Как нарисовать векторную карту в Иллюстраторе

В этом уроке вы узнаете, как создать простой дизайн карты с инфографикой в Adobe Illustrator.
Для начала вы создадите основные части каты, используя бесплатный файл SVG и базовые техники создания фигур. Далее, используя Инструмент Перо - Pen Tool (P), приемы использования обводки и графических стилей, вы создадите набор контуров. Далее вы создадите иконки, используя простые фигуры и контуры вместе с эффектами искажения (Warp) и смещения (Offset).
Шаг 1. Создание нового документа и настройка сетки
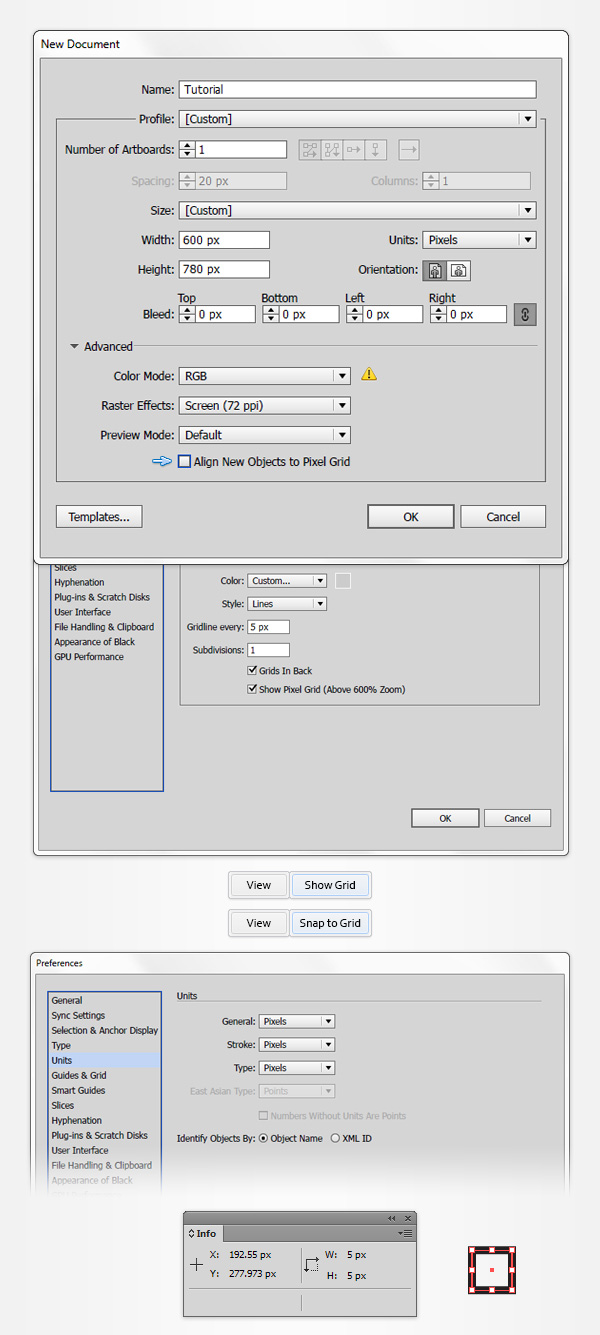
Нажмите Ctrl + N, чтобы создать новый документ. Выберите Пикселы (Pixels) в выпадающем меню Единицы измерения (Units), выставьте ширину (width) документа 600 пикселей и высоту (height) 780 пикселей, затем нажмите кнопку Дополнительно (Advanced), выберите Цветовой режим (Color mode): RGB, Растровые эффекты (Raster effects): Экранное (Screen (72ppi), убедитесь, что снята галочка в окошке Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid), нажмите ОК.
Настроим сетку: в меню выберите Просмотр > Показать сетку (View > Show Grid (Ctrl + ") и еще раз Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + "). Вам нужна будет сетка с ячейкой в 5 пикселей, настроить ее можно перейдя в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides > Grid). Поставьте значение 5 в окошке Линия через каждые (Gridline every) и поставьте 1 в окошке Внутреннее деление на (Subdivisions). Не пугайтесь этих приготовлений с сеткой – это упростит вам работу, к тому же вы всегда можете выключить видимость сетки, нажав (Ctrl + "). Также вы можете выбрать в меню Окно > Информация (Window > Info (Ctrl + F8), чтобы посмотреть информацию о единицах измерения документа. Убедитесь, что там стоят пикселы. Если нет, можете установить их через Меню > Установки > Единицы измерения > Основные (Edit > Preferences > Units > General). Это значительно упростит дальнейшую работу.

Шаг 2. Добавление карты и создание формы каждого континента
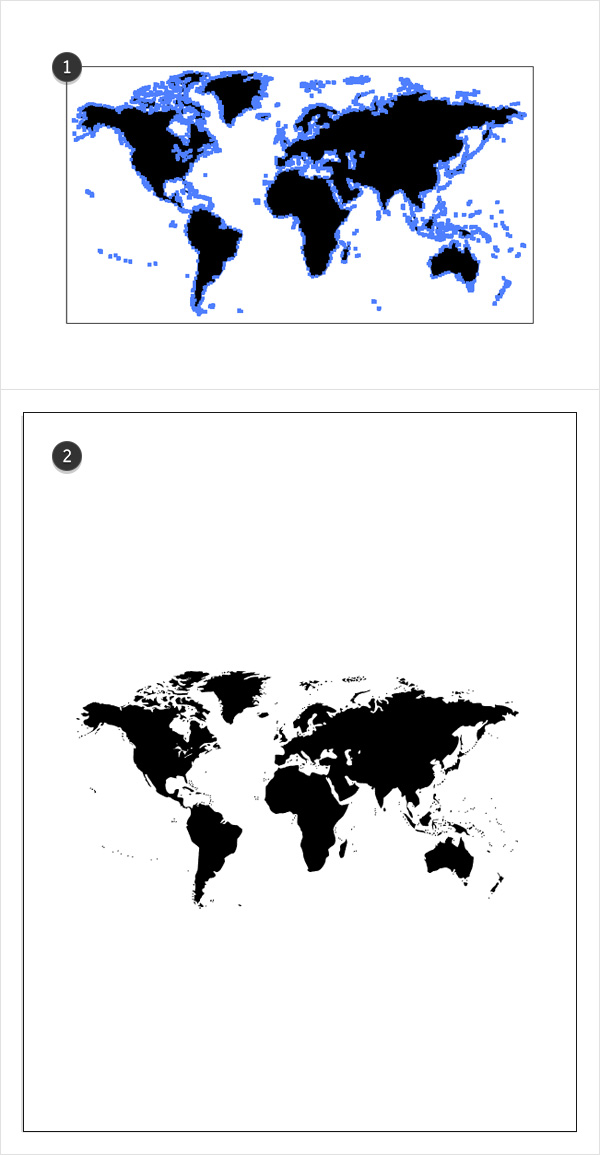
Для выполнения первых шагов, выключите видимость сетки (Ctrl + ") и выравнивание по сетке (Shift + Ctrl + "). Для начала вам понадобится этот бесплатный файл. Скачайте и откройте его в Иллюстраторе. Выделите всю карту черного цвета и скопируйте Ctrl + C. Вернитесь в ваш документ и поместите туда скопированную карту Ctrl + V. Затем нажмите Shift + Ctrl + G, чтобы разгруппировать (Ungroup) фигуры. Теперь при выделенной карте поместите ее примерно посередине монтажной области (холста), как показано на рисунке 2.

Шаг 3. Добавление карты и создание формы каждого континента
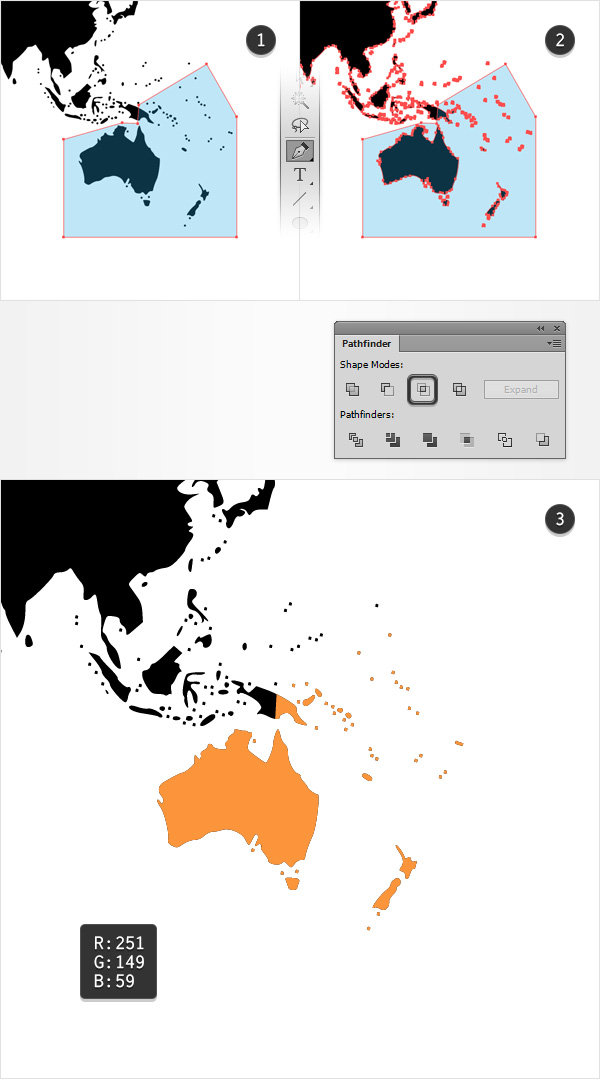
Выделите карту (если она не выделена) и создайте копию на передний план Ctrl + C > Ctrl + F. Далее используя Инструмент Перо - Pen Tool (P), создайте простой контур, выделив континент Австралия. Когда закончите, выделите новую фигуру вместе с целой картой, которую вы скопировали ранее и нажмите иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder). Затем, убедившись, что получившаяся фигура выделена, образуйте составной контур (Make Compound Path), нажав Ctrl + 8. Теперь измените цвет заливки на оранжевый R=251 G=149 B=59.

Шаг 4. Добавление карты и создание формы каждого континента
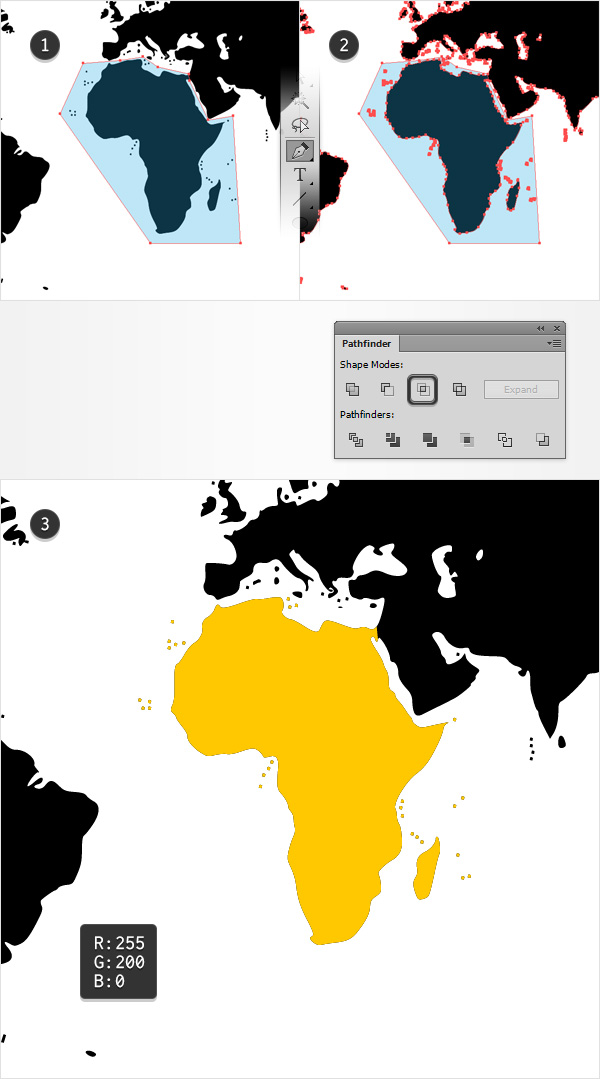
Снова сделайте копию целой карты на передний план Ctrl + C > Ctrl + F. Используйте Инструмент Перо - Pen Tool (P), чтобы выделить область африканского континента.
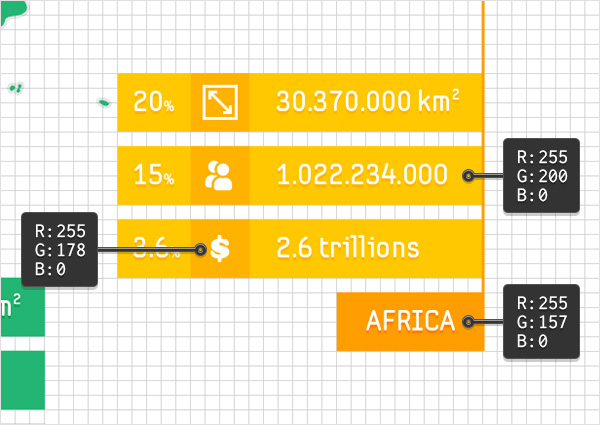
Выделите новую фигуру вместе с копией карты и снова нажмите иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder), затем Образуйте составной контур - Make Compound Path (Ctrl + 8) и измените цвет заливки на R=255 G=200 B=0.

Шаг 5. Добавление карты и создание формы каждого континента
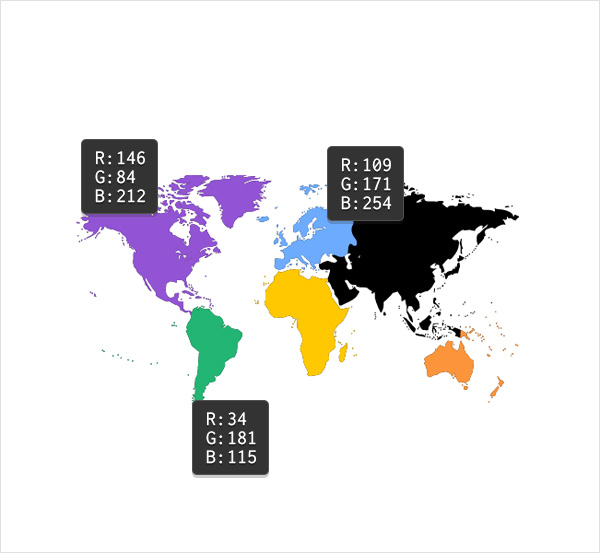
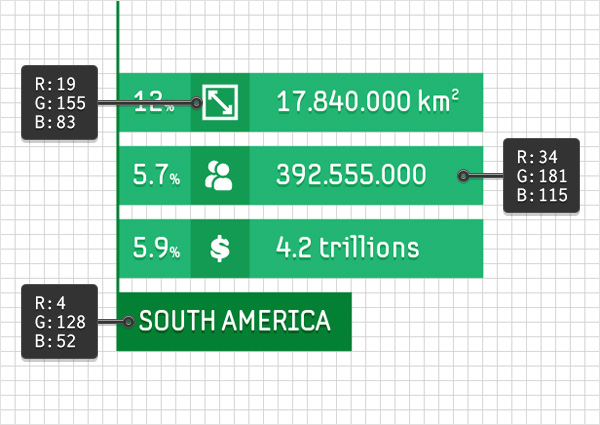
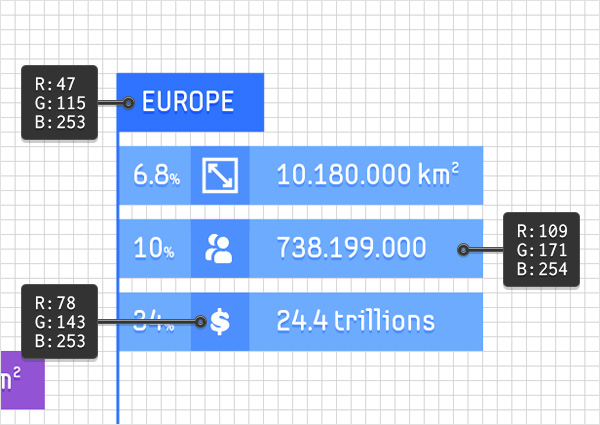
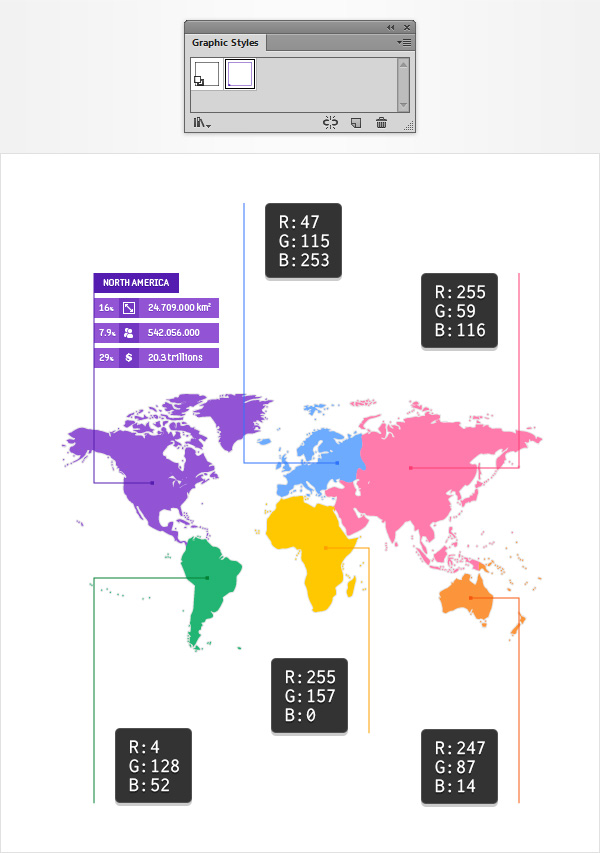
Повторите технику, использованную в предыдущих шагах, чтобы образовать Европу и Америку. Используйте для их заливки цвета, которые вы видите на рисунке ниже:

Шаг 6. Добавление карты и создание формы каждого континента
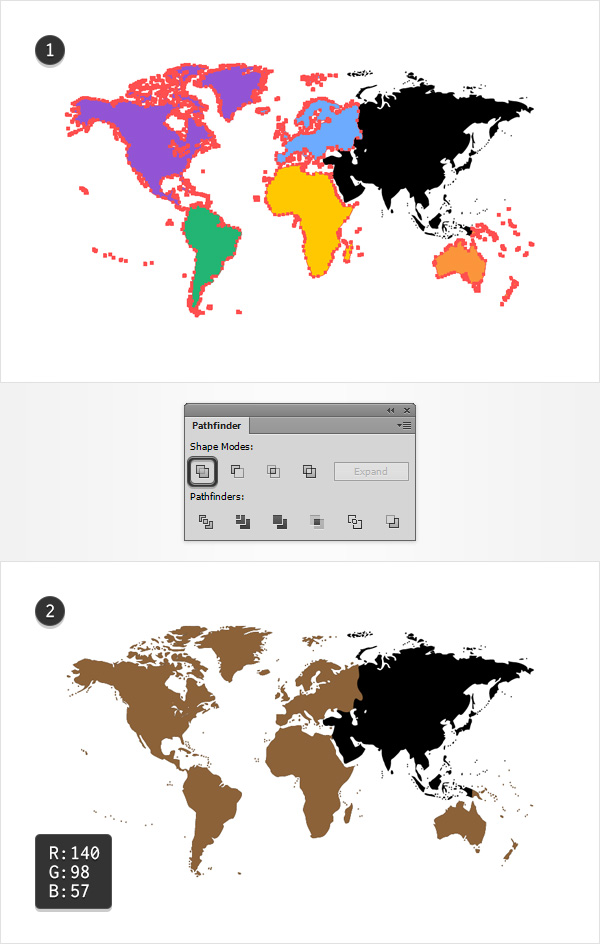
Выделите пять составных контуров, создайте их дубликат на передний план (Ctrl + C > Ctrl + F). Теперь выделите все эти копии и нажмите иконку Соединение (Unite) на панели Обработка контуров (Pathfinder), затем преобразуйте получившийся объект в составной контур (Ctrl + 8). Цвет заливки новой фигуры выберите R=140 G=98 B=57.

Шаг 7. Добавление карты и создание формы каждого континента
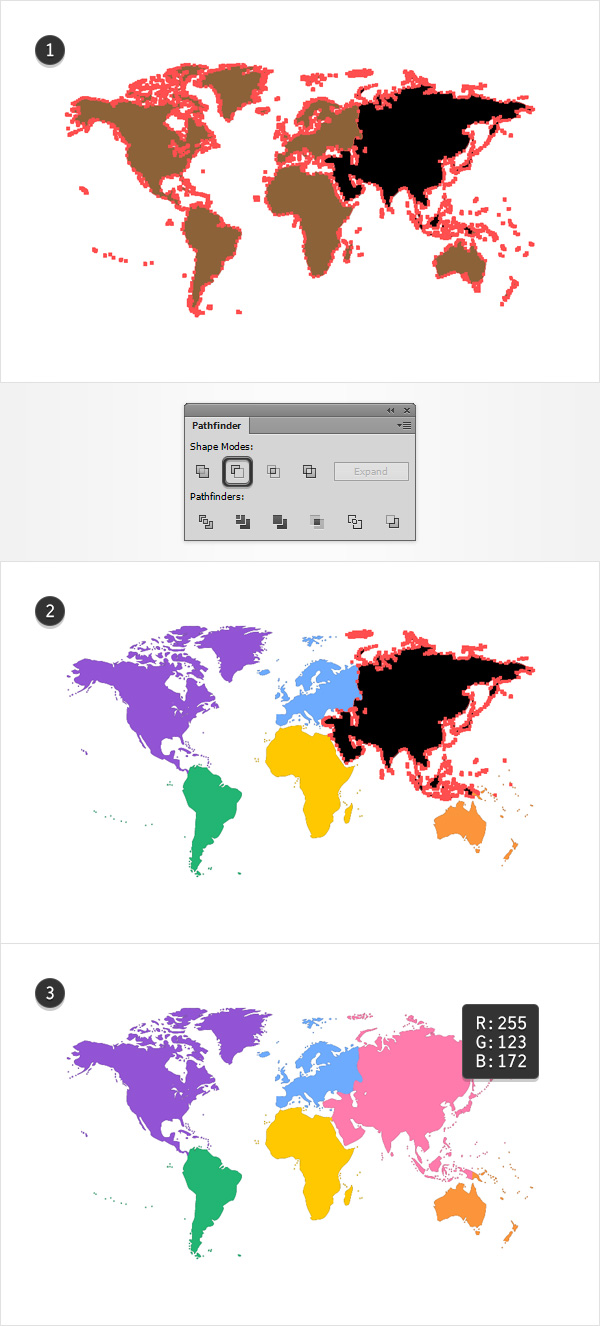
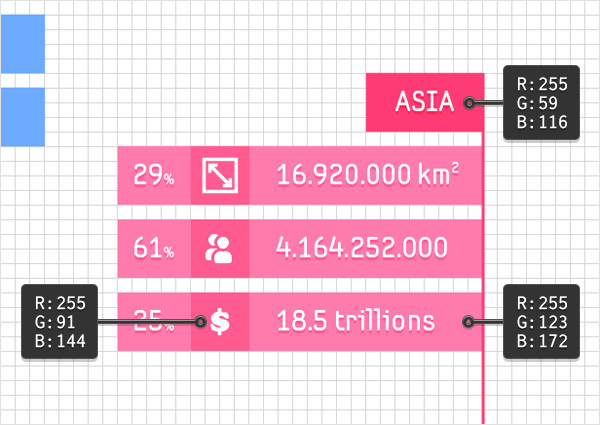
Снова выделите черный составной контур, скопируйте на передний план (Ctrl + C > Ctrl + F) и измените цвет заливки на R=255 G=123 B=172.

Шаг 8. Добавление карты и создание формы каждого континента
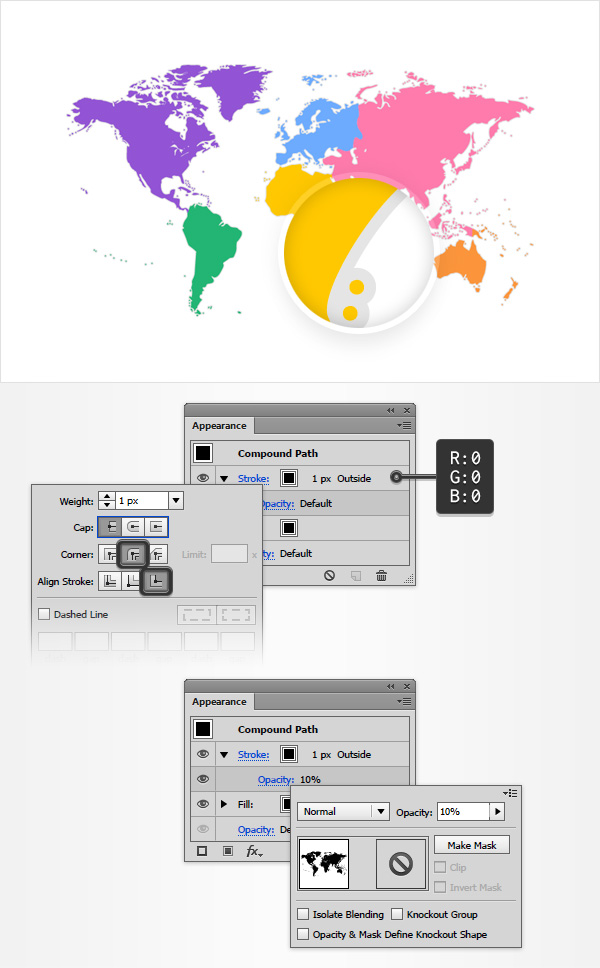
Перейдите на панель Слои (Layers) и раскройте текущий слой. Выделите черный составной контур и перейдите на панель Оформление (Appearance) (Окно > Оформление (Window > Appearance).
Выделите Обводку (Stroke), измените цвет на черный и нажмите надпись «Обводка» "Stroke", чтобы открыть панель настроек. Выставьте значение толщины (Weight) на 1 пиксель, затем кликните на иконки: Углы - Скругленные стыки (Corner - Round Join) и Обводка снаружи линии (Align Stroke to Outside.
На панели Оформление (Appearance) кликните на стрелочку рядом с вкладкой обводки и затем кликните на надпись «Непрозрачность» («Opacity»), в открывшейся панели уменьшите значение Непрозрачность (Opacity) до 10%.

Шаг 9. Создание первого указателя и текстовых полей
Включите видимость сетки (Ctrl + ") и выравнивание по сетке (Shift + Ctrl + ").
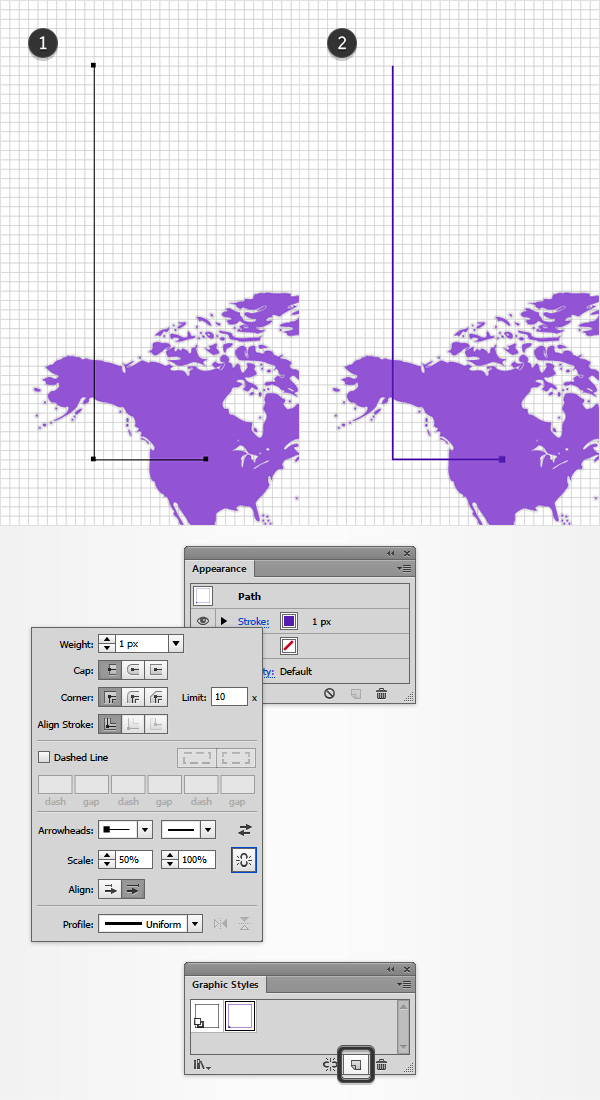
Используя Инструмент Перо - Pen Tool (P), создайте простой контур, как показано на первом рисунке. При выделенной фигуре, перейдите на панель Оформление (Appearance)
Удалите цвет заливки и выберите обводку, цвет которой выставьте R=84 G=28 B=176, затем откройте панель Обводка (Stroke): толщину (Weight) поставьте 1 пиксель, затем внизу панели в левом выпадающем меню Указатели (Arrowhead) выберите «Стрелка 22» ("Arrow 22"), потом измените Масштаб (Scale) в левом окошке на 50%. Если вышло так, что стрелка появилась не на том конце контура, вы можете нажать кнопку Поменять начальный и конечный указатели стрелки (Swap).
Наконец, ваш пурпурный контур должен выглядеть, как на второй картинке. Выделите этот контур и перейдите на панель Стили графики (Graphic Styles) (Окно > Стили графики (Window > Graphic Styles) и просто кликните на иконку Новый стиль графики (New Graphic Style).

Шаг 10. Создание первого указателя и текстовых полей
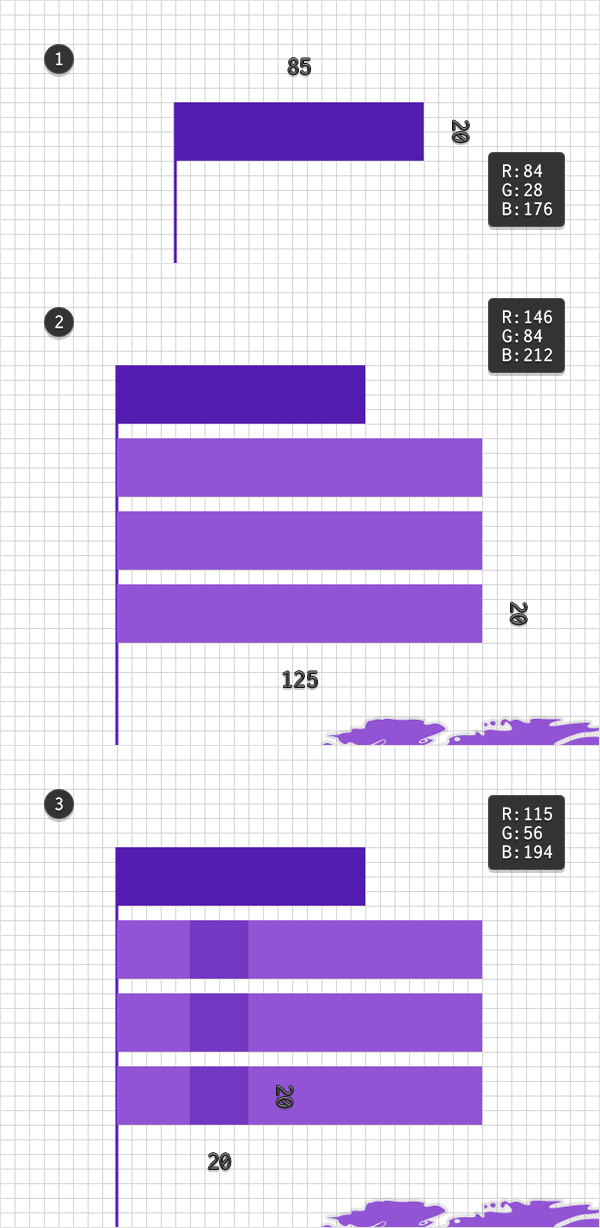
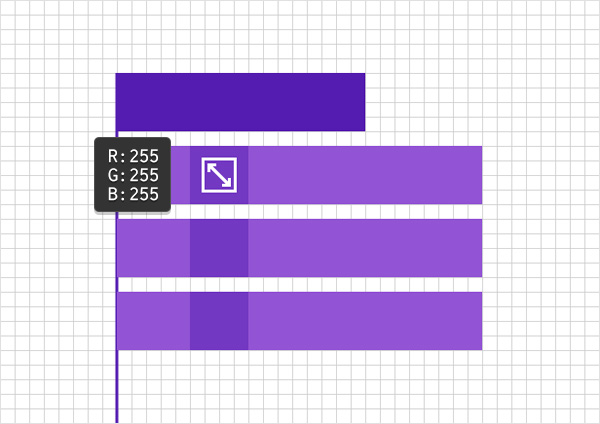
Возьмите Инструмент Прямоугольник - Rectangle Tool (M) и в верхней части вашего пурпурного контура нарисуйте прямоугольник 85 х 20 пикселей, залейте его цветом R=84 G=28 B=176 и поместите так, как показано на первом рисунке.
Используя тот же инструмент, создайте три фигуры 125 х 20 пикселей, залейте их цветом R=146 G=84 B=212 и разместите, как показано на втором рисунке. Далее создайте три квадрата 20 х 20 пикселей. Залейте их цветом R=115 G=56 B=194 и разместите, как на рисунке 3.

Шаг 11. Создание иконки «Площадь»
Для этого шага вам понадобится сетка с размером ячейки в 1 пиксель, поэтому перейдите в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides & Grid) и поставьте в поле Линия через каждые (Gridline every) значение 1 пиксель.
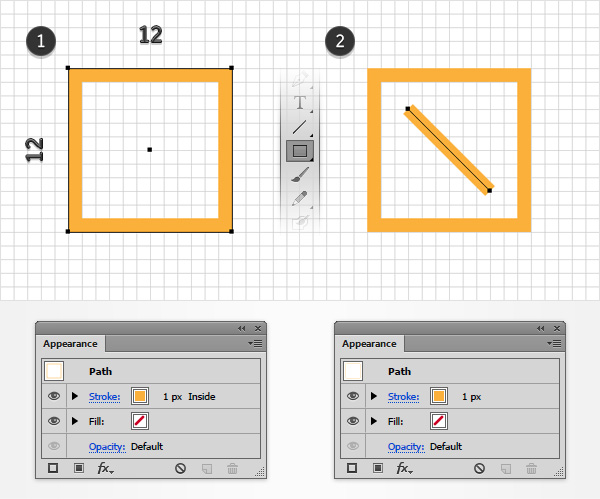
Затем используя Инструмент Прямоугольник - Rectangle Tool (M), создайте квадрат со стороной 12 пикселей, выделите его и перейдите на панель Оформление (Appearance). Удалите цвет с заливки, выделите обводку и залейте ее любым оранжевым цветом, установите толщину обводки (Stroke Weight) в 1 пиксель и нажмите иконку Обводка внутри линии (Align Stroke to Inside).
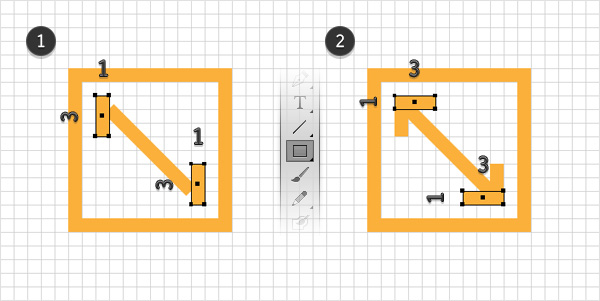
Переключитесь на Инструмент Перо - Pen Tool (P) и нарисуйте отрезок точно так. как показано на рисунке 2. Установите контуру обводку в 1 пиксель и цвет заливки, как у квадрата.

Шаг 12. Создание иконки «Площадь»
Возьмите Инструмент Прямоугольник - Rectangle Tool (M) и создайте две фигуры: 1 х 3 пикселя, и 3 х 1 пиксель, как показано на рисунках ниже, цвет заливки выберите такой же, как у обводки.

Шаг 13. Создание иконки «Площадь»
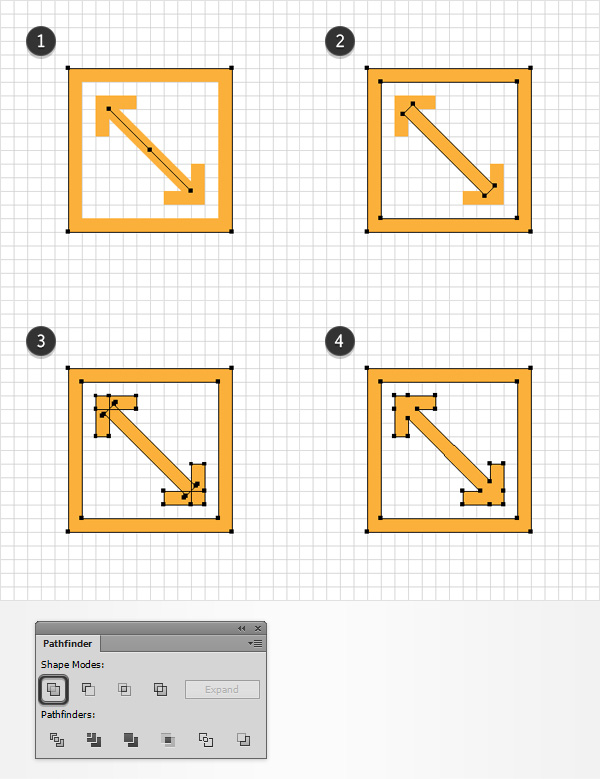
Выделите контур вместе с квадратом и перейдите в меню Объект > Контур > Преобразовать обводку в кривые (Object > Path > Outline Stroke). Выделите все фигуры: квадрат и все фигуры внутри него, затем кликните на иконку Соединение (Unite) на панели Обработка контуров (Pathfinder).
При выделенной получившейся фигуре, образуйте составной контур (Make Compound Path), нажав Ctrl + 8. Вот и готова иконка «Площадь».

Шаг 14. Создание иконки «Площадь»
Выделите иконку и измените цвет ее заливки на белый, разместите ее так, как показано на рисунке.

Шаг 15. Создание иконки «Население»
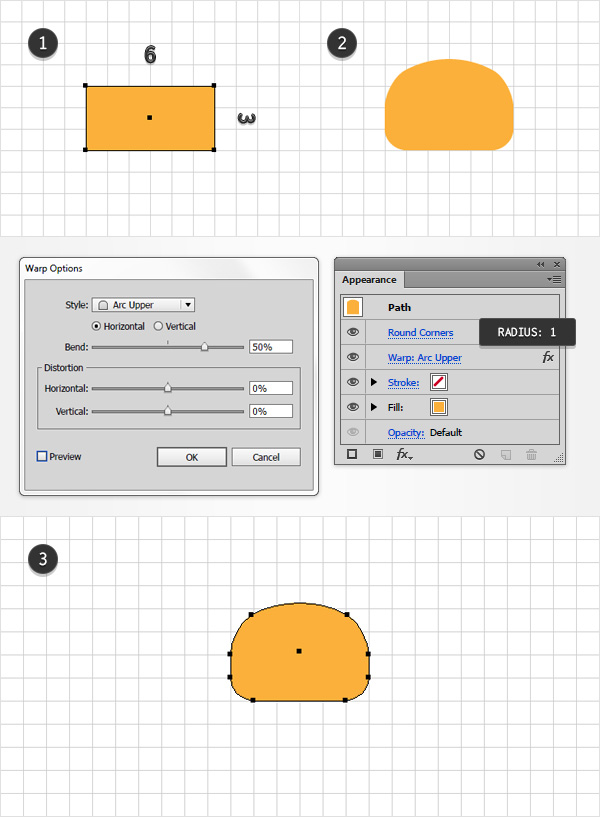
Возьмите Инструмент Прямоугольник - Rectangle Tool (M) и создайте прямоугольник 6 х 3 пикселя и залейте его любым оранжевым цветом.
При выделенном прямоугольнике перейдите в меню Эффект > Деформация > Дуга вверх (Effect > Warp > Arc Upper) и выставьте настройки:
- выберите пункт По горизонтали (Horizontal)
- Изгиб (Bend): 50%
Раздел Искажение
- По горизонтали (Horizontal): 0%
- По вертикали (Vertical): 0%
Нажмите ОК.
Далее выберите в меню Эффект > Стилизация > Скругленные углы (Effect > Stylize > Round Corners), введите значение Радиус (Radius) 1 пиксель, нажмите ОК. Затем в меню выберите Объект > Разобрать оформление (Object > Expand Appearance).

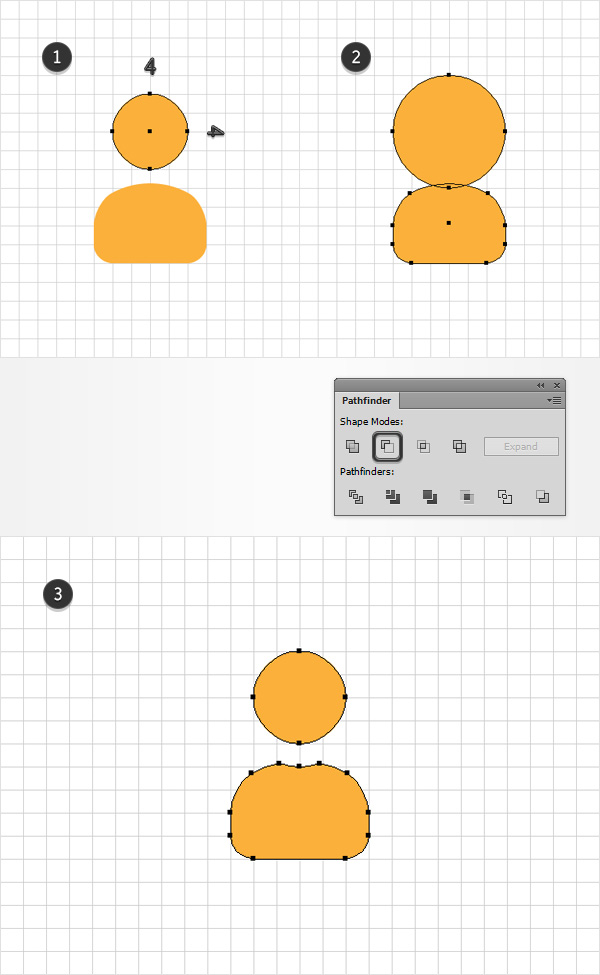
Шаг 16. Создание иконки «Население»
Используя Инструмент Эллипс - Ellipse Tool (L), создайте круг диаметром 4 пикселя, как показано на первом рисунке, затем выберите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), введите 1 пиксель в поле Смещение (Offset) и нажмите ОК.
Выделите получившуюся фигуру вместе с другой оранжевой фигурой и нажмите иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder).
Далее выделите оставшиеся оранжевые фигуры и образуйте составной контур (Make Compound Path), нажав Ctrl + 8.

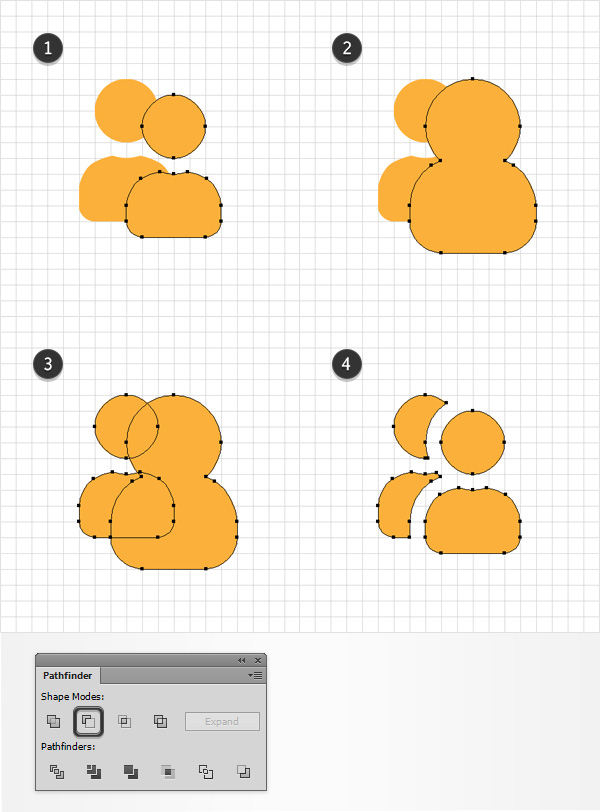
Шаг 17. Создание иконки «Население»
Сделайте копию оранжевой фигуры (Ctrl + C > Ctrl + F) и затем сместите копию на 1пиксель вниз и на 3 пикселя вправо.
Выделите копию, в меню перейдите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), со значением Смещение (Offset) в 1 пиксель и нажмите ОК. Теперь выделите полученную фигуру вместе с составным контуром, нажмите Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder). Выделите оставшиеся оранжевые фигуры и образуйте составной контур (Ctrl + 8). Иконка «Население» готова.

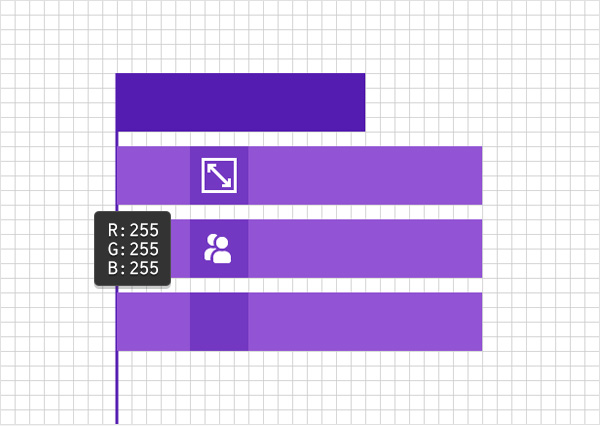
Шаг 18. Создание иконки «Население»
Теперь залейте иконку белым цветом и поместите так, как показано на рисунке.

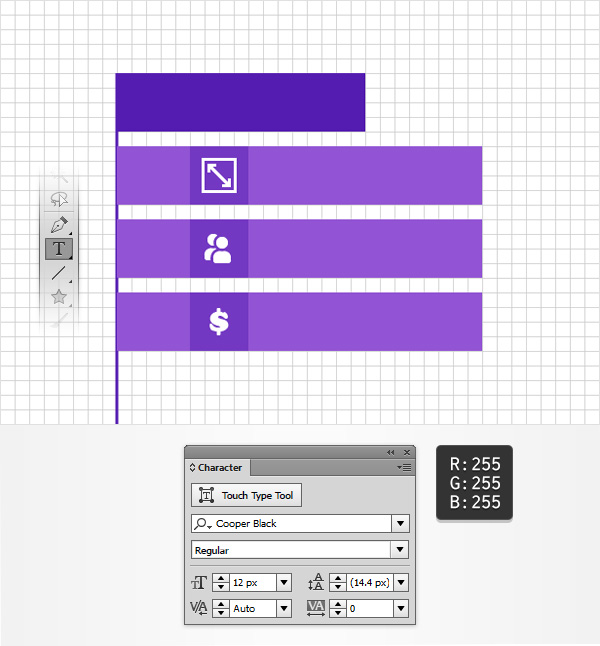
Шаг 19. Создание иконки «ВВП» и добавление текста
Откройте панель Символ (Character) (в меню Окно > Текст > Символ (Window > Type > Character), затем возьмите Инструмент Текст - Type Tool (T) и кликните по монтажной области. Выберите знак доллар, цвет заливки – белый и используйте шрифт Cooper Black размера 12 пикселей.
Вот иконка «ВВП» готова.

Шаг 20. Создание иконки «ВВП» и добавление текста
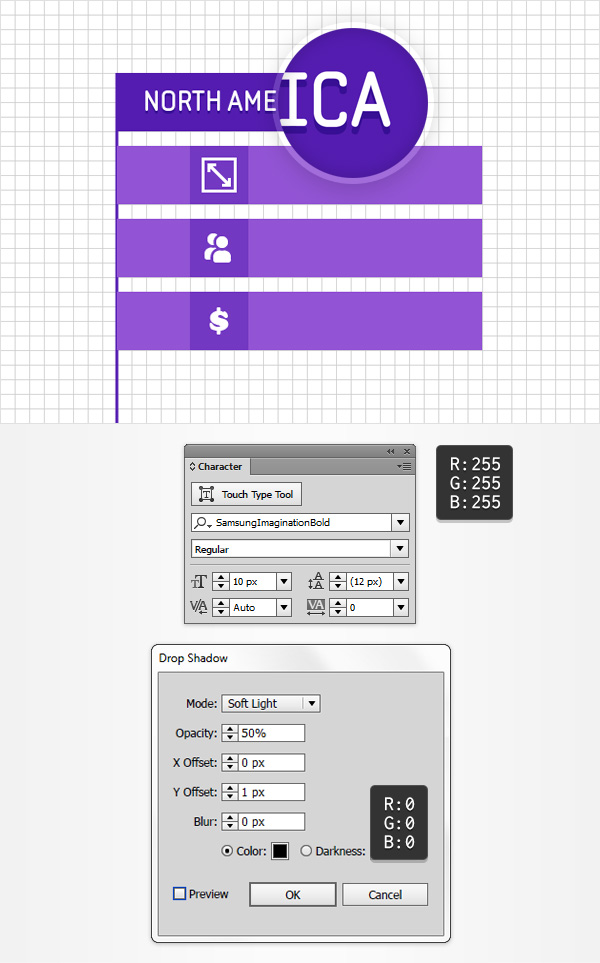
Теперь добавим текст. Откройте панель Символ (Character), и используя Инструмент Текст - Type Tool (T) наберите текст "NORTH AMERICA", как показано на рисунке.
Сделайте цвет заливки белым и шрифт SamsungImaginationBold (не нашла, где скачать бесплатно) размером в 10 пикселей. При выделенном тексте перейдите в меню Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow) и выставьте настроки:
Режим наложения: Рассеянный свет (Soft Light);
Непрозрачность (Opacity): 50%;
Сдвиг по оси Х (Х Offset): 0 пикселей;
Сдвиг по оси Y (Y Offset): 1 пиксель;
Размытие (Blur): 0 пикселей;
Цвет (Color): черный.

Шаг 21. Создание иконки «ВВП» и добавление текста
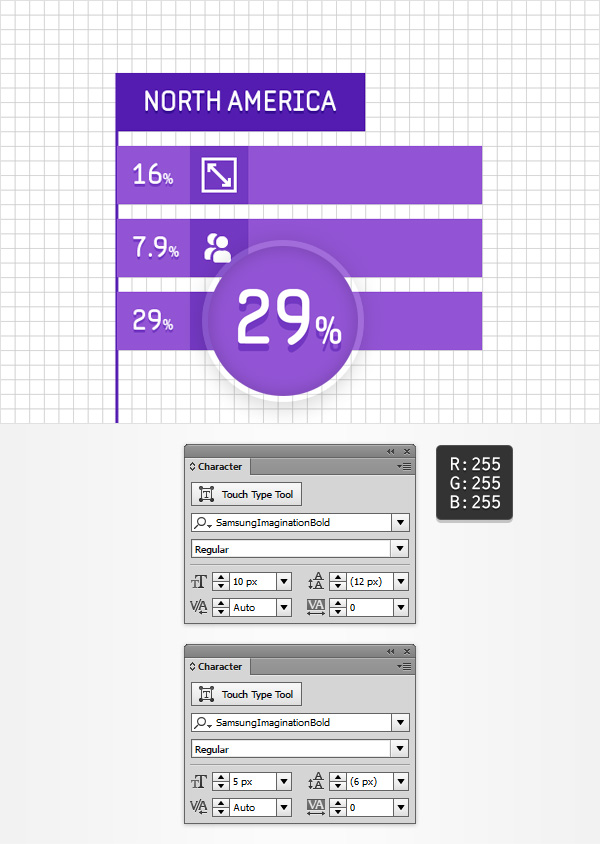
Используя те же инструменты и техники, добавьте числа, которые указаны на рисунке ниже. Знак процентов уменьшите до 5 пикселей.
Выделите все эти новые текстовые объекты и нажмите Shift + Ctrl + Е (или в меню Эффект > Применить последний эффект (Effect > Apply Same Effect), чтобы быстро применить эффект Тень к другим текстовым объектам.

Шаг 22. Создание иконки «ВВП» и добавление текста
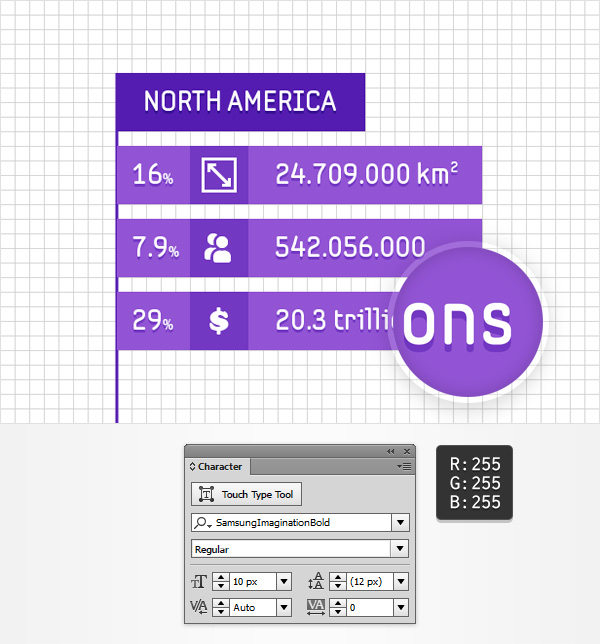
Снова, используя те же инструменты и техники, добавьте текст, как показано на рисунке ниже:
Затем примените эффект Тень (Drop Shadow), нажав Shift + Ctrl + Е.

Шаг 23. Создание иконки «ВВП» и добавление текста
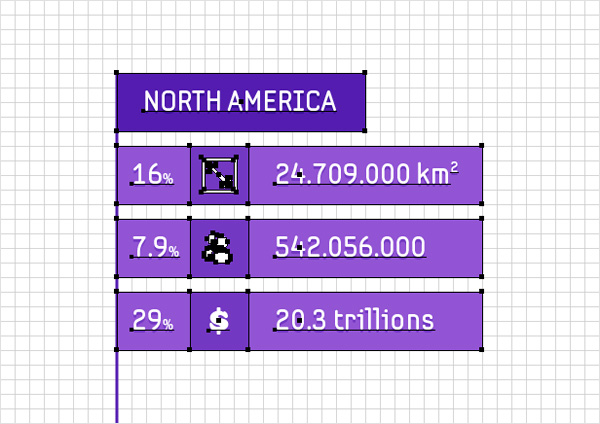
Теперь выделите все прямоугольники, три иконки и все текстовые объекты, как показано на рисунке и объедините их в группу (Ctrl + G).

Шаг 24. Создание пяти других указателей и добавление данных
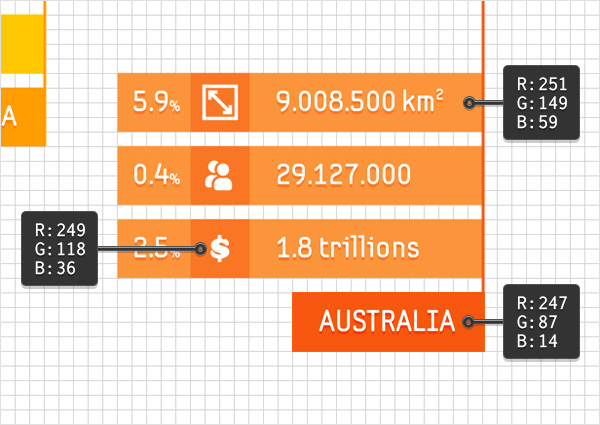
Теперь дублируйте группу, созданную ранее и разместите копии на концах каждого из новых контуров. Измените цвета, использованные для прямоугольников на те, которые показаны на рисунке, измените текст (если хотите) и для каждого случая откорректируйте положение самого темного прямоугольника с названием континента.





Шаг 25. Создание пяти других указателей и добавление данных
Вернитесь к сетке с ячейкой в 5 пикселей: Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides > Grid). Поставьте значение 5 в окошке Линия через каждые (Gridline every).
Используя Инструмент Перо - Pen Tool (P), создайте еще 5 контуров, примерно, как показано на следующем рисунке, и используйте ваш стиль графики (Graphic Style), чтобы быстро добавить квадратик на конце контура. Выделите эти контуры один за другим и измените текущие цвета обводки на те, что показаны на рисунке.

Шаг 26. Создание индикаторов
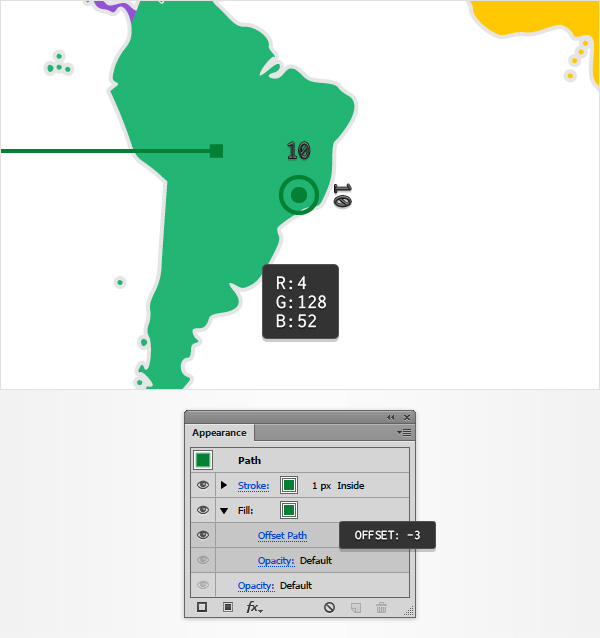
Используя Инструмент Эллипс - Ellipse Tool (L) создайте кружок диаметром в 10 пикселей и разместите примерно так, как показано на рисунке. Далее на панели Оформление (Appearance) измените цвет заливки на R=4 G=128 B=52 и перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), выставьте значение Смещение (Offset) -3 пикселя и нажмите ОК. Вернитесь на панель Оформление (Appearance), выберите обводку, используйте для нее тот же цвет, что и для заливки, установите толщину (Weight) в 1 пиксель и нажмите иконку Обводка внутри линии (Align Stroke to Inside).

Шаг 27. Создание индикаторов
Сделайте пять копий таких кружков, как мы делали в предыдущем шаге, разместите их примерно, как показано на рисунке. Выделите все эти кружки один за одним и замените цвета заливки и обводки на цвет соответствующих линий, ведущих к континентам.

Шаг 28. Создание текстовых индикаторов
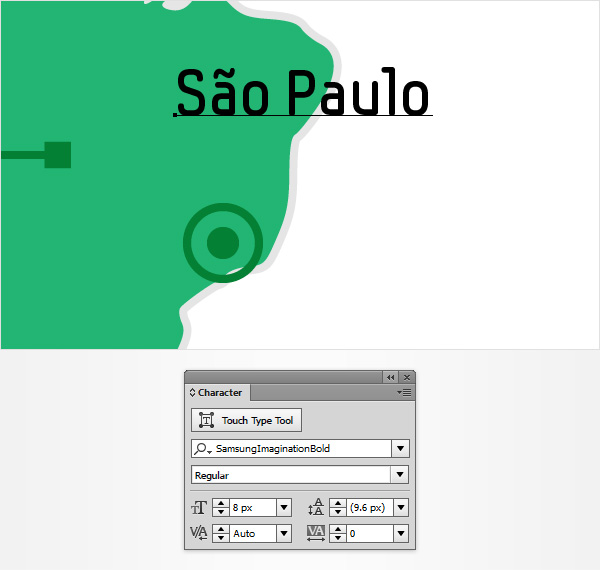
Возьмите Инструмент Текст - Type Tool (T) и напишите "Sao Paulo" рядом с зеленым кружочком, выберите любой цвет, шрифт SamsungImaginationBold, размер 8 пикселей.

Шаг 29. Создание текстовых индикаторов
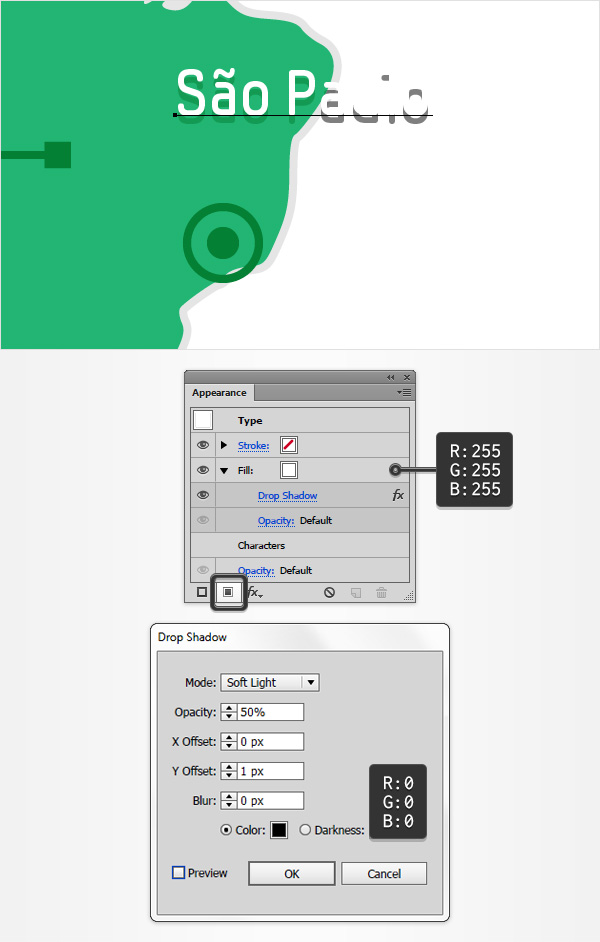
При выделенном текстовом объекте, удалите текущий цвет заливки и перейдите на панель Оформление (Appearance). Нажмите иконку Добавить новую заливку (Add New Fill) внизу панели, цвет заливки установите на белый и примените Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow) со следующими настройками:
Режим наложения: Рассеянный свет (Soft Light);
Непрозрачность (Opacity): 50%;
Сдвиг по оси Х (Х Offset): 0 пикселей;
Сдвиг по оси Y (Y Offset): 1 пиксель;
Размытие (Blur): 0 пикселей;
Цвет (Color): черный.

Шаг 30. Создание текстовых индикаторов
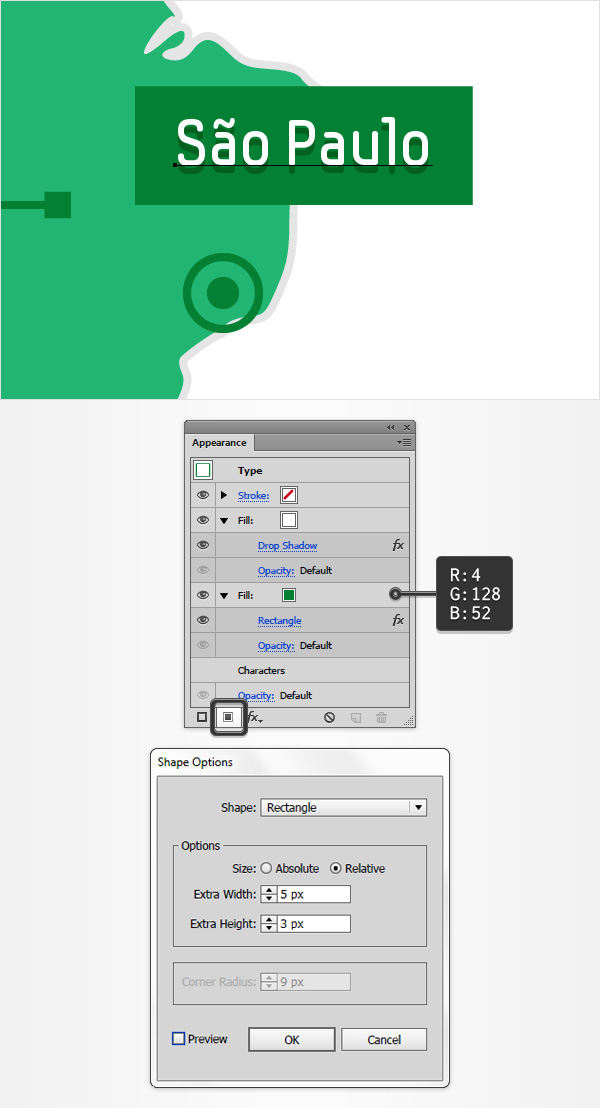
Далее этому же текстовому объекту добавьте еще одну заливку (Add New Fill).
Поместите новую заливку под предыдущую, измените цвет заливки на R=4 G=128 B=52 и затем выберите в меню Эффект > Преобразовать в фигуру > Прямоугольник (Effect > Convert to Shape > Rectangle). Выставьте настройки: Размер – Относительная (Size - Relative), Добавочная ширина (Extra Width) 5 пикселей, Добавочная высота (Extra Height) 3 пикселя. Нажмите ОК.

Шаг 31. Создание текстовых индикаторов
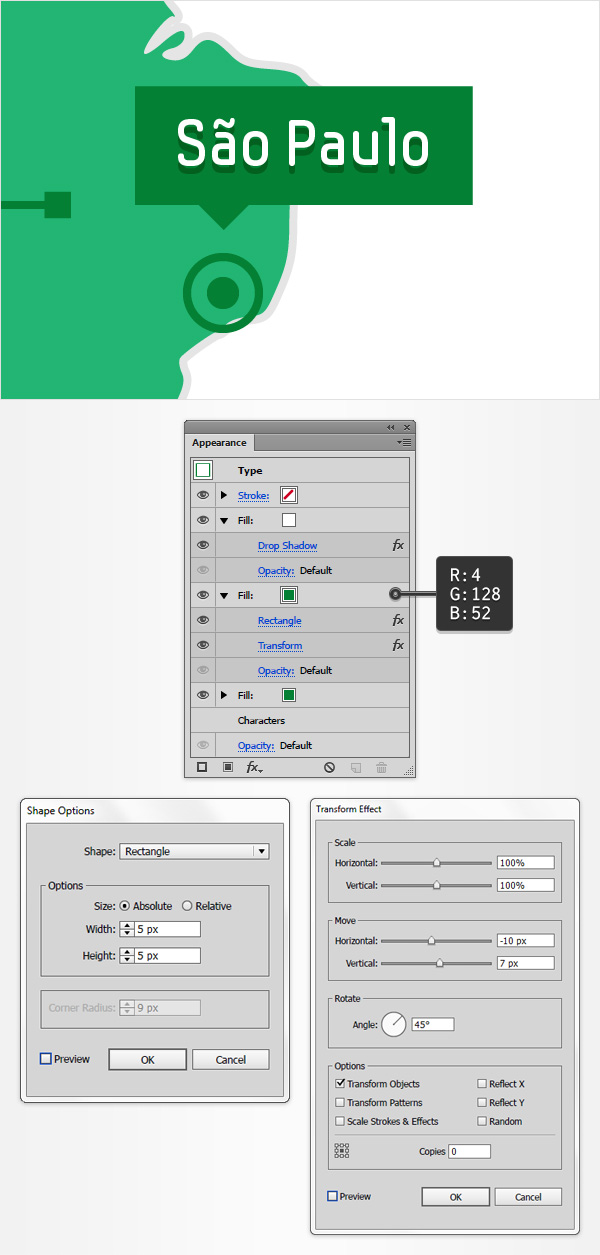
Выделите только что созданный текст (если он не выделен), на панели Оформление (Appearance) добавьте третью заливку и поместите ее под белой.
Измените цвет новой заливки на R=4 G=128 B=52, в меню выберите Эффект > Преобразовать в фигуру > Прямоугольник (Effect > Convert to Shape > Rectangle)
Выставьте настройки: Размер – Абсолютная (Size - Absolute),
Добавочная ширина (Extra Width) 5 пикселей,
Добавочная высота (Extra Height) 5 пикселя
Нажмите ОК.
Теперь перейдите в меню Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform), установите значения:
Масштабирование: - По горизонтали (Scale - Horizontal) 100%; По горизонтали (Scale - Vertical) 100%
Перемещение: - По горизонтали (Move- Horizontal) -10 пикселей; По вертикали (Move-Vertical) 7 пикселей.
Угол (Angle): 45 градусов.
Нажмите ОК.

Шаг 32. Создание текстовых индикаторов
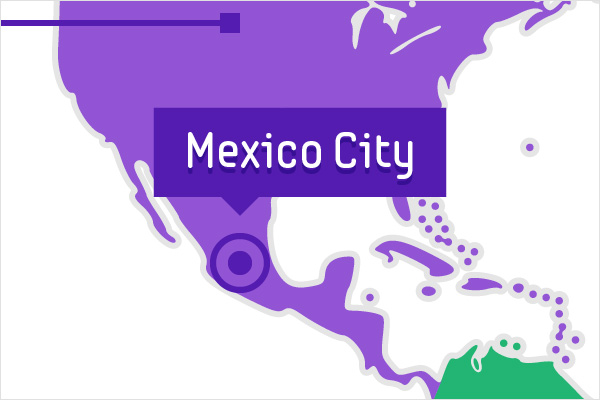
Сделайте дубликат текста "Sao Paulo" и выделите копию, затем просто измените текст на "Mexico City" и перейдите на панель Оформление (Appearance). Выделите зеленую заливку и замените цвет на цвет соответствующего кружка (см. рисунок).

Шаг 33. Создание текстовых индикаторов
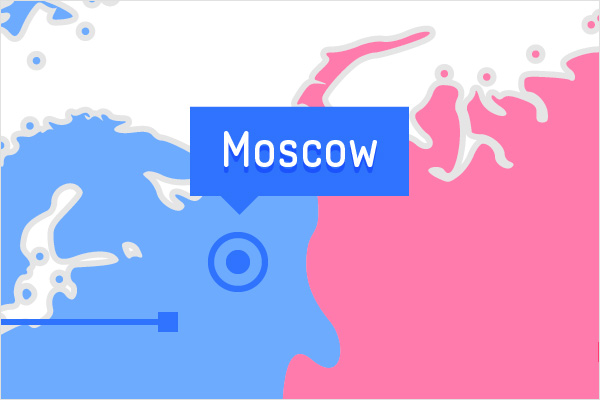
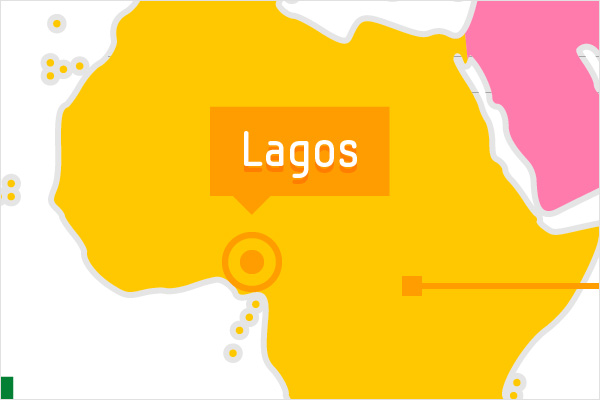
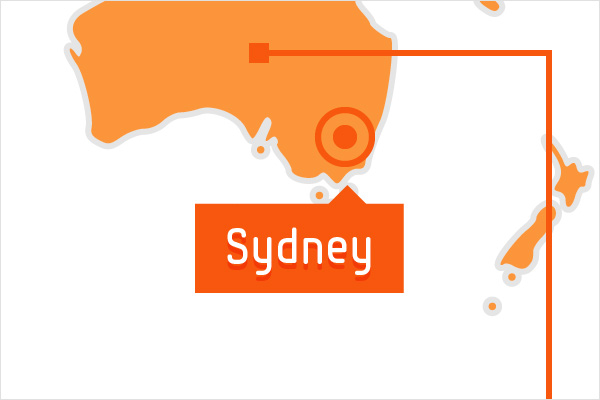
Используйте те же инструменты и техники, чтобы создать все текстовые объекты, как показано на следующих рисунках:




Шаг 34. Добавление темного фона
В заключение добавим простой фон.
Используя Инструмент Прямоугольник - Rectangle Tool (M), создайте фигуру по размеру монтажной области, залейте ее цветом R=51 G=51 B=51 и поместите на задний план, нажав комбинацию клавиш Shift-Control-[ .

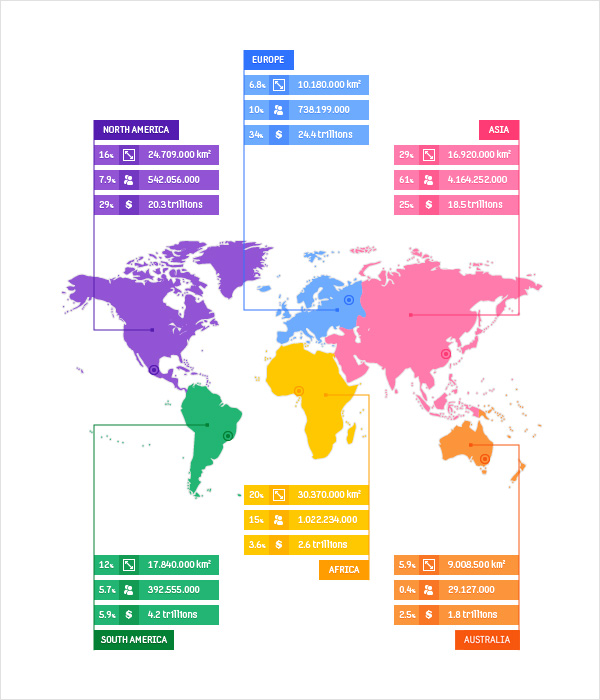
Шаг 35. Финальное изображение
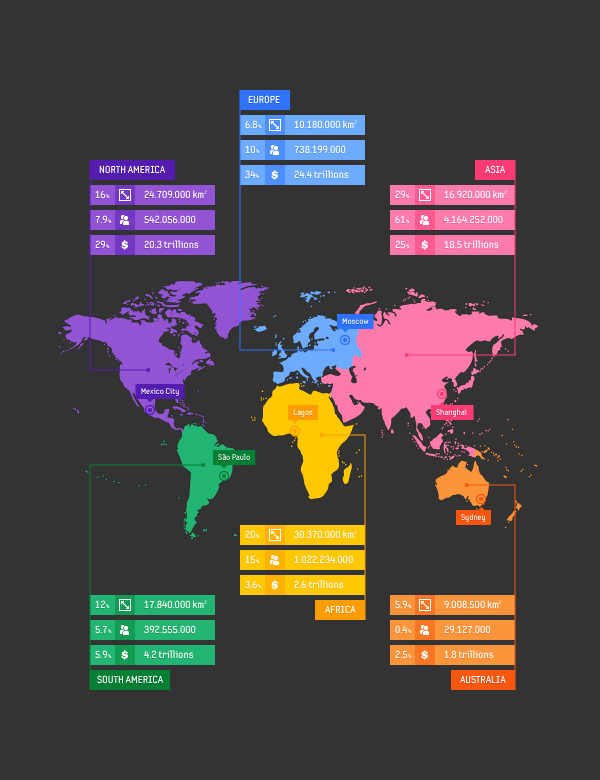
Вот как все должно выглядеть. Надеюсь, вам понравился урок. Не стесняйтесь экспериментировать, создавая собственный дизайн карты.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.