Как нарисовать кнопку в Иллюстраторе

Следуя шагам этого урока вы научитесь создавать векторную кнопку питания в Adobe Illustrator. Сначала вы узнаете, как настраивать сетку, создать простой прямоугольник, который послужит фонов. Затем, используя техники создания основных векторных форм, создадите круг и контур, которые будут составлять саму кнопку. В заключение, используя все преимущества панели Оформление (Appearance), вы добавите цвет, тени и блики, придавая глубину объектам.
Шаг 1. Создание нового документа
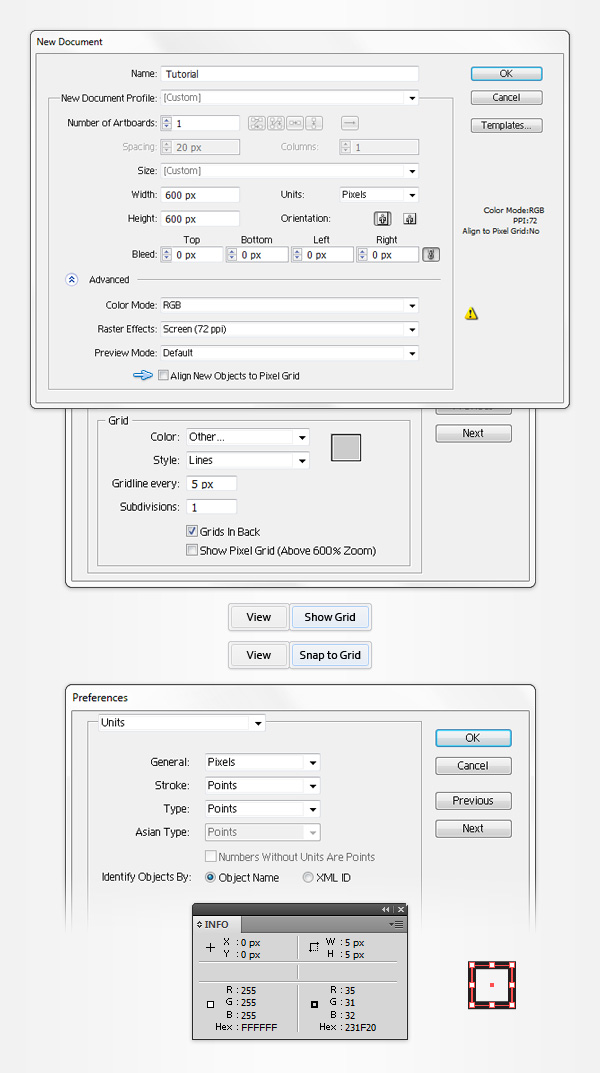
Нажмите Ctrl + N, чтобы создать новый документ. Выберите Пикселы (Pixels) в выпадающем меню Единицы измерения (Units), выставьте ширину (width) и высоту (height) документа 600 пикселей, затем нажмите кнопку Дополнительно (Advanced), выберите Цветовой режим (Color mode): RGB, Растровые эффекты (Raster effects): Экранное (Screen (72ppi), убедитесь, что снята галочка в окошке Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid), нажмите ОК.
Настроим сетку: в меню выберите Просмотр > Показать сетку (View > Show Grid (Ctrl + ") и еще раз Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + "). Вам нужна будет сетка с ячейкой в 5 пикселей, настроить ее можно перейдя в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides > Grid). Поставьте значение 5 в окошке Линия через каждые (Gridline every) и поставьте 1 в окошке Внутреннее деление на (Subdivisions). Не пугайтесь этих приготовлений с сеткой – это упростит вам работу, к тому же вы всегда можете выключить видимость сетки, нажав (Ctrl + "). Также вы можете выбрать в меню Окно > Информация (Window > Info (Ctrl + F8), чтобы посмотреть информацию о единицах измерения документа. Убедитесь, что там стоят пикселы. Если нет, можете установить их через Меню > Установки > Единицы измерения > Основные (Edit > Preferences > Units > General). Это значительно упростит дальнейшую работу.

Шаг 2. Работаем с изображением
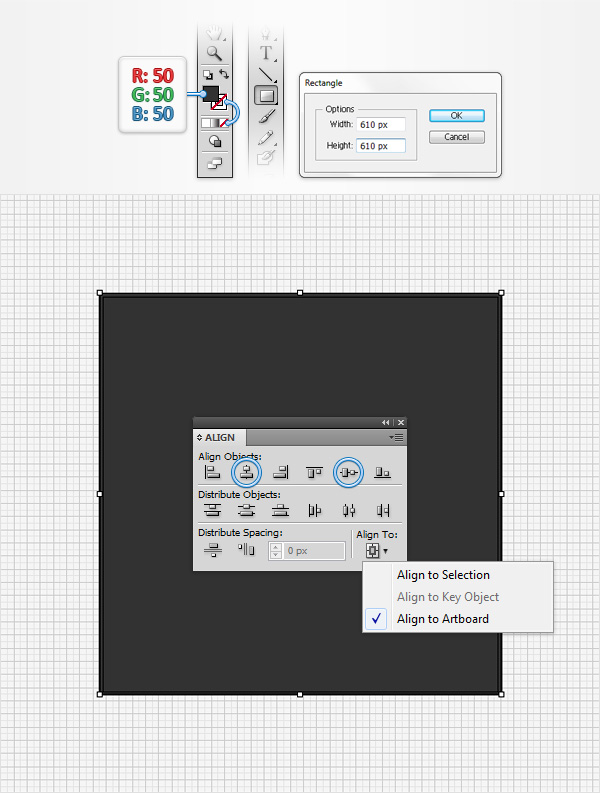
Возьмите Инструмент Прямоугольник - Rectangle Tool (M). Сбоку панели Инструментов (Toolbar) удалите цвет с обводки, а цвет заливки выберите R=50 G=50 B=50. Теперь один раз кликните по холсту левой кнопкой мыши, чтобы открыть окно настроек. Введите значение 610 в поля ширина (Width) и высота (Height) и нажмите ОК. В итоге вы должны получить квадрат 610 х 610 пикселей. Далее, откройте панель Выравнивание (Align) - Окно > Выравнивание (Window > Align) (Shift + F7). В выпадающем окне панели выберите пункт Выровнять по монтажной области (Align To Аrtboard), затем кликните на иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center). В результате ваша темная фигура должна закрыть всю монтажную область, как показано на рисунке.

Шаг 3. Работаем с изображением
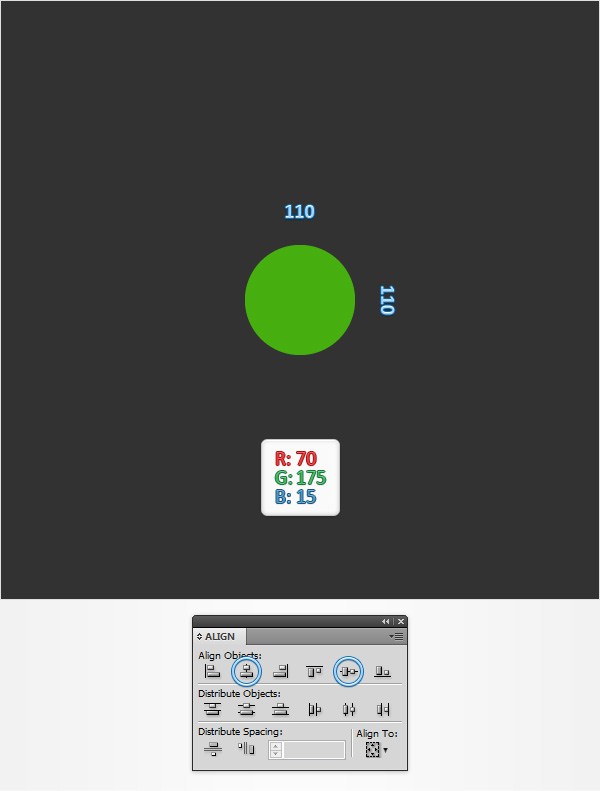
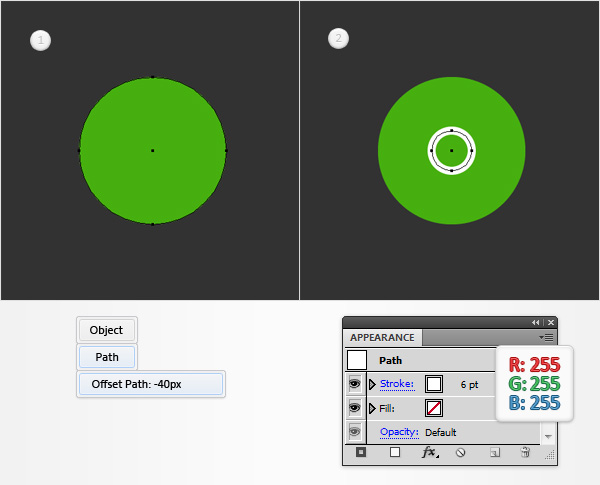
На панели Инструментов (Toolbar) выберите цветом заливки R=70 G=175 B=15 и переключитесь на Инструмент Эллипс - Ellipse Tool (L). Создайте круг диаметром 110 пикселей и так же отцентрируйте его, как мы делали с квадратом.

Шаг 4. Работаем с изображением
При выделенном зеленом кружке, перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path). В появившемся окне введите -40 пикселей и нажмите ОК. Выделите полученный контур и перейдите на панель Оформление (Appearance) - Окно > Оформление (Window > Appearance). Удалите цвет с заливки, цветом обводки выберите белый и увеличьте толщину обводки (Stroke Weight) до 6 пунктов.

Шаг 5. Работаем с изображением
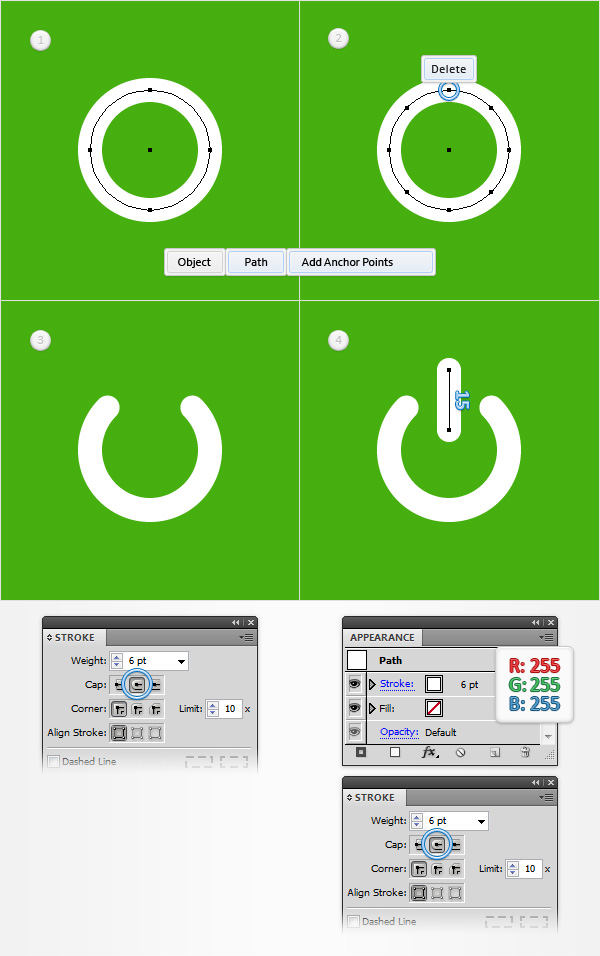
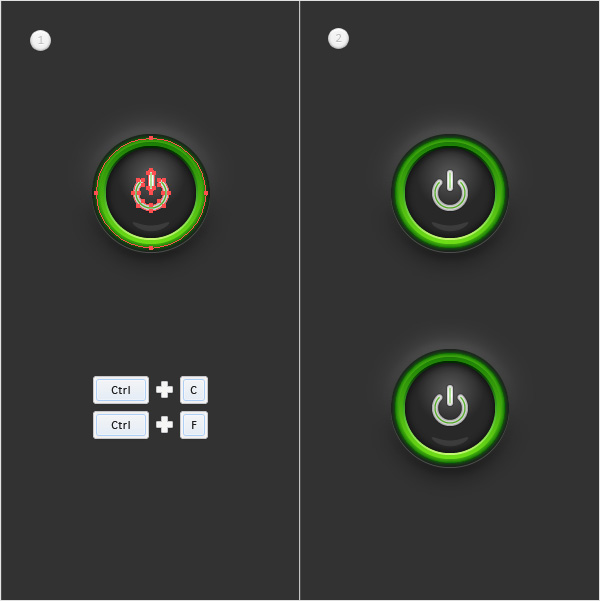
Выделите белый контур и перейдите в меню Объект > Контур > Добавить опорные точки (Object > Path > Add Anchor Points). Затем возьмите Инструмент Прямое выделение - Direct Selection Tool (А), выделите верхние точки (отмечены на втором рисунке) и просто нажмите клавишу Удалить (Delete) на клавиатуре. Выделите оставшийся контур, откройте панель Обводка (Stroke) – Окно >Обводка (Window > Stroke) и кликните на иконку Скругленные концы (Round Cap). В итоге все должно выглядеть, как на третьем рисунке.
Далее возьмите Инструмент Перо - Pen Tool (P) и создайте вертикальный контур высотой в 15 пикселей, затем разместите его так, как показано на четвертом рисунке. Выставьте этому контуру цвет обводки белый, толщину (Weight) 6 пунктов, кликните иконку Скругленные концы (Round Cap).

Шаг 6. Работаем с изображением
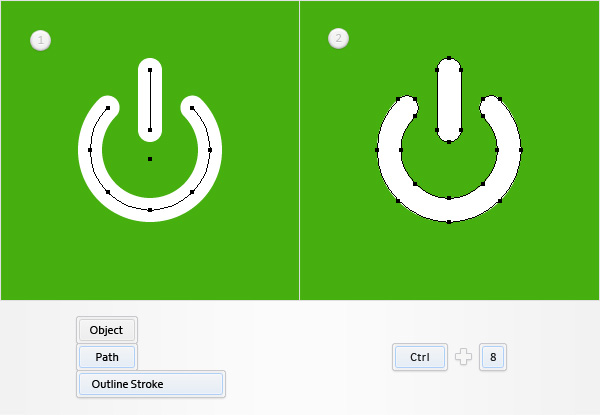
Выделите оба белых контура и перейдите в меню Объект > Контур > Преобразовать обводку в кривые (Object > Path > Outline Stroke). Выделите обе созданные фигуры и нажмите сочетание клавиш Ctrl + 8 (или через меню Объект > Составной контур > Создать - Object > Compound Path > Make).

Шаг 7. Работаем с изображением
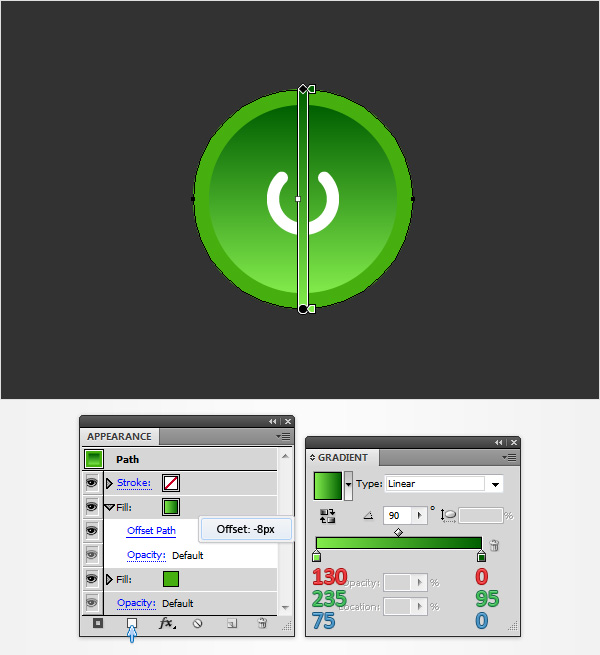
Выделите зеленый круг, перейдите на панель Оформление (Appearance) и нажмите иконку Добавить новую заливку (Add New Fill) внизу панели. Выберите эту новую заливку, откройте панель Градиент (Gradient) - Окно > Градиент (Window > Gradient) и кликните по миниатюре градиента, чтобы добавить линейный градиент по умолчанию от черного к белому. На панели Градиент установите Угол (Angle): 90 градусов. Затем выделите правый ползунок цвета градиента и установите цвет на R=0 G=95 B=0, цвет левого ползунка установите R=130 G=225 B=75. Далее при выделенной второй заливке перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), введите в появившемся окошке Смещение (Offset) -8 пикселей и нажмите ОК.

Шаг 8. Работаем с изображением
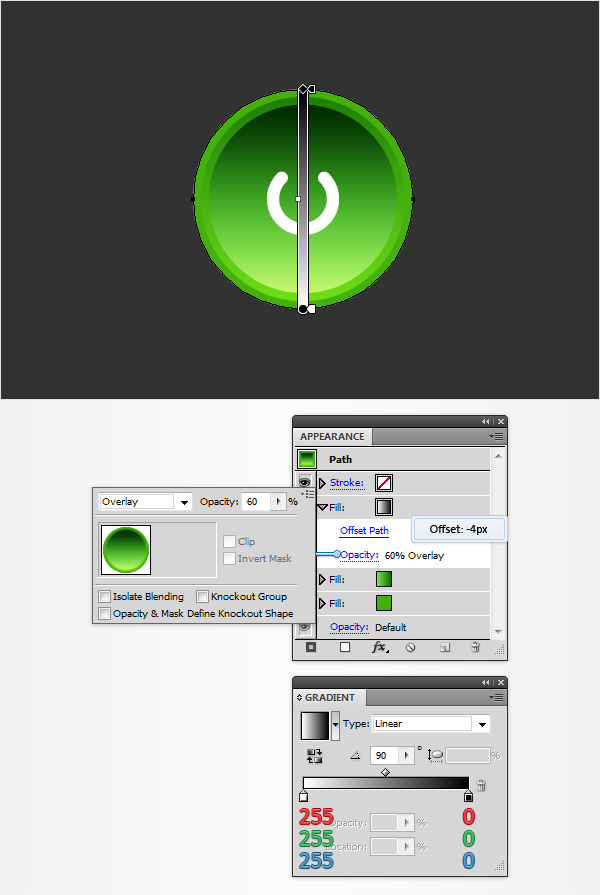
Опять же при выделенном зеленом круге, на панели Оформление (Appearance) добавьте третью заливку, нажав на иконку Добавить новую заливку (Add New Fill). Так же выберите градиент по умолчанию для этой заливки, затем установите Угол (Angle): 90 градусов, цвета градиента смотрите на рисунке. Затем нажмите стрелочку слева от вкладки с новой заливкой, далее кликните по надписи «Непрозрачность» (Opacity) и в появившемся окне установите режим наложения Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 60%. Затем в меню выберите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), выставьте Смещение (Offset) -4 пикселя и нажмите ОК.

Шаг 9. Работаем с изображением
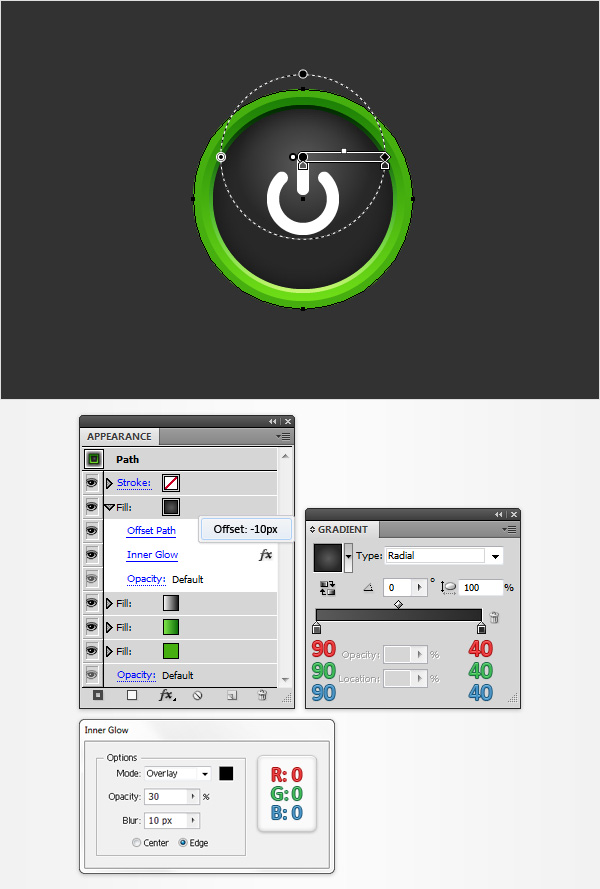
Выделите зеленый кружок, и добавьте четвертую заливку. Выберите ее и примените Градиент - Gradient Tool (G): Тип (Type): Радиальный (Radial); цвета градиента смотрите на рисунке. Затем в меню выберите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), Смещение (Offset) -10 пикселей. Далее добавьте из меню Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) с такими настройками:
Режим наложения: Перекрытие (Overlay);
цвет R=0 G=0 B=0
Непрозрачность (Opacity): 30%;
Размытие (Blur): 10 пикселей
выберите пункт По краю (Edge)

Шаг 10. Работаем с изображением
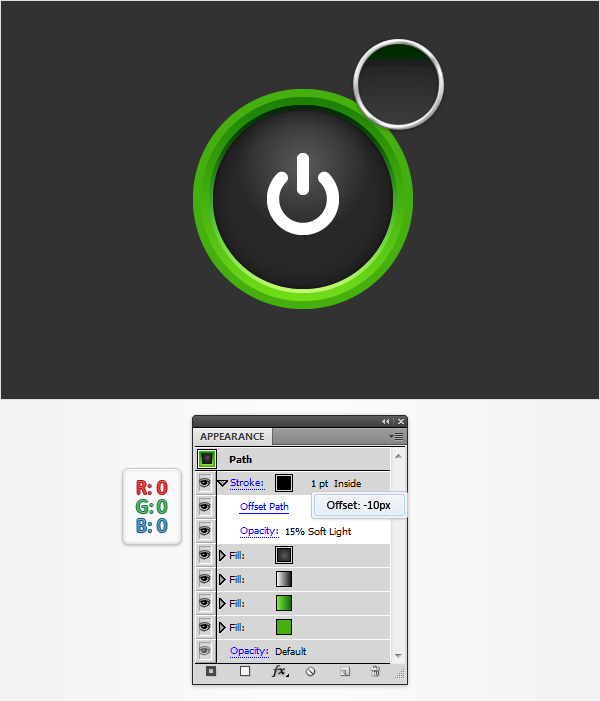
Теперь при выделенном зеленом кружке, на панели Оформление (Appearance) выделите текущую обводку и установите ее цвет – черный. Перейдите на панель Обводка (Stroke), установите толщину (Weight) в 1 пункт, затем нажмите иконку Обводка внутри линии (Align Stroke to Inside). Далее на панели Оформление (Appearance) уменьшите Непрозрачность (Opacity) черной обводки до 15%, измените режим наложения на Рассеянный свет (Soft Light). Далее перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), Смещение (Offset) -10 пикселей и нажмите ОК.

Шаг 11. Работаем с изображением
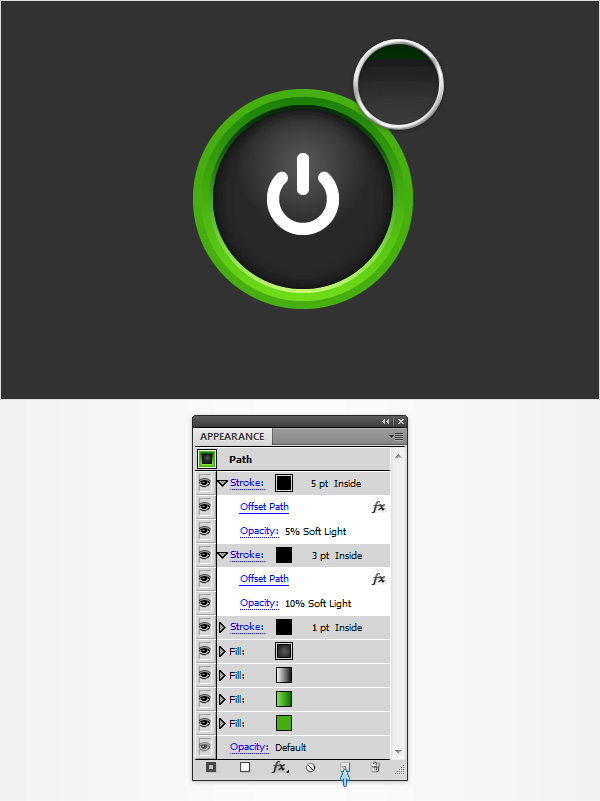
При выделенном зеленом кружке, на панели Оформление (Appearance) выберите текущую обводку и дублируйте ее, нажав иконку Создать дубликат выбранного объекта (Duplicate Selected Item) (отмечена голубой стрелкой на рисунке ниже). Теперь выберите только что созданную обводку, увеличьте толщину (Weight) до 3 пунктов и уменьшите Непрозрачность (Opacity) до 10%. Дублируйте эту обводку в 3 пункта, затем увеличьте толщину (Weight) дублированной обводки до 5 пунктов и установите Непрозрачность (Opacity) в 5%.

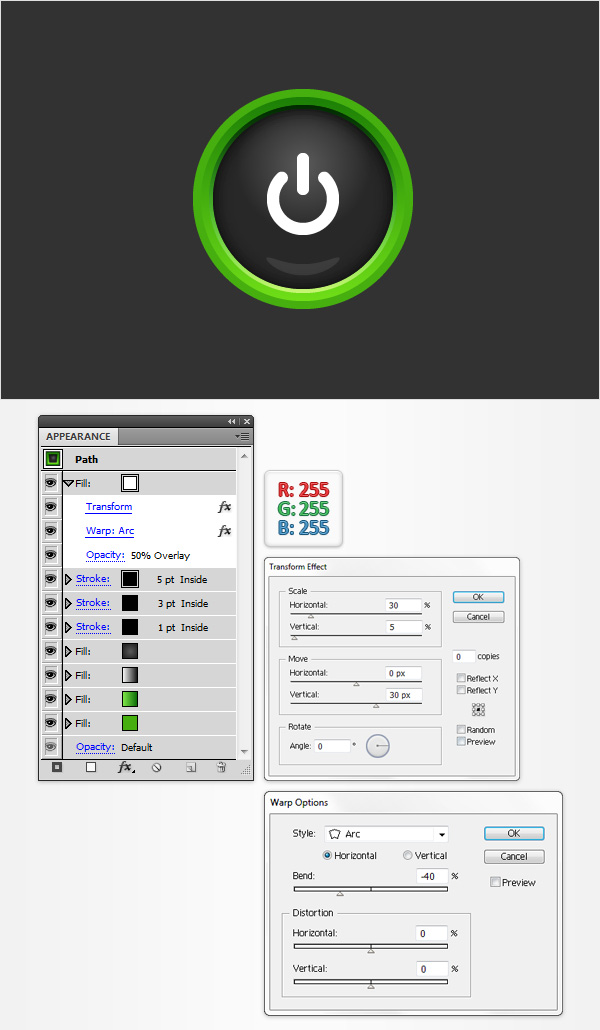
Шаг 12. Работаем с изображением
Снова выделите зеленый кружок. Добавьте новую заливку на панели Оформление (Appearance), затем уменьшите ее Непрозрачность (Opacity) до 50%, и измените режим наложения на Перекрытие (Overlay). Далее перейдите в меню Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform) и выставьте такие настройки: Масштабирование: - По горизонтали (Scale - Horizontal) 30%; По горизонтали (Scale - Vertical) 5%
Перемещение: - По горизонтали (Move- Horizontal) 0 пикселей; По вертикали (Move-Vertical) 30 пикселей.
Снимите галочки Отразить зеркально по оси Х (Reflect X) и Отразить зеркально по оси Y (Reflect Y), Случайно (Random).
Далее выберите в меню Эффект > Деформация > Арка (Effects > Warp > Arch) и примените следующие настройки:
- выберите пункт По горизонтали (Horizontal)
- Изгиб (Bend): -40%
Раздел Искажение
- По горизонтали (Horizontal): 0%
- По вертикали (Vertical): 0%
Нажмите ОК.

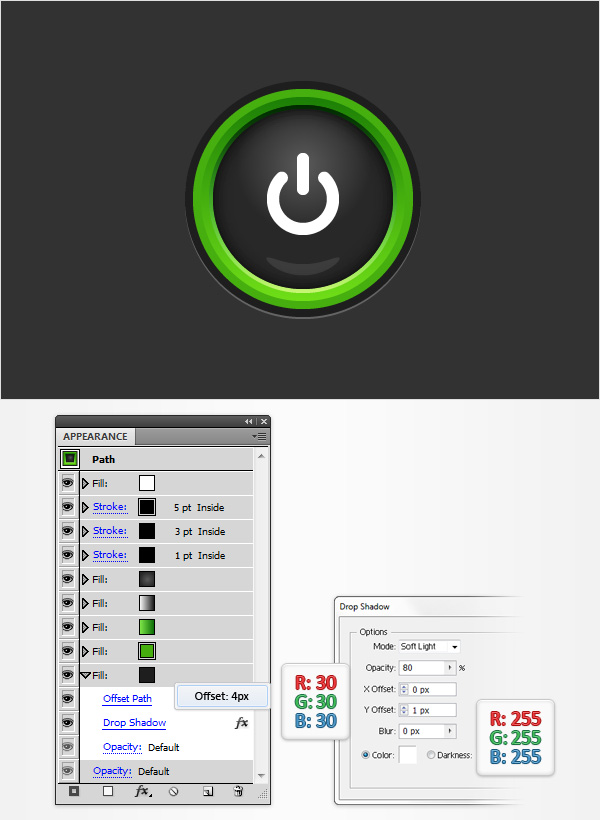
Шаг 13. Работаем с изображением
Выделите зеленый кружок, добавьте новую заливку и установите ее цвет R=30 G=30 B=30. Перетащите эту заливку в самый низ на панели Оформление (Appearance), при выделенной заливке перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), выставьте Смещение (Offset) 4 пикселя, нажмите ОК. Далее примените Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow) со следующими настройками:
Режим наложения: Рассеянный свет (Soft Light);
Непрозрачность (Opacity): 80%;
Сдвиг по оси Х (Х Offset): 0 пикселей;
Сдвиг по оси Y (Y Offset): 1 пиксель;
Размытие (Blur): 0 пикселей;
Цвет (Color): белый.

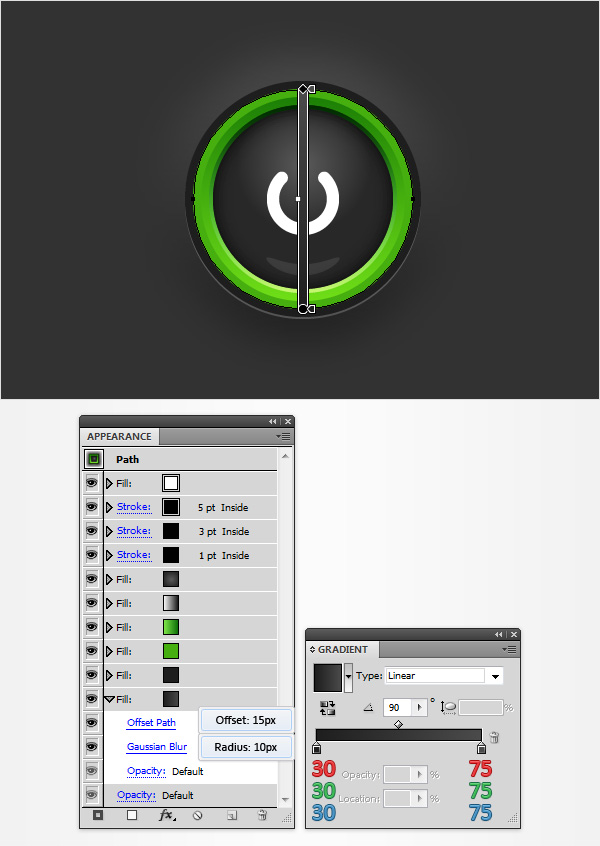
Шаг 14. Работаем с изображением
Далее при выделенном зеленом кружке, снова добавьте новую заливку, перетащите ее вниз на панели Оформление (Appearance), добавьте Линейный градиент (linear gradient), Угол (Angle): 90 градусов, цвета смотрите на рисунке. Затем в меню выберите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), Смещение (Offset) 15 пикселей, нажмите ОК.
Добавьте через меню Эффект Размытие Размытие по Гауссу (Effect > Blur > Gaussian Blur), Радиус (Radius) 10 пикселей. Нажмите ОК.

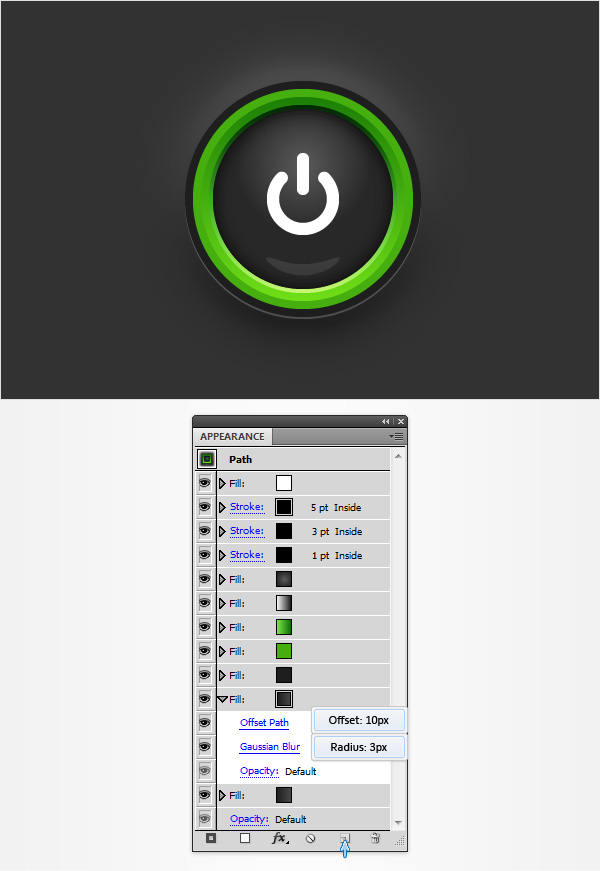
Шаг 15. Работаем с изображением
Опять же при выделенном зеленом кружке на панели Оформление (Appearance) выделите нижнюю заливку и дублируйте ее, нажав иконку Создать дубликат выбранного объекта (Duplicate Selected Item). Откройте существующий эффект этой заливки Параллельный контур (Offset Path) и уменьшите Смещение (Offset) до 10 пикселей, затем откройте эффект этой заливки Размытие по Гауссу (Gaussian Blur) и уменьшите Радиус (Radius) до 3 пикселей. Нажмите ОК.

Шаг 16. Работаем с изображением
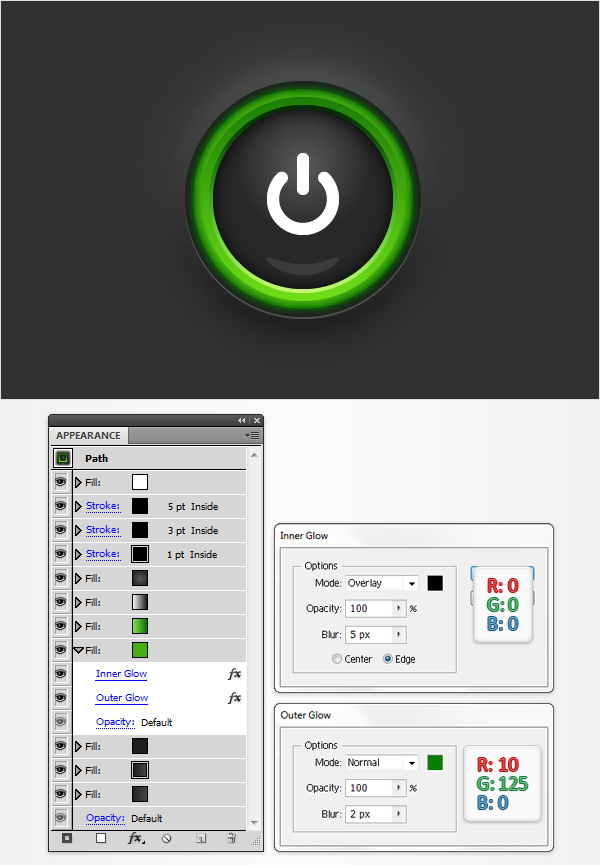
Выделите зеленый кружок, на панели Оформление (Appearance) выберите зеленую заливку с цветом (R=70 G=175 B=15) и перейдите в меню Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) и установите такие настройки:
Режим наложения: Перекрытие (Overlay);
цвет черный
Непрозрачность (Opacity): 100%;
Размытие (Blur): 5 пикселей
выберите пункт По краю (Edge).
Нажмите ОК.
Добавьте еще один эффект: Эффект > Стилизация > Внешнее свечение (Effect > Stylize > Outer Glow)
Режим наложения: Нормальный (Normal);
цвет R=10 G=125 B=0
Непрозрачность (Opacity): 100%;
Размытие (Blur): 2 пикселей

Шаг 17. Работаем с изображением
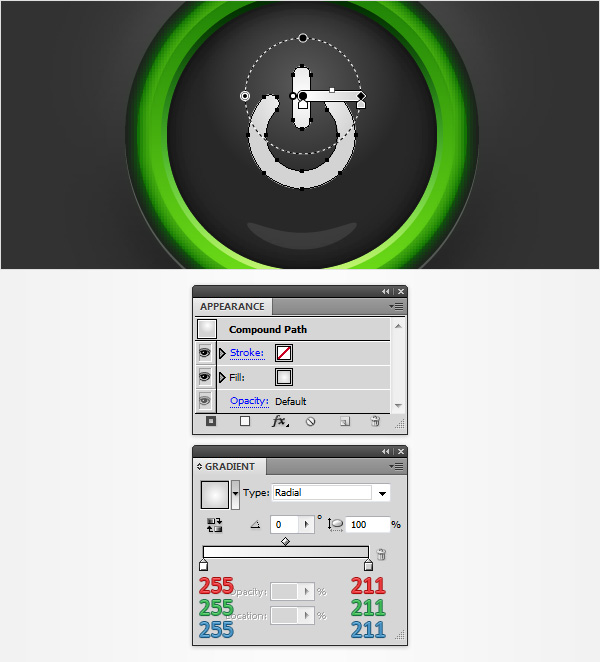
Выделите белый составной контур и замените текущую заливку на Градиент - Gradient Tool (G): Тип (Type): Радиальный (Radial) от белого к серому R=211 G=211 B=211, угол (Angle): 0 градусов

Шаг 18. Работаем с изображением
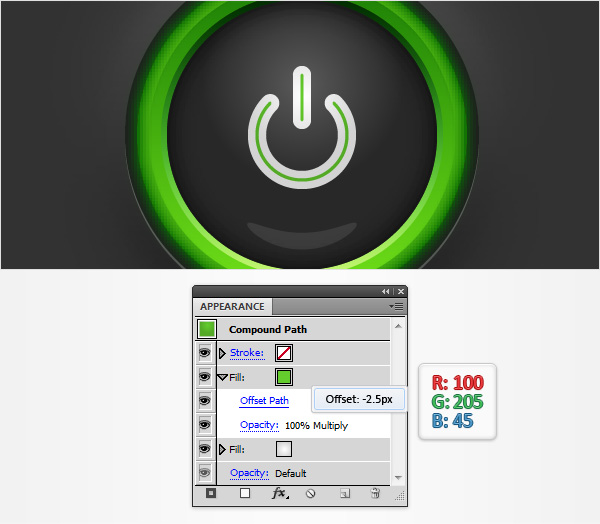
При выделенном составном контуре добавьте вторую заливку и установите ее цвет R=100 G=205 B=45. Измените режим наложения на Умножение (Multiply), затем в меню выберите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), Смещение (Offset) -2,5 пикселя. Нажмите ОК.

Шаг 19. Работаем с изображением
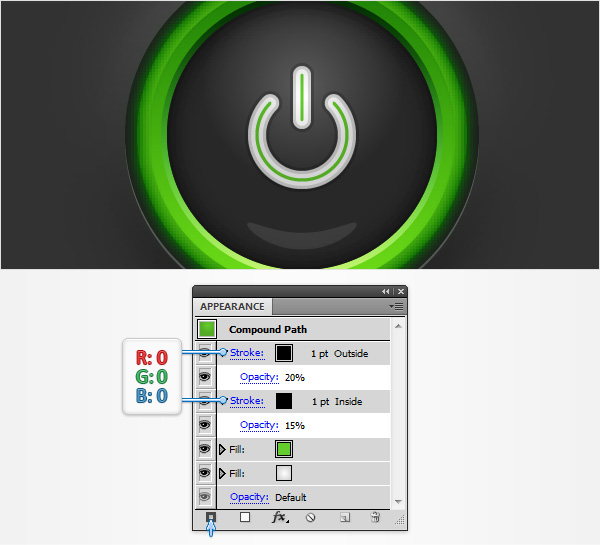
Далее выделите составной контур (если он не выделен), на панели Оформление (Appearance) выберите текущую обводку, измените ее цвет на черный, уменьшите Непрозрачность (Opacity) до 15% и нажмите иконку Обводка внутри линии (Align Stroke to Inside). Вернитесь на панель Оформление (Appearance) и добавьте еще одну обводку, нажав иконку Добавить новую обводку (Add New Stroke) (на рисунке указано голубой стрелкой). Выберите эту новую обводу и уменьшите ее Непрозрачность (Opacity) до 25%, нажмите иконку Обводка снаружи линии (Align Stroke to Outside).

Шаг 20. Работаем с изображением
Выделите кружок вместе с составным контуром и дублируйте их, нажав Ctrl + C > Ctrl + F. Теперь выделите эти копии и перетащите их на несколько пикселей вниз, как показано на втором рисунке.

Шаг 21. Работаем с изображением
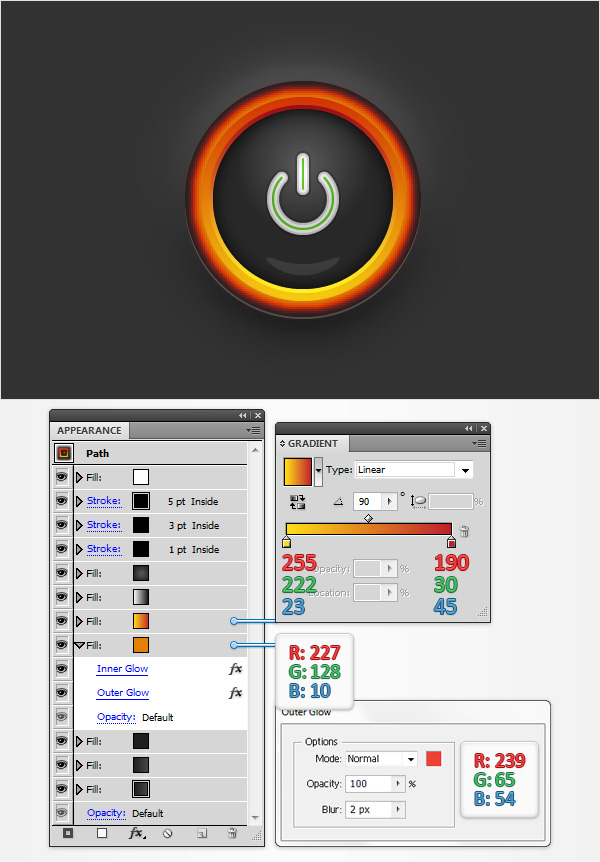
Выделите кружок скопированной кнопки и на панели Оформление (Appearance) выделите пятую заливку (считая снизу) и замените цвета градиента на те, что показаны на картинке (желтый и оранжевый). Затем замените цвет зеленой заливки на оранжевый (R=227 G=128 B=10). Выберите эту оранжевую заливку и откройте ее эффект Внешнее свечение (Outer Glow) и измените настройки на такие: Режим наложения: Нормальный (Normal);
цвет R=239 G=65 B=54
Непрозрачность (Opacity): 100%;
Размытие (Blur): 2 пикселя.

Шаг 22. Работаем с изображением
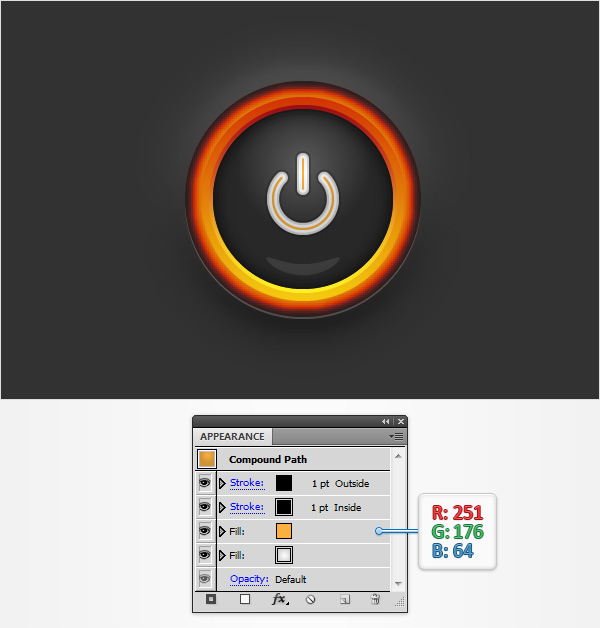
Далее выделите копию составного контура, затем на панели Оформление (Appearance) выберите верхнюю заливку и измените ее цвет на R=251 G=176 B=64.

Шаг 23. Финальное изображение
Надеюсь, вам понравился урок, и вы будете применять полученные знания в ваших будущих проектах.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.