Как нарисовать иконку в Кореле

В этом уроке вы узнаете, как создать сферическую 3D иконку в Кореле.
В этом уроке вы научитесь создавать сферическую 3D иконку в CorelDraw. В уроке все описано подробно и просто, так что не бойтесь попробовать выполнить его, даже если это ваш первый опыт работы в СorelDRAW. Вам не нужно делать предварительных набросков, так что можете просто открыть программу и начать выполнять урок.
Шаг 1. Подготовка к работе
Создайте новый документ (Ctrl + N), измените единицы измерения на пикселы и установите размер 500 х 500 пикселей.

Шаг 2. Подготовка к работе
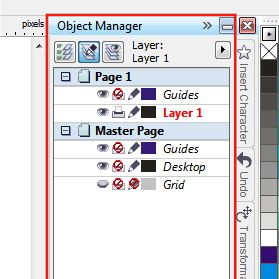
Убедитесь, что у вас активирован Диспетчер объектов: Окно > Окна настройки > Диспетчер объектов (Window > Docker > Object Manager). Теперь вы можете видеть структуру слоев, подобную структуре слоев в Photoshop.

Шаг 3. Подготовка к работе
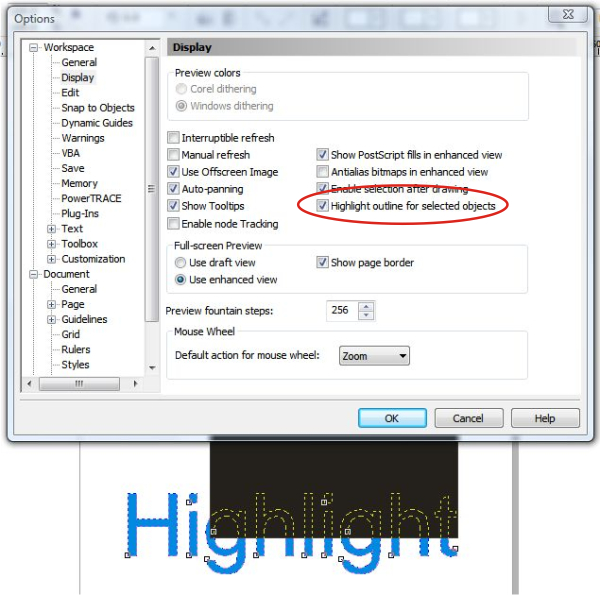
Также проверьте, чтобы в настройках Инструменты > Параметры > Рабочее пространство > Монитор (Tools > Option > Workspace > Display) была отмечена галочкой функция Выделить абрис для выбранных объектов (Highlight outline). Так вы сможете видеть контуры выбранного объекта, даже если она находится на нижнем слое.

Шаг 4. Создаем круг
Возьмите Инструмент Эллипс - Ellipse Tool (F7) и нарисуйте круг. Удерживайте клавишу Ctrl и тяните, пока не получите круг желаемого размера. Затем выделите круг и поместите его по центру страницы, нажав клавишу P. Затем залейте круг любым цветом.
Создайте еще один круг, но уже меньшего размера: для этого выделите первый круг, затем удерживая Shift, двигайте курсор внутрь, когда получите круг нужного размера, нажмите правую кнопку мыши – у вас должна получиться копия круга. Залейте меньший круг другим цветом.


Шаг 5. Работаем с кругом
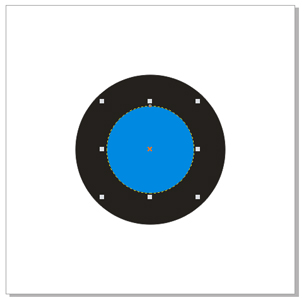
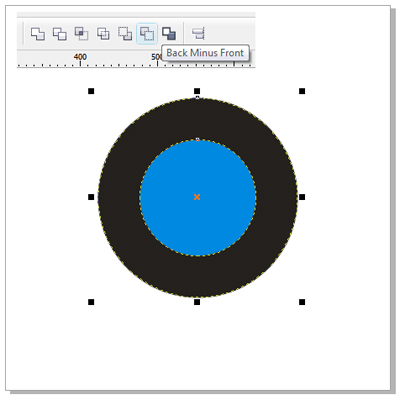
Выделите оба круга: кликните на них поочередно, удерживая Shift или сделайте мышью выделение области страницы, в которой находятся оба круга. Затем нажмите Задние минус передние (Back Minus Front) на панели свойств (Property Bar) вверху.
Таким образом вы вырежете меньший круг из большего, образовав кольцо. Не нужно рисовать голубой прямоугольник – он нужен только для иллюстрации результата.
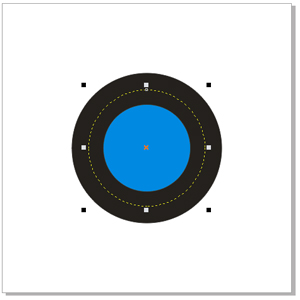
Теперь создайте еще один круг, меньшего размера, поместите его за первой фигурой, нажав сочетание клавиш Ctrl + PgDn. Выровняйте объекты по центру страницы, выделив их и нажав P
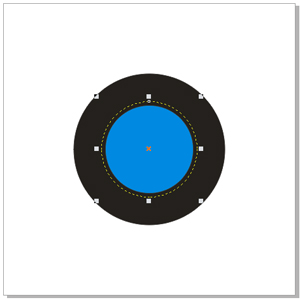
Уменьшите размер внутреннего круга так, чтобы он почти вписывался в отверстие первой фигуры. Не забудьте удерживать Shift при изменении размера круга..




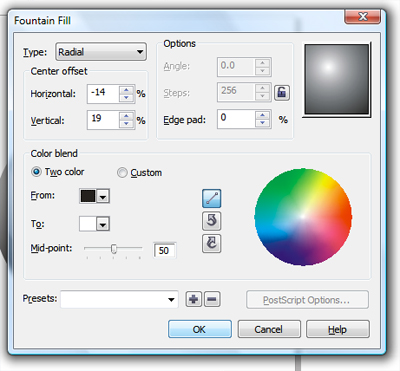
Шаг 6. Использование Фонтанной заливки (Fountain Fill).
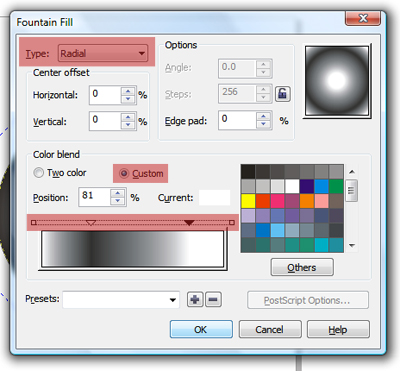
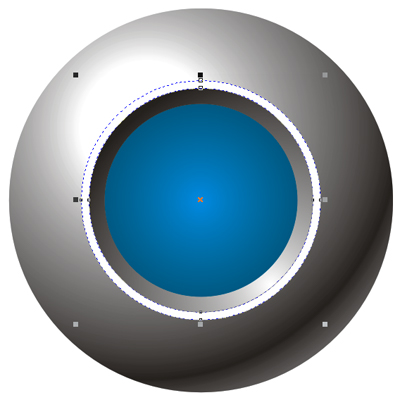
Выделите внешнюю фигуру, откройте окно Фонтанной заливки (F11).
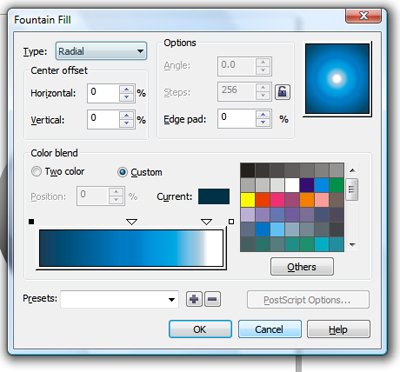
В окне настроек измените Тип (Type) на Эллиптическая фонтанная заливка (Radial), затем измените цвета заливки, как показано на рисунке. Игнорируйте значение параметра Положения узла (Position).
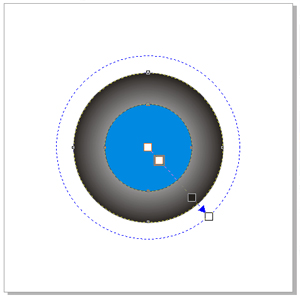
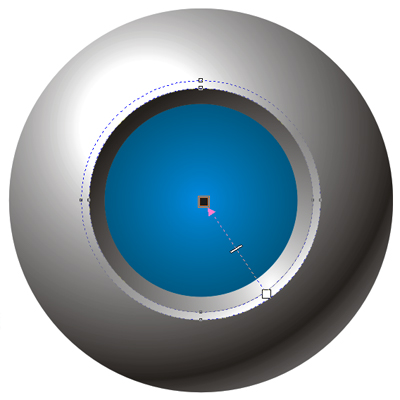
Нажмите ОК и затем G, чтобы активировать Инструмент Интерактивная заливка (Interactive fill tool).
Теперь изменим положение цветов. Перетащите маркеры в положения, как показано на рисунке ниже. Или используйте ваше «художественное чутье», чтобы в итоге ваш круг стал похож на сферу.
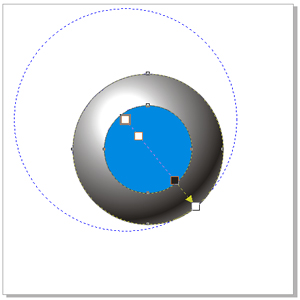
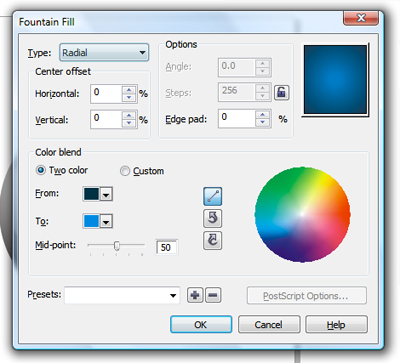
Теперь займемся заливкой внутреннего круга. Выделите его и снова откройте Фонтанную заливку - Fountain Fill (F11). Измените Тип (Type) на Эллиптическая фонтанная заливка (Radial) используйте два цвета, как показано на рисунке.
Нажмите ОК.






Шаг 7. Использовние Инструментов 3D.
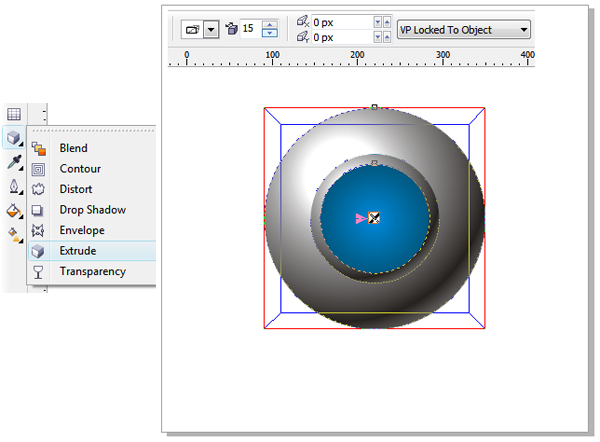
Выделите первую фигуру, на панели Инструментов выберите Вытянуть (Extrude) (находится в наборе инструментов Тень (Drop Shadow). Перетяните элементы управления инструмента, чтобы задать глубину и направление вытягивания. Введите параметры на панели свойств (Property Bar), как показано ниже: глубина (depth) 15, тип вытягивания (смотрите пиктограмму на рисунке ниже); Привязка точки схода к объекту (VP Locked To Object). Затем нажмите Ctrl + K, чтобы разобрать группу вытягивания на отдельные объекты, чтобы можно было изменить цвет внутренней части сферы.
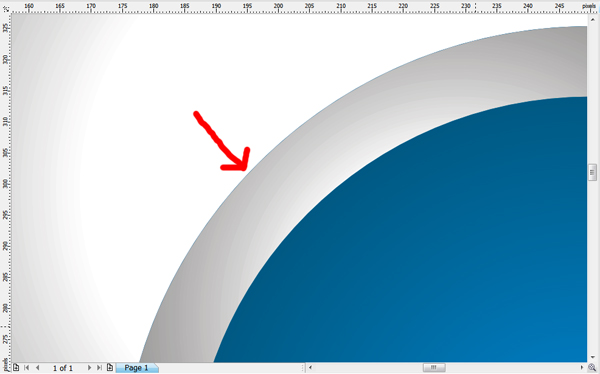
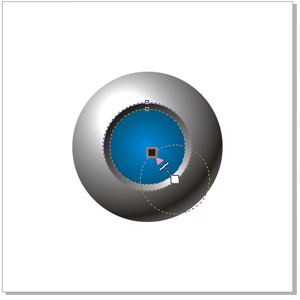
Здесь вы можете видеть ближе ту часть, которую мы будем редактировать.
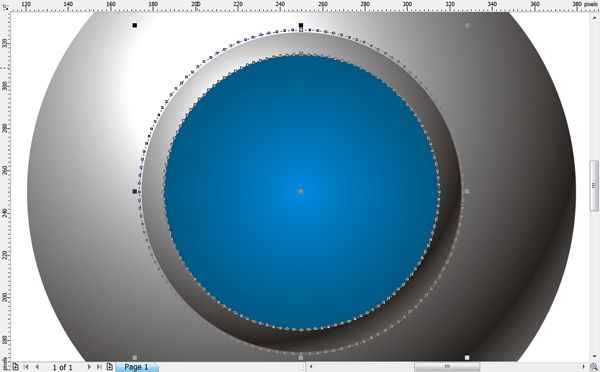
Итак, немного увеличьте размер этого маленького кольца (далее я буду называть эту фигуру «третья фигура»). Так как третья фигура находится за внутренним кругом, перекрывание фигур не имеет значения.
Нажмите сочетание клавиш Shift + F4 (возврат к масштабу страницы). Выделите третью фигуру, примените к ней двухцветную Эллиптическую Фонтанную заливку - Fountain Fill (F11) от черного к белому, Горизонтальный сдвиг (Center offset - Horisontal): -14%, Вертикальный сдвиг (Center offset - Vertical): 19% Нажмите ОК.
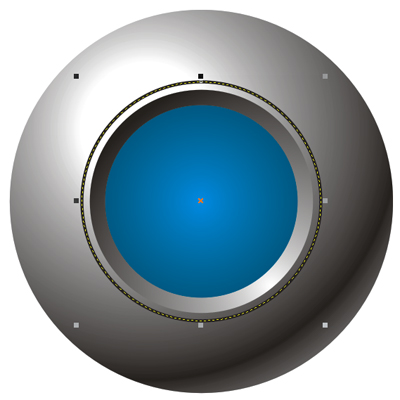
Активируйте Инструмент Интерактивная заливка - Interactive fill tool (G) и настройте, как показано на последнем рисунке:





Шаг 8. Создаем эффект тиснения
Нажмите F4, чтобы приблизить объект, т.к. в следующем шаге мы будем работать над деталями. Создайте круг, близкий по размеру к отверстию первой фигуры, затем нажмите Р, чтобы выровнять его по центру страницы.
Создайте еще один круг точно по контуру отверстия первой фигуры.
Выделите оба только что созданных круга, кликните на иконку Задние минус передние (Back Minus Front) на панели свойств (Property Bar). Залейте полученную фигуру белым цветом.
Возьмите Инструмент Прозрачность (Transparency tool), кликните, затем потяните левой кнопкой мыши и потом настройте инструмент, как показано на рисунке.





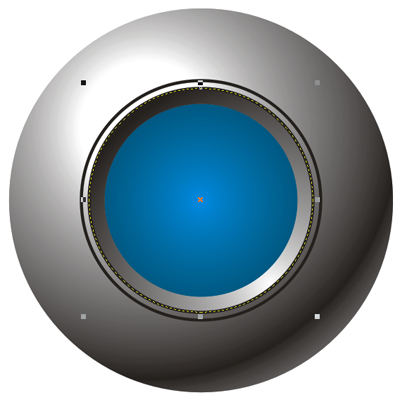
Шаг 9. Меняем заливку внутреннего круга
Делается все так же, как вы делали в шаге 3, но используются другие цвета.
Переключитесь на Инструмент Интерактивная заливка - Interactive fill tool (G) и настройте его так, как показано ниже:


Шаг 10. Добавление тени
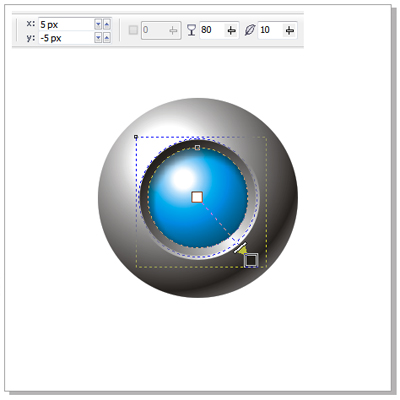
Выделите третью фигуру и выберите Инструмент Тень (Drop Shadow tool), затем кликните и протяните диагональ от центра к нижней правой части и настройте инструмент, как показано ниже: Непрозрачность тени (Drop Shadow Opacity): 80, Размытие тени (Drop Shadow Feathering): 10.
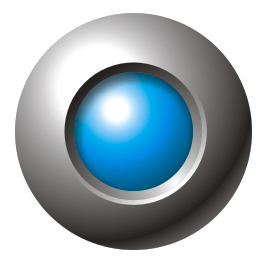
Отличный результат!


Шаг 11. Добавление тени
В этом последнем шаге мы добавим еще одну тень.
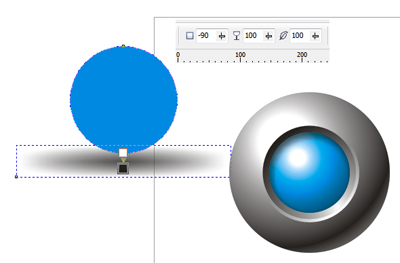
Создайте еще один круг, не важно в какой части страницы, залейте его любым цветом.
Выберите Инструмент Тень (Drop Shadow tool), затем протяните на небольшое расстояние от нижнего края круга. Установите параметры так, чтобы у вас получилось что-то подобное: Непрозрачность тени (Drop Shadow Opacity): 100, Размытие тени (Drop Shadow Feathering): 100.
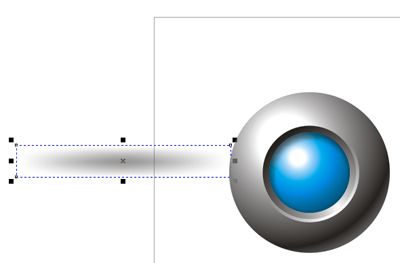
Разберите группу Тени на отдельные объекты (Ctrl + K), затем выделите круг и удалите его, чтобы осталась только тень.
Выделите тень и поместите ее на задний план слоя (Shift + PgDn) и поместите под сферой.



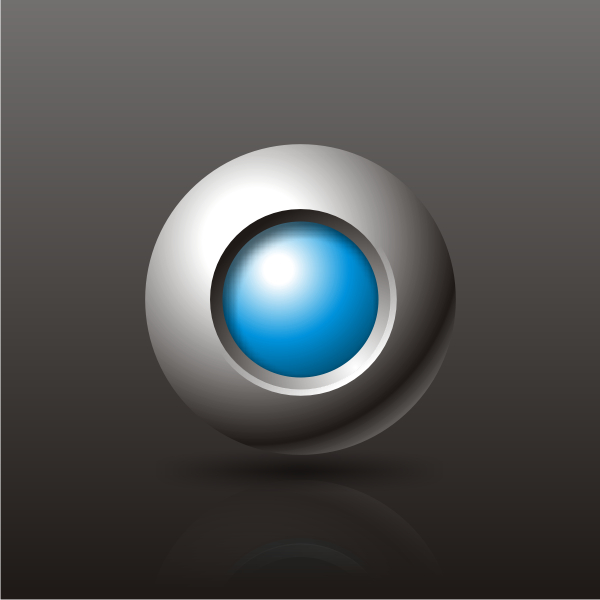
Шаг 12. Финальное изображение
Теперь можете создать фон, залить его градиентом и сделать эффект отражения.
Из этого урока вы узнали, как создать сферическую 3D иконку в CorelDraw и теперь можете использовать эти знания для создания лого, иконок и т.п.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.