Как нарисовать иконку в Фотошопе

В этом уроке мы узнаем, как нарисовать красивую иконку телевизора в Adobe Photoshop.
Шаг 1. Создание нового документа
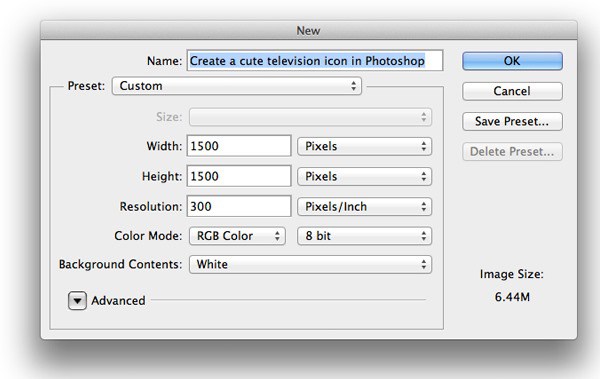
Создайте новый документ (File > New) с показанными настройками

Шаг 2. Создание фона
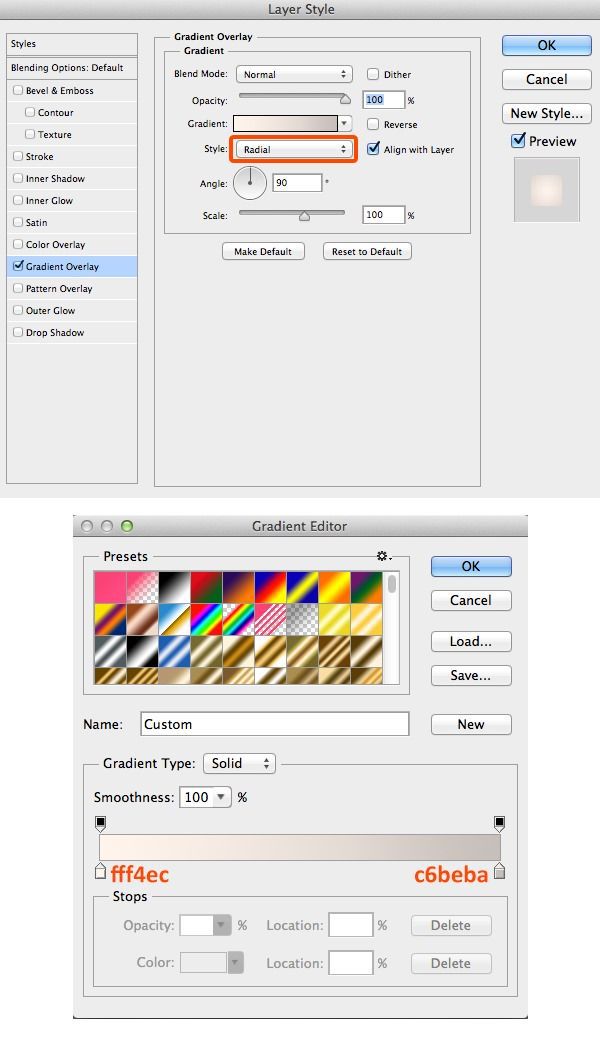
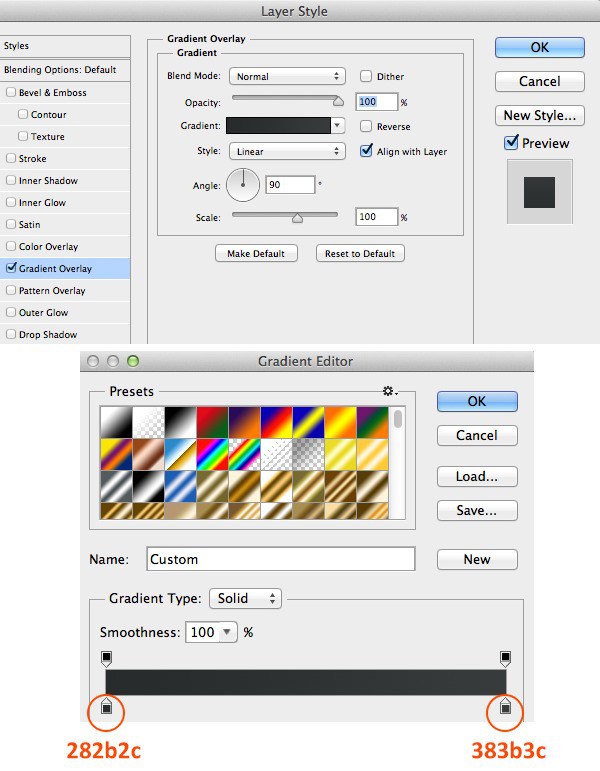
Залейте фон #FFFFFF цветом, а затем примените к нему следующие Эффекты слоя.

Шаг 3. Создание корпуса телевизора
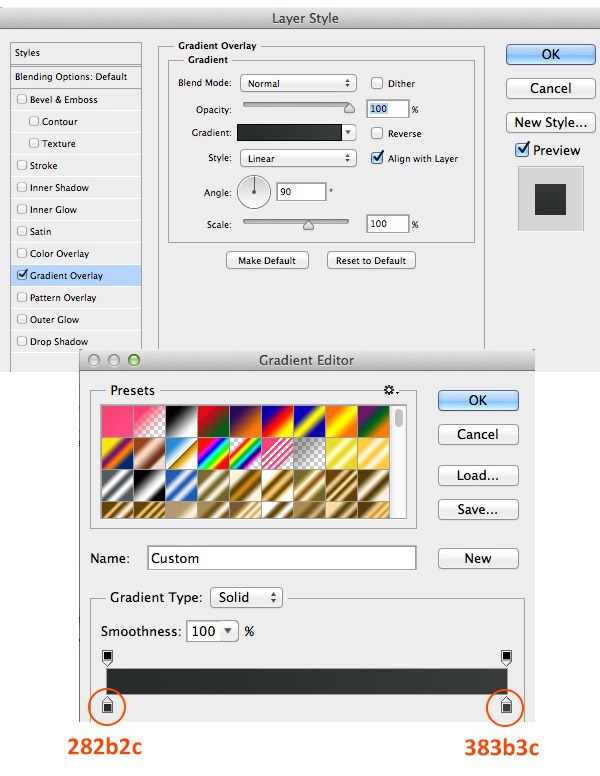
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY, откройте Стили Слоя и примените следующие настройки.
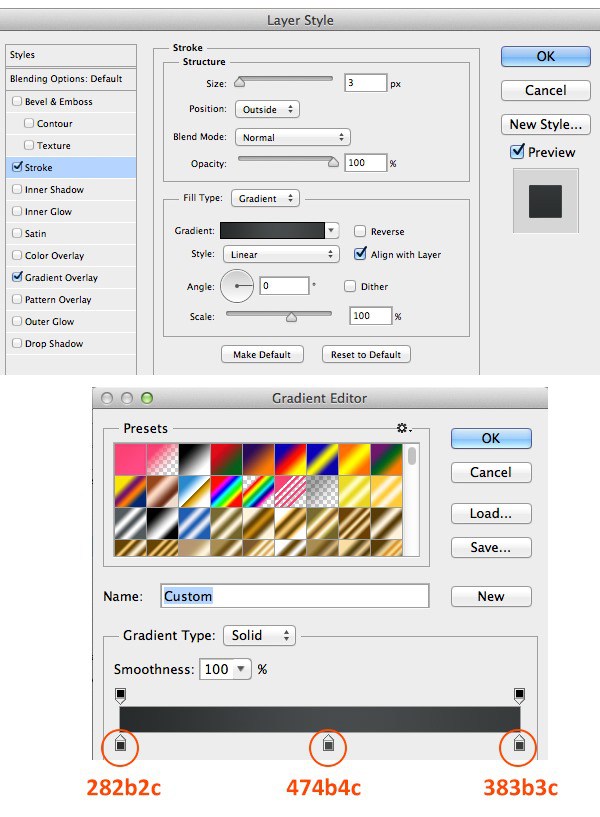
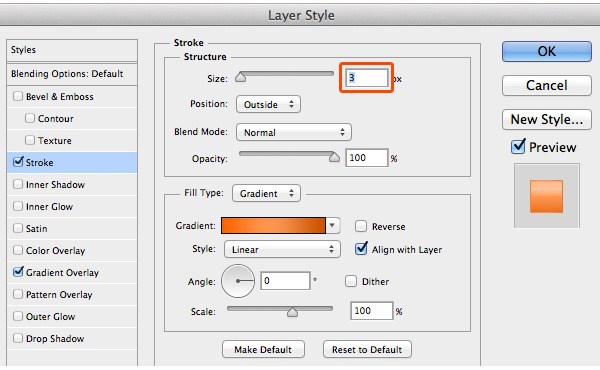
Также добавьте Обводку с слою BODY со следующими настройками
Шаг 4. Промежуточный результат
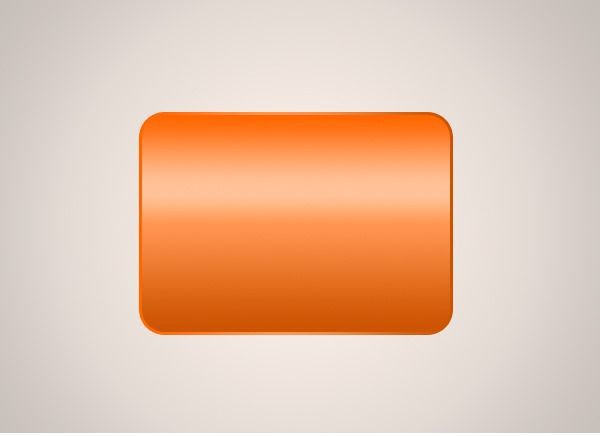
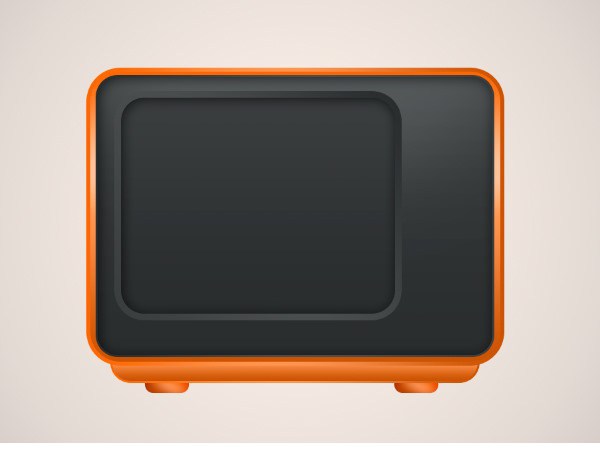
Вы должны получить похожий результат.

Шаг 5. Создание корпуса телевизора
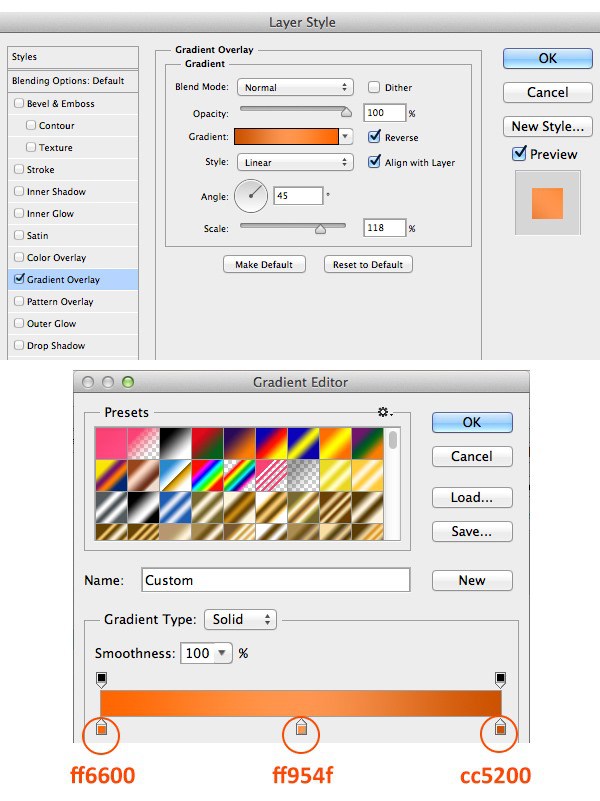
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY_2 и после этого примените на этот слой следующие эффекты.
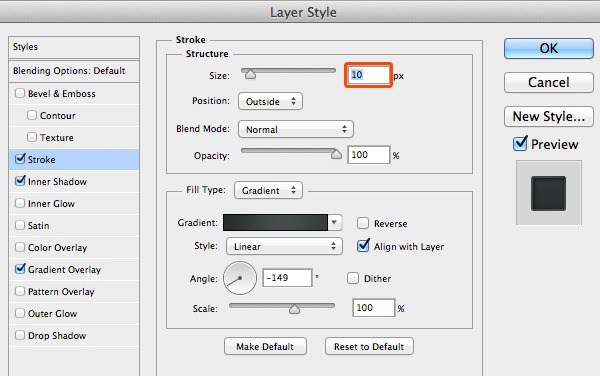
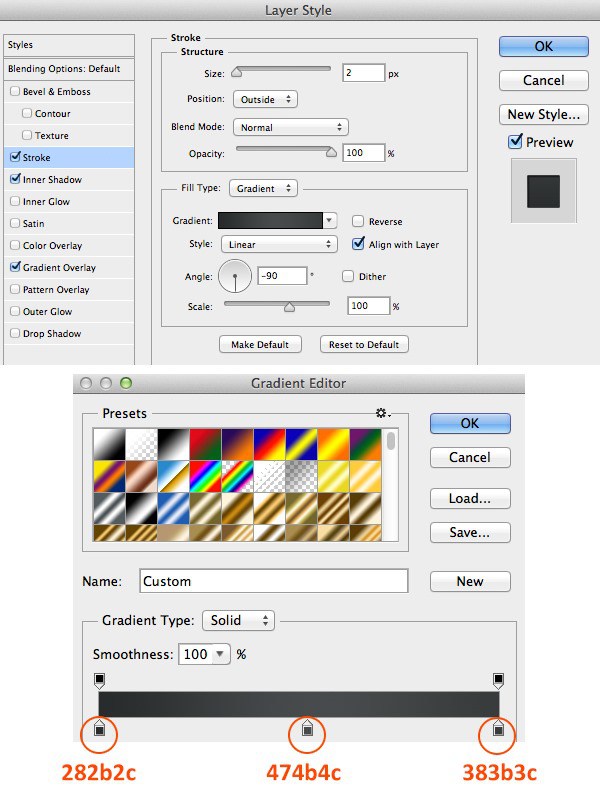
Также добавьте Обводку к слою BODY_2 со следующими настройками.
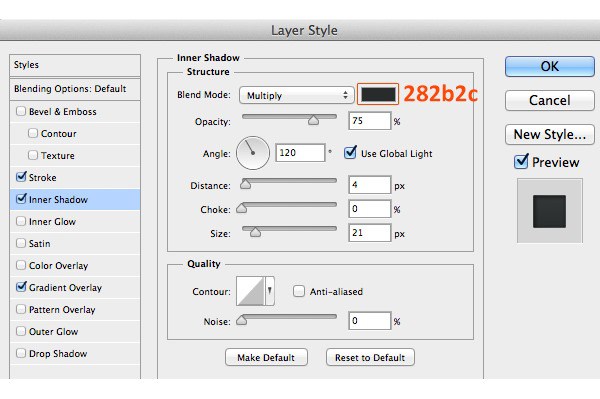
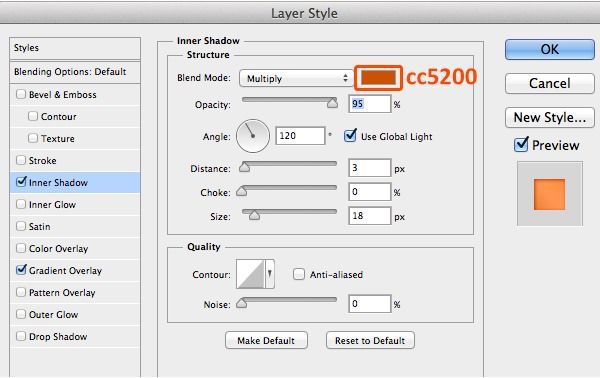
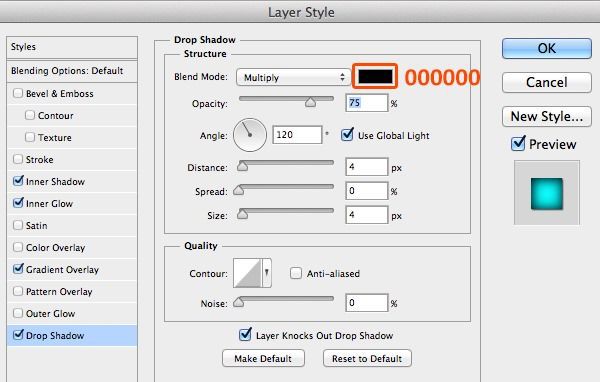
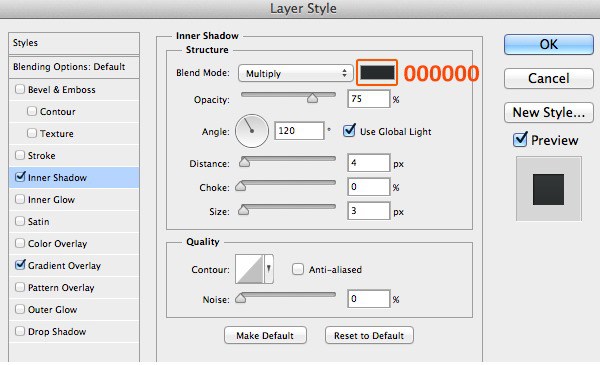
После этого добавьте Внутреннею тень к слою BODY_2 со следующими настройками.



Шаг 6. Промежуточный результат
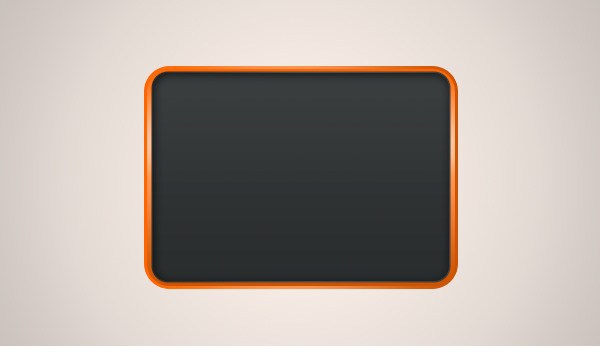
Вы должны получить похожий результат.

Шаг 7. Создание корпуса телевизора
Создайте новый слой и поместите его под слой BODY. Назовите этот слоя BASE. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Для этого выберите слой BODY нажмите правой кнопкой мыши и выберите Скопировать стиль слоя и затем выберете слой Base нажмите на правую кнопку мыши и выберете Вставить стиль слоя.
После этого необходимо исправить толщину Обводки на 3px в слое BASE.


Шаг 8. Промежуточный результат
Вы должны получить похожий результат.

Шаг 9. Создание корпуса телевизора
Создайте новый слой и поместите его под слой BODY. Назовите этот слой FOOT. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Примените также Внутреннюю тень к слою FOOT.


Шаг 10. Промежуточный результат
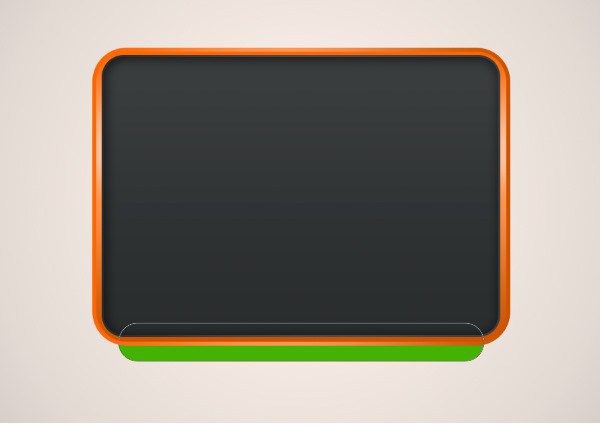
Вы должны получить похожий результат.

Шаг 11. Создание корпуса телевизора
Теперь продублируйте слой FOOT и поместите его как показано на рисунке.

Шаг 12. Создание корпуса телевизора
Создайте новый слой, назовите его GLOSSY и поместите его поверх всех слоев, затем выберите инструмент Кисть (B) и большой кистью с мягкими краями поставьте одно белое пятно.
Затем поменяйте Режим наложения на Перекрытие с уменьшите Прозрачность на 50%


Шаг 13. Создание экрана
Создайте новый слой назовите его SCREEN и поместите поверх всех слоев.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем скопируйте Стиль слоя BODY_2 и примените его к слою SCREEN. Теперь исправьте толщину обводки на 10px в слое SCREEN.

Шаг 14. Промежуточный результат
Вы должны получить похожий результат.

Шаг 15. Создание экрана
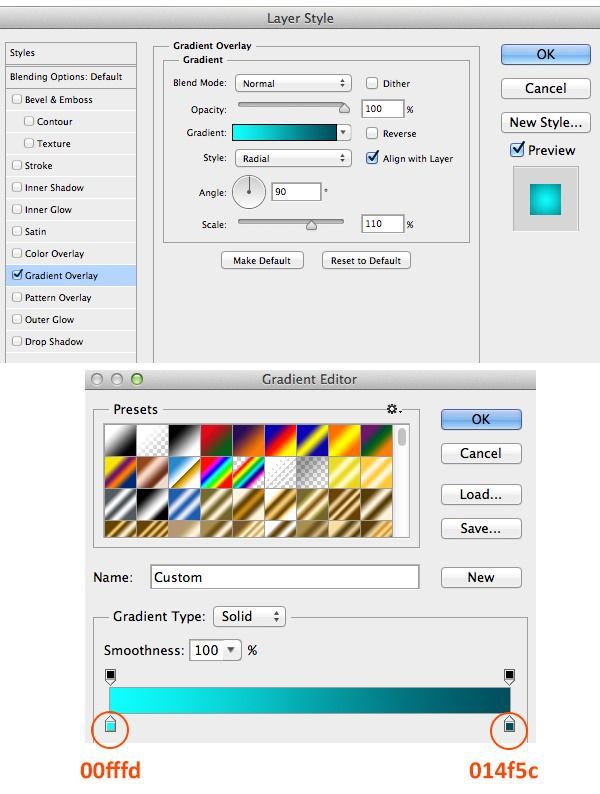
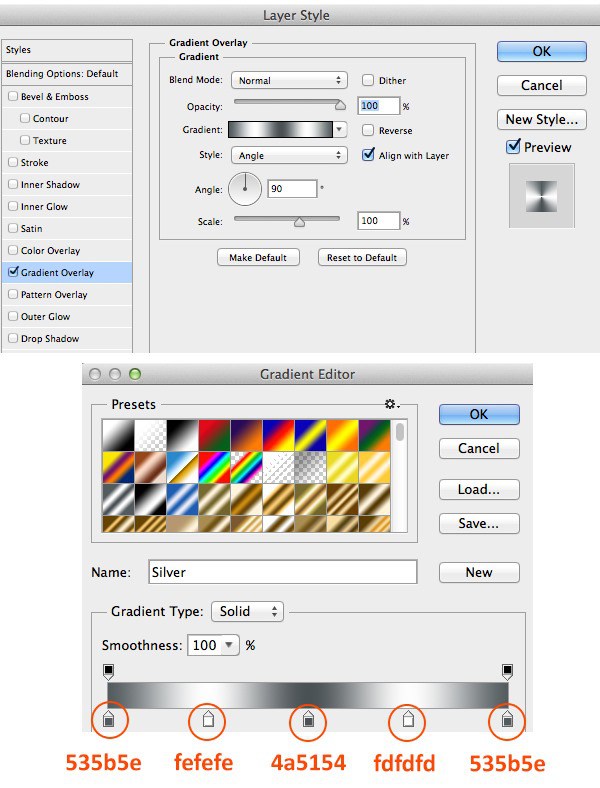
В этом шаге мы сделаем сам экран. Создайте новый слой SCREEN_2. Поместите его поверх остальных слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем примените Градиент в Стилях Слоя со следующими настройками.
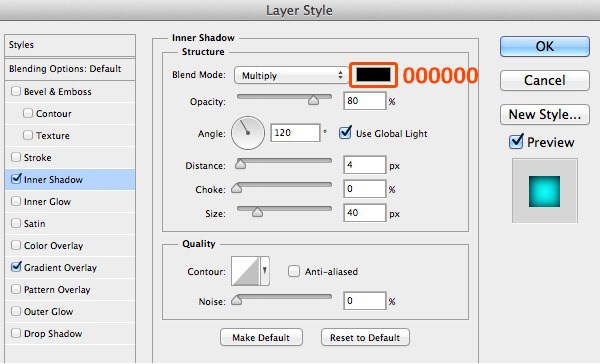
Затем примените Внутреннюю тень к слою SCREEN_2.
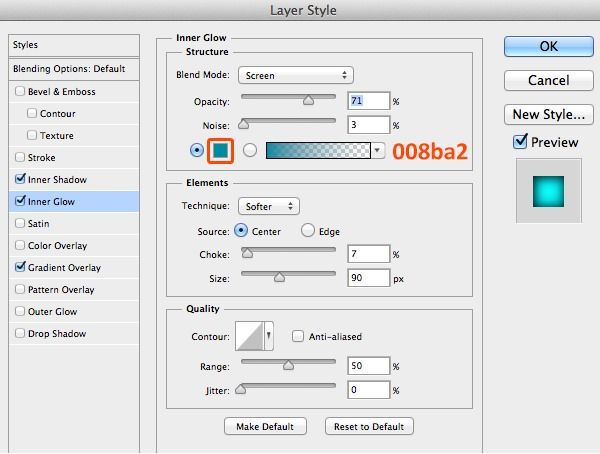
Затем примените Внутреннее свечение к слою SCREEN_2.
Затем Тень к слою SCREEN_2.




Шаг 16. Промежуточный результат
Вы должны получить похожий результат.

Шаг 17. Создание экрана
Создаем новый слой и называем его SCREEN GLOSSY и помещаем его поверх остальных. Затем выбираем инструмент Перо (P) и рисуем контур как показано на рисунке. И заливаем его белым цветом #FFFFFF. Затем уменьшаем прозрачность до 20%


Шаг 18. Создание экрана
Создаем новый слой, называем его LIGHT DOT и помещаем поверх остальных слоем. После этого выбираем инструмент Кисть (B) и большим размером кисти, с мягкими краями ставим по центру экрана одно большое белое пятно.

Шаг 19. Создание дополнительных элементов
В этом шаге вы сделаем кнопки. Возьмите инструмент Эллипс (U) и создайте круг и поместите его примерно так как на картинке, назовите этот слой BUTTON.
Теперь вернитесь к слою BODY_2 и скопируйте его Стиль слоя нажав по нему правой кнопкой и выбрав Скопировать стиль слоя. После этого примените скопированный стиль на слой BUTTON.


Шаг 20. Создание дополнительных элементов
Далее мы создаем еще один круг и помещаем его так как показано на картинке.
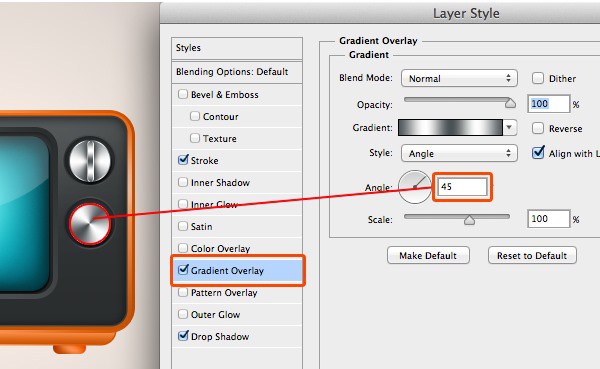
После этого мы применяем Стиль слоя как показано на картинке, к нашей копии круга.
Далее применяем Окантовку со следующими настройками.
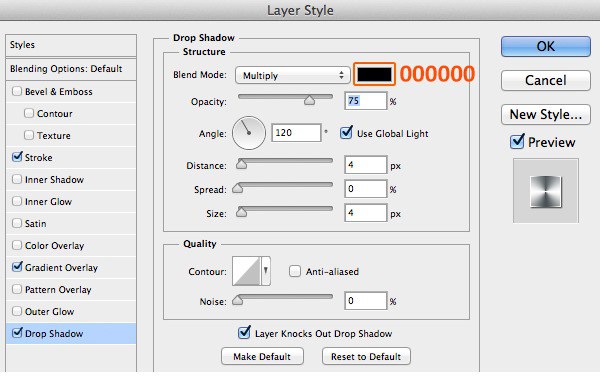
Затем добавляем Тень.




Шаг 21. Промежуточный результат
Вы должны получить похожий результат.

Шаг 22. Создание дополнительных элементов
Далее используем инструмент Прямоугольник со скругленными углами (U) и создаем прямоугольник как показано на примере.
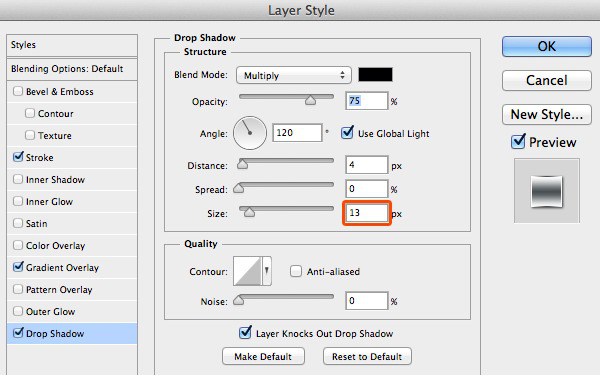
Повторяем ранние шаги и применяем Стили слоя к прямоугольнику, но немного модифицируем настройки Тени.


Шаг 23. Промежуточный результат
Вы должны получить похожий результат.

Шаг 24. Создание дополнительных элементов
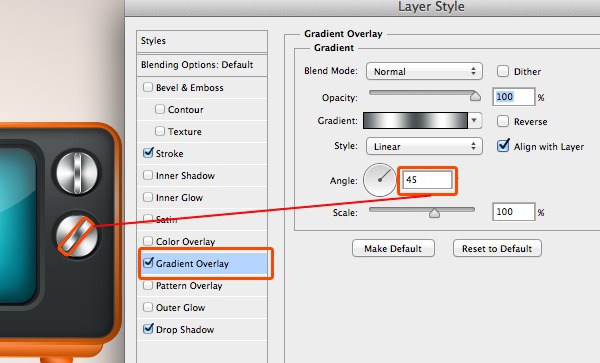
Мы дублируем слой BUTTON помещаем его под первой кнопкой, затем немного поворачиваем его. Также редактируем Стиль слоя Градиент второй кнопки.


Шаг 25. Промежуточный результат
Теперь наши кнопки готовы.
Результат должен быть как на картинке.

Шаг 26. Создание дополнительных элементов
Сделаем динамик. Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой SPEAKER.

Шаг 27. Создание дополнительных элементов
Теперь откроем Стиль слоя и применим следующие настройки.
Применим Внутреннюю тень к слою SPEAKER.
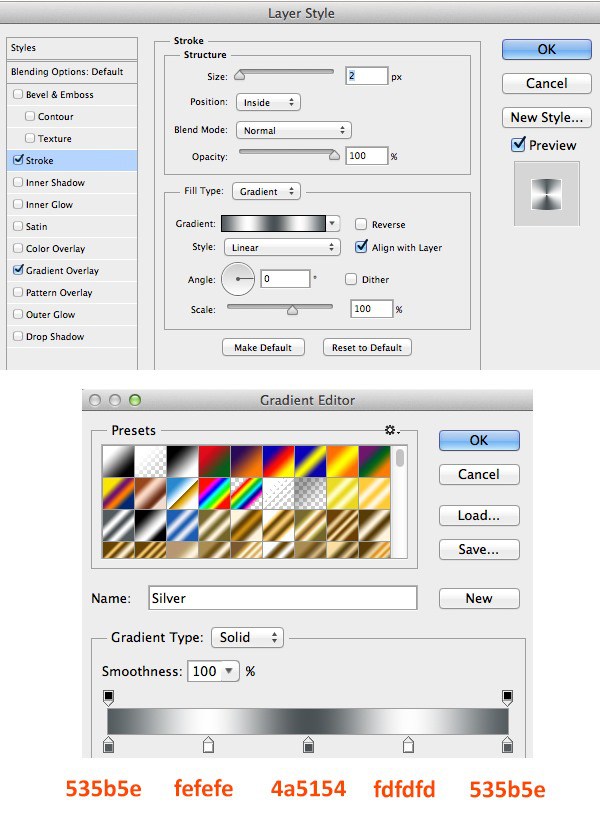
Добавим Обводку к слою SPEAKER.



Шаг 28. Промежуточный результат
Теперь наш динамик должен выглядеть так.

Шаг 29. Создание дополнительных элементов
Теперь дублируем слой динамик несколько раз и поместим его так как показано на рисунке.

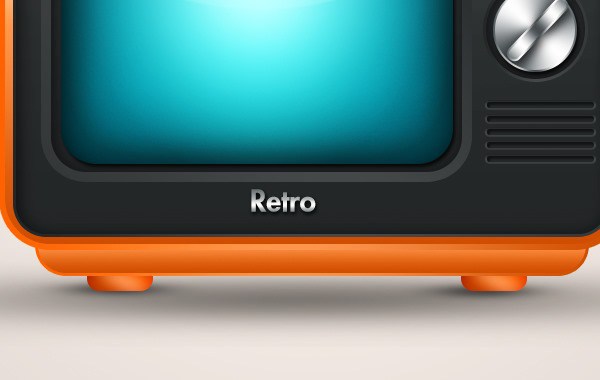
Шаг 30. Создание марки телевизора
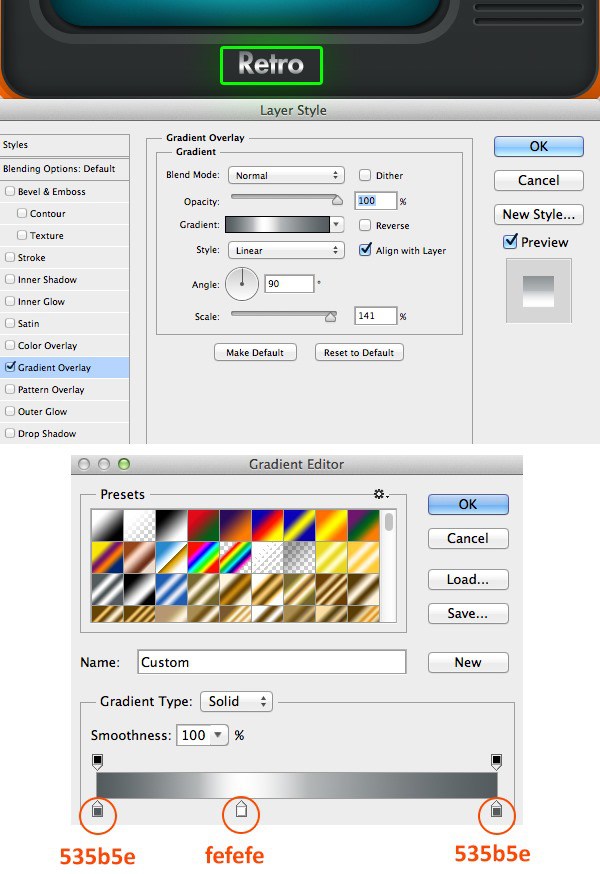
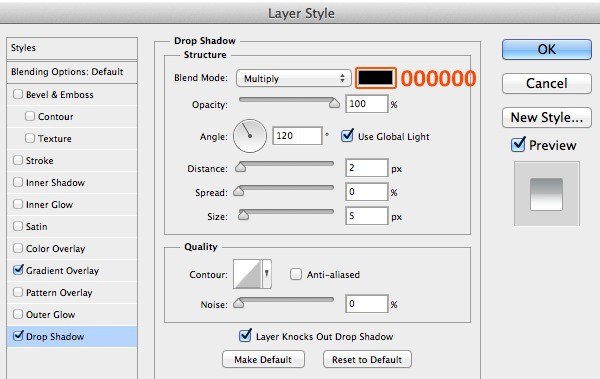
Добавим марку телевизора и применим к нему следующие Стили слоя, чтобы получился металлический эффект.
Также применим Тень к слою с маркой телевизора.


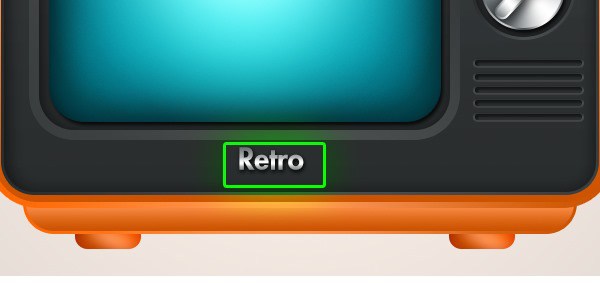
Шаг 31. Промежуточный результат
Должен получиться следующий результат.

Шаг 32. Создание антенны
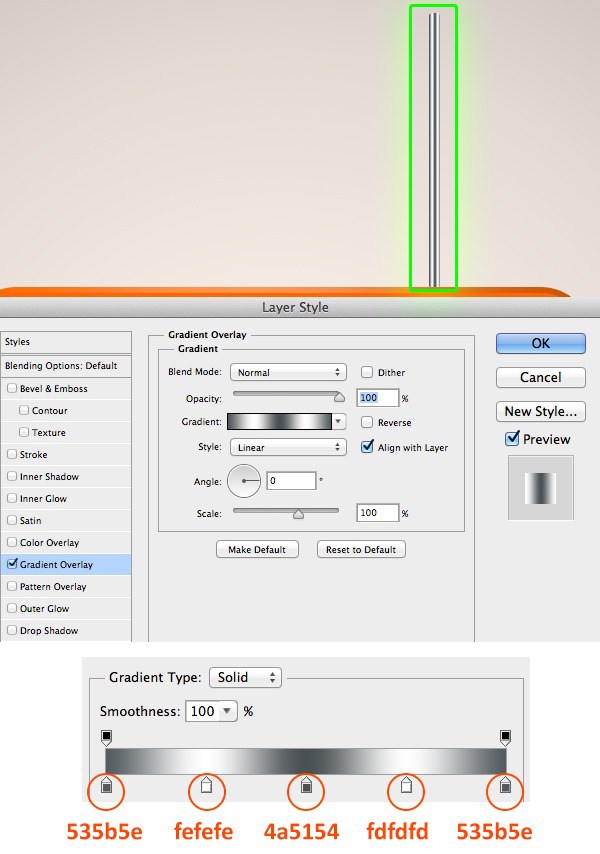
Используем инструмент Прямоугольник (U) и создадим прямоугольник по форме антенны и поместим ее под телевизор. Затем применим к слою следующие Стили слоя чтобы придать металлический вид.

Шаг 33. Промежуточный результат
Результат должен выглядеть так.

Шаг 34. Рисование тени
Далее создадим тень от телевизора.
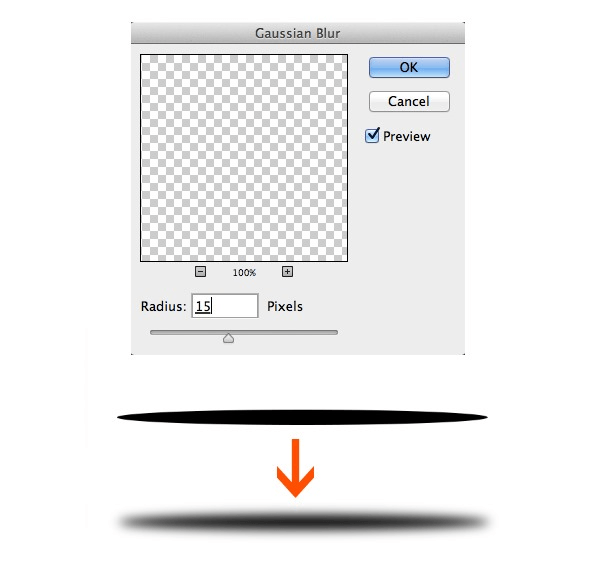
Создаем группу слоев которую назовем SHADOW и поместим ее перед нижним фоном. Используем инструмент Эллипс (U) и создаем эллипс и заливаем его черным цветом. После этого применим размытие Размытие по Гауссу со следующими настройками.

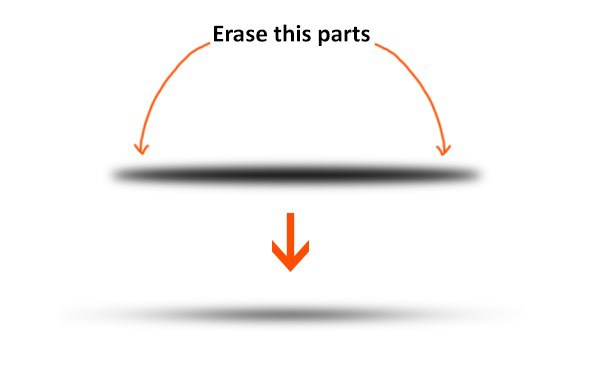
Шаг 35. Рисование тени
Теперь используем инструмент Ластик (E) сотрем часть тени. Затем изменим Режим наложения на Умножение и уменьшим прозрачность на 50%

Шаг 36. Промежуточный результат
У нас должен получиться следующий результат.

Шаг 37. Добавление тени от ножек
Продублируйте тень и уменьшите ее, и подгоните под размеры ножек и поместите под ними.

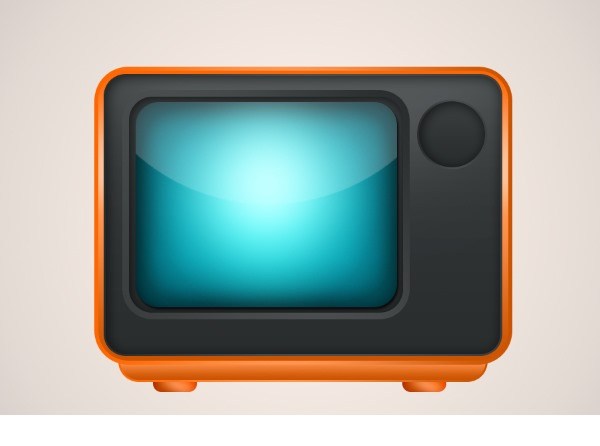
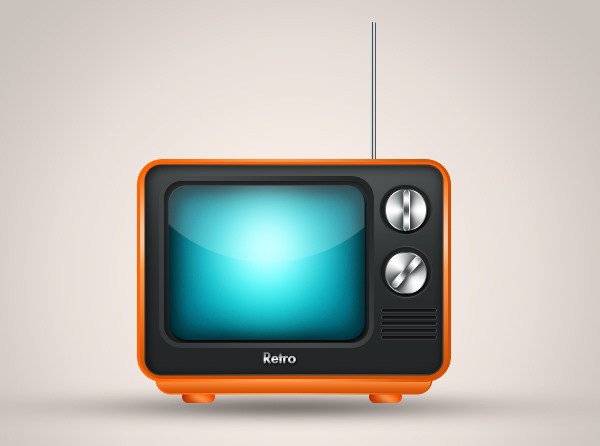
Шаг 38. Итоговое изображение
Вот такое изображение у вас должно получиться. Я надеюсь вы получили новые полезные знания, которые сможете применить в ваших будущих проектах.

Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00


























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.