Как нарисовать пальчиковую батарейку в Иллюстраторе

Иконка пригодится для обозначения уровня заряда, к примеру, но основная польза от урока более общего характера. Вы поймете как в плоском векторном стиле изображать предметы в том числе с округлыми краями.
Как нарисовать пальчиковую батарейку в Иллюстраторе
Шаг 1
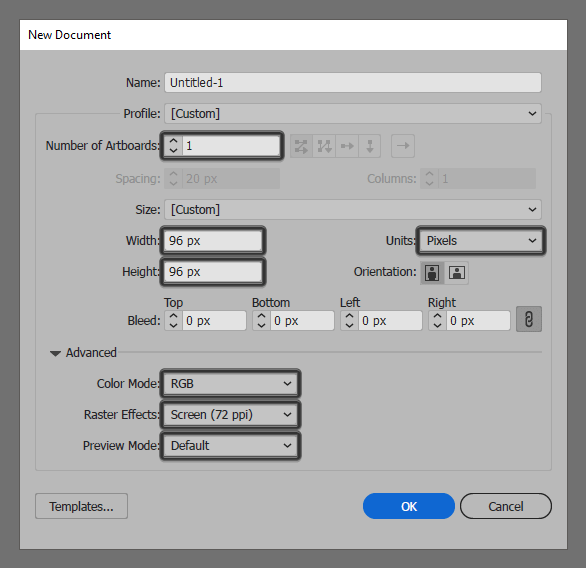
Начнем с создания нового документа. Для этого выберите в меню File > New/Файл>Создать или нажмите Control-N. Настройте параметры документа как показано ниже.

Шаг 2
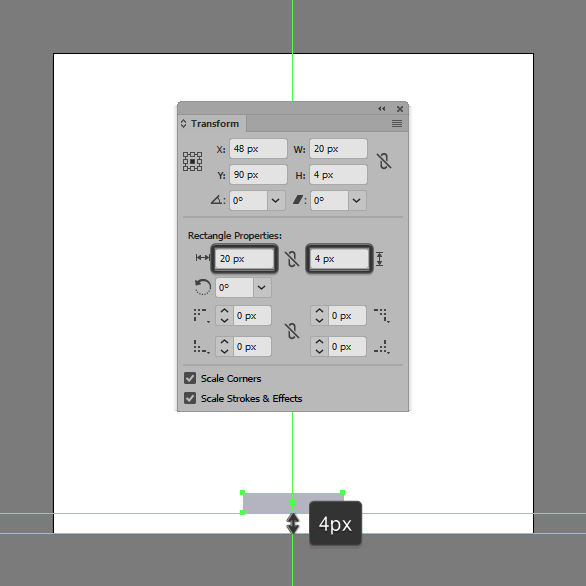
Начинаем работу над иконкой. Для начала нарисуйте прямоугольник размером 20 x 4 px. Укажите ему цвет заливки #B6B6C1. Разместите прямоугольник в рабочей области как показано ниже.

Шаг 3
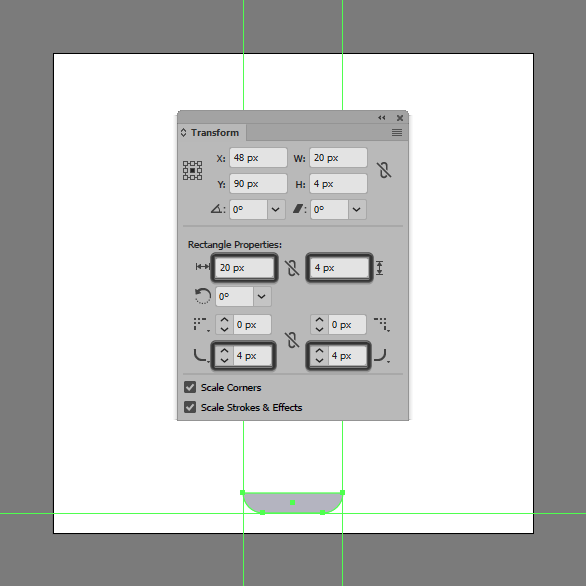
Настройте только что созданную фигуру, округлив нижние углы на 4 px. Для этого воспользуйтесь параметром Radius/Радиус в палитре Transform/Трансформировать в разделе Rectangle Properties/Настройки прямоугольника.

Шаг 4
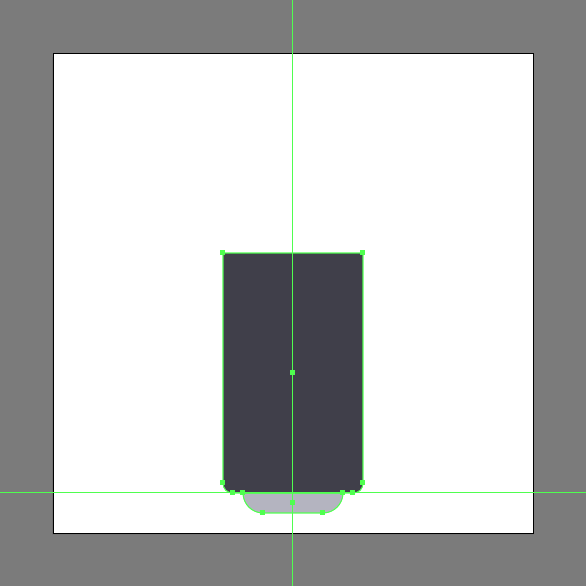
Рисуем основную фигуру размером 28 x 48 px (#3E3D49), и размещаем ее как показано ниже. Скруглите нижние углы на 2 px.

Шаг 5
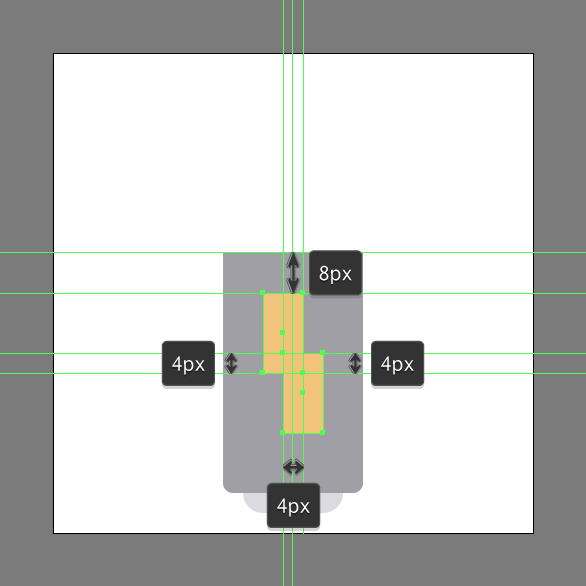
Рисуем два прямоугольника размером 8 x 16 px и цвета #F2C47C, размещаем их как показано ниже.

Шаг 6
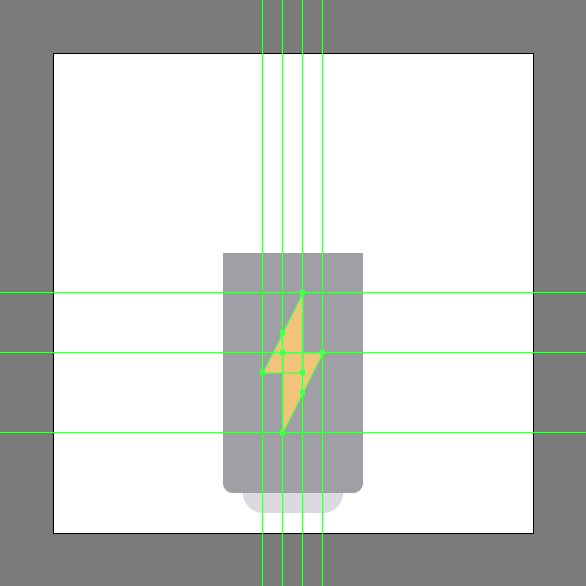
Возьмите инструмент Delete Anchor Point/Удалить опорную точку (-) и кликните по левому верхнему углу верхнего прямоугольника, удалив точку. Таким же способом удалите нижнюю правую точку нижнего прямоугольника.

Шаг 7
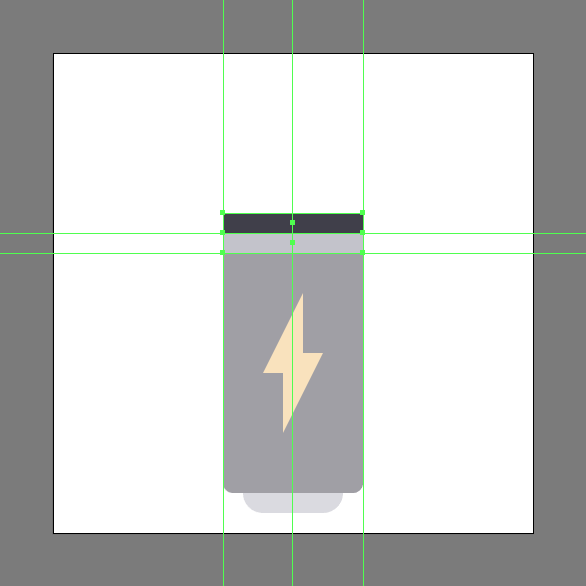
Рисуем еще два прямоугольника, на этот раз размером 28 x 4 px. Укажите им цвета #C4C4CC и #3E3D49 и расположите как показано ниже.

Шаг 8
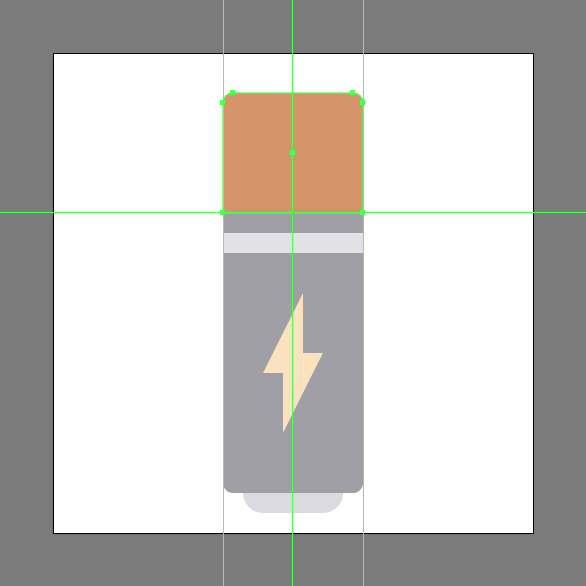
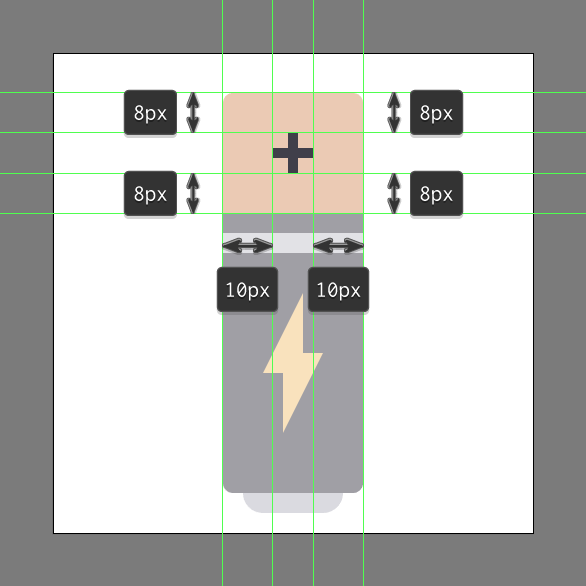
Рисуем верхнюю часть. Создайте прямоугольник размером 28 x 24 px (#D69569), и скруглите верхние углы на 2 px. Расположите прямоугольник как показано ниже.

Шаг 9
Рисуем знак плюс из двух прямоугольников размером 8 x 2 px и 2 x 8 px (#3E3D49). Выделите оба прямоугольник и сгруппируйте их нажав Control-G.

Шаг 10
Завершаем батарейку верхней фигурой. Это прямоугольник размером 12 x 4 px (#B6B6C1), верхние углы которого нужно скруглить на 2 px. Выделите всю батарейку и сгруппируйте все элементы (Control-G).
![]()
Результат

Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00



























Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.