Как нарисовать капли воды в Фотошопе

В этом уроке мы будем создавать капли воды в Фотошопе.
Из этого урока вы узнаете, как создать реалистичные капли воды в Adobe Photoshop. Это урок для начинающих, где мы шаг за шагом покажем, как создать капли с помощью основных инструментов Photoshop. таких как: Инструмент Перо - Pen tool (P) для рисования капель и стили слоя (Тень (Drop Shadow), Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).
Шаг 1. Настройка фона
Создайте новый документ (Ctrl + N) шириной (Width) 1920 пикселей и высотой (Height) 1080 пикселей, разрешение (resolution) 300 ppi. Нажмите ОК.
Создайте новый слой (Ctrl + Shift + N), затем выберите основным цветом (Foreground color) цвет #26a7f8. Залейте фоновый слой этим цветом, нажав Alt + Delete. Вот такой фон вы получите:

Шаг 2. Добавляем градиент к фону
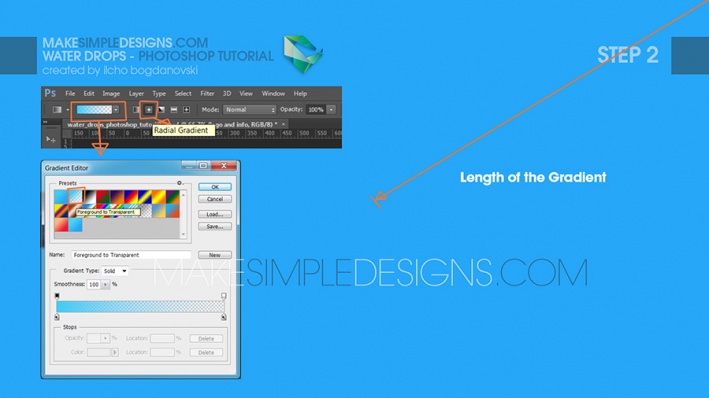
Создайте новый слой, установите основной цвет #40ccf5. Возьмите Инструмент Градиент – Gradient (G), выберите тип градиента Радиальный (Radial), градиент от основного цвета к прозрачности. Нажмите ОК. Теперь протяните градиент от правого верхнего угла к центру холста. Это добавит к фону мягкий блик.

Шаг 3. Добавляем градиент к фону
Вот какой результат у вас должен быть после выполнения шага 2:

Шаг 4. Рисуем капли
Следующий шаг будет простым для среднего пользователя Рhotoshop, но новичкам может понадобиться от 30 минут до часа на его выполнение. Для выполнения этого шага вы должны уметь использовать Инструмент Перо - Pen tool (P).
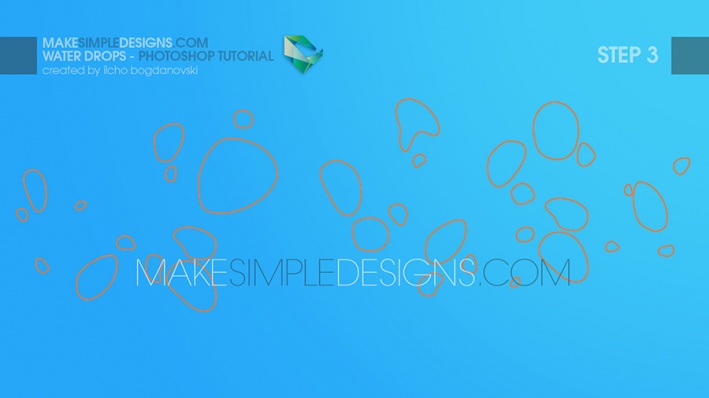
Для начала создайте новый слой (Ctrl + Shift + N) – это будет слой с каплями. Теперь возьмите Инструмент Перо - Pen tool (P) и нарисуйте капли, как показано на рисунке ниже. Конечно же, ваши капли не должны идеально совпадать с моим примером.

Шаг 5. Окрашивание капель
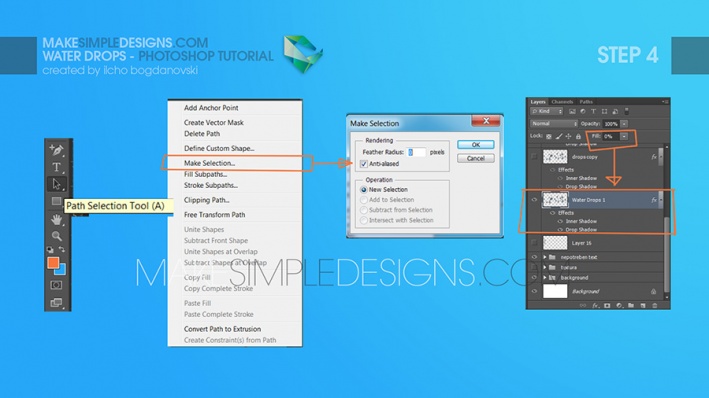
Теперь возьмите Инструмент Выделение контура - Path Selection Tool (A) и выделите область, охватывающую все капли (убедитесь, что на верхней панели настроек инструмента выбрана опция Выделить (Select): Все слои (All layers). Затем кликните правой кнопкой мыши по холсту и выберите пункт Выделить область (Make Selection), оставьте настройки по умолчанию и нажмите ОК.
Убедитесь, что выделен слой, созданный в шаге 3, выберите белый в качестве основного цвета и залейте слой, нажав Alt + Delete. Далее выставьте значение заливки (fill) слоя на 0%.
Примечание: Когда мы уменьшаем значение заливки (fill) слоя на 0% мы просто делаем его невидимым, но важно то, что все стили, примененные к этому слою будут видны.

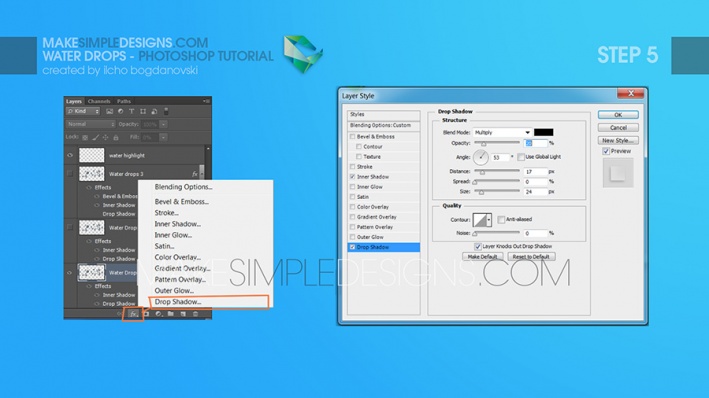
Шаг 6. Добавляем стиль Тень.
Кликните левой кнопкой мыши по слою с каплями и затем нажмите на иконку Добавить стиль слоя (Add a Layer Style) снизу панели слоев, выберите пункт Тень (Drop Shadow) и установите следующие настройки:
- режим наложения: Умножение (Multiply)
- Цвет (Color): черный
- Непрозрачность (Opacity): 20%
- Угол (Angle): 53
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 17 пикселей
- Размах (Spread): 0 %
- Размер (Size): 204 пикселя
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

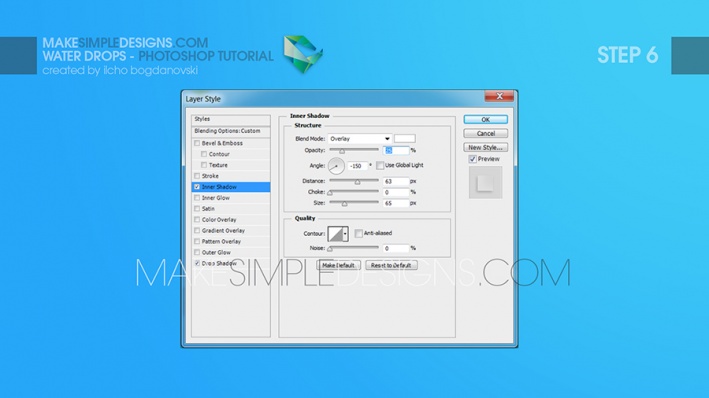
Шаг 7. Добавляем стиль Внутренняя тень
Теперь добавьте стиль Внутренняя тень (Inner Shadow) с такими настройками:
- режим наложения: Перекрытие (Overlay)
- Цвет (Color): белый
- Непрозрачность (Opacity): 25%
- Угол (Angle): -150
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 63 пикселя
- Стягивание (Choke): 0 %
- Размер (Size): 65 пикселей
- Контур (Contour): Линейный (Linear)
- Шум (Noise): 0%
Нажмите ОК.

Шаг 8. Добавляем стиль Внутренняя тень
На рисунке ниже вы можете видеть результат применения двух стилей: Тень и Внутренняя тень.

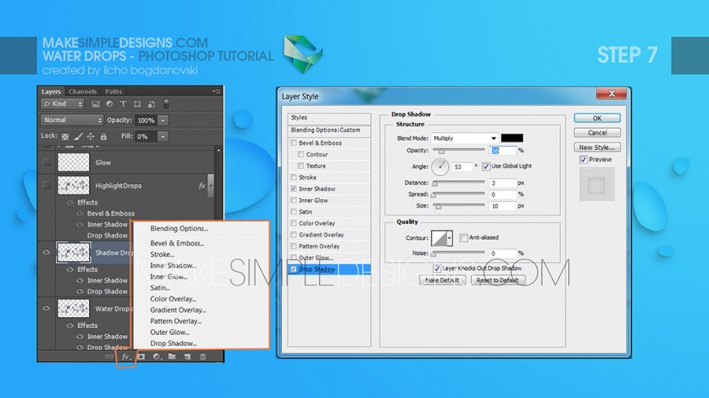
Шаг 9. Добавляем дополнительные эффекты
Выделите слой с каплями и дублируйте его, нажав Ctrl + J. Поместите этот слой над первым слоем с каплями. Далее нажмите иконку Добавить стиль слоя (Add a Layer Style) снизу панели слоев, выберите пункт Тень (Drop Shadow) и настройте эффект:
- режим наложения: Умножение (Multiply)
- Цвет (Color): черный
- Непрозрачность (Opacity): 16%
- Угол (Angle): 53
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 3 пикселя
- Размах (Spread): 0 %
- Размер (Size): 10 пикселей
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

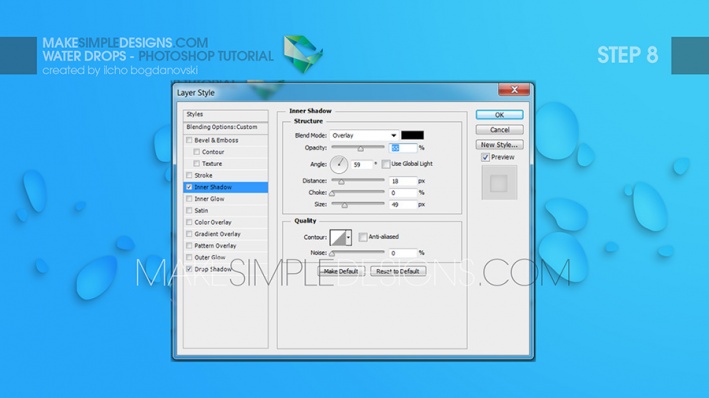
Шаг 10. Добавление второго эффекта Внутренняя тень
Теперь добавьте стиль Внутренняя тень (Inner Shadow) с такими настройками:
- режим наложения: Перекрытие (Overlay)
- Цвет (Color): черный
- Непрозрачность (Opacity): 55%
- Угол (Angle): 59
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 18 пикселей
- Стягивание (Choke): 0 %
- Размер (Size): 49 пикселей
- Контур (Contour): Линейный (Linear)
- Шум (Noise): 0%
Нажмите ОК.

Шаг 11. Добавление второго эффекта Внутренняя тень
Вот результат после этого шага:

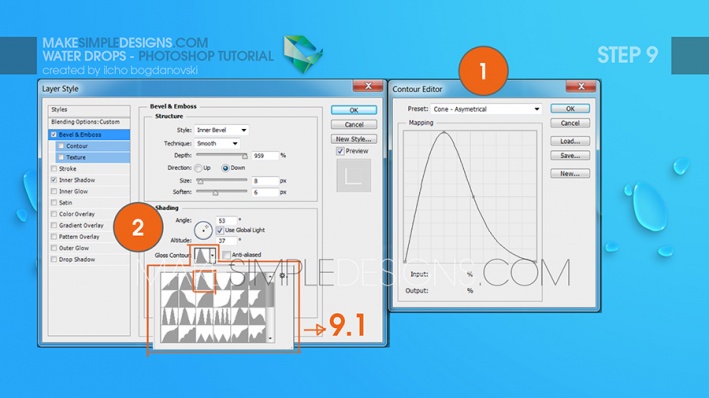
Шаг 12. Добавление эффекта Тиснение
Дублируйте второй слой с каплями и поместите его сверху всех слоев. Затем нажмите на иконку Добавить стиль слоя (Add a Layer Style) снизу панели слоев, выберите пункт Тиснение (Bevel and Emboss) и настройте стиль:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 959%
- Направление (Direction): Вниз (Down)
- Размер (Size): 8 пикселей
- Смягчение (Soften): 6 пикселей
- Угол (Angle): 53 градуса
- снимите галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 30 градусов
- Контур глянца (Gloss Contour): Ассиметричный конус (Cone – Asymmetrical) (см.рисунок)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Черный; Непрозрачность (Opacity): 0%.

Шаг 13. Добавление эффекта Тиснение
Дополнение: информация о Контуре глянца (Gloss Contour): Ассиметричный конус (Cone – Asymmetrical)
У некоторых пользователей возникали проблемы с нахождением Контура глянца (Gloss Contour): Ассиметричный конус (Cone – Asymmetrical). Я объясню подробнее: Ассиметричный конус – это предустановленный контур глянца, который используется в стиле Тиснение. Это не текстовая строка, а иконка, представляющая собой кривую.
1) Нажав на саму миниатюру иконки вы можете перейти в Редактор контура (Contour Editor), там вы можете создавать собственные контуры глянца или редактировать существующие.
2) Нажав на стрелку справа от иконки можно увидеть весь набор. Ассиметричный конус (Cone – Asymmetrical) – это третий слева контур (выделен оранжевым на рисунке).

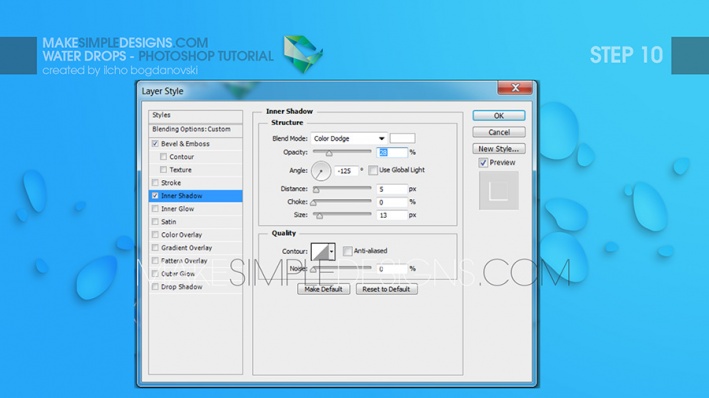
Шаг 14. Добавление стиля Внутренняя тень
Далее добавьте и настройте стиль Внутренняя тень (Inner Shadow):
- режим наложения: Осветление основы (Color Dodge)
- Цвет (Color): белый
- Непрозрачность (Opacity): 28%
- Угол (Angle): -125
- снимите галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 5 пикселей
- Стягивание (Choke): 0 %
- Размер (Size): 13 пикселей
- Контур (Contour): Линейный (Linear)
- Шум (Noise): 0%
Нажмите ОК.

Шаг 15. Добавление стиля Внутренняя тень
Вот так выглядит результат после этого шага:

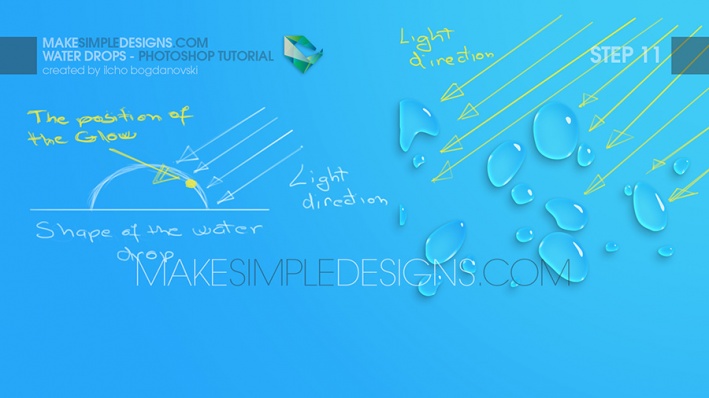
Шаг 16. Объяснение позиции бликов на каплях
Это короткое объяснение позиции бликов на каплях. На рисунке ниже показаны капли и направление падающего света. Все это и определяет положение блика на капле.
Теперь, когда вы посмотрели схему размещения бликов, создайте блики для каждой капли и залейте их цветом. Помните, что форма бликов не должна быть идеально круглой, она должна повторять контур капель и быть слегка ассиметричной, чтобы сохранить реалистичность.
Если вы подзабыли, как создавать фигуры и делать выделение из контура, вернитесь к шагам 3 и 4.

Шаг 17. Финальное изображение
Вот мы и закончили! Вы можете видеть результат проделанной работы на рисунке ниже.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.