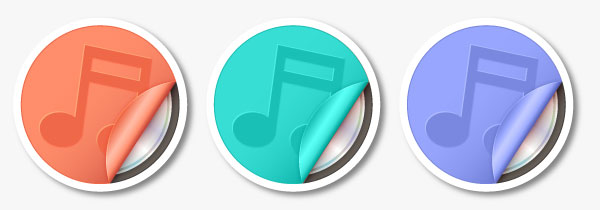
Как сделать иконку стикер в Иллюстраторе

Пришло время обновить вид иконок вашего рабочего стола – и начнем мы с иконки музыкального плеера или коллекции MP3. Из этого урока вы узнаете, как создать иконку-стикер, используя градиенты, эффекты панели Оформление (Appearance) и создания параллельных контуров.
Шаг 1. Создаем формы иконок
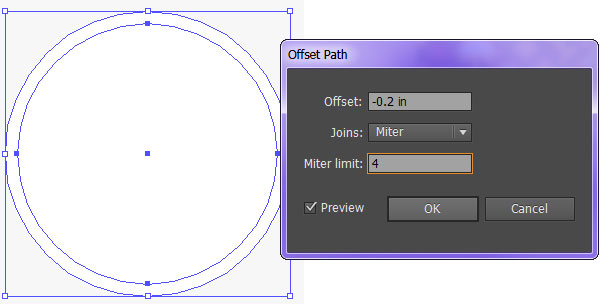
Создайте новый документ. Затем возьмите Инструмент Эллипс - Ellipse Tool (L) и нарисуйте круг. Размер, который вы выберете, зависит от самого размера иконки. Далее выделите круг и перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), чтобы создать меньший круг внутри первого. Выставьте значение Смещение (Offset) -0,2 дюйма или несколько пикселей (так, чтобы получился ободок между двумя кругами); Стыки (Joins): Угловые (Miter); Срезание (Miter limit): 4.

Шаг 2. Создаем формы иконок
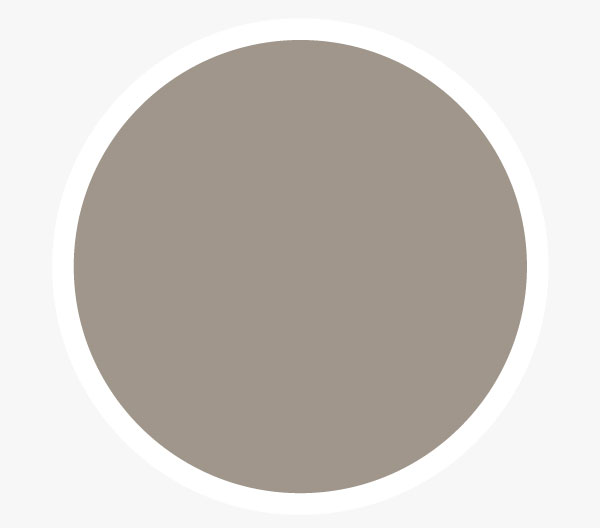
Выделите внутренний круг и измените цвет заливки на темно-серый. Внешний круг оставьте белым.

Шаг 3. Создаем формы иконок
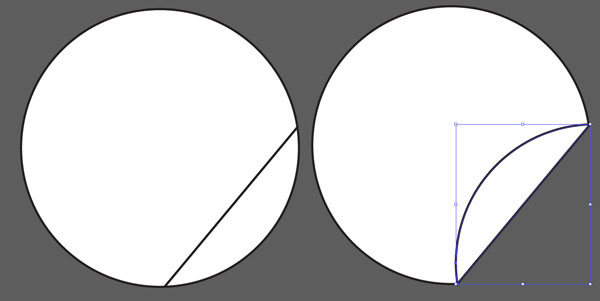
Скопируйте и вставьте (Ctrl + C > Ctrl + V) серый круг. Для того, чтобы создать эффект стикера, часть внутреннего круга должна выглядеть так, будто она немного отклеивается.
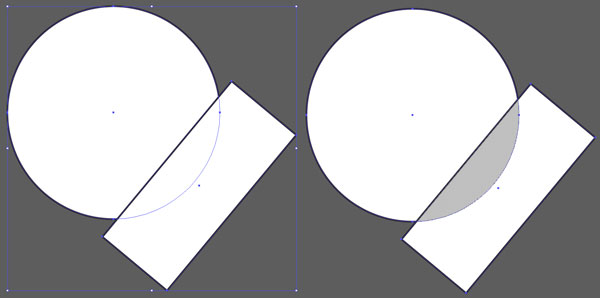
Теперь нарисуйте прямоугольник, используя Инструмент Прямоугольник - Rectangle Tool (M) и затем поверните его на 45° (выберите Инструмент Выделение - Selection Tool (V), подведите курсор к угловой точке прямоугольника, пока не появится закругленная стрелка и поверните объект). Далее поместите прямоугольник в правую нижнюю часть круга, чтобы фигуры перекрывались (см. рисунок).
Теперь выделите обе фигуры и возьмите Инструмент Создание фигур - Shape Builder Tool (Shift + M). Кликните левой кнопкой мыши по каждой из фигур и по пересекающейся части – таким образом вы получите три отдельные фигуры.

Шаг 4. Создаем формы иконок
Удалите часть, оставшуюся от прямоугольника. Выделите нижнюю правую фигуру и поверните (Rotate) ее так, чтобы закругленный край был направлен внутрь круга.

Шаг 5. Создаем отклеивающуюся часть
Выберите цветовую палитру для вашего стикера. В уроке использованы персиковые оттенки. Отклеивающаяся часть стикера должна быть светлее, чем лицевая сторона. Выделите основную фигуру, образующую стикер и создайте параллельный контур в несколько пикселей (Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), чтобы получился ободок вокруг стикера. Залейте фигуру, создающую ободок более темным цветом, чем основу стикера.

Шаг 6. Создаем отклеивающуюся часть
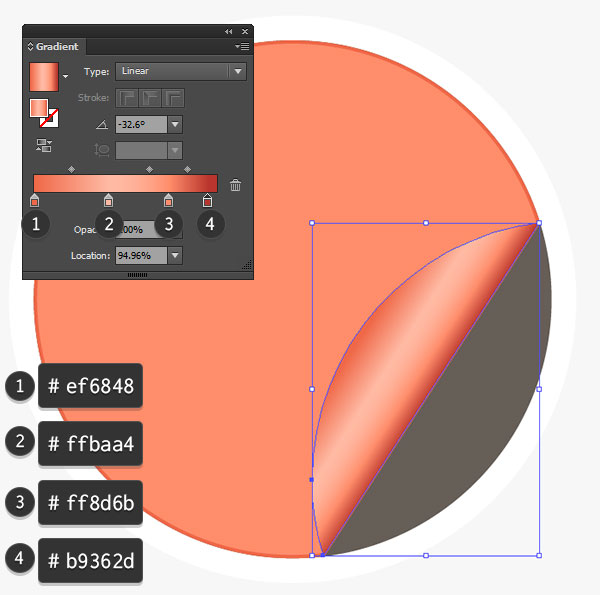
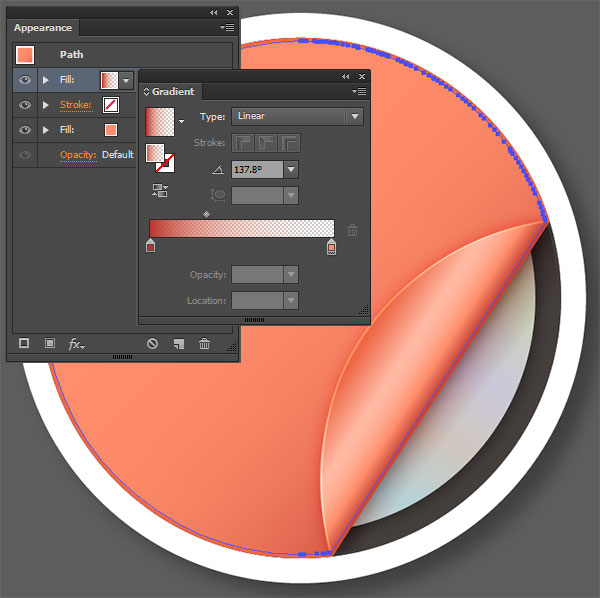
Возьмите Инструмент Градиент - Gradient Tool (G) и примените Линейный (Linear) градиент к отклеивающейся части стикера с углом (Angle) в 32.6°, чтобы градиент шел параллельно краю стикера. На шкале градиента последовательно установите цвета: 1 - #ef6848, 2 - #ffbaa4, 3 - #ff8d6b, 4 - #b9362d.

Шаг 7. Создаем отклеивающуюся часть
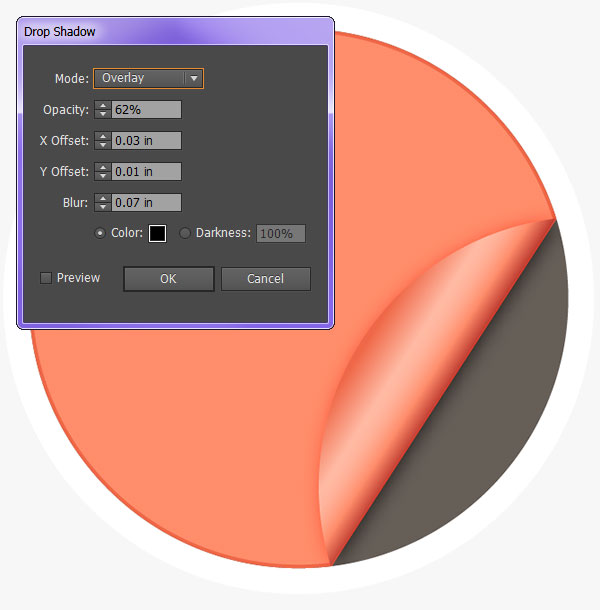
Примените к отклеивающейся части стикера эффект Тень (Drop Shadow) – через меню Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow)
Режим наложения: Перекрытие (Overlay);
Непрозрачность (Opacity): 62%;
Сдвиг по оси Х (Х Offset): 0.03 дюйма;
Сдвиг по оси Y (Y Offset): 0.01 дюйма;
Размытие (Blur): 0.07 дюймов;
Цвет (Color): #000000.
Нажмите ОК.

Шаг 8. Создаем отклеивающуюся часть
Теперь выделите внешний белый круг и примените к нему эффект Тень (Drop Shadow) со следующими настройками:
Режим наложения: Умножение (Multiply);
Непрозрачность (Opacity): 56%;
Сдвиг по оси Х (Х Offset): 0.12 дюйма;
Сдвиг по оси Y (Y Offset): 0.1 дюйма;
Размытие (Blur): 0.07 дюймов;
Цвет (Color): #282828.
Нажмите ОК.

Шаг 9. Создаем отклеивающуюся часть
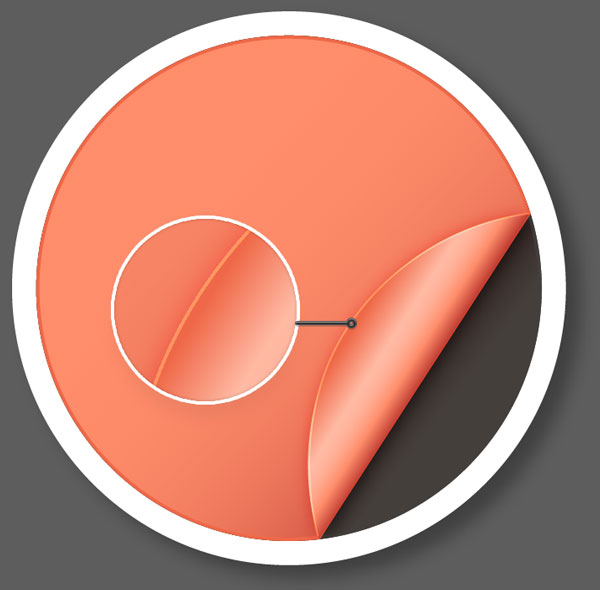
Далее возьмите Инструмент Перо - Pen Tool (P) и нарисуйте закругленный контур на левой стороне отклеивающейся части стикера. Удалите цвет заливки, а цветом обводки выберите светло-оранжевый, установите толщину обводки (Weight) 1 пункт.

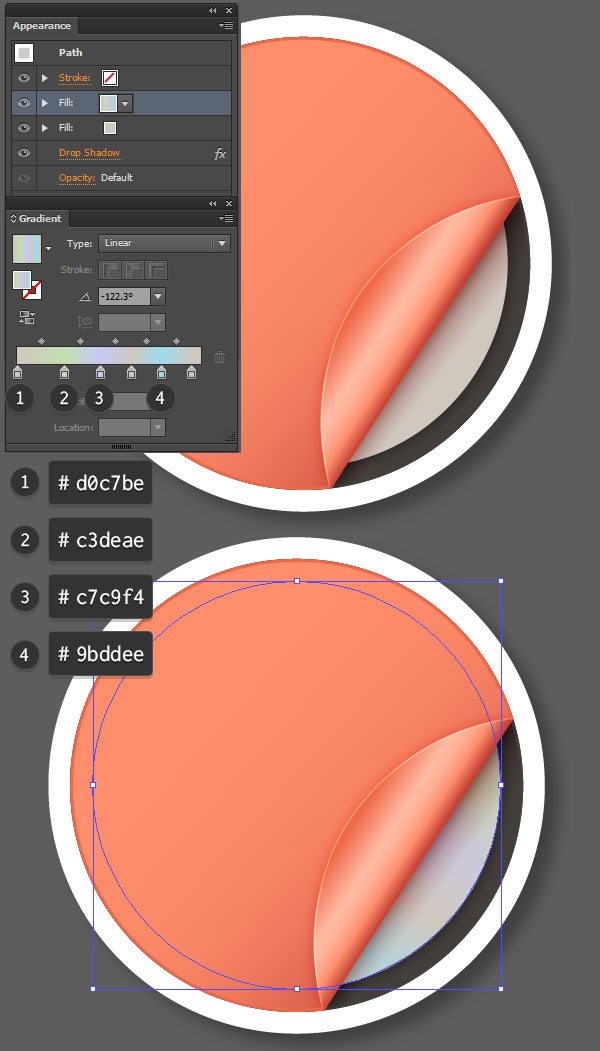
Шаг 10. Создание CD
Выделите темно-серый круг и создайте параллельный контур - Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), со смещением (Offset) -0,2 дюйма (или то же количество пикселей, что вы делали в самом первом шаге урока). Перейдите на Оформление (Appearance) (Окно > Оформление (Window > Appearance), установите цветом заливки серый (#d0c7be). Далее нажмите иконку Добавить новую заливку (Add New Fill) внизу панели и примените линейный градиент (Linear Gradient): Угол (Angle): -122.3°, цвета последовательно: 1 - #d0c7be, 2 - #c3deae, 3 - #c7c9f4, 4 - #9bddee – идея в создании слегка радужного серого градиента. Уменьшите Непрозрачность (Opacity) до 60%.
Затем примените эффект Тень (Drop Shadow):
Режим наложения: Перекрытие (Overlay);
Непрозрачность (Opacity): 42%;
Сдвиг по оси Х (Х Offset): 0.02 дюйма;
Сдвиг по оси Y (Y Offset): 0.01 дюйма;
Размытие (Blur): 0.06 дюймов;
Цвет (Color): #000000.
Нажмите ОК.

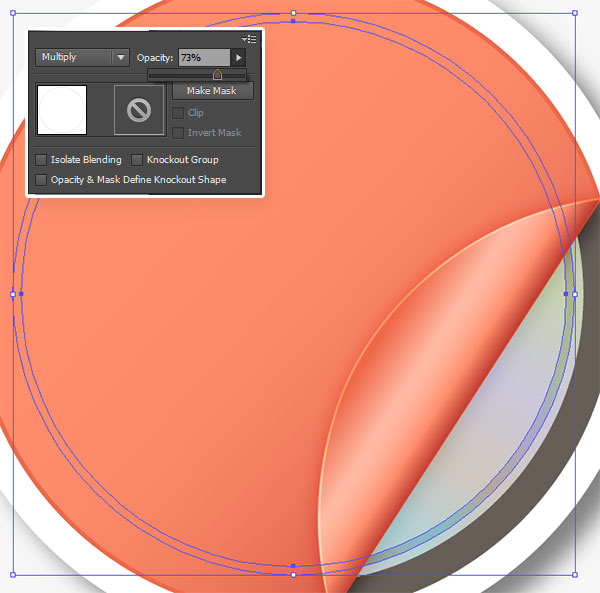
Шаг 11. Создание CD
Выделите фигуру CD и создайте параллельный контур (Offset Path) со Смещением (Offset) примерно -5-10 пикселей. Повторите действие еще раз, затем выделите оба только что созданных круга и кликните на иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder). Далее примените к получившейся фигуре градиент из предыдущего шага. Измените режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 73% на панели Прозрачность (Window > Transparency).

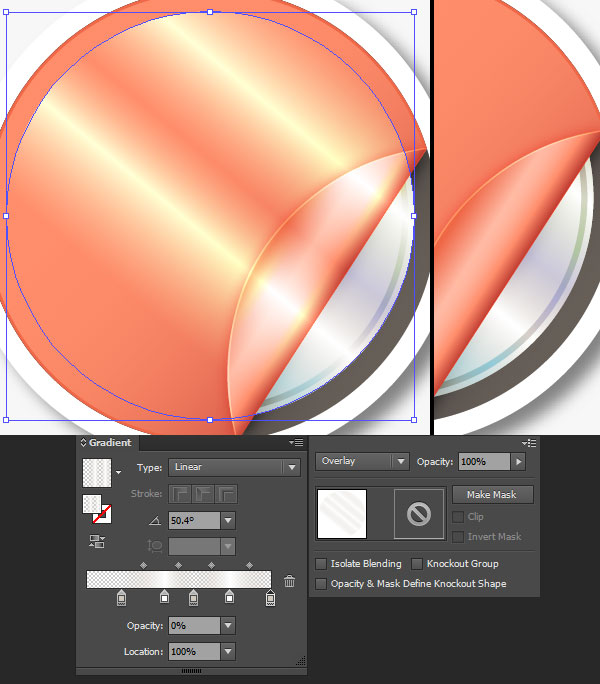
Шаг 12. Создание CD
Скопируйте и вставьте Ctrl + C > Ctrl + V фигуру CD. Удалите заливки и эффекты на панели Оформление (Appearance). Примените линейный градиент (Linear Gradient), состоящий из чередующегося серого цвета с Непрозрачностью (Opacity) 0% и белого цвета с Непрозрачностью (Opacity) 100%, угол (angle): 50.4°. Измените режим наложения на Перекрытие (Overlay). Теперь поместите эту фигуру под оранжевый стикер на панели Слои (Layers).

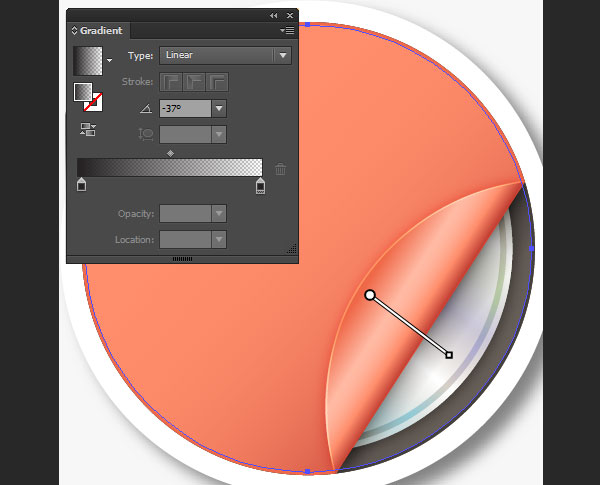
Шаг 13. Создание CD
На панели Оформление (Appearance) добавьте еще одну заливку темно-серому кругу (нажмите иконку Добавить новую заливку (Add New Fill) внизу панели). В качестве заливки используйте линейный градиент цвета #282828 с Непрозрачностью (Opacity)от 100% к 0%, угол (angle): -37°.

Шаг 14. Создание CD
Выделите основную оранжевую фигуру стикера и добавьте еще одну заливку над первой на панели Оформление (Appearance). Примените линейный градиент от темно-оранжевого (#b9362d) к средне-оранжевому (#ffbaa4), угол (angle): 137.8°.

Шаг 15. Рисуем музыкальную нотку
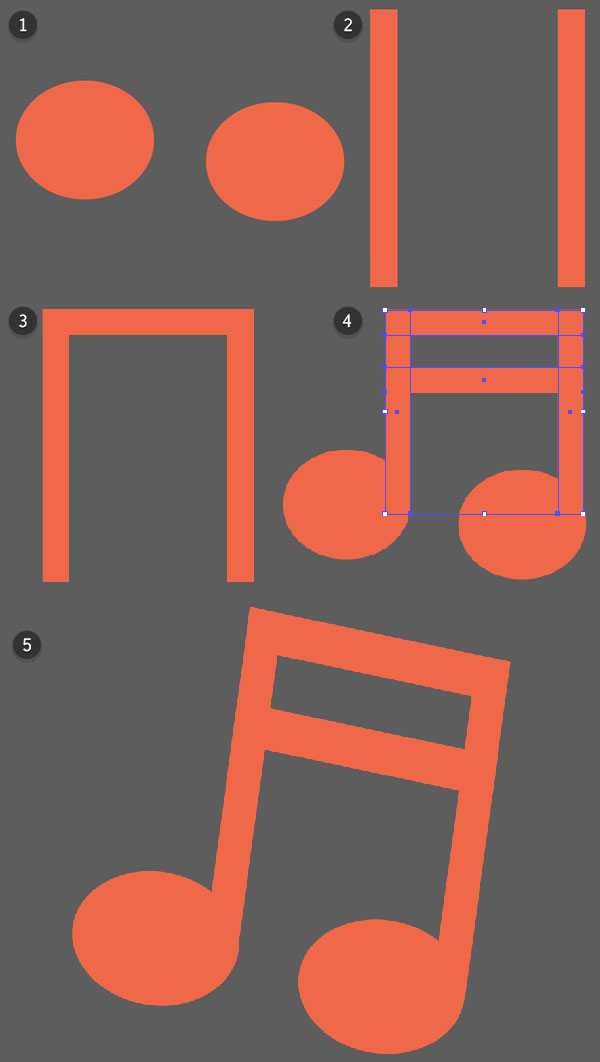
Нарисовать ноту довольно просто:
1. Используя Инструмент Эллипс - Ellipse Tool (L), нарисуйте кружок, затем дублируйте его (Удерживая клавишу Alt, переместите кружок, тем самым копируя его).
2. Возьмите Инструмент Прямоугольник - Rectangle Tool (M), чтобы нарисовать длинный тонкий прямоугольник, затем также скопируйте его, чтобы получилось две «ножки» ноты.
3. Чтобы сделать верхнюю перегородку, сделайте еще одну копию прямоугольника, поверните его на 90°, подгоните его по размеру и соедините им «ножки» ноты.
4. Дублируйте первую перегородку. Совместите все части, чтобы получилась нота.
5. Сгруппируйте (Ctrl + G) все части ноты и поверните группу примерно на 45°.

Шаг 16. Рисуем музыкальную нотку
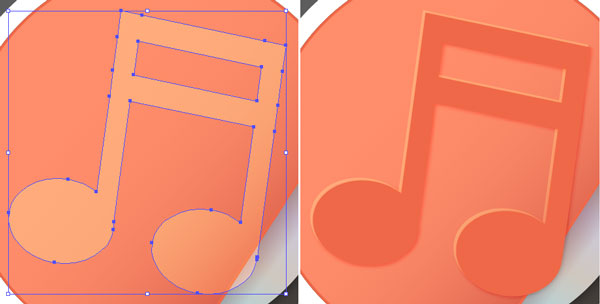
Далее объедините все части ноты в один объект: для этого кликните иконку Соединение (Unite) на панели Обработка контуров (Pathfinder). Сделайте копию ноты на передний план (Ctrl + C > Ctrl + F), выделите верхнюю копию, измените цвет заливки на оранжевый из раздела 2, шаг 5. Далее измените режим наложения на Перекрытие (Overlay) и немного сдвиньте верхнюю копию, как показано на рисунке ниже. Сгруппируйте обе ноты ноты (Ctrl + G).

Шаг 17. Рисуем музыкальную нотку
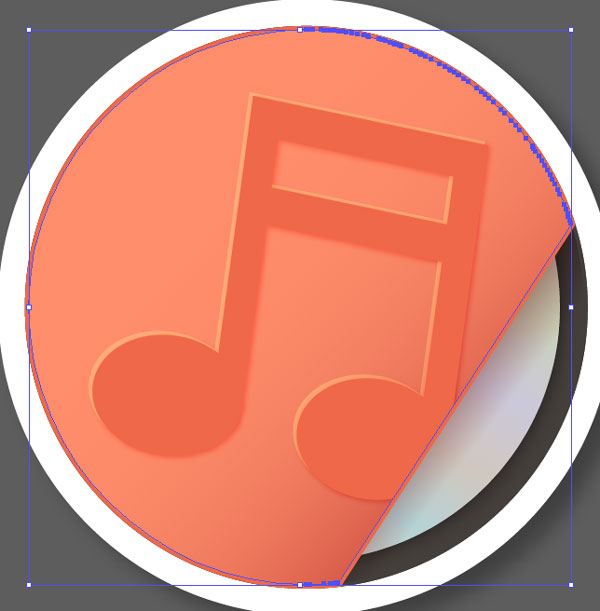
Сделайте копию основной фигуры стикера (Ctrl + C > Ctrl + F). Далее выделите копию вместе с группой ноты и Создайте обтравочную маску (Clipping Mask) - Ctrl + 7 (Объект > Обтравочная маска > Создать - Object > Clipping Mask > Make). Поместите группу обтравочной маски под отклеивающуюся часть стикера на на панели Слои (Layers).

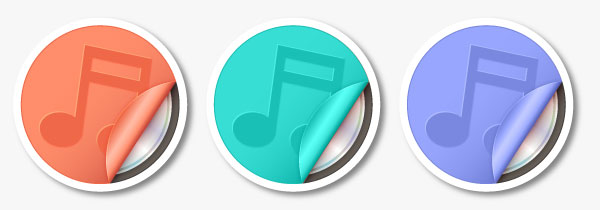
Шаг 18. Финальное изображение
Экспортируйте (Файл > Экспорт – File > Export) вашу иконку в формате GIF или PNG с прозрачным фоном (и не забудьте задать ей соответствующий размер).

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.