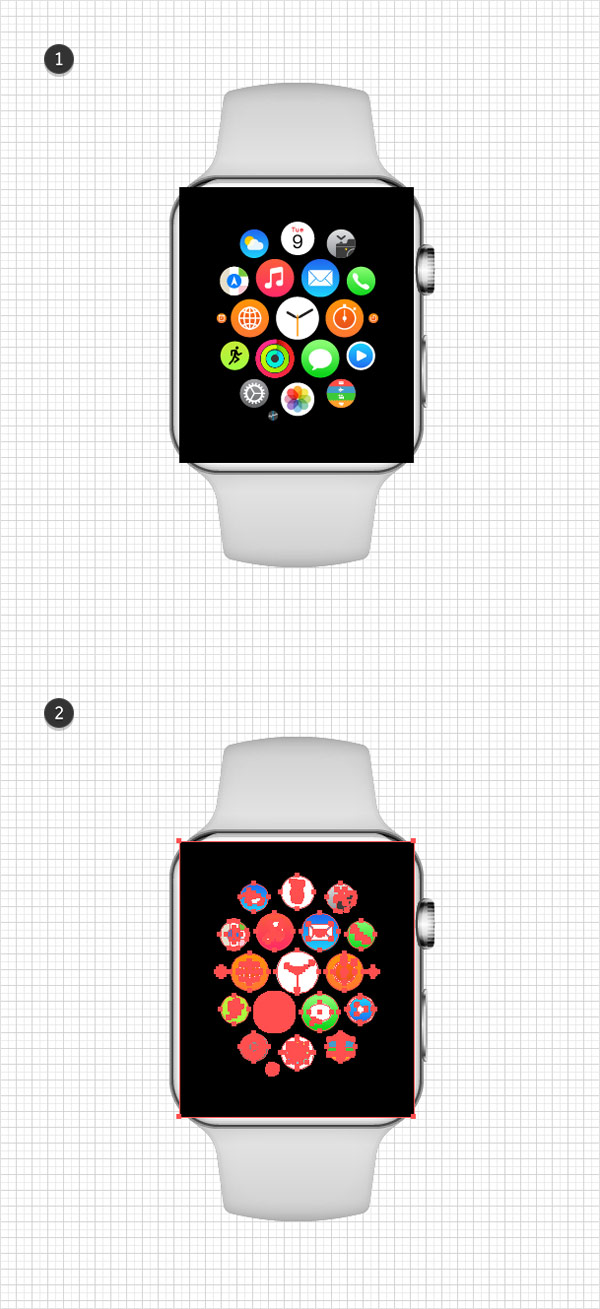
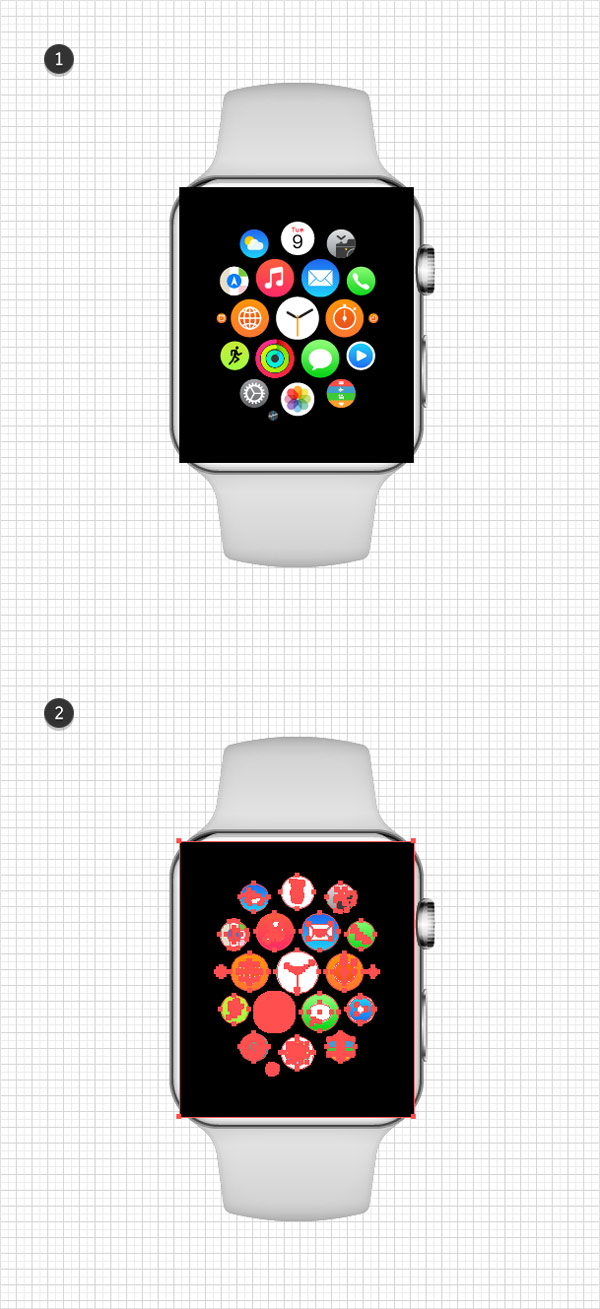
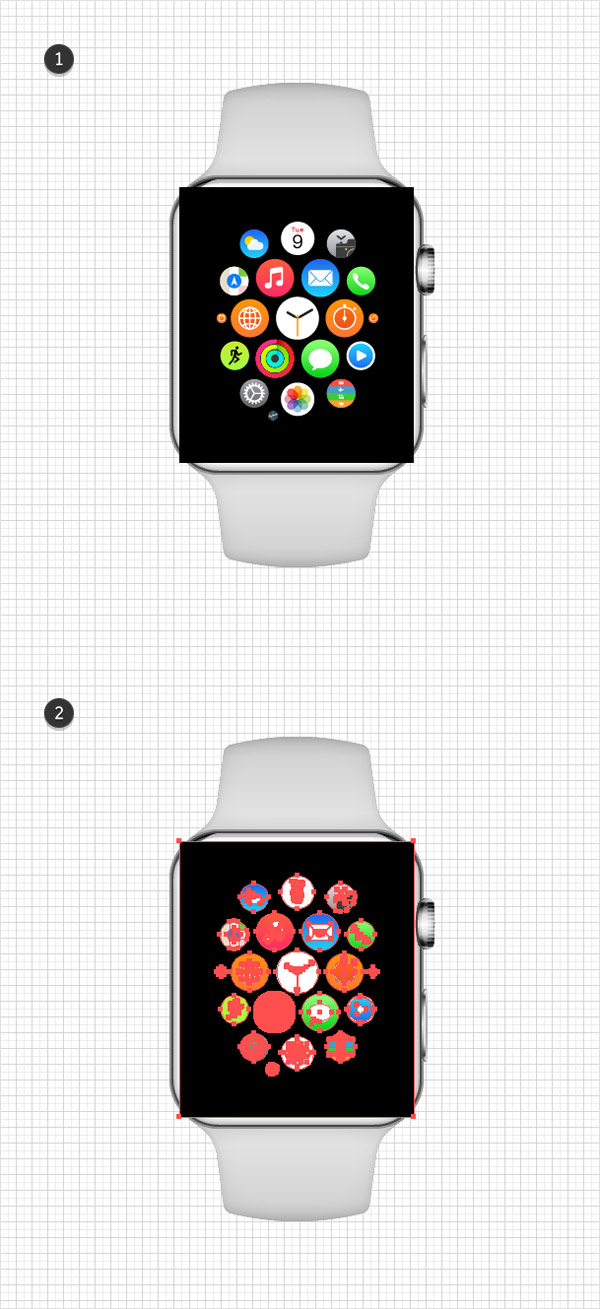
Шаг 44. Добавляем значки интерфейса.
Включите Выравнивание по сетке (Shift + Ctrl + ").
Возьмите набор иконок для Apple Watch, затем перейдите в меню Объект > Контур > Преобразовать обводку в кривые (Object > Path > Outline Stroke) и Объект > Разобрать оформление (Object > Expand Appearance). Измените размер полученных объектов, как показано на рисунке 1 и затем сгруппируйте их (Ctrl + G).

Шаг 45. Добавляем значки интерфейса.
Используя Инструмент Прямоугольник - Rectangle Tool (M), создайте фигуру 101 х 122 пикселя, залейте ее белым цветом и разместите, как показано ниже.
При выделенном прямоугольнике перейдите в меню Эффект > Стилизация > Скругленные углы (Effect > Stylize > Round Corners), установите значение Радиус (Radius) 11 пикселей и нажмите ОК.

Шаг 46. Добавляем значки интерфейса.
Далее выделите ваш белый прямоугольник вместе с группой значков, перейдите на панель Прозрачность (Transparency) - Окно > Прозрачность (Window > Transparency) и просто нажмите кнопку Создать маску (Make Mask). В итоге все должно выглядеть, как на рисунке

Шаг 47. Финальное изображение.
Поздравляем!
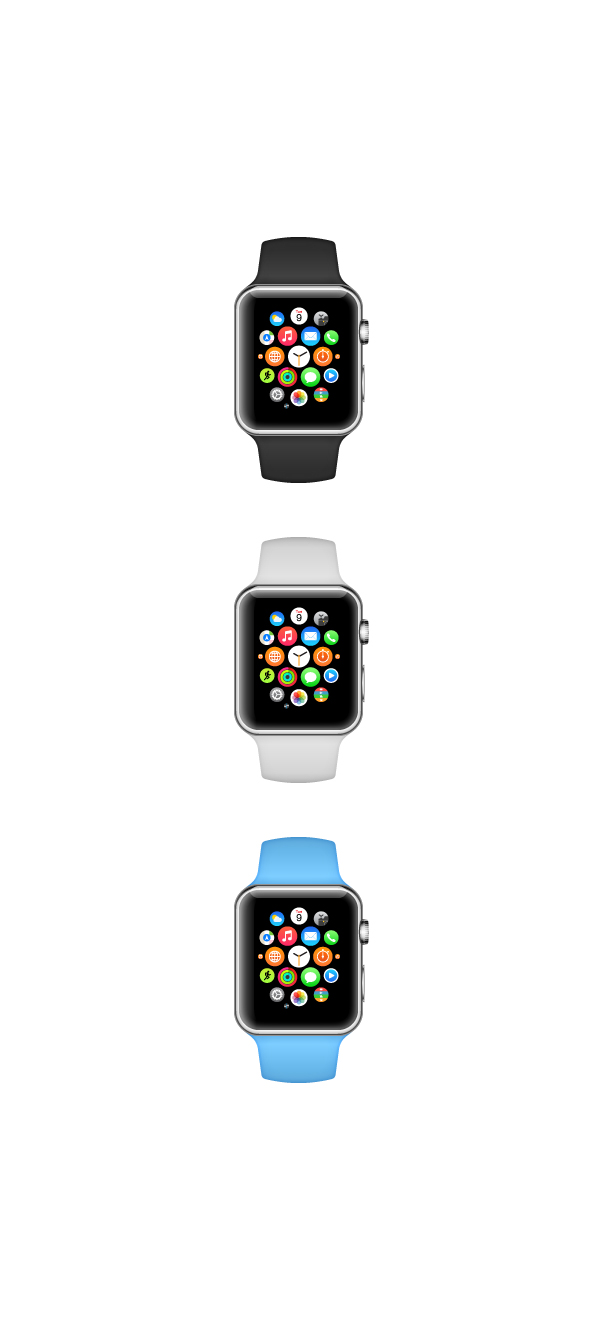
Вот как все должно выглядеть в итоге. Надеюсь, вам понравился урок и вы сможете применять изученные приемы в ваших будущих проектах.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.