Как нарисовать иконку файла изображения в Иллюстраторе

В этом уроке мы снова займемся созданием иллюстрации в упрощенном, минималистичном векторном стиле. На это раз мы будем рисовать иконку файла изображения в Adobe Illustrator. Вы можете создать целую церию подобных иконок, во-первых для того, чтобы потренировать сам навык, а во-вторых, у вас получится набор, который вы сможете использовать для обозначения файлов определенного формата.
Как нарисовать иконку файла изображения в Иллюстраторе
Шаг 1
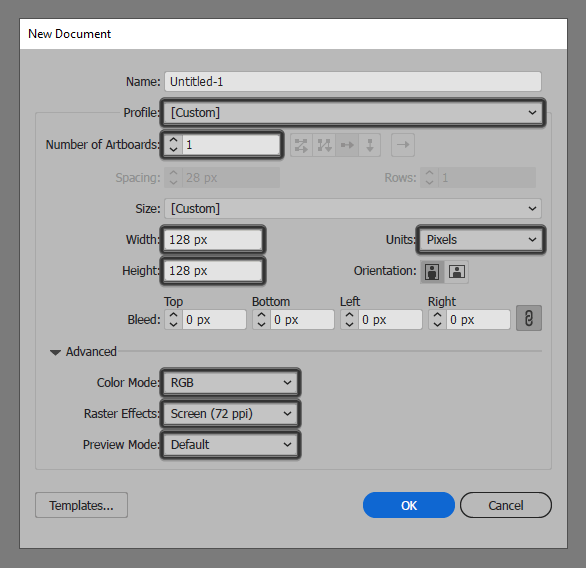
Создайте новый файл. Для этого выберите в меню File > New/Файл>Создать (или воспользуйтесь сочетанием клавиш Control-N). В появившемся окне введите параметры как показано ниже:

Шаг 2
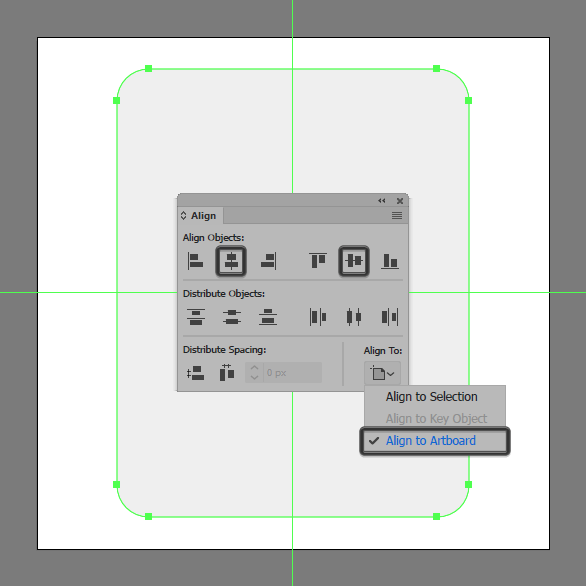
Теперь приступим к созданию иконки. Инструментом Rounded Rectangle / Прямоугольник со скругленными углами нарисуйте прямоугольник размером 88 x 112 px с радиусом скругления угла (Corner Radius) - 8 px. Укажите фигуре цвет заливки #EFEFEF и разместите ее по центру рабочей области.

Шаг 3
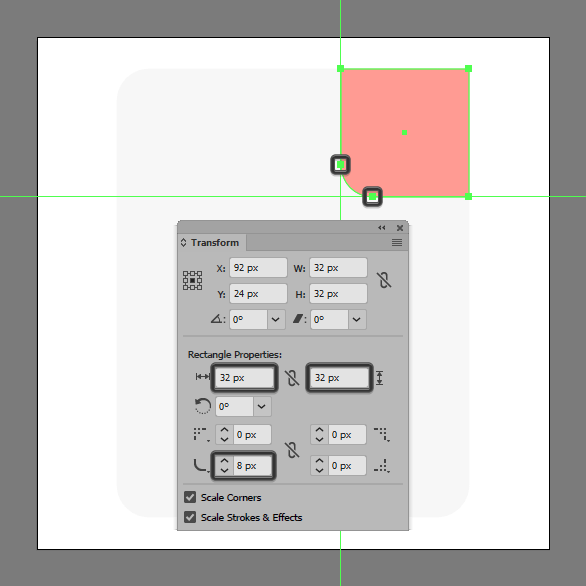
В правом верхнем углу рисуем квадрат размером 32 x 32 px (#FF9C94).

Шаг 4
Откройте палитру Transform/Трансформация и укажите левому нижнему углу квадрата скругление в 8 px.

Шаг 5
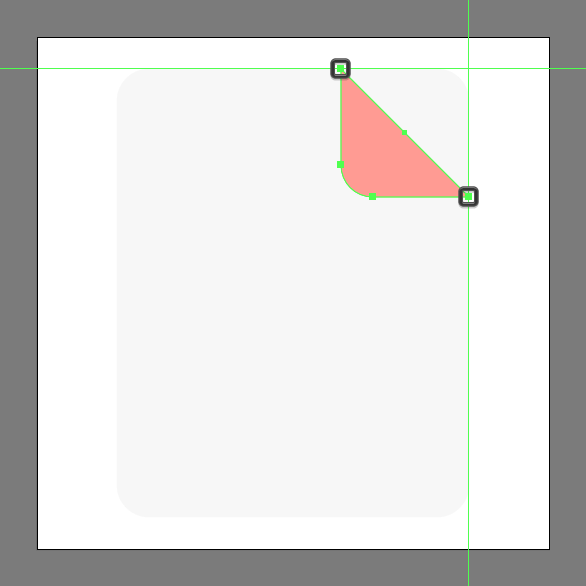
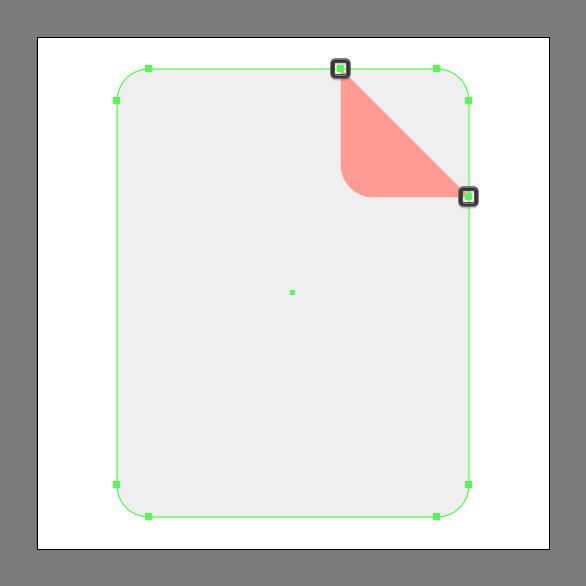
Возьмите инструмент Delete Anchor Point/Удалить опорную точку (-) и кликните по правому верхнему углу квадрата, чтобы удалить угол.

Шаг 6
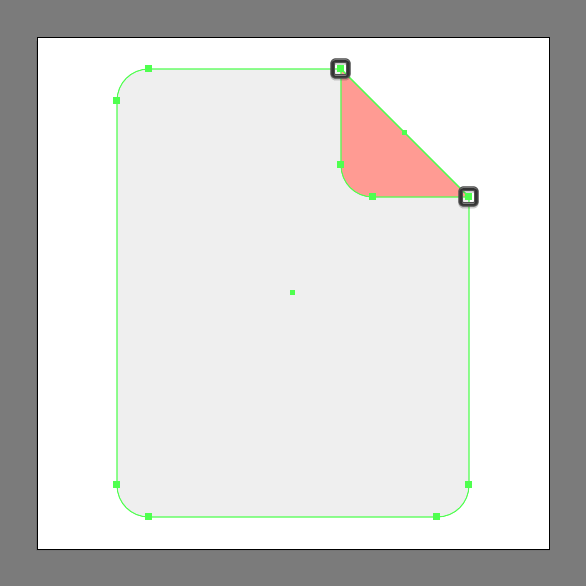
Теперь возьмите инструмент Add Anchor Point/Добавить опорную точку (+), и добавьте по новой точке для большого прямоугольника в местах пересечения с бывшим квадратом.

Шаг 7
Инструментом Delete Anchor Point/Удалить опорную точку (-) удалите точки в правом верхнем углу большого прямоугольника. Выделите обе созданные на данный момент фигуры, и сгруппируйте их, нажав Control-G.

Шаг 8
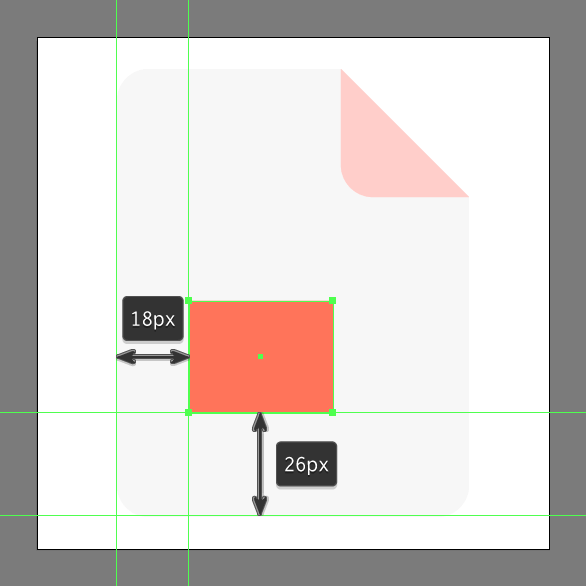
Рисуем символ картинки. Начнем с прямоугольника размером 36 x 28 px цвета #FF755A. Поместите его как показано на картинке ниже.

Шаг 9
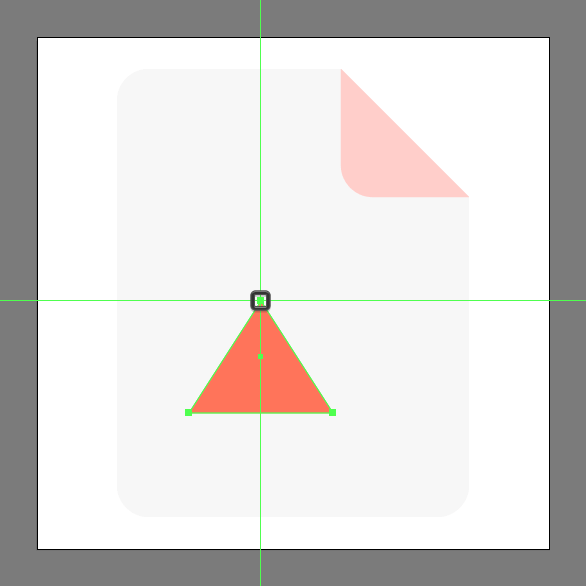
Уже знакомыми вам инструментами добавьте опорную точку в центр верхней стороны прямоугольника. Затем удалите опорные точки верхних углов.

Шаг 10
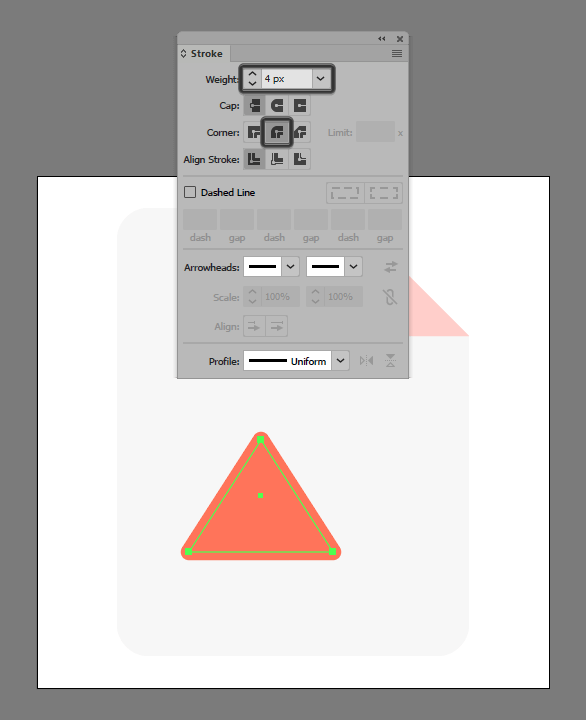
Теперь мы воспользуемся небольшой хитростью, чтобы сделать треугольник чуть более скругленным, не трогая при этом углы. Для этого укажие треугольнику обводку того же цвета, что и заливка. Укажите обводке толщину в 4 px и скругленные углы.

Шаг 11
Нарисуем второй треугольник. Для начала рисуем прямоугольник размером 24 x 16 px (#FF755A), и описанным выше способом делаем из него треугольник со скругленным углами. Поместите второй треугольник рядом с первым.

Шаг 12
Рисуем маленькое солнышко из круга размером 8 x 8 px (#FF755A). Укажите кругу обводку того же цвета, что и заливка. Укажите обводке толщину в 4 px. Выделите все объекты и сгруппируйте их, нажав Control-G.
![]()
Результат

Автор урока Andrei Ștefan
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.