Как нарисовать крутые градиентные шары в Иллюстраторе

В этом уроке мы будем экспериментировать в Adobe Illustrator, чтобы создать крутые эффекты градиентов ярких цветов, перетекающих один в другой. Для начала мы создадим яркие шары, которые позже модифицируем при помощи инструмента Warp/Деформация. Все объекты останутся в векторном формате, а это значит, что вы сможете использовать их в работах любого типа и масштабировать до любых необходимых размеров.
Как нарисовать крутые градиентные шары в Иллюстраторе
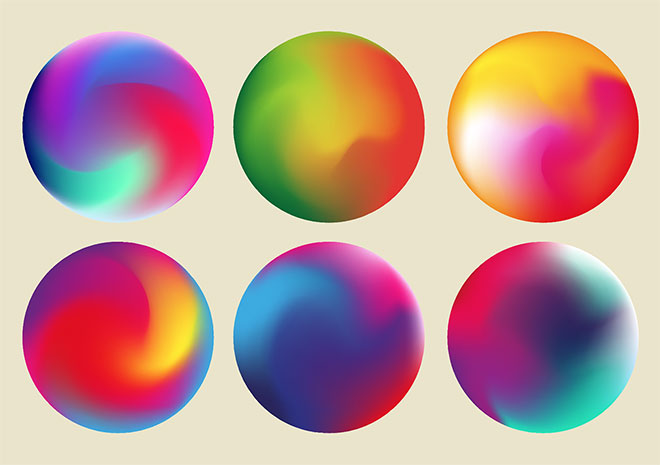
Градиенты такого стиля очень популярны в последнее время. Их можно увидеть в различных дизайн-проектов в брендинге, мобильных приложениях и даже на фонах в iPhone X. Каждый раз, выбирая новые цвета и создавая различные выделения, вы сможете создавать уникальный объект.

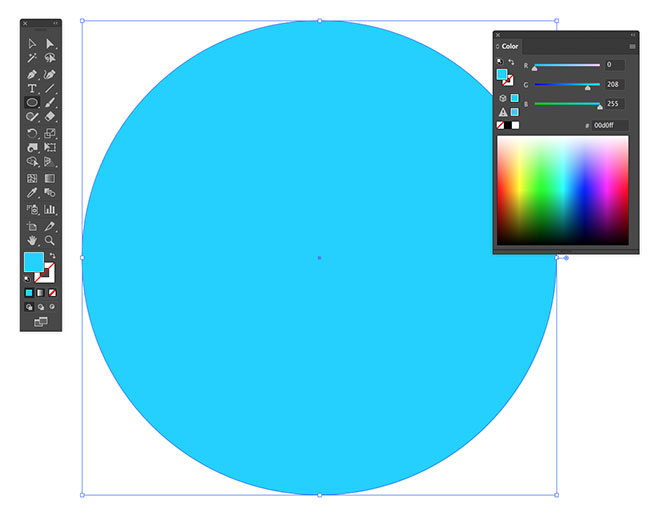
Для начала создайте новый документ в Adobe Illustrator любого размера, однако используйте цветовой режим RGB, чтобы получить в распоряжение полную палитру ярких оттенков. Инструментом Ellipse/Эллипс нарисуйте круг. Удерживайте Shift, чтобы круг был идеальных пропорций. Снимите обводку и укажите яркий цвет заливки.

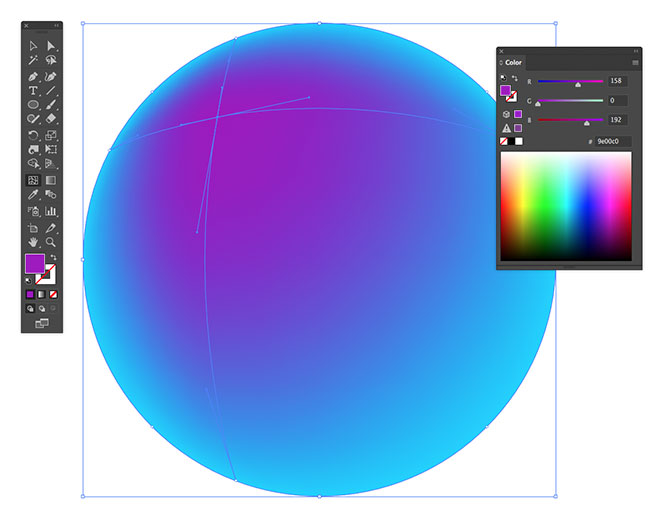
Возьмите инструмент Gradient Mesh/Сетчатый градиент и кликните в любом месте внутри круга. Смените цвет появившейся точки на другой яркий оттенок. Это может быть оттенок фонового цвета, или наоборот — контрастный цвет.

Добавьте еще одну точку в сетку градиента и выберите другой цвет. Цвета будут плавно перетекать один в другой, создавая красивые переходы.

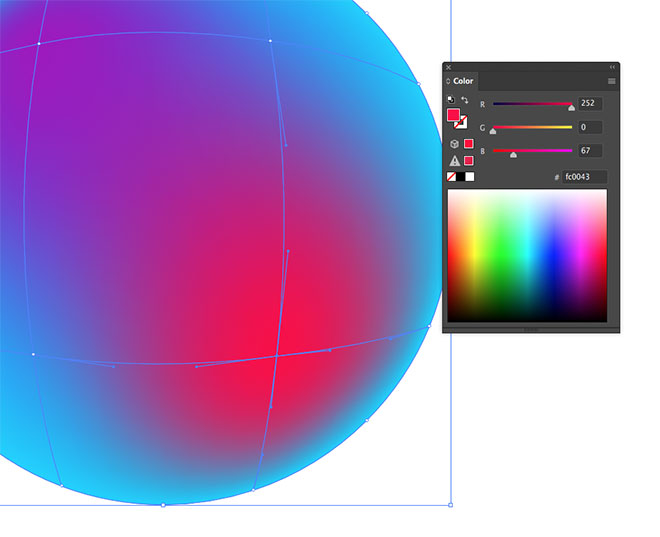
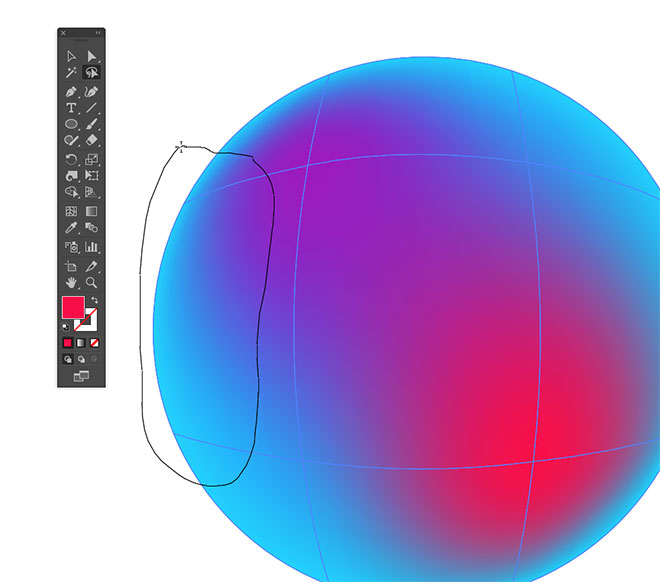
Когда вы добавляете новые точки внутри круга, автоматически создаются дополнительные точки и по краям фигуры. Выделяйте их — несколько сразу — при помощи инструмента Lasso/Лассо.

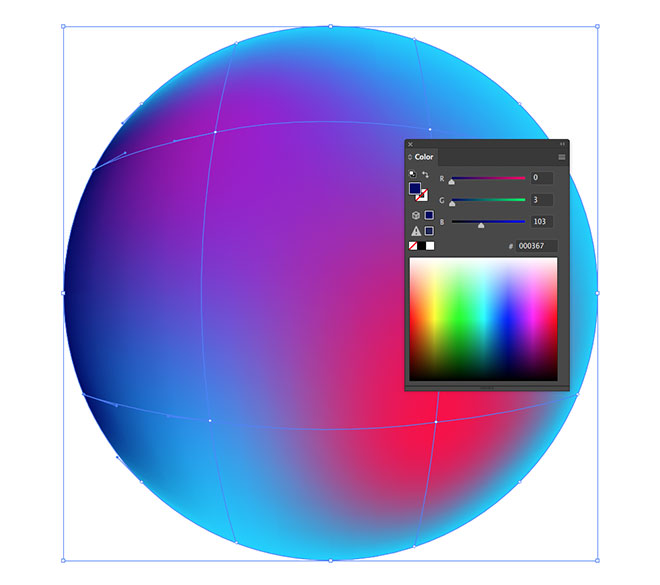
Попробуйте подбирать новые интересные оттенки, перемещая слайдеры в палитре Color/Цвет. При помощи инструмента Еye-dropping/Пипетка выберите цвет, a затем кликните дважды по заливке в панели инструментов, чтобы открыть палитру цветов как в Photoshop.

Продолжайте выделять точки при помощи инструмента Lasso/Лассо и добавляйте новые цвета. Старайтесь сделать так, чтобы практически не осталось областей с оригинальным цветом заливки.

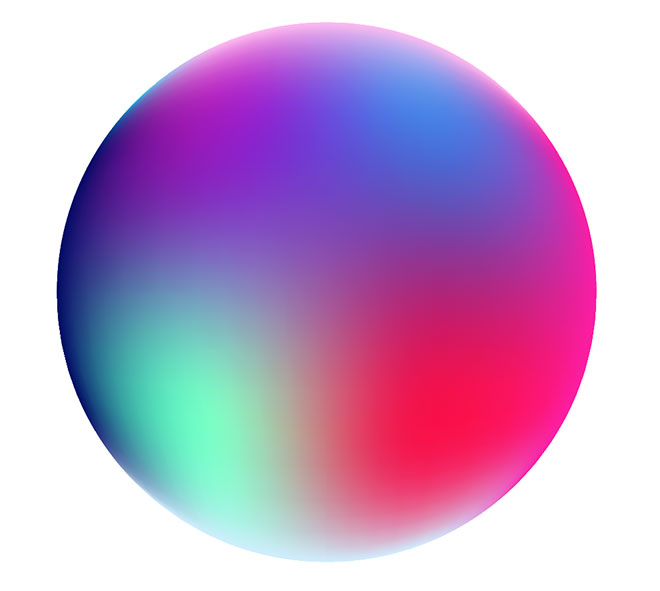
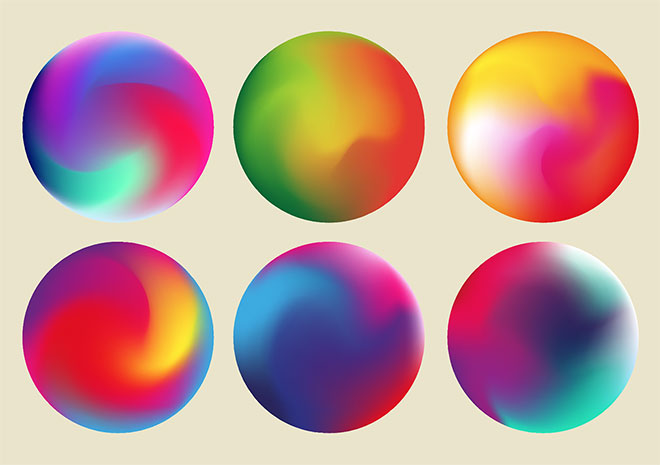
Выделите только крайние точки и укажите им светлый оттенок. Таким образом у вас получится эффект свечения. Круг должен быть залит различными цветами, создавая градиенты, плавно переходящие друг в друга.

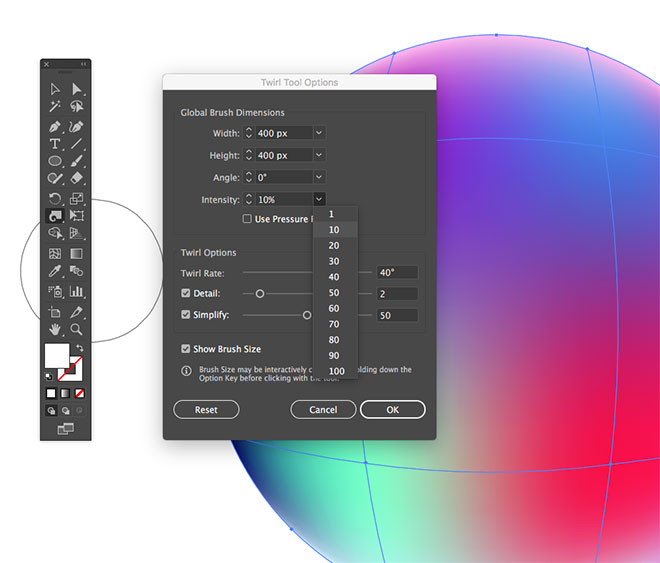
Чтобы смешать цвета, используйте инструмент Twirl/Воронки под инструментом Warp/Деформация в панели инструментов. Кликните дважды по инструменту, чтобы настроить параметры. Настройте размер воронки близкий по размеру к диаметру круга и снизьте Intensity/Интенсивность до 10%.

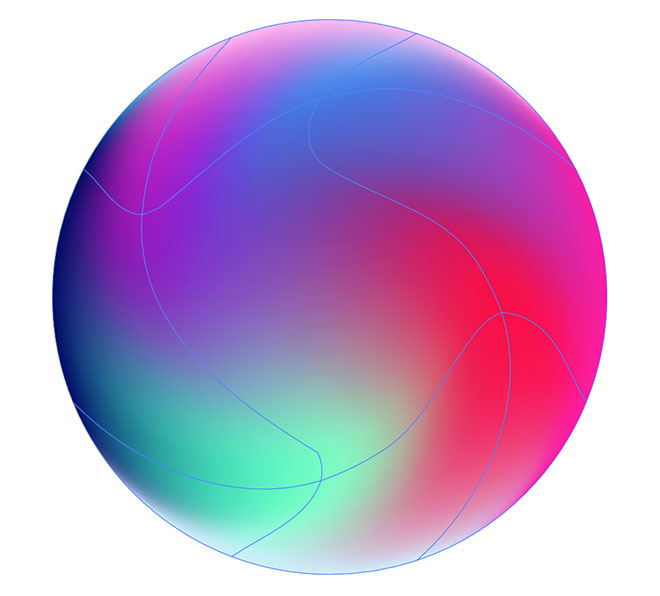
Осторожно кликните в центр круга, чтобы немного смешать цвета. Создавайте эти изменения короткими кликами, чтобы избежать некрасивого и чрезмерного закручивания.

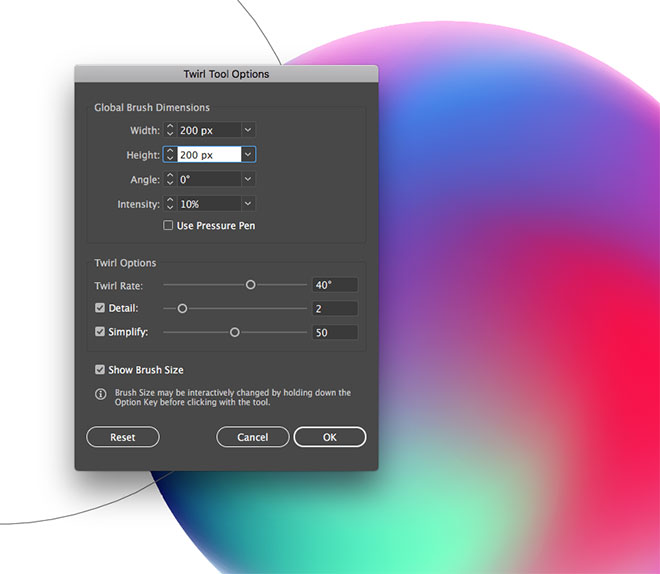
Дважды кликните по инструменту Twirl/Воронка снова, чтобы снизить размер кисти. В нашем случае это 200px.

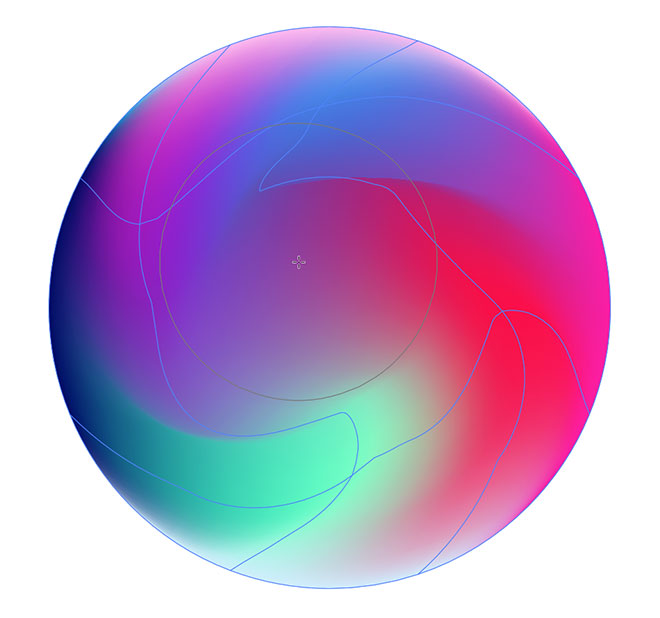
Используйте Воронку меньшего размера, чтобы создать закручивания в разных областях круга. Опять же создавайте маленькие изменения, короткими кликами, чтобы не переусердствовать.

Создайте несколько кругов, чтобы собрать красивую коллекцию различных градиентов в кругах. Это очень увлекательно. Экспериментируйте!

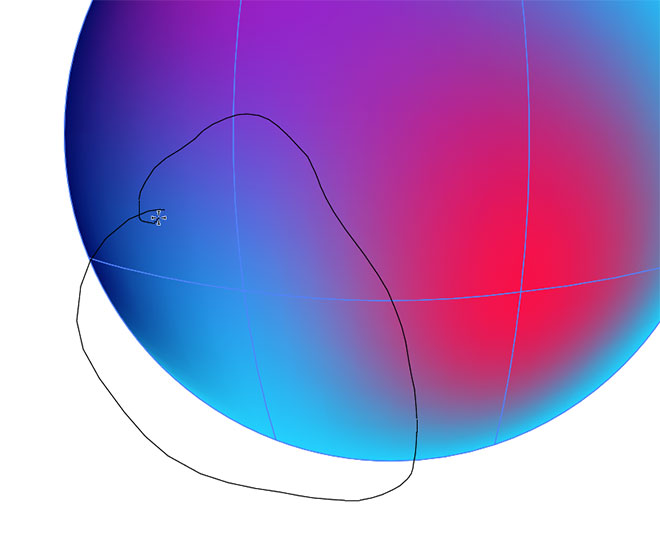
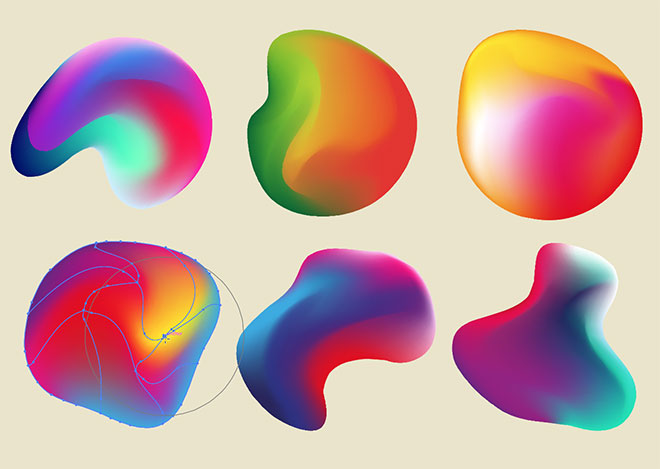
Круги выглядят неплохо, однако мы можем пойти дальше и создать абстрактные фигуры. Сделайте это при помощи инструмента Warp/Деформация. Кликайте по кругу и тяните, чтобы деформировать объект.

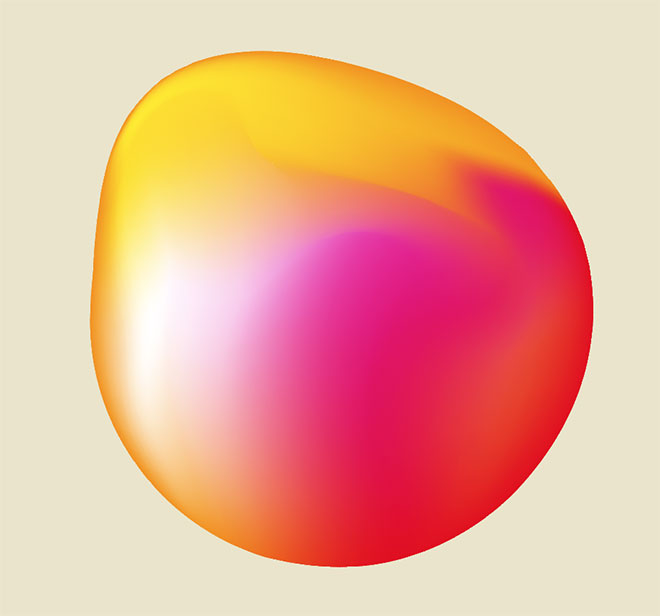
В итоге вы можете получить очень крутые результаты. Даже небольшое искажение позволит создать стильную фигуру. Искажайте фигуры больше, чтобы создать эффект текучести.
Автор урока Chris Spooner
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.