Как нарисовать фотоаппарат в Иллюстраторе

Хотите сделать ваши плоские объекты более замысловатыми и детализированными? Тогда этот урок для вас: вы узнаете, как создать стильную ретро фотокамеру, используя градиенты для создания теней и бликов, также вы научитесь использовать встроенные текстуры Adobe Illustrator для придания большей реалистичности поверхности камеры.
Шаг 1. Создаем основу камеры с помощью простых фигур
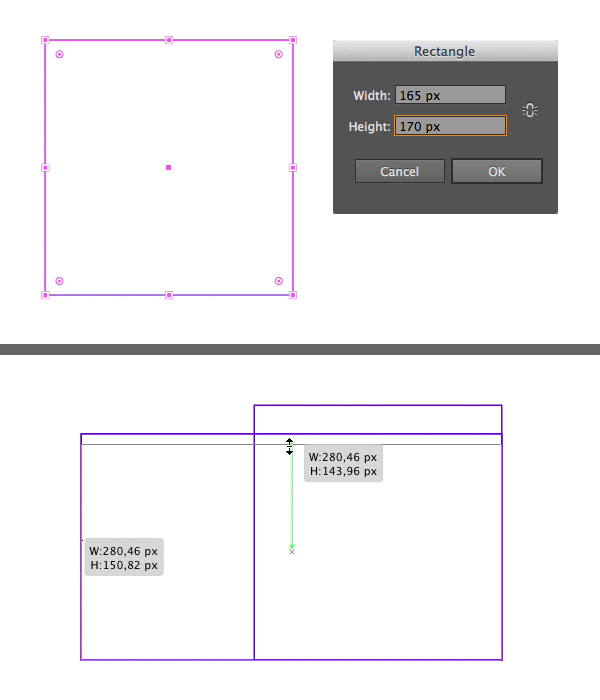
Начнем с основной формы камеры. Используя Инструмент Прямоугольник - Rectangle Tool (M) создайте прямоугольник размером 165 x 170 пикселей.
Скопируйте и вставьте на задний план Ctrl + C > Ctrl + B. Уменьшите высоту (height) копии до 140 пикселей, а ширину (width) увеличьте до 280 пикселей. Разместите фигуры так, как показано на рисунке.

Шаг 2. Создаем основу камеры с помощью простых фигур
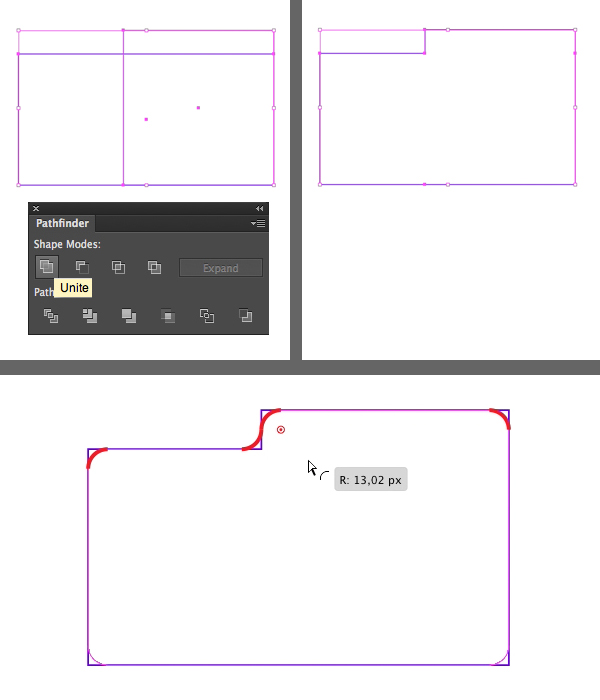
Выделите обе фигуры и объедините их, нажав иконку Соединение (Unite) на панели Обработка контуров (Pathfinder). Затем скруглите углы, установив маркеры функции Динамические углы (Live Corners) на максимум. Функция Динамические углы (Live Corners) доступна только в последней версии Adobe Illustrator CC. Если вы используете более раннюю версию, примените Эффект > Стилизация > Скругленные углы (Effect > Stylize > Round Corners).

Шаг 3. Создаем основу камеры с помощью простых фигур
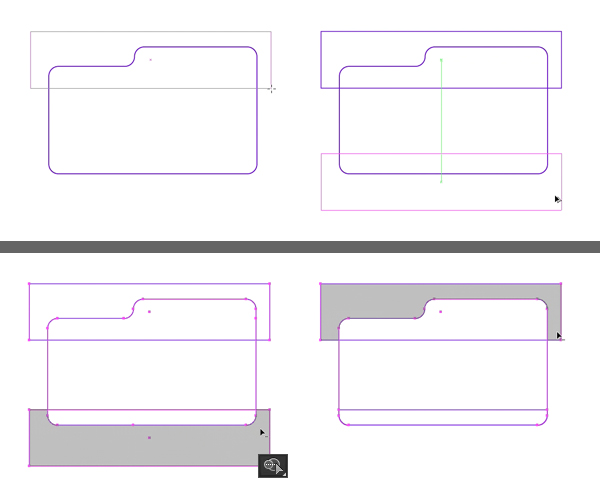
Возьмите Инструмент Прямоугольник - Rectangle Tool (M) и создайте прямоугольную полоску в верхней части камеры. Затем удерживая клавиши Alt и Shift перетащите фигуру вниз, таким образом создав ее копию в нижней части.
Выделите все фигуры, выберите Инструмент Создание фигур - Shape Builder Tool (Shift + M), далее удерживая клавишу Alt и кликните на ненужные части фигур, чтобы удалить их.

Шаг 4. Создаем основу камеры с помощью простых фигур
Теперь сделаем самую важную часть любой камеры – линзы!
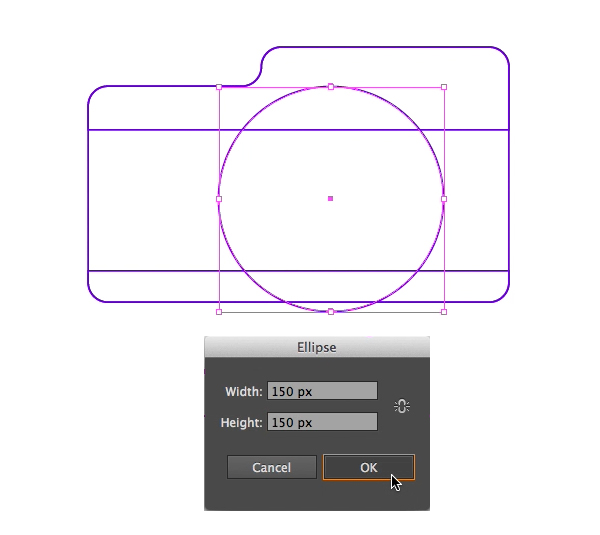
Создайте круг 150 х 150 пикселей, используя Инструмент Эллипс - Ellipse Tool (L). Поместите круг немного правее центра камеры.

Шаг 5. Создаем основу камеры с помощью простых фигур
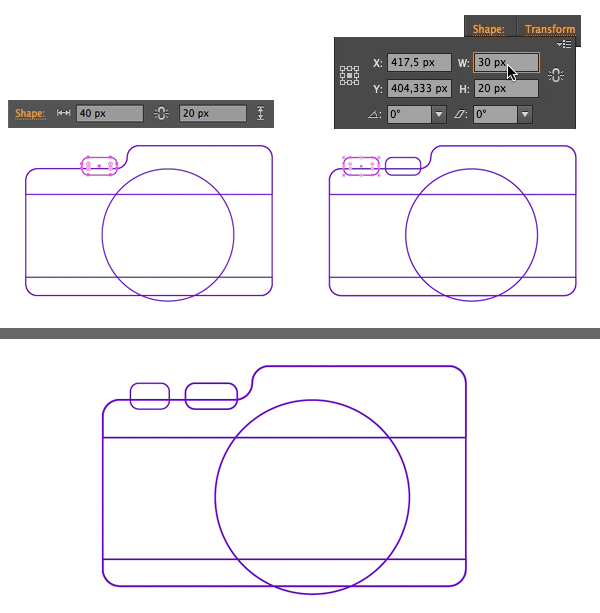
Теперь добавим кнопки. Создайте прямоугольник 40 х 20 пикселей, используя Инструмент Прямоугольник - Rectangle Tool (M). Слегка скруглите углы, используя функцию Динамические углы (Live Corners). Создайте копию кнопки: удерживая Alt и Shift перетяните фигуру влево, чтобы создать еще одну кнопку, затем чуть уменьшите размер этой кнопки, установив ширину (width) в 30 пикселей на панели Трансформирования (Transform panel) сверху.

Шаг 6. Разукрашиваем камеру
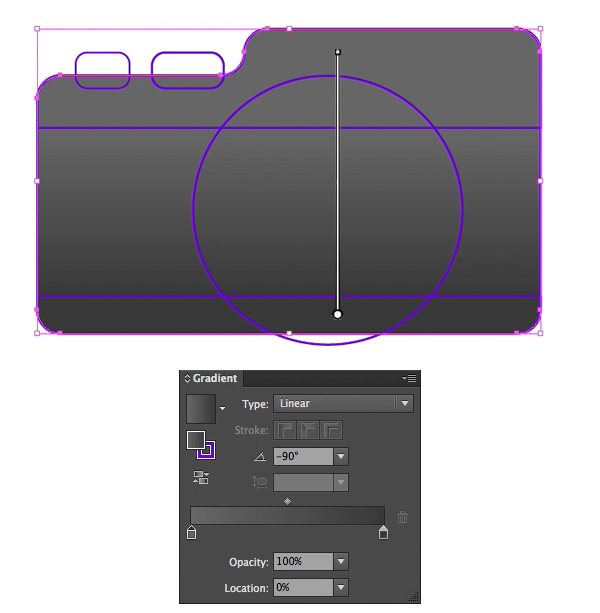
Теперь мы можем добавить нашей камере цвет и детали. Итак, залейте основу камеры Градиентом - Gradient Tool (G): Тип (Type): Линейный (Linear); Угол (Angle): -90 градусов. Градиент от темно-серого к серому.

Шаг 7. Разукрашиваем камеру
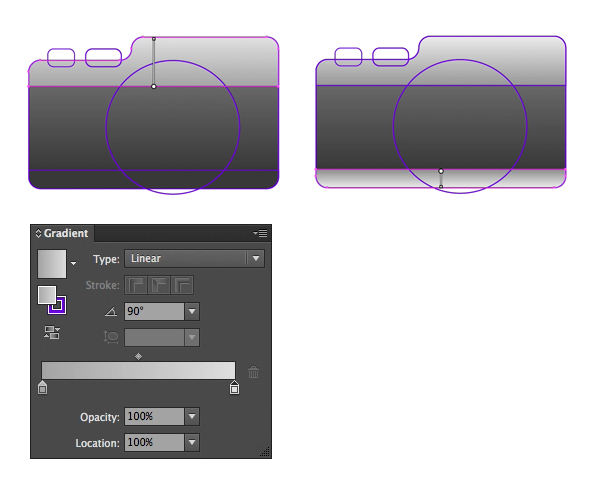
Теперь сделаем верхнюю часть камеры серебристой, применив еще один градиент от серого к светло-серому Тип (Type): Линейный (Linear); Угол (Angle): 90 градусов. Примените те же цвета для нижней части камеры, взяв образцы цвета с помощью Инструмента Пипетка - Eyedropper Tool (I), только разместите их в обратном порядке.

Шаг 8. Разукрашиваем камеру
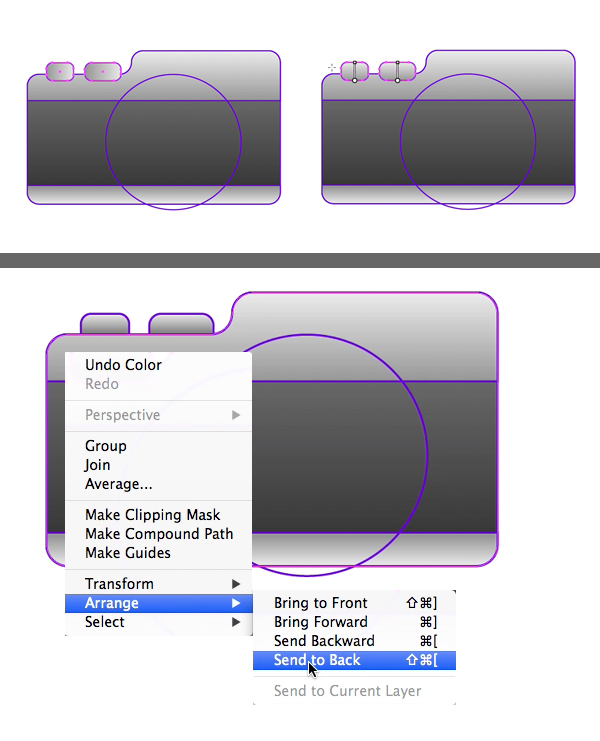
Такой же серебристый цвет примените и для кнопок (смотрите рисунок). Затем выделите фигуры кнопок и поместите их на задний план, позади самой камеры (Shift + Ctrl + [ ).

Шаг 9. Разукрашиваем камеру
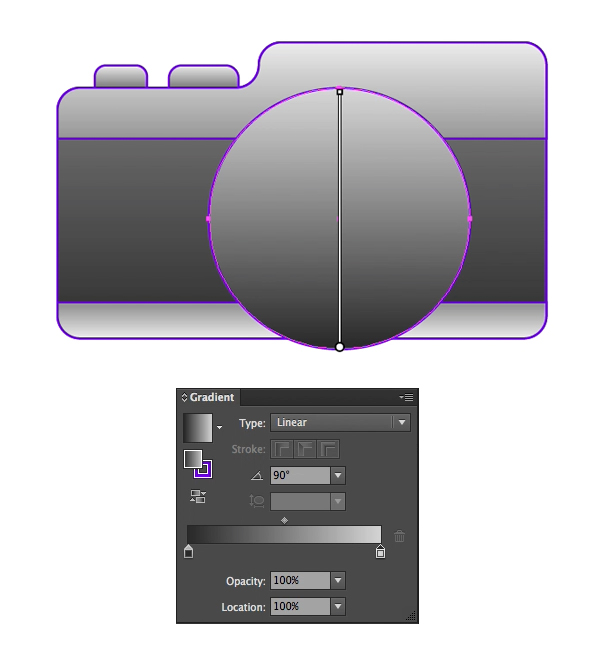
Теперь добавим деталей линзам. Залейте круглую фигуру вертикальным градиентом от темно-серого внизу до серебристо-серого вверху: Тип (Type): Линейный (Linear); Угол (Angle): 90 градусов.
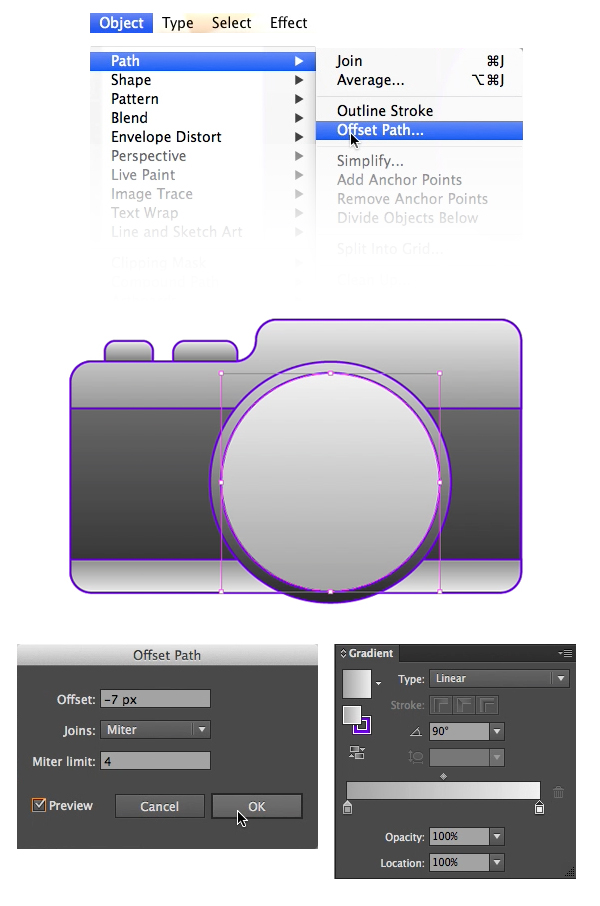
Далее мы добавим еще одну линзу. Выделите круглую фигуру и затем Перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path). Установите значени Смещение (Offset) -7 пикселей, тем самым создав меньший круг внутри первого. Залейте полученную фигуру светло-серым градиентом: Тип (Type): Линейный (Linear); Угол (Angle): 90 градусов.


Шаг 10. Разукрашиваем камеру
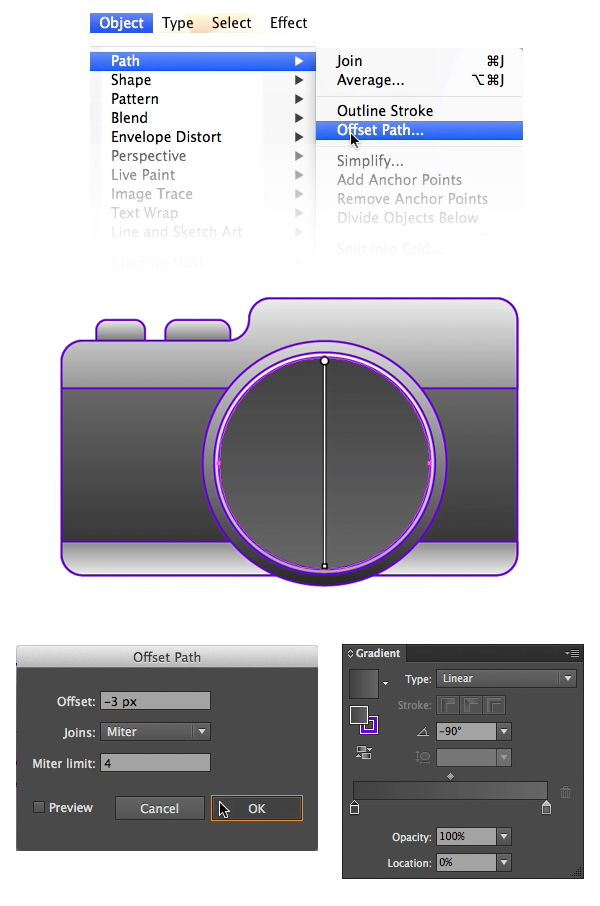
Еще раз воспользуемся функцией Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), чтобы создать еще одну линзу. Теперь выставьте значение Смещение (Offset) на -3 пикселя. Залете полученную фигуру темно-серым градиентом: Тип (Type): Линейный (Linear); Угол (Angle): -90 градусов.

Шаг 11. Разукрашиваем камеру
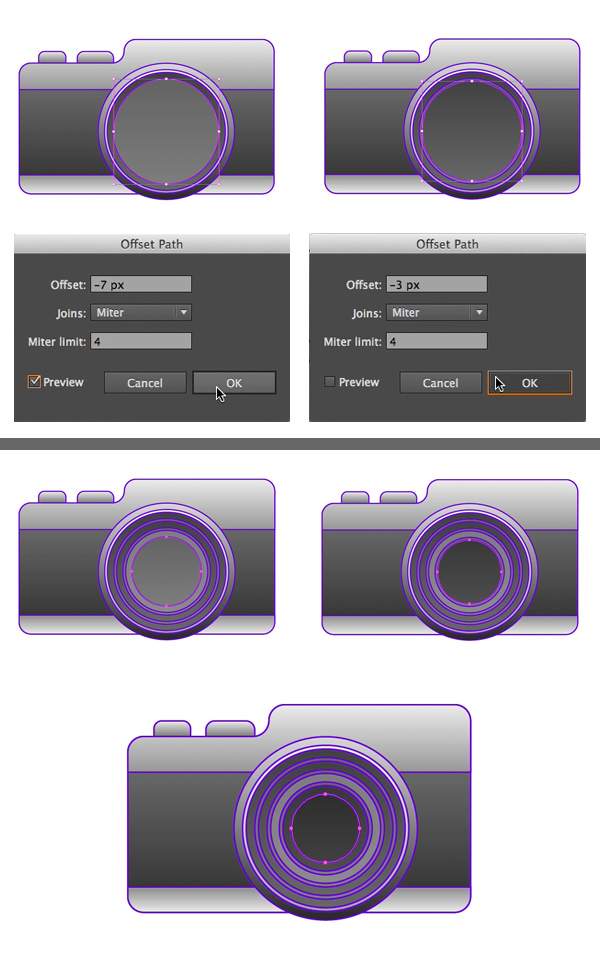
Еще раз повторим действия предыдущего шага, создав еще два круга внутри. Применить к новому объекту градиентную заливку другого объекта вы можете, используя Инструмент Пипетка - Eyedropper Tool (I).
Продолжайте создавать Параллельные контуры (Offset Path), варьируя настройки: сначала -7 пикселей, в следующий раз -3 пикселя, и применяя темные и более светлые градиентные заливки, пока у вас не получится в общем 10 кругов.

Шаг 12. Разукрашиваем камеру
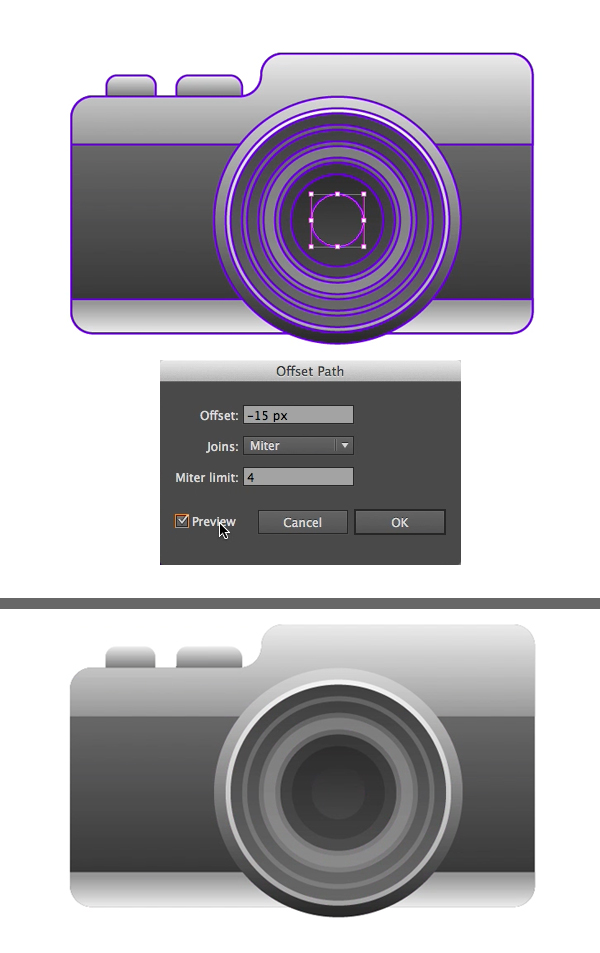
Далее мы сделаем внутреннюю часть линз: диафрагму. Теперь, создавая параллельный контур (Объект > Контур > Создать параллельный контур (Object > Path > Offset Path) задайте значение Смещение (Offset) -15 пикселей, создав маленький круг.
На данном этапе мы уже можем удалить контуры объектов, так как они уже окрашены. Выделите все (Ctrl + А) и установите цвет обводки (Stroke) на Без цвета (None).

Шаг 13. Разукрашиваем камеру
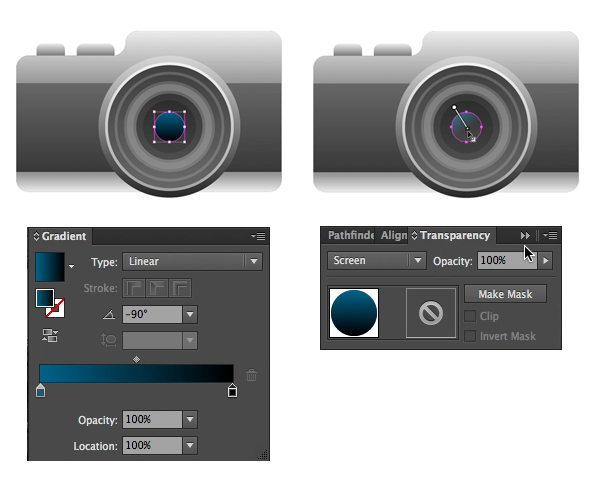
Теперь скопируйте и поместите на передний план (Ctrl + C > Ctrl + F) внутренний круг. Залейте его градиентом от голубого к черному: Тип (Type): Линейный (Linear); Угол (Angle): - 90 градусов. Измените Режим наложения (Blending Mode) на Осветление (Screen), т.о. сделав черную часть градиента прозрачной. Вы можете измените направление градиента и разместить его диагонально, используя Инструмент Градиент - Gradient Tool (G).

Шаг 14. Разукрашиваем камеру
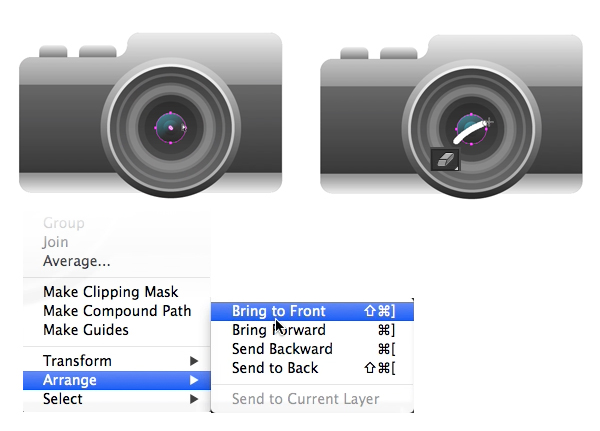
Скопируйте внутренний кружок (Ctrl + C > Ctrl + F) и уменьшите размер.

Шаг 15. Разукрашиваем камеру
Поместите нижний больший кружок поверх меньшего, нажав Shift + Ctrl + ]. При выделенном большем кружке возьмите Инструмент Ластик - Eraser Tool (Shift + E) и нарисуйте линию блика, как показано на рисунке. Таким образом вы разделите фигуру на две части.

Шаг 16. Разукрашиваем камеру
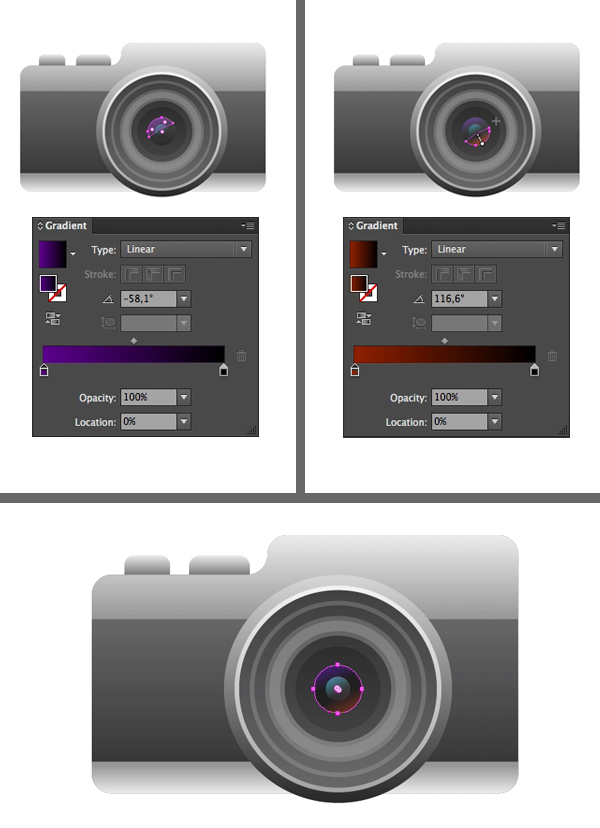
Теперь мы изменим голубую часть градиента верхней части на темно-фиолетовый. Далее измените голубой цвет нижней части на красный.
Темный кружок снизу сделайте немного темнее.

Шаг 17. Разукрашиваем камеру
Выделите и сгруппируйте (Ctrl + G) все элементы, составляющие диафрагму и немного увеличьте их размер.
Вы также можете немного изменить цвета линз, сделав градиенты темнее, чтобы добиться большего контраста фигур.

Шаг 18. Добавляем больше деталей
Теперь сделаем камеру более реалистичной и объемной, добавив детали отражения. Для начала сделаем тень от линз.
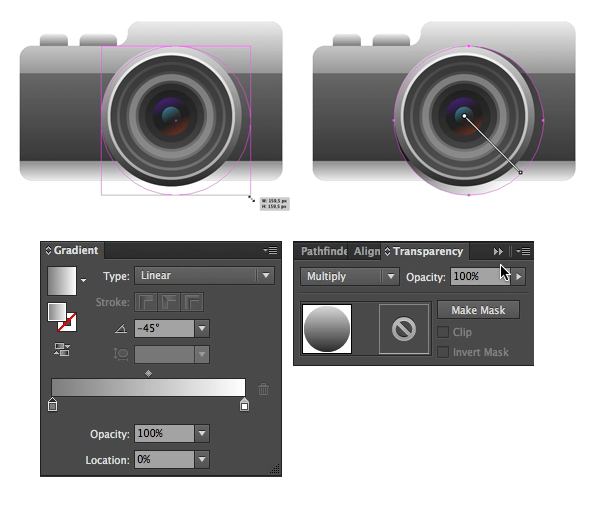
Выделите большой, самый нижний круг и скопируйте его на задний план (Ctrl + C > Ctrl + B). Немного увеличьте размер фигуры и залейте градиентом от серого к белому: Тип (Type): Линейный (Linear); Угол (Angle): -45 градусов. Градиент должен идти диагонально слева направо. Установите режим наложения Умножение (Multiply), таким образом белая часть градиента станет прозрачной.

Шаг 19. Добавляем больше деталей
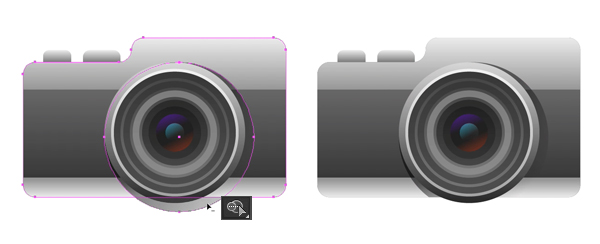
Теперь удалите нижнюю часть тени, используя Инструмент Создание фигур - Shape Builder Tool (Shift + M). Выделите тень вместе с основой камеры и удерживая Alt, кликните по ненужной части тени, чтобы удалить ее.

Шаг 20. Добавляем больше деталей
Теперь добавим еще деталей, чтобы сделать камеру реалистичней.
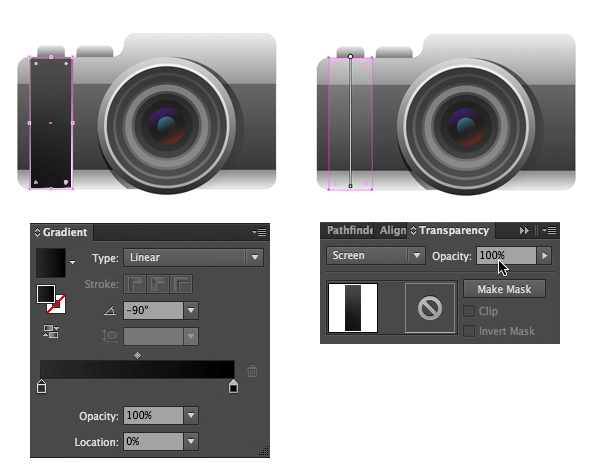
Нарисуйте прямоугольник по высоте левой части основы камеры. Залейте фигуру градиентом от темно-серого к черному: Тип (Type): Линейный (Linear); Угол (Angle): - 90 градусов, затем измените режим наложения на Осветление (Screen), таким образом мы получим блик.

Шаг 21. Добавляем больше деталей
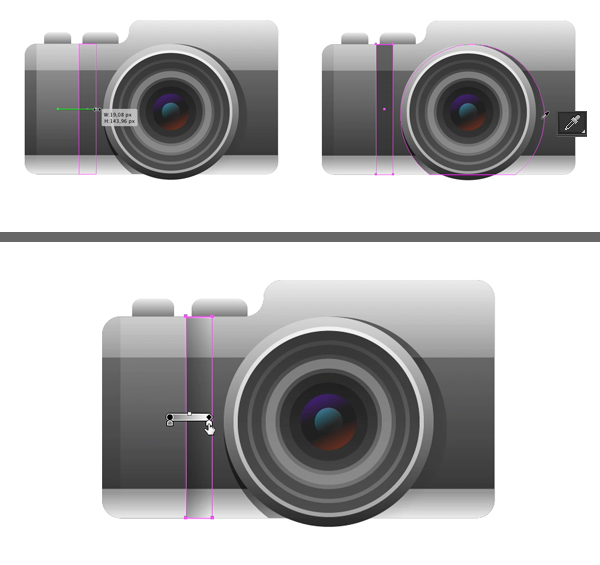
Скопируйте прямоугольник (Ctrl + C > Ctrl + F) и перетащите его вправо рядом с первым прямоугольником и затем уменьшите его ширину.
Используйте Инструмент Пипетка - Eyedropper Tool (I), чтобы скопировать тот же градиент, что мы использовали для тени линзы. Измените только направление градиента на горизонтальный (horizontal).

Шаг 22. Добавляем больше деталей
Добавим еще деталей: вспышку и индикаторы на верхней части камеры.
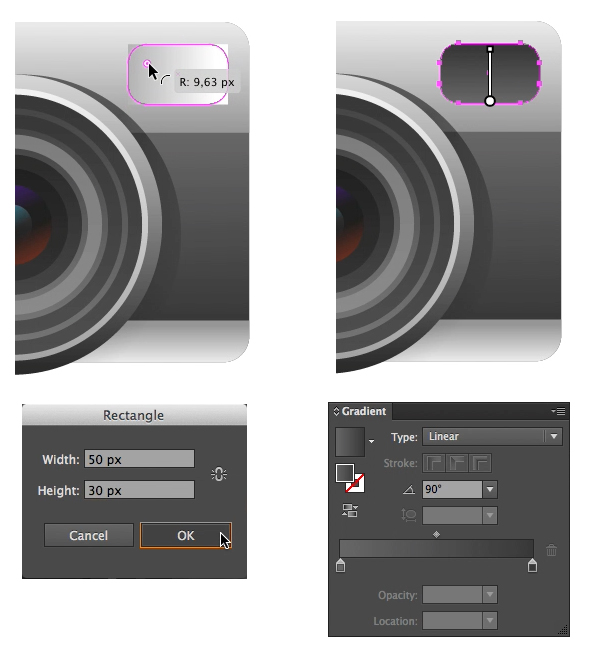
Итак, создайте прямоугольник 50 х 30 пикселей и поместите его в правый верхний угол камеры, как показано на рисунке. Немного скруглите углы, используя функцию Динамические углы (Live Corners), и затем примените вертикальный темно-серый градиент, скопировав его с основы камеры с помощью Инструмента Пипетка - Eyedropper Tool (I).

Шаг 23. Добавляем больше деталей
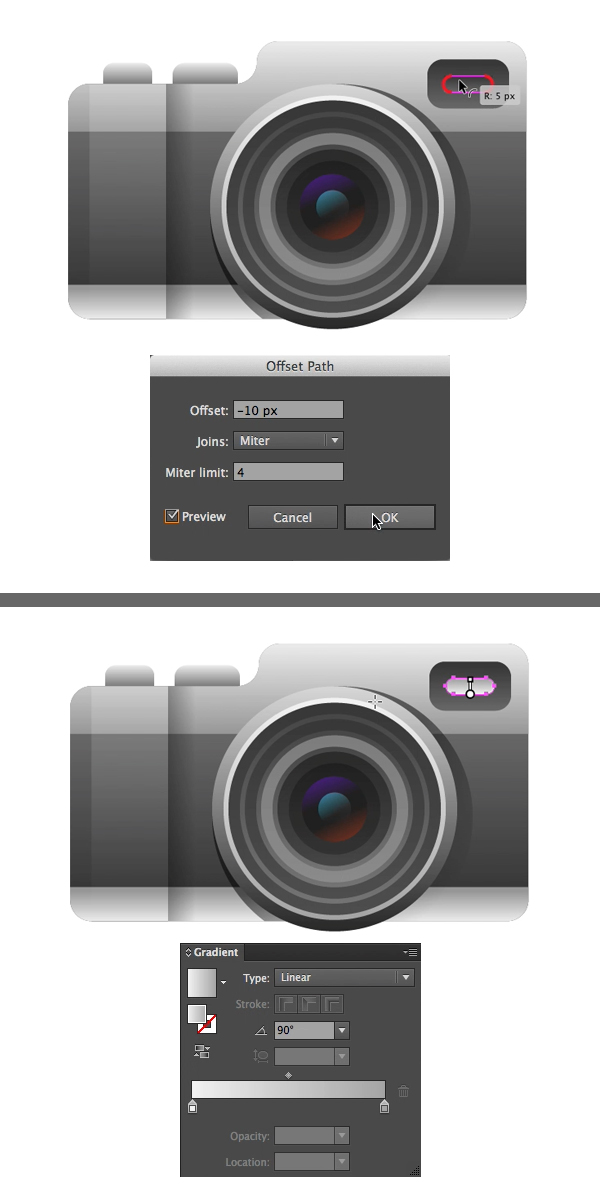
Выделите фигуру и перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), поставьте значение Смещение (Offset) -10 пикселей и залейте полученную фигуру светло-серым вертикальным градиентом: Тип (Type): Линейный (Linear); Угол (Angle): 90 градусов. Итак, мы сделали вспышку нашей камеры.

Шаг 24. Добавляем больше деталей
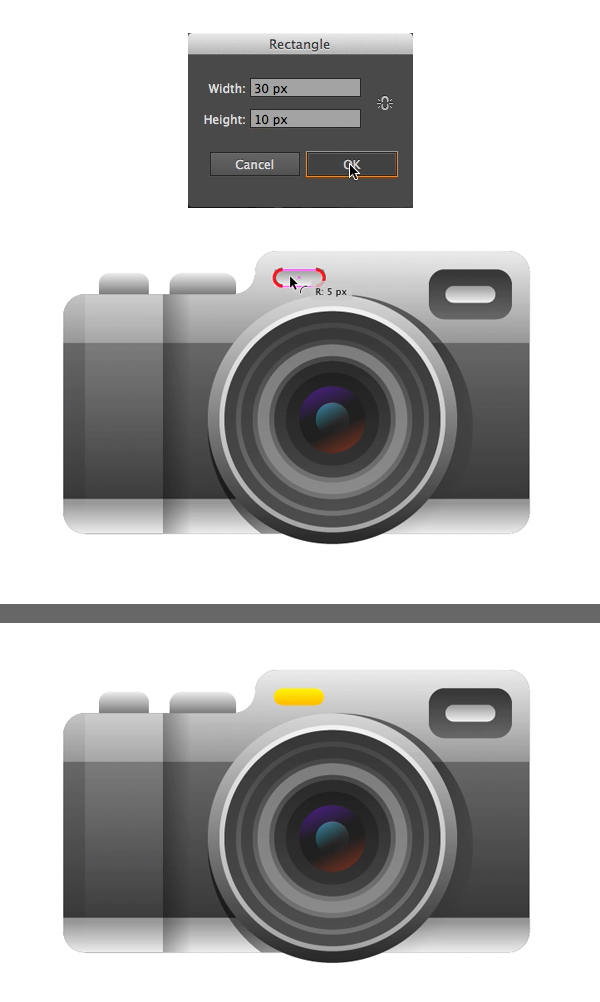
Создайте еще один прямоугольник 30 х 10 пикселей, максимально скруглите углы и залейте его линейным ярко-желтым градиентом.

Шаг 25. Добавляем больше деталей
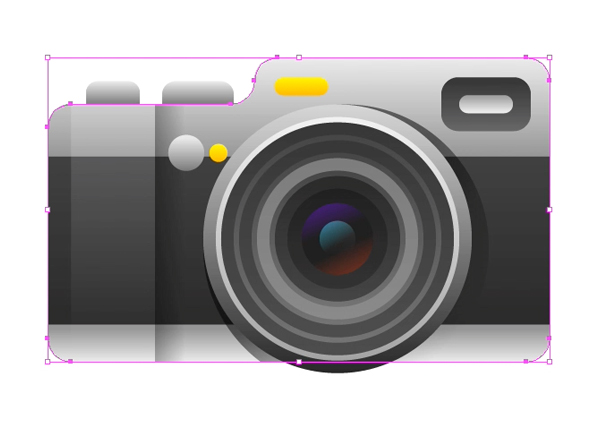
Создайте круг 20 х 20 пикселей и поместите его по левую сторону от линз. Примените серебристый линейный градиент. Затем создайте еще один кружок 10 х10 пикселей и разместите его справа от первого и залейте линейным ярко-желтым градиентом.

Шаг 26. Создание текстуры искусственной кожи
Сделайте основу камеры немного темнее. Затем скопируйте и вставьте на передний план (Ctrl + C > Ctrl + F).

Шаг 27. Создание текстуры искусственной кожи
Теперь применим к основе нашей камеры текстуру, используя встроенные узоры Adobe Illustrator!
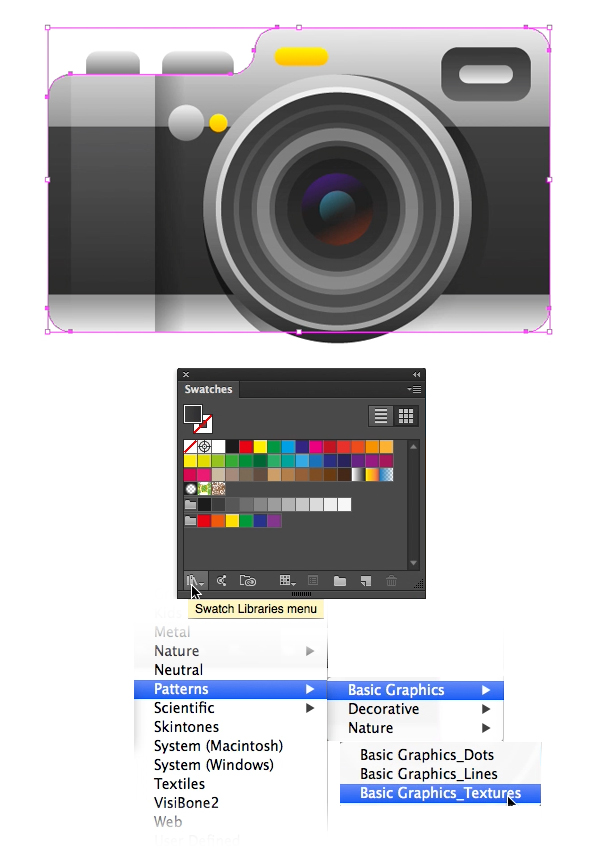
Откройте панель Образцы (Swatches): Окно > Образцы (Window > Swatches). Нажмите на иконку в правом верхнем углу панели и перейдите последовательно: Открыть библиотеку образцов > Узоры > Базовая графика > Базовая графика_текстуры (Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures).

Шаг 28. Создание текстуры искусственной кожи
Здесь есть несколько отличных реалистичных текстур, которые помогут нам придать камере модный вид. Итак, найдем текстуру, имитирующую кожу. Например, узор с названием USGS 21 Intricate Surface. Кликните по миниатюре текстуры, чтобы применить ее к выделенной фигуре.

Шаг 29. Создание текстуры искусственной кожи
Теперь немного откорректируем текстуру с помощью инструментов для работы с узорами и образцами.
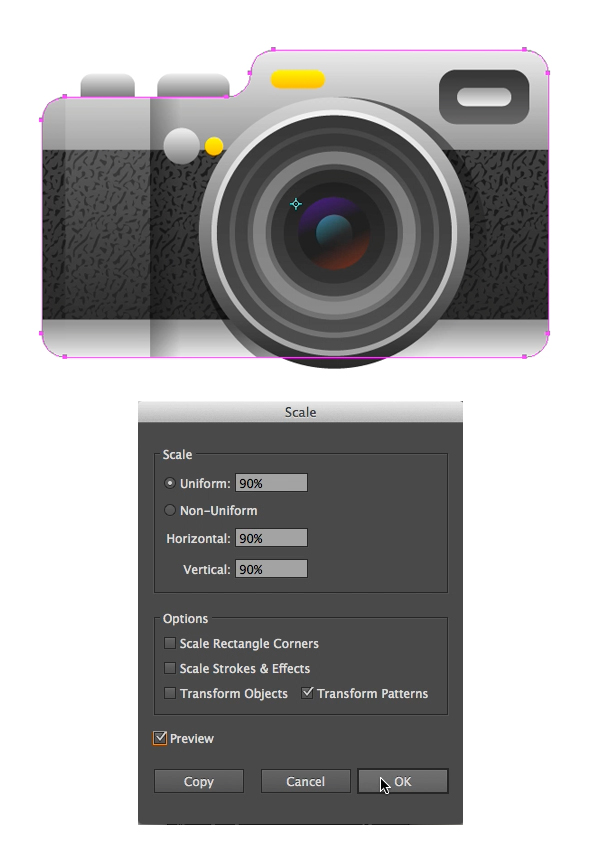
При выделенной фигуре с текстурой дважды кликните по Инструменту Масштаб - Scale Tool (S) , в открывшемся окне снимите галочки во всех окошках, кроме Трансформировать узоры (Transform Patterns), установите значение Масштабирование – Равомерно (Scale - Uniform) на 90%, сделав элементы текстуры немного мельче.

Шаг 30. Создание текстуры искусственной кожи
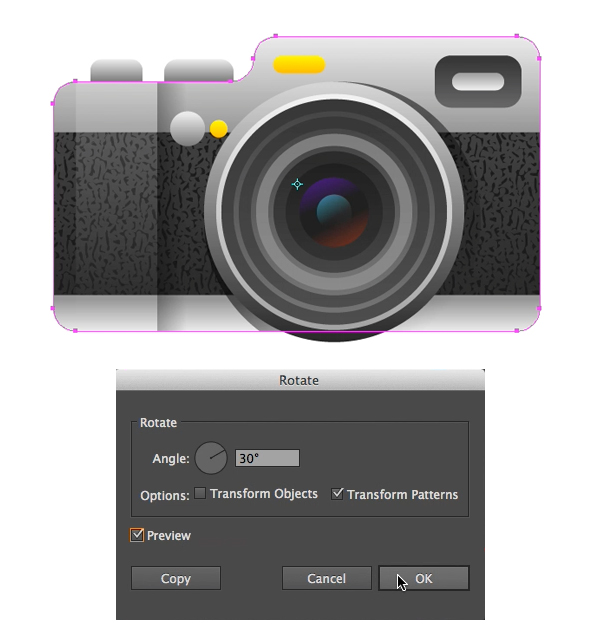
Теперь изменим направление узора. При выделенной фигуре с текстурой дважды кликните по Инструменту Поворот - Rotate Tool (R), в открывшемся окне снимите галочку с пункта Трансформировать объекты (Transform Objects) и поставьте галочку в окошке Трансформировать узоры (Transform Patterns), установите значение Угол (Angle): 30 градусов.

Шаг 31. Создание текстуры искусственной кожи
В заключение, измените Режим наложения (Blending Mode) фигуры с узором на Умножение (Multiply) и уменьшите значение Непрозрачность (Opacity) до 30%.

Шаг 32. Вот и все! Скажите «сы-ыр»!
Наша полу-реалистичная фотокамера с текстурной поверхностью готова! Надеюсь, вам понравился этот урок, и вы узнали новые приемы модификации фигур и применения узоров, чтобы сделать плоские объекты более детализированными.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.